PHP Business Days Calculator (New)
Read more at https://www.phpclasses.org/package/11904-PHP-Get-the-business-days-after-today-or-a-given-date.html
Why it’s good for users that HTML, CSS and JS are separate languages – Separating structure, styles and interactivity isn’t so bad, after all.

Viral – A free typeface that bills itself as a “recipe for quarantining in 2020”. Download it, if you’re into that sort of thing.

Atkinson Hyperlegible – This free font provides greater legibility for low vision readers.

Examining the Evolution of the Typical Web Design Client – A look at how clients have changed since the early days of web design.

Native Aspect Ratio Boxes in CSS thanks to aspect-ratio – Learn how to define a preferred aspect ratio for your design elements.

Avoiding ‘Wasteful’ CSS in Your Projects – Tools and techniques that will help rid your site of unused CSS styles.

Time to Say Goodbye to Google Fonts – Why self-hosting your fonts is better for performance.

The Hidden Benefits of Raising Your Prices – Beyond the obvious boost to your bottom line, you might find some other benefits as well.

EasyGrid – Check out this fully-customizable VanillaJS responsive grid framework.

Slowfil.es – This tool will help you demonstrate slow-loading resources.

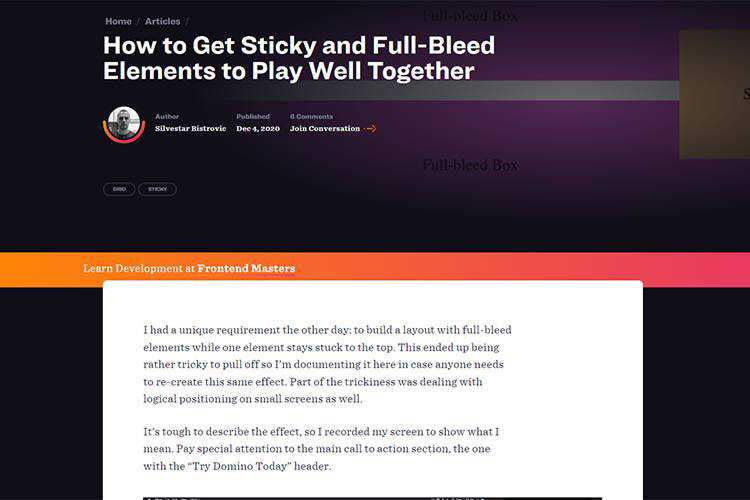
How to Get Sticky and Full-Bleed Elements to Play Well Together – Learn the solution to a rather sticky problem.

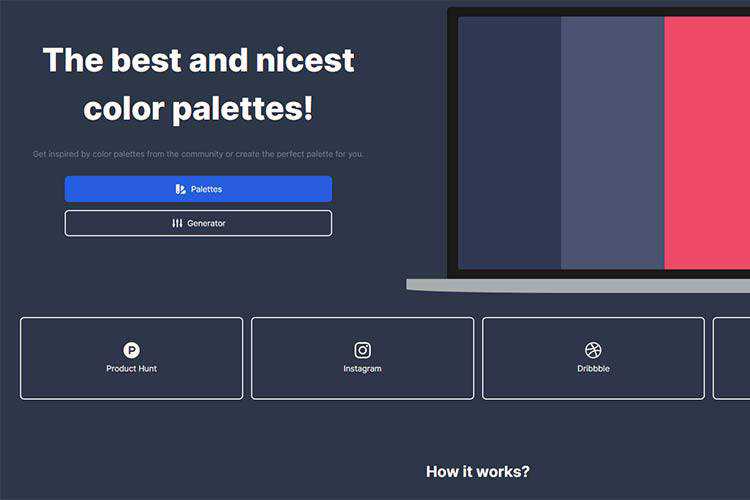
Hexpalette – View community-submitted color palettes or generate your own with this online tool.

The 20 Best Food & Drink Logo Template – Use these templates to create a compelling visual identity for food and beverage establishments.

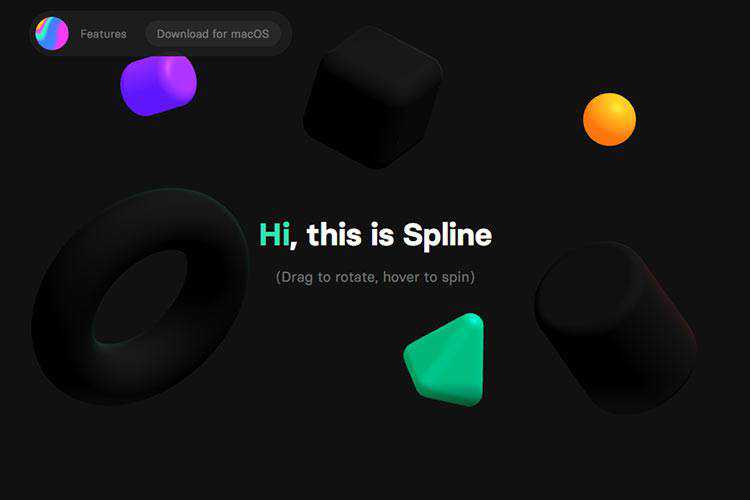
Spline – A design tool for easily creating 3D web experiences.

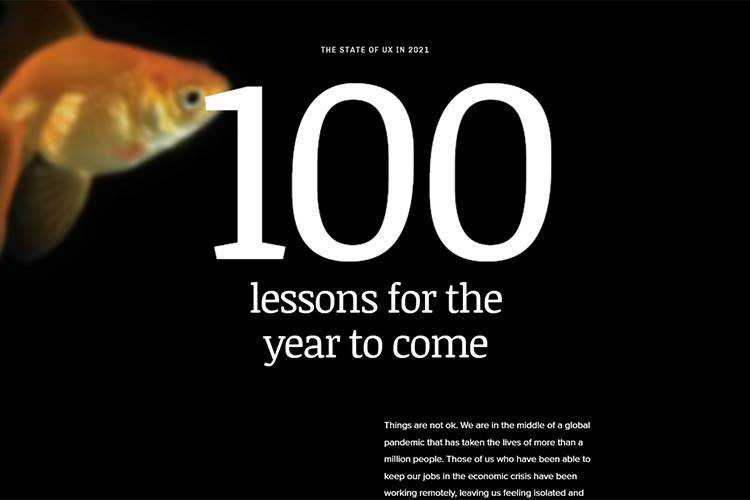
The State of UX in 2021 – Lessons that can help us all dive into 2021 a bit more prepared.

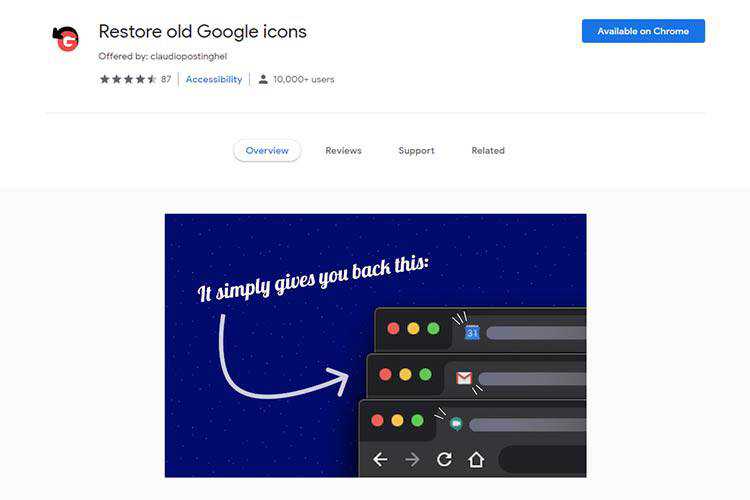
Restore old Google icons – Don’t like those fancy new Google icons? This Chrome extension will put the old ones back into place.

6 Free Animated Icon Packs for Adobe After Effects – Enhance your video projects with these awesome icon packs.

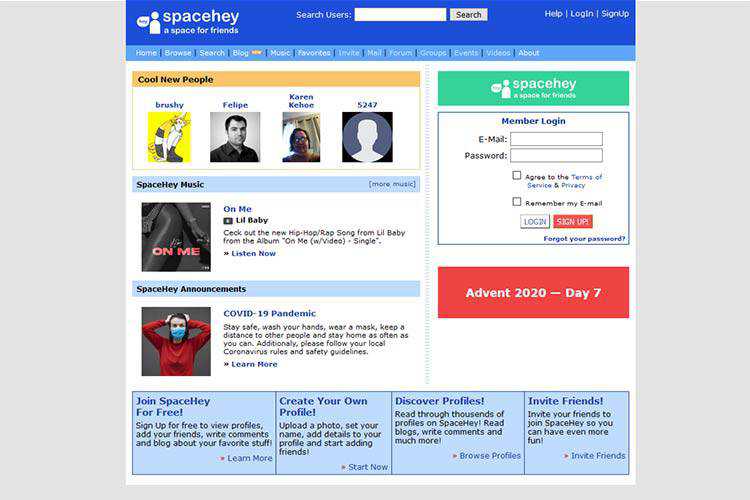
SpaceHey – If you have the unsettling urge to go back to the days of MySpace, SpaceHey is for you.

The post Weekly News for Designers № 570 appeared first on Speckyboy Design Magazine.
Another service has been added to the Free File Sharing and Storage page. This site lets you share files of up to 2 GB, without the need to sign up for an account.
Here's what was popular in the PHP community one year ago today:
Disney is one of the most recognizable brands in the world. Whether it’s through their animated features, theme parks, Marvel movies, Star Wars films or their many video games, Disney is known to everyone around the globe. Their presence has had a viable and undeniable impact around the world, and mere mention brings feelings of joy to a lot of people.
Their impact is so powerful that they even influence the thriving world of design. One of the areas that they have affected is the typography culture.
Disney fonts are typographic font types that take inspiration from Disney and its many brands, products and merchandises. If you have noticed, there are always two distinct type sets when it comes to a Disney feature. First, there’s the classic Disney logo, with the thick letters, the large and unmistakable,’ followed by other letters that convey both fun and a certain kind of stylishness that’s not found in any other typeset. It’s one of the most recognizable font styles around.
Then, of course, there’s the title of the actual film or television show, letters that reflect the characters, story and overall look and feel of what it represents. Think about the opening credits of films like Tangled, A Nightmare Before Christmas, Hercules or The Little Mermaid. They all have their own individual fonts.
There are a lot of Disney fonts available. These free fonts can be used in Word, Powerpoint, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Sketch, and any other editor you can think of. Here are several of the best free Disney fonts that every designer and typesetter should keep in their typographical toolbox:
The Mouse Memoir Disney font takes inspiration from the original character and cartoon that made Disney a household name: Mickey Mouse. At the same time, it draws inspiration from the other animated series of the 1950’s, from Steamboat Willie, Donald Duck, Goofy and even the Uncle Scrooge comic books.
Mouse Memoirs is characterized by its bold but whimsical design. This is ideal for light-hearted works, like picture books, illustration books or even invitations for a children’s party.
Mouse Memoir Disney Font Download Page →

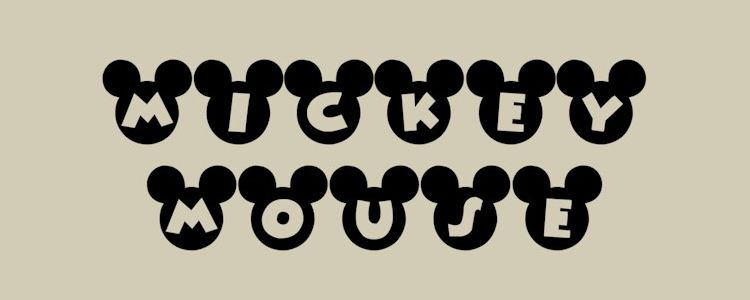
Mickey Ears is another Disney font that pays tribute to the world’s most famous and lovable mouse. This font is rather simple. Bold and wide letters that convey wonder are encased in a shell that resembles Mickey Mouse’s head and ears.
While this isn’t as versatile as the other fonts compiled in this collection, it will certainly be of good use when it comes to Disney-themed birthday parties.
Mickey Ears Disney Font Download Page →

Escape is a typeface that manages to be both menacing and cute. There’s something in the hard, rugged serifs that makes one think of Walt Disney’s Snow White’s run through the dark forest. If you’re looking for a dark, murky and frightening (yet still cartoonish), Escape is a pretty solid choice.
Maleficent is one of the first great villains of the Disney animated movies, and it’s only right that she gets her own Disney font. The Malefic font is elegant, thin but sharp and powerful as the character it takes its name from.
At the same time, its edges and points also resemble the horned helmet that the famed Maleficent wears on her head, adding something unique to the typeset. If you need to add a bit of spunk and femininity to your document, this is the font for you.
Malefic Disney Font Download Page →

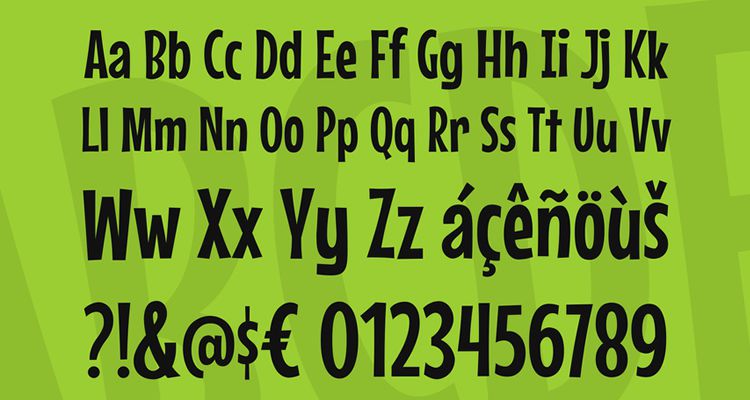
Rough & Tumble makes one think back of the wacky characters from Monsters Inc. Its playful sans-serif nature and thick personality makes it an ideal choice if you want to mimic the classic movie!
Rough & Tumble Download Page →
Looking for something futuristic and with echoes of the space age? Then Prototype is for you. This font was originally designed by the visual artists of Disney for the theme park in Epcot. At the same time, this was conceptualized and developed with the world-famous Tomorrowland ride in mind.
This typeset reminds you of the letters typically used on the computers found in science fiction movies and television shows, like Lost in Space, Star Trek and Quantum Leap. Strong, stocky and thick, Prototype conveys strength and an ultramodern sensibility that will certainly catch anyone’s attention. If you want to get noticed while looking forward-looking, this font is a good choice.
Prototype Disney Font Download Page →

Feeling nostalgic for the old Mickey Mouse movies from the late 1920’s? If so, this throwback font is comical, tilted and full of character. Mix it up with some bright colors and characters to make the most of this timeless classic.
Waltograph is based on the original font of the Walt Disney logo, the design standard that started it all. This font has the wide and wild loops of its predecessor and the smooth curves that have made it stand different among the rest. This is perfect for documents and other assets that need a little bit of quirkiness and sophistication.
Waltograph Disney Font Download Page →

Want to do the title for a children’s book and have a Toy Story vibe on the cover? Look no further than RunTous from Typia Nesia. Childish, adventurous and full of bright vibes. If you play close attention to the angle on the ascenders descenders of the font structure, you’ll see just how peculiar and unique it is. If you’re looking for a Disney-like font, this one is as good as they come.
Who can ever forget the animated movie Cinderella? With its gripping plot, captivating characters and the style and aesthetic of the movie, it has secured a place in media history.
AL Cinderella gives tribute to this classic movie with this stylish and captivating font. The letters themselves exude elegance and sophistication, calling to mind the dress and tiara that the titular character wore when she went to the ball. Additionally, this includes the silhouette of Cinderella herself.
AL Cinderella Disney Font Download Page →

Looking for a catchy sans-serif font with character and a sci-fi vibe? Luckily for you Planet Love comes packed to the brim with characters and glyph destined to give you that Disney-like look.
Monster Inc. became a major hit in the early 2000’s and gave us an unforgettable story, interesting characters and a display of Disney’s proficiency with 3D animation and technology. It also gives us an unforgettable typeset.
Monsters AG takes inspiration from the corporate identity of Monsters Incorporated, the company that the protagonists work for in the movie. Bold and large, the letters, numbers, and symbols display strength and power, enough to make anyone look twice. However, it has a clever twist that makes it a bit light hearted, and that is found in the inclusion of eyes and monsters in some of the letters. Children and the child at heart will find something enjoyable with this font type.
Monster AG Disney Font Download Page →

Disney has also made some of the typical holidays their own. Christmas is one of them. They have integrated this season into their parks and their shows, which is why every December kids around the world look forward seeing what the company has in store for them.
Navidad takes inspiration from that tradition. While there’s nothing unique and striking about this font, it does have its merits. Its simplicity is perfect for a variety of things and the little notches and strokes in some of the letters remind you of old English signs that are typically found in renditions of holiday towns and old St. Nick’s workshops. This is ideal for Christmas cards, Christmas greetings, assets that give honor to the holiday or even yuletide related websites and blog posts.
Navidad Disney Font Download Page →

101 Dalmatians is another beloved Disney classic featuring the cutest dogs ever. The fanfare and delight of the movie also has motivated designers to craft a font that features the adorable critters.
FL Firehouse Pup Font features one of the adorable puppies from the cartoon. What’s particularly ingenious about this font is that the letters are encased in the dog’s collars, showing everyone that with a little imagination, you can make a font unforgettable. This is perfect for pet-related assets, whether it’s an invitation to your puppy’s birthday, a sign for a vet or even raising awareness of pet safety.
FL Firehouse Pup Disney Font Download Page →

If you’re searching for another futuristic Disney font, Space Age is for you. This space font is based on one of Disney’s most well-known rides and attractions in their parks: Mission Space.
Unlike Prototype, which we included above, this font mixes bold lines with smooth curves, creating a minimalist aesthetic that would go well with clean and white spaces. From a certain perspective, it reminds you of the typeset popularized and used by NASA and their many missions. If you want your asset to have a space and intergalactic appeal, this font is the best selection.
Space Age Disney Font Download Page →

This classic and timeless looking font takes inspiration from another animated feature. This time, it’s The Princess and the Frog. This is a rather simple Disney font, but it does pack quite the appeal. Bold serif characters are made larger than life.
However, they are made to look like classic fonts, because of the familiar strokes and shapes of the latter. The designers also added a bit of flair in some of the edges, providing another stylishness to another font. Its simplicity and class makes this font appropriate and perfect for a variety of different mediums.
Princess and The Frog Disney Font Download Page →

Tron was one of the cinematic masterpieces of its generation. It had an impact not only of its story, but because of its presentation, from its overall look, its style and how it depicted what can be achieved with the imagination and technology.
Tron Muestro Cine 1 Font pays homage to that film. Created by Franco Fernandez, this Disney font has three-dimensional appeal, with its elongated letters, thin lines and sleek presentation. With the way it’s developed, it also has hints of robotics and machinery. This is ideal for anyone who wants to add a three-dimensional appeal to the design they’re working on.
Tron Muestre Cine 1 Disney Font Download Page →

The Nightmare Before Christmas film was a phenomenon. One of its most defining characteristics is its macabre and gothic style. Thin, crooked lines make up this typeface, and curvatures and intricate edges add to the gothic and dark appeal of the letters. If you’re thinking of Halloween related materials, this font will instantly do the trick.
Nightmare Before Christmas Disney Font Download Page →

Following the Nightmare Before Christmas font earlier, here’s another font for those who want something gothic and a bit creepy. TheFrankenweenie font not only takes inspiration from the film, but it also models itself after the legendary creature from literature.
Stocky, filled with curves, crookedness, and wrinkles, this font has been designed to add a little bit of mystery and creepiness to any design. It is a perfect font for Halloween related items.
Frankenweenie Disney Font Download Page →

The Tangled font takes inspiration from the movie. More importantly, it takes inspiration from Rapunzel’s hair. Elegant and gorgeous, this typeset features thick lines, rich textures and fun but stylish curls for some of the letters. If you want to include a dimension of stylishness to whatever you are doing, you can’t go wrong with the Tangled font.
Tangled Disney Font Download Page →

These are just some of the Disney fonts available, and there are much more like it that can be downloaded and used almost immediately. What’s great is that Disney comes out with a lot of new films and television shows, so designers can expect new ones each year. Download these Disney free fonts today and expand your design options!
You might also like our collections of free clean fonts, free headline fonts, or our huge collection of free fonts for designers.
The post 15 Best Free Disney Fonts You Should Have in Your Collection appeared first on Speckyboy Design Magazine.
Let’s not dwell on 2020 very much. The fact that I didn’t make any predictions for the year (after doing so for 2019) should say it all. There were bad vibes in the air – you know? But that’s history now.
Besides, the future is always brimming with hope. If it weren’t, nobody would dare to preview the year ahead. Thus, I’m jumping back onto the bandwagon for 2021.
Consider this the definitive tongue-in-cheek look at how the new year will impact the web design community. I’m going to give you a rundown of the hottest future developments so that you can show up prepared for battle.
Are you ready to turn the page on 2020? I thought so! With that, here’s what you have to look forward to in the new year.
I know, Zoom is so 2020. After all, it’s how we conducted meetings throughout most of the year. You might wonder if we have seen enough of it already.
But I am nothing if not loyal. I don’t stop loving my favorite songs from years past (much to the chagrin of those around me), nor do I eschew trusted apps for something shinier. The fact is that Zoom worked pretty well and has served a genuine purpose.
So, how do they top their incredible 2020? By worming their way into the Internet of Things (IoT), of course.
You see, one of the big drawbacks of virtual meetings is that you need a computer, tablet or phone to participate. This can be highly-frustrating to clients and colleagues alike, as it allows us some time to ourselves.
No more excuses! Zoom meetings will soon be held on every smart device. Refrigerators, bathroom mirrors, washing machines – they’re all fair game. This ensures that none of us will miss a single second of the action.

Nothing like a worldwide pandemic to force businesses to change in a hurry. Dining in turned into takeout. In-store shopping became curbside pickup. Suddenly, everything we knew about everyday commerce was out the window.
This transition made websites more important than ever. As such, web designers spent a massive amount of time bolting on new functionality. Features like online ordering, inventory tracking and emergency communications were just a few of the tasks at hand.
Now, you may be thinking that these changes will be permanent. It’s the much talked about “new normal”, you say. But that’s not how this grumpy guru sees it.
Experience tells me that a client’s mind is always subject to change. This seems to be especially accurate in times when you rush to fulfill a highly-complicated request. You scramble to get code in place, fix bugs and get things working just the way your client wants it.
What inevitably comes next?
“Hey, could you put it back the way it was?” – that’s what.

One of my greatest pet peeves with WordPress plugins is the massive amount of notifications they generate. Most seem to be geared towards advertising and are of little actual value to the end user. And don’t get me started about the messages that show up every single time I log into a site – even after I dismiss them. It’s all too much.
2021 will be the year that WordPress corrals the chaos. They’ll achieve this by creating a separate notifications screen within the admin.
No longer will notifications rear their ugly heads anywhere and everywhere within the WordPress dashboard. Now, a single screen consisting of all possible notifications will be implemented. Easy, right?
Of course, this will undoubtedly frustrate the developer community. As a compromise, WordPress will make this new screen appear every time a user logs in.
And, to ensure that everyone reads it, users will be required to verify a legally-binding agreement at the bottom of the page. Oh, and they’ll also have to buy something from Jetpack – just for good measure.

What else is going to happen in 2021? Here are a few other predictions that simply must come true:
Whether or not any of the above predictions pan out, let’s hope 2021 is a great year. I wish you happiness, health and success!
The post The Grumpy Designer Looks Ahead to 2021 appeared first on Speckyboy Design Magazine.
Meet Simone, our latest and greatest WordPress release. Named for the legendary performer Nina Simone, who is known for tunes like “Feeling Good”, “Young, Gifted and Black”, and “Four Women”. Fire up a playlist with her best work and read on to discover what we have in store for you.

Welcome to WordPress 5.6
WordPress 5.6 brings you countless ways to set your ideas free and bring them to life. With a brand-new default theme as your canvas, it supports an ever-growing collection of blocks as your brushes. Paint with words. Pictures. Sound. Or rich embedded media.

Bring your stories to life with more tools that let you edit your layout with or without code. Single column blocks, designs using mixed widths and columns, full-width headers, and gradients in your cover block—make small changes or big statements with equal ease!
In some themes, preconfigured block patterns make setting up standard pages on your site a breeze. Let the power of patterns streamline your workflow and save you clicks. Plus, share these features with clients, editors, and more.
To help you add subtitles or captions to your videos, you can now upload them within your post or page. This makes it easier than ever to make your videos accessible for anyone who needs or prefers to use subtitles.


Twenty Twenty-One is a blank canvas for your ideas, and the block editor is the best brush. It is built for the block editor and packed with brand-new block patterns you can only get in the default themes. Try different layouts in a matter of seconds, and let the theme’s eye-catching, yet timeless design make your work shine.
What’s more, this default theme puts accessibility at the heart of your website. It conforms to the WordPress accessibility-ready guidelines and addresses several more specialized standards from the Web Content Accessibility Guidelines (WCAG) 2.1 at level AAA. It will help you meet the highest level of international accessibility standards when you create accessible content and choose plugins which are accessible too!

Perfect for a new year, Twenty Twenty-One gives you a range of pre-selected color palettes in pastel, all of which conform to AAA standards for contrast. You can also choose your own background color for the theme, and the theme chooses accessibility-conscious text colors for you — automatically!
Need more flexibility than that? You can also choose your own color palette from the color picker.

For years, only developers have been able to update WordPress automatically. But now you have that option, right in your dashboard. If this is your first site, you have auto-updates ready to go, right now! Upgrading an existing site? No problem! Everything is the same as it was before.
Even if you’re not an expert, you can start letting others know about your site’s commitment to accessibility! The new feature plugin includes template copy for you to edit and publish, and it’s written to support different contexts and jurisdictions.
If you’ve not had the chance to play with block patterns yet, all default themes now feature a range of block patterns that let you master complex layouts with minimal effort. Customize the patterns to your liking with the copy, images, and colors that fit your story or brand.

Thanks to the API’s new Application Passwords authorization feature, third-party apps can connect to your site seamlessly and securely. This new REST API feature lets you see what apps are connecting to your site and control what they do.
5.6 marks the first steps toward WordPress Core support for PHP 8. Now is a great time to start planning how your WordPress products, services, and sites can support the latest PHP version. For more information about what to expect next, read the PHP 8 developer note.
Updates to jQuery in WordPress take place across three releases 5.5, 5.6, and 5.7. As we reach the mid-point of this process, run the update test plugin to check your sites for errors ahead of time.
If you find issues with the way your site looks ( e.g. a slider doesn’t work, a button is stuck — that sort of thing), install the jQuery Migrate plugin.
Read about the latest version of WordPress in this guide. It highlights developer notes for each change in the release.
“It’s a new day, it’s a new life for me….and I’m feeling good.”
The WordPress 5.6 release comes to you from an all-women release squad:
As always, this release reflects the hard work of 605 generous volunteer contributors. They collaborated on nearly 350 tickets on Trac and over 1,000 pull requests on GitHub.
Özgür KARALAR, 1naveengiri, A5hleyRich, Aaron D. Campbell, Aaron Jorbin, aaronrobertshaw, abderrahman, Abha Thakor, Abhijit Rakas, Abhishek Pokhriyal, acosmin, Adam Silverstein, Adam Zielinski, Addie, Adrián de Grafreak, Adrianti Rusli, Afshana Diya, Ahmed Chaion, Ahmed Elgameel, ajensen, Ajit Bohra, Akira Tachibana, aktasfatih, Albert Juhé Lluveras, albertomake, Alex Concha, Alex Kirk, Alex Kozack, Alex Lende, Alex Mills, Alex Standiford, Alex Stine, allancole, Allie Nimmons, ambienthack, Amit Dudhat, Amol Vhankalas, Amy Kamala, Anand Upadhyay, Anders Norén, Andrea Fercia, Andrea Middleton, Andrei Baicus, Andrei Draganescu, Andrew Duthie, Andrew Nacin, Andrew Ozz, Andrey "Rarst" Savchenko, Andy Fragen, Andy Peatling, Andy Skelton, Andy Stitt, Angel Hess, Angela Jin, Ankit Gade, Ankit Panchal, Anne McCarthy, Anthony Burchell, Anthony Hortin, Anton Lukin, Antonis Lilis, anuj2, apedog, Apermo, archduck, archon810, Ari Stathopoulos, arippberger, arjendejong, ArnaudBan, Arpit G Shah, Arslan Ahmed, Arslan Ahmed Kalwar, Asvin Balloo, Atharva Dhekne, Austin Passy, austin880625, avixansa, ayesh, Ayesh Karunaratne, BackuPs, Barry, Bart Czyz, bduclos, Beatriz Fialho, Ben Meredith, Bernhard Kau, Bernhard Reiter, Beth Soderberg, bgermann, Bhagvan Mangukiya, bhautikvirani, Billy, Birgir Erlendsson (birgire), Birgit Pauli-Haack, bmcdede, bobbingwide, BoldGrid, Boone Gorges, Boy Witthaya, Brady Vercher, Brandon Kraft, Brandon Payton, Brent Miller, Brent Swisher, Brian Henry, Brian Hogg, bridgetwillard, brijeshb42, Burhan Nasir, Caleb Burks, Calin Don, Cameron Voell, campusboy, Carike, Carolina Nymark, Caroline, ceyhun0, Chad Reitsma, Chandrika Guntur, Chetan Prajapati, chexwarrior, Chintan hingrajiya, Chip Snyder, Chloé Bringmann, Chouby, Chris Alexander, Chris Van Patten, chriscct7, Christian Martin, Christoph Herr, Christopher Churchill, chunkysteveo, Claudiu Lodromanean, Clayton Collie, Collins Agbonghama, Commeuneimage, Copons, Corey Salzano, cpapazoglou, cranewest, Csaba (LittleBigThings), ctmartin, Dávid Szabó, Daisy Olsen, Dan Farrow, Daniel Bachhuber, Daniel Richards, Daniele Scasciafratte, danieltj, dantahoua, Darin Kotter, Dave McHale, David Aguilera, David Anderson, David Baumwald, David Gwyer, David Herrera, David Shanske, David Smith, David Wolfpaw, david.binda, Davis Shaver, dd32, Dean, Debabrata Karfa, Dee Teal, Deepak Lalwani, dekervit, demetris (Demetris Kikizas), Denis de Bernardy, Derek Herman, Designer023, dfenton, Dharmesh Patel, Dharmin Shah, Dhruvin, Dhul Wells, dietpawel, Dilip Bheda, dingo-d, DjZoNe, dogwithblog, Dominik Schilling, donmhico, donsony, Dossy Shiobara, dpacks, Dr. Ronny Harbich, dratwas, Drew Jaynes, dsifford, dushakov, dushanthi, dyrer, Earle Davies, Ebonie Butler, Edi Amin, Ella van Durpe, Ellen Bauer, Enej Bajgoric, Enrique Sánchez, epiqueras, Erik Betshammar, erikjandelange, Erin 'Folletto' Casali, eroraghav, Estela Rueda, etoledom, EugeneBos, Evan Mullins, Fabian, Fabian Kägy, Fabian Todt, Felipe Elia, Felix Arntz, Ferenc Forgacs, Florian TIAR, flymike, Francesca Marano, Frank Klein, Frankie Jarrett, fullofcaffeine, Gan Eng Chin, Garrett Hyder, Gary Cao, Gary Jones, Gary Pendergast, gchtr, Gennady Kovshenin, George, George Stephanis, geriux, Glauber Mota, glendaviesnz, goldenapples, Greg Ziółkowski, guidooffermans, gumacahin, H-var, hakre, happiryu, Hareesh, Haris Zulfiqar, harrym, harshbarach, Hauwa Abashiya, Haz, Helen Hou-Sandí, Henry Wright, Herre Groen, HoaSi, Howdy_McGee, Hugh Lashbrooke, Ian Dunn, Igor Radovanov, Imran Sayed, ingereck, Ipstenu (Mika Epstein), iqbalbary, Irene Strikkers, Isabel Brison, jagirbaheshwp, Jake Spurlock, Jake Whiteley, James Collins, James Koster, James Nylen, James Rosado, jameslnewell, Jan Thiel, Janvo Aldred, Jared Cobb, Jason Caldwell, Jason LeMahieu (MadtownLems), javorszky, Jaydip Rami, Jean-Baptiste Audras, Jeff Matson, Jeff Ong, Jeff Paul, jeffikus, jellypixel, Jeremy Felt, Jeremy Scott, Jeremy Yip, Jeroen Rotty, jeryj, Jeslen Bucci, Jessica Lyschik, jfoulquier, jimyaghi, Jip Moors, Joe Dolson, Joe McGill, joelclimbsthings, joelyoder, Joen Asmussen, Johanna de Vos, John Blackbourn, John Godley, John James Jacoby, Jon Brown, Jonathan Bossenger, Jonathan Desrosiers, Jonathan Stegall, Jonny Harris, Jono Alderson, Joost de Valk, jordesign, Jorge Bernal, Jorge Costa, joseaneto, Josepha Haden, Josh Levinson, Josh Pollock, joshuatf, JOTAKI, Taisuke, Joy, jsnajdr, Juliette Reinders Folmer, Junaid Bhura, Justin Ahinon, justlevine, K. Adam White, Kai Hao, Kailey (trepmal), Kalpesh Akabari, karthikbhatb, Kaspars, Kelly Dwan, Kelly Hoffman, Kelly R, kellybleck, kellylawrence, Kevin Hagerty, Kharis Sulistiyono, Kipperlenny, Kiril Zhelyazkov, Kirsty Burgoine, Kishan Jasani, Kite, KittMedia, kjbenk, Kjell Reigstad, Knut Sparhell, komagain, Konstantin Obenland, Krupa, Kyle B. Johnson, landau, Larissa Murillo, latifi, Laura Nelson, Laxman Prajapati, leogermani, Lester Chan, Leutrim Husaj, lim3ra, Lionel Pointet, llizard, Louis, Luca Grandicelli, Luigi Cavalieri, Luke Cavanagh, Lumne, mager19, Maggie Cabrera, Mahesh Waghmare, mailnew2ster, Mainul Hassan Main, malinajirka, manzwebdesigns, Marcus Kazmierczak, Marek Hrabe, Marie Comet, Marijn, Marius Jensen, Mark Jaquith, Mark Parnell, Mark Robson, Mark Smallman, Mark Uraine, Marko Heijnen, markshep, Marty Helmick, Mary Baum, Mateus Machado Luna, Mathieu Viet, Matias Ventura, Matt Cromwell, Matt Gibson, Matt Keys, Matt Mullenweg, Matt Wiebe, mattchowning, Matthias Pfefferle, mattoperry, Mayank Majeji, Meagan Hanes, Meg Phillips, Meher Bala, Mel Choyce-Dwan, mgol, mgrenierfarmmedia, Michael Arestad, Michael Beckwith, Michele Butcher-Jones, Michelle Frechette, Miguel Fonseca, mihdan, Mike Schroder, mikelopez, Mikey Arce, Milan Dinić, Milana Cap, Mitchell Bennis, mmarco9, Mohammad Jangda, Monika Rao, mopsyd, Morgan Estes, Morgan Kay, Morteza Geransayeh, mqudsi, mreishus, mrgrt, mrjoeldean, Mukesh Panchal, munyagu, musicaljoeker, mweichert, n5hzr, Nabil Moqbel, Nalini Thakor, Naoki Ohashi, Naoko Takano, Nate Gay, Nathan Johnson, Navanath Bhosale, Naveen Kharwar, Neil James (lcyh78), nendeb, net, Netravnen, nicomollet, Niels Lange, Nik Tsekouras, Nikola, Nikolay Bachiyski, njbrown, nlpro, Noah Allen, noahshrader, nourma, O André, oakesjosh, oguzkocer, Olga Gleckler, Omar Alshaker, Omar Reiss, oolleegg55, Optimizing Matters, Ov3rfly, ovann86, ovenall, oxyc, Paal Joachim Romdahl, pabloselin, Paddy, Pankaj Mohale, Pascal Birchler, Pascal Casier, Paul Bearne, Paul Biron, Paul Bunkham, Paul Schreiber, Paul Stonier, Paul Von Schrottky, Pedro Mendonça, pentatonicfunk, pepe, Peter Elmered, Peter Smits, Peter Wilson, Phil Johnston, Pierre Gordon, Pilar Mera, Pinar, Piotrek Boniu, pishmishy, pkvillanueva, prashanttholia, Pratik K. Yadav, Presskopp, presstoke, prionkor, psealock, Puneet Sahalot, Q, Rachel Baker, Rajan Vijayan, rajeshsingh520, Rami Yushuvaev, Ravi Vaghela, ravipatel, rebasaurus, redstar504, Regan Khadgi, Rene Hermenau, retlehs, retrofox, riaanlom, Riad Benguella, ribaricplusplus, Rich Tabor, Rnaby, Robert Anderson, Robert Chapin, Rodrigo Arias, rogerlos, roikles, Rolf Siebers, Ronak Ganatra, roo2, rtagliento, Ryan Fredlund, Ryan Kienstra, Ryan McCue, Ryan Welcher, Sören Wrede, Sabrina Zeidan, Saeed Fard, salvoaranzulla, Sam Fullalove, Sam Webster, Samuel Wood (Otto), Sanjeev Aryal, Saqib Ameen, Sarah Ricker, sarayourfriend, sawanoboly, scarolan, Scott Cariss, Scott Reilly, scribu, scruffian, seanpaulrasmussen, Sebastian Pisula, SeBsZ, Senning, Sergey Biryukov, Sergey Yakimov, SergioEstevao, shaunandrews, Shawntelle Coker, Shital Marakana, shramee, Simon Resok, sirreal, smerriman, snapfractalpop, sproutchris, Stéphane Treilhou, Stanko Metodiev, Stefano Garuti, Stephen Bernhardt, Steve Dufresne, Steven Stern (sterndata), stevenlinx, Stoyan Georgiev, sudoshreyansh, Syed Balkhi, szaqal21, Tammie Lister, TeBenachi, techboyg5, Tellyworth, thefarlilacfield, Thelma Mutete, thib3113, thijsvanloef, Thomas M, Thomas Patrick Levy, thomaslhotta, Tim Havinga, Tim Hengeveld, Timi Wahalahti, Timothy Jacobs, TimoTijhof, Tkama, tmdesigned, TobiasBg, tobifjellner (Tor-Bjorn Fjellner), Tonya Mork, Toro_Unit (Hiroshi Urabe), torres126, Torsten Landsiedel, Towhidul I Chowdhury, treibstoff, Trisha Cornelius, Tung Du, tzafrir, Udit Desai, Ulrich, uxkai, Valentin Bora, Varun Sharma, vcanales, vidhiaddweb, Vinayak Anivase, Vinita Tandulkar, Vinny, virgodesign, WebMan Design | Oliver Juhas, Webmigrates Technologies, Weston Ruter, William Earnhardt, williampatton, Winstina Hughes, wittich, worldweb, Y_Kolev, Yan Sern, Yoav Farhi, yscik, Yui, Yvette Sonneveld, and Zebulan Stanphill.In addition, many thanks to all of the community volunteers who contribute in the support forums. They answer questions from people across the world, whether they are using WordPress for the first time, or they’ve been around since the first release all the way back in 2003. These releases are as successful as they are because of their efforts!
Finally, thanks to all the community translators who helped make WordPress 5.6. available in 38 languages at the time of release. Our community translators are hard at work ensuring more languages are on their way (70 are already at 90%). If contributing to WordPress appeals to you, it’s easy to learn more. Check out Make WordPress or the core development blog.

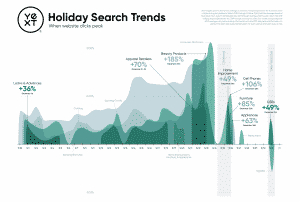
Yext has released their Consumer Search Trend Predictions for 2020.
Yext has released its predictions for consumer search behavior during the holiday season.
Yext’s predictions indicate that “foot traffic” to certain brick and mortar stores will only be high for certain types of stores. They’re also predicting that clicks to call businesses are expected to surge. And, clicks to a businesses’ website will surge as well, since we tend to be choosing to shop online rather than in the store.
The Yext consumer search trend predictions combine Yext’s research of consumer search behavior over the past 8 months and during last year’s holiday season.
Their notable findings are:
Read more on Yext’s full blog post.