PHP World Information
Read more at https://www.phpclasses.org/package/11663-PHP-Get-several-types-of-details-of-world-locations.html#2020-05-28-13:52:56
Did you know that 94% of a user’s first impression of your business comes from your site’s design?
In this post, we’ll look at how you can use emotion in your web design to create a great impression, enhance user experience (UX), and drive conversions.
Keep reading for my insider tips, or check out our web design services to learn how our award-winning agency can improve your online presence!
Many times, emotion plays a big role in your site’s conversion process.
Understanding users’ emotions and incorporating empathy into your design allows you to create long-lasting relationships. And people will feel more comfortable working with your business.
Without emotion and empathy, the creative process falls short, and visitors will be less likely to convert and become customers.
We don't just want to tell you about the beautiful work we do. WE WANT TO SHOW YOU We've built over WEBSITES IN INDUSTRIES LIKE YOURS
Now let’s dive into four tips for incorporating design elements that appeal to visitors’ emotions and better meet their needs.
Whenever I’m starting a new web design project (big or small), I research a client’s end users in order to discover opportunities and outline end goals for the project.
You can easily identify your end users by looking at your demographics data in Google Analytics and pairing that with what you know about your user base.
With that information, you can start creating target personas.

Once I identify key personas for a project, I like to put on my “end-user glasses” to help me view a website through their eyes.
Pretending to be the end user, I run through the following steps:

I then repeat the same steps while using competitor websites, keeping notes the entire time.
Once I have all of my notes, I take off my “end-user glasses” and start to make sense of the reactions I had on each site.
This is my favorite way to do a qualitative competitive analysis — and putting myself in the end user’s shoes allows me to create designs that better appeal to their needs and emotions.
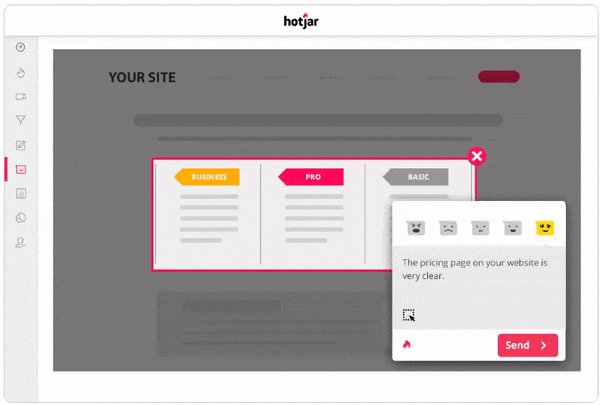
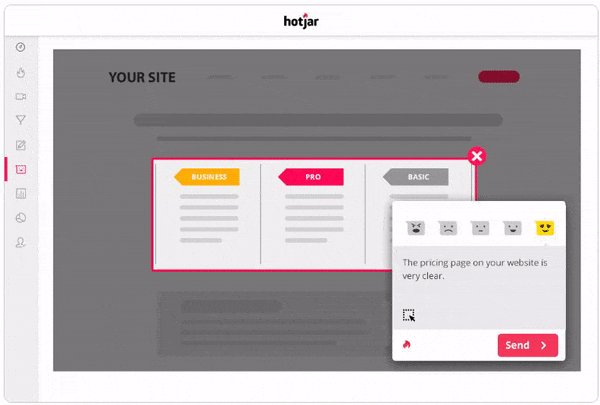
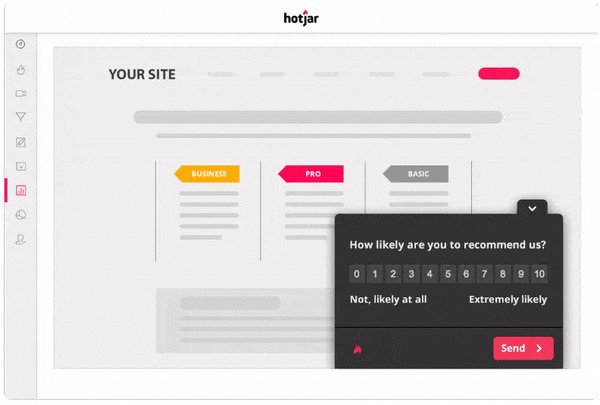
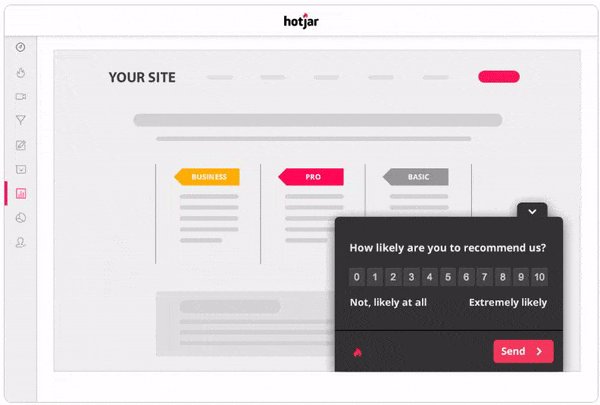
Online surveys are a very useful tool when you want direct feedback from end users about their needs and emotions your site evokes.
I like to pair my “qualitative deep dive” above with feedback from end users to create a web design project plan.
Before you start thinking about the questions you want to ask participants, you should clearly identify the goals of your research.
Ask yourself the following questions:
You can easily set up user surveys using Hotjar or Crazy Egg tied with Survey Monkey.

Once you collect responses, you can compare feedback and identify opportunities to better meet users’ needs with your design.
Next, preference tests help you tap into audience insights and emotions to refine your website’s design.
Let’s say you started your web design project after conducting initial research, and you’ve entered the wireframing or prototyping phase.
If you would like to get feedback on your prototypes, quick preference tests are a cost-effective way to get insights from fresh eyes.
There are many preference tools out there, like UsabilityHub which can connect you with audiences to validate your web design choices or steer you in a new direction.

My last tip is not really a test, and it’s completely free if you take the time to pay attention to the details of your design project.
While moving through the tests above, you likely found areas of user tension and potentially some conversion resistance.
User tension is typically due to your website lacking:

After identifying areas of tension, you can write content to address users’ concerns and help them feel confident doing business with you.
Tuning in to the needs of your audience and incorporating emotional design elements will enhance your site’s design and streamline conversions.
If you need help freshening up your site’s design or conducting a UX audit, WebFX is happy to help.
With more than 1000 websites launched for clients and 50+ web design awards, our team can help you create a custom site that supports your business goals.
Contact us today to connect with a web design expert, or give us a call at 888-601-5359!
The post How to Use Emotion for Better Web Design and UX appeared first on WebFX Blog.
Here's what was popular in the PHP community one year ago today:
We all should be aware by now that Internet users are impatient when it comes to waiting for a web page to load. Thus, your website’s performance and ability to render speedily is critical to its usability and, ultimately, its success. Site speed not only hurts user experience but it also has a direct impact on SEO so it doesn’t matter if you are an auto parts retailer or a school, it should be something you monitor.
In order to help you build faster websites and identify troublesome website performance bottlenecks, consider incorporating some of the following tools into your web development process.
Tip: It might be a good idea to use several of these website speed-testing tools so that you can obtain a better picture of site speed issues. Heck, they’re free, so why not?

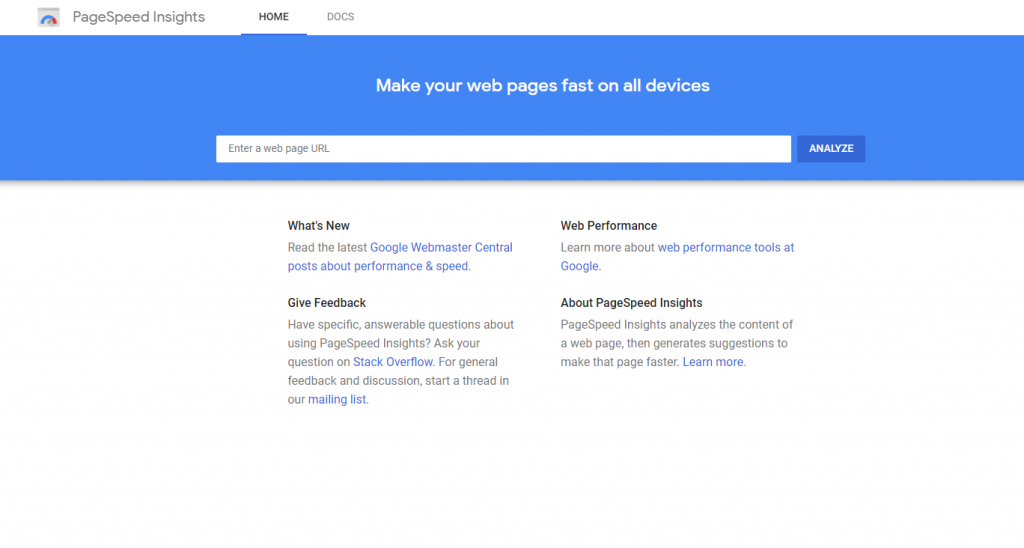
Google’s Page Speed Online — which is a web-based adaptation of the popular Google Chrome web development browser extension, Page Speed — analyzes your website’s performance under Google’s Web Performance Best Practices (a set of rules for optimal front-end performance). You can gain lots of information from this handy web tool – it even includes a report for mobile device best practices for optimal performance.

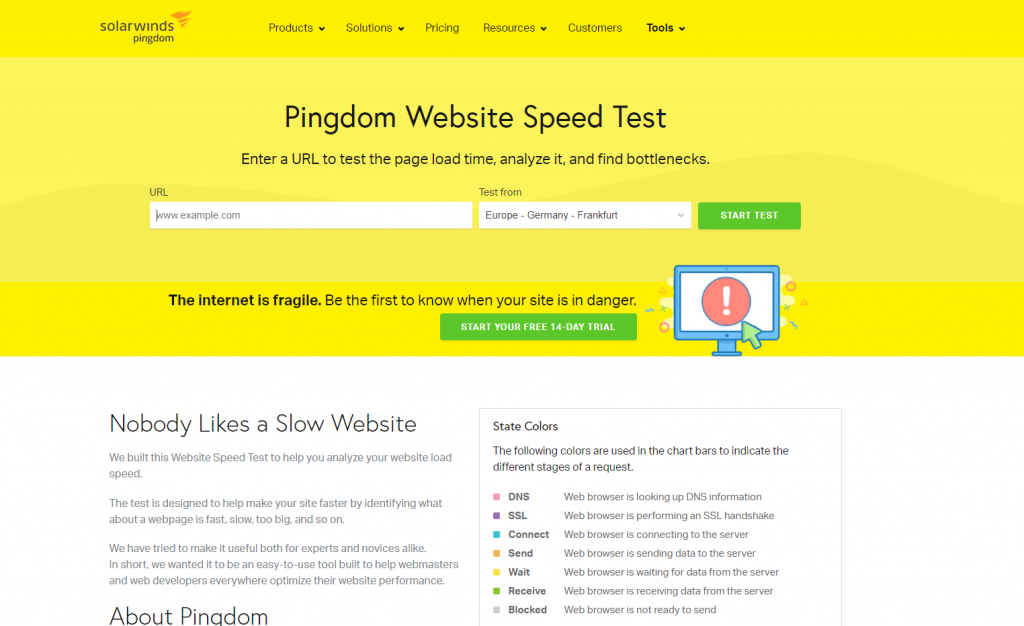
This free online website speed-testing tool by Pingdom (a server, network and website monitoring service) provides you with several reports such as a breakdown of how long each web page object (e.g. images, style sheets and JavaScript libraries) takes to download and performance grades for things like browser caching. Another useful report is a page analysis that provides information on load time, page size and requests.

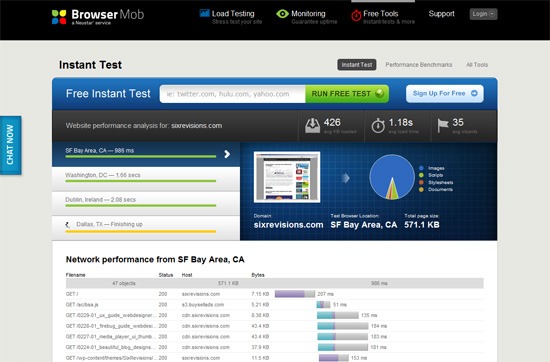
This free website speed and performance testing tool by BrowserMob, a company that offers website load testing and monitoring service, gives you a ton of information about your web page speed such as average load time, total page weight and number of page objects. It pings your web page from four locations so that you can get a global view of your website’s performance.

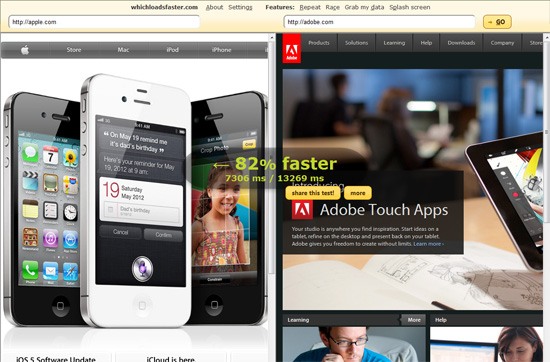
This interesting tool pits two websites against each other in terms of loading time; for example, you can find out if Google loads faster than Bing does by using this tool. This can be a simple tool for comparing whether your website performs better or worse than competing sites. This open source tool (view the source on GitHub) was originally created to promote the importance of web performance.

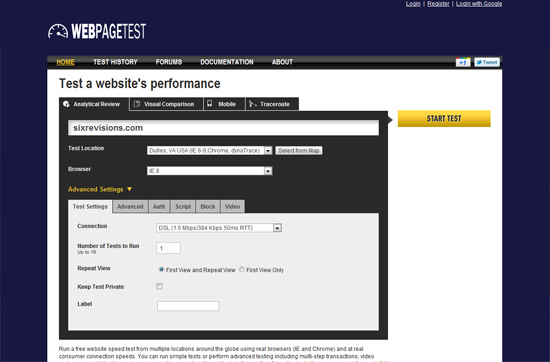
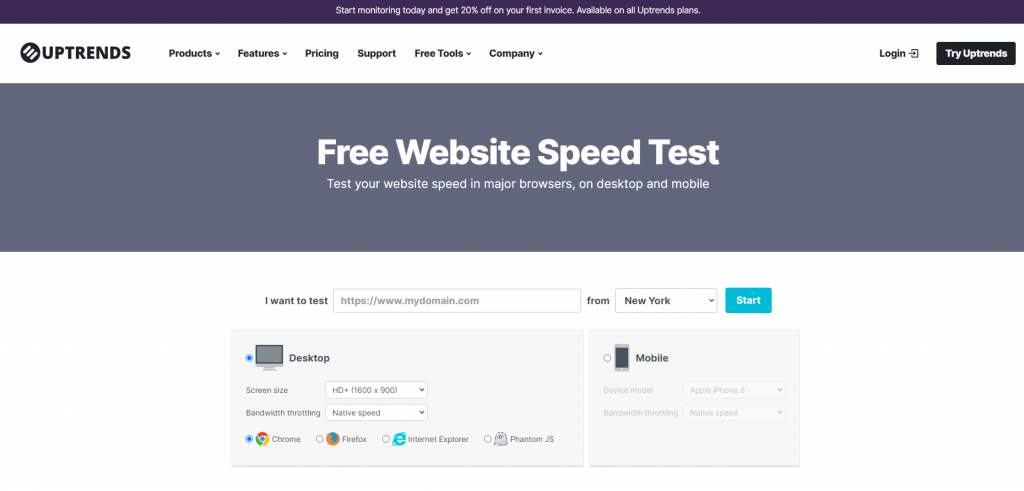
This nifty online tool tests your web page’s rendering speed in real browsers (Chrome, Firefox and IE) and gives you a choice of conducting the test from several locations around the world. It also has advanced settings with options for simulating common Internet connection speeds (e.g. DSL and 56K dial up) and ad-blocking so you can see the performance cost of running ads on your site.

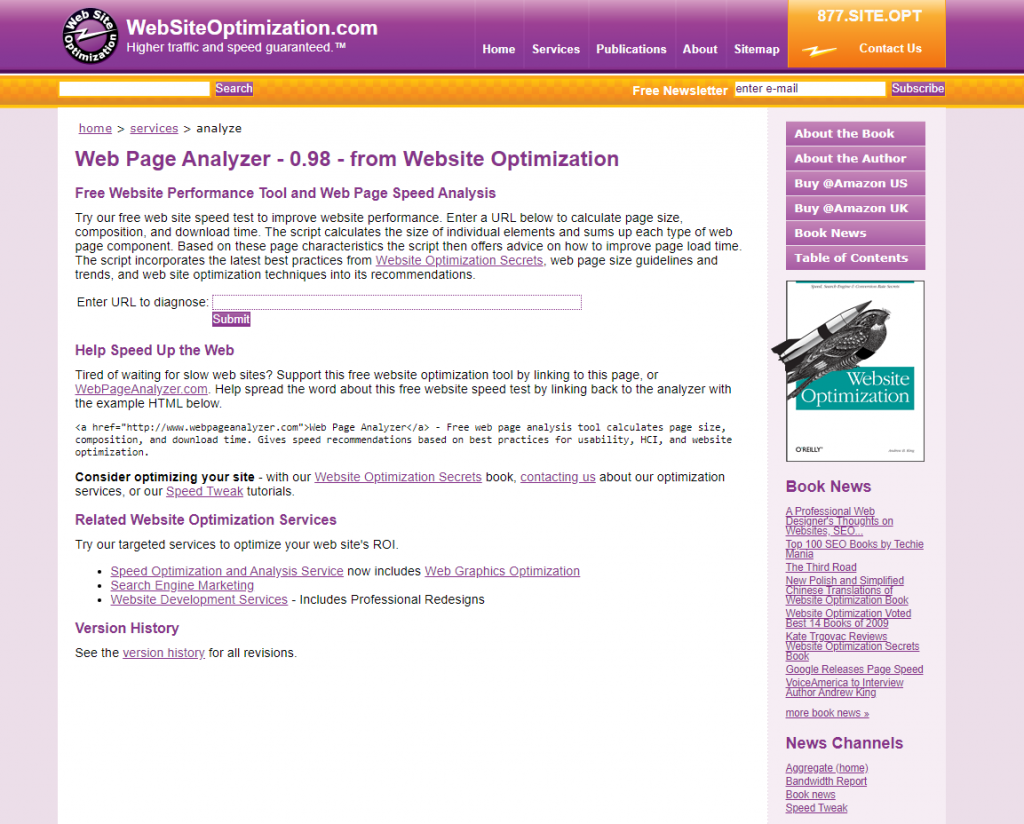
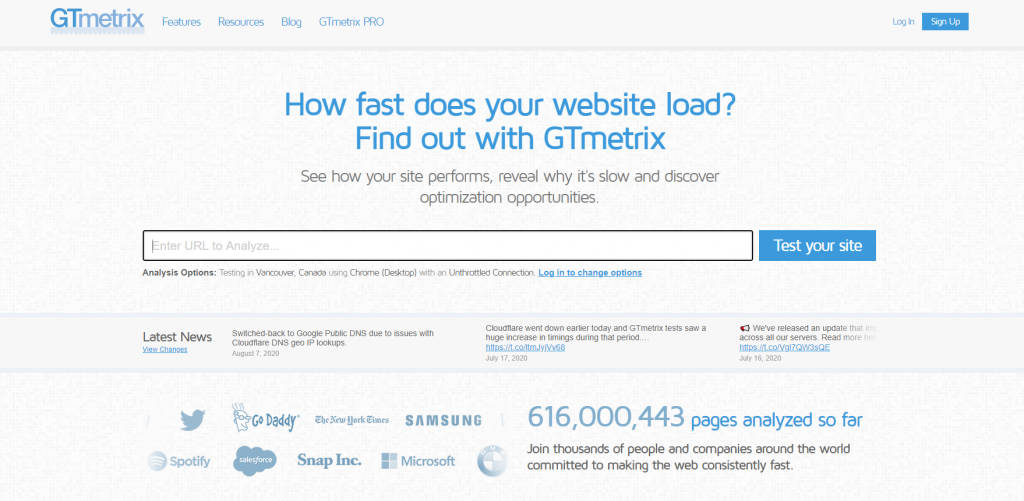
This simple web page speed test analyzer — probably one of the oldest tools out there with its first version released in 2003 — gives you data on your web page’s size, assets and load time. It also supplies you with recommendations on things you can make better.

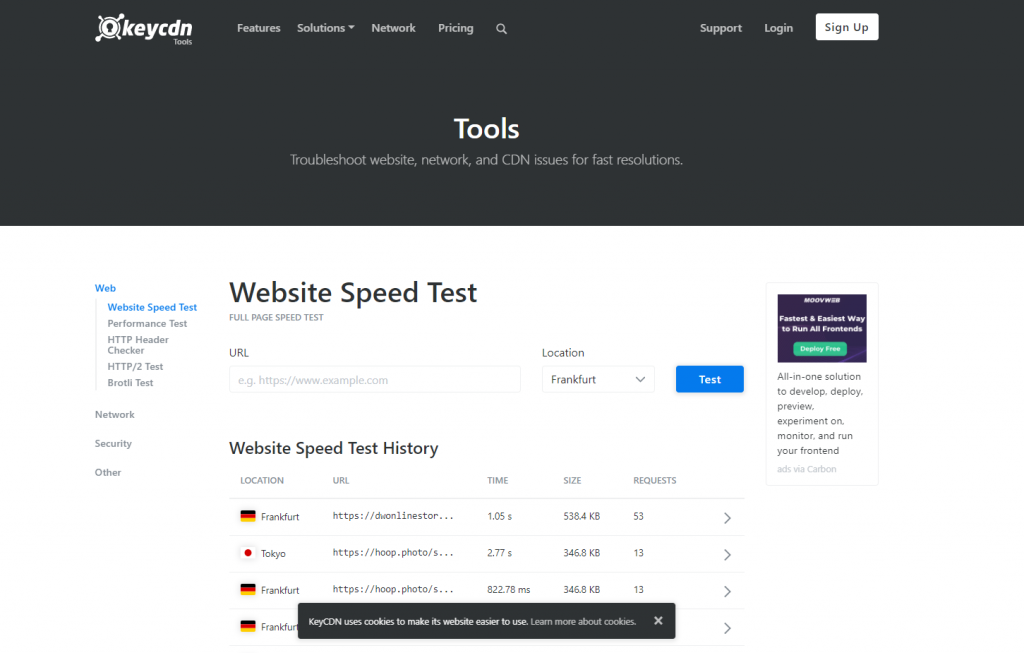
Keycdn’s free testing tool allows you to see how your site speed is performing in different locations across the globe.

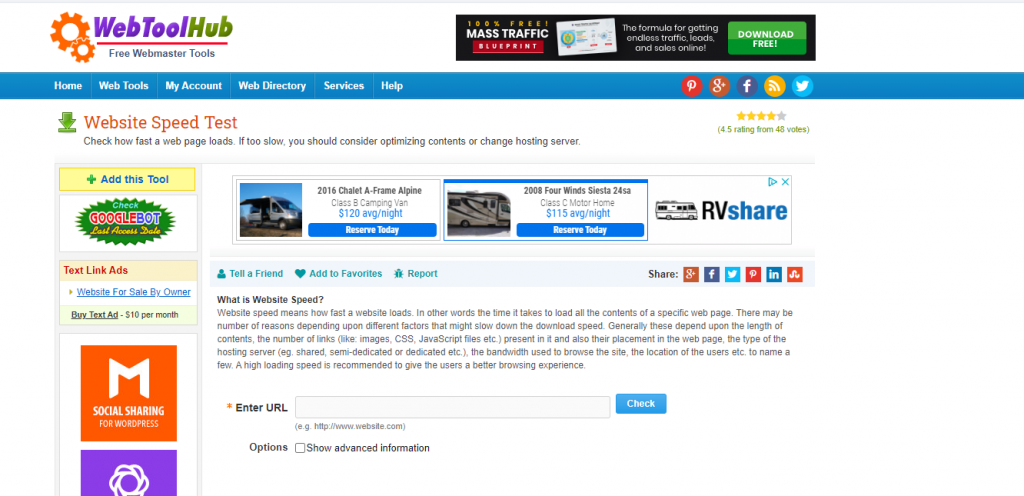
This web-based website speed testing tool displays relevant data on page-rendering time, such as total download time, number of connections made and number of requests made. It also has some bonus features such as being able to run the test even if the web page has HTTP authentication (simply supply it with the password to the page) and the ability to simulate different types of Internet connections.

K6’s free online load testing and performance tool gives you plenty of data on your website’s ability to handle website traffic. This online web performance evaluation tool has the ability to show graphed data such as user load time (simulated by an automated virtual machine) and requests per second (helpful for seeing how durable your web server is and how fast it can handle web page requests).

OctaGate SiteTimer is a rather straightforward online tool: you plug in the URL you want to test and, in turn, it will output a bar graph featuring all web page objects containing information such as download start times, end times and duration for each. This tool is beneficial for quickly discovering slow-loading page objects so that you can optimize them to improve website speed.
A real-time site performance tool displaying information on things such as DNS lookup time and connection time.

Similar to the Which loads faster? tool mentioned above, this web tool will compare the site performance of two websites.

Provides basic data on page speed, but from 35 different locations.

An online tool that uses YSlow and PageSpeed to evaluate your website’s front-end performance, giving you easy-to-understand information.

A rather basic online tool that provides data such as page size, load time, download speed and average speed in tabular format.

This tool will scan a web page and gather data pertaining to web performance. You are required to provide and verify your email address in order to run tests.

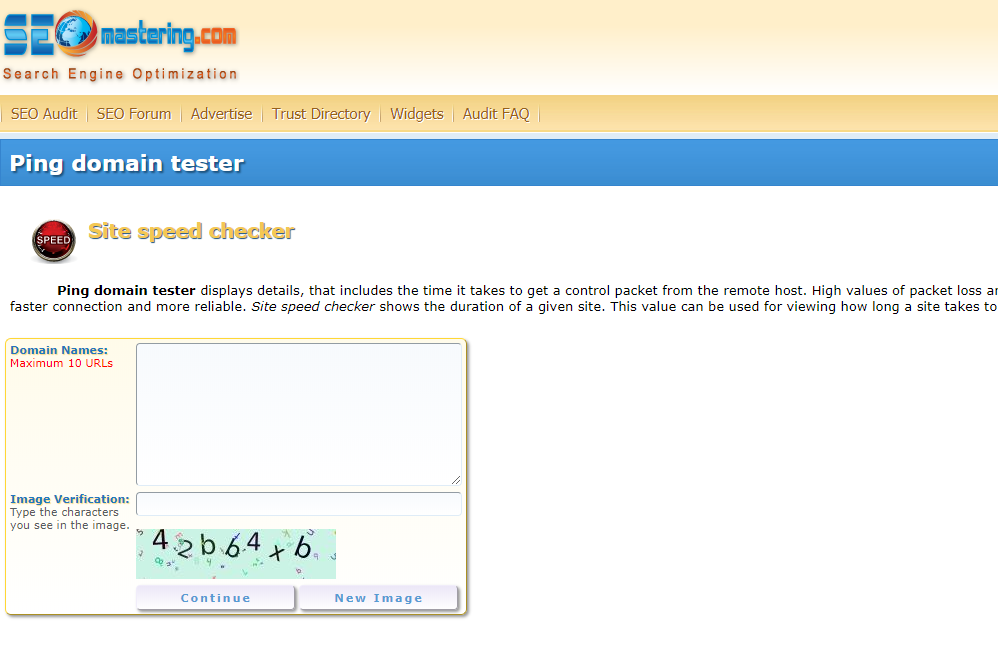
A web-based site speed tool that allows you to run tests on 10 URLs all at once.

This simple website speed testing tool gives you the option to enter up to 10 URLs to run tests on simultaneously.


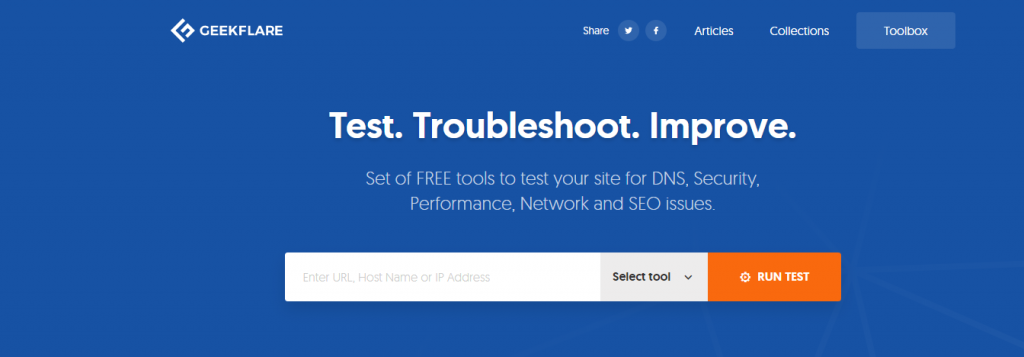
Geekflare is a free testing tool that allows you to test things like load time, time to 1st byte, page size, and the breakdown of your content. If also offers multiple tests to choose from making it a great tool!
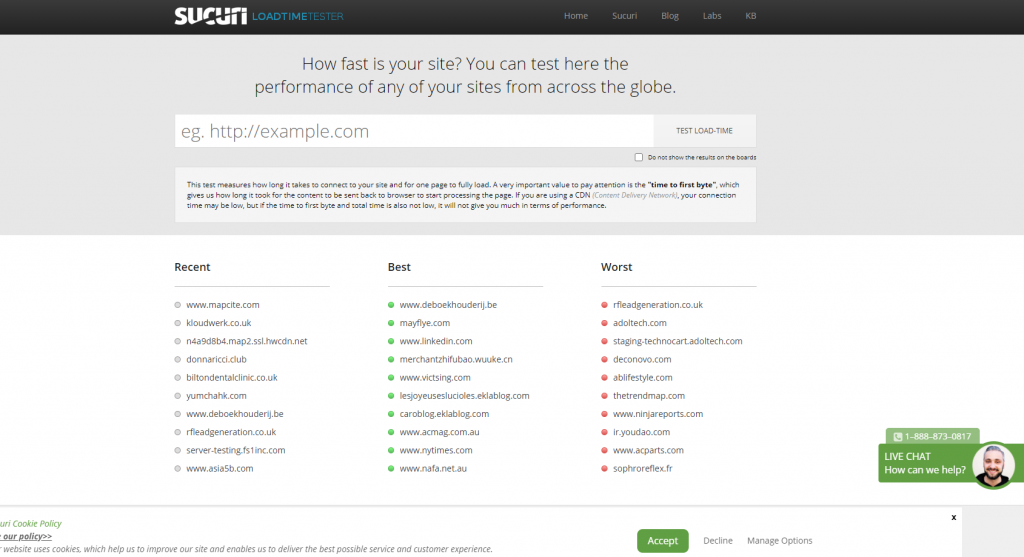
Sucuri looks at how long it takes to load one page of your site fully. It’s simple, free, and easy to use.

For more tips on improving page speed, as well as other similar website parameters, check out this video or related content and recommended articles below.
The post 20 Free Online Tools for Website Speed Testing appeared first on WebFX Blog.
In your build tools, you may have noticed that you have an ECMAScript 3 target, and 5 and up, but never a 4. Why is that?
I thought it would be fun to dive into ECMAScript 4 a bit and see what we didn’t get.
According to Wikipedia, the first draft of ECMAScript 4 was dated February 1999. The original target for completion was August 2008.
ECMAScript 4 was very ambitious, and added a ton of features that were percieved as important and missing from ECMAScript 3. It also ‘fixed’ a number of things in the previous version, making it backwards incompatible in various ways.
ES4 was met with a bunch of controversies, and lacked sufficient support from browser vendors to be released and was ultimately abandoned.
In 2008 the standard was pronounced dead, and ES3.1 was renamed to ES5, which was a much more conservative and incremental update to ECMAScript.
The closest thing we had for ES4, was probably Flash Actionscript 3. There was a point during the release of AS3 that some of us thought that Flash and the Web was eventually going to converge.
For more details on politics and history of ES4, check out this great article on the auth0 blog.
Classes eventually landed in ES6, but here’s how it might have looked like earlier:
class C {
var val
var number = 500;
const pi = 3.14
// A function
function f(n) { return n+val*2 }
// Getters and setters
function set foo(n) {
val = n;
}
function get foo() {
return val;
}
}
The syntax here is pretty different, but another notable is that these classes had properties and constants. Field declarations are currently ‘experimental’, so we almost caught up here.
Another surprising thing is that there is no this. Instead of variables being
global by default, ES4 would first look in the class scope before checking higher
scopes.
ES4 also had the following keywords for class members:
staticfinalprivate, protected, public.prototype, to define class members on its prototype. Not sure what the
use-case is, but it’s there.ES4 introduced interfaces, which is something we don’t have today (unless you use Typescript):
interface MyInterface {
function foo();
}
ES4 introduced strict typing:
Truncated by Planet PHP, read more at the original (another 11730 bytes)
Creating a visually attractive presentation to help you pitch your idea, team, or business to potential business partners, investors, or clients is crucial if you want to ensure a successful outcome.
But, creating a presentation and making it look good can be time-consuming, especially if you lack the design skills. In those situations, a high-quality Powerpoint template can save the day.
There is no shortage of both free and premium Powerpoint templates on the Internet, however, not all of them were created equal which means finding a quality template with an attractive design can be tricky.
That’s why in this post, we’ve rounded up the best free Powerpoint templates that will help you create a stunning presentation.
You might also like our collections of Business Powerpoint Templates or Minimally Designed Powerpoint Templates.
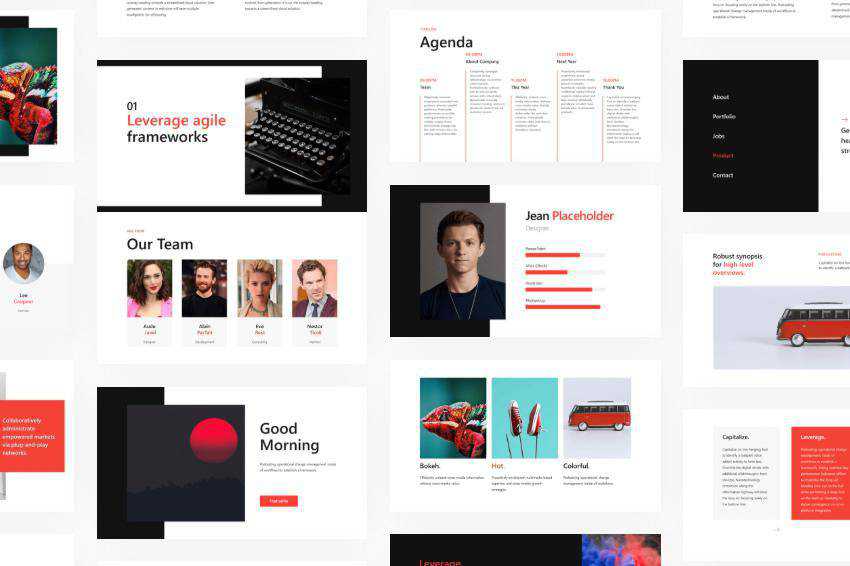
The Air template has a clean and minimal design and you can download it for free. The template comes with 60+ unique slides and was designed in 16:9 format. The template is easy to edit.

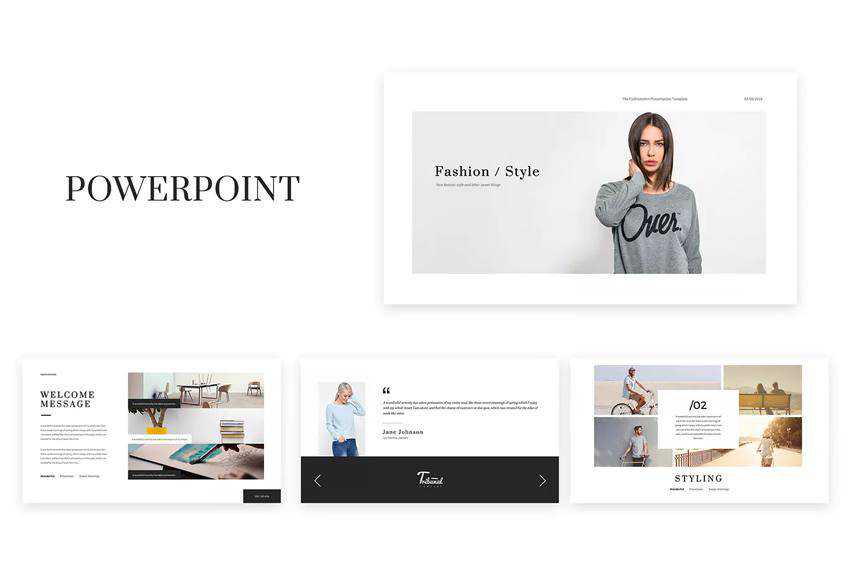
If you need to make a fashion presentation, look no further than this Fashion and Stylist PowerPoint template. You can get it when you sign up for Envato Elements and the template comes with more than 50 unique slides.

This simple PowerPoint template features bold typography which is bound to make your presentation content stand out. You can download it for free and the template was designed in 16:9 format.

The Gravidient PowerPoint template is a modern template that comes with all the necessary slides to create any type of presentation. You can get it when you sign up for Envato Elements.

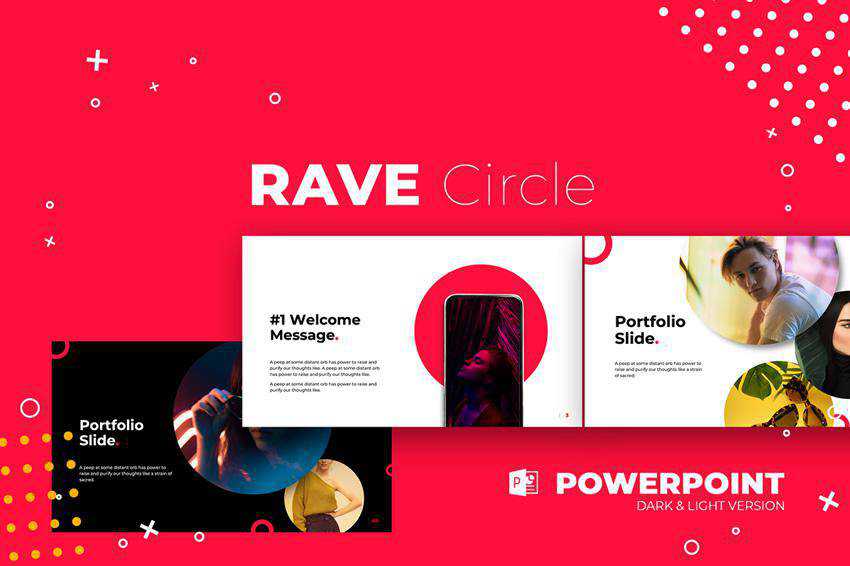
This PowerPoint template has a trendy and bold design. You can use it for any type of presentation and easily customize it to fit your branding.

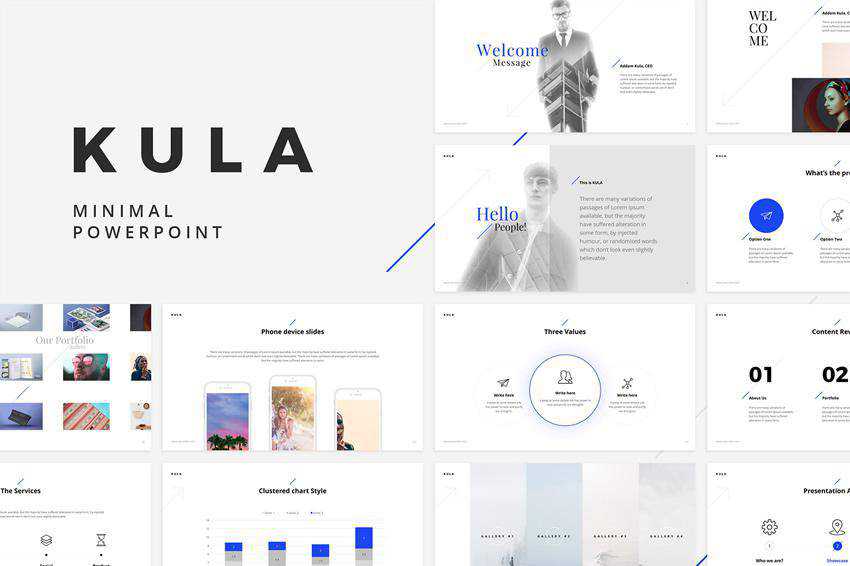
The Kula template comes with 90 unique slides and over 40 colors that serve as a great starting point for your presentation design. However, you can easily customize it to fit your needs.

Kaspa is a stylish PowerPoint template that comes with your Envato Elements subscription. It uses grid-based layouts and elegant typography which makes this template a great choice for fashion or beauty presentations.

The Pattern PowerPoint template is a great choice if you’re looking for a minimal yet attractive PowerPoint template. You will find all the slides needed to create the contents of your presentation.

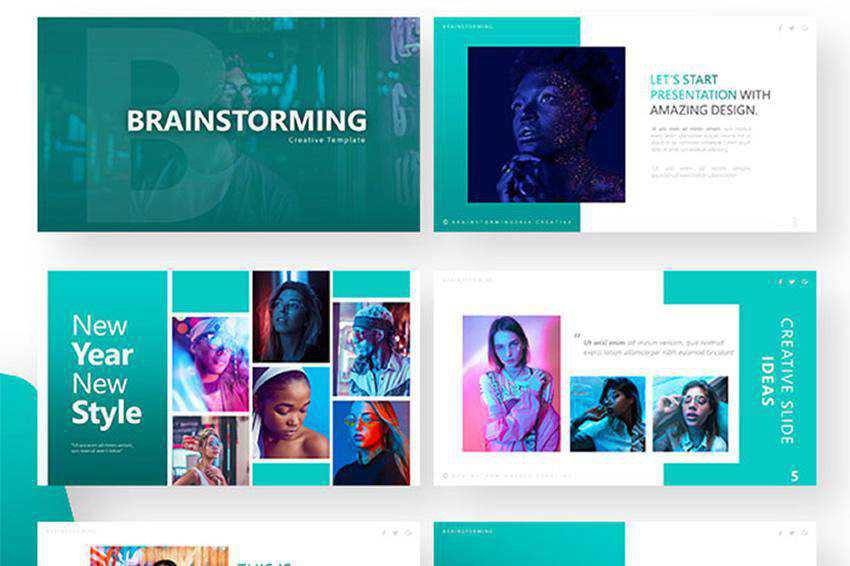
The Brainstorming PowerPoint presentation has a colorful design. You can use it for any type of business presentation and easily customize it thanks to image placeholders and master slides.

The X Note is a powerful and multipurpose PowerPoint template. You can use it for business presentations and you will get 40+ slides as well as 4 premade themes that are easy to customize.

The Look PowerPoint template has an elegant design that’s perfect for any type of fashion or beauty presentation. The template was designed in 16:9 format and comes with more than 55 slides.

The Glide template comes with 80 unique slides which include everything you need for a presentation. From cover slides to graphs and charts, you will have no problems presenting your ideas.

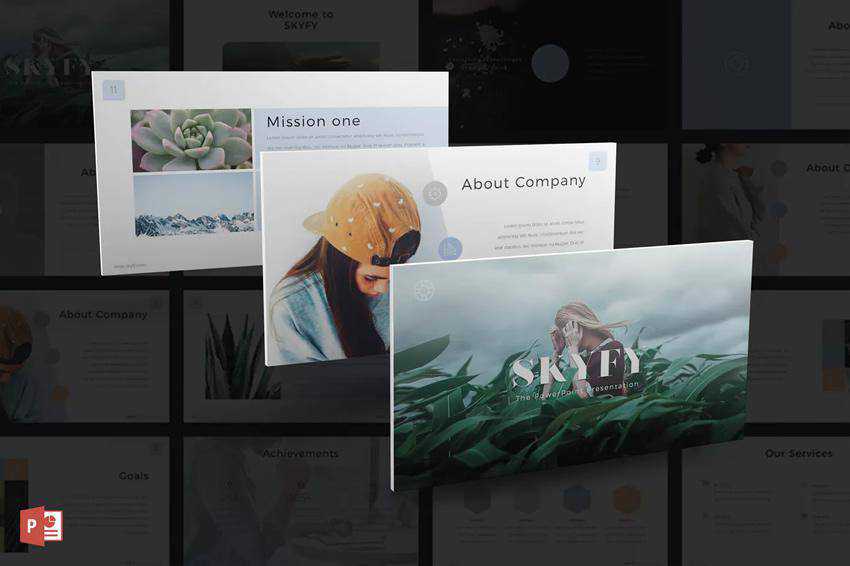
Skyfy is a trendy PowerPoint template that can be used for any type of presentation. It has a modern and clean design and comes with 100 unique slides and beautiful slide animations and transitions.

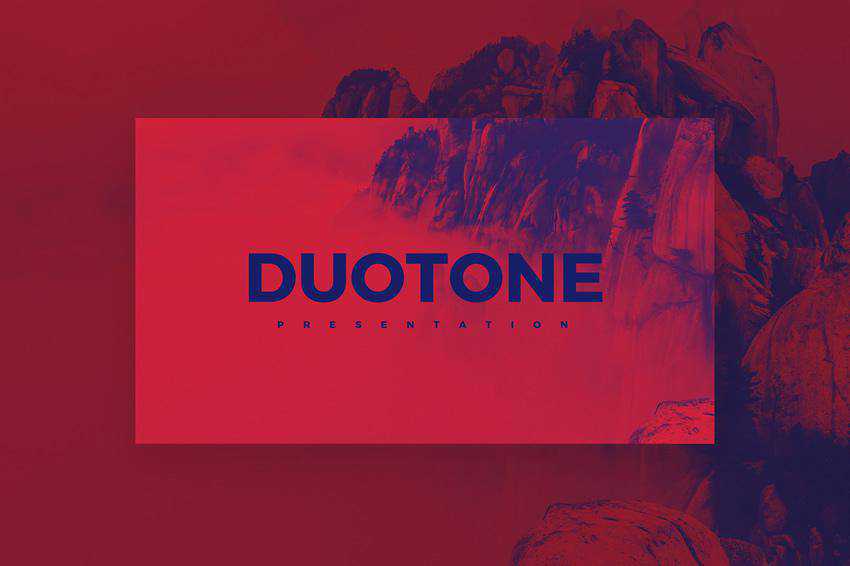
Make your presentation stand out by adding an attention-grabbing duotone effect. The template is easy to edit and you can easily customize the effect to match your brand.

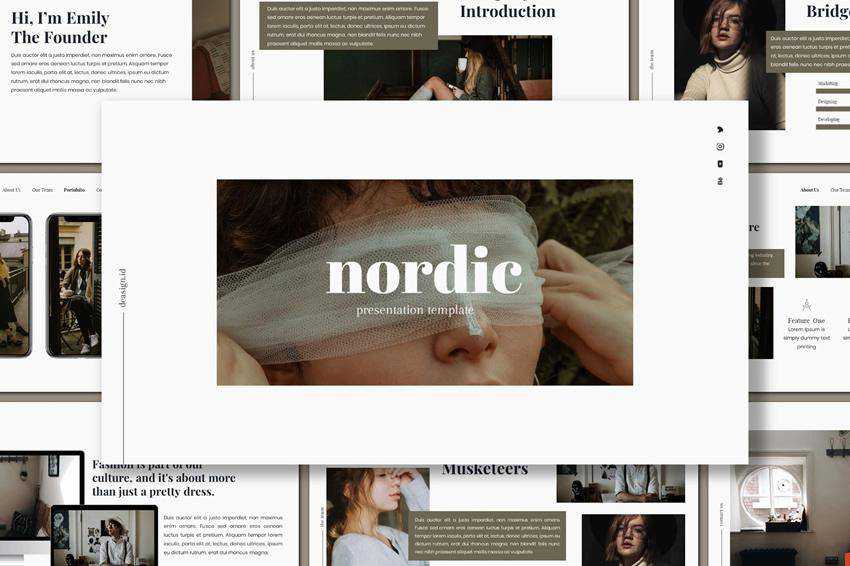
The Nordic template has a minimalistic design with beautiful typography. You can use it for any type of business or creative presentation.

The BeMind template features a clean and minimal design that’s perfect for business presentations. You can get it as part of your Envato Elements subscription and the template includes over 100 slides, vector shapes, and master slides.

The first template on our list, Power, has a clean and modern design and is a great choice if you’re creating a presentation to showcase your business to potential investors or business partners. This template includes over 120 unique slide designs as well as elements such as pie charts, team member placeholders, vector icons, and more.

If you’re looking for a template that follows the latest design trends, don’t miss the Business template. It features a minimal design with material color scheme and includes more than 50 unique slides. The template fits 16:9 format and comes with resizable vector icons, charts, maps, and dark and light versions.

The Golden template is a versatile template that can be used for all types of presentations not just business ones. It comes in three color schemes and features an elegant design. You’ll also find a free icon pack and 3 free fonts included.

Consider the Resume template if you’re trying to make a professional presentation as a part of your job hunt. Not only is this a creative way to stand out among the applicants but it also allows you to use images to illustrate your accomplishments.
This template includes a mix of text-based and image based slides, 2 color schemes, and a free icon pack.

Try the Warwick template for presentations that need a more serious or professional tone. This template makes great use of green and blue tones which are perfect if you need to relay information about financial or security matters.
You’ll find 25 different slides, premade styles for graphs, charts, and tables as well as a customizable icon family with 80 different icons and a world map.

The Computer Business template comes with 36 slides, which includes covers, tables of contents, timelines, diagrams, charts, tables, image slides, maps, and icon sets. The template also includes a premade color scheme which is easily editable.
This template can be used to make a presentation for your company as well as if you’re trying to make a pitch to potential clients or investors.

The Revolution template includes more than a 100 clean and professional slides and was designed in 1920×1080 resolution. It features a modern green and blue color scheme and comes with 500 resizable icons. You’ll find text slides, image slides and a combination of the two as well as a variety of charts, tables, graphs, infographics elements, and more.

With its trendy and somewhat feminine design, the Bronx template is sure to grab the attention of anyone looking at your presentation. This template includes 35 slides designed in 16:9 format and tons of elements such as resizable icons, free fonts, flowcharts, and text and image slides.

The Katharine template is a great choice for anyone looking to make a presentation of their past projects. With a heavy focus on images, Katharine is perfect for designers, illustrators, photographers, and creatives alike. The template includes 17 different slides, predesigned styles for graphs, charts, and tables, and 80 customizable icons as well as a world map.

This duotone template is perfect for modern presentations. Designed with lawyers and attorneys in mind, you’ll definitely be able to make your case with this template. You’ll find 25 different slides that are easily editable and designed to fit 16:9 format.

The Food template, like the name suggests, is perfect for anyone in the food industry. The template uses plenty of white space paired with a nice shade of yellow to make your food images the centre of attention.
This template comes with 32 beautiful and trendy slides in 16:9 format, includes 20 stock pictures, and 2 additional color schemes to choose from.

If you’re looking for a simple and minimal template look no further than iSlide. This template has plenty of white space and subtle pops of color that make it easy to focus on the contents of your presentation. You’ll find more than 20 unique slides, drag and drop placeholders, and resizable icons and shapes.

As you can see from the examples above, there are Powerpoint templates available for any type of presentation. Use our roundup as a starting point and find the perfect Powerpoint template that will help you create and deliver an awesome presentation.
When it comes to making great presentations, a PowerPoint template will help you save time and ensure your presentation has a professional design. With hundreds of PowerPoint templates available online, you’re bound to find one that matches the topic of your presentation and your style. Here’s a quick tutorial on how to import and install a PowerPoint template.
The post 20 Free Powerpoint Templates for Creatives appeared first on Speckyboy Design Magazine.
In this episode of "PHP Internals News" I chat with Ignace Nyamagana Butera (Twitter, GitHub, Blog) about how the PHP project handles bugs and bug reports.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick. And this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 55. Today I'm talking with Ignace Nyamagana Butera after he'd asked me on Twitter, how PHP deals with bugs. A few episodes ago, I did a Q&A session about the RFC process. And this time again, we'll have Ignace Nyamagana Butera asking the questions. Would you please introduce yourself?
Hello, everyone. Hello, Derick. My name is Ignace Nyamagana Butera, but you can call me Nyamsprod. I've been a PHP developer for around 15 years now. Currently, I'm working as a software developer, and technical lead in the internet content provider agency. When I have free time, I'm doing some open source, I have a couple of projects that you may have heard of, like, league CSV and league URI. I created them and I am currently maintaining them.
Yeah, as I said, it is not me asking the questions as you this time. So I think we should jump straight in actually.
So my first question will be somehow really simple, because we are talking about bugs. And I was wondering if we had some statistics about bugs in PHP.
Though there are some statistics. I mean, it's not really easy to get that information out of our bug system. But just having had a look, it's about on average, maybe one bug a day gets reported at the moment or is nearly 80,000 bugs in the bug system of course, not all of these are closed, some of them are open, but the majority of them are closed.
Do bugs from the EOL PHP still being taken into account or we just say: okay, these bugs for instance, are for PHP five, will no longer look at them.
If it's a bug, unless it's a security bug fix, we won't look at them for unsupported PHP versions. So at the moment, PHP, seven three, and seven four are still supported. So those bugs will of course look at, if it's a security bug, we only will go back to PHP seven two. If it's reported to any older version and seven two for example, seven one or seven zero, or even PHP four or five, which does happen occasionally, we'll tell them to upgrade first because we won't spend time doing that.
Because I manage and maintain open source project. I know that PHP as a language is used everywhere and you can have multiple reports. First thing first, what is a bug? Because there are multiple definition of it.
And I'm sure if you asked 12 people, you get 13 definitions. I think it is unexpected behavior of something that is documented. So if something is documented do this, and it does something else, or it does something really wrong like crash your program, then that will be a bug.
What is the source of truth? Is it the PHP documentation? Is it the PHP specification language, what
Truncated by Planet PHP, read more at the original (another 19178 bytes)
The post Interview with Margaret Staples appeared first on Voices of the ElePHPant.