No man (or woman) is an island – and this statement can’t be any truer if you’re a designer or developer. Though paid/subscription services like Basecamp and Zimbra are great, individuals strapped for cash have a ton of alternatives that provide similar (if not better) features.
In this article, you’ll find 15 free tools to help you facilitate remote/web-based collaboration. Whether you need basic whiteboarding/brainstorming tools or fully-featured project management applications – you should be able to find a tool or two that’s worth checking out.
![Google Docs - screen shot.]() Google Docs is an excellent web based collaboration tool. You can share documents and spreadsheets and collaborate with your team/clients in real-time. Being a browser-based application – the requirements to get up and running is very minimal. Storing your work online means they’re readily available anywhere with an internet connection. Check out the user examples of Google Docs to gain some ideas on how to use Google Docs.
Google Docs is an excellent web based collaboration tool. You can share documents and spreadsheets and collaborate with your team/clients in real-time. Being a browser-based application – the requirements to get up and running is very minimal. Storing your work online means they’re readily available anywhere with an internet connection. Check out the user examples of Google Docs to gain some ideas on how to use Google Docs.
![Stixy - screen shot.]() Stixy is a flexible, online “bulletin board”/drawing board. There’s little structure and it’s up to you how you want to use it, so it’s a great whiteboarding application. One of the useful ways to use Stixy is mocking up or wireframing web pages – your team member or clients can then go in and modify the design or post notes on particular aspects of the design.
Stixy is a flexible, online “bulletin board”/drawing board. There’s little structure and it’s up to you how you want to use it, so it’s a great whiteboarding application. One of the useful ways to use Stixy is mocking up or wireframing web pages – your team member or clients can then go in and modify the design or post notes on particular aspects of the design.
Project2Manage
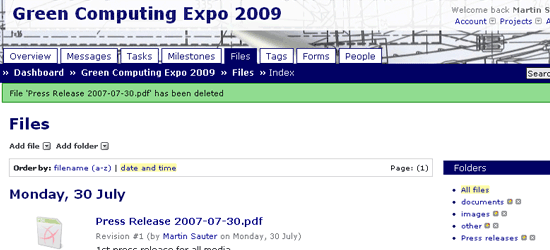
![Project2Manage - screen shot.]() Project2Manage is a fully-featured, free, hosted solution for project management and collaboration (similar to Basecamp). You can set up different roles and permissions to limit what each team members see, write in your milestones to show everyone your goals, and be able to manage unlimited projects.
Project2Manage is a fully-featured, free, hosted solution for project management and collaboration (similar to Basecamp). You can set up different roles and permissions to limit what each team members see, write in your milestones to show everyone your goals, and be able to manage unlimited projects.
![bubbl.us - screen shot.]() bubbl.us is a free, web-based collaboration tool for collaborative brainstorming. You can create beautiful mind maps that you can share with team members. You can save, email, and print your mind maps or even embed them directly onto a web page.
bubbl.us is a free, web-based collaboration tool for collaborative brainstorming. You can create beautiful mind maps that you can share with team members. You can save, email, and print your mind maps or even embed them directly onto a web page.
Dabbleboard
![Dabbleboard - screen shot.]() Dabbleboard is a robust, online whiteboard that’s easy to use. Use Dabbleboard to create wire frames of your user interface, draw flow charts, and create network diagrams, among other things. You can create Toolkits (a set of reusable drawing objects) or use pre-made Toolkits.
Dabbleboard is a robust, online whiteboard that’s easy to use. Use Dabbleboard to create wire frames of your user interface, draw flow charts, and create network diagrams, among other things. You can create Toolkits (a set of reusable drawing objects) or use pre-made Toolkits.
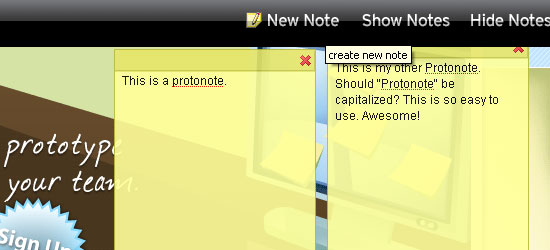
![Protonotes - screen shot.]() Protonotes is a free annotation widget for your HTML prototypes. All you need to do is plop in a JavaScript onto your web page and voila – it just works. Usability testing, design critiquing, and quality-assurance testing are just some of the things that you can use Protonotes on. To get alerted when a new note has been posted, you can subscribe to your team’s notes RSS feed. You can export your data (your “protonotes”) as a CSV file which can be opened by spreadsheet applications like Google Spreadsheets or Excel or even use your own MySQL database to store your data.
Protonotes is a free annotation widget for your HTML prototypes. All you need to do is plop in a JavaScript onto your web page and voila – it just works. Usability testing, design critiquing, and quality-assurance testing are just some of the things that you can use Protonotes on. To get alerted when a new note has been posted, you can subscribe to your team’s notes RSS feed. You can export your data (your “protonotes”) as a CSV file which can be opened by spreadsheet applications like Google Spreadsheets or Excel or even use your own MySQL database to store your data.
ProjectPier
![ProjectPier - screen shot.]() ProjectPier is a self-hosted, open-source, PHP-based project management application. Manage your tasks, team members, and projects under one interface. The interface is very simple and lacks the “whiz-bang” features of other solutions, but its does project management and collaboration quite well. If you need more convincing, read the 10 reasons for using ProjectPier straight from the creators.
ProjectPier is a self-hosted, open-source, PHP-based project management application. Manage your tasks, team members, and projects under one interface. The interface is very simple and lacks the “whiz-bang” features of other solutions, but its does project management and collaboration quite well. If you need more convincing, read the 10 reasons for using ProjectPier straight from the creators.
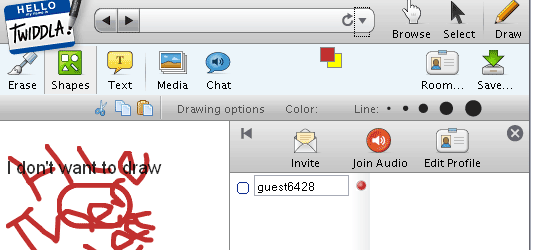
![Twiddla - screen shot.]() Twiddla touts itself as a free, web-based meeting playground. Twiddla is an exceptional, no-hassle whiteboard solution for collaborating online. You can browse websites and draw on them, share files, and chat with your team. There’s even an “audio” option so you can communicate verbally (great for people who don’t draw well). Whether you’re critiquing a design or surfing the web for design inspiration, you’ll definitely find a use for Twiddla.
Twiddla touts itself as a free, web-based meeting playground. Twiddla is an exceptional, no-hassle whiteboard solution for collaborating online. You can browse websites and draw on them, share files, and chat with your team. There’s even an “audio” option so you can communicate verbally (great for people who don’t draw well). Whether you’re critiquing a design or surfing the web for design inspiration, you’ll definitely find a use for Twiddla.
Wetpaint
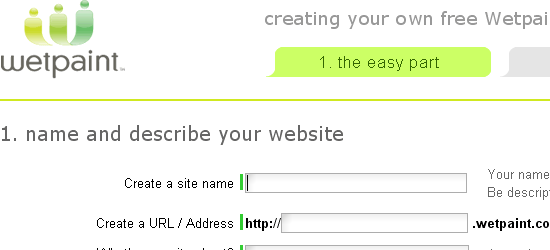
![Wetpaint - screen shot.]() Wetpaint is a freeform online collaboration tool that brings in features from wikis, blogs, forums, and social networks. Because it’s simple to use and requires no technical expertise, it’s an excellent platform for generating content from different sources which you can use “as-is” or on your website.
Wetpaint is a freeform online collaboration tool that brings in features from wikis, blogs, forums, and social networks. Because it’s simple to use and requires no technical expertise, it’s an excellent platform for generating content from different sources which you can use “as-is” or on your website.
![Skype - screen shot.]()
If you’ve been a web worker for a significant period of time, there’s little chance that Skype has evaded you. In case you haven’t heard of it, Skype is a web based collaboration software that allows you to make telephone calls over the internet (the technology is called Voice over Internet Protocol – or VoIP). You can make free calls to other Skype users and toll-free numbers, and even landlines/cell phones for a small fee. Aside from its VoIP feature, there are also built-in features for instant messaging (IM), video conferencing, and file sharing.
![Thinkature - screen shot.]() Thinkature is an excellent, free web based collaboration tool. You’re given a workspace to help you visually communicate via chat, drawing, or grabbing content from around the web. Its flexibility allows you to dictate how you want to use it.
Thinkature is an excellent, free web based collaboration tool. You’re given a workspace to help you visually communicate via chat, drawing, or grabbing content from around the web. Its flexibility allows you to dictate how you want to use it.
![Spicebird - screen shot.]()
If you want to manage projects using a desktop application to conduct your remote/web-based collaboration, check out Spicebird – a robust, open-source platform for all your collaboration requirements. It has a built-in instant messaging chat system, a group calendar, an address book to place your team’s contact information, and much more. View the video demonstration to get a feel for what Spicebird is all about.
Mindquarry DO
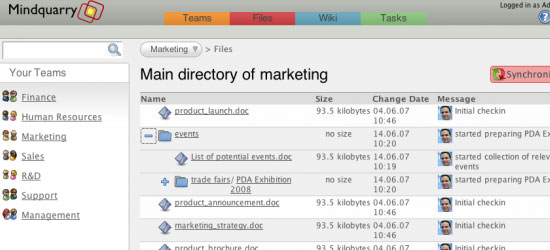
![Mindquarry DO -screen shot.]() Mindquarry DO is an open-source collaboration application written in Java (J2EE). They’ve discontinued the Mindquarry GO which used to be an online version of Mindquarry, but Mindquarry DO is still available for download. Check out the requirements specifications to make sure your server has what it needs to run Mindquarry.
Mindquarry DO is an open-source collaboration application written in Java (J2EE). They’ve discontinued the Mindquarry GO which used to be an online version of Mindquarry, but Mindquarry DO is still available for download. Check out the requirements specifications to make sure your server has what it needs to run Mindquarry.
Vyew
![Vyew - screen shot.]() Vyew is a web-based conferencing application that’s free to use for up to 20 participants. You can share your desktops, use the built-in screen capture tool to save sessions, customize your Vyew by adding your company logo, utilize useful plug-ins like DiagramVyew to create diagrams to share with everyone, and much more.
Vyew is a web-based conferencing application that’s free to use for up to 20 participants. You can share your desktops, use the built-in screen capture tool to save sessions, customize your Vyew by adding your company logo, utilize useful plug-ins like DiagramVyew to create diagrams to share with everyone, and much more.
Writeboard
![Writeboard - screen shot.]() Writeboard by 37 Signals is a simple, web-based collaborative writing solution that’s free and easy to use. You start by creating your own Writeboard, invite your team members (if you want to collaborate), and then just start writing. People can see updates, edits, and changes in real-time. You can save, track revisions, create versions, and roll back to previous versions of your Writeboard.
Writeboard by 37 Signals is a simple, web-based collaborative writing solution that’s free and easy to use. You start by creating your own Writeboard, invite your team members (if you want to collaborate), and then just start writing. People can see updates, edits, and changes in real-time. You can save, track revisions, create versions, and roll back to previous versions of your Writeboard.
Summary
There are a number of free online collaboration tools out there that are great for web design projects. Here at WebFX, we use basecamp, but we have a number of people involved in our website planning, web design, and internet marketing processes. For smaller projects, a free tool should suit your needs just fine. To learn more about WebFX’s web design, check out our industry-specific pages, such as this one on hotel web design!
What’s your web-based collaboration tool?
Is your free project collaboration tool/app not on the list? Share it with us and tell us why we should check it out in the comments!
Related Articles:
The post 15 Free Tools for Web-based Collaboration appeared first on WebFX Blog.
The process of launching a website can be a daunting endeavor. There are many things you want to do, but not enough time and resources to do them. However, even though it might seem like a herculean task, as long as you keep some fundamental things in mind, you can ensure a hassle-free website launch.
In this article, I’ll share with you some tips for launching a website based on the experience of our own launch of Design Instruct. Read on to learn how to launch a website.
![10 Simple Tips for Launching a Website]()
This article is part of Design Instruct Week, a weeklong celebration of our newly launched site, Design Instruct. This week on Six Revisions covers topics that deal with running websites and design, written by the founders/editors of Design Instruct and Six Revisions. Be sure to check out the Design Instruct Week Twitter Giveaway, which gives out different prizes every day of Design Instruct Week.
1. Have scalable web server resources
With today’s high-availability and cost-effective content distribution solutions such as Amazon S3, and on-demand instant scalability offerings of hosting providers such as VPS.NET, you can affordably have web servers that can take a beating from high-burst traffic.
Not only will having scalable solutions prepare you for the high-traffic that a website launch can generate, but it also future-proof’s your set-up as your website grows. High-availability, metered set-ups give you the ability to pay for just the resources you need right now.
![Have scalable web server resources]()
For Design Instruct, we set up a CDN for distributing static files for our content-heavy pages, and scaled up our VPS resources temporarily on the day of the site launch because we were anticipating a huge burst of traffic.
Regardless of how big or small you think the traffic you’ll get is, it’s never a bad idea to get a web hosting solution that will scale—they’re tremendously affordable and you pay only for what you intend to use.
Don’t risk having your website crash and your launch day ruined because of a shoddy web server. Make sure this tip is high on your website launch checklist!
2. Get all of your social media accounts beforehand
Nowadays, social networking is integral to a website. Don’t wait the last minute to sign up and set up your social network accounts on Twitter, Facebook, MySpace, and any other site that you’re planning to engage in.
This guarantees that your preferred account name will be available before you become known and gives your visitors additional ways to communicate with as soon as they arrive at your website.
![Get all of your social media accounts beforehand]()
On Design Instruct, our social media accounts were established well before the site’s launch date. For example, we had our Twitter account set up close to a month ahead of our site launch.
3. Have content ready to publish for at least a month
The early stages of a website is filled with many tasks. One timesaving deed you can do is to have content ready to publish so that you can follow up your launch with great content. This also frees you up for the many other activities involved in this stage of your website’s growth.
![Have content ready to publish for at least a month]()
For Design Instruct, we set out to have 10 tutorials ready to go before we launched the site. We didn’t quite make that goal before our launch date, though we had enough to comfortably go ahead with the launch. This enabled us to focus on tasks that needed to be tended to without fear that we wouldn’t have great content to publish.
4. Drop hints about the upcoming launch to build anticipation
Let people know that there’s an event that’s going to occur to help create some hype. If you want to keep the details undisclosed to the public—that’s fine—you can still let people know that something on some date is going to happen.
![Drop hints about the upcoming launch to build anticipation]()
In Design Instruct’s case, we wanted to wait until the actual launch before revealing what the site was. That didn’t prevent us from dropping hints that there was something coming soon. We did it through interviews and on Twitter a month ahead of the actual launch date.
This type of subtle hinting can pique the interests of your long-time supporters and fans. And those are the people that count the most when your website launches.
5. Plan your tasks for at least a month after the site launch
The worst question to have after a site launch is, “Now what?” You need a clear goal and direction on how you intend to follow through your site’s launch. If you’ve planned for a big site launch, don’t let the initial interest fizzle out by not having a plan. Before you launch, you should know exactly how you want to proceed right after.
For example, on Design Instruct, we had a laundry list of things we wanted to work on. Having content ready to publish, we were able to focus on growing the site and improving the user experience for our readers.
6. Triple-check the technical details before going live
Measure twice, cut once. Better yet, measure thrice. Making certain that your early visitors will have the best experience possible when first arriving at your site means that everything needs to be working correctly.
Check to make sure that all hyperlinks work. Make ultra-sure that contact forms, email accounts, commenting systems, and all the other things that your users will interface with, is working properly.
One of the late quick fixes we had to implement just hours before Design Instruct’s launch had something to do with category pages.
Users visiting a category page from the sidebar links that didn’t have an associated tutorial under it simply said that the page could not be found. It gave the impression that there was something wrong.
We had to revise the message to say, “There aren’t any posts in this category yet. We’re working on it though, so please check back soon!” to let users know that the pages do work, just that there aren’t anything in them yet.
7. Launch on schedule
Whether you’ve announced your launch date or not, you should release your website to the public when you say you’re going to. This forces you to stay on point and work towards a goal. What can cripple and delay a website launch is the attitude of “It’ll be ready when it’s ready.”
When you’re nearing launch day and you think you won’t have the site fully completed, launch anyway (as long as it’s presentable and usable).
Websites aren’t like conventional consumer products—you can update and upgrade them any time you want.
At Design Instruct, we were delayed with some of the site features we wanted to implement, such as a comment rating system and a post rating system.
We still went ahead with the launch and created a malleable and constantly updated Upcoming Features page that listed the things we wanted to do in the future. We would curate this list by adding and removing items based on what our users want.
8. Contact your friends and family about the site launch
The first thing to do after a site has launched is to contact your friends and family. Let them know that you’ve launched the site so that they can be the first to see it.
Our friends list is just a bit larger than most people just starting out. However, we still sent personal emails to our friends at Smashing Magazine, Abduzeedo, Envato and others. We announced the site launch here on Six Revisions so that our regular readers would be the first to know about our new site.
It doesn’t matter how big your list of friends and family is, they should be the first to know about your site’s launch.
9. Provide easy ways of contacting you
When you first launch a site, you have to give visitors ways to communicate with you easily. Your initial visitors are early adopters, and as such, they’ll be critical and will help you find things that might be wrong with the site, as well as suggest ways you can improve the site for future users.
![Provide easy ways of contacting you]()
For Design Instruct, we had several modes of communication available: email, Twitter, the comments section in the announcement post on Six Revisions, and the comments section in the welcome post on Design Instruct.
This enabled us to find out what early adopters thought about the site, and what they wanted to see in the future.
We were also able to discover bugs via reports in comments and Twitter such as the error in color profiles in our CSS sprite and forgetting to set up RSS auto-discovery.
10. Show site visitors a roadmap of what’s to come
Perhaps the most important thing you can do when you launch a site is to show your initial users that there’s more to come.
No one gets a site right on the first day. Unless you release your website, anything you think your users will want and need is just a guess. The people who will best help you figure out what works for your users are your users.
So we’ve set up an Upcoming Features page and asked our users to tell us what they want and what they don’t want.
We’ve periodically polled our supporters and fans through Twitter to determine what we should do next.
We also track all of our site changes publicly through our changelog and version history to show our readers that we are indeed moving forward with their suggestions.
Let your users see that you have more tricks up your sleeve and that they should stay on for the ride as your website continues to grow.
Share your own tips for launching a website in the comments.
Related Content
The post 10 Simple Tips for Launching a Website appeared first on WebFX Blog.
 Google Docs is an excellent web based collaboration tool. You can share documents and spreadsheets and collaborate with your team/clients in real-time. Being a browser-based application – the requirements to get up and running is very minimal. Storing your work online means they’re readily available anywhere with an internet connection. Check out the user examples of Google Docs to gain some ideas on how to use Google Docs.
Google Docs is an excellent web based collaboration tool. You can share documents and spreadsheets and collaborate with your team/clients in real-time. Being a browser-based application – the requirements to get up and running is very minimal. Storing your work online means they’re readily available anywhere with an internet connection. Check out the user examples of Google Docs to gain some ideas on how to use Google Docs. Stixy is a flexible, online “bulletin board”/drawing board. There’s little structure and it’s up to you how you want to use it, so it’s a great whiteboarding application. One of the useful ways to use Stixy is mocking up or wireframing web pages – your team member or clients can then go in and modify the design or post notes on particular aspects of the design.
Stixy is a flexible, online “bulletin board”/drawing board. There’s little structure and it’s up to you how you want to use it, so it’s a great whiteboarding application. One of the useful ways to use Stixy is mocking up or wireframing web pages – your team member or clients can then go in and modify the design or post notes on particular aspects of the design. Project2Manage is a fully-featured, free, hosted solution for project management and collaboration (similar to Basecamp). You can set up different roles and permissions to limit what each team members see, write in your milestones to show everyone your goals, and be able to manage unlimited projects.
Project2Manage is a fully-featured, free, hosted solution for project management and collaboration (similar to Basecamp). You can set up different roles and permissions to limit what each team members see, write in your milestones to show everyone your goals, and be able to manage unlimited projects. bubbl.us is a free, web-based collaboration tool for collaborative brainstorming. You can create beautiful mind maps that you can share with team members. You can save, email, and print your mind maps or even embed them directly onto a web page.
bubbl.us is a free, web-based collaboration tool for collaborative brainstorming. You can create beautiful mind maps that you can share with team members. You can save, email, and print your mind maps or even embed them directly onto a web page. Dabbleboard is a robust, online whiteboard that’s easy to use. Use Dabbleboard to create wire frames of your user interface, draw flow charts, and create network diagrams, among other things. You can create Toolkits (a set of reusable drawing objects) or use pre-made Toolkits.
Dabbleboard is a robust, online whiteboard that’s easy to use. Use Dabbleboard to create wire frames of your user interface, draw flow charts, and create network diagrams, among other things. You can create Toolkits (a set of reusable drawing objects) or use pre-made Toolkits. Protonotes is a free annotation widget for your HTML prototypes. All you need to do is plop in a JavaScript onto your web page and voila – it just works. Usability testing, design critiquing, and quality-assurance testing are just some of the things that you can use Protonotes on. To get alerted when a new note has been posted, you can subscribe to your team’s notes RSS feed. You can export your data (your “protonotes”) as a CSV file which can be opened by spreadsheet applications like Google Spreadsheets or Excel or even use your own MySQL database to store your data.
Protonotes is a free annotation widget for your HTML prototypes. All you need to do is plop in a JavaScript onto your web page and voila – it just works. Usability testing, design critiquing, and quality-assurance testing are just some of the things that you can use Protonotes on. To get alerted when a new note has been posted, you can subscribe to your team’s notes RSS feed. You can export your data (your “protonotes”) as a CSV file which can be opened by spreadsheet applications like Google Spreadsheets or Excel or even use your own MySQL database to store your data. ProjectPier is a self-hosted, open-source, PHP-based project management application. Manage your tasks, team members, and projects under one interface. The interface is very simple and lacks the “whiz-bang” features of other solutions, but its does project management and collaboration quite well. If you need more convincing, read the 10 reasons for using ProjectPier straight from the creators.
ProjectPier is a self-hosted, open-source, PHP-based project management application. Manage your tasks, team members, and projects under one interface. The interface is very simple and lacks the “whiz-bang” features of other solutions, but its does project management and collaboration quite well. If you need more convincing, read the 10 reasons for using ProjectPier straight from the creators. Twiddla touts itself as a free, web-based meeting playground. Twiddla is an exceptional, no-hassle whiteboard solution for collaborating online. You can browse websites and draw on them, share files, and chat with your team. There’s even an “audio” option so you can communicate verbally (great for people who don’t draw well). Whether you’re critiquing a design or surfing the web for design inspiration, you’ll definitely find a use for Twiddla.
Twiddla touts itself as a free, web-based meeting playground. Twiddla is an exceptional, no-hassle whiteboard solution for collaborating online. You can browse websites and draw on them, share files, and chat with your team. There’s even an “audio” option so you can communicate verbally (great for people who don’t draw well). Whether you’re critiquing a design or surfing the web for design inspiration, you’ll definitely find a use for Twiddla. Wetpaint is a freeform online collaboration tool that brings in features from wikis, blogs, forums, and social networks. Because it’s simple to use and requires no technical expertise, it’s an excellent platform for generating content from different sources which you can use “as-is” or on your website.
Wetpaint is a freeform online collaboration tool that brings in features from wikis, blogs, forums, and social networks. Because it’s simple to use and requires no technical expertise, it’s an excellent platform for generating content from different sources which you can use “as-is” or on your website. Thinkature is an excellent, free web based collaboration tool. You’re given a workspace to help you visually communicate via chat, drawing, or grabbing content from around the web. Its flexibility allows you to dictate how you want to use it.
Thinkature is an excellent, free web based collaboration tool. You’re given a workspace to help you visually communicate via chat, drawing, or grabbing content from around the web. Its flexibility allows you to dictate how you want to use it. Mindquarry DO is an open-source collaboration application written in Java (J2EE). They’ve discontinued the Mindquarry GO which used to be an online version of Mindquarry, but Mindquarry DO is still available for download. Check out the requirements specifications to make sure your server has what it needs to run Mindquarry.
Mindquarry DO is an open-source collaboration application written in Java (J2EE). They’ve discontinued the Mindquarry GO which used to be an online version of Mindquarry, but Mindquarry DO is still available for download. Check out the requirements specifications to make sure your server has what it needs to run Mindquarry. Vyew is a web-based conferencing application that’s free to use for up to 20 participants. You can share your desktops, use the built-in screen capture tool to save sessions, customize your Vyew by adding your company logo, utilize useful plug-ins like DiagramVyew to create diagrams to share with everyone, and much more.
Vyew is a web-based conferencing application that’s free to use for up to 20 participants. You can share your desktops, use the built-in screen capture tool to save sessions, customize your Vyew by adding your company logo, utilize useful plug-ins like DiagramVyew to create diagrams to share with everyone, and much more. Writeboard by 37 Signals is a simple, web-based collaborative writing solution that’s free and easy to use. You start by creating your own Writeboard, invite your team members (if you want to collaborate), and then just start writing. People can see updates, edits, and changes in real-time. You can save, track revisions, create versions, and roll back to previous versions of your Writeboard.
Writeboard by 37 Signals is a simple, web-based collaborative writing solution that’s free and easy to use. You start by creating your own Writeboard, invite your team members (if you want to collaborate), and then just start writing. People can see updates, edits, and changes in real-time. You can save, track revisions, create versions, and roll back to previous versions of your Writeboard.