Monthly Archiv: May, 2020
Show Notes
- TwilioQuest
Lead your intrepid crew on a mission to save The Cloud in TwilioQuest, a PC role-playing game inspired by classics of the 16-bit era.”
The post Interview with Margaret Staples appeared first on Voices of the ElePHPant.
Sometimes, you may get a client who wants you to do something that you’re just not comfortable with. We all want to please our clients, but how do you please a client who, say, really wants you to directly copy another company’s logo design or sales copy? Or who wants you to do something malicious to a competitor’s online reputation, Google ranking, et cetera?
It doesn’t matter what the unethical thing is or your reason for not wanting to do it – it’s always a pain to deal with and handle in a professional and courteous manner. Luckily, there is a reliable process many freelancers can use to stop these types of clients from getting out of control, and often prevent ethical issues from coming up in the first place.
Opting Out
First, it’s important to remember that the best option in situations like these is to simply have more options and avoid these types of projects altogether. Clients who are shady are almost always more trouble than they’re worth, and if the unethical activity can be traced back to you in any way, you’ll find yourself with more trouble on your hands than you ever wanted.
If you have other potential clients you can work with, you can simply fire these bad apples and send them (politely) on their way things start to get moldy. But how do you determine who’s on the level before you take on a project?

Spotting The Red Flags
Many times, you can use your natural intuition to determine whether or not a client will present ethical dilemmas before you begin working with them. It can be as simple as a “vibe” – just a weird feeling you get when talking to them, or the dodgy way in which they answer your questions.
I’ve turned down work from clients before who just had an oddness about them that I couldn’t explain. I didn’t know why they made me uncomfortable; simply that they did and I wanted nothing to do with their project. In more than one case, I found out later that they were, in fact, up to no good. Freelancer: 1, disaster: 0.
Other times, it can be the type of work a client asks you to do that sets off the alarm bells. Reputation management, radical brand redesigns, or conflict de-escalation with third parties like angry customers or threatening competitors, while not unethical by themselves, can be signs that your client might want to handle these problems in ways that aren’t entirely above board.
Use your judgement and listen to your gut when deciding which projects to take on. It might seem silly to turn away a client just from a feeling, but it can save you potentially years of headaches and legal problems. Plus, word to the wise: it’s often these kinds of clients who provide the biggest issues when it comes to payment as well.

Remember You’re The Expert
Sometimes, a request for something unethical can truly come out of nowhere. Everything is going fine, then suddenly your client springs a rotten request on you that you’re not sure how to handle.
In these situations, it’s likely that your client is less likely to be a crook, and more likely to simply be misguided on the direction they should be taking with the project. They see what’s working for their competitors, and they decide it’s not worth tampering with what’s clearly a winning formula. In other words, they have the right general idea, but need some help executing it in an original way.
It’s important to remind these types of clients – and yourself – that you were hired to apply your professional expertise to solve their business problems. Don’t be afraid to challenge your client’s assumptions as to what will be truly effective and why.
Point them to results you’ve achieved in the past that will show them that there are many ways to approach the dilemma that won’t violate anyone else’s intellectual property rights. Don’t just send them a new round of comps or revisions – take the time to explain what works, what doesn’t, and what will help them avoid a lawsuit.

Saying ‘I Told You So’
Ah, yes. Gloating. It’s not just for school children anymore. If you’ve done everything you can to convince a client to do the right thing, and they still refuse to see reason, it’s essential to be able to release yourself from liability if and when something goes horribly wrong. Here’s where having a record of all communication comes in handy.
Even if most of your exchange with the client happens in person and over the phone, always make transcribed copies of your recommendations, requests, and warnings, and ask the client to sign off or verify them via email.
Keep records of all the advice you provide and send a copy to your client, even if they end up completely ignoring you. That way, when their idea fails miserably, you can whip out your notes and show them that you warned them. Besides being satisfying to get a little revenge on a stubborn client, it makes it impossible for the client to hold you responsible for their poor behavior.
Hopefully, this will convince them that it’s always better to do things the right way rather than treading on someone else’s rights, but if not, at least you can walk away with a clean conscience and warn other freelancers you know to avoid that client at all costs.
The post Handling Ethical Disagreements With Your Design Clients appeared first on Speckyboy Design Magazine.
When you think about it, buttons are the drivers of online interaction. We use them to add products to our shopping carts, learn more about a service, confirm our decisions and submit contact forms.
In that way, a button click is sort of like the successful conclusion designers are trying to draw us to. That’s why it’s so important to choose buttons that both look great and provide obvious visual cues.
With that in mind, we’ve found a collection of CSS button libraries that you can use to drive interaction on your own web projects. Enjoy!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
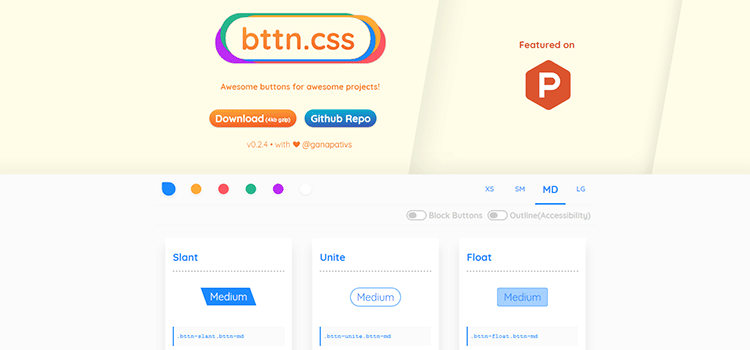
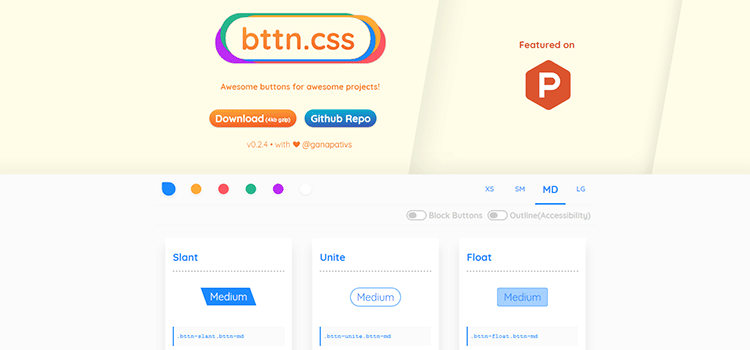
bttn.css – Awesome buttons for awesome projects
bttn.css is a collection of lightly-styled buttons that feature different shapes, sizes and colors. All styles can be called with simple class names. With the minified CSS file coming in at just 4kb, this library is also quite lightweight.

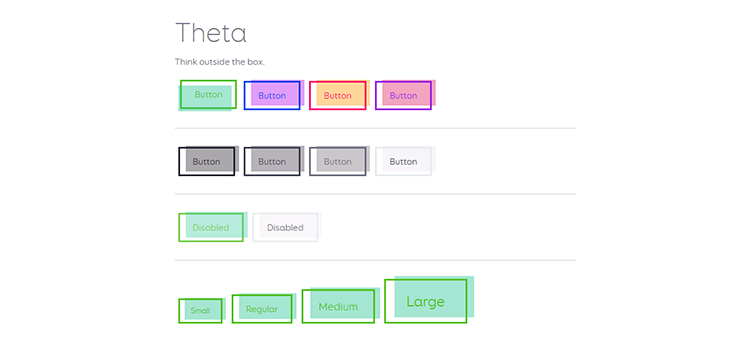
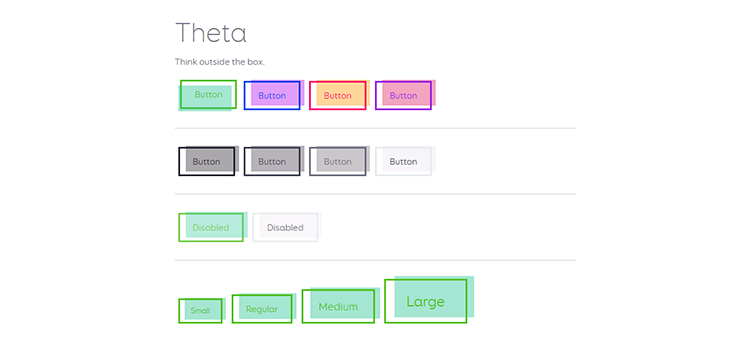
Buttons – A collection of CSS buttons
The title may be simple, but Buttons is a library with over 20 collections of styles to choose from. Standouts include the slightly-glassy Delta, the fun and sassy Theta, the roomy and minimal Mu and keyboard-like Phi. Be sure to check out the ultra-cool click effects in the demo.

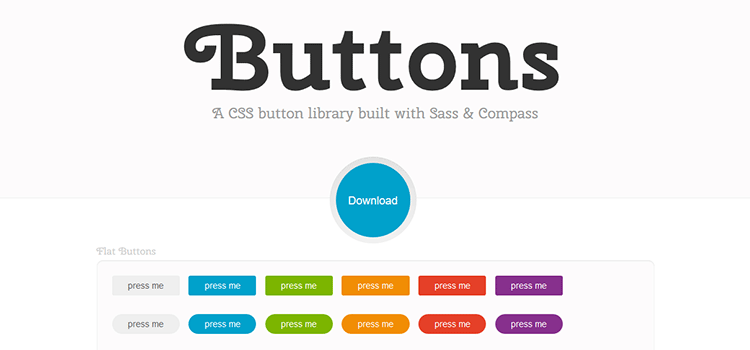
Buttons – A CSS button library built with Sass & Compass
Not to be confused with the other library called, ahem, Buttons. This library contains simple and attractive CSS buttons in a variety of shapes. Extra goodies include icon button styles that utilize FontAwesome.

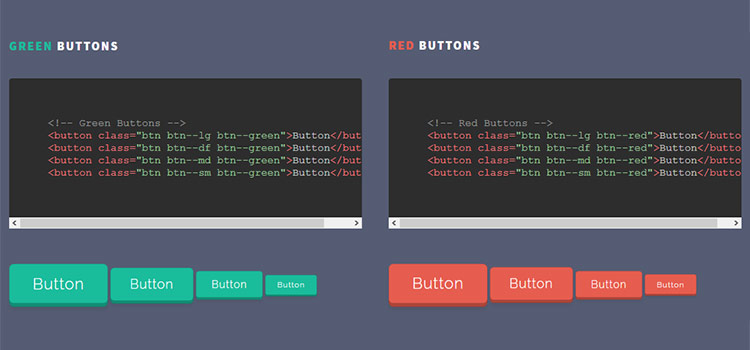
Pushy Buttons – CSS Pressable 3D Buttons
Pushy Buttons may not be the fanciest set you’ll find, but they’re colorful and easy to spot in a crowd. Plus, they provide an oddly-satisfying bounce when clicked. In the end, isn’t that all we really need from a button?

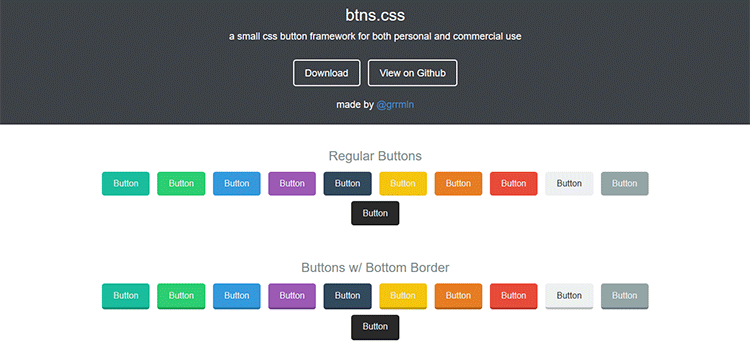
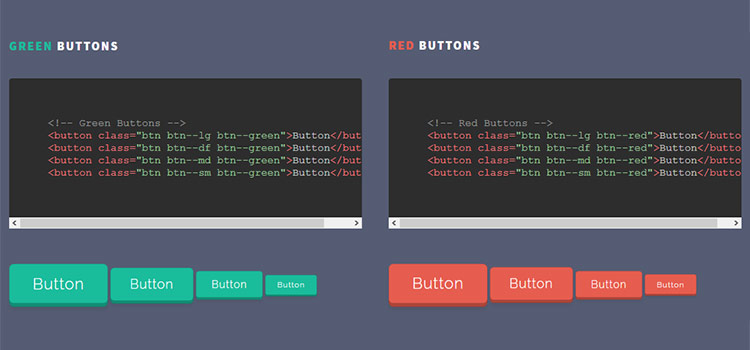
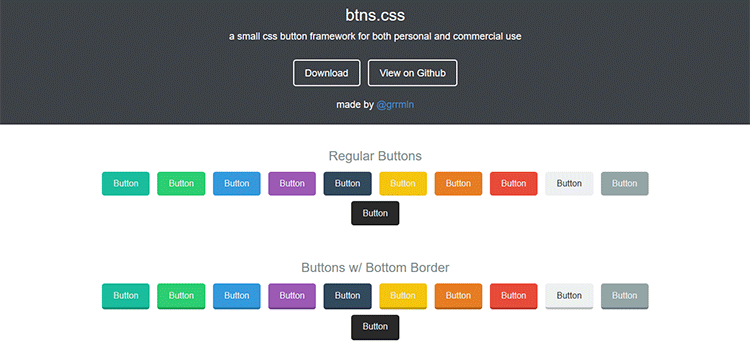
btns.css – A small CSS button framework for both personal and commercial use
Personally, I like buttons that make use of smooth CSS transitions. btns.css does a great job with subtle color transitions on hover and even versions that will expand and contract size.

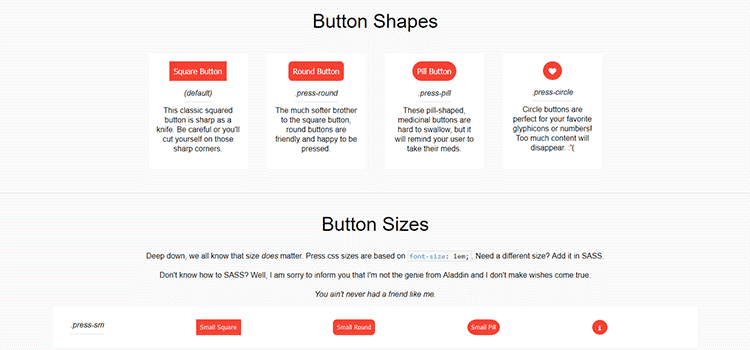
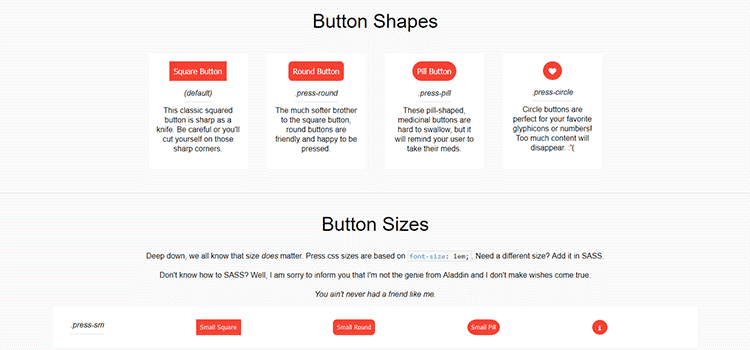
Press.css – A flat, lightweight, scalable button library influenced by Google’s Material Design guidelines
Press.css provides great-looking flat buttons in whatever size, shape and color you need. With only three included effects, code size is kept to a minimum (12kb). They also work swimmingly with FontAwesome icons.

An interesting take on your traditional icon button, CSS3 Button Hover Effects with FontAwesome only reveals the icon during the hover state. Hovering on a button activates a smooth CSS transition that brings a FontAwesome icon into view – either alongside or in place of text. Part of a great CodePen collection of CSS buttons.

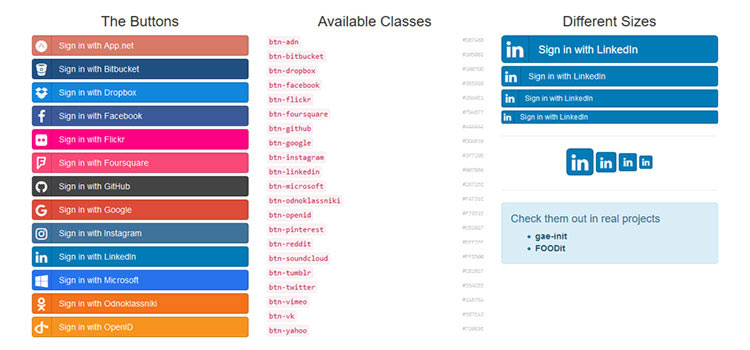
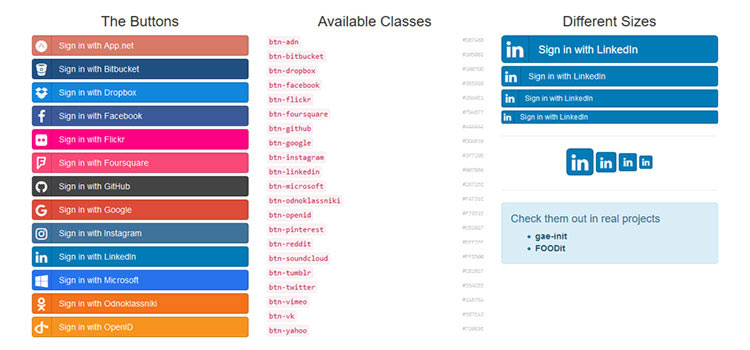
Social Buttons for Bootstrap – Social Sign-In Buttons made in pure CSS based on Bootstrap and Font Awesome
Social Buttons for Bootstrap combine the goodness of the Bootstrap framework with FontAwesome icons. All the big social media networks are included, over 20 in all. There are classes for each network, along with classes for different sizes. Colors are made to match for each respective service.

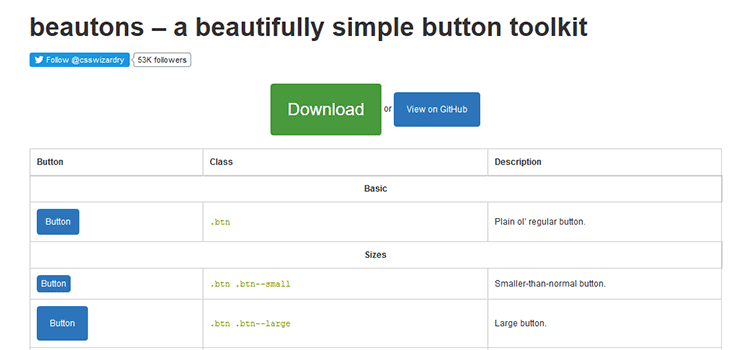
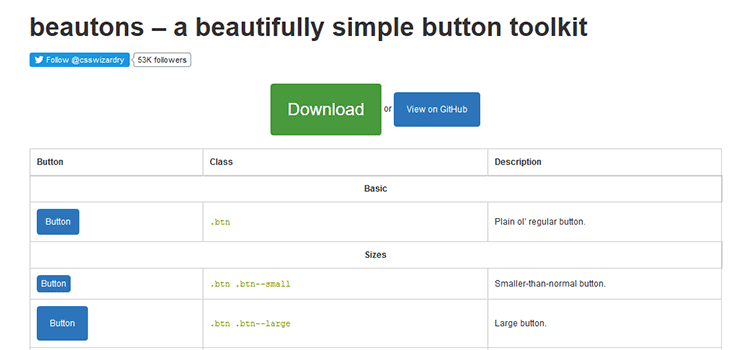
beautons – A beautifully simple button toolkit
beautons is a button library that’s all about simplicity. Choose from various sizes, styles and button states. CSS classes can be combined to mix and match different styles.

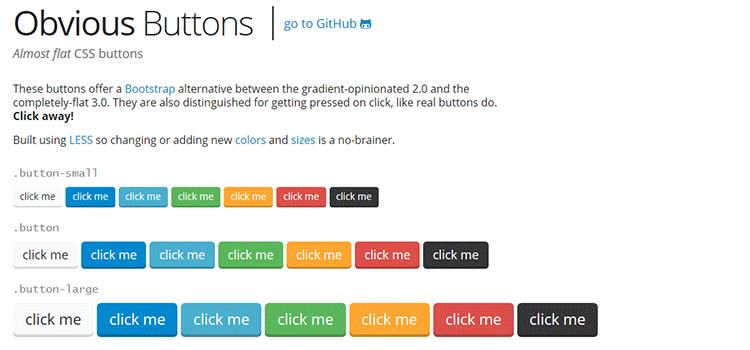
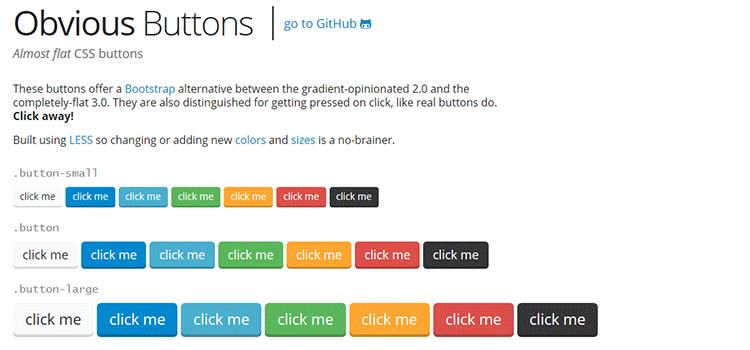
Obvious Buttons – A Bootstrap alternative between the gradient-opinionated 2.0 and the completely-flat 3.0
Built using LESS, Obvious Buttons are colorful, attractive and easy to customize. They also provide a simple animated effect when clicked.

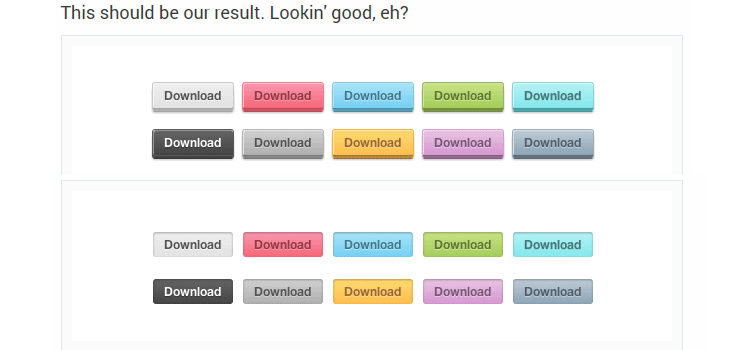
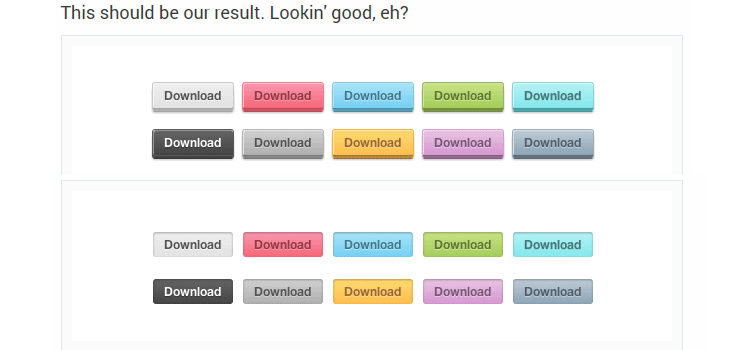
Orman Clark’s Chunky 3D Web Buttons is not just a collection of sexy buttons. It’s also a full-blown tutorial demonstrating how they were made. So you can start with the basics and go on to add your own touches.

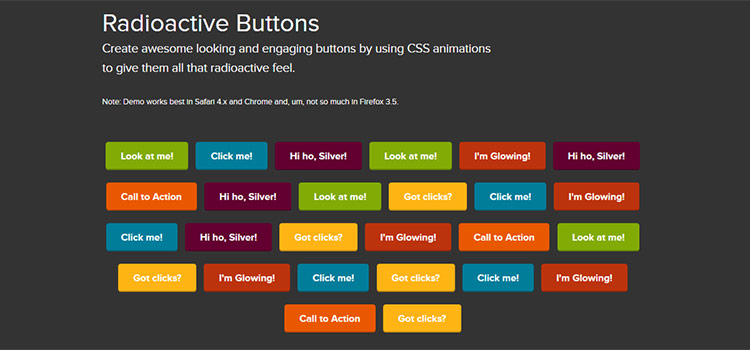
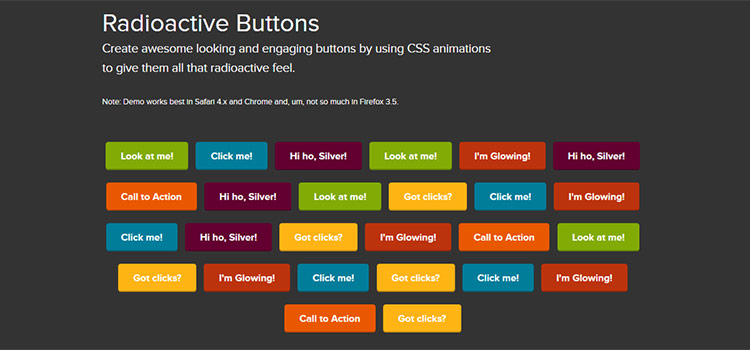
Radioactive Buttons – Create awesome looking and engaging buttons by using CSS animations
What separates Radioactive Buttons are the interesting hover effects that can be added in. For instance, hovering can result in a subtle pulsating color change (as if the button really were radioactive). This is done through looping a CSS transition a set number of times. The result is a fun, attention-grabbing button.

It’s All About Those Clicks
Buttons can often be a bit overlooked when putting together a website. After all, they generally don’t take up much screen real estate and are not the most exciting design element. Still, utilizing the right one can draw attention and encourage a click. Note how several of the libraries above use interesting hover and click effects. These types of effects can bring a bit of functional fun to buttons and improve the overall UX.
Next time you’re designing a website or working on a call-to-action (CTA), think about buttons as more than just a simple design element. Think of them as the gateway to your sites’ goals. Using one of the libraries featured above really can make a difference in your conversion rates.
The post 10 High-Quality Free CSS Button Libraries & Frameworks appeared first on Speckyboy Design Magazine.
Package:
Summary:
Framework to build PHP applications
Groups:
Author:
Description:
This package provides a framework to build PHP applications...
Read more at https://www.phpclasses.org/package/11661-PHP-Framework-to-build-PHP-applications.html

The ability to easily share data is a foundation of what makes the web so great. But, it’s often been difficult to present data in an easy-to-digest manner. Simply dumping large reams of statistics out in text format may make the information available, but it’s far from user-friendly.
That’s why the job of sharing information is about more than just the information itself. The way in which it is presented can be equally important.
Through the use of WordPress plugins, there are a number of ways to both calculate and display various kinds of data. Here are some tools you can use to help present information in an attractive visual format.
BUILD WORDPRESS SITES FASTER
Announcing Template Kits. Responsive WordPress Designs Built For Elementor.
WordPress Charts and Graphs Lite enables you to create 9 different chart types including line, bar, area, column, pie and geo charts. Data can be easily imported via a CSV file. Charts are displayed via HTML5/SVG to allow for a sharp display on any device.

If you’re using Gravity Forms, this unofficial add-on will help you provide a visual representation of form submission data. You can choose from 4 types of charts and which specific fields you want to visualize.

Using the Chart.js framework, WordPress Charts can visualize your data in 6 different chart formats. Based on HTML5, the charts scale nicely and even work in older versions of Internet Explorer. The plugin now features a WP Charts Widget, allowing for even more display options.

Data Tables Generator lets you create interactive tables. They can be sorted and even have charts attached. Tables are created within WordPress in an Excel-like interface. On the front end, users can export tables in various formats.

While Inline Google Spreadsheet Viewer will let you easily embed a Google Spreadsheet into your WordPress website, it can do so much more. Spreadsheets (or CSV, MySQL and other types of files) can be turned into interactive HTML tables or charts. Simply select a few options and embed the data into your page or post using a Shortcode.

Developed by Drexel University’s openHTML research team, Snowball is a plugin that enables writers to create immersive, long-form articles using WordPress. While images and text are a big part of the package, data visualization is also included. Authors have the ability to insert various charts and meta information.

Sometimes, fancy charts and tables can actually hinder a user’s ability to decipher data. Responsive Mortgage Calculator takes a complicated thing (figuring out the terms of a mortgage loan) and makes it dead simple. Users fill out a short, customizable form and get a simple text output of the results.

Those who have a need to dynamically generate calculations based on user input will love Calculated Fields Form. Various types of calculators can be created, including those based on date, pricing, weight, percentages and good old fashioned numbers.

With Map Visualizer, you can import data via a CSV file to plot information on to a Google Map. Maps can then be embedded into your site via a Shortcode.

Flow charts can be a great method for explaining a complicated process. DrawIt is a companion piece to draw.io, a free service for creating flow charts online. Create a chart on their website and easily import it to your own site.

It’s a Visual Medium
One of the keys to great design is ensuring that the user can not only access information, but do so in such a way that is easy for them to understand. The interactivity that the web provides can be harnessed to do just that. Take advantage of the tools above and enable users to see your data in a whole new light.
The post 10 Powerful Plugins for Visualizing Data in WordPress appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
The use of sliders may be ubiquitous, but how people use them is changing. While many still use the all-encompassing slider front-and-center on their home page, others find niche uses like dynamically showcasing products or blog content. When it comes to WordPress, there are plenty of plugins available to cater to these different uses.
However, there are some shared features that any good slider should include. The biggest ones are ensuring that sliders are responsive and work well on mobile devices. You’ll also want to use a plugin that lets you customize the order and size of each slide. Beyond that, there are a ton of extra bells and whistles to be had.
Here are ten WordPress slideshow plugins that you can download for free. Each has different capabilities, and most have a “pro” version that unlocks even further potential. Most importantly, they all cover the very basics you need to create something both attractive and user-friendly.
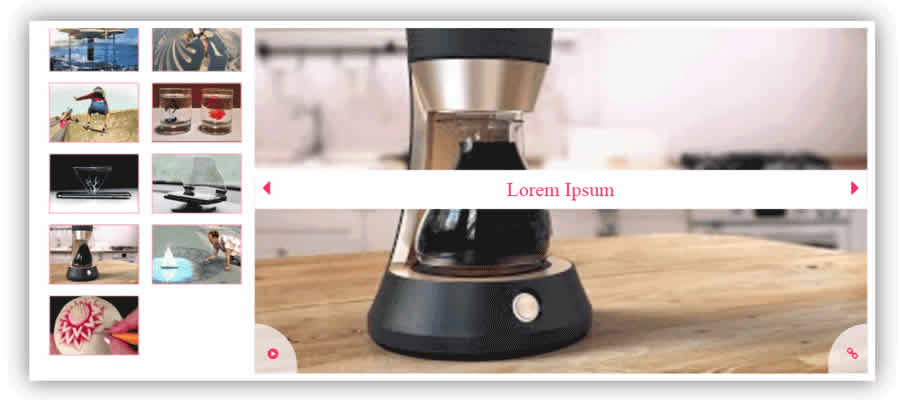
If you’re looking for a way to showcase video content, check out Video Slider. It offers several responsive layouts, along with plenty of customizable special effects.
The plugin also accepts videos from a variety of sources, including locally-hosted MP4 files, YouTube, Vevo, and Vimeo. Leveling up to the pro version provides text and image layers, and 30 transition effects.

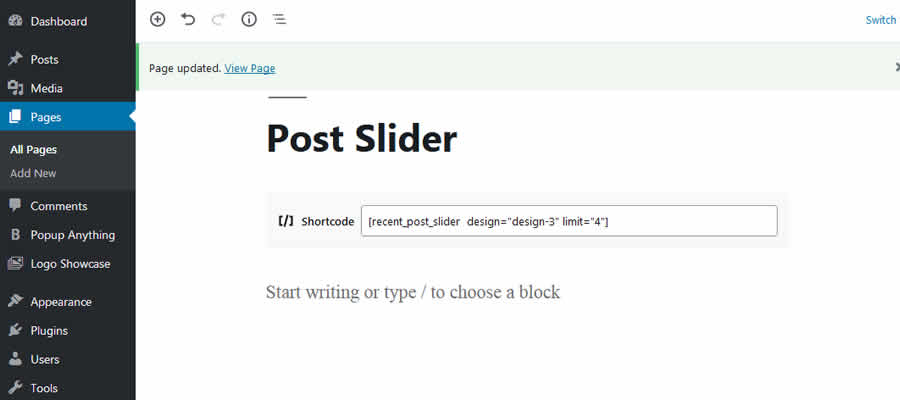
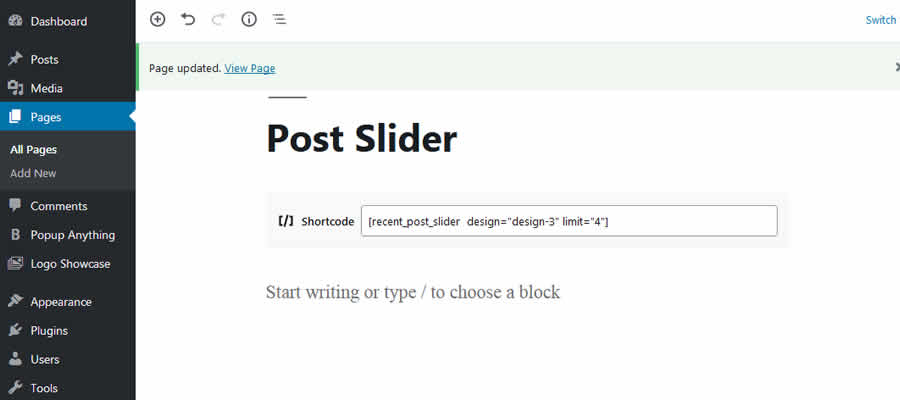
Feature your news or blog posts with WP Responsive Recent Post Slider/Carousel. The plugin supports both the block and classic editors and lets you create custom post queries for displaying specific content.
The pro version offers a wide variety of design options and works with leading page builder plugins.

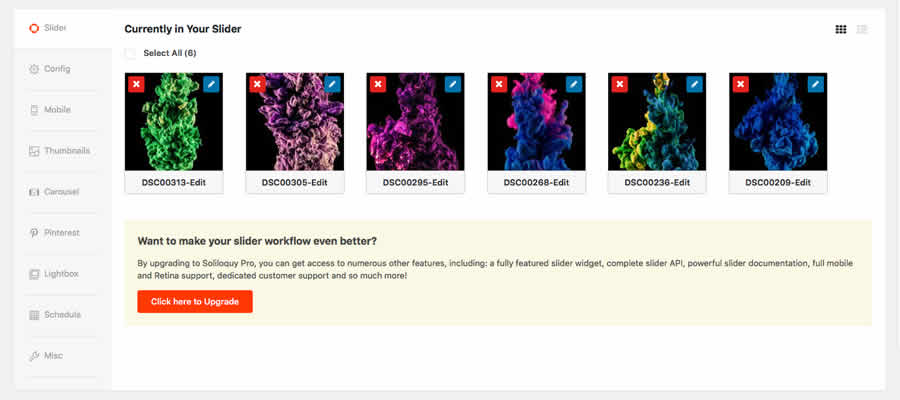
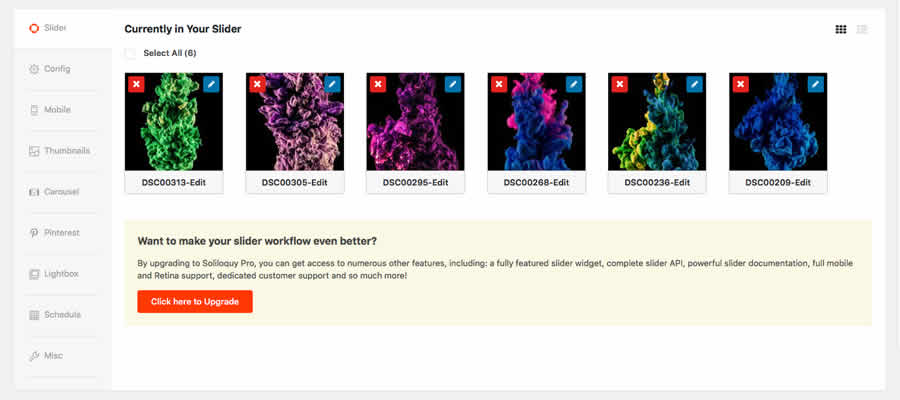
Soliloquy is one of the more well-known slider plugins. The free (aka “Lite”) version is geared for more basic use. But you still have the ability to create an attractive, fully responsive slider.
The commercial “Pro” version comes with a slew of add-ons that enable extra functionality, like the ability to re-crop slides for mobile devices.

MetaSlider is unique in that it lets you choose from four different slider scripts: Flex Slider 2, Nivo Slider, Responsive Slides, and Coin Slider.
Each has its own advantages, so you’ll want to study what works best for you. Upgrading to the pro version enables the use of YouTube/Vimeo videos, display thumbnails, create custom themes and more.

Billed as the most “SEO friendly” slider plugin, Master Slider handles both images and videos. Mobile users will enjoy the built-in touch navigation, while desktop users will appreciate that it’s cross-browser compatible (all the way back to IE8).
The pro version adds goodies such as parallax scrolling and the ability to use Facebook public images for your slider.

Smart Slider 3 offers several ways to create a stunning slideshow. For example, you can bring in videos from services like YouTube and Vimeo. Or you can create slides from posts on your site.
You can also get the ability to build content slides with their “Content Slide Builder,” which adds a layered approach to slide creation. And, they also feature a more robust pro version.

Instagram Slider Widget provides a great way to build an ever-changing slider. It will pull in up to the 12 latest images from a public Instagram user or 18 images from a hashtag. You can choose where images link to and you don’t need an API key to use the plugin.

Slider by WD will help you build a responsive slider with plenty of useful configuration options. The free version comes with five transition effects, the ability to shuffle slides, right-click protection, and support for watermarks.
Their pro offering includes more effects and embeds from outside services.

Slide Anything’s name is indicative of its mission: To let you place any content into a slide. Text, HTML, images, and shortcodes can all be utilized. Beyond that, the plugin sports multiple transition effects and infinite looping.
With the pro version, slides can open up a modal window or video player.

WooCommerce Products Slider is a plugin designed specifically to help you showcase your products. Create a carousel of product slides based on your own criteria. The slider is touch-friendly and provides several options for customization.
The pro version adds 29 themes and the ability to automatically display top-selling products.

Slide On In
This collection of free responsive WordPress slider plugins covers just about every use case. Whether you’re looking to showcase your site’s content, social media uploads, or enhance eCommerce, you’ll find a tool that can help you achieve your goals.
If you prefer, you might also like these pure CSS sliders or these jQuery slider & carousel plugins.
The post Top 10 Free Responsive Slider & Carousel WordPress Plugins appeared first on Speckyboy Design Magazine.
GW-BASIC has been released as open source by Microsoft, and thus has been added to the
Free BASIC Compilers and Interpreters
page. For those not familiar with this program, it is a BASIC interpreter that was bundled with MS-DOS for
umpteen years, and many people learnt
("learned")
to write computer programs in those days by experimenting with it.
Package:
Summary:
Encrypt and decrypt data
Groups:
Author:
Description:
This package can be used to encrypt and decrypt data...
Read more at https://www.phpclasses.org/package/11662-PHP-Encrypt-and-decrypt-data.html

The last time I regularly worked anywhere other than my home was (gasp!) 1998. When I became a full-time freelance web designer, it was at the very beginning of the work-from-home era. To put it in perspective, WiFi wasn’t even a common thing yet (nor was it called WiFi).
Of course, a few things have changed since then. More and more people are working from home. Hardware, software and broadband have allowed remote workers to become incredibly efficient. And even those who are employed by more traditional companies are getting things done away from the old-school office.
One thing that hasn’t changed, however, is my desire to continue working from home (I’m comfortable here, and you can’t make me move). With that, here are four reasons I’m staying in this spot like a bulldog in the middle of a catnap.
Commuting Is Bad for the Soul
Okay, maybe I haven’t commuted more than 50 or so feet in a while. But there was a time when I did spend over an hour a day driving back and forth. I wasn’t enthralled with the experience.
Not only is navigating pothole-filled roads (thanks, Pennsylvania!) dangerous and time-consuming, it’s also bad for the environment. And I believe it negatively impacts concentration and creativity. Those two traits are pretty important for a web designer, no?
Working from home, on the other hand, means not having to fight traffic. I can get right to work without having to relive any near-death experiences from the road. Overall, it’s great for productivity.
The one drawback is that there’s no one to blame when I roll into the office a few minutes late. I could say that the cat was laying in the middle of the stairs, but I doubt anyone will buy that excuse.

The Ability to Control Collaboration
I will admit that, at times, I miss the camaraderie of being surrounded by colleagues. There’s a shared experience no Zoom meeting can replicate.
There are benefits to working alone, though. I can be myself. I don’t have to worry if the music’s too loud or if my lunch interferes with a co-worker. One need only be considerate of themselves (and one’s housemates, if they’re home).
Best of all, there’s nobody looking over my shoulder in an effort to “help” me complete a task. I always found that to be unnerving and more of an obstacle than anything.
Strangely, this doesn’t seem to kill collaboration with others. It’s merely assigned a proper time and place. The result is that I can get feedback when I need it, or am at least prepared for it. The rest of the time is all about actually doing things, instead of talking about them.

Avoiding the Awkwardness of In-Person Design Politics
The more people who have input on a project, the more likely it is that design politics will rear its head. Everybody wants their say and to have their ideas implemented. Sometimes they compete with the opinions of their colleagues. Thus, it’s often difficult to establish a shared vision for how things should look and work.
As a freelancer, I still deal with this – but from a comfortable distance. That’s a big plus, as seeing this up close and personal is…awkward. Dealing with such arguments in an in-person meeting seems more like a job for a marriage counselor.
The distance – both emotional and physical – actually makes resolving issues a bit easier. For example, it may be a matter of writing a “unity” email that tries to get everyone on the same page. Or it may just be a matter of telling the person in charge that things are out of hand.

No More Cheapskates (Besides Myself)
Working in an office often means having to accept antiquated equipment and uncomfortable situations. The chair that unpleasantly pokes you in the back. The monitor with the flickering display. Or sharing a computer with that guy who’s always sneezing.
The common denominator is that each of the above is an obstacle. It’s just another thing that makes your job more difficult. That doesn’t have to happen in a home office.
Here, I can pick and choose my components – at least the ones I can afford. And if a particular item is out of immediate reach, I can save up for an upgrade. That beats the experience of asking, complaining or begging for better working conditions.
Plus, even if I sneeze all over the place, at least I know where I’ve been.

A Novelty for Some, a Way of Life for Others
The memories may be a bit faded. But, upon learning that web designers could work from home, my first reaction was something to the effect of “That’s where I want to be.” And it’s been a blessing to have done so for so long.
Since that time, so many others have taken the plunge. For them, it’s a lifestyle choice that many seem to enjoy. After that initial transition period, working at home is like second nature.
Still others have been forced into a home office due to world events. This is a more difficult path in that the transition has taken place in a very short period of time. It can be hard to get up to speed and establish a routine.
Regardless, it quickly becomes apparent that working from home is a very different experience. It’s not necessarily the best fit for everyone. But if you find yourself loving the lifestyle, you’ll never want to go back to an office.
After so many years, that sums up my feelings exactly.
The post Why the Grumpy Designer Will Keep Working from Home, Thank You appeared first on Speckyboy Design Magazine.