All In One Compiler PHP Combine Files
Read more at https://www.phpclasses.org/package/12138-PHP-Combine-multiple-files-in-single-output-file.html#2021-07-02-14:52:08
Once you step into contribution time, your main concern is the users of WordPress, or new contributors, or the health of the WordPress ecosystem as a whole or the WordPress project. So you get all this subject matter expertise from competitive forces, collaborating in a very “us versus the problem” way. And when you do that, you’re always going to find a great solution.
In the “WordCamp Europe 2021 in Review” episode of the WP Briefing podcast, Josepha Haden talks about the importance of collaboration, which is vital in building WordPress. This edition of The Month in WordPress covers exciting updates that exemplify this philosophy.
Get excited, folks! The beta versions and the first release candidate of WordPress 5.8 are out. Beta 1 came out on June 9, followed by Beta 2 on June 15, Beta 3 on June 23, and Beta 4 on June 25. The first release candidate of WordPress 5.8 was published on June 30. You can test the beta versions and the release candidates by downloading them from WordPress.org or by using the WordPress Beta Tester plugin. WordPress 5.8 will be out by July 20, 2021, and is also ready to be translated.
Want to contribute to WordPress core? Check out the Core Contributor Handbook. Don’t forget to join the WordPress #core channel in the Make WordPress Slack and follow the Core Team blog. The Core Team hosts weekly chats on Wednesdays at 5 AM and 8 PM UTC. Help us promote WordPress 5.8 by organizing meetups about the release, producing social media marketing materials for 5.8, or testing the release.
We said hello to Gutenberg version 10.8 and version 10.9 this month. Version 10.8 adds rich URL previews, enhancements to the list view, and an updated block manager. Version 10.9 offers several performance enhancements, along with more block design tools and template editor enhancements.
Want to get involved in building Gutenberg? Follow the Core Team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Make WordPress Slack. The “What’s next in Gutenberg” post offers more details on the latest updates.
One of the biggest and most exciting WordPress events, WordCamp Europe 2021, was held from June 7-9, 2021. A team of 40 members organized the event, which had 3200+ registrations, 42 speakers, and 43 sponsors. What a success! You will find more details in the event recap. One highlight was a Gutenberg demo hosted by Matías Ventura and Matt Mullenweg. You can watch the event recording on the WordCamp Europe YouTube channel, and videos are now available on WordPress.tv as well. The team has announced WordCamp Europe 2022, which is being planned as an in-person event in Porto, Portugal. Want to be a part of the 2022 WCEU organizing team? Their call for organizers is now open. Apply now!
Don’t miss the latest Full Site Editing (FSE) Outreach program testing call: “Thrive with theme.json”, which is aimed at a developer-centric audience. The deadline is July 14. Also don’t miss a hallway hangout on testing theme.json on July 7 at 5 PM UTC. The team has published a recap of the Published Portfolios testing call, which shares some interesting results.
The first major BuddyPress release of 2021, version 8.0 “Alfano,” came out on June 6. The short-cycle release offers features such as the ability to recruit new members, an improved registration experience, and profile field types. Download it from the WordPress.org plugin directory or check it out from its Subversion repository.
Have a story that we should include in the next “Month in WordPress” post? Please submit it using this form.
Recently, I discovered a technique for reclaiming RSS feeds for link building purposes. Many RSS feed usernames on Feedburner, for example, are available to be claimed. Claiming an old username and attaching it to the RSS feed, there’s a good likelihood of you being able to take advantage of links pointing to the feeds. Some RSS Feeds also have traffic and clicks associated with them, which is a bonus. I have been testing this on a few websites, and it seems to be a promising new SEO technique for those who are looking for something new and who understand the risks.
I’ve decided to share my knowledge of this link building technique for a few reasons:
I decided that it was best to post a video explaining this link building RSS reclamation technique on video. Especially since it needs some explaining, and how it works. Below is the embedded video, along with a transcription of the video. Of course, subscribe to my YouTube Channel if you’d like to see more of videos: https://www.youtube.com/c/hartzerconsulting
I mentioned several links in the video, here they are:
Do you have any questions? Feel free to comment on the YouTube video, on Twitter, or email me.
Bill Hartzer (00:03):
Hi, this is Bill Hartzer from Hartzer Consulting. And wanted to tell you today a little bit about the alternative of link building method that I have actually been testing and the one and, and this method I know a lot of people have been kind of waiting to hear of, of what this new link building method is. And I’m going to go through it a little bit today. I don’t want to take too long. I know there will be a lot of questions, so I may have to record some additional videos about implementation, but this is essentially a, you can think of it. As I try to put a name on it, actually RSS feed, link, reclamation something, you know, something to do with that. Let me go ahead and share my screen and I’ll get into it.
Bill Hartzer (01:11):
Okay. I’m going to move stuff around a little bit, so it should be able to see my screen here. I’m going to move things. Okay. So let’s say we have a website. This is a good example, symphony.com just for kind of a random site. And at about 10, 15 years ago what happened was, is, is we started to add, you know, social, a social icons and social media icons in, if you look at the, the footer here we have, we, you know, links to get hub. So, you know, Twitter or Facebook, YouTube, and so forth, but you’ll notice that there is an RSS feed icon. And if you look at that particular link that is feeds.feedburner.com/symphonyblog. Okay. Now keep in mind the new username is symphony blog. Now here’s the concept. The concept of this is that you create an RSS feed or you take the, the, the RSS feed of your particular site.
Bill Hartzer (02:24):
And essentially you find on feed burner. You find feeds that have links that actually for whatever reason have been removed. And those are actually those feed burner feeds are 4 0 4. Now, if you find essentially, if you find the username of one that is a 4 0 4, then essentially you can claim the feed and you can claim while you, what you’re doing is you’re claiming that username, that unique username. And what you do is you claim that unique username, and then you then connect your RSS feed with add user her name. And instantly I can tell you is that we basically, the feed will work again and through feedback. So here’s the idea let’s go to majestic and let’s look particularly at feeds.feedburner.com. We want to look at the winks. Okay. And obviously it’s a there’s, you know, over a billion links millions and millions 245,000 unique domains and so forth, linking to feed burner fees.
Bill Hartzer (03:43):
Well, if we look at pages in particular pages would be here’s. I go to example feeds.feedburner.com. Okay. That particular name for whatever reason Google did not or Google Majestic didn’t crawl that, but they have found 213,000 winks from 41 88 domains. We don’t know whether that for the out, you know, we don’t know whether that’s a 4 0 4 right now. However, if you were to use, tell us, take that particular name and see if that can be claimable. So basically the idea is that you take your particular feed. You go, you know, you have to go and log in to a Google account. So something like the you know, it’s feedburner.google.com/fb/a/myfeeds. Yeah. If you go to feeds.feedburner.com, you’ll probably get redirected over there. So essentially here’s a few ones that I’ve claimed. What you’ll do is you’ll put in your feed name you know, you are, you know, URL of your feed. Yeah. Next.
Bill Hartzer (05:12):
And there’s an issue with that particular feed. So I’m not going to claim it. I have a but essentially what you’re going to do is you’re going to come to a page, you know, and, and what you’re going to do is you can name it, put in a title, whatever you want, there’s your feed. And what you’re going to do is you’re going to put in the username, right. You found, okay. And as, as, as her space initially, then what you’re going to do is you’re going to claim that feed and what’s going to happen. Is this particular feed, fierce, your best McFee that I found and the username was the future is make feed. I pointed it to this as a sample. And it had 67 subscribers. Well, that kind of is interesting because that is not only just, and this was let’s you know, let’s look at this right now.
Bill Hartzer (06:10):
Let’s look at the back links. If you were to actually look at the back links, that particular feed and you can actually see that, you know, there are 18 backlinks trustful of 13 citations while at 10, and this future futurist make.com is still linking to it. Okay. So the idea is that, you know, there you go, you got three links just by creating an rss feed going back and recreating the feed and pointing and creating, claiming the username, obviously symphony cloud or, you know, the symphony, you know, feed burner feed is, is still there, you know, and, and that’s fine. But what you’ll find is if you go to, if you start to look at backlinks to fees on feed your feed, burner.com and you look at pages and you start to kind of digging in a little bit you actually, now we can actually, and here we can actually look at ones that there’s a hotter and 18 feeds right there.
Bill Hartzer (07:25):
Probably some of these are pages that cannot be claimed. Some of them may not, but if you start to dig around and do some, you know, unique searches, so here’s one real hot new hip hop, okay. 108 hundred 75,000 backlinks it was a sports and boxing topic. And if you were to claim this particular feed on your feed and pointed to yours and, and use that particular username, okay. Let’s look and see real quick. I want to see what the backlinks kind of look like to that one. And, you know, just to verify, cause I like to verify stuff and don’t like to just you know, go blind here. Here’s the thing is that, you know, 875 back thousand back when it’s just probably a, site-wide a, site-wide wink from 875,000, you know, or hundreds of thousands of pages.
Bill Hartzer (08:33):
There’s also HTTP. So you might want to also look in particular at, at that as well, they should keep you version. So here is a good, you know, here’s the http version of that. Now hip-hop dot com. So this is, you know, this is, if you’re, if you have a music and related, you may want to create an RSS feed and get some of these, you know, some of these links, I’m not in a really big fan of oh zeros, but there are some links and it historically it had 1.8 million links. So here’s the idea is that, remember that there’s a couple of different ways that people link to RSS fees, you need to create your RSS feed. You need to find feeds on FeedBurner that have 404s. Then, then just basically use the, my feeds and, and recreate those.
Bill Hartzer (09:30):
You will see there’s a couple of different ways that people link to RSS feeds and use. One is what most common are, site-wide links that you’ll get, and that will link to your feed. Okay. Your feed burner. Then the next is in the code. You’ll get the source code. You may see on certain sites where we see the linkage there sometimes in the header section of the page you may actually so see a link, a rail link yeah. We’ll link REL RSS feed and it will, it will link there to the feed burner. That’s another way that, that w that link will be there. That’s on automatically. Okay. The other third way is, is that a lot of sites actually use feed birder and feeds and content. So they may be pulling in automatically here’s an exam, not really an example, but kind of a situation where they are, you know, they’re pulling some headlines, these headlines, or even down here, these could be pulled automatically from an RSS feed.
Bill Hartzer (10:46):
If you were to actually put that feedback, then your content and your links would then be on that side. I’ve seen that situation that also you have the Yahoo home page where finally you have people who have customized their Yahoo page with RSS feeds of their favorite sites. And somewhere on here, here’s the, you know, they will have their own, you know, weather, but they’ll also have their own customer as us feeds that can bring traffic and clicks. I have one particular site that’s getting them out of that and clicks a day because of the fact that it is, and it actually is Ian from people’s a Yahoo homepage. So just to recap, if you look at it, you’re going to need to create your particular RSS. You’re going to be able, you’re going to have to have an RSS feed, a valid RSS feed.
Bill Hartzer (11:42):
If you have WordPress, you can actually use something like Google news publisher to create those RSS feeds. Once you have the RS, the feed URL, which is, could be your homepage, could be also every, any category laws. I’ll also have an RSS feed take that URL, find 4 0 4 hours of from feed fees, dot fender, bird feeds for bot feedburner.com. Okay. Find those links, find the pages, find the 4 0 4 and then go to your feeds and create the feed. It’s that simple. I have just even a few minutes ago, added some more feeds feed burners going in a maintenance mode in July, but you will still be able to indefinitely create those feeds. There’s not going to be a problem with that. Also I would also mention that all of the, there’s two things I’m releasing this information because for two, basically for two reasons, number one, the main fact is that may need to be aware of if you are with your site, or if you are linking out to a FeedBurner feed you need to check it and you need to check and make sure that in and who you’re waking out to, because somebody can be using that and taking that feed.
Bill Hartzer (13:12):
Number two, is that on the other hand there are four fours and usernames that you can train just like Luke cramming, a Twitter account, claiming a, you know, some other username on some other account. Finally. I’m just going to say that obviously this could be considered, I would say probably gray hat, marketing, gray hat, SEO and, you know use it as you want to. And that keep in mind that, you know, I personally, I think maybe the worst case scenario is that the site owner could ask, could find out it’s good, get, ask you why your content is on their site and the other, you know, and obviously you could, you could take it down. The other part is that you need to be aware, you know, that this is, this is this, this happens to sites and that people do claim their feed and they put their, you know and, and so forth if you have four or four.
Bill Hartzer (14:24):
The other part is the fact that you know, like I said the links at some point, since this, since people are probably going to be using this technique now they could just not be good links anymore and, and just be discounted and, and, you know, not be valuable anymore. So, like I said, go ahead, go out and find the feeds on feedburner. There are right now about 11 million feeds that are available. And so there are out of the 11 million I’ve just in a very small, limited crawling activity of a cup, you know, of pay. You know, I have been able to find at least a hundred thousand that are how far are fours that are claimable. I’ve been doing, I’ve been contesting us for a few months and on term after four months, it does look like the legs are still good and everything’s working fine.
Bill Hartzer (15:30):
Do you have any questions offer, don’t forget to make comment below. And if you do feel that this is a good link-building trip link building tip for you personally, and that item, I’m not asking for any payments or anything, but I do ask that you consider donating, donating to the to the DFW sem.org. And the PayPal address for them is info@dfwsem.org Dallas Fort Worth search Engine Marketing Association. And they’re a great group and that they’re a nonprofit and the whole idea of gift DFWSEM is to help promote knowledge in this industry. And that’s why I giving out information like this. So you can be a better marketer and a better SEO. Thanks for watching feel free to subscribe because I will be coming back and sharing some other tips like this fairly soon. Thanks.
Before you can build a beautifully designed site, you need to start from the beginning. You need to create an outline of how you want your site to look, so you can work out the kinks and ensure you’re delivering the best website for your business.
But how do you build a website outline? By creating a wireframe, of course!
If you aren’t familiar with wireframes, we’ve got a guide to help you out! Keep reading to get answers to your questions, like:
And if you need help creating your wireframe, our award-winning design and development team can help you. Just give us a call at 888-601-5359 or contact us online to learn how we can help with your website design!
We don't just want to tell you about the beautiful work we do. We've built over
WE WANT TO SHOW YOU
Websites in industries like yours
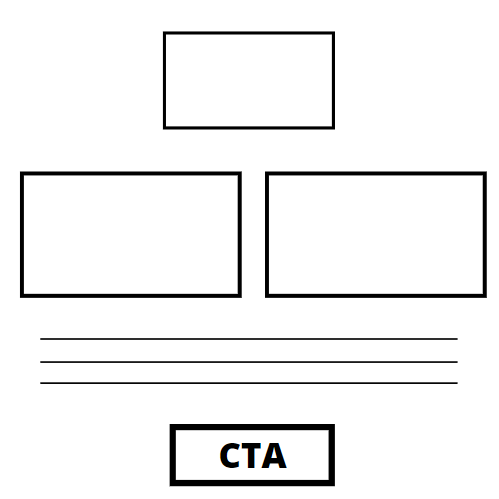
A wireframe is a simple black and white outline that lays out the specific placement of elements on your page. Your wireframe focuses on page and site elements, user flow, and page structure. Web designers typically use wireframes to help clients see a basic outline of their site’s layout.
Now that we answered, “What is a wireframe?” the next thing to look at is the different types of wireframes. There are three types of wireframes:
The first type of wireframe is low-fidelity. These wireframes are the barest outline of your site — companies typically only use these as a starting point to jot down ideas about a website.

When you create a low-fidelity wireframe, you focus on getting the ideas down without worrying about the scale or pixel accuracy. These outlines have simplistic versions of images, shapes, and other content on your site.
This outline doesn’t consider what elements might be distracting or what factors affect the user experience. Instead, they focus on getting your ideas down and organizing them into a feasible site structure.
The next type of wireframe option is mid-fidelity. This wireframe gets used most often. While this option doesn’t use images or typography, it does contain more detailed components of your site’s layout.

For example, you’ll have placeholder boxes where you plan to put images or body text. You won’t have the actual image or text, but you’ll have the general layout of how your site will look so you can make changes.
Like other wireframes, a mid-fidelity wireframe uses black and white colors, but it also features gray shading to help differentiate between elements and denote emphasis of elements. This wireframe design will also use different point weights for fonts to separate headings and create clear distinctions.
With this wireframe structure, the focus is on showing how the elements will work with one another on a page. This option allows web designers to better understand the site’s usability without getting distracted by the site’s actual images and text.
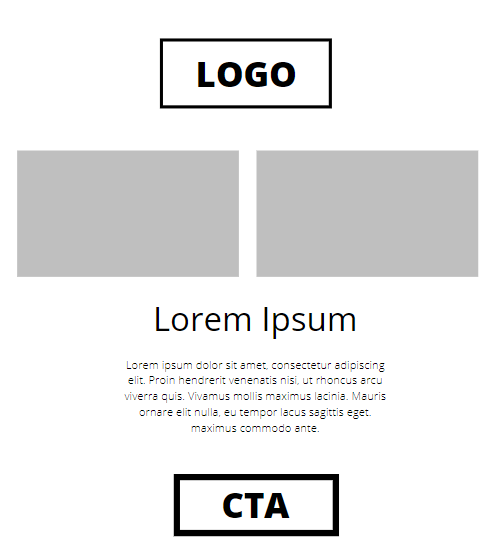
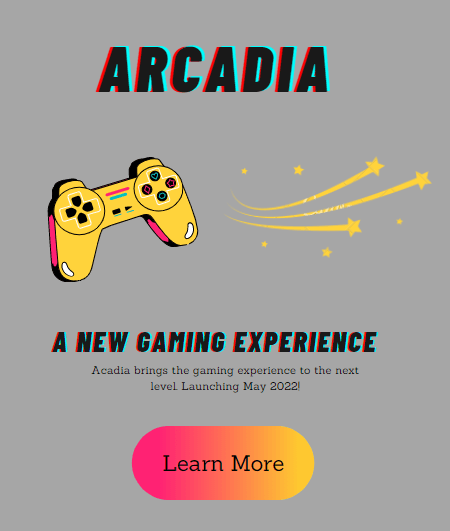
When doing wireframe development, some companies may opt to use a high-fidelity wireframe. Your outline is drawn more to scale with this option — the elements get scaled to specific pixel sizes. The high-fidelity wireframe also uses the site’s actual images and text rather than placeholders.

Most companies use this wireframe if they’re later in the site development stage. This wireframe is ideal for refining complex site processes, like interactive elements or the menu flow.
After learning about the different wireframes, you may wonder why you should use one to design your site. What’s the benefit of using wireframes?
Here are six reasons wireframe development is critical for web design:
When you’re designing your site, you want to get a clear picture of your layout, so you can adjust and optimize your design to deliver the best experience. It’s a difficult task to do, though, if you’re trying to weed through every element on your site.
With wireframe development, especially a mid-fidelity wireframe, you can simplify your site’s layout and get an uncluttered view of your page. You won’t have to worry about distractions and can strip your site down to the basics to help you get a clearer picture.
When you have a clearer view of your site’s flow, you can better understand how your audience will interact with your website to see if you’re delivering the best experience.
Wireframe UX design is critical to helping you see your site through your audience’s eyes. You cannot only understand your site’s flow, but you can get a better idea of how people will interact with your site.
The wireframe structure enables you to analyze components like your:
This raw, stripped-down version of your site setup enables you to understand how your audience will interact with different parts of your site. It allows you to see if, at the core, your site is easy to use for your audience or if there are hiccups that will hinder them from completing specific actions.
As mentioned, wireframe design enables you to see your site as your audience sees it and better understand how people interact with your content. Along with that, you can also identify flaws more efficiently.
Whether you’re analyzing your site flow or path to conversion, you can focus on each step to identify where users might get confused or where they may miss steps.
You may find that your navigation is disorganized or confusing while looking at the wireframe structure, or your conversion path is missing a step. Using a wireframe enables you to identify these issues early before becoming bigger and more expensive problems later.
That brings us to the next benefit.
Having a wireframe UX design can help you save money. If you design your site without a wireframe, it can end up costing you big time in the future.
Wireframe development enables you to build an outline of your site before you launch it. It means you have time to tweak your site and adjust before you make it. You can identify problems and get ahead of them before you put any money into building your site.
Here’s a scenario that could happen to you if you don’t use a wireframe:
You want to build a website for your company and decide to research some small business website builders. In your research, you come across Squarespace and think it’s a good fit for your business. You opt out of wireframe development and just start building your site.
At this point, you’ve already paid your monthly fee to use Squarespace and put money into a chic theme for your site.
You launch your site, and it’s successful.
After a year, you find your operations growing, and you increase product offerings for your customers as a result. With so many new product offerings, you realize you need to create a more in-depth and organized navigation to help customers find your products.
Except, Squarespace doesn’t offer the ability to build an in-depth navigation bar.
You didn’t plan for this growth, and now you’re finding your site builder can’t accommodate it.
Now, you’ll have to build an entirely new site somewhere else, costing your business more money and time.
But if you had used a wireframe and planned for scaling your site (we’ll dive into this more later), you could have identified that Squarespace was not the best fit for your business.
Wireframes also prevent you from making costly mistakes after your site is published. Instead of finding a hiccup in your conversion process and having to hire an outside company to fix the problem, you can identify the problem before launch and avoid the extra cost.
Wireframe development is also valuable to your business because it saves you time. Your wireframe will help you create a planned design, so it’s easier to execute when you’re ready to build your site.
Think of it like writing a research paper. You wouldn’t just start writing and figure out where to place quotes and how to structure your writing as you go. It would make you waste time rearranging and rewriting to figure out how to make your paper make sense.
Instead, you would create an outline before you write to determine your paper’s flow and where to include quotes. This outline helps you write more efficiently because you know what to write next.
It’s no different with a wireframe.
A wireframe is an outline that helps you create your website’s design. Instead of wasting time changing elements and changing different parts of your site’s structure until it works, you can have a planned outline that saves you from having to do trial and error with your design.
The last reason to do wireframe development is that it helps you plan for the future. When you first design your site, you’re building a website that fits your business’s current needs. But as you continue to grow online, your site needs to grow with you.
Wireframes can help you identify if your site is scalable for the future. Your wireframe enables you to see how well your site will handle growth when adding pages and content. If your wireframe is not scaled well, you can make adjustments to make it scalable before you start building.
A typical example of scaling is adding more products to your navigation.
As businesses grow, they tend to add more products to their site, which means adjusting the navigation. With a wireframe, you can ensure you’re designing a navigation that scales with your business and doesn’t disrupt the entire site or its flow.
Wireframes are critical for helping you plan for the future, so you can ensure your site adapts as your business changes.
Wireframes are critical to helping you develop a site that’s user-friendly for your audience. If you’re feeling confused or overwhelmed about creating a wireframe, WebFX is here to help.
Our award-winning design team can take your site from wireframe to development. With over 25 years of experience, we know how to craft UX-focused designs that deliver the best experience.
Ready to build a site that drives more traffic, leads, and sales? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
The post What is a Wireframe? Your Go-To Guide on Wireframe Design appeared first on WebFX Blog.
I’ve looked at most of the options out there (there’s a ton of them) and chose the top 5 free online photo editors I’d gladly recommend to anyone who needs to perform simple photo-editing work.
Pixlr Editor is a very robustly-featured free online photo editor that reminds me of Photoshop.
It has layers, the capability to work on multiple photos at once, built-in trendy photography effects like Mimic HDR, Infared, and Tilt shift, the ability to directly save your photos onto Flickr, Facebook, Picasa, useful tools similar to Photoshop like the Magic Wand tool, and more!
It’s fast and responsive, which is remarkable given the intricacy and amount of features this photo editing software has (at least on Google Chrome, the browser I used to test these online photo editors).
For most of us, Pixlr is the only online photo editor we’ll need.
PicMonkey is an amusing tool for spicing up your photos. With this photo-editing web app, you can apply preset photo effects (like Film Grain and Black & White), give your photo a fancy border, touch up photos of people to remove blemishes and wrinkles, and add graphics like hearts and speech bubbles.
If you’re looking for a professional-level photo-editing tool, it won’t quite help you get the job done, but if you just want to add fun effects and perform easy photo corrections that can make your Facebook photos look better, cool, and interesting, try out this free online photo editor.
Photoshop Express Editor is a free online photo editor by Adobe. Don’t expect the same features and user interface that its big brother, Adobe Photoshop, has — it’s not an online version of Photoshop. Photoshop Express Editor is just a fun and easy online photo editor for basic photo fixes.
Photoshop Express Editor has features that you’ve come to expect from a photo editor such as cropping, resizing, red-eye, exposure and color correction, and a handful of charming photo effects like Crystalize and Pop Color.
Splashup is another free online photo editor that is reminiscent of the Photoshop UI. It’s packed with useful features you don’t typically see in free online photo editors: layers, layer effects, the ability to draw shapes on your images, and more.
What works in Splashup’s favor is that you can open the images you want to edit directly off of popular web services like Facebook and Flickr — a tremendously handy option.
The web app is speedy — it really feels like desktop software when you’re using it.
What’s a deal-breaker for me — which might not be a big deal for you — is the lack of keyboard shortcuts (like the Ctrl+V shortcut for Undo, which I use a lot when experimenting with photo edits). Keyboard shortcuts affect my workflow significantly when I’m using creative software.
iPiccy is a free online photo editor that’s easy and intuitive to use. You can use it to make simple photo corrections, such as adjusting your photo’s exposure and sharpening it if it’s too blurry. iPiccy also has a bevy of interesting photo effects and filters, like Emboss and Sepia, for you to employ onto your photos.
iPiccy has a tool for creating photo collages, which might be awesome for some of us. And if you want a Photoshop-like interface, you have that option to change the default workspace UI.
iPiccy is a good photo-editing tool with loads of options; spend some time exploring this free photo editing software online to see what it can offer you.
The post 5 Free Online Photo Editors for Your Photos appeared first on WebFX Blog.