Monthly Archiv: December, 2020
Latest PECL Releases:
- rdkafka 4.1.1
BREAKING CHANGE: Since version 4.0, the client no longer polls for network
events at shutdown (during object destructor). This behaviour didn't give
enough control to the user in case of server issue, and could cause the script
to hang while terminating.
Starting from 4.0, programs MUST call flush() before shutting down, otherwise
some messages and callbacks may be lost.
Bugfixes
- Fix windows pecl build (#402, @nick-zh)
- handlebars 0.9.2
- Fixes for PHP 8
- event 3.0.2
- Fixed #65: some methods had wrong argument/return type hints
- rar 4.2.0
- Support PHP 8.
- Merge unrar 6.0.2.
- RarArchive implements IteratorAggregate (PHP 8 only).
- libsodium 2.0.23
- PHP 8.0.x compatibility.
- memcache 8.0
- Version 8.x support PHP 8.x
- Version 4.x supports PHP 7.0-7.4.
- Version 4.x is considered to be stable for production usage.
- Support for PHP 5.x has been removed, please use memcache extension ver. 3.x
- Special thanks to Frantisek Drojak - thesource93 (github) and Zaffy (github) for making this happen
- couchbase 3.0.5
* PCBC-699: Add support for minimal durability settings for bucket manager
* PCBC-718: Deprecate expiry() on GetResult and LookupInResult. expiry() is deprecated in favour to expiryTime()
which returns DateTimeInterface
* PCBC-715: refactor document expiry duration
- allow to specify DateTimeInterface objects as expiry value in mutation options
- when expiration is set as long in seconds, treat the value as relative if it is less than 50 years in
seconds. In this case take current time and add to the expiration value
* PCBC-733: Add missing fields for SearchFacet results
* PCBC-720: allow to disable FTS scoring
* Support PHP 8. Drop support for PHP older than 7.2
- rdkafka 4.1.0
BREAKING CHANGE: Since version 4.0, the client no longer polls for network
events at shutdown (during object destructor). This behaviour didn't give
enough control to the user in case of server issue, and could cause the script
to hang while terminating.
Starting from 4.0, programs MUST call flush() before shutting down, otherwise
some messages and callbacks may be lost.
Features
- Add transactional producer support (#359, @nick-zh)
- xdebug 3.0.1
Fri, Dec 4, 2020 - xdebug 3.0.1
= Fixed bugs:
- Fixed issue #1893: Crash with ext-fiber and xdebug.mode=coverage
- Fixed issue #1896: Segfault with closures that are not created from user code
- Fixed issue #1897: Crash when removing a breakpoint
- Fixed issue #1900: Update README and add run-xdebug-tests.php to package
- Fixed issue #1901: Stack traces are shown (with a broken time) when Xdebug's mode includes 'debug' but not 'develop' or 'trace'
- Fixed issue #1902: Compillation failure on AIX
- Fixed issue #1903: Constants should always be available, regardless of which mode Xdebug is in
- Fixed issue #1904: Profile and trace files using %t or %u do not get the right names
- Fixed issue #1905: Debugger does not disable request timeouts
- gRPC 1.34.0
- gRPC Core 1.34.0 update
- Removed PHP 5 support
- Added PHP 8 support
- PDO_IBM 1.4.0
* 2020-12-01: 1.4.0
- Compatibility with PHP 8
- Merge Tony Cairns' fork with IBM i compatibility fixes
- Fix compatibility with 64-bit PASE/modern IBM i (sqlcli-dev package, pointer/integer width mismatch, XMLSERVICE location, etc)
- Major improvements to test suite (fix broken tests, less hardcoding)
- Handle CCSID 65535 on IBM i
- Fix warnings
- ibm_db2 2.1.1
* 2020-12-02: 2.1.1
- Fix build regression on LUW with db2_execute_many
- sqlsrv 5.9.0beta2
[Added]
- Support for PHP 8.0
[Removed]
- Dropped support for PHP 7.2
[Fixed]
- Pull Request [#1205](https://github.com/microsoft/msphpsql/pull/1205) - minimized compilation warnings on Linux and macOS
- Pull Request [#1209](https://github.com/microsoft/msphpsql/pull/1209) - fixed a bug in fetching varbinary max fields as char or wide chars
- Issue [#1210](https://github.com/microsoft/msphpsql/issues/1210) - switched from preview to beta terminology to enable Pickle support
- Issue [#1213](https://github.com/microsoft/msphpsql/issues/1213) - the MACOSX_DEPLOYMENT_TARGET in config files caused linker errors in macOS Big Sur - Pull Request [#1215](https://github.com/microsoft/msphpsql/pull/1215)
[Limitations]
- No support for inout / output params when using sql_variant type
- No support for inout / output params when formatting decimal values
- In Linux and macOS, setlocale() only takes effect if it is invoked before the first connection. Attempting to set the locale after connecting will not work
- Always Encrypted requires [MS ODBC Driver 17+](https://docs.microsoft.com/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server)
- Only Windows Certificate Store and Azure Key Vault are supported. Custom Keystores are not yet supported
- Issue [#716](https://github.com/Microsoft/msphpsql/issues/716) - With Always Encrypted enabled, named parameters in subqueries are not supported
- Issue [#1050](https://github.com/microsoft/msphpsql/issues/1050) - With Always Encrypted enabled, insertion requires the column list for any tables with identity columns
- [Always Encrypted limitations](https://docs.microsoft.com/sql/connect/php/using-always-encrypted-php-drivers#limitations-of-the-php-drivers-when-using-always-encrypted)
[Known Issues]
- This preview release requires ODBC Driver 17.4.2 or above. Otherwise, a warning about failing to set an attribute may be suppressed when using an older ODBC driver.
- Connection pooling on Linux or macOS is not recommended with [unixODBC](http://www.unixodbc.org/) < 2.3.7
- When pooling is enabled in Linux or macOS
- unixODBC <= 2.3.4 (Linux and macOS) might not return proper diagnostic information, such as error messages, warnings and informative messages
- due to this unixODBC bug, fetch large data (such as xml, binary) as streams as a workaround. See the examples [here](https://github.com/Microsoft/msphpsql/wiki/Features#pooling)
- pdo_sqlsrv 5.9.0beta2
[Added]
- Support for PHP 8.0
[Removed]
- Dropped support for PHP 7.2
[Fixed]
- Pull Request [#1205](https://github.com/microsoft/msphpsql/pull/1205) - minimized compilation warnings on Linux and macOS
- Pull Request [#1209](https://github.com/microsoft/msphpsql/pull/1209) - fixed a bug in fetching varbinary max fields as char or wide chars
- Issue [#1210](https://github.com/microsoft/msphpsql/issues/1210) - switched from preview to beta terminology to enable Pickle support
- Issue [#1213](https://github.com/microsoft/msphpsql/issues/1213) - the MACOSX_DEPLOYMENT_TARGET in config files caused linker errors in macOS Big Sur - Pull Request [#1215](https://github.com/microsoft/msphpsql/pull/1215)
[Limitations]
- No support for inout / output params when using sql_variant type
- No support for inout / output params when formatting decimal values
- In Linux and macOS, setlocale() only takes effect if it is invoked before the first connection. Attempting to set the locale after connecting will not work
- Always Encrypted requires [MS ODBC Driver 17+](https://docs.microsoft.com/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server)
- Only Windows Certificate Store and Azure Key Vault are supported. Custom Keystores are not yet supported
- Issue [#716](https://github.com/Microsoft/msphpsql/issues/716) - With Always Encrypted enabled, named parameters in subqueries are not supported
- Issue [#1050](https://github.com/microsoft/msphpsql/issues/1050) - With Always Encrypted enabled, insertion requires the column list for any tables with identity columns
- [Always Encrypted limitations](https://docs.microsoft.com/sql/connect/php/using-always-encrypted-php-drivers#limitations-of-the-php-drivers-when-using-always-encrypted)
[Known Issues]
- This preview release requires ODBC Driver 17.4.2 or above. Otherwise, a warning about failing to set an attribute may be suppressed when using an older ODBC driver.
- Connection pooling on Linux or macOS is not recommended with [unixODBC](http://www.unixodbc.org/) < 2.3.7
- When pooling is enabled in Linux or macOS
- unixODBC <= 2.3.4 (Linux and macOS) might not return proper diagnostic information, such as error messages, warnings and informative messages
- due to this unixODBC bug, fetch large data (such as xml, binary) as streams as a workaround. See the examples [here](https://github.com/Microsoft/msphpsql/wiki/Features#pooling)
- event 3.0.1
- Fixed #64: build failed to find arginfo.h when invoked via pecl install event-beta
- mcrypt 1.0.4
- Make release to advertise PHP 8 support, which it already had.
Xdebug Update: November 2020
London, UK
Tuesday, December 8th 2020, 09:03 GMT
Another monthly update where I explain what happened with Xdebug development in this past month. These will be published on the first Tuesday after the 5th of each month.
Patreon and GitHub supporters will get it earlier, on the first of each month.
I am currently looking for more funding, especially now some companies have dropped out, and that GitHub sponsors is no longer matching supporters.
You can become a patron or support me through GitHub Sponsors. I am currently 73% towards my $1,000 per month goal.
If you are leading a team or company, then it is also possible to support Xdebug through a subscription.
In November, I worked on Xdebug for about 72 hours, with funding being around 30 hours. I worked mostly on the following things:
Xdebug 3
The biggest thing this month is the release of Xdebug 3!
After about a year and a half after starting with this massive undertaking, it is finally ready. I released it the day before PHP 8 came out. Of course Xdebug 3 also supports PHP 8. It however drops support for PHP 7.1 as per the support policy.
As is custom with a x.0.0 release, a few bugs did occur. I am currently working at addressing then. I plan to release bug release versions weekly throughout December, as long as it makes sense to do so.
Xdebug 3 should be a lot faster, as it is a lot more clever on when it hooks into things it needs to do. That does come with changes as to how Xdebug needs to be configured. Xdebug 3's upgrade guide lists all the changes.
The https://xdebug.org web site now only contains Xdebug 3 documentation, with the old site archived at https://2.xdebug.org until the end of 2021.
I will be recording some videos about the ideas behind the changes, and how to use Xdebug 3. I am also playing with the idea of hosting "Office Hours" for an hour a week where users can drop-in with questions and problems. If that is something that you're interested in, please let me know.
Xdebug Cloud
I have been continuing to test Xdebug Cloud, and I am working with a few private alpha testers. They're putting the hosted Cloud service to its paces with the latest PhpStorm 2020.3 release candidate. As I suspected, the alpha testers found some minor issues which I will be addressing during December.
The web site for Xdebug Cloud does not have a design yet, but this is coming this month as well.
If you want to be kept up to date with Xdebug Cloud, please sign up to the mailinglist, which I will use to send out an update not more than once a month.
Business Supporter Scheme and Funding
In November, two new supporters signed up.
Thank you Find My Electric and Edmonds Commerce!
If you, or your company, would also like to support Xdebug, head over to the support page!
Besides business support, I also maintain a Patreon page and a profile on GitHub sponsors.
A new emulator has been added to the
Free Atari Emulators page. The Atari
referred to here was a series of personal computers sold in the early days of computing, and is fondly remembered by those used it then.
This software emulates an Atari Falcon (among others), and lets you run your old Atari programs on a modern computer.
Package:
Summary:
Create and recover secret using Shamir algorithm
Groups:
Author:
Description:
This class can create and recover secret using Shamir algorithm...
Read more at https://www.phpclasses.org/package/11901-PHP-Create-and-recover-secret-using-Shamir-algorithm.html#2020-12-07-13:27:07

All released this year, each of these free web-based apps offers a time-saving solution to many of the web design tasks you will need to perform from time to time. Without ever having to install anything, all you have to do is bookmark and save them for that day when they will be called upon.
Some of these tiny time-savers will help you to better manage your SVG icon collections, organize code snippets, randomnly create profile pictures, generate CSS animations, or even translate CSS selectors into plain English. Whatever the web design time-saver you’re looking for, the chances are you will find it here.
Quick Jump: CSS Tools, Color Tools, Gradient Generators, SVG Tools, Loaders & Spinners, Screenshot Generators, Icon Tools, Typography & Font Tools, Animation Tools, Profile Picture Generators, Learning Tools, Text Editors, and finally a few uncategorizable, yet possibly useful tools.
You might also like our huge collection of 50 Free Web-Based Tools & Apps for Working With CSS.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Web-Based CSS Tools
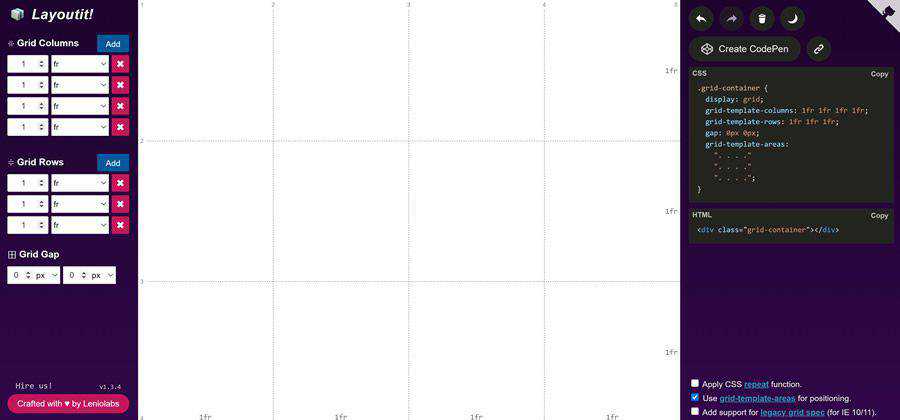
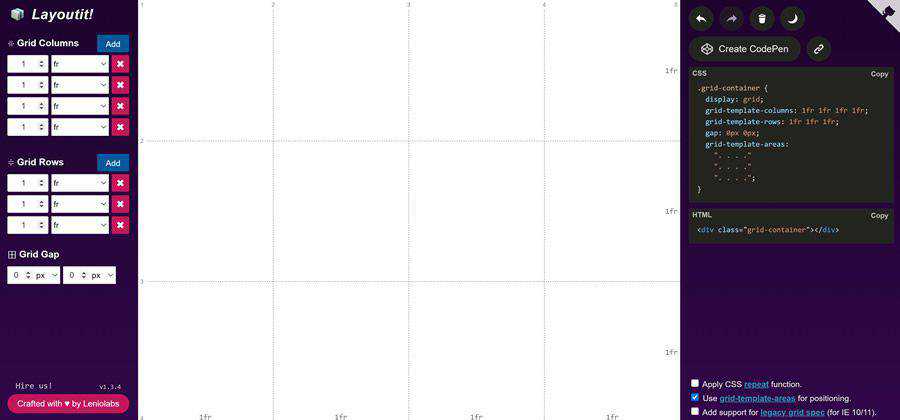
Layoutit Grid – Build your ideal CSS Grid with this online tool.

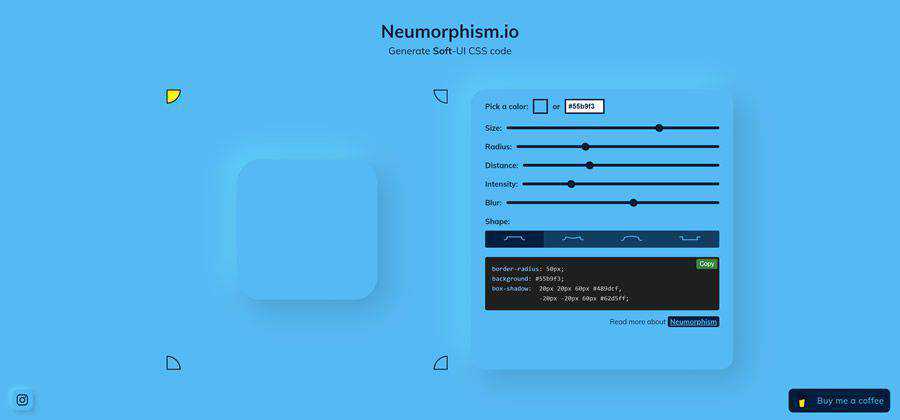
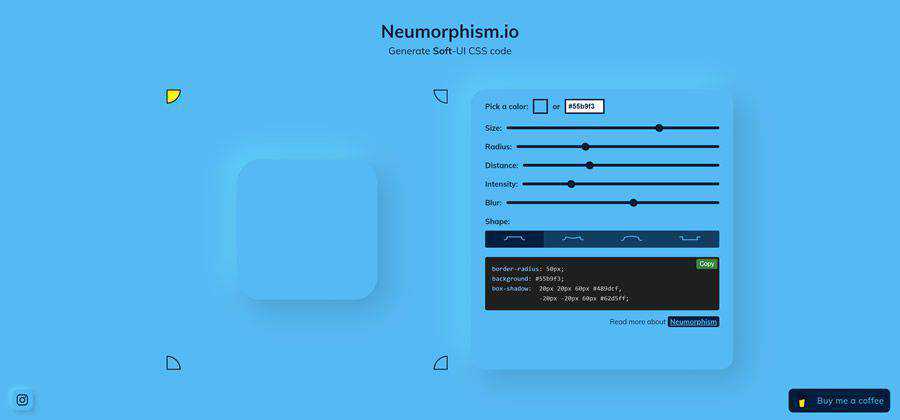
Neumorphism.io – A tool for creating Soft-UI CSS code.

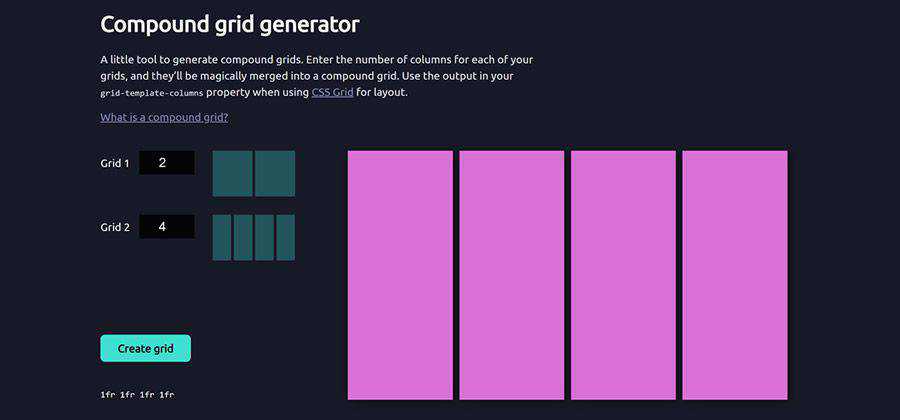
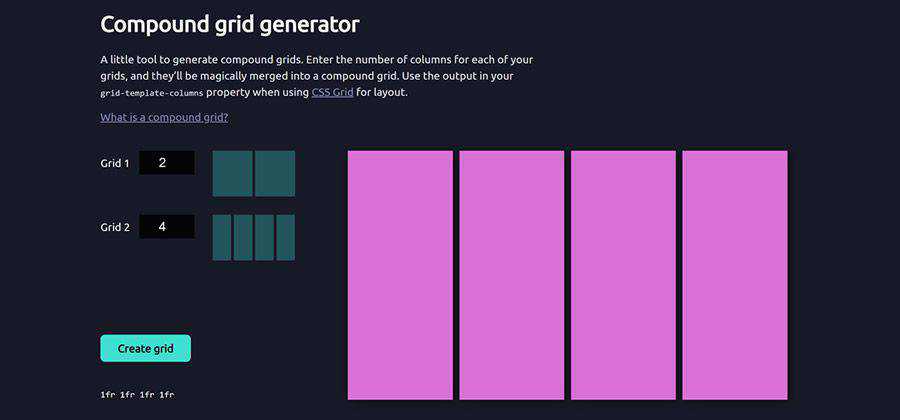
Compound Grid Generator – Enter the number of columns for each of your grids, and they’ll be magically merged into a compound grid.

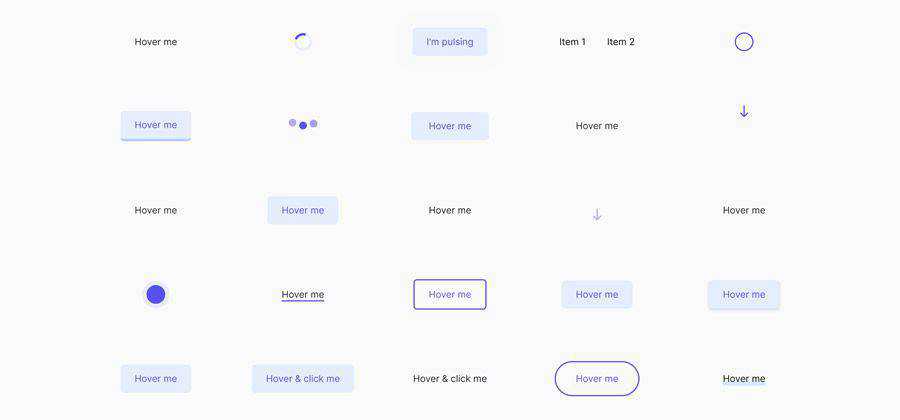
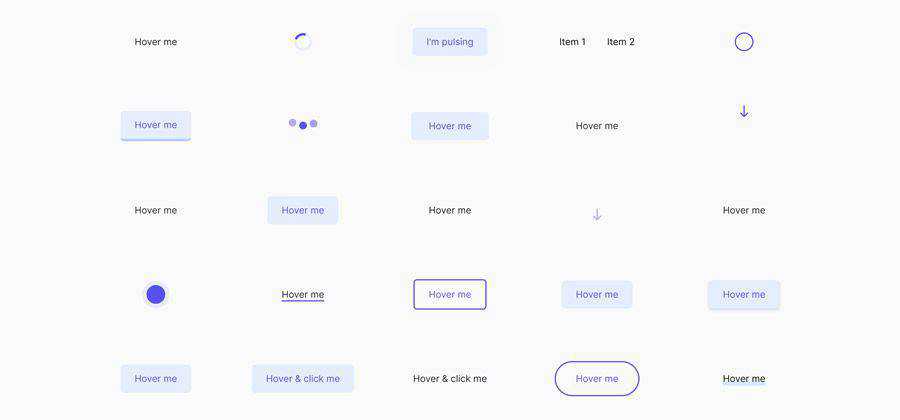
CSS Effects – A collection of click-to-copy CSS special effects.

zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.

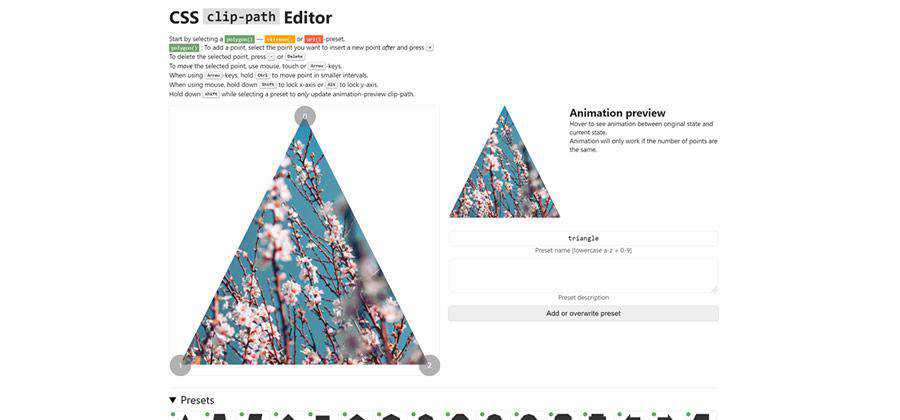
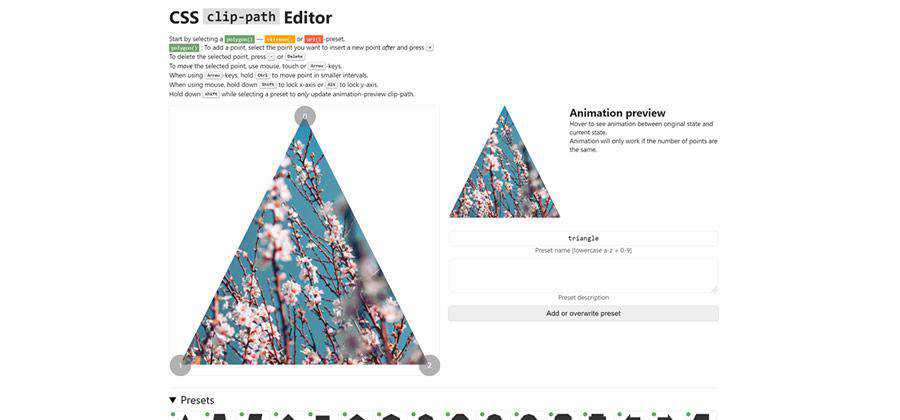
CSS clip-path Editor – This online tool will help you generate an awesome clip path.

Web-Based Pattern Generators
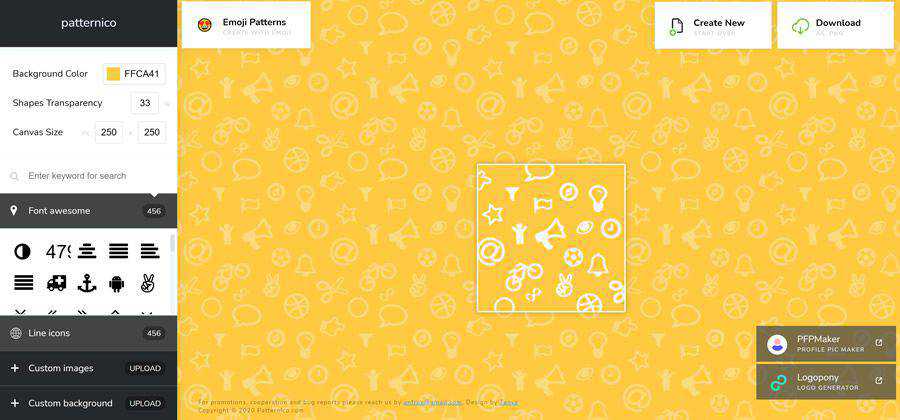
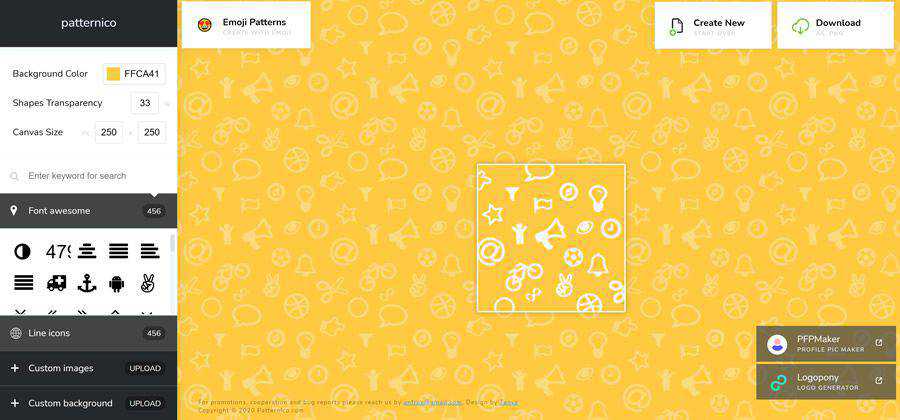
patternico – A web-based tool for creating seamless patterns for your projects.

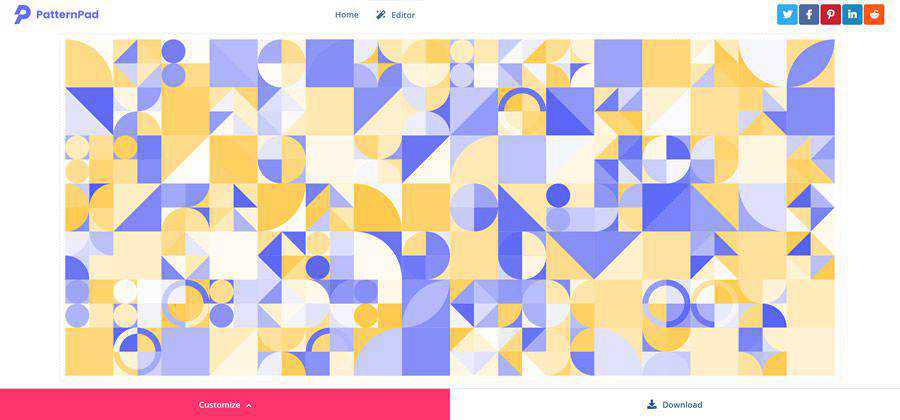
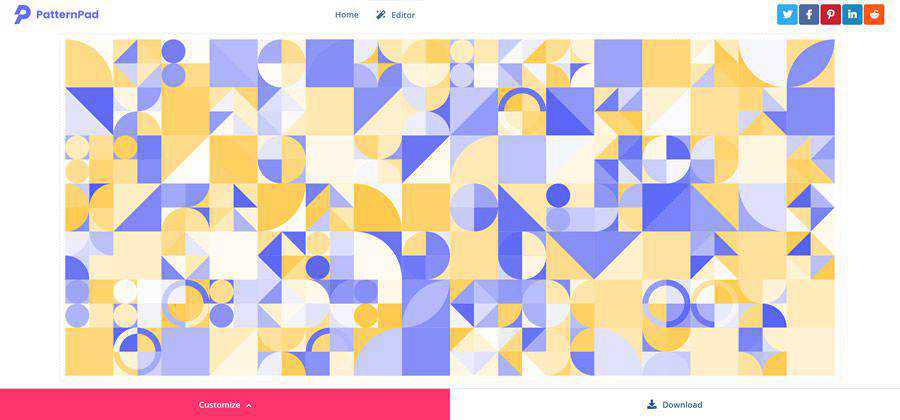
PatternPad – An app for creating exportable patterns using endless variations.

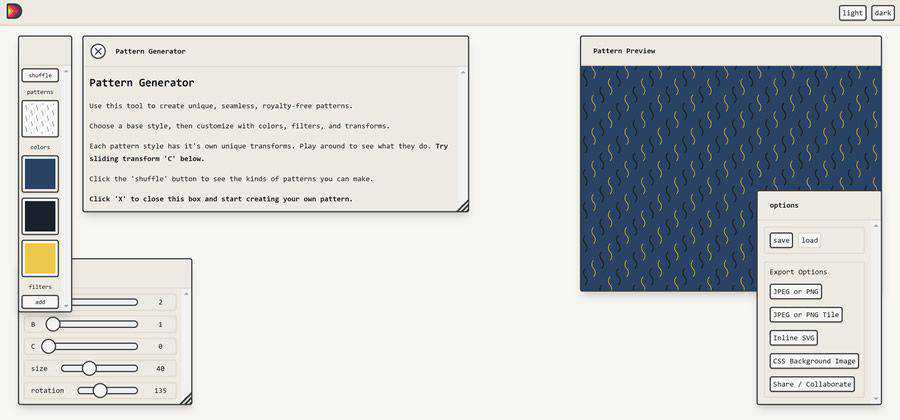
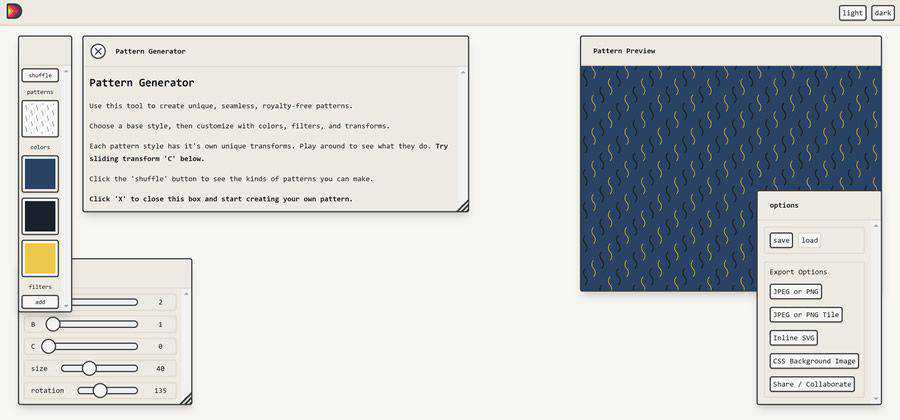
Beautiful Dingbats Pattern Generator – Create seamless, royalty-free patterns to use in your projects.

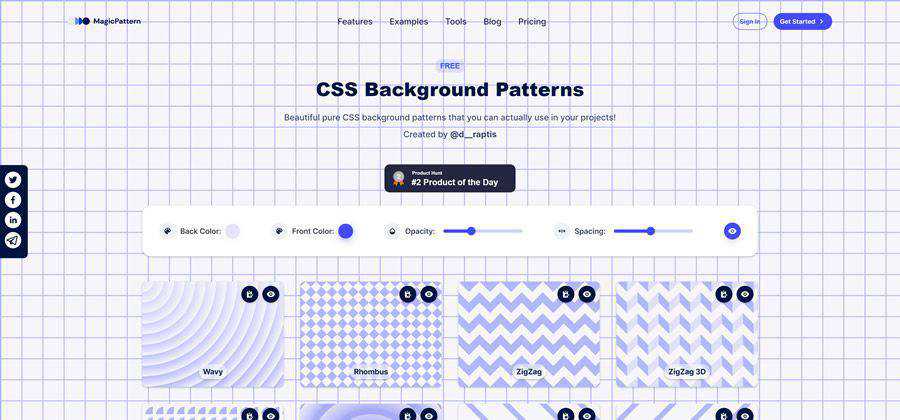
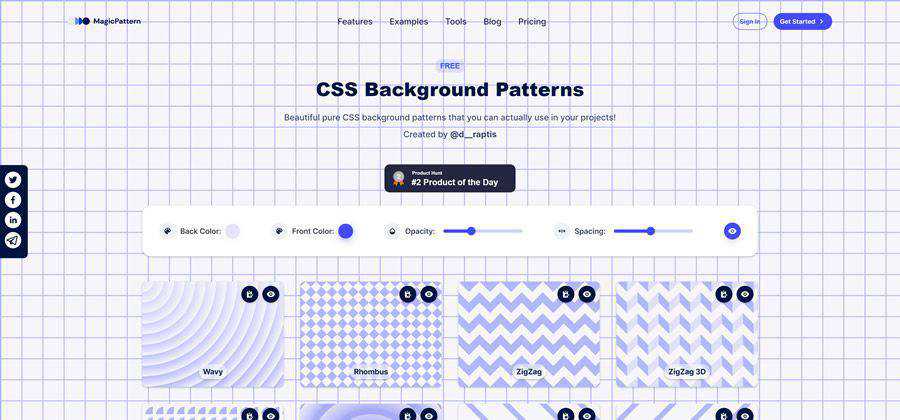
CSS Background Patterns – Generate your own seamless background pattern.

Web_Based Color Tools
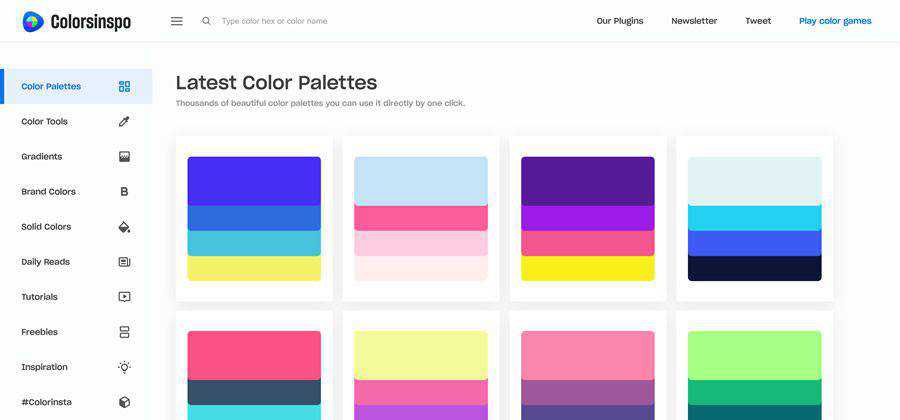
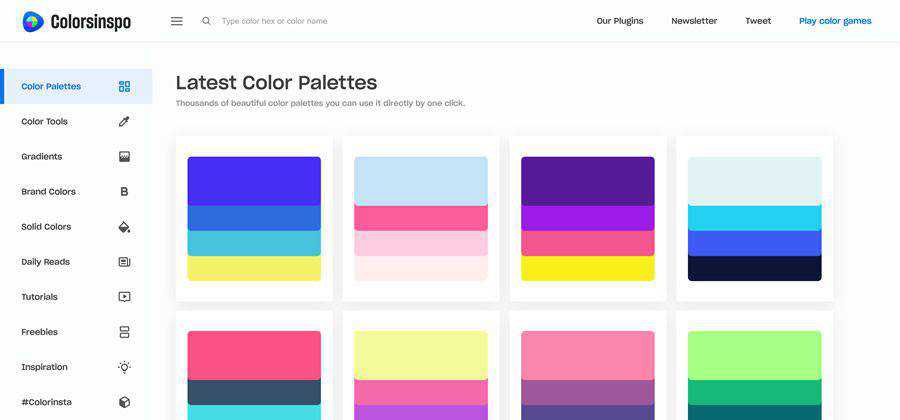
Colorsinspo – Thousands of beautiful color palettes you can use it directly by one click.

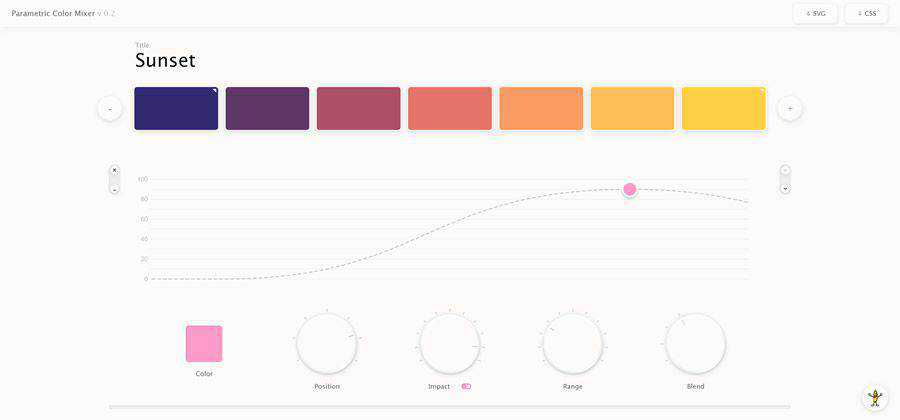
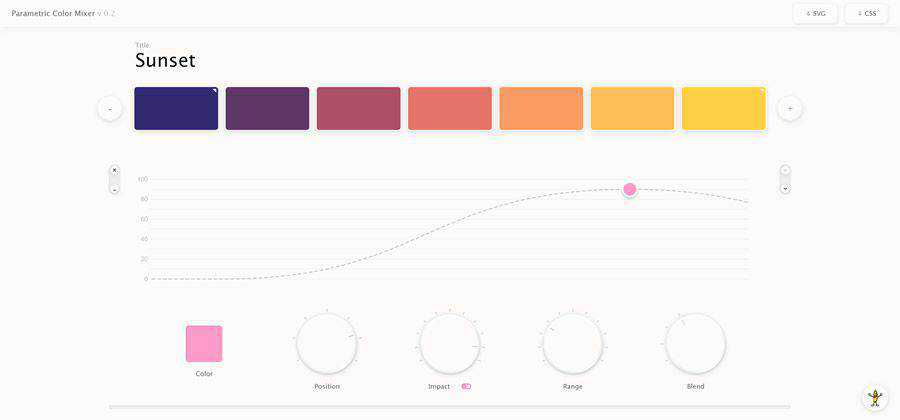
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.

2 Color Combinations – A curated collection of copy and paste color combos for use in your projects.

Web-Based Gradient Generators & Tools
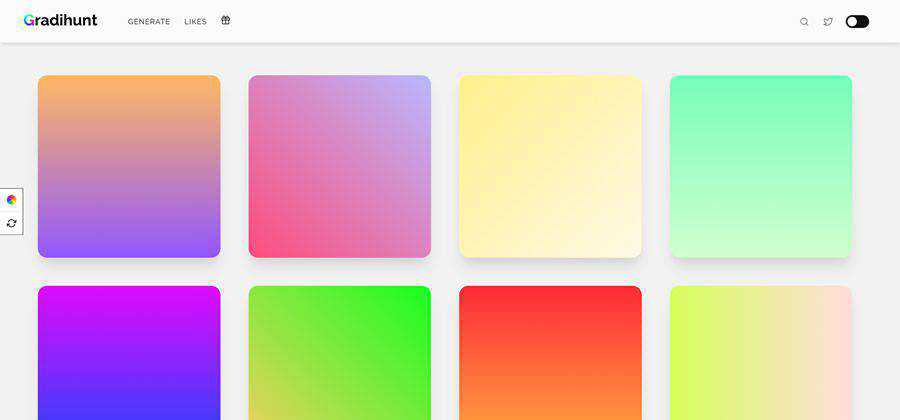
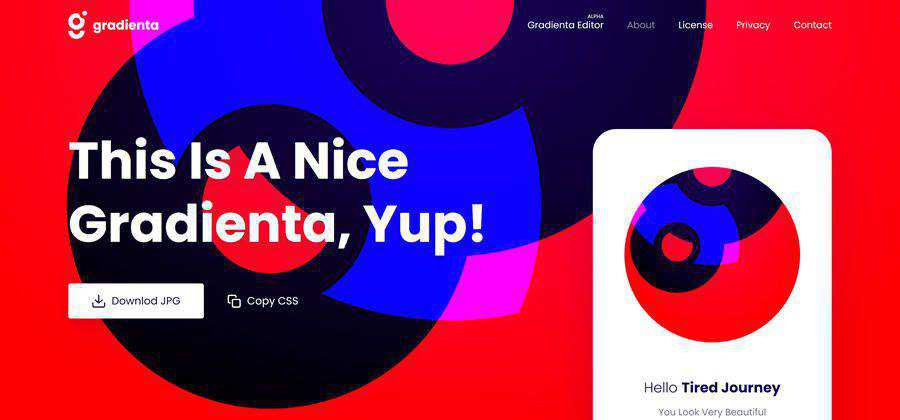
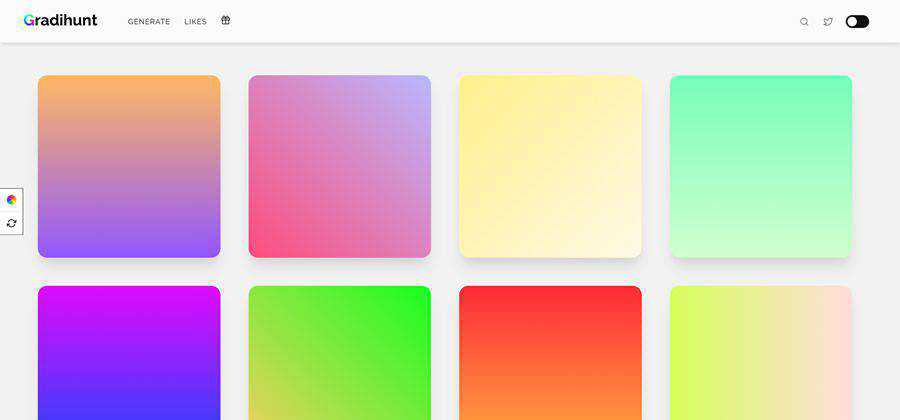
Gradihunt – Find or generate the perfect CSS gradient for your projects.

Multicolor CSS Gradients – Free, lightweight, colorful and responsive backgrounds for use in your projects.

grxdients – A CSS library that makes adding gradients to your projects incredibly simple.

Web-Based SVG Tools
Faux Code Generator – A tool for turning real code (GitHub Gists) into a faux code SVG.

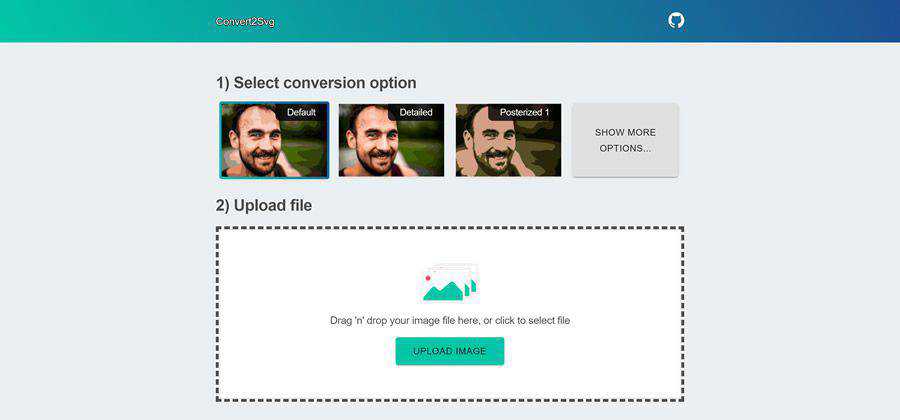
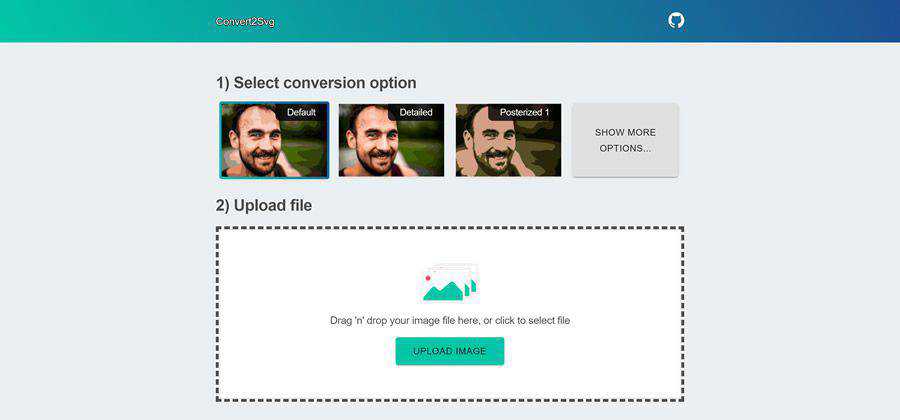
Convert2Svg – A Simple web-based tool for converting multi-colored images to SVG files.

Warp SVG Online – Upload your SVG file and use this online tool to warp it.

SVGBox – This API makes it dead-simple to include SVG icons in your projects.

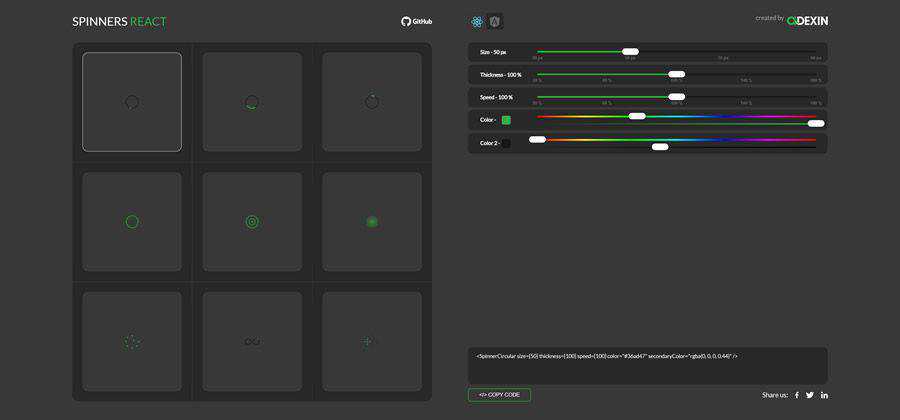
Loader & Spinner Tools
Loader Generator – Build a custom loader for your React app with this tool.

Spinners React – A tool for (you guessed it) generating animated spinners in React.

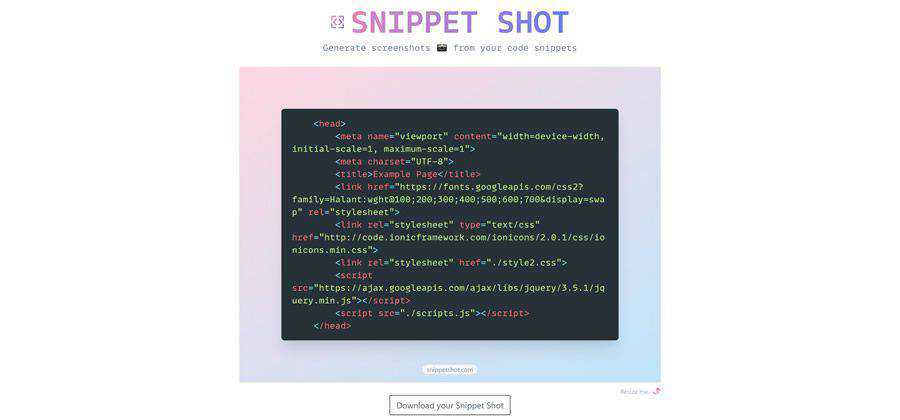
Screenshot Generators
Limus – Upload your screen shots and this tool will let you view and save them at different angles.

Snippet Shot – A web-based tool that generates screenshots from you code snippets.

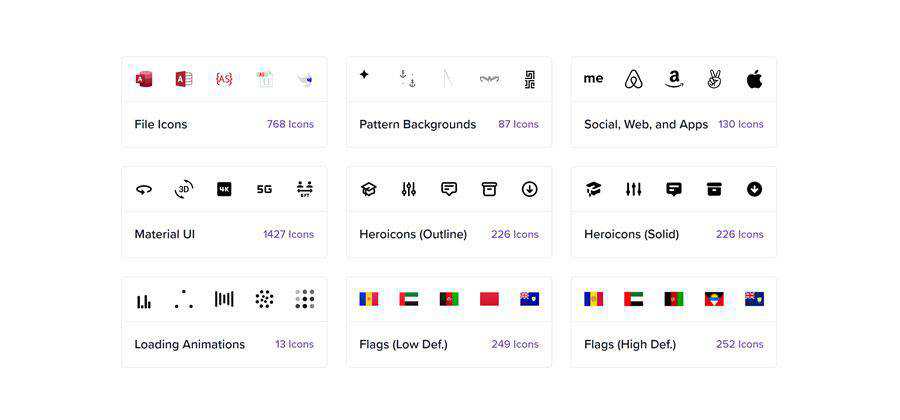
Icon Generators & Tools
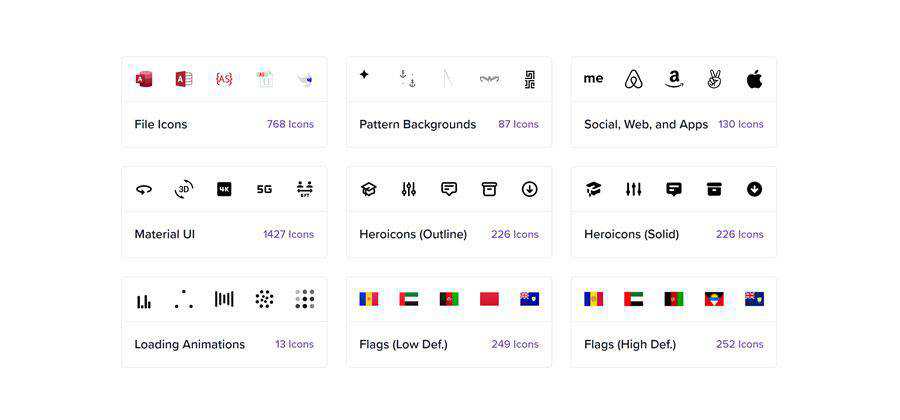
Iconset – An app for better organizing your SVG icons.

SVG Favicon Maker – Create your own, scalable SVG favicon with this online tool.

Motion – Create animated icons with this app, available for Mac OS and Windows.

Iconsizer – Generate the right icon resolutions for all devices.

Web-Based Typography & Font Tools
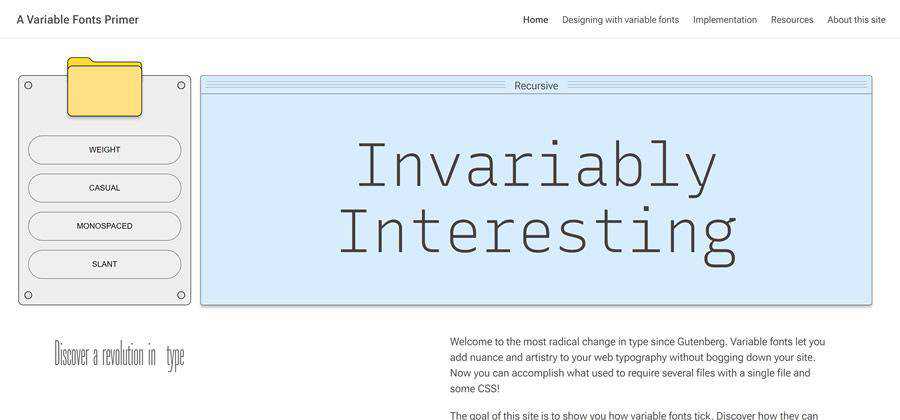
A Variable Fonts Primer – Learn everything you need to take advantage of this typographic phenomenon.

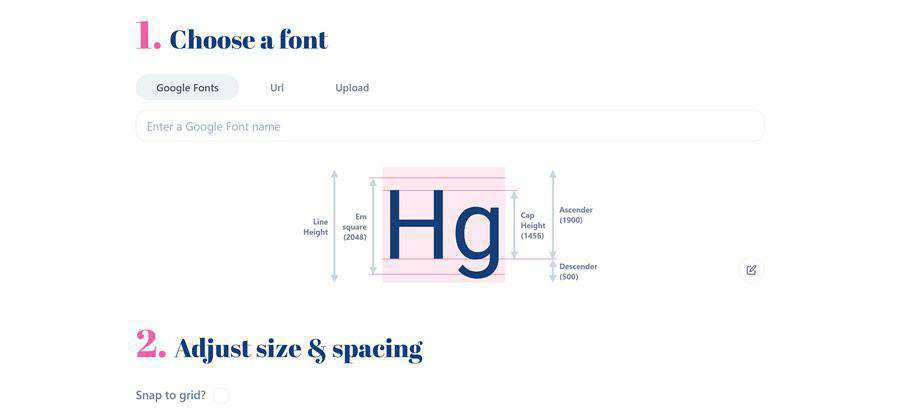
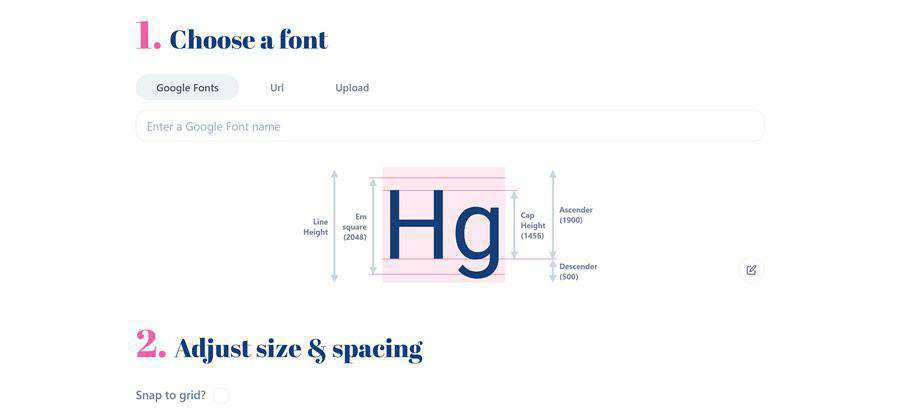
Capsize – An online tool for defining typography in CSS.

useFonts – Try out this design tool to help designers and developers select their perfect fonts.

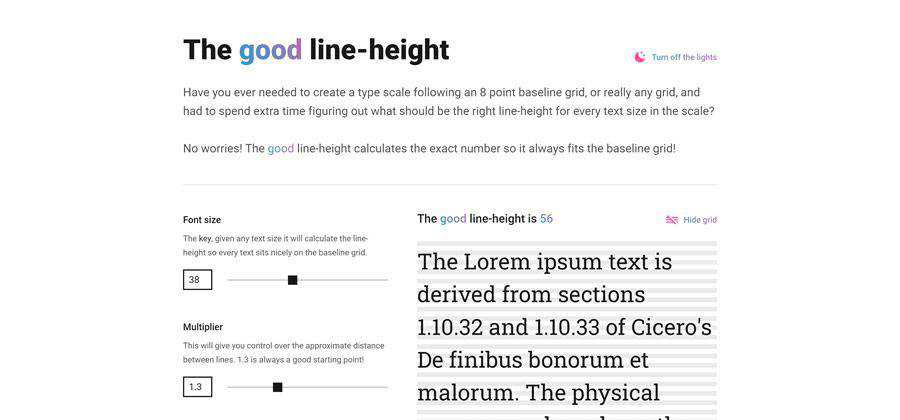
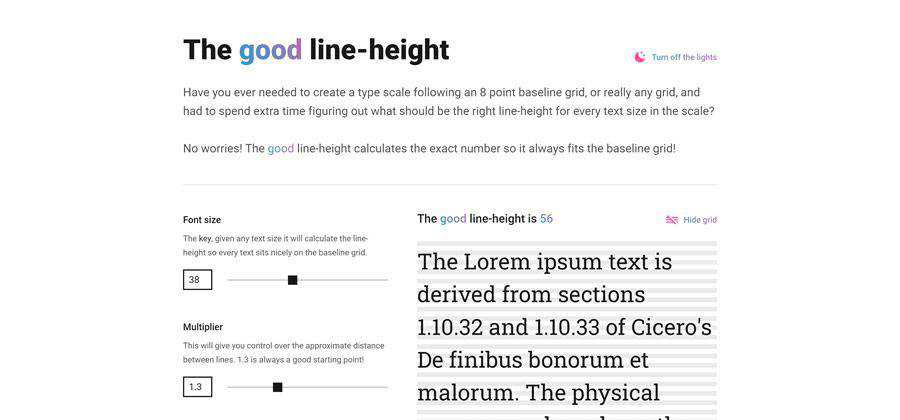
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.

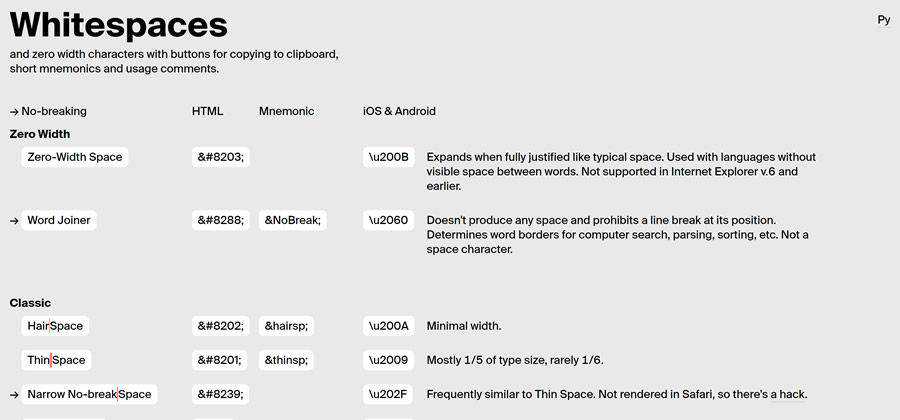
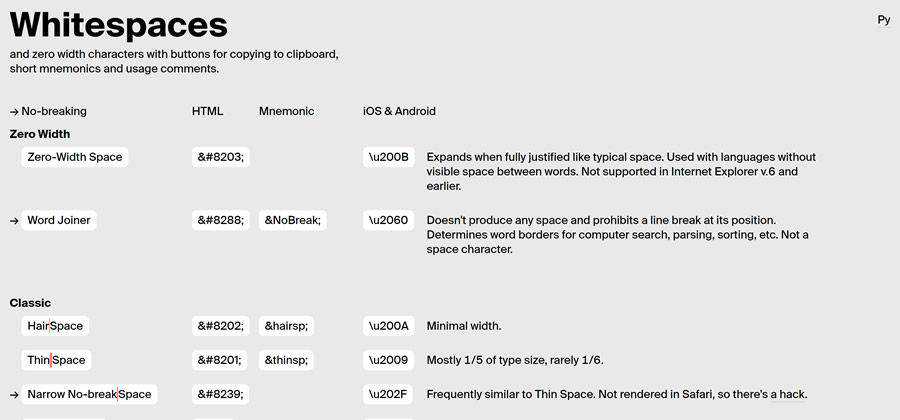
Whitespaces – A handy copy & paste resource for various space types.

Web-Based Animation Tools
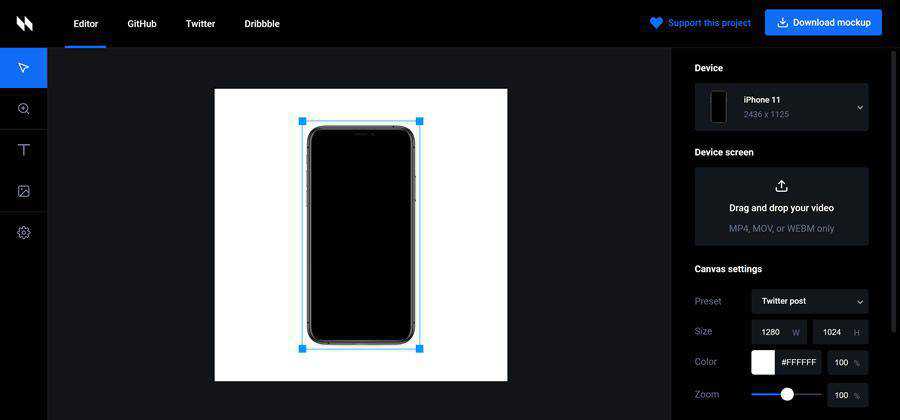
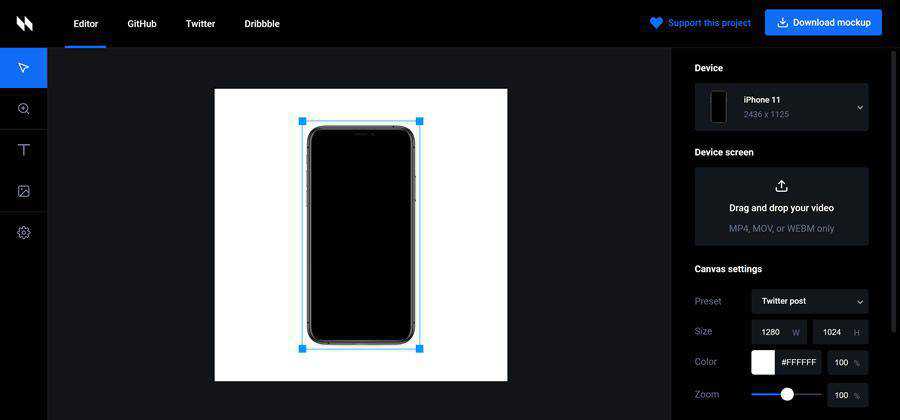
Animockup – Use this tool to create free animated mockups of popular devices.

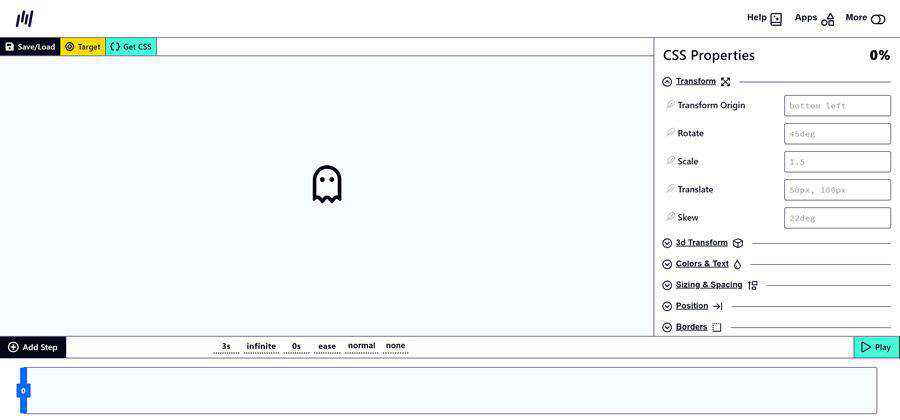
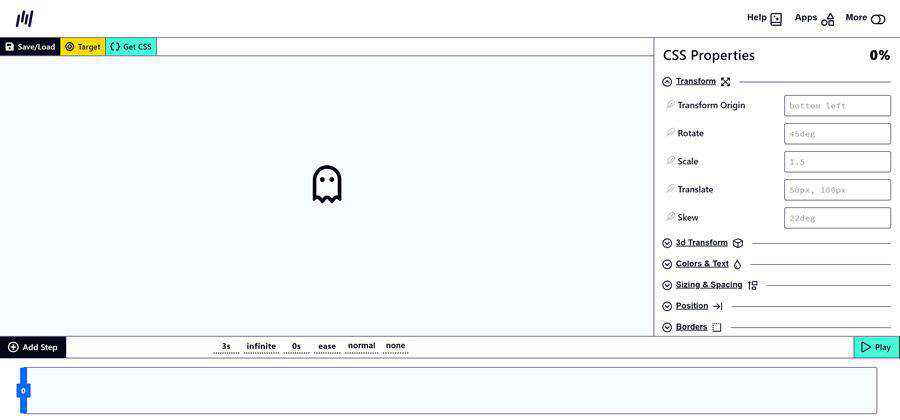
Keyframes.app – Generate awesome CSS animations with this web-based tool.

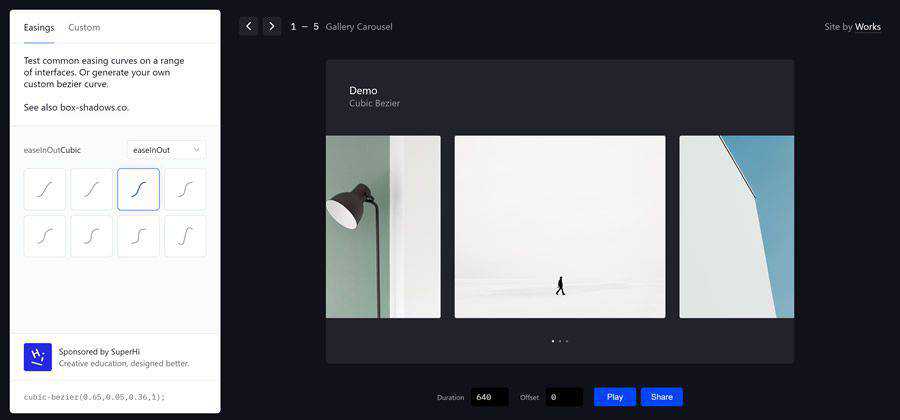
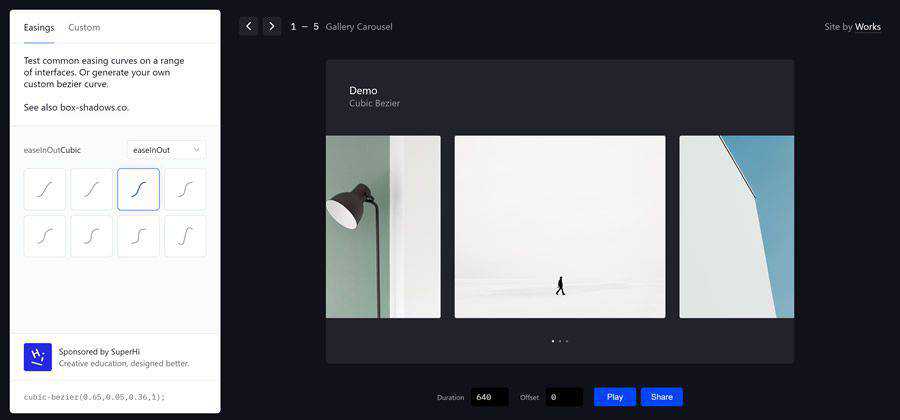
Easings – Test and create Cubic Bezier easing curves with this generator.

Profile Picture & Avatar Generators
Big Heads – A library that randomly generates characters for your apps and games.

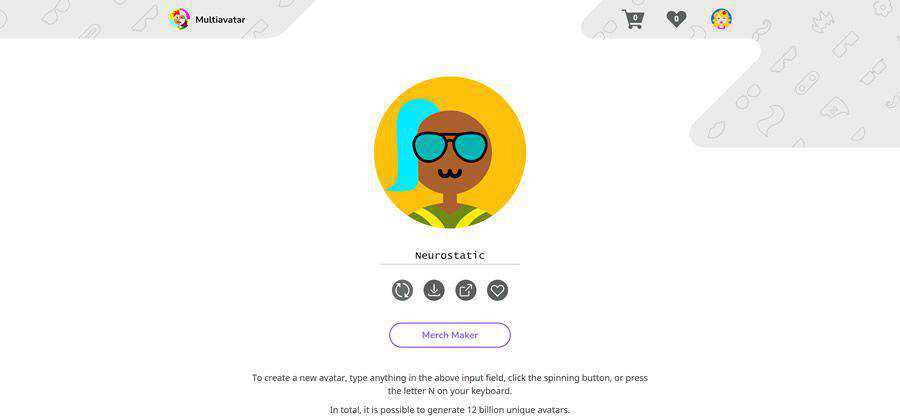
Multiavatar – Generate your own custom avatar with this tool.

Web-Based Learning Tools
Learn CSS Positioning – An interactive article to help you learn how to position elements.

iHateRegex – A regular expression cheat sheet for haters.

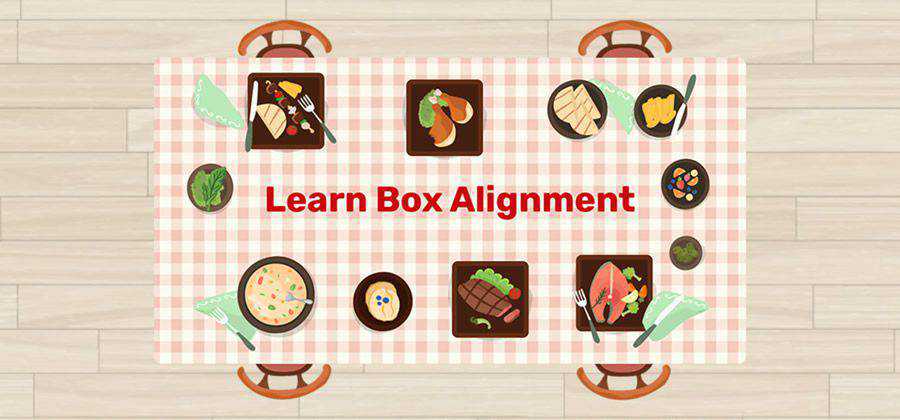
Learn Box Alignment – Get the lowdown on how alignment works for both CSS Grid and Flexbox.

Selectors Explained – Translate CSS selectors into plain English.

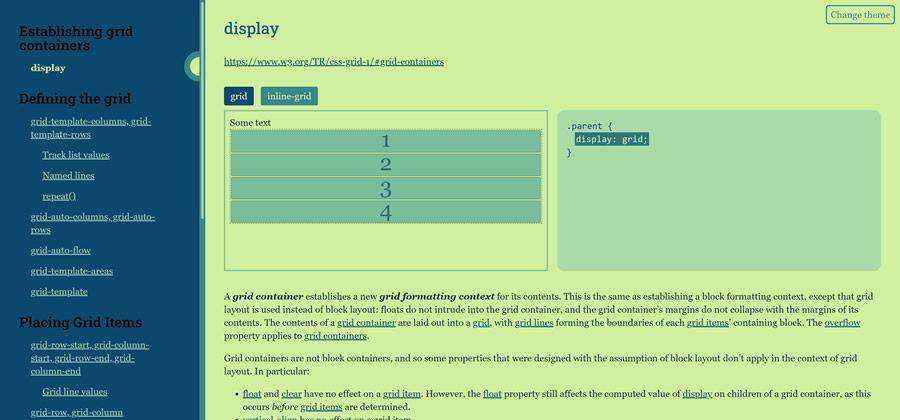
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.

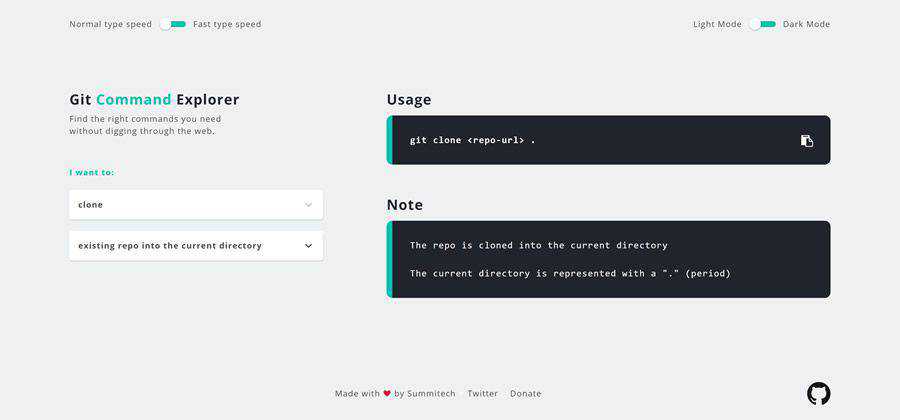
Git Command Explorer – A handy resource to help you find just the right Git command.

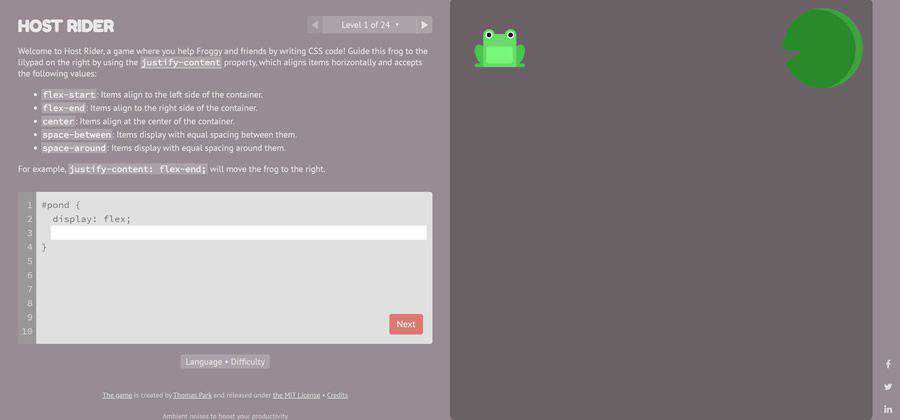
Host Rider – Use this fun CSS game to learn more about the justify-content property.

Note-Taking & Text Editor Tools
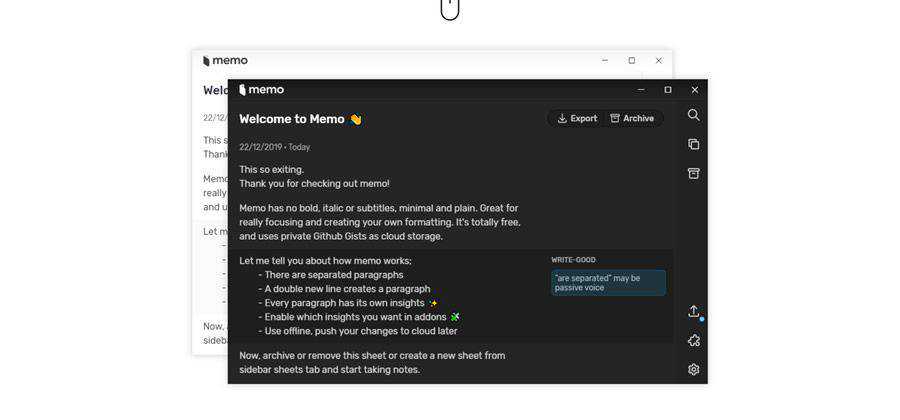
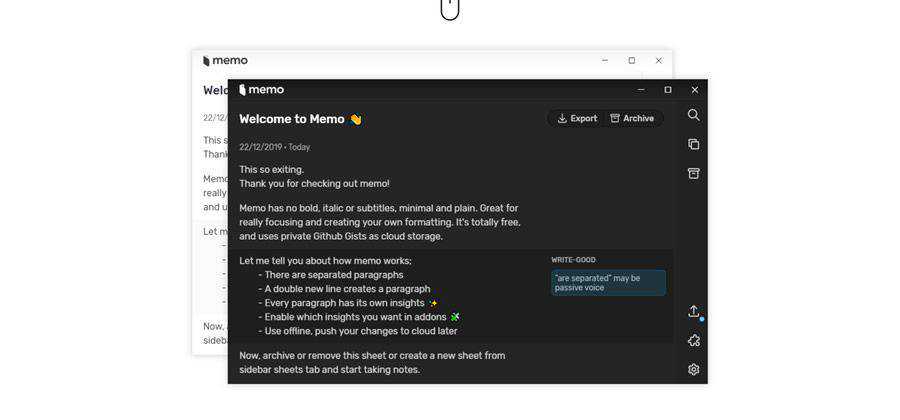
Memo App – Write notes in a GitHub Gist.

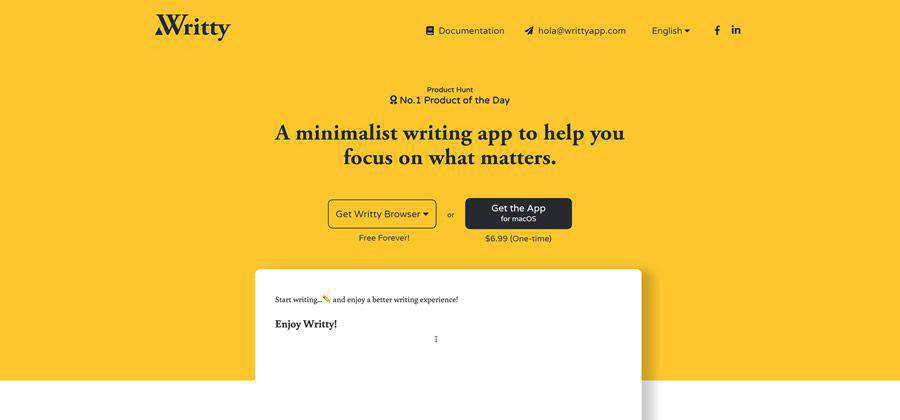
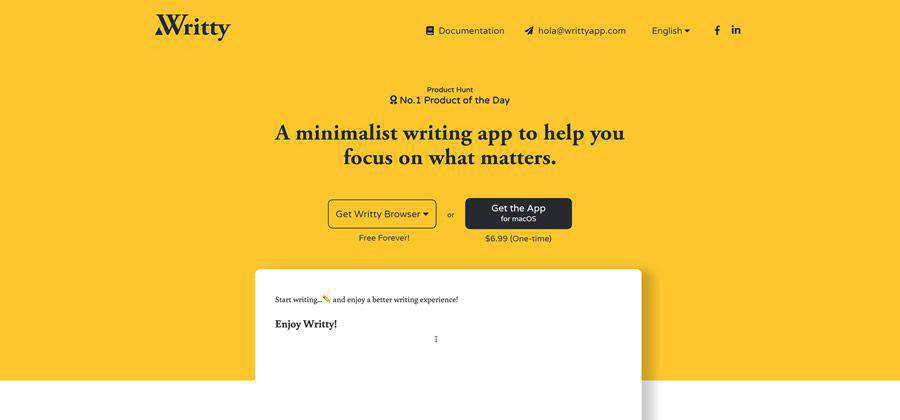
Writty – A free, open-source text editor with multiple styles and export options.

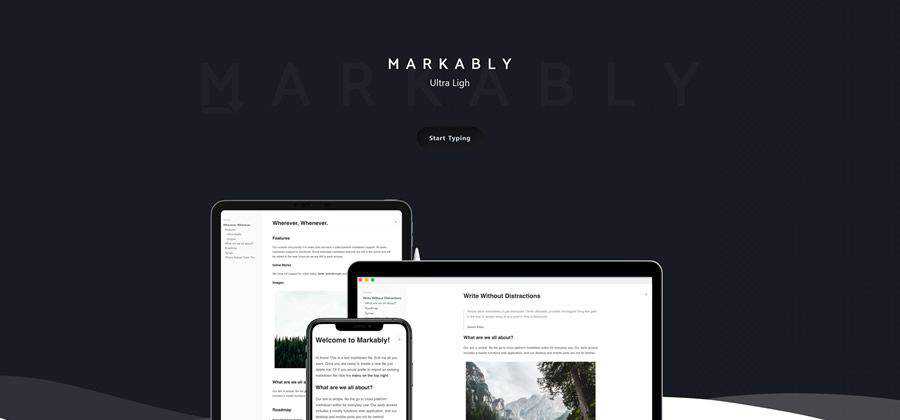
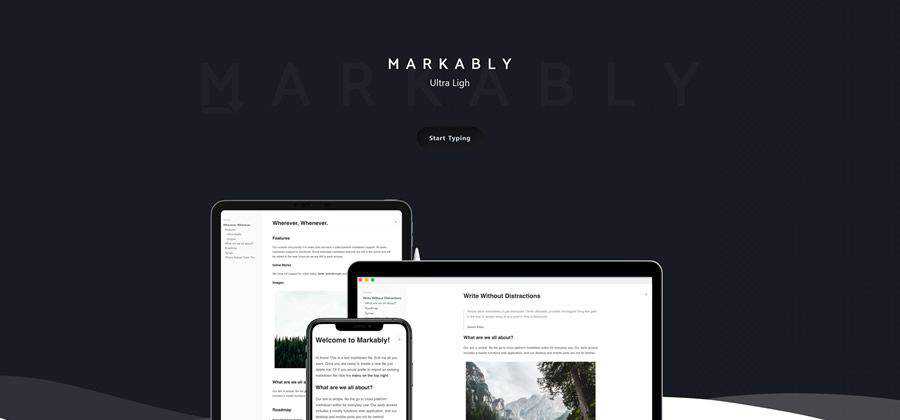
Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.

Scribbble – A writing tool that focuses on simplicity, so that you can focus on your work.

Useful Web-Based Tools
Quick & Simple Image Placeholder – Use this tool to generate colorful image placeholders.

Image Speed Test – A tool that analyzes your site’s images and offers suggestions to improve performance.

SocialSizes.io – A resource for social media image and video sizes – complete with downloadable templates.

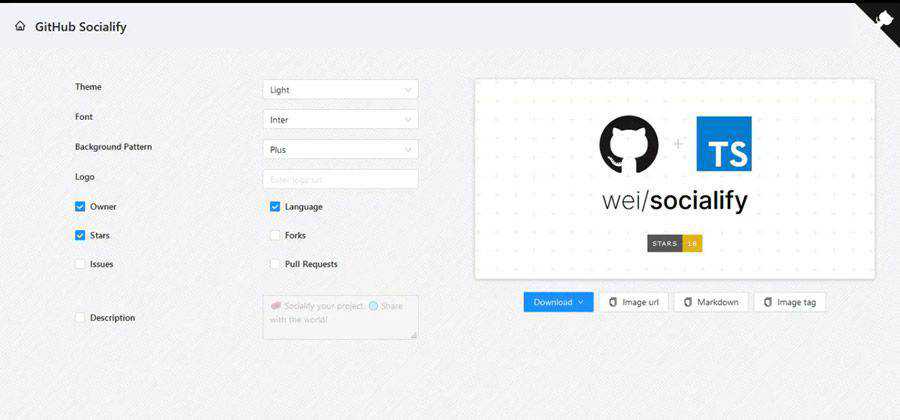
GitHub Socialify – Showcase your project to the world by generating a beautiful project image with this tool.

…and finally…
The Useless Web – Have some free time? Why not use this resource to find some useless websites to visit?

The post Our 50 Favorite Web-Based Tools for Web Designers from 2020 appeared first on Speckyboy Design Magazine.
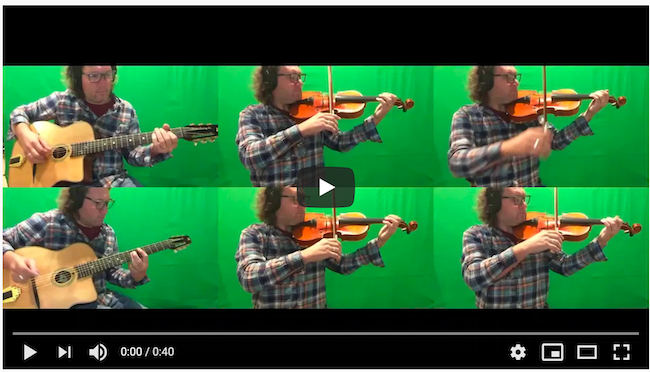
I wanted to create a video that is a 3x2 grid of 6 other videos. This one to be precise:

I was hoping I can use ffmpeg, because the thought of using a proper video editing software gives me the chills. In fact at some point I thought things will require iMovie and went to install it. But it required OS update. Screw that! FFMPEG it is.
Turns out there's more than one way to skin that particular cat. One is using xstack filter
ffmpeg -i 1.m4v -i 2.m4v -i 3.m4v -i 4.m4v -i 5.m4v -i 6.m4v \
-filter_complex "xstack=inputs=6:layout=0_0|0_h0|w0_0|w0_h0|w0+w3_0|w0+w3_h0" \
-map "[out]" output.m4v
The other is to use hstack and vstack:
ffmpeg -i 1.m4v -i 2.m4v -i 3.m4v -i 4.m4v -i 5.m4v -i 6.m4v \
-filter_complex "[0:v][2:v][4:v]hstack=inputs=3[top];[1:v][3:v][5:v]hstack=inputs=3[bottom];[top][bottom]vstack=inputs=2[v]" \
-map "[v]" output.m4v
I'm no ffmpeg expert so I cannot afford the luxury of even pretending to begin to explain this syntax. But it works!
Side note: video editing with Reaper
How do I trim and time-align video without a video editor? I use my music editing software Reaper (unlimitted trial, $60 otherwise). I record the audio in Reaper and the video on an oldish iPhone. Then I drop the video in Reaper and cut it as regular audio file. And visually align the waveforms from the audio recording and the video. Then turn down the volume of the video.
For small and medium-sized organizations, content is usually the trickiest part of putting together a website. That often results in it being the one thing web designers are left waiting for when trying to finish off a project. Even if the overall design and functionality are a go, a lack of content halts progress.
Over the years, I’ve found myself asking why this is such a challenge. But after seeing it time and again, a few things have become clear.
First, clients are generally not content creators. Most don’t sit there and write on a daily basis. Therefore, they don’t necessarily know what to say. Or, even if they have some talking points, they might struggle in articulating them.
Then there is also the obstacle of time. People who are busy running their business or non-profit may simply have trouble finding a few hours to concentrate on writing. Content strategy takes a back seat to other tasks.
This presents an opportunity for web designers to come in and save the day. With a little help, we can get the processes of creating and organizing content moving in the right direction.
Here are a few ways you can help your clients with their website content strategy.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Focus on the Most Important Details
If you’re redesigning or completely rebuilding an existing website, some of the hard work may be done for you. You can look to that content for clues regarding what’s important.
Even if that existing content is messy, it can still be useful. Search out the key selling points and discuss them with your client. Present them as a means to achieve their goals for the project.
Each organization will have their own unique message to share. An eCommerce shop, for example, may want to talk about their attention to detail when it comes to customer service. Meanwhile, a medical practice will want to concentrate on their expert staff and specialties. This type of information can prove vital in content creation.
The goal is to help your client to narrow their focus. Having a better understanding of the task at hand can provide them with confidence. They’ll be better positioned to produce compelling content.

Provide Visual Guidance
Another way to help clients develop a successful content strategy is through visualization. We do this by providing templates or prototypes that outline the various sections of a page.
This offers an immediate form of guidance that your client can reference when writing. They’ll have a better idea as to the desired length of content, along with how to make it easy to digest. It takes a lot of guesswork out of the process.
Of course, they may not exactly stick to the standards you’ve set. But that’s not the point. It’s more about getting them to think in terms of how that content will be seen by users. Even if they’re not initially thrilled with the mockup, you can work together on finding the right balance.
Another side benefit is that this trains clients to take a more consistent approach. In practice, this means that although the content may change from page to page, the format doesn’t. Users won’t be treated to succinct descriptions on the Services page while being expected to read a meandering, 20-paragraph opus on the About Us page.
By providing visual guidance, clients can simply fill in the blanks. It’s more efficient and less stressful.

Promote Common Sense and Ease-of-Use
When it comes to organizing content, things can get out of hand in a hurry. And they often become extreme.
Some clients may insist on cramming a massive amount of information onto a single page. Others could be just the opposite, with secondary pages that contain no more than a sentence or two. Neither of these strategies is likely to be a hit with users.
Thankfully, a little education can go a long way. When discussing content organization, focus on these fundamental questions:
- How easy is it for users to navigate?
- Is all the content on a particular page truly relevant?
- What is the overall point of the content, and, is it obvious to the user?
- Should a long page be split up into multiple sub-pages?
- Are we missing any key information?
- What’s best for SEO?
By asking these questions, you have the opportunity to fill your clients in on the finer points of a user-first approach. The answers should lead everyone in the right direction.

Write It Yourself
There are certain clients who may never become comfortable with writing and organizing content. Or they may just be unlikely to get around to doing the work. This is not only fine, but it’s also an opportunity for web designers.
By offering to write the content yourself, you will take some pressure off your clients – not to mention make some extra money. It could be a win-win situation.
You may find clients who are very happy to delegate this responsibility and pay you for it. In addition, it allows them to act in more of an editorial role. They can review what you’ve done and then collaborate with you to make the content the best it can be.
However, your work will likely be better received if you put in that initial research. As mentioned above, have a discussion about the most important messaging points. This will ensure a smoother process and better end result.

A Proactive Approach to Content Strategy
As with other areas of web design, being proactive with content is often key to a successful project. Keep in mind that your clients are most likely looking to you for some guidance. Therefore, your expertise and leadership may be just what they need to move forward with confidence.
And, just maybe, it means you won’t have to wait around nearly as long for that content to arrive.
The post How to Help Your Clients with Website Content Strategy appeared first on Speckyboy Design Magazine.
Package:
Summary:
Extensible HTTP client with a fluent interface
Groups:
Author:
Description:
This package provides an extensible HTTP client with a fluent interface...
Read more at https://www.phpclasses.org/package/11900-PHP-Extensible-HTTP-client-with-a-fluent-interface.html#2020-12-06-22:08:04

Package:
Summary:
Parse CLI script arguments to extract its values
Groups:
Author:
Description:
This class can parse CLI script arguments to extract its values...
Read more at https://www.phpclasses.org/package/11898-PHP-Parse-CLI-script-arguments-to-extract-its-values.html#2020-12-05-22:19:40

Package:
Summary:
Client to call a CRUD service
Groups:
Author:
Description:
This class implements a client to call a CRUD service...
Read more at https://www.phpclasses.org/package/11876-PHP-Client-to-call-a-CRUD-service.html