Monthly Archiv: November, 2020
Latest PECL Releases:
- xdebug 3.0.0RC1
Mon, Nov 16, 2020 - xdebug 3.0.0RC1
This is a BETA release, and not ready for production environments.
Xdebug 3 has many changes. Please read the upgrade guide at
https://3.xdebug.org/docs/upgrade_guide
Xdebug 3 documentation is available at https://3.xdebug.org/docs
-
Improvements:
- Implemented issue #1814: Don't obtain the current time when it's not needed
- Implemented issue #1885: Change xdebug.start_with_ settings to PHP_INI_SYSTEM|PHP_INI_PERDIR
-
Removed features:
- Implemented issue #1016: Removed support for pause-execution (introduced in beta1)
- Implemented issue #1868: Remove xdebug_disable and xdebug_enabled
- Implemented issue #1883: Function xdebug_is_enabled has been removed
= Fixed bugs:
- Fixed issue #1608: XDEBUG_CONFIG env var make sessions automatically START ever (at least send the XDEBUG_SESSION cookie)
- Fixed issue #1757: Pause-execution feature degrades performance
- Fixed issue #1864: Incompatibility with PCS and protobuf extensions
- Fixed issue #1870: XDEBUG_SESSION_START URL parameter does not override XDEBUG_SESSION cookie
- Fixed issue #1871: The "idekey" is not set when debugging is started through XDEBUG_SESSION cookie
- Fixed issue #1873: xdebug_info() segfaults if the diagnostic buffer is empty
- Fixed issue #1874: Incompatibility with protobuf extension
- Fixed issue #1875: Overflow with large amounts of elements for variadics
- Fixed issue #1878: Compilation failure: Socket options TCP_KEEPCNT and TCP_KEEPINTVL do not exist on Solaris 10 Sparc
- Fixed issue #1880: Bundled unit test tests/debugger/bug00886.phar misses to load phar extension
- Fixed issue #1887: Crash bug with xdebug_call_class and xdebug_call_file
-
Documentation
- Fixed issue #1865: Document XDEBUG_TRIGGER environment variable
- Fixed issue #1866: Document comma separated xdebug.mode values
- Fixed issue #1884: Document where Xdebug's settings can be set
- protobuf 3.14.0
PHP protobuf
- skywalking 4.1.0
Fix bugs, Support swoole
- mustache 0.9.2
- Fixes for latest PHP 8.0
- Drop max PHP version constraint in package.xml
- psr 1.0.1
- Test failures on PHP 8 in psr-http-client and psr-http-message due to changes in inheritance
- Compile failures with clang
- Compatibility with API changes to PHP 8 in psr-log (@remicollet)
- Report proper default value in reflection for LoggerInterface - PHP 8 only
- protobuf 3.14.0RC3
PHP protobuf
- phalcon 4.1.0
Full changelog can be found at: https://github.com/phalcon/cphalcon/blob/master/CHANGELOG-4.1.md
4.1.0 (2020-10-31)
Added
- Added JWT (JSON Web Tokens) support under
PhalconSecurityJWT. Offers support for:
- Token
- Parser
- Builder
- Validator
- Signers (None, HMAC)
- Base64 encode/decodeUrl helper class
#13856
- Added additional HTML helpers under
PhalconHtmlHelper: Anchor, Base, Body, Button, Close, Element, Form, Img, InputColor, InputDate, InputDateTime, InputDateTimeLocal, InputEmail, InputFile, InputHidden, InputImage, InputInput, InputMonth, InputNumeric, InputPassword, InputRange, InputSelect, InputSearch, InputSubmit, InputTel, InputText, InputTextarea, InputTime, InputUrl, InputWeek, Label, Link, Meta, Ol, Script, Style, Title, Ul
#14696
- Added
PhalconHttpRequest::getPreferredIsoLocaleVariant() to return the base language if this is a specific one (en vs en-US) #3135
- Added
preload for Volt, which will send a HTTP/2 preload header #13128
- Added
PhalconHelperArr::blackList() to exclude elements of an array by the keys obtained from the elements of a blacklist #14801 @TimurFlush
- Added
PhalconDebug::renderHtml() to get a HTML representation of the exception #14794 @TimurFlush
- Added
PhalconMvcRouterAnnotations->setActionPreformatCallback($callback) to set a callback which pre-formats actions to custom pattern #14819
- Added new PDO wrapper for the Data Mapper implementation, with decorated instance, locator and profiler
-
PhalconDataMapperPdoConnection
-
PhalconDataMapperPdoConnectionDecorated
-
PhalconDataMapperPdoProfilerProfiler
-
PhalconDataMapperPdoProfilerMemoryLogger
-
PhalconDataMapperPdoConnectionLocator
This component will be used in the Data Mapper implementation but can be used as a stand alone component for PDO connections. #14733
- Added new Query Builder, as well as a factory, for the Data Mapper implementation supporting CRUD with bound parameters
-
PhalconDataMapperQueryBind
-
PhalconDataMapperQueryDelete
-
PhalconDataMapperQueryInsert
-
PhalconDataMapperQuerySelect
-
PhalconDataMapperQueryUpdate
-
PhalconDataMapperQueryQueryFactory
This component can be used to create SQL statements using a fluent interface. Optionally the statements can be executed from the builder itself using the DataMapperPdo connection. #14734
- Added
PhalconMvcMicroLazyLoader::getHandler() to return real handler when using lazy loaded controllers for PhalconMvcMicro #14871 @Jurigag
- Added
PhalconCollectionCollectionInterface and PhalconConfigConfigInterface to use as typehints when extending or implementing custom classes #15106 @BeMySlaveDarlin
- Added
PhalconDbAdapterAdapterInterface::getDefaultValue() and supportsDefaultValue() methods to properly support the DEFAULT keyword #15180
- Added
PhalconDbAdapterAbstractAdapter::supportsDefaultValue() method to properly support the DEFAULT keyword #15180
Changed
- Added service checks for the session. Now cookies will be saved in the session only when the
session service is defined #11770, #14649
- Changed
PhalconDbAdapter*::getRawSQLStatement() to return the full SQL query with parameters #12196
- Changed
PhalconFilter::sanitize to throw a E_USER_NOTICE when a filter does not exist. #14679
- PHQL now supports the use of any printable characters from the extended ASCII
table for escaped identifiers. The exception characters are
[ and ]. To
use [ and ] escape they ([, ]) #14535
- Removed UTF-8 charset when using
PhalconHttpResponse::setJsonContent to apply with rfc7159
- Changed the visibility of properties in
PhalconHttpMessageUri to work with clone. #15040
- Change
PhalconValidationAbstractValidator::__construct. Save custom validator message in options. #15053 @ivan-zolotavin
- Add proxy methods without
_ prefix in methods names: getRelatedRecords(), groupResult(), exists(), preSaveRelatedRecords(), preSave(), doLowUpdate(), postSaveRelatedRecords(), postSave(), cancelOperation(), doLowInsert(), getConnection(), getConnectionService(), getVersion(), getSpecial() #14971
- Modified
PhalconMvcModelRelation to accept callable params for model relations. #15158
Fixed
- Fixed
PhalconDbDialectMysql::getColumnDefinition to recognize size for DATETIME, TIME and TIMESTAMP columns #13297
- Fixed
PhalconEventsManager to provide callable support #13322, #15045
- Fixed
PhalconValidationValidatorUniqueness fixed except query #15084
- Fixed
PhalconMvcModel to also check the params option in cascade relations when deleting #15098
- Fixed
PhalconMvcModel to also check the params option in restricted relations when deleting #15172
- Fixed
PhalconMvcModel::findFirst() to return correct value #15077
- Fixed
PhalconMvcModelCriteriaInterface::where() parameters #15144
- Fixed
PhalconHttpResponseCookies::set() to utilize the options parameter correctly #15129
- Fixed
PhalconHttpCookie::send() to define options parameter #15142
- Fixed
PhalconCrypt performance issues. #15118
- Fixed
PhalconMvcRouterRoute unicode support in patterns #15102
- Fixed fatal error in
PhalconMvcModel::cloneResultMap() when column map is used with orm.cast_on_hydrate turned on. #14617
- Fixed
PhalconMvcModel::sum(), average(), minimum(), maxmium(), count() to utilize the transaction parameter. #15113
- Fixed
PhalconMvcModel::__set() to clear dirtyRelated when empty array is set. #14822
- Fixed
PhalconMvcModel to skip columns with default values when the DEFAULT keyword is not supported by the database adapter (SQLite) #15180
- Fixed
PhalconMvcRouter to handle numeric routes properly #14926
- Fixed
PhalconSessionAdapterRedis and PhalconSessionAdapterLibmemcached to utilize the prefix option #15184
- Fixed
PhalconMvcModel to save the modified properties of previously queried single related records. #15148
Removed
- Removed
PhalconHttpCookie binding to session #11770
-
PhalconHttpCookie no longer depends on the session service and data will not be duplicated in the session. This made it difficult to use cookies in stateless applications (SPA).
- Removed unused property
PhalconMvcRouter::uriSource. #15123
- protobuf 3.14.0RC1
GA release.
- datadog_trace 0.50.0
### Added
- Experimental support for PHP 8.0.0 RC 2 & RC 3 (Provided for testing only and not intended for use on production) #1039 #1053 #1054 #1076
- Trace Symfony controller and more #1048
- Add example for long running processes #1049
- Add tests and support for WordPress 5 on PHP 7 #1058 #1059 #1081
- Add tests for Symfony 5 #1060 #1062
Changed
- Build alpine packages on alpine and add e2e package verification #774
- Add fatal error info to
DDTraceTracer made root spans on PHP 7 #1040
- mongodb 1.8.2
** Bug
* [PHPC-1703] - Compilation on AIX platforms fails due to wrong detection of ss_family field
- mongodb 1.9.0RC1
** Epic
* [PHPC-1631] - Support PHP 8
** New Feature
* [PHPC-1691] - Iterator implementation for MongoDBDriverCursor
** Improvement
* [PHPC-479] - Print mongoc and libbson versions during configure
* [PHPC-1699] - Ensure all zpp errors are proxied by InvalidArgumentException
* [PHPC-1704] - Improve checks for built-in PHP extensions for Windows builds
** Bug
* [PHPC-1167] - executeBulkWrite() may leave dangling session pointer on BulkWrite object
* [PHPC-1693] - Fix MongoDBBSONRegex::__construct() arginfo
* [PHPC-1697] - Fix MongoDBDriverCommand::__construct() arginfo
* [PHPC-1698] - prep_tagsets may leak in convert_to_object
** Task
* [PHPC-169] - Test read and write concern inheritance
* [PHPC-1652] - Add timestamp test with high-order bit set that's not 2^32-1
* [PHPC-1653] - Resync BSON corpus spec tests
* [PHPC-1655] - Add a bson corpus test with invalid type for $code when $scope is also present
* [PHPC-1660] - Always refer to explicit version in PECL example for non-stable release notes
* [PHPC-1689] - Allow driver to compile with PHP 8
* [PHPC-1692] - Test suite fixes for PHP 8
* [PHPC-1694] - Add PHP 8 nightly to Travis CI build matrix
* [PHPC-1695] - Add PHP 8 to AppVeyor build matrix
- swoole 4.5.7
New APIs
---
+ Added writeVector, writeVectorAll, readVector, readVectorAll for Coroutine::Socket (#3764) (@huanghantao)
Enhancement
- Added task_worker_num and dispatch_count for server->stats (#3771) (#3806) (@sy-records) (@matyhtf)
- Added extension dependencies, including json, mysqlnd, sockets (#3789) (@remicollet)
- Limited the minimum for uid server->bind is INT32_MIN (#3785) (@sy-records)
- Added compilation option for JSON decoder, Support negative offset (#3809) (@matyhtf)
- Added CURLOPT_TCP_NODELAY for Curl (swoole/library#65) (@sy-records) (@deminy)
Fixed
- Fixed sync client::connect error info (#3784) (@twose)
- Fixed the scandir function hooked (#3793) (@twose)
- Fixed some errors in the barrier (swoole/library#68) (@sy-records)
Kernel
- Optimized print-backtrace, using boost.stacktrace (#3788) (@matyhtf)
- couchbase 3.0.4
* PCBC-722: Fix boolean search query encoding
* PCBC-703: Add support for query with FlexIndex (FTS)
* PCBC-719: Enhance user management for collections
* PCBC-702: Implement geopolygon FTS query
* PCBC-705: Update eviction policy types. Now it covers ephemeral buckets
* PCBC-721: Allow to fallback to bucket connection for older servers
- protobuf 3.14.0RC2
PHP protobuf
Bring up the subject of artificial intelligence (AI) and it tends to elicit one of two reactions. Either it’s the technology that will save us or it’s going to take our jobs. Both of these responses are understandable.
After all, there’s plenty of good AI can bring to the world. It could help us cure diseases and solve other highly complex problems.
Yet there is also a case to be made about the potential impact on workers. It may just render certain jobs obsolete. There’s plenty of reason to have concern about what that could mean for a lot of people and industries.
Where does that leave web designers? I’ve seen read opinions that are on both ends of the spectrum. Some think we’re doomed, while others paint a much rosier picture of the future.
Since everybody has an opinion, I’ll throw mine out there as well. My take is that AI isn’t likely to have the negative impact on web design that some fear. Allow me to outline a few reasons why.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Our Clients Will Still Need Real People
Sure, there are some tools out there that purportedly allow anyone to build a website by answering a few questions. Enter your industry and a few facts about your business and, voila, you have a “stunning” website.
However, this really isn’t a thorough enough solution for most organizations. It deals more in broad generalizations and decorates them with stock photography.
For a website to be effective, it has to cater to the needs of both clients and their target audience. They are not one-size-fits-all. And, in many cases, clients may not even know what they need until someone takes the time to discuss it with them.
Even the best of chat bots is unlikely to ask the right questions. That’s why a human conversation is necessary to get the details right.
Then, too, the design and build processes also require a personal touch. An app might produce some revisions on its own, but it may be quite some time before they can tease out a person’s actual needs and preferences.
Clients still need us to guide them on the right path to help them achieve their project goals.

AI Tools Will Be There to Help with Efficiency, Not Replace Our Judgment
It’s easy to imagine design and development tools that use their magic to do all the dirty work for us. If something is there to pick all the colors and write all the code – what’s left for us humans?
We’re already seeing this in tools such as Photoshop, where we can detect faces or even replace the sky with just a few clicks. For some of us, that may at once sound scary and awesome.
But it’s also important to think about purpose. These advancements are there to help us get things done more efficiently. They aren’t necessarily replacing humans – just saving them from some tedious work. Other apps will likely aim to do the very same for writing code or developing UIs.
One potential concern here is that more efficiency means fewer billable hours. Another could be that our clients will simply use these tools themselves rather than pay us.
This isn’t out of the realm of possibility. However, the more advanced the app, the more initial and ongoing financial investment that will be required to use it. Not to mention the education and experience necessary to get the most out of the technology. Taken together, we can pass along a portion of the costs and use our expertise to achieve the desired results.
Ultimately, it will be web professionals who put all of this together into a working final product. So, just as we’re using things like page builders or code frameworks to help us get things done, we’ll also adopt AI apps. They’ll be there to help us in new ways and save us precious time.

Web Designers Will Need to Adapt – Just Like Always
If you’ve been in the web design industry for a while, you have likely seen a lot of shifts over time. You probably need more than your hands and feet to count the number of changes you’ve experienced. The work has evolved in numerous ways both large and small.
Artificial intelligence may well be just another in a long line of changes. True, it may be bigger than most. But it’s something we can adapt to – just as we have with so many other rising technologies.
Maybe it is a bit scary to think about. But I think that’s only natural, as so much remains unknowable. However, we can’t let that stop us from preparing as best as we can.
In practice, this is about learning new skills and tools. From there, we must leverage that knowledge in order to make AI work for us. See where the opportunities are and position ourselves to take advantage.
If that sounds familiar, it should. This is what web designers have been doing for decades.
The post Here’s Why AI Is Unlikely to Harm Your Web Design Career appeared first on Speckyboy Design Magazine.
Package:
Summary:
Access projects hosted in Github with its REST API
Groups:
Author:
Description:
This package can access projects hosted in Github with its REST API...
Read more at https://www.phpclasses.org/package/11875-PHP-Access-projects-hosted-in-Github-with-its-REST-API.html#2020-11-16-23:43:28

A Fortran compiler has been added to the
Free Fortran Compilers page.
It handles the Fortran 2003 language (as well as some features of Fortran 2008) but the next version will support
the Fortran 2018 language specifications. This compiler only works on Linux but you can find Fortran compilers
for other systems, such as Windows and macOS, on
that page as well.
Package:
Summary:
Check if the PHP execution time limit was reached
Groups:
Author:
Description:
This class was used to check if the PHP execution time limit was reached...
Read more at https://www.phpclasses.org/package/11874-PHP-Check-if-the-PHP-execution-time-limit-was-reached.html#2020-11-15-22:52:03

We may take CSS for granted, but it’s amazing to think about just how powerful it has become. What started out as a simple way to style various design elements has evolved into so much more. We now use the language to handle tasks such as layouts and animation with ease – and without a second thought.
But it doesn’t stop there. CSS is also being utilized to build fully-interactive UIs. Things that used to require JavaScript now can be done with code that is natively supported in all modern web browsers.
Among the best examples of this trend are the bevy of pure CSS games that are popping up. They’re fun to play and give us a hint as to what can be achieved with a little creativity.
Here’s a look at some of the best pure CSS games on CodePen. They range from the stupefyingly simple all the way to “wow, CSS can do that?” – enjoy!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Rock, Paper, Scissors
A session of rock, paper, scissors is always a great way to beat boredom. If you don’t have a partner to play along, you can give this virtual version a go. Click on your weapon of choice and then on the “Fight!” button to see how you did. The game uses HTML radio buttons and some random CSS to power the match.
See the Pen Pure CSS Game Rock Paper Scissor by Jerry Low
Minesweeper for Git Commits
This game combines the classic premise of Minesweeper with the look of a GitHub contribution graph. See how many squares you can paint before hitting one of those pesky mines. Again, CSS is used to generate “random” locations for each mine.
See the Pen CommitSweeper – Pure CSS Game by Stephanie Eckles
Save the World from Demons
Here’s a simple shooter game that asks you to take out some demonic minions (no, not those minions). Place your cursor over a demon and click to send them packing. A quick look under the hood reveals that HTML checkboxes and animated GIFs are making the whole thing work.
See the Pen
Demon Killer II by Mark Sottek
You Want Cake? You’d Better Earn It.
Sure, everybody wants some cake. But this game may drive you mad in its pursuit, as it takes some dexterity with your mouse. Hover over a tiny box and avoid the little crumbs and sprinkles. If you make it through, you shall be rewarded. Move your cursor too far, though, and you’ll have to start all over again.
See the Pen Pure CSS Cake 100×50 Game 🎂🎉 by Jhey
Guess the Movie
This little trivia/hangman-style game makes clever use of the CSS :valid and :invalid pseudo-classes to guide you towards a correct answer. First, you’re shown a set of emoji that represents a movie. From there, you’re expected to type in the movie’s name. But each form input only has a single valid letter. CSS will tell you if you’ve entered the right one (or you could just look at the source code).
See the Pen Guess The Movie – a mini CSS game by Inès
I Ain’t Afraid of No Ghosts
Here’s another shooter game – but with a twist. This time around we’re hunting down ghosts in a whack-a-mole type of setup. The difference here is that you only have 15 seconds to work with. It’s a good demonstration of timing animations with CSS. How many can you blast?
See the Pen Pure CSS ghost bustin’ game w/ CSS variables 👻🕹#CodePenChallenge by Jhey
Stack ‘em High
Reminiscent of Tetris, this game challenges you to stack groups of moving blocks on top of each other. It may sound easy enough, but requires precise timing to get right. Now, if I could just find my old Game Boy…
See the Pen Pure CSS Game: Stacker by Jerry Low
You Sunk My Battleship
Grab a friend (or your alter ego) and play a spirited game of Battleship – powered only by CSS. While it’s not quite as secretive as the physical version, it does provide a nice foray into conditional logic. Take a look through the code to see how it works.
See the Pen CSS Game: Battleships by Daniel Schulz
Playing Around With CSS
CSS provides us with more than just a way to make our websites look attractive. It can bring movement and interactivity as well.
And, though the games in this collection may not be practical for everyday use, they do demonstrate just how powerful the language has become. Studying these examples can provide you with an idea of how to leverage CSS to build more interactive experiences.
Want to play around some more? Check out our CodePen collection for even more pure CSS games!
The post 8 Pure CSS Games You Can Play in Your Browser appeared first on Speckyboy Design Magazine.

How to Update WordPress Themes and Plugins with a ZIP File – Learn how to update your WordPress install with this simple technique.

Native CSS Masonry Layout In CSS Grid – An early look at how masonry layouts work in the CSS Grid specification.

Why Google’s new app logos are pretty (&) bad – These new logos aren’t so easy to decipher – here’s a look at why.

Simplifying Your Designs for the Smartest User – How to create designs that provide a simple and effective UX.

Effective Skeleton Screens – The secrets behind giving users an accurate preview of your content.

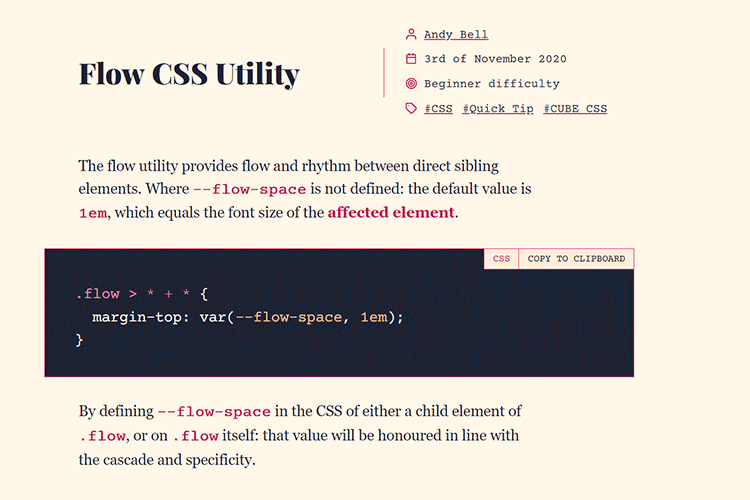
Flow CSS Utility – A quick tutorial that demonstrates how to bring flow and rhythm between direct sibling elements.

At What Point Does Obsessing Over Design Become a Liability? – Sometimes, attention to detail can become an obstacle in getting things done.

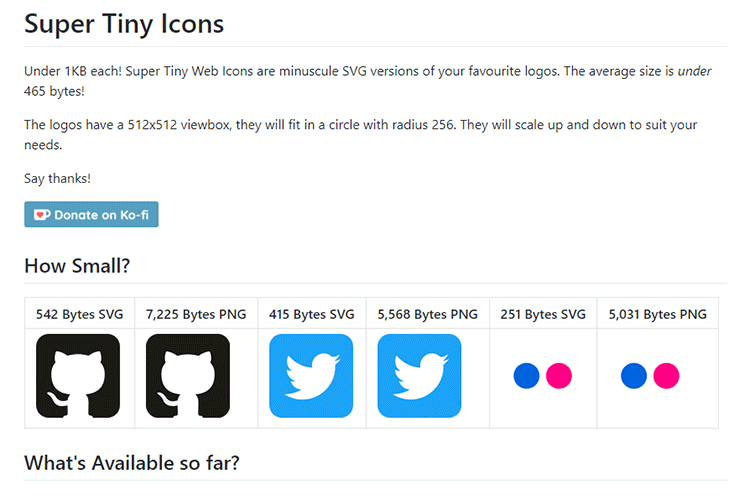
Super Tiny Icons – Download this free collection of minuscule SVG versions of your favorite logos.

Level up your JavaScript browser logs with these console.log() tips – Debug like a pro with these console tips and techniques.

Cirrus.CSS – A component and utility centric SCSS framework designed for rapid prototyping.

The Free Christmas Pictogram Collection (50 Icons, EPS & AI) – Get ready to celebrate the season with these unique icons.

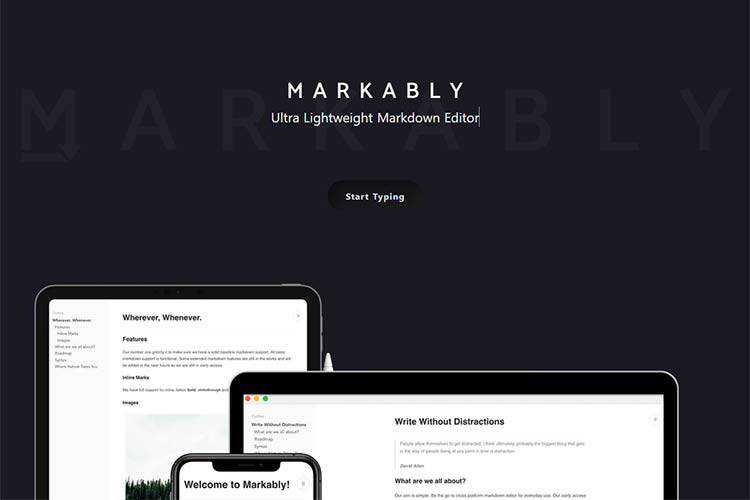
Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.

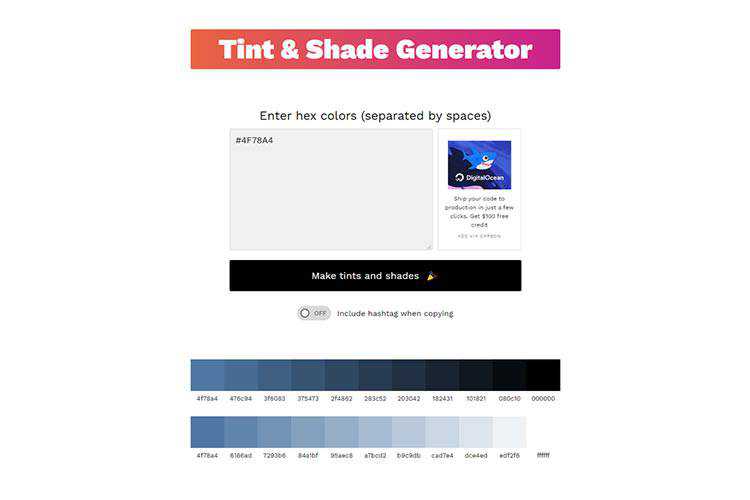
Tint and Shade Generator – Create tints and shades of a given hex color with this online tool.

No, your clean code won’t save the planet – Perhaps it’s a bit of a downer, but we’ll need more than clean code to affect climate change.

50 Beautiful Christmas Wallpapers for Your Desktop – Spruce up your desktop with one of these cheery wallpaper graphics.

What Is the Average Web Designer’s Salary in 2020? Deep Dive into the Data – Information every designer wants to know. Where do you fall on the scale?
The post Weekly News for Designers № 566 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Encrypt e text string pasted in form input
Groups:
Author:
Description:
This package can encrypt a text string pasted in form input...
Read more at https://www.phpclasses.org/package/11845-PHP-Encrypt-e-text-string-pasted-in-form-input.html

Package:
Summary:
Encrypt a text string pasted in form input
Groups:
Author:
Description:
This package can encrypt a text string pasted in form input...
Read more at https://www.phpclasses.org/package/11845-PHP-Encrypt-a-text-string-pasted-in-form-input.html

With Christmas just a few weeks away, now is the perfect time to give yourself a little bit of seasonal cheer by decorating your desktop with a beautiful Christmas wallpaper.
All fifty of the wallpapers below have been photographed by professional photographers or created by designers, and are all free to download and use. You will find decorated trees, red candy canes, winter scenery, vintage seasonal scenes, sparkling lights, stockings hanging over the fireplace, people celebrating, perfectly wrapped gifts, cute dogs in Santa hats, and so much more.
Go on, grab yourself a high-resolution Christmas desktop wallpaper, and bring some seasonal cheer to your desktop background!
More Christmas Resources:


















































The post 50 Beautiful Christmas Wallpapers for Your Desktop appeared first on Speckyboy Design Magazine.