PHP Openstreetmap Route API (New)
Read more at https://www.phpclasses.org/package/11590-PHP-Calculate-route-between-two-locations-with-OSM-API.html
The debate between creative personal work and commercial work is one that has been going on since the design industry was born.
Technically, creativity and commerciality can’t exist without each other – you need funding to continue designing, and there would be nothing to design for pay without creativity. Is there a difference between so-called “commercial” work and work that’s done purely for the joy of creating? Should they be separated?
Should you risk confusing potential clients with a mish-mash of work, or should there be a clear separation of commercial work and weird, creative stuff that is less commercial?
Personally, I think that the best potential clients for you would benefit from seeing the full extent of your creativity. It allows them to more accurately judge whether you’d be a good fit, not just for a one-time project, but also for future work, and any fun opportunities you might miss out on if they only see you as a one-dimensional designer.

But what will it do to your personal brand to mix styles? As I said, it can be a good thing to be weird and creative, because clients may take notice of your creativity. Personal projects are very important to maintain as a designer.
They can help you open up new avenues of creative inspiration that you may never have discovered had you only stuck to your client work. I’ve heard many stories of people being hired for amazing freelance and in-house jobs simply on the basis of a great personal project that got a lot of traction.
On the flip side, you may feel that your personal projects are really, really out there in terms of appeal, and might do more harm than good if you combined them with your professional work. The question becomes: can your personal work actually be too weird to associate with your commercial projects?
Well, yes, it can.

There is such a thing as too much disparity between what you do for clients and what you do for yourself. If that’s the case, just keep them separate. You can make a new brand for your weird stuff, and keep the commercial stuff in its own space.
Keeping things separate makes it easier to track what’s working to gain you clients, and what’s not. Every piece of work you publish online, personal or professional, is going to contribute in some way to people finding out more about who you are as a designer.
You want to always make sure you’re sending the message you want to send to anyone who is watching. If there’s non-commercial work mixed in with commercial work, it can confuse things as far as tracking and analytics goes.
This goes for any kind of work that you don’t want associated with the work you present to potential clients. Say you did a piece that you’re really not proud of, maybe just for the money or for some other reason. You can’t stand to look at it, but you’re afraid to remove it from your portfolio for some reason. Time to get rid of that thing!
If a potential client sees it and wants to hire you to do the exact same thing, what are you going to say to them?
Never include work that you hated doing in your portfolio, because you’ll often find that that is the exact thing clients will want to hire you for the most.
Don’t believe me? Just do a few more crappy projects and you’ll see for yourself.
You may have heard of the joking description of the mullet haircut popular in rural areas in the US: business in the front, party in the back. Sometimes, it’s good to organize your design work like a mullet. Yes, I’m serious.

Put your professional work that’s relevant to meeting the needs of your clients front and center, and place your “fun” projects that you work on simply for your own enjoyment on the back burner, to be shared with your friends and other designers who are interested in seeing it.
Even publishing work under two different names can help make the separation clearer to everyone.
The post Organizing Your Personal and Commercial Design Work appeared first on Speckyboy Design Magazine.
Here it is! Named “Adderley” in honor of Nat Adderley, the latest and greatest version of WordPress is available for download or update in your dashboard.

Say hello to more and better.
More ways to make your pages come alive. With easier ways to get it all done and looking better than ever—and boosts in speed you can feel.
Every major release adds more to the block editor.
More ways to make posts and pages come alive with your best images. More ways to bring your visitors in, and keep them engaged, with the richness of embedded media from the web’s top services.
More ways to make your vision real, and put blocks in the perfect place—even if a particular kind of block is new to you. More efficient processes.
And more speed everywhere, so as you build sections or galleries, or just type in a line of prose, you can feel how much faster your work flows.

Of course, if you want to work with the very latest tools and features, install the Gutenberg plugin. You’ll get to be the first to use new and exciting features in the block editor before anyone else has seen them!

5.4 helps with a variety of privacy issues around the world. So when users and stakeholders ask about regulatory compliance, or how your team handles user data, the answers should be a lot easier to get right.
Take a look:

Two new actions let you add custom fields to menu items—without a plugin and without writing custom walkers.
On the Menus admin screen, wp_nav_menu_item_custom_fields fires just before the move buttons of a nav menu item in the menu editor.
In the Customizer, wp_nav_menu_item_custom_fields_customize_template fires at the end of the menu-items form-fields template.
Check your code and see where these new actions can replace your custom code, and if you’re concerned about duplication, add a check for the WordPress version.
There’s lots more for developers to love in WordPress 5.4. To discover more and learn how to make these changes shine on your sites, themes, plugins and more, check the WordPress 5.4 Field Guide.
This release was led by Matt Mullenweg, Francesca Marano, and David Baumwald. They were enthusiastically supported by a release squad:
The squad was joined throughout the release cycle by 552 generous volunteer contributors who collectively worked on 361 tickets on Trac and 1226 pull requests on GitHub.
Put on a Nat Adderley playlist, click that update button (or download it directly), and check the profiles of the fine folks that helped:
0v3rth3d4wn, 123host, 1naveengiri, Aaron Jorbin, Abhijit Rakas, abrightclearweb, acosmin, Adam Silverstein, adamboro, Addie, adnan.limdi, Aezaz Shaikh, Aftab Ali Muni, Aki Björklund, Akib, Akira Tachibana, akshayar, Alain Schlesser, Albert Juhé Lluveras, Alex Concha, Alex Mills, AlexHolsgrove, alexischenal, alextran, alishankhan, allancole, Allen Snook, alpipego, Amir Seljubac, Amit Dudhat, Amol Vhankalas, Amr Gawish, Amy Kamala, Anantajit JG, Anders Norén, Andrés, Andrea Fercia, Andrea Tarantini, andreaitm, Andrei Draganescu, Andrew Dixon, Andrew Duthie, Andrew Nacin, Andrew Ozz, Andrew Serong, Andrew Wilder, Andrey Savchenko, Andy Fragen, Andy Meerwaldt, Andy Peatling, Angelika Reisiger, Ankit Panchal, Anthony Burchell, Anthony Ledesma, apedog, Apermo, apieschel, Aravind Ajith, archon810, arenddeboer, Ari Stathopoulos, Arslan Ahmed, ashokrd2013, Ataur R, Ate Up With Motor, autotutorial, Ayesh Karunaratne, BackuPs, bahia0019, Bappi, Bart Czyz, Ben Greeley, benedictsinger, Benjamin Intal, bibliofille, bilgilabs, Birgir Erlendsson, Birgit Pauli-Haack, BMO, Boga86, Boone Gorges, Brad Markle, Brandon Kraft, Brent Swisher, Cameron Voell, Carolina Nymark, ceyhun0, Chetan Prajapati, Chetan Satasiya, Chintesh Prajapati, Chip Snyder, Chris Klosowski, Chris Trynkiewicz (Sukces Strony), Chris Van Patten, Christian Sabo, Christiana Mohr, clayisland, Copons, Corey McKrill, crdunst, Csaba (LittleBigThings), Dademaru, Damián Suárez, Daniel Bachhuber, Daniel James, Daniel Llewellyn, Daniel Richards, Daniele Scasciafratte, daniloercoli, Darren Ethier (nerrad), darrenlambert, Dave Mackey, Dave Smith, daveslaughter, DaveWP196, David Artiss, David Binovec, David Herrera, David Ryan, David Shanske, David Stone, Debabrata Karfa, dekervit, Delowar Hossain, Denis Yanchevskiy, Dhaval kasavala, dhurlburtusa, Dilip Bheda, dingo-d, Dion Hulse, dipeshkakadiya, djp424, dominic_ks, Dominik Schilling, Dotan Cohen, dphiffer, dragosh635, Drew Jaynes, eclev91, ecotechie, eden159, Edi Amin, edmundcwm, Eduardo Toledo, Ella van Durpe, Ellen Bauer, Emil E, Enrique Piqueras, Enrique Sánchez, equin0x80, erikkroes, Estela Rueda, Fabian, Fabian Kägy, Fahim Murshed, Faisal Alvi, Felipe Elia, Felipe Santos, Felix Arntz, Fernando Souza, fervillz, fgiannar, flaviozavan, Florian TIAR, Fotis Pastrakis, Frank Martin, Gal Baras, Garrett Hyder, Gary Jones, Gary Pendergast, Gaurang Dabhi, George Stephanis, geriux, Girish Panchal, Gleb Kemarsky, Glenn, Goto Hayato, grafruessel, Greg Rickaby, Grzegorz Ziółkowski, Grzegorz.Janoszka, Gustavo Bordoni, gwwar, hamedmoodi, hAmpzter, happiryu, Hareesh Pillai, Harry Milatz, Haz, helgatheviking, Henry Holtgeerts, Himani Lotia, Hubert Kubiak, i3anaan, Ian Belanger, Ian Dunn, ianatkins, ianmjones, IdeaBox Creations, Ihtisham Zahoor, intimez, Ipstenu (Mika Epstein), Isabel Brison, ispreview, Jake Spurlock, Jakub Binda, James Huff, James Koster, James Nylen, jameslnewell, Janki Moradiya, Jarret, Jasper van der Meer, jaydeep23290, jdy68, Jean-Baptiste Audras, Jean-David Daviet, Jeff Bowen, Jeff Ong, Jeff Paul, Jeffrey Carandang, jeichorn, Jenil Kanani, Jenny Wong, jepperask, Jer Clarke, Jeremy Felt, Jeremy Herve, Jeroen Rotty, Jerry Jones, Jessica Lyschik, Jip Moors, Joe Dolson, Joe Hoyle, Joe McGill, Joen Asmussen, John Blackbourn, John James Jacoby, johnwatkins0, Jon, Jon Quach, Jon Surrell, Jonathan Desrosiers, Jonathan Goldford, Jonny Harris, Jono Alderson, Joonas Vanhatapio, Joost de Valk, Jorge Bernal, Jorge Costa, Josepha Haden, JoshuaWold, Joy, jqz, jsnajdr, Juanfra Aldasoro, Julian Weiland, julian.kimmig, Juliette Reinders Folmer, Julio Potier, Junko Nukaga, jurgen, justdaiv, Justin Ahinon, K. Adam White, kaggdesign, KalpShit Akabari, Kantari Samy, Kaspars, Kelly Dwan, Kennith Nichol, Kevin Hagerty, Kharis Sulistiyono, Khushbu Modi, killerbishop, kinjaldalwadi, kitchin, Kite, Kjell Reigstad, kkarpieszuk, Knut Sparhell, KokkieH, Konstantin Obenland, Konstantinos Xenos, Krystyna, kubiq, kuflievskiy, Kukhyeon Heo, kyliesabra, Laken Hafner, leandroalonso, leogermani, lgrev01, linuxologos, lisota, Lorenzo Fracassi, luisherranz, luisrivera, lukaswaudentio, Lukasz Jasinski, Luke Cavanagh, Lydia Wodarek, M A Vinoth Kumar, maciejmackowiak, Mahesh Waghmare, Manzoor Wani, marcelo2605, Marcio Zebedeu, MarcoZ, Marcus Kazmierczak, Marek Dědič, Marius Jensen, Marius84, Mark Jaquith, Mark Marzeotti, Mark Uraine, Martin Stehle, Marty Helmick, Mary Baum, Mat Gargano, Mat Lipe, Mathieu Viet, Matt Keys, Matt van Andel, mattchowning, Matthew Kevins, mattnyeus, maxme, mayanksonawat, mbrailer, Mehidi Hassan, Mel Choyce-Dwan, mensmaximus, Michael Arestad, Michael Ecklund, Michael Panaga, Michelle Schulp, miette49, Miguel Fonseca, Miguel Torres, mihdan, Miina Sikk, Mikael Korpela, Mike Auteri, Mike Hansen, Mike Schinkel [WPLib Box project lead], Mike Schroder, mikejdent, Mikko Saari, Milan Patel, Milan Petrovic, mimi, mircoraffinetti, mjnewman, mlbrgl, Morgan Estes, Morteza Geransayeh, mppfeiffer, mryoga, mtias, Muhammad Usama Masood, mujuonly, Mukesh Panchal, Nadir Seghir, nagoke, Nahid Ferdous Mohit, Nate Finch, Nazmul Ahsan, nekomajin, NextScripts, Nick Daugherty, Nick Halsey, Nicklas Sundberg, Nicky Lim, nicolad, Nicolas Juen, nicole2292, Niels Lange, nikhilgupte, nilamacharya, noahtallen, noyle, nsubugak, oakesjosh, oldenburg, Omar Alshaker, Otto Kekäläinen, Ov3rfly, page-carbajal, pagewidth, Paragon Initiative Enterprises, Pascal Birchler, Pascal Casier, Paul Bearne, Paul Biron, Paul Kevin, Paul Schreiber, pcarvalho, Pedro Mendonça, perrywagle, Peter Wilson, Philip Jackson, Pierre Gordon, Pierre Lannoy, pikamander2, Prashant Singh, Pratik Jain, Presskopp, Priyanka Behera, Raam Dev, Rachel Cherry, Rachel Peter, ragnarokatz, Rami Yushuvaev, raoulunger, razamalik, Remco Tolsma, rephotsirch, rheinardkorf, Riad Benguella, Ricard Torres, Rich Tabor, rimadoshi, Rinku Y, Rob Cutmore, rob006, Robert Anderson, Roi Conde, Roland Murg, Rostislav Wolný, Roy Tanck, Russell Heimlich, Ryan, Ryan Fredlund, Ryan McCue, Ryan Welcher, Ryo, Sébastien SERRE, sablednah, Sampat Viral, Samuel Wood (Otto), SamuelFernandez, Sander, santilinwp, Sathiyamoorthy V, Schuhwerk, Scott Reilly, Scott Taylor, scruffian, scvleon, Sebastian Pisula, Sergey Biryukov, Sergio de Falco, sergiomdgomes, sgastard, sgoen, Shaharia Azam, Shannon Smith, shariqkhan2012, Shawntelle Coker, sheparddw, Shital Marakana, Shizumi Yoshiaki, simonjanin, sinatrateam, sirreal, skorasaurus, smerriman, socalchristina, Soren Wrede, spenserhale, sproutchris, squarecandy, starvoters1, SteelWagstaff, steevithak, Stefano Minoia, Stefanos Togoulidis, steffanhalv, Stephen Bernhardt, Stephen Edgar, Steve Dufresne, Steve Grunwell, stevenlinx, Stiofan, straightvisions GmbH, stroona.com, Subrata Mal, Subrata Sarkar, Sultan Nasir Uddin, swapnild, Sybre Waaijer, Sérgio Estêvão, Takayuki Miyauchi, Takeshi Furusato, Tammie Lister, Tanvirul Haque, TBschen, tdlewis77, Tellyworth, Thamaraiselvam, thefarlilacfield, ThemeZee, Tim Havinga, Tim Hengeveld, timon33, Timothée Brosille, Timothy Jacobs, Tkama, tmanoilov, tmatsuur, tobifjellner (Tor-Bjorn Fjellner), Tom Greer, Tom J Nowell, tommix, Toni Viemerö, Toro_Unit (Hiroshi Urabe), torres126, Torsten Landsiedel, Towhidul Islam, tristangemus, tristanleboss, tsuyoring, Tung Du, Udit Desai, Ulrich, upadalavipul, Utsav tilava, Vaishali Panchal, Valentin Bora, varunshanbhag, Veminom, Vinita Tandulkar, virgodesign, Vlad. S., vortfu, waleedt93, WebMan Design | Oliver Juhas, websupporter, Weston Ruter, William Earnhardt, William Patton, wpgurudev, WPMarmite, wptoolsdev, xedinunknown-1, yale01, Yannicki, Yordan Soares, Yui, zachflauaus, Zack Tollman, Zebulan Stanphill, Zee, and zsusag.Many thanks to all of the community volunteers who contribute in the support forums. They answer questions from people across the world, whether they are using WordPress for the first time or since the first release. These releases are more successful for their efforts!
Finally, thanks to all the community translators who worked on WordPress 5.4. Their efforts bring WordPress fully translated to 46 languages at release time, with more on the way.
If you want to learn more about volunteering with WordPress, check out Make WordPress or the core development blog.
Latest PECL Releases:
Emergency situations can affect any organization. Whether it’s a weather-related closing, a sudden change in business hours or a leaky pipe in the basement – things happen. And one of the best ways to communicate these types of issues is by posting it on your website.
This information is vital and needs to stand out from the rest of the site’s content. In addition, it should require as little effort as possible to add. This is especially the case if your client is the one updating the website. Ideally, they shouldn’t be making design decisions while trying to share an important message. Plus, time is of the essence.
Today, we’ll introduce you a handy solution that uses WordPress custom fields. It will enable you to:
Ready to start? Let’s get to it!
This one is fairly simple to put together. However, you will need a few ingredients:
The two free plugins will need to be installed and activated. Beyond that, you’ll also need access to your WordPress theme.
If you’re using one of the default themes that come with WordPress or a commercial theme, be sure to set up a child theme. This will prevent any changes you make from being overwritten by an update later on.
The first task is creating a custom field group within WordPress. To start, head on over to Custom Fields > Add New within the WordPress Dashboard.
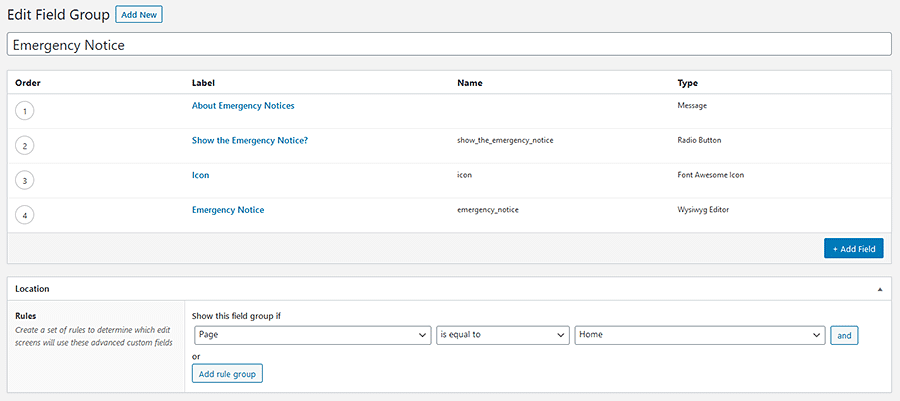
You can create any fields you’d like to use. Here’s what our example looks like:

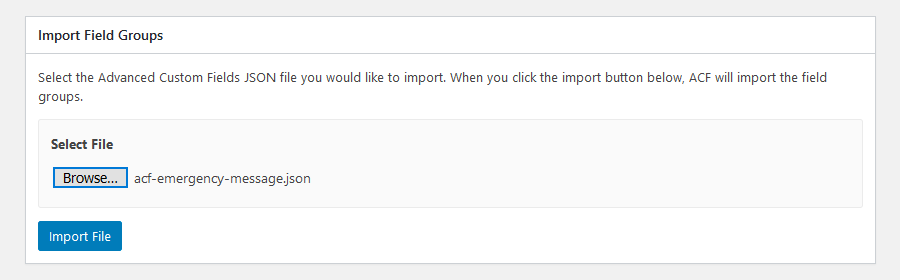
Alternatively, you can replicate this example exactly by grabbing the following JSON file:
Once you’ve downloaded the file, head on over to Custom Fields > Tools. You can then import the custom field group to your website.

After the import, go to Custom Fields > Field Groups. Click on the “Emergency Notices” entry to open up the edit screen.
Note that you may want to tweak a few settings here. Particularly focus on the Location rules for the field group. Make sure the fields are set to show up on the page or pages you want. In our case, we’re displaying the fields on the “Home” page.

Now it’s time to navigate over to the “Home” page, where the emergency message fields are assigned.
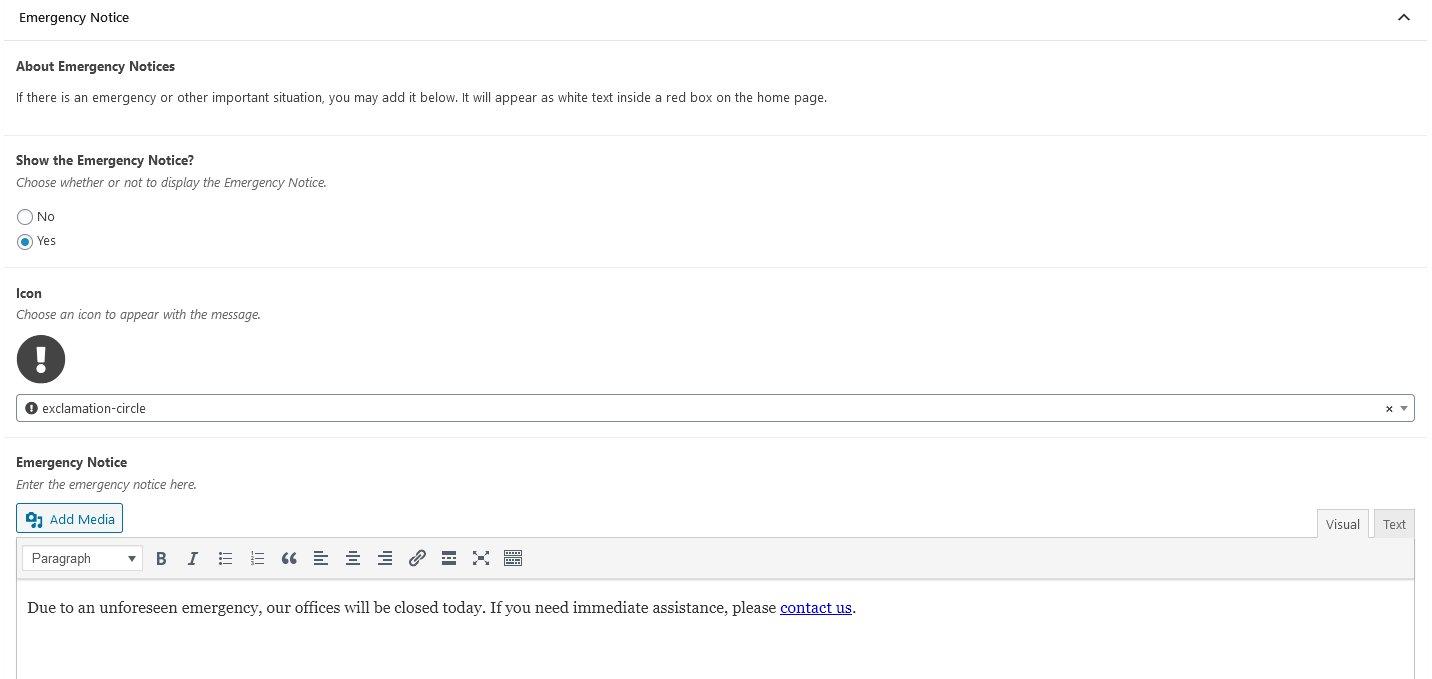
How the fields look within the content editor will vary. If you’re using the Gutenberg block editor, the field set will be tucked away at the bottom of the editor – and below any existing content.
If you are using the Classic Editor, the fields in the JSON file we provided are set to appear just below the page title and above any existing content.
Either way, adding the message to our page is fairly simple. For the “Show the Emergency Notice” field, click on “Yes”. Then, select an icon (view a list of available Font Awesome icons). From there, enter your message in the WYSIWYG field.

Save the page and you’re done! Well, almost…
Finally, let’s place our emergency message within our WordPress theme and add some CSS styling.
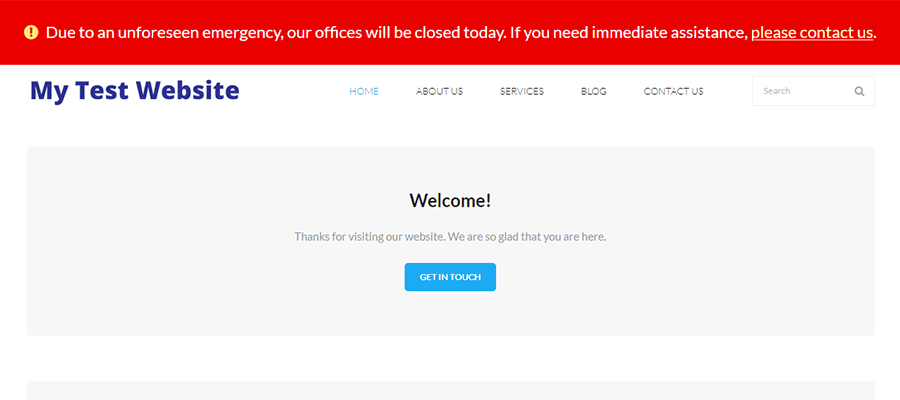
In this example, we’re going to place the message above the site’s header. Here, it will span the width of the screen and display at the very top of the page. Of course, you can feel free to add this snippet to whichever area you think is best.
As for styling, you have a lot of flexibility. Here, we’ll utilize a red background with large, white text. Our Font Awesome icon will stand out with a yellow color.
The final result will be hard to miss!

An organization’s website is one of the first places people check for vital information. While it’s also important to post these types of messages on social media, it can easily get lost in a crowd of content.
This solution offers a simple way to add an emergency message anytime. When no longer needed, it can be removed with just a few clicks.
There are also ways to enhance the feature by adding other relevant custom fields. ACF has plenty of built-in options, and there are a number of add-on plugins that can do even more.
Just about every website can benefit from this type of feature. Set it up now so that you won’t have to scramble to do so later.
The post How to Create an Emergency Message UI in WordPress appeared first on Speckyboy Design Magazine.