Monthly Archiv: May, 2020
April continued to be a challenging time for the WordPress community, with many under stay-at-home recommendations. However, it was also an exciting month in which we created new ways to connect with and inspire each other! This month, amazing contributors moved more WordCamps online and shipped new releases for WordPress and Gutenberg. For the latest, read on.
WordPress 5.4.1 released
On April 24th, WordPress 5.4.1 Release Candidate 1 (RC1) was released for testing, quickly followed by the official release of WordPress 5.4.1 on April 29th. This security release features 17 bug fixes and seven security fixes, so we recommend updating your sites immediately. To download WordPress 5.4.1, visit your Dashboard, click on Updates, then Update Now, or download the latest version directly from WordPress.org. For more information, visit this post, review the full list of changes on Trac, or check out the version 5.4.1 HelpHub documentation page.
Want to get involved in building WordPress Core? Follow the Core team blog, and join the #core channel in the Making WordPress Slack group.
Gutenberg 7.9 and 8.0 released
It was another exciting month for Gutenberg, with the release of 7.9 and 8.0! Version 7.9 brought new block design tools, three new patterns, and improved block markup. Gutenberg 8.0 continued to refine the new block patterns feature, with additional options for inline formatting, and extending the functionality of the Code Editor. In addition to these new features, both releases included new enhancements and APIs, along with a number of bug fixes, performance improvements, some experiments, and more! You can read all the details about the latest Gutenberg releases in the announcement posts for 7.9 and 8.0.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
BuddyPress 6.0.0
BuddyPress 6.0.0-beta2 was released for testing in mid-April, leading to the BuddyPress 6.0.0 Release Candidate, announced on April 29. This is an important step before the final release of BuddyPress 6.0.0, which is slated for Thursday, May 14. Changes and new features in this release include moving the profile photo and user cover image under the BP Members component, and a new BP Rest API. Additionally, this release will introduce the first round of BuddyPress Blocks! Last, but not least, BuddyPress 6.0.0 will require at least PHP 5.6 and WordPress 4.8.
Want to get involved? Test the 6.0.0-RC here! You can also help by translating BuddyPress into another language, or let the team know of any issues you find, either in the support forums and/or in their development tracker.
WordCamp US goes online, apply to speak!
WordCamp US will take place online due to the COVID-19 pandemic. The event still runs from October 27-29, 2020, and will be free to anyone who wishes to attend. The team plans to offer what WCUS has historically brought to the community in person: sessions and workshops, Contributor Day, a hallway track, and of course, State of the Word.
Interested in speaking at WCUS? The Call for Speakers is still open! You can apply to speak on the speaker application site until May 31, 2020 at 11:59 pm CDT (UTC-5).
Additionally, the Call for Cities is also open. If your community is interested in hosting WordCamp US in 2021 & 2022, please fill out this application.
For the latest information about WordCamp US, sign up for updates on the website, or follow Facebook, Twitter, or Instagram.
WordCamp Europe 2020 goes virtual
Last month, WordCamp Europe decided to postpone its Porto event to 2021. This April, the WCEU organizing team announced that the 2020 WordCamp will be online! WordCamp Europe 2020 Online will take place from June 4-6, 2020, and tickets will be free. There will be a virtual Contributor Day on June 4, and then two half days of live-streamed talks and workshops. To participate, get your free ticket here.
To get the latest news for WordCamp Europe 2020 Online, follow on Facebook, Twitter, LinkedIn, or on Instagram.
Further Reading
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.
Handing off a new WordPress website to a client offers a great feeling of satisfaction. You provide a pixel-perfect rendering of a brand’s online presence and hope it plays a key role in a company’s success.
But, if your client is responsible for managing content themselves, those pixels may no longer be so perfect after a while. You may find that your carefully-crafted layouts and typography have been rendered a mess by a well-meaning user. Color contrasts designed for maximum accessibility become illegible.
For so long, this has been accepted as the natural order of things. We design pretty and functional things; clients make them slightly less pretty and functional.
It doesn’t have to be this way! With a little creative thinking, technical knowledge and education, we can build WordPress websites that can withstand a bit more punishment – and even avoid such situations in the first place.
Assign the Right User Roles
One of the best ways to prevent a client from accidentally changing a key setting is to take away their means to do so. That’s what WordPress user roles and capabilities are for.
It’s fairly common to see clients provided with administrator-level accounts for their website. But this enables them to do everything. They can activate themes, remove or install plugins and make any number of other changes. A curious user could do some real damage.
However, it’s usually not necessary for them to have this type of access for everyday tasks. For most content management duties, an Editor account provides enough access and keeps users away from anything dangerous.
For Editors, theme and plugin management are off the table. This can eliminate some of those potential issues. Going to even lower account levels limits users even further by cutting out content that they didn’t create. That could, for example, save a home page from an unintended consequence.
If someone needs a bit more specialized capabilities, a custom user role can be created to accommodate them.
That said, a client should ideally have an administrator account on hand – just in case. But a lower-level account should be used for day-to-day site management.

Make Design Decisions for Content Managers
One common mistake in the design and development process is creating elements that rely too much on good faith. They are destined to cause problems down the road.
For instance, consider a card UI layout that displays the latest blog posts. There are a number of ways to build this type of feature.
We could configure things so that our clients need to write a post description through a custom field. That’s great, but what if they enter too much text? We could risk breaking or severely throwing-off the layout.
Sure, you can explain that the post description field should contain no more than x amount of characters. But that still leaves the possibility of something going wrong. And, even if one person heeds your advice, that doesn’t mean the next person will do the same. It’s just not sustainable.
The better solution is to build in safeguards – or, better yet, automatically generate that post description via a template.
A safeguard could include setting a character limit on the post description field. This allows a client to write their own copy, while preventing too much text. Automatically generating an excerpt, however, will simply take the decision out of a user’s hands.
Either way, it’s important to consider what might go wrong when designing and building features.

Limit Choices
Some portions of a WordPress website are difficult (if not impossible) to fully make design decisions for clients. In general, this is because the CMS, theme and plugins offer users a number of different choices.
A page builder plugin or even the Gutenberg block editor make it possible for a user to drastically change a layout. This is one of the down sides of an increasingly visual design process.
Unfortunately, there’s only so much web designers can control here. Some page builders let you turn off features for specific user roles, which could be helpful. There is also the potential to lock down block editor templates, but it’s not always a realistic option.
One neat feature of Gutenberg is the ability to define custom color palettes, which can help users make brand-appropriate choices for blocks. The same goes for gradients and font sizes.
Combine these customizations with disabling the ability to choose beyond the options you’ve defined and users can’t go outside of these parameters. That means no crazy color combinations or tiny font sizes.
Not all WordPress software has these capabilities, however. If you don’t see any obvious settings for a theme or plugin, check out the documentation. Fail that, it might be worth contacting the author to see if there are any undocumented hooks or filters to help you rein in users.

Think Before You Build
The most important part of keeping your design and functionality in tact is thinking ahead. Plan for how that beautiful design element is going to withstand everything your client might throw at it. Consider the possibility of something breaking and ways to prevent it from happening.
You may not be able to stop a determined client at every turn. But you can build and manage a WordPress website in a way that rebuffs the most egregious issues. That should provide both you and your client with some extra peace of mind.
The post Building Client-Proof WordPress Websites appeared first on Speckyboy Design Magazine.
Package:
Summary:
Measure the performance of different HTTP clients
Groups:
Author:
Description:
This package can measure the performance of different HTTP clients...
Read more at https://www.phpclasses.org/package/11636-PHP-Measure-the-performance-of-different-HTTP-clients.html

Package:
Summary:
Simplify the access databases using PDO
Groups:
Author:
Description:
This class can simplify the access databases using PDO...
Read more at https://www.phpclasses.org/package/11611-PHP-Simplify-the-access-databases-using-PDO.html#2020-05-03-11:22:35

Package:
Summary:
Serve local and remote files for download
Groups:
Author:
Description:
This class can be used to serve local and remote files for download and log the download activity...
Read more at https://www.phpclasses.org/package/11635-PHP-Serve-local-and-remote-files-for-download.html#2020-05-02-07:43:41

Package:
Summary:
Generate PHP code from parameters
Groups:
Author:
Description:
This package can generate PHP code from parameters...
Read more at https://www.phpclasses.org/package/11634-PHP-Generate-PHP-code-from-parameters.html#2020-05-01-20:22:31

Illustration templates can save you time when you need to wrap up your design project quickly or they can be a wonderful source of inspiration when you get the creative block. However, they also have other uses besides being used in design projects. They can be used in presentations to illustrate your point and help you convey your story in a meaningful manner.
In this roundup, we’ve gathered the best sites where you can download completely free illustration templates for all your design needs.
You might also like this collection of free vector template websites.
Envato Elements is a subscription-based marketplace where you can download thousands of design assets, illustration templates being one of them. What makes Envato Elements special is the fact that you can download unlimited number of assets and use them in an unlimited number of projects.

As you might have guessed from the title, this site specializes in human illustrations. Use it anytime you need to add an illustration featuring humans. You can mix and match illustrations to create new ones and use them in both commercial and personal projects.

This site definitely has an unusual name but it also has some of the coolest looking illustrations on the Internet. You can use these resources freely in commercial and personal projects though attribution is required.

unDraw features a constantly-growing collection of free illustration templates that you can use in all your projects, both personal and commercial. What’s more, no attribution is required and all the illustrations are completely open-source.

DrawKit is another collection of free, open source vector illustrations. Use them in commercial and personal projects. The resources on this site are licensed under the MIT license and come in color and black and white version.

If you’re looking for illustrations done up in absurd style or need more abstract-looking illustrations, this site should be your first stop. Linking back to the site is required if you want to use them for free, otherwise, a commercial license is available as part of a monthly membership.

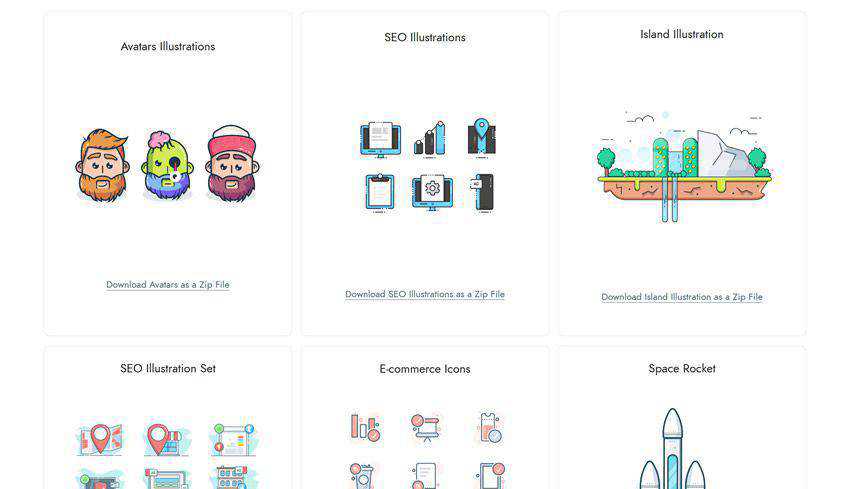
Lukasz Adam made dozens of free vector illustrations and is offering them for free on his website. Each illustration set is licensed under the MIT license and he updates the site on a regular basis with new illustrations.

When it comes to design elements, you’d be hard pressed to come up empty on Freepik. This site has thousands of design elements, illustration templates included. You’ll find illustrations in any category and a variety of styles. You can download and use them in commercial and personal projects though a link back is required.

This site has cute vector illustrations for any type of project. You can use them in commercial and personal projects. The illustrations are available in PNG and SVG formats so you can even modify them for your own needs.

The NounProject.com has icons and illustrations for any type of projects. With more than 2 million icons, you’re bound to find an illustration suitable for your needs so be sure to stop by this site.

If you need avatar illustrations, this site has you covered. You will find dozens of premade avatars but you can easily mix and match different elements to create new designs. Use them freely in commercial and personal projects.

Illustration templates from ManyPixels.com can be used in web design, print projects, poster design, and more. They can be used in both commercial and personal projects with no attribution required.

Stocking up on free illustration templates can help speed up any design project but those same illustration templates can also serve as a springboard for your own designs. Be sure to bookmark these sites so you can come back and download new design goodies whenever you need them.
The post 10 Sites for Downloading Completely Free Illustration Templates appeared first on Speckyboy Design Magazine.

700+ CSS Icons – A collection of free icons available in CSS, SVG and other popular formats.

5 Simple Habits to Improve UX Research – Use these tips to ensure your research efforts are effective and not wasted.

Spread the Word: Beautiful Testimonial UI Examples – Check out these stunning UIs and find the one that fits your project.

98.css – Missing the good old days of computing? Use this design system to recreate those classic UIs.

New media queries you need to know – An interesting range of media queries are coming to enhance accessibility and better serve users.

Create a CSS only image gallery – Learn how to build a simple and beautiful image gallery, sans JavaScript.

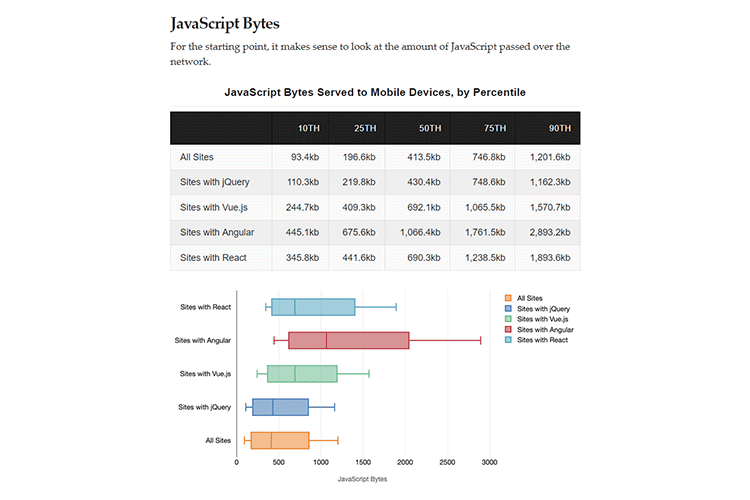
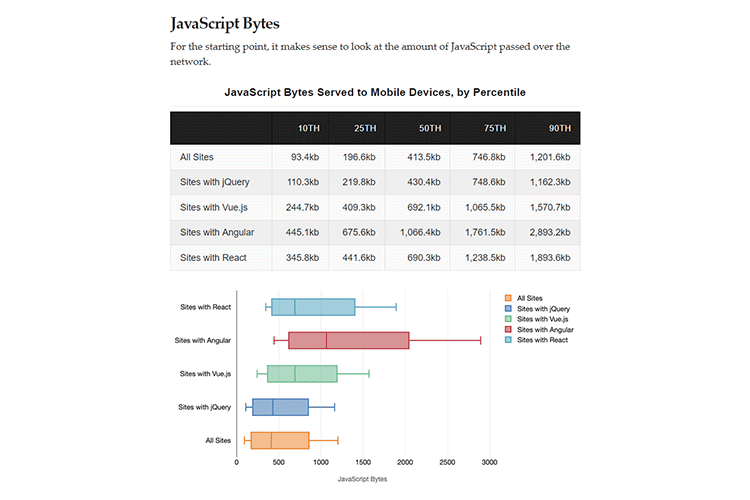
The Cost of Javascript Frameworks – Frameworks are great, but what about their impact on performance?

The Role Design Plays in Your Client’s Sales Funnel – Tips for helping your clients reach their goals through design.

Different Approaches to Responsive CSS Motion Path – Some simple techniques for scaling motion paths.

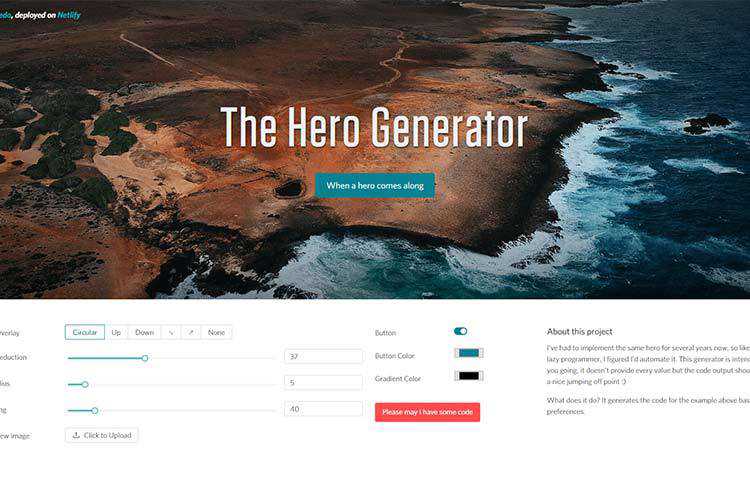
The Hero Generator – A tool to get your hero area off to a running start, with settings for some basic effects.

Getting Those Creative Juices Flowing Again – Tips for breaking out of that creative block.

Solar.css – Set your eyes on this stellar CSS solar system UI.

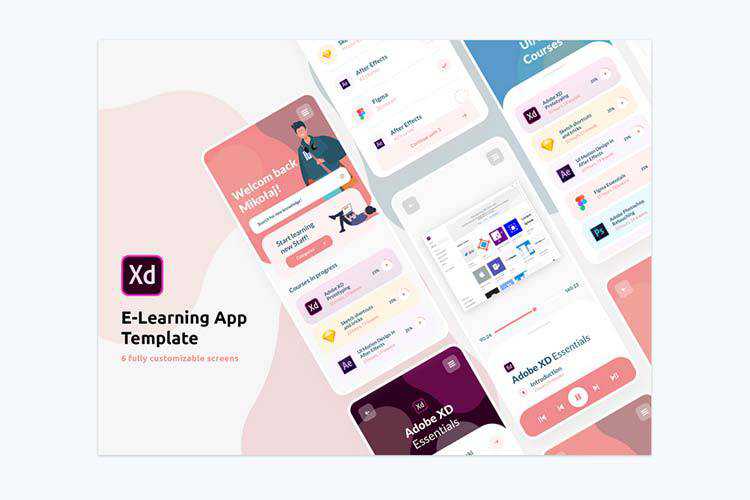
E-Learning App Concept – Grab this free app concept for Adobe XD, complete with 6 customizable screens and a styleguide.

Why Wireframes are Becoming Obsolete – It’s time to ask the question – do wireframes still serve a purpose?

25 Tutorials for Mastering Adobe Premiere Pro – Become a total video wizard with these helpful tutorials.

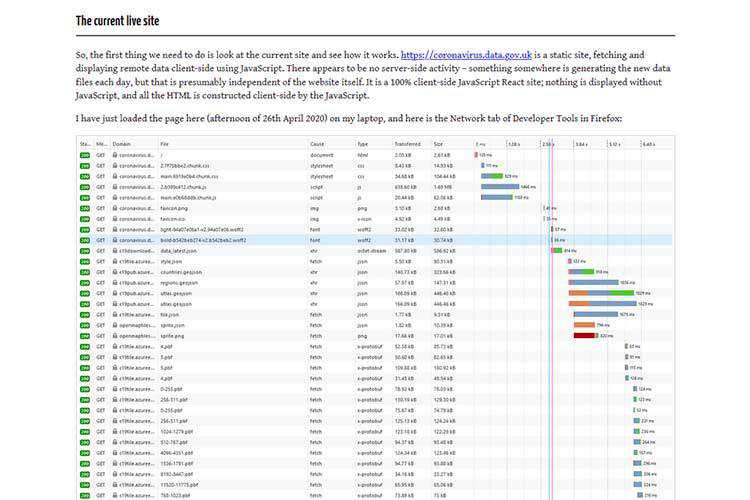
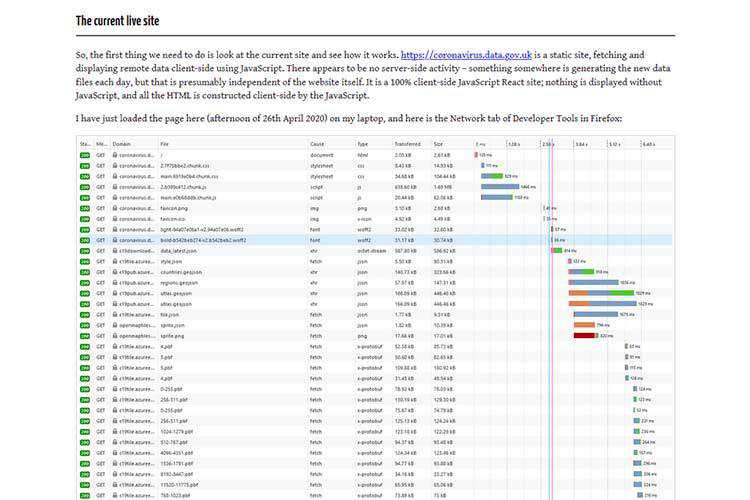
Looking at coronavirus.data.gov.uk – The UK’s coronavirus dashboard can’t run without JavaScript, but one developer took a deeper look.

20 Free Old Paper Textures with Creases, Folds and Stains – Achieve that beautifully-classic look with this pack of 20 paper textures.

Common webpage design mistakes – A collection of simple layout and design tips to help you create a stunning webpage.

Contra Wireframe Kit – A starter wireframe kit for quick design and prototyping your idea, with 150+ components and 50+ mobile screens.

The post Weekly News for Designers № 538 appeared first on Speckyboy Design Magazine.