Laravel API Kit (New)
Read more at https://www.phpclasses.org/package/13528-PHP-Improve-API-creation-using-the-Laravel-framework.html
Adding custom code to your WordPress website is powerful. You can add virtually any type of functionality. That’s great – but it also comes with responsibility.
The output of your code must be secure. Otherwise, a malicious actor could take advantage. For example, they could execute a rogue JavaScript or PHP snippet to spread malware. It puts users at risk and is a mess to clean up.
Thankfully, WordPress provides a way to prevent these sorts of attacks. Escaping data output strips unwanted and unsafe code. In other words, the feature ensures that only safe content will be output. It’s extra peace of mind when building custom themes and plugins.
If you have coding knowledge, escaping PHP data output is relatively simple. However, it’s also an easy step to miss. That’s why improper code sanitization is one of the leading security issues in the WordPress ecosystem.
Let’s change that narrative, one snippet at a time. Here’s a quick guide to escaping PHP data in WordPress. It could save you from a security nightmare or two.
What does data escaping do? Think of it as a filter in a coffeemaker. A filter’s job is to capture the ground-up beans and let the tasty liquid through. Likewise, escaping data filters out potentially dangerous bits of code before it’s rendered in a web browser.
Let’s use a website contact form as an example. Our form might have fields for:
Each field has a specific purpose. We assume a user will add their first and last name to the “Name” field, and so on.
But what if they don’t? We can’t guarantee that everyone will behave as expected. Assuming they will is a mistake.
A malicious user or bot could try to add JavaScript to one or more of our fields. That code might be executed on our website. Any number of bad things could happen from there. The code could redirect you to a dangerous site or grab personal information such as passwords or payment details.
Escaping the data collected by our form can prevent such shenanigans. The feature limits what input the fields will accept. It also prevents any disallowed input from being rendered.
Like a coffee filter, data escaping cleans up our output while letting the good stuff flow through.

WordPress provides several functions for escaping data. Each is designed to handle different types of content.
For instance, the esc_html() function will remove any HTML from the input. One example would be a user who includes HTML in a page title. This function ensures the code isn’t rendered in the output.
Let’s say an adventurous user places the following in a page title field:
<strong>About Us</strong>We haven’t escaped the PHP code in our theme:
<h1><?php echo ( $title ); ?></h1>WordPress won’t remove the extra HTML in this scenario. That could be dangerous!
<h1><strong>About Us</strong></h1>Now, let’s use esc_html() to strengthen our security:
<h1><?php echo esc_html( $title ); ?></h1>The function will strip the HTML tags added by the user, leaving only the text:
<h1>About Us</h1>Perhaps the code in our example is harmless. However, it opens the door to someone with more sinister intentions. Escaping data is a simple step that protects your website and everyone who visits it.
Let’s take a quick look at a few other escaping functions:
esc_js() – This function is used to sanitize inline JavaScript code. It escapes special characters and prevents XSS attacks.
<a target="_blank" href="#" onclick="alert('<?php echo esc_js( $message ); ?>')">Click me</a>esc_url() – Sanitizes URLs before output by escaping unsafe characters and validates HTTP/HTTPS protocols. You can also use esc_url_raw() to store URLs in the site’s database.
<a target="_blank" href="<?php echo esc_url( $url ); ?>">Visit our site</a>wp_kses() – Escapes all non-trusted code while preserving HTML. Alternately, wp_kses_post() preserves code permitted in a post or page.
<?php echo wp_kses($custom_field_content); ?>The above functions are among the most commonly used by developers. Check out the WordPress documentation for a complete list with code examples.
Escaping functions should be used anywhere you’re handling user input via code. That might be a theme template or a custom plugin. If you’re using custom fields, their output should also be escaped.
Custom code is the primary focus here. If you’re unsure where to start, the Theme Check and Plugin Check plugins will help you find unescaped output in your code. From there, you can add an escaping function and test the changes.
Note that most native WordPress functions like the_content() or the_title() are escaped by default – you don’t need to do anything further.
What if you find some unescaped output in a third-party theme or plugin? Notify the developer! It could be an oversight on their part. Fixing it will help improve the product’s security.
It’s easy to forget to escape output when writing code. Developers who aren’t well-versed in security may not even know about it. Code editor apps won’t alert you to the issue. And WordPress will execute your code regardless.
So, keep this security feature in mind. Add it to a checklist or set a reminder in your project notes. It only takes a few extra seconds to implement. And it might be the difference in whether your site is as secure as possible.
The post A Quick Guide to Escaping PHP Data in WordPress appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
Full Changelog: https://github.com/apache/skywalking-php/compare/v0.8.0...v1.0.0
As I said, we’re dropping all the human blocks. Community guidelines, directory guidelines, and such will need to be followed going forward, but whatever blocks were in place before are now cleared. It may take a few days, but any pre-existing blocks are considered bugs to be fixed.
The purpose of portrait photography is to capture the unique likeness, character, and personality of an individual or group of people. It involves using various techniques such as lighting, posing, and post-processing to create a visually compelling image.
When it comes to portrait photography, beauty may be in the eye of the beholder, but sometimes, it takes some coaxing to show its true nature. And by coaxing, we mean editing. While we have a lot of tech at our disposal (and it has come far), our cameras may not quite capture the essence of the moment and all the little things that make it magical, sometimes, you may need a Lightroom preset to do that for you.
To help you create perfect portraits every time, take a look at the Lightroom presets we have for you here. Many are free, and you’ll get plenty of options for creating authentic and unique moods that your clients and social media followers will love. From Lightroom presets inspired by Instagram effects and sepia tones to presets for bright and colorful portraits, you’ll get plenty to pick from.
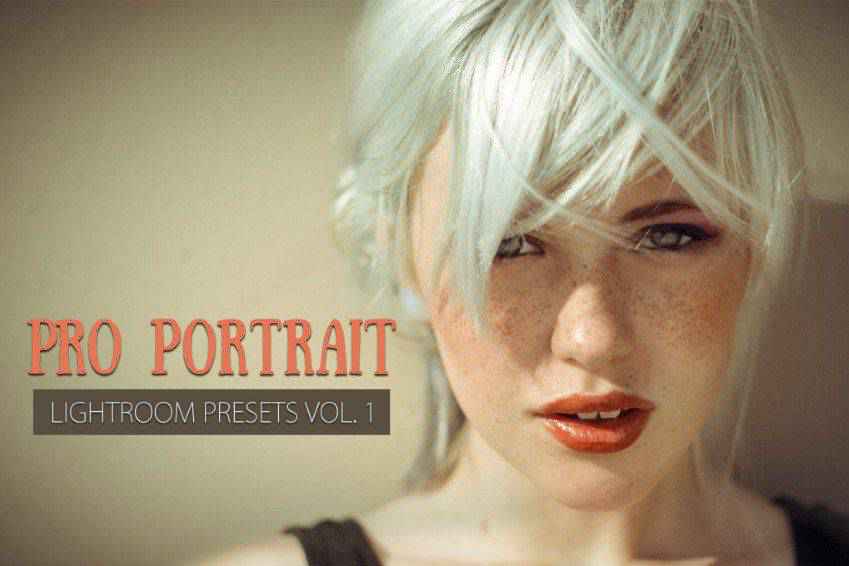
Bright and stylish, these Lightroom presets are perfect for professional photographers. Your photos will get a bright, airy, and glossy atmosphere that’s perfect for highlighting the beauty of your subjects. This incredible collection offers 11 Lightroom presets for portrait photography.

You don’t need an analog camera to get stunning results! Give your photos an authentic and vintage feel with Lomography, a collection of 11 Lightroom presets. These beautifully toned Lightroom presets are perfect for professional photoshoots, as well as portfolio and social media photography.

Free to Download
Slumberland is a Lightroom preset that gives a light and airy look to your portrait photos. This preset is especially useful if you have shadowy, dark images that you want to improve. Try it out for fresh summer shots, album cover portraits, or any other creative projects where you want to add a touch of lightness and vibrancy to your photos.

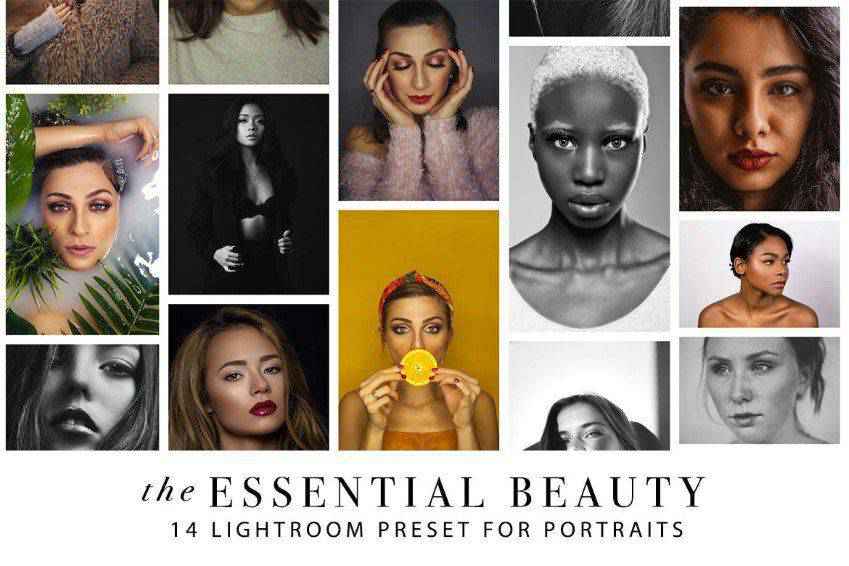
Create diverse and beautiful portraits with these Lightroom presets. You’ll get 14 presets that will help you create flawless and professional results, no matter the lighting. From black and white to minimalist presets, you’ll get plenty of options for the perfect shot!

Free to Download
Contrast Noir is the free preset that challenges the misconception that black and white portraits are dull and uninspiring. By working on contrasts, this preset adds a stylish touch that makes portrait subjects stand out from their backdrops.

Stunning and authentic, Tangerine portrait presets are a fantastic choice. You’ll get 20 portrait presets that play with golden and warm tones and give your photos a matte feel with quick editing in Lightroom or Photoshop. They’re great for professionals and newbies alike!

Free to Download
Cosmic Dancer is a versatile Lightroom preset designed to make colors pop in portrait photography. This preset is perfect for adding a bit of excitement to your flatter images, making them stand out.

Free to Download
If you’re looking for a touch of retro styling for your portraits, look no further than this preset. It delivers exactly what you’re after, with warm, matte tones applied throughout. It is perfect for warming up colors while keeping them soft.

Bring out the right tone in your photos to create a unique feeling with Scarlet Fantasy, a collection of 16 Lightroom presets for portrait photography. You’ll get five toning presets for cold, warm, and sepia tones, as well as 11 preset variations that optimize saturation, contrast, and exposure.

Free to Download
The timeless, brown, and yellow faded sepia tones often found in old and historic photos can now be added to your modern portraits. With this free Lightroom preset, it’s easy to achieve this classic style in just a few clicks.

Perfect for bringing out the natural beauty of your models, these Lightroom presets offer flawless results. You’ll get 60 professional Lightroom presets, so this collection is an excellent addition to your standard editing kit.

Free to Download
Wedding photos are some of the most memorable portraits you’ll ever capture, and they deserve the best possible editing treatment. The Take a Vow preset is tailor-made for wedding shots, helping the happy couple stand out by fading background colors to avoid distractions.

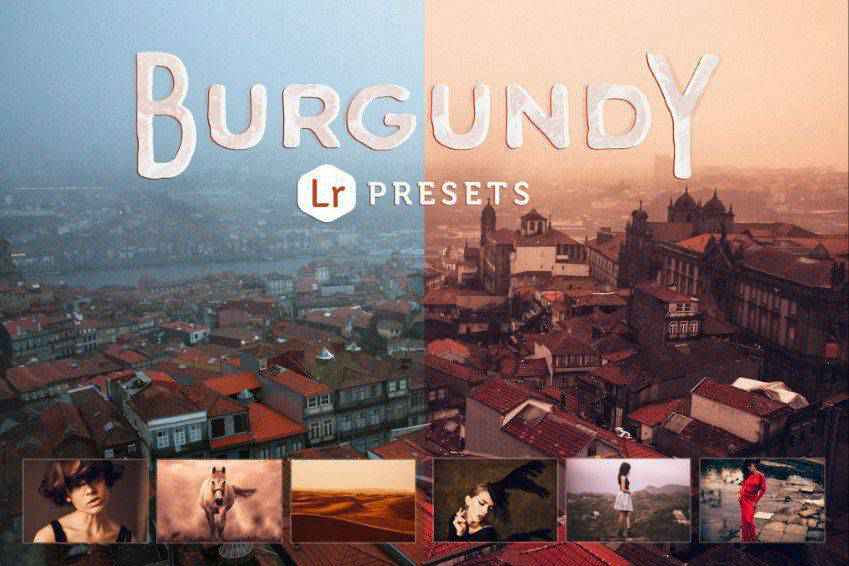
Give your photos a rich and deep atmosphere with Burgundy, a collection of 14 Lightroom presets. These presets bring out the reds in your photos and create a stunning and authentic vintage atmosphere. These Lightroom presets are perfect for portfolio photography and establishing a distinct style!

Free to Download
Are you looking for a bold styling for your portrait photos? The Hopscotch Lightroom preset can deliver just that. Whether you’re looking to create funky, artsy shots or simply need to make the colors pop, Hopscotch offers a range of options to choose from.

If you leveraged natural light for your portrait shots, you’ll love these Lightroom presets! Made with natural lighting in mind, these 30 Lightroom presets give your photos an airy and warm feeling. They’re perfect for professional shoots.

Free to Download
Classy and elegant black and white portraits never go out of style, but shooting in black and white can limit your creative options. With the Limograph Lightroom preset, you can convert your color photos into black and white later and preserve your creative flexibility.

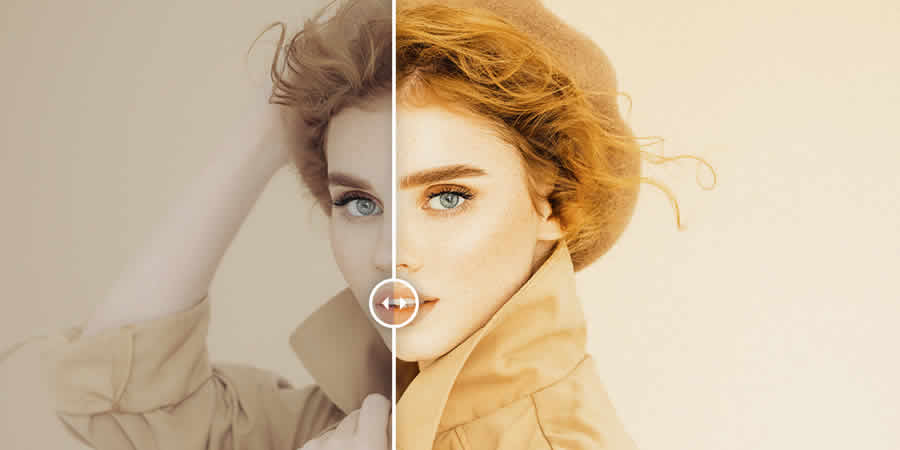
No glitter, but plenty of gold! Aurum is a stunning collection of 14 presets and their variations for portrait photography. They’ll give your photos a warm color boost, no matter the conditions. Aurum presets make every photo beautiful, even if it was shot in a cold studio.

Free to Download
For a black and white portrait preset that emulates the look and feel of film photography, look no further than Shadowze. This Lightroom preset presents photos in a high-contrast yet flat way, without many sharp tones, making it ideal for any subject.

Free to Download
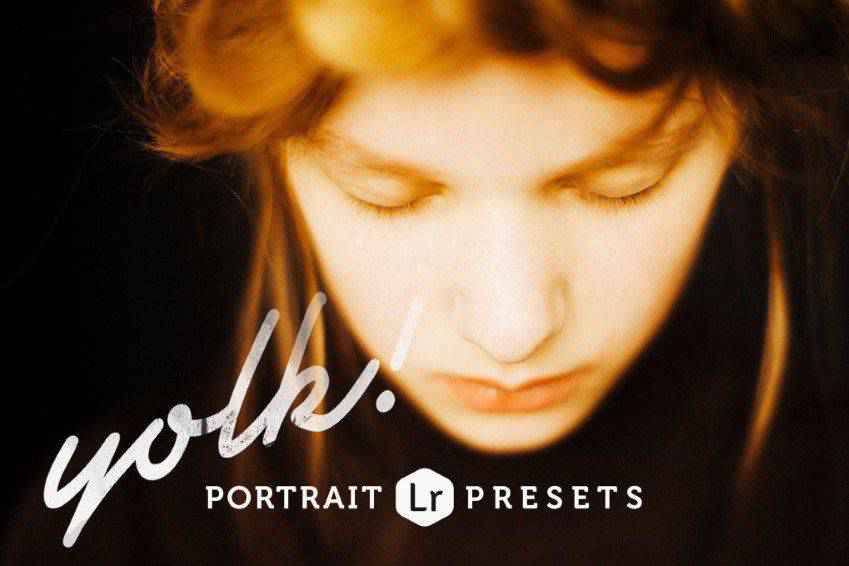
Vintage-styled images can be colorful, stunning works of art that are far from uninteresting. Transform your photos into just that with this free Lightroom preset. It makes full use of yellow and orange tones for a classic, bright look that’s impossible to match with a camera alone.

Add a dash of gold to your standard portrait photography with Yolk, a collection of 31 Lightroom presets. From natural tones that improve professional photoshoots to presets that turn every photo into a masterpiece of fine art, there’s plenty to pick from in this stunning preset collection.

The ultimate bundle for all your portrait photography Lightroom needs! You’ll get 80 presets for rich and moody, vintage black and white, as well as glossy editorial and magazine atmospheres. Add them to your photos for stunning results.

Convey the romantic and cozy atmosphere of autumn with these Lightroom presets. This stunning collection offers 20 Lightroom presets, with effects that vary from soft matte effects to presets with dramatic and deep orange tones. There’s plenty to pick from for your next shoot!

Turn your original shots into works of art with these Instagram-effect Lightroom presets. You’ll get 11 presets that will work on a variety of images, conditions, and lighting environments. You can easily adjust the effects to suit your preferences and create a consistent style.

Save time and get gorgeous, consistent results with these 10 Lightroom presets for portrait photography. These presets offer gentle improvements to your original shots that beautifully convey the unique atmosphere of each moment. You can easily edit the effects to suit your style, and give your original images more depth.

Bright, airy, and glossy, these modern Lightroom presets are fit to appear on the cover of Vogue! You’ll get 30 Lightroom presets that work beautifully for a variety of different shoots, and guarantee stunning results. You can also use them for fashion and wedding photography.

Let your viewers immerse themselves in the nostalgic atmosphere of your photos with Flowerage, a collection of 24 portrait photography Lightroom presets. They adjust the colors to give your original shots a hipster vintage feeling. You can use them for various photos since they offer different brightness and lighting variations.

Mimic the charm of VSCO with these professional portrait Lightroom presets. This collection offers 12 Lightroom presets that will give your standard portrait shots additional depth and moody atmospheres for highly-artistic results. These Lightroom presets are perfect for professional shoots, as well as distinguished portfolio photography.

Give your photos a unique artistic feel with these professional Lightroom presets. These 16 presets offer a film-like look for your photos. The effects range from faded and grainy to soft and smooth. They’re perfect for professional photography.

Diverse and authentic, these Lightroom presets offer excellent options for portrait photography. You’ll get all the must-have filters and effects, from faded matte to soft filters that work on your models’ creamy skin. There are 14 Lightroom presets in this pack, and you’ll love the results!

There’s nothing like black and white to add drama to your photos or showcase the emotions lying underneath. These portrait photography Lightroom presets offer ten black and white filters. From sepia tones to bright filters, you’ll get everything you need to turn your photos into works of art.

Add depth to your photos with Deeptone, a collection of 8 Lightroom presets for portrait photography. They’ll give your photos a moody atmosphere. The presets range from cold greens to neutral and warm tones, so there’s plenty to create a beautiful photo your clients will love.

Flora is a collection of fine-tuned and artistic Lightroom presets, perfect for outdoor portrait photography. You’ll get four preset options, named after the seasons, that work perfectly for creating unique atmospheres and bring the best out of lush, green settings. They work best with natural light!

Retrochrome is a collection of vintage-inspired Lightroom presets perfect for portrait and family photography. It offers beautiful toning for photos by radiating a nostalgic and warm atmosphere. You’ll get 17 retro chrome presets, as well as variations to match your original settings, conditions, and lighting.

It’s time to tell an incredible story with your photos! Use these 11 Lightroom presets if you want to convey a dark fairytale atmosphere. Every preset is editable, so you can customize them to fit your vision (and settings).

If you want to give your portraits a glossy touch, you’ll love these 50 Lightroom presets. You’ll get presets inspired by Kodachrome, Hermes’ red and orange tones, nostalgic filters, and other styles seen in magazines. You can even use them for videos!

The above Lightroom presets offer a range of adjustments to smooth skin texture, improve tone, and reduce blemishes without overdoing it. They simplify the skin retouching process, making it accessible to photographers of all skill levels.
You can achieve natural-looking, flawless skin in your portrait photos with just a few clicks. These presets will save you time and ensure consistent results, allowing your subjects to shine without imperfections.
Develop module.Portrait Presets.Import, and select the .xmp preset files you downloaded.Presets panel, and click a portrait preset to apply it.It’s up to you to pick the perfect preset for your next project(s). At the end of the day, you’ll get stunning results. And no matter the lighting or the conditions, you’ll be able to create the exact scene you originally set out to create.
And once you share your beautiful work with the world – be that in your portfolio or on your social media – you’ll have no problem attracting even more clients who want your magic to themselves.
The post 30+ Best Lightroom Presets for Stunning Portraits appeared first on Speckyboy Design Magazine.