Monthly Archiv: February, 2020
UX or user experience is vital for a successful time spent on the web. However, not enough designers well delve into the nitty-gritty of what makes for good UX design. And many more have trouble keeping up with the latest trends and discussions in the niche.
If you find you’ve been struggling to keep up, listening to podcasts on the subject is an excellent way to stay abreast of the industry without sacrificing all your free time.
Here, we’ve put together a collection of fantastic podcasts aimed squarely at UX designers that you should definitely add to your “to-listen-to” list.
The User Defenders Podcast features people excelling in the area of UX design. It serves as an outlet for highlighting those people leading in this arena through in-depth interviews and overviews of who these leaders are and how they approach UX design to achieve such success.

Creative Peptalk is a must-listen podcast that touches on UX design regularly due to its focus on the intersection of art and business. Hosted by Andy J. Miller, this podcast combines personal stories with artist interviews to highlight how you can use your art to move forward in your career.

The ShopTalk Show is a podcast hosted by Dave Rupert and Chris Coyier that covers all aspects of UX design including development, performance, tools, accessibility, and more.

Another podcast to add to your listening list is the UI Breakfast Podcast. This one offers up insights from industry professionals about UX, UI, design, and development, and everything in between.

Here’s another podcast you’ll want to check out! 99% Invisible goes all in on UI and UX discussions. It also covers new products, marketing tactics and more through interviews iwth industry leaders.

Wireframe goes in-depth on UX design with interviews with designers in every industry and in all specialities. It’s hosted by Khoi Vinh, the principal designer at Adobe and serves to give a human context for design decisions.

What is Wrong with UX is an intriguingly-titled podcast hosted by Kate and Laura who go head-to-head in discussions over what makes user experience design fail.

The last podcast on our list is Design Details. This podcast is hosted by Marshall Bock and Brian Lovin and is published weekly with interviews and discussions focusing on the design process as well as the culture around design.

The UXPodcast is published twice a month and focuses primarily on the digital design industry. It also regularly discusses UX technology and industry insights. The podcast has been going since 2011 and episodes are published every other Friday.

High Resolution is another great podcast you’ll want to check out. It’s aimed at the design community as a whole, with an emphasis on business. The podcast is actually a limited video series, but it qualifies for our list since it consists of six months worth of weekly guests diving into discussions about how they tackle design projects.

Another podcast you should check out is the UX & Growth Podcast. Hosted by Austin Knight, a product designer from Google and a former employee at HubSpot, this podcast focuses on people from other companies who have excelled in the field of UX design and how their efforts impact growth.

Writers in Tech is another compelling podcast that you’ll want to listen to regularly. As its title would suggest, it focuses primarily on UX writing with guests from product teams from all over the world. This podcast serves as support for the UX Writing Hub, which offers articles, workshops, and courses in the UX space.
Listen to Podcasts for UX Designers and Learn
No matter how experienced you are within a given industry, there’s always room to grow. That’s why it’s a good idea to listen to some podcasts made with UX designers in mind. Not only will you learn something about your industry and about how to do better within it, you’ll also likely be quite entertained!
The post 10 Fantastic Podcasts for UX Designers for 2020 appeared first on Speckyboy Design Magazine.
Package:
Summary:
API to keep track of vehicle ride sharing
Groups:
Author:
Description:
This package provides an API to keep track of vehicle ride sharing...
Read more at https://www.phpclasses.org/package/11528-PHP-API-to-keep-track-of-vehicle-ride-sharing.html#2020-02-09-21:26:38

Web design is responsible for nearly 95% of a visitor’s first impression of your business, and great design can help you improve sales numbers.
That’s why it’s more important than ever to incorporate modern web design into your marketing strategy.
But what modern web design trends are on the horizon for 2022, and how can you use them to freshen up your site?
Just keep reading for 10 modern web design trends you can steal for inspiration this year!
Need more modern web design and digital marketing inspiration? Sign up for one of our email newsletters!
We've created over 1000 beautiful, functional websites that help clients improve their site traffic by an average of 23%. We can do the same for you.
Get FREE quote 
1. White space
Modern website design is heading back to minimalism with a tide of purposeful white space, much like in print magazines.
Like natural currents, white space helps move visitors through your site pages, flowing from one element to the next — and it creates a visual hierarchy where no element distracts from the whole.
The breathing room white space provides allows viewers’ eyes to rest. It also aids comprehension by defining relationships between page elements.
When two elements are close together with little white space in between, human eyes will view them as one unit. On the other hand, if two elements are further apart, your eyes will view them separately.
White space allows visitors to identify your site’s hierarchy. And they use white space to find the most important information on pages, so knowing how to use white space on your website will help improve your site’s user experience (UX).
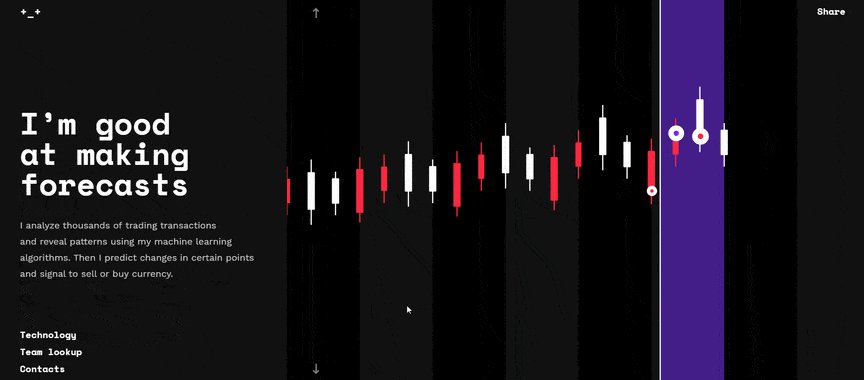
Example: Take a look at the white space in Myles Nguyen’s digital portfolio as a web and interaction designer.
![]()
See how it leads you right to all the important bits? The amount of white space he leaves his modern site design lets your eyes travel comfortably, giving you lots of places to rest.
This modern web design example redefines minimalism with thoughtful use of white space.
2. Full-page headers
Full-page headers are the way to go for modern web design in 2022.
Web designers can implement header variations, but a popular setup involves adding key text or call-to-action (CTA) buttons to the left of the header with eye-catching images on the right.
This is because readers tend to focus most of their attention on the top-left of your page.
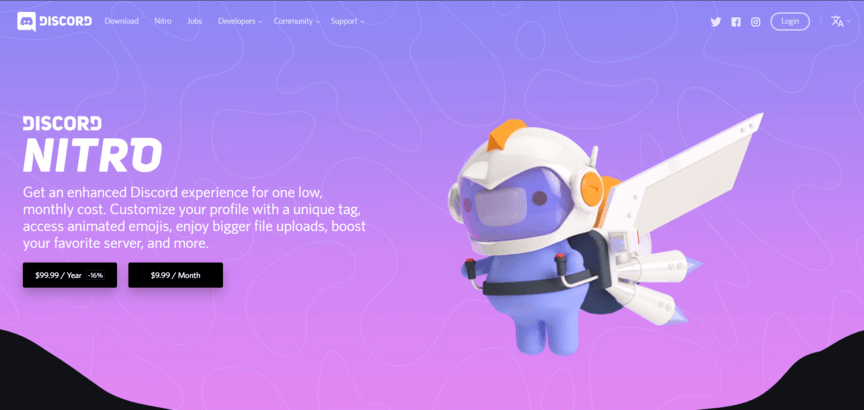
Example: Discord’s website providing a voice and text chat app for gamers is a good example.
![]()
Discord exhibits a fun and quirky image to the right of their header and highlights the benefits of their paid service to the left. Their CTA buttons are clearly marked and tell viewers exactly what they need to do to get the added experiences.
Scrolling down, you’ll find that Discord groups site elements into cards, making their information sleek, easy-to-find, and easy-to-read, while keeping the fun element. You can see how websites like this one generate a feeling of playful sophistication.
3. Playful cursors
Modern websites often feature cursors that make viewing pages a new experience.
Implementing playful cursors on your site in 2022 can be as simple as changing the cursor shape or as complex as coding cursor-triggered animations. Either way, your visitors will have a great time engaging with unique cursors.
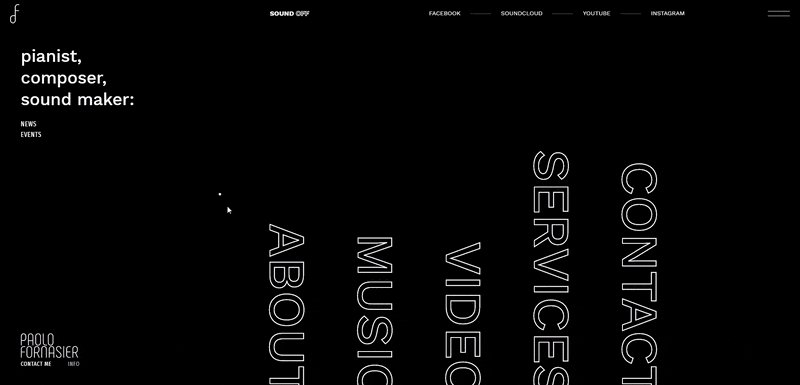
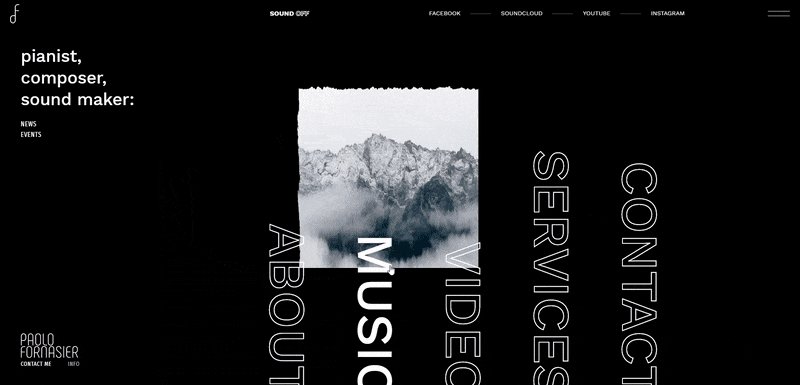
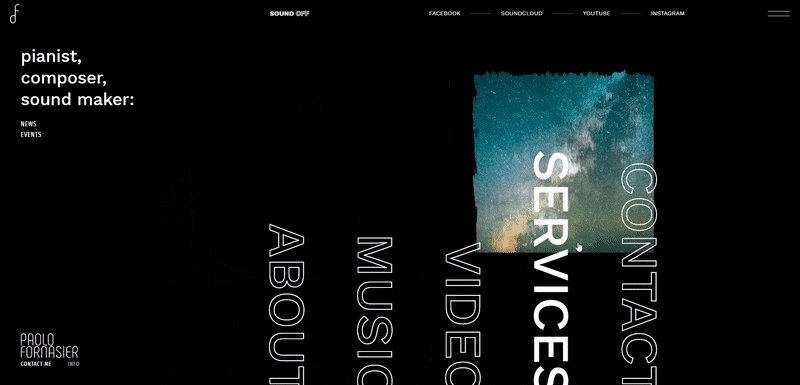
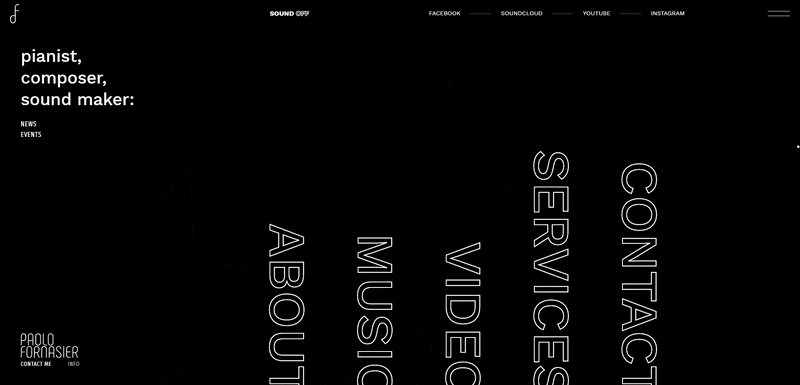
Example: Paolo Fornasier has an awesome cursor set up on his online portfolio. The cursor displays different photos with a rippling animation and a piano tone when scrolling over the vertically aligned text of the navigation menu.
![]()
Because of the playfulness of the animation, users easily spend a couple of minutes floating their cursor over the navigation menu.
Your cursor doesn’t have to be as complex as this one, but adding a unique element to your cursor is sure to add some spice to your website.
4. Dynamic scrolling
Dynamic scrolling is another modern web design trend for 2022.
One version of dynamic scrolling sets different scrolling speeds for your site’s foreground and background to give visitors a 3D effect.
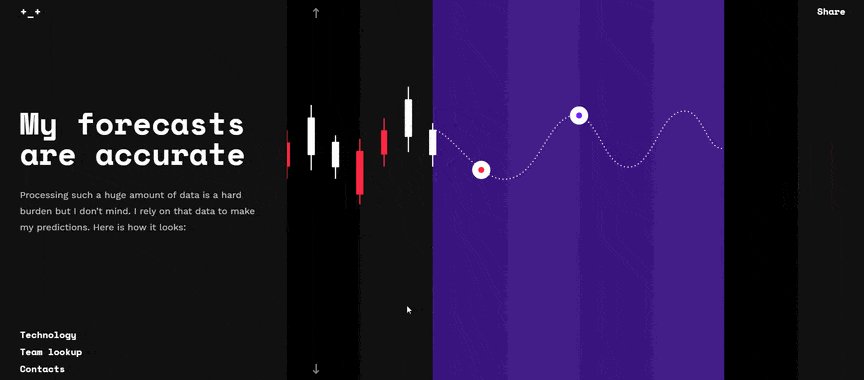
Example: Take a quick peek at Crypton’s site to see how amusing dynamic scrolling makes a site.
![]()
Background video can also incorporate into dynamic scrolling, where the video only plays when users scroll — and with dynamic scrolling, you can trigger animations and make your images appear like magic.
5. Custom illustrations
Illustrations breathe life into your brand and website.
When it comes to illustrations, modern web design for 2022 pulls inspiration from print publishing and other traditional art formats.
Gone are the days of cookie-cutter stock images, with websites incorporating custom illustrations into their modern web design in 2022.
Example: Take a look at the art of renowned illustrator Alice Lee, for example. She’s designed custom illustrations for popular brands like Macy’s and The Washington Post.
![]()
Her art has helped spark a growing trend of custom illustrations for brands that look like they came straight out of a storybook.
And with increased coding capabilities, illustrations continue to evolve beyond 2D design.
Even now, digital designs pull in 3D illusions that add another layer of depth to the Internet.
For example:
- The slow change from one color to another with gradient shading
- Digital cut-out styles that mimic designs cut out of layers of paper
- 3D cursor interaction that users can’t help engaging with on your site
You might also enjoy: 10 website statistics to know
6. Grid design
Modern web designers will continue to play with grids in 2022 — and an asymmetric layout likely will become even more popular.
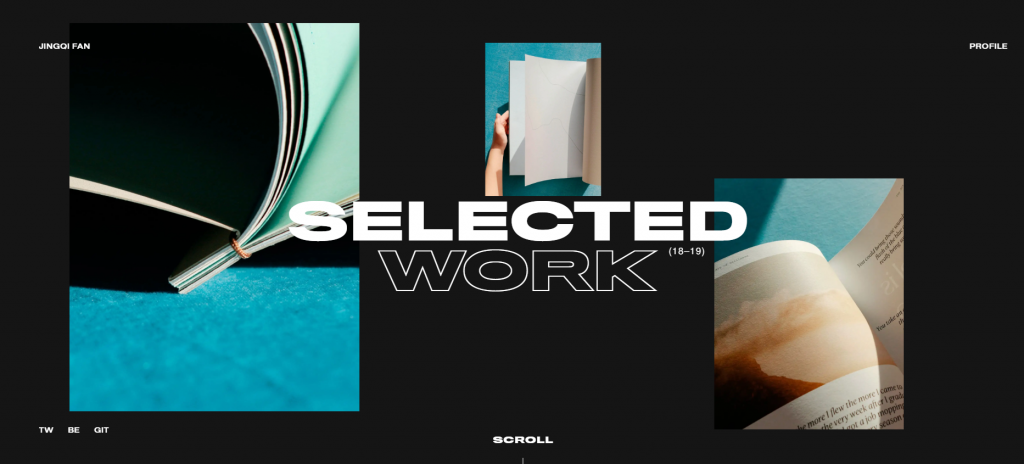
Example: Jingqi Fan’s online portfolio displays how functional an asymmetric layout can be. His site exhibits plenty of white space and a minimalist style that highlights his project images, while the asymmetric design keeps his site fresh, exciting, and engaging.
![]()
Many top designers use CSS Grid Layout to bring all the capabilities of print layout to the web.
Also known as Grid, CSS Grid Layout is a 2D grid layout system for Cascading Styles Sheet, a coding language that describes the layout of an HTML site page. Grid allows web designers to create layouts for complex responsive web design more easily and consistently across browsers.
CSS grid layout still has a way to go before it becomes compatible with all interfaces, but it continues to gain momentum as a top web design trend for 2022.
7. Color trends in 2022
Modern website design explores color pallets, and every year there’s a new popular color for the web. In 2019, it was blue, and in 2020, mint. For 2022, trend forecasting company WGSN and Coloro named A.I. Aqua, a tech-inspired shade of blue, their color of the year for 2022.
Overall, Venngage predicts that online color pallets will become more muted.
Gradients are a trend continuing from 2020, and designers will likely continue exploring the depths to which they can take design with gradients. And because gradients cover a range of colors, they’re perfect for targeting a broad audience.
Psychology of color will also play a significant role in web design trends for 2022. Make sure that you research the psychology behind colors before generating a new color palette for your company. It’s important that your colors match your brand.
Some smaller web design trends within colors will likely continue. It seems that:
- Soft, cool colors (blues, teals, and greys) = Information and backgrounds
- Bold, warm colors (reds, oranges, even greens) = Calls to action (CTAs)
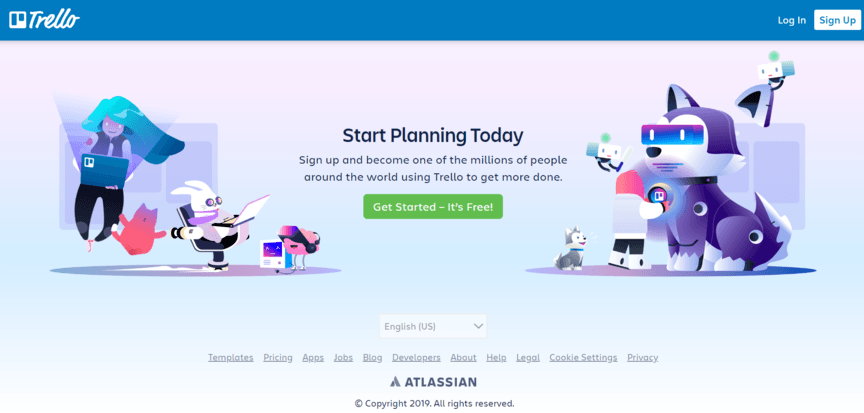
Example: Check out Trello’s website for project collaboration and organization software.
![]()
This website is a great example of incorporating muted color pallets and gradients into a smooth, illustrative design. They even highlight their CTA in a bright color!
8. Bold fonts
Modern web design will play even more with fonts in 2022. San-serif and serif fonts are as popular as ever, and vintage type is surprisingly making a comeback in branding.
Outlined type and bold type are also showing their faces in many places — from brand names to landing page headings, where the most prominent type trend of all is screen dominating text.
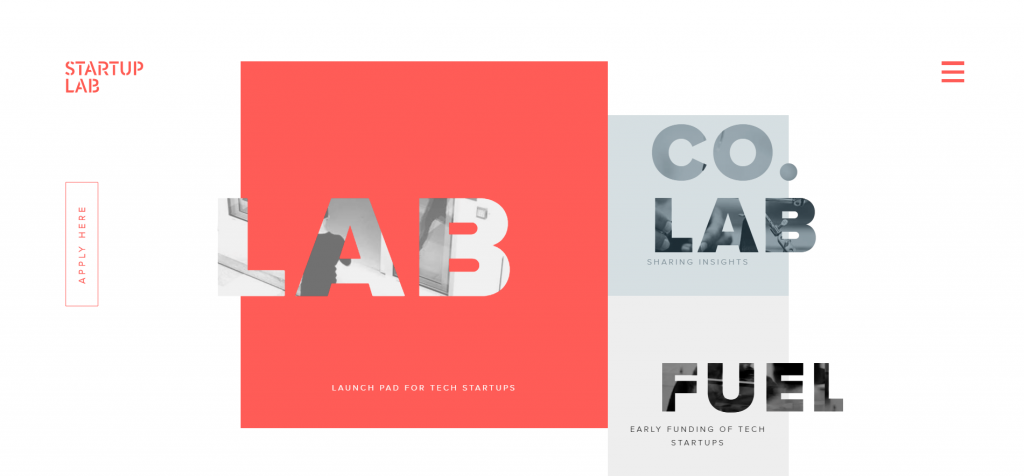
Example: Take a look at how Startup Lab plays with bold type cut out of images. Those give the site a bold, chunky feel, while still coming off as professional.
![]()
Fun, right?
See also how they incorporated stenciled letters into their brand name? It ads a bit of a grungy effect, which is nicely contrasted by the bubblegum pink of the page. A bold choice, but they pulled it off well.
Make sure to choose a typeface that matches your brand, your audience, and the goal that you have for your company.
Make sure to also choose an easy-to-read typeface for the body text of any content you have on your site. The readability of your text is one of the essential factors in improving your site’s UX. A simple, unassuming sans-serif like Arial is a great choice.
9. Increased focus on UX/UI
Modern web design trends focused on humans in 2020, and this will become even more important in 2022.
Your site’s UX must be smooth, uninterrupted, and engaging in 2022. This means:
Web designers wrap functionality with creativity to create a great UX, leaning into clean design while still being creative and unique in all the right ways. The top web designers throw a bit of untidiness into the white, sterile world of technology.
Hand in hand with UX, your site’s user interface (UI) must be intuitive in 2022. This means:
- Voice-enabled interfaces
- Image captions
- Video transcriptions
- No distracting elements
- Balanced motion design
Level up your site’s UX/UI by:
- Providing visitors with easy-to-read content and easy-to-use interfaces
- Hitting their aesthetic sweet tooth
It’s also important to note that mobile surfing will get bigger. More than 50% of Internet traffic comes from mobile devices, and that number is expected to rise.
For a website to have a successful modern web design in 2022, all of its elements need to translate flawlessly to both desktop and mobile. Mobile responsive animation and videography will become increasingly important for modern web design.
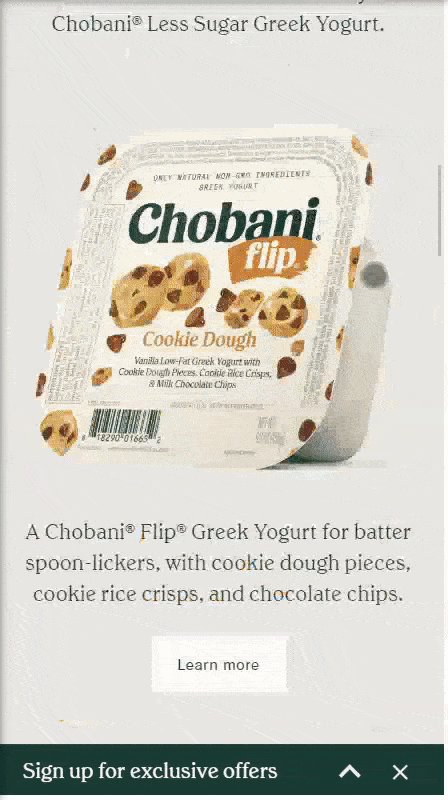
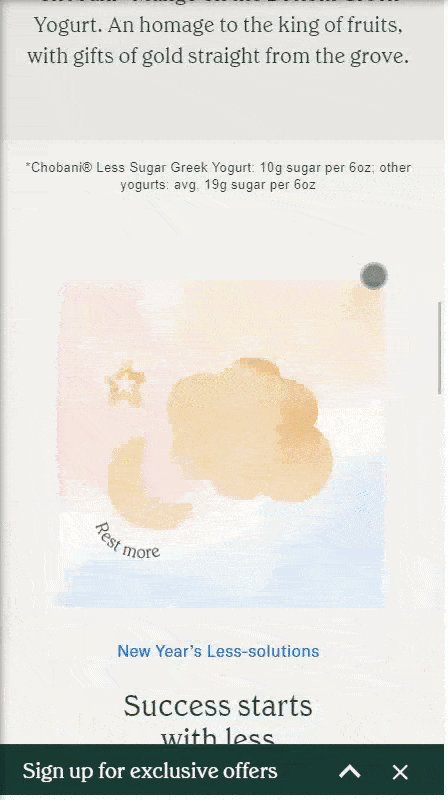
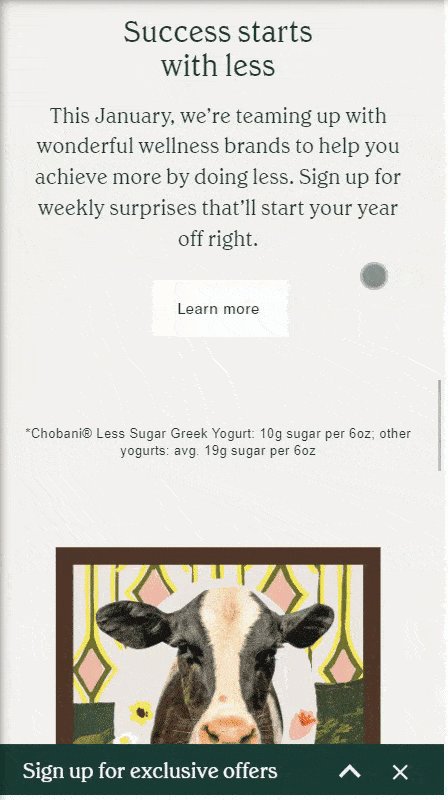
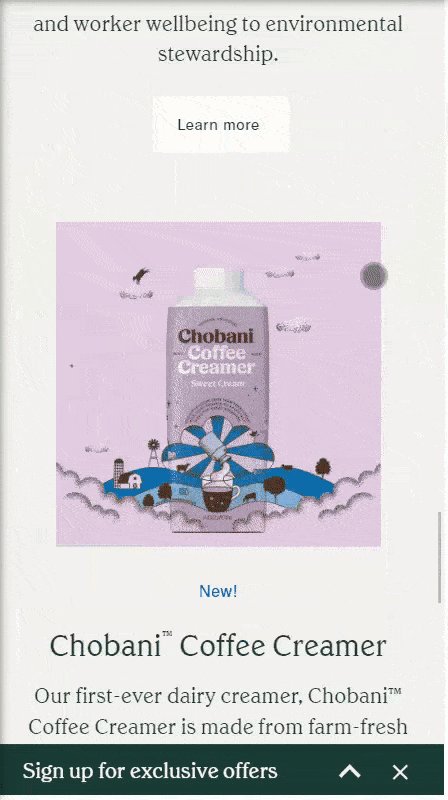
Example: Take a peek at Chobani’s sleek mobile design.
![]()
Chobani provides mobile users with a sleek, fully responsive design that makes full use of white space. Their content is easily scannable with eye-catching, mouth-watering pictures of their products.
With an easy-to-click CTA banner across the bottom of the screen, Chobani sure knows how to pull in their mobile audiences.
10. Impactful, engaging stories
Finally, modern websites in 2022 will shine at telling stories.
For your site to evolve into a genuine modern website, learn how to tell compelling stories in your content and advertising campaigns.
With classy website design and a compelling story, your site is sure to engage and convert your target audience.
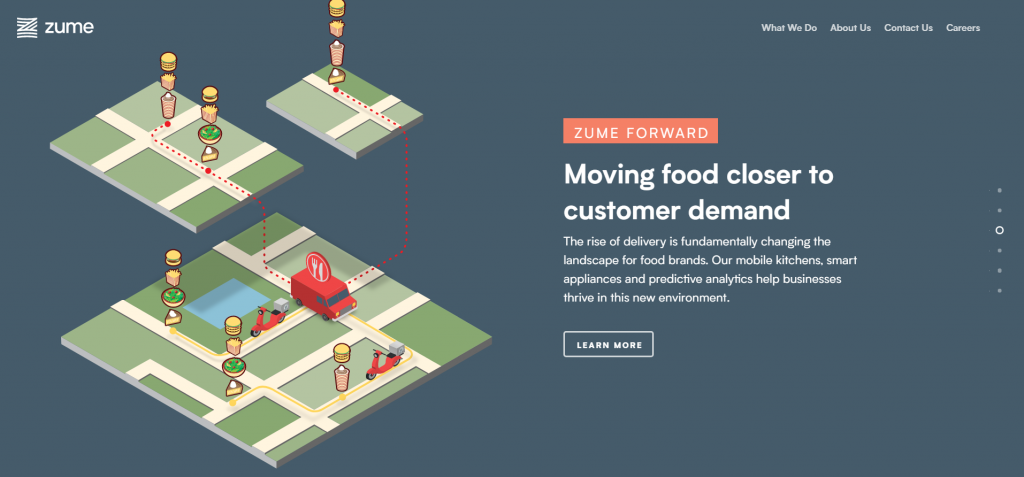
Example: Sustainable food brand Zume’s website is a good example of using your website to tell a story.
![]()
Zume spotted a problem, set out to fix it, and they’re telling the world how they’re doing it by making meal preparation more efficient one meal at a time.
The site is clean and scannable, and it has plenty of images and infographics as well as a very engaging video explaining who they are and their goal.
For even more digital marketing advice, sign up for the email that more than 190,000 other marketers trust: Revenue Weekly.
Sign up Today! 
Hungry for more modern web design inspiration?
Here are some of our favorite modern website design examples to inspire you.
Want help transforming your site into modern web design in 2022? We’ve got an award-winning portfolio of web designs, and we’ve designed websites for over 1000 businesses!
Give us a ring at 888-601-5359 or contact us online to see how our web design services can turn you into a modern web design guru!
The post 10 Modern Web Design Trends for 2022 appeared first on WebFX Blog.
Package:
Summary:
Retrieve and zip a file from a remote server
Groups:
Author:
Description:
This package can be used to retrieve and zip a file from a remote server...
Read more at https://www.phpclasses.org/package/11527-PHP-Retrieve-and-zip-a-file-from-a-remote-server.html#2020-02-08-19:29:59

Several years ago, I worked as an in-house copywriter and designer for a prominent marketing firm. When I first applied for the job I didn’t have any of the credentials my employers were looking for, and yet I got the job anyway, out of a pool of more qualified competitors. Why did I get chosen? The boss liked my story.
I had no experience with working at a firm, nor was I technical enough to get deeply involved in the backend work. But my cover letter told them that I would be able to communicate clearly and effectively with their customers, while at the same time putting them at ease and perhaps making them laugh a little. I am pretty funny, after all.
The stories we tell prospective employers have a dramatic impact on whether or not we will be successful at what we do. They can literally make or break your career, so it’s important to choose and develop them wisely.
Unlimited Downloads: 60,000+ Print Design Templates
Brochures, Business Cards, Resumes, Documents, Powerpoint & Keynote Templates, Mockups & much, much more!
What is Storytelling?
You may be thinking to yourself, ‘I’m a designer – why do I need to worry about telling stories?‘ But storytelling is more than literally sitting down and writing a tale of heroics or romance or wizards who speak Latin.
We encounter storytelling in everyday aspects of our lives, like when we see a man pull a dog out of a busy intersection, or when we watch a group of protesters march by, carrying hand-painted signs for a cause they believe in. All of these things are stories; they’re tiny moments of people taking action and affecting the world around them. Because at the heart of it, that’s all a story really is.
I’ll bet that every movie you’ve ever seen goes something like this: there’s a person who does something in reaction to something that happened around them, which in turn causes another thing to happen that the person also has to do something about, and so on.
See? Story isn’t that complicated after all. Everyone already knows the basics. The key is incorporating them effectively in the way you communicate with your clients and your viewers.

Articulate the Vision For Your Clients
A few years ago, story artist Emma Coats tweeted a series of essential “story basics,” guidelines that she used at Pixar to create gripping narratives. Much of her advice had to do with simplifying and focusing on essentials that had a universal application. One of my favorites was #14:
“Why must you tell THIS story? What’s the belief burning within you that your story feeds off of? That’s the heart of it.“
What’s the essential thing you are trying to convey to your audience? When you walk into a client meeting, what do you want them to take away the most? You aren’t selling them on a website, or a branding campaign. You’re selling them on a story, an idea, a dream.
Your client dreams of something bigger than just “website” or “brand.” They dream of loyal customers who say glowing things about them. They dream of changing the world through the work they do. They dream of some story that, as the designer, it’s your job to uncover.

Words or Images?
As designers, visuals are highly important in our work. We use pictures to tell stories all the time – from the smiling mother pushing a shopping cart in a print ad to a sun-kissed row of crops on a site about sustainable farming. But what about words? You may think writing is the job of the writers, and it is, but that’s not the end of it.
Working with type means working with words – arranging them in a way that will reach out and grab the reader’s attention. Just like images, words can tell a different story depending on the way they look. Typography is a much more expressive medium than most people give it credit for. Traditional print designers typically have a good handle on this idea, but for web designers, the merits of a strong background in type can sometimes be overlooked a bit.
But what about the actual words themselves? Just because you’re not a professional author doesn’t mean your words aren’t valuable. Plenty of designers and artists have catapulted to tremendous success simply because they wrote or blogged about something that other people found valuable.
Austin Kleon’s bestselling book, Steal Like An Artist, is a great example of this. Kleon wrote the original blog post as an illustrated transcription of a talk he gave at Broome Community College in New York. Soon, it went viral, and within just a couple of years, the print version was selling like crazy.
Kleon had a story to tell that resonated with many people – not because he was paid to tell it, but because it was a simple truth that he had to share.

In Conclusion
The most important thing you can do as a creative professional is capture your audience’s imagination. A true visionary has a narrative, and tells the story of the work in whatever way he or she can.
Remember, nobody buys your skills – they buy an idea, a vision, a dream of how they can reach their business and personal goals with your help. They buy the story that tells the why, not the what, of what you do. Use the personality, passion, and drama of your stories to inform your designs. The more specific your stories, the more in-demand you will be as a designer.
The post The Importance of Storytelling in Design appeared first on Speckyboy Design Magazine.
Package:
Summary:
Verify conditions for a PHP application to run
Groups:
Author:
Description:
This package can verify conditions for a PHP application to run...
Read more at https://www.phpclasses.org/package/11526-PHP-Verify-conditions-for-a-PHP-application-to-run.html#2020-02-07-20:46:54


Exploring Neumorphism Through Code Snippets – See stunning examples of this new, subtle design trend.

Image Dragging Effects – A set of playful effects for your images.

Old CSS, new CSS – Relive the olden days of CSS. You know, before border-radius.

iHateRegex – A regular expression cheat sheet for haters.

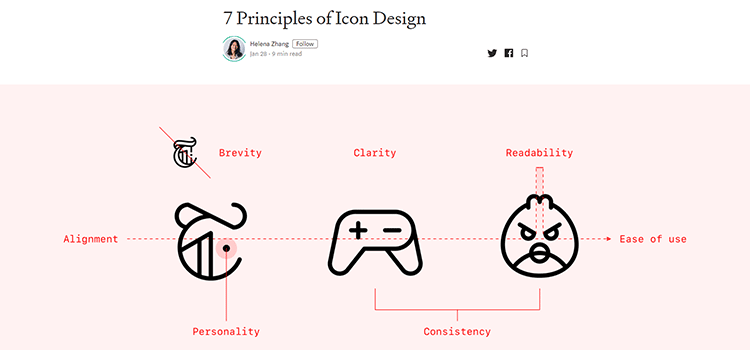
7 Principles of Icon Design – Create high-quality icons following these tips.

Staggered Animations with CSS Custom Properties – How to create a more natural type of animation for the web.

Finding the Real Value of Social Media for Web Designers – There are some great benefits to social media, but booking new clients isn’t one of them.

Learn CSS Positioning – An interactive article to help you learn how to position elements.

A new technique for making responsive, JavaScript-free charts – Create beautiful charts using SVG.

GuideChimp – A library for building interactive product tours and onboarding experiences.

CSS resize none on textarea is bad for UX – Why letting users resize textarea fields is a good thing.

Pixel Lite – Free Bootstrap 4 UI KIT – A beautifully crafted UI kit based on Bootstrap 4 components.

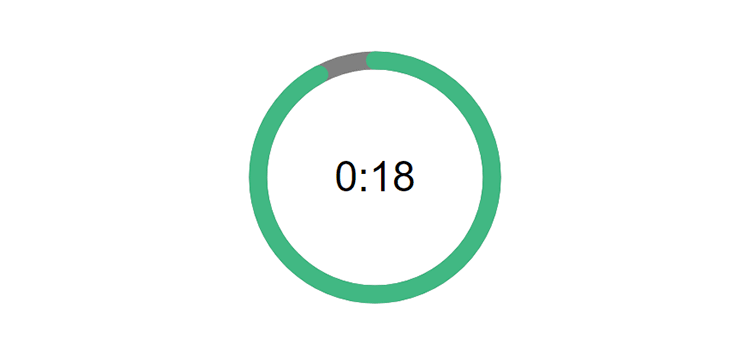
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript – Learn how to build this useful feature that can be added to your own projects.

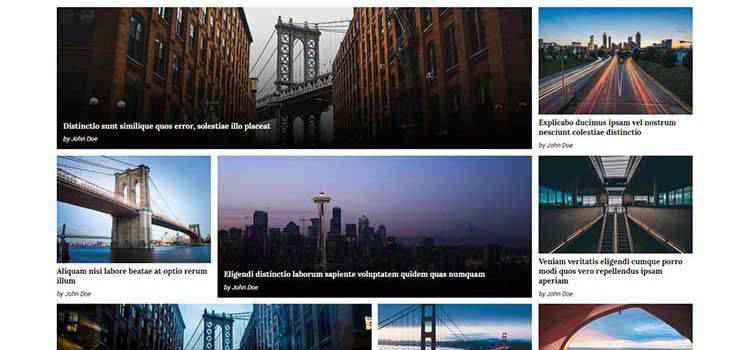
This Just In: Excellent News and Magazine CSS Layouts – Examples of how CSS Grid and Flexbox can help you build an amazing layout.

How I recreated a Polaroid camera with CSS gradients only – Techniques for replicating a physical object with CSS.

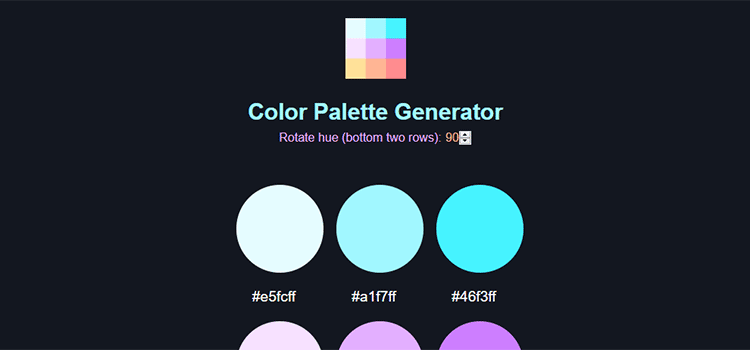
Palette Generator – Use this tool to create a beautiful color palette.

The post Weekly News for Designers № 526 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Application to create reusable Symfony Bundles
Groups:
Author:
Description:
This package is an application to create reusable Symfony Bundles...
Read more at https://www.phpclasses.org/package/11525-PHP-Application-to-create-reusable-Symfony-Bundles.html#2020-02-06-14:08:19

When building a website with a CMS, flexibility is always welcome. Thankfully, WordPress has more than its share, with themes and plugins that allow us to create a highly-custom experience.
But its flexibility goes beyond just those extra things we can install. It’s actually baked right into the core of the software.
The ability to create custom user roles is a shining example. Today, we’ll take a look at what they are, why you’d want to use them and a few different techniques for creating them.
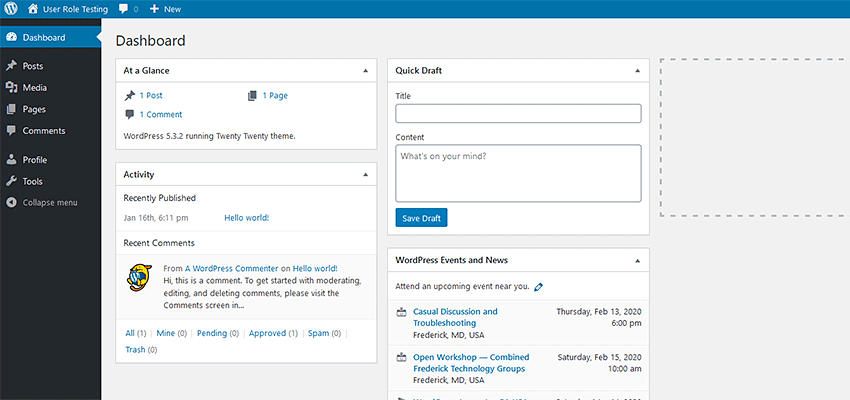
Fine Grain Control Over User Permissions
In every WordPress installation, you already have access to a selection of default user roles. They allow us to designate what users can and can’t do in the back end (a.k.a. Dashboard) of the website.
This makes perfect sense. Not everyone who manages content needs to have administrative privileges. Therefore, we can assign each user a role based on need. It’s a great security measure and can better ensure against mishaps or even someone binge-installing plugins.
This also works on the front end as well. If you only want logged-in users to see specific content, you can build this functionality into your theme or add it via a membership plugin.
But while the default user roles (Administrator, Editor, Author, Contributor and Subscriber) are useful, there are times when you need that extra bit of control. That’s why WordPress provides the ability to create your own custom roles.

When to Use a Custom Role
A custom user role can come in handy in a number of scenarios. Here are a few of the more common ones you might face:
You Have Users Who Manage Different Content Types
By default, WordPress comes with two key public-facing content types: Posts and Pages. But it’s easy to add more through the use of custom post types. You might, for example, create post types for things like press releases or staff members. Plus, various plugins may also install their own post types as well.
Large organizations may have several different types of content, with specific people in mind to manage each one. In this case, a default user role wouldn’t be ideal, as it might provide access to the whole lot (or the opposite, depending on your set up). A custom role, however, would allow different users to see only the post type(s) you assign them.
A User Needs to Do Just One Thing
There are occasions where a user may need a unique level of access to features on your website. For instance, let’s say you run an online course. You might have a team member who needs access to the entire course on the front and back ends to ensure it works correctly and that the content is accurate.
If all this team member needs to do is focus on the course itself, an administrator account may be overkill. With a custom user role, they can do their job without having to wade through any unnecessary options.
You Need to “Level up” an Existing Role
Sometimes, an existing WordPress user role is near perfect. But maybe there is that one extra thing a user needs to access.
Take the Author role. By default, they can publish posts – but not pages. Normally, you’d have to bump the user up to Editor. That might be fine in some instances. However, there could be other capabilities included that you don’t want this particular user to access. Here, creating a custom role may be the best option.

How to Create a Custom User Role
There are two different methods for creating a custom WordPress user role. The first is by adding some code to a custom plugin or your theme’s functions.php file. The second is by installing one of the many available plugins that enable you to create and edit roles.
The method you utilize really depends on personal preference. If you want the ability to pick and choose user capabilities in a visual manner, a plugin makes the most sense. But if you’re comfortable with code and/or don’t want other administrators to play with settings, adding a snippet may be for you.
Either way, we’ll get you started with a few code examples and a selection of plugins as well.
First, it’s recommended that you study up on the various user capabilities that WordPress offers. Also note that custom post types can have their custom capabilities as well. This can come in handy in the first example scenario we mentioned above.
Method #1: Add a Code Snippet
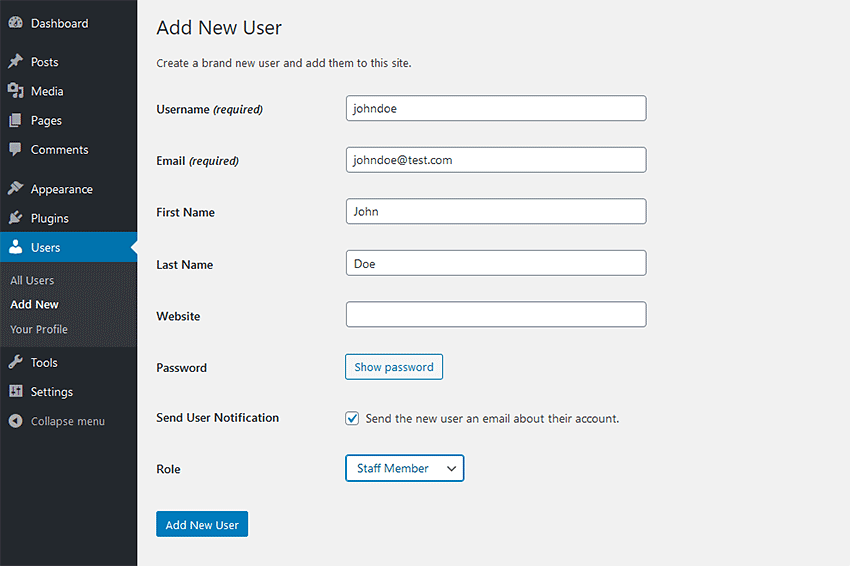
In this example, we’re going to create a user role named “Staff Member”. This includes all of the capabilities of the Author role, but with the additional ability to edit and publish pages.
Each capability we’re assigning to the role is listed in the snippet below and is set to “true”. The exception here is that we don’t want users with this role to delete published pages, so we’re explicitly setting this to “false” – just to be safe.
Again, this code would go into your theme’s functions.php file or optionally into a custom plugin.
/* Create Staff Member User Role */
add_role(
'staff_member', // System name of the role.
__( 'Staff Member' ), // Display name of the role.
array(
'read' => true,
'delete_posts' => true,
'delete_published_posts' => true,
'edit_posts' => true,
'publish_posts' => true,
'upload_files' => true,
'edit_pages' => true,
'edit_published_pages' => true,
'publish_pages' => true,
'delete_published_pages' => false, // This user will NOT be able to delete published pages.
)
);
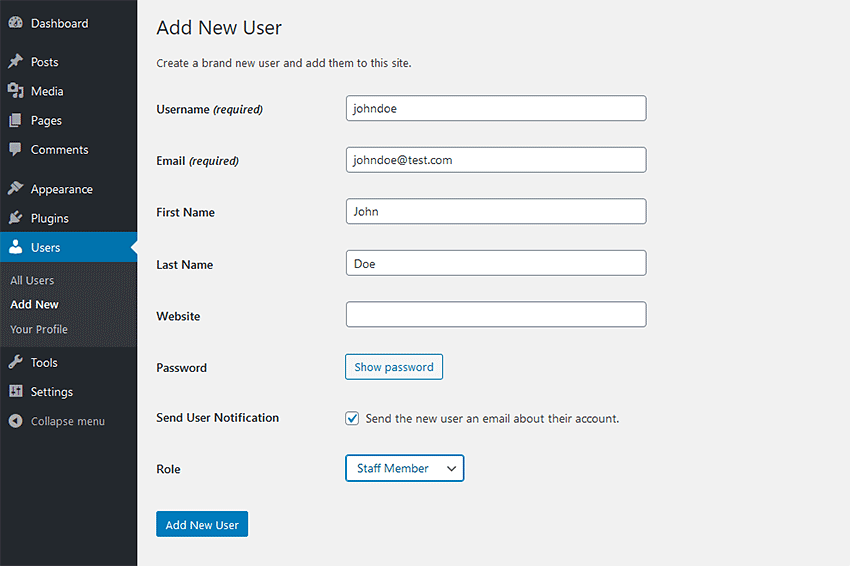
Once we’ve saved this code and refreshed our website in the browser, we can add a new user with this role.

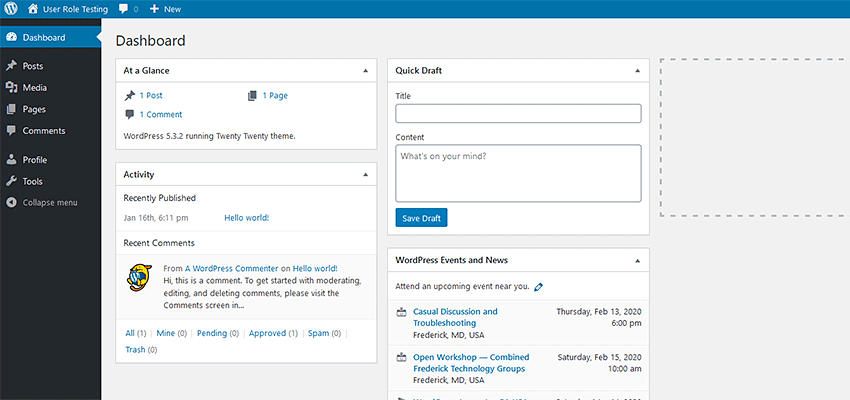
When our user with the Staff Member role logs in, they can see both pages and posts.

Another alternative would be to simply add a few capabilities to the existing Author role. We can do this via the add_cap() function:
/* Upgrade the Author Role */
function author_level_up() {
// Retrieve the Author role.
$role = get_role( 'author' );
// Let's add a set of new capabilities we want Authors to have.
$role->add_cap( 'edit_pages' );
$role->add_cap( 'edit_published_pages' );
$role->add_cap( 'publish_pages' );
}
add_action( 'admin_init', 'author_level_up');
Both of these code snippets essentially do the same thing. However, adding the new Staff Member role might be best in cases where you already have users with the Author role and don’t want them to have extra capabilities.
Method 2: Use a Plugin
The functionality above can be easily replicated through the use of a plugin. Several have been created for this type of user role and capability management. They offer an advantage in that they utilize a GUI and add a layer of convenience to the whole process.
Let’s take a look at a few of the more popular options:
User Role Editor
With User Role Editor, adding or removing capabilities for a role is as simple as checking or unchecking a box in the settings. You also have the ability to create your own custom user roles and set whatever capabilities needed. The plugin also supports multisite installs of WordPress as well.

WPFront User Role Editor
WPFront User Role Editor offers similar capabilities, letting you add or edit user roles. But it also allows administrators to migrate users from one role to another and assign multiple roles to individual users.

Advanced Access Manager
If you’re looking for something with a broader scope, Advanced Access Manager may be a good choice for you. It offers role and capability management, plus the ability to control access to front end and back end features like menus and widgets.

Know Your Roles
The ability to create custom user roles is just one more reason to love WordPress. It’s something very niche, yet it can be extremely helpful when you need something that goes beyond the default roles.
So, the next time you find yourself in a situation where control of user capabilities is needed, know that you have this powerful tool at your disposal.
The post Creating a Custom User Role in WordPress appeared first on Speckyboy Design Magazine.
When you want to announce something for your business, it’s imperative that you do so in a visually appealing and engaging way. Otherwise, you’ll be hard-pressed to have potential customers remember what it is you’re offering. Branding is essential, as you likely already know.
That’s why we’ve spent the time putting together a collection of over 25 free corporate business flyer templates, so you can be sure to find something that speaks to your brand’s sensibilities and also drives home the point of what you’re selling, offering, or announcing.
Unlimited Downloads: 25,000+ Print Design Templates
Brochures, Business Cards, Resumes, Documents, Powerpoint & Keynote Templates, Mockups & much, much more!
You might also like: Free Fitness Flyer Templates, Free Music Event Flyer Templates, Free Party Flyer Templates, Free Real Estate Flyer Templates, Free Restaurant & Food Flyer Templates, Free Travel Flyer Templates.
The Multipurpose Corporate Business Flyer Template consists of a free PSD file that you can customize and use for traditional print flyers, newspaper ads, and more. Change the fonts, text, photos, and graphics to suit your needs.

This Corporate Flyer template is easy to customize and it’s print-ready, so you can whip up a design and print it out fast. This template could easily be customized to suit any kind of industry and comes with both an Illustrator and a Photoshop file.

This clean corporate flyer is ideal for businesses that want to convey a message in a straightforward way. This flyer template is in PSD format, uses free fonts, is set to 300dpi and CMYK, and is fully printable.

This Business Summit Flyer is a great way to announce an upcoming business event that you want prospects to have on their calendars. This template is available in PSD format and is easy to customize. It has well-organized layers and it’s ready to print at 300 dpi.

The minimalist design of this business flyer template really lets the information about your event or announcement stand on its own. This PSD file is well organized and you can readily change the fonts, images, and text with just a few clicks.

The Creative Digital Agency Flyer template is in the InDesign format and is fully printable at the A4 size. It uses only free fonts, the layers are well-organized, and the design is print-ready so you can get this flyer out to the masses ASAP.

The Abstract Business Flyer template features, as its name would suggest, abstract geometric designs on opposing corners, but is otherwise straightforward in its presentation. It highlights information you input front and center, and the rest is solid color blocks. This vector file is editable in Illustrator and is fully ready to print.

Here’s another abstract flyer template that features geometric designs and solid color blocks. You can easily advertise your services on this flyer thanks to dedicated content blocks and spots for contact info. This file is also print-ready and editable in Illustrator.

This flyer template has geometric background designs with triangular shapes pointing downward to grab your eye and direct it to vital info. This PSD template has well-organized layers and within it you can add custom fonts, images, and graphics. This template is fully printable at 300 dpi.

This Corporate Flyer template offers plenty of opportunities to feature custom information but it’s still quite minimal in its presentation. It’s customizable within Photoshop, scalable, and is set to A4 size at 300 dpi and is print ready.

This dark business flyer template is destined to make a statement. It includes paragraph styles, is fully layered, and works as a beautiful one-page document. It’s editable and multi-functional. That is, it could be used for just about any type of business and is printable at both A4 and US Letter sizes.

This Business Promotional Flyer template is editable in Photoshop and can be used for a wide variety of industries including medical, real estate, photography, web design, and more. This template is printable at A4 size and at 300 dpi, it’ll look fantastic.

This flyer is a promotional tool that could be used to announce something big for your company. The PSD file is fully editable and printable at A4 size at 300 dpi. The file is well-organized and could easily be customized for any type of professional or corporate announcement.

The Excor template is ideal for corporate settings but it could easily be customized to suit just about any situation. This flyer is in PSD format and can be edited to include custom text, images, and graphics. It also includes free fonts and icons to make your life easier.

Business Solutions Flyer Template (Free, Photoshop PSD)
The Business Solutions Flyer template offers a colorful design that you can customize with your own images, fonts, and text. It’s formatted to A4 size, is fully printable at 300 dpi, and includes free fonts that take some of the guesswork out of creating a design for your business.

Another option you may wish to consider is the Minimal Corporate Flyer Template. This template is in PSD format, is print ready, and can be edited to suit any type of industry, including real estate, healthcare, or web design. It also relies on free fonts, so you can insert your content and print without extra steps.

This corporate flyer template is bright and bold, while still maintaining a bit of a minimalistic style. It comes with both PSD and EPS files, is print-ready, and offers plenty of spots to add bullet points, icons, graphics, and more.

This two-sided flyer template has custom designs for both sides of the flyer (that you can then customize), uses free fonts, is set to CMYK at 300 dpi, and is layered so editing is a snap. It’s also in EPS format, so you’ll need Illustrator to use this one.

This corporate flyer template is colorful and gives you plenty of space to highlight a lot of information in a small area. In fact, it comes with three different color options, is in PSD format, is sized at A4, and is ready to print immediately.

Another option is the creative agency and corporate business flyer template. These PSD templates include three color options and can be used for announcements, events, advertising, and even business listings. It’s truly versatile.

This Business Flyer is a nice free option for those looking for something simple. This flyer template is in PSD format and allows you to add information about your company, contact info, as well as information about your services. The file is print ready in CMYK and at 300 dpi.

This corporate flyer template has a creative edge that you might want to try out for your own business. It has large color stripes that go across the flyer at a diagonal, increasing interest in your content and images. This Photoshop file is fully customizable, uses free fonts, and uses smart object layers for your convenience.

The Business Advertisement Flyer template features bright colors and engaging typography to really set off any images you choose to include. It also comes with five different color options, is sized at A4, and is print-ready in CMYK. You can edit every part of this template using Photoshop.

The Business Promotion Flyer template is in PSD format and can be edited and used for just about any industry. It’s a multipurpose flyer that could be easily customized for businesses, agencies, or medical professionals. The template uses well-organized layers and is sized at A4 and is print-ready.

The Corporate and Business Flyer template consists of a PSD file and includes free fonts so it’s free to use as is. It’s also fully editable and printable and can be customized to suit a wide range of industries from design to real estate.

The Bold Corporate Flyer template is simple yet really effective. It’s in PSD format and is fully layered so you can customize it easily. This template uses only free fonts, is sized at A4 and A5, and is print-ready at 300dpi. Make this template your own and you’ll be promoting your business in no time.

This corporate flyer is sized at A4 and is ready to print. Edit it in Photoshop thanks to the well-organized layers it includes and select from one of the three color options it provides. You can use this template for a flyer, business ad, or even a company poster. It’s easy to add or remove icons, images, and text within this template.

This corporate flyer template is editable in Photoshop and comes with three different color options so you’re certain to find something that speaks to you. It can be easily customized, is printable at 300dpi, and can be used for many different industries including web agencies and tech businesses.

The Modern Grid Business Flyer template is fully editable and makes it easy to create a mockup for your flyer. It’s editable in Photoshop and customizable so you can easily make a presentation of your flyer ideas. This is great if you’re trying to visualize how it might look in the real world.

The Flyer and Poster Mockup template is opportunity to present flyer design ideas. It’s editable in Photoshop and offers a straightforward way to come up with a flyer design before committing 100% to it.

Last on our list is another flyer mockup template. This one is a standup flyer mockup that allows you to insert your custom design into an awaiting scene. No better way to try on a flyer design for size than by utilizing a free resources like this, right?

That was quite a collection! Hopefully you now have a greater understanding of what corporate business flyers can look like and have a handle on some great resources for finding free templates to use in your business. Good luck in all that you do!
The post 25 Best Free Corporate Business Flyer Templates appeared first on Speckyboy Design Magazine.