When you’re trying to grow your business online, you must monitor vital metrics to ensure your business is growing. One important metric is your website’s conversions. Conversions help you determine if you’re driving success with your digital marketing campaigns.
So, what is website conversion? How can you improve your website conversion rate?
Keep reading to learn more about website conversions and find five tips to improve your conversion rate! If you want to stay up to date on the latest digital marketing information, like website conversions, subscribe to Revenue Weekly!
What is a website conversion?
A website conversion happens when someone completes a pre-determined and desired action on your website, like signing up for a newsletter, sharing a blog post to social media, or buying a product. The percentage of people that complete your desired action is your conversion rate.
What are some examples of website conversions?
A few examples of website conversions include:
- Filling out a form
- Signing up for emails or information
- Sharing content to social media
- Clicking a specific button
- Making a sale
- And more
Website conversions can be any of the actions listed above.
You will determine which action fits your campaign goals the best.
Conversion types vary among businesses. Ecommerce sites are more likely to focus on earning sales as conversions. A service provider, like a plumber or electrician, may concentrate on generating leads as a conversion.
No two businesses are alike, so you may not have the same website conversions as other companies.
How do I calculate my website’s conversion rate?
After asking the question “What is website conversion?”, the next question that follows is, “How do I calculate my conversion rate?”
Luckily, it’s simple and easy to calculate your conversion rate.
The formula is as follows:
[Total visitors that convert/total visitors on your site] x100 = Conversion rate
So, let’s say you have 5000 people visit your site.
Of those 5000, 500 buy products from your page. If you plug that into the formula, it looks like this:
[500/5000] x100 = 10%
Your website’s conversion rate would be 10% in this instance.
If you want a quick solution to calculating your conversion rate, check out our conversion rate calculator!
What is a good conversion rate?
Now that you know what a website conversion is and how to calculate your conversion rate, the next thing you want to know is what is a good conversion rate. Many businesses want to know the magic number for having a successful conversion rate.
The truth is there isn’t a magic number.
Your conversion rate will depend on numerous factors, including:
- Your industry
- Your sales cycle
- Your products/services
- Your costs
- And more
These factors influence your conversion rate, so it’s difficult to pinpoint the exact amount you need to achieve. You may need to do some research to find out what a good conversion rate is for a business in your industry.
How does the sales funnel affect website conversion rates?
When you ask, “What is conversion rate?” you’ll often hear a response that mentions the sales funnel. People will say how you need to move people through the sales funnel to earn conversions for your business.
So, how does the sales funnel influence your website conversion rate?
The sales funnel plays a vital role in turning prospects into conversions for your business.
There are four stages of the sales funnel:
- Awareness: At this stage, people are just discovering your brand and learning about you. They’ll browse your site and learn about your products or services.
- Interest: When people reach this part of the funnel, they start to consider your business as an option. They’re still researching and learning about your company, but you’ve become a viable choice.
- Desire: At the desired stage, people are ready to make their decision because they know what they need. At this point, you can make a last-minute pitch that shows them why you’re the best option.
- Action: When leads reach the action stage, they take the action you desire. Whether you want someone to buy a product or fill out a form, they reach this stage and complete that desired action.
As you can see, different parts of the sales funnel lead to people completing your ultimate action. The steps you take along the way in the earlier part of the sales cycle will influence whether people get to the “action” part.
The sales cycle is vital to your website’s conversion rate because it helps guide people towards conversion. If you want to have a good conversion rate, you must invest in nurturing people through each stage of the sales cycle.
How to increase your conversion rate
Now that you have the answer to “What is conversion rate?” you may check out your business’s website conversion rate to see where you stand. After crunching the numbers and analyzing industry averages, you may find that your conversion rate is less than stellar.
This moment is no time to feel defeated, though!
If you have a low conversion rate, check out these five tips for improving your conversion rate:
1. Analyze how your audience interacts with your site
To create websites that convert, you must build a website that works for your audience.
If you’re experiencing a low conversion rate, it may be due to your site’s design.
User experience (UX) is a critical factor in determining why someone remains on your page or leaves. You must build your site to get users excited and keep their interest.
By analyzing how your audience interacts with your site, you’ll see where your website falls short. You may find that the format of your page causes leads to leave or excludes a critical button that guides people to the next page.
When you analyze how people interact with your site, you’ll make improvements that help you provide a better experience for your audience. More people will remain on your website and learn about your business, which will lead to more conversions.
2. Make the call to action (CTA) buttons pop on your site
When you have the right call to action (CTA) buttons on your site, you will increase website conversions. CTA buttons play a fundamental role in guiding users to the next step. They tell your audience how to proceed and what they can expect to happen next.
If you’re struggling with your conversion rate, review your CTA buttons.
A good CTA button pops off the page.
Your audience should have zero problems locating a button on your page. Choose a color that stands out from your website’s design and is easy for your audience to locate.
![]()
Take this CTA example from Xbox.
They advertise “Grand Theft Auto V” on their website, inviting visitors to play it on their consoles by buying the Xbox Game Pass. Right beneath the information, there’s a green CTA button that says, “Get It Now.”
This CTA stands out on the page and catches the user’s attention, while also fitting in with Xbox’s website design. The CTA, “Get It Now,” tells users what will happen when they click on the button. It’s a great example of how to make a CTA that stands out and directs users.
3. Simplify your navigation
If you’re looking to increase website conversions on your site, you can simplify your navigation to make it easier for people to find information on your page. When people can’t find information fast, they’re less likely to remain on your site.
At least 89% of users will shop with a competitor after poor user experience. If your navigation isn’t providing users with a good experience, it could be the cause of your site’s low conversion rate.
To improve your conversion rate, focus on building simple and organized navigation.
Samsung’s website is an excellent example of clean and simple navigation.
![]()
Samsung organizes its page based on the different types of products the company offers, such as mobile devices, TVs, and computers. If someone knows they’re looking for a TV, they can easily find that category and browse through the available products.
Keeping your navigation organized and straightforward will help more people find the information they need and keep them on your site longer.
4. Make your site mobile-friendly
If you want to know how to increase conversion rate, build a mobile-friendly website.
Sixty-seven percent of users are more likely to buy from a mobile-friendly company. When you combine that stat with the fact that over 40% of online transactions happen on mobile, you can see how vital a mobile-friendly site is to earn conversions.
Don’t have a mobile-friendly site? Here are a few ways to improve your site’s mobile-friendliness:
- Integrate responsive design: Responsive design ensures your website adapts to whatever device a user uses. When you use responsive design, your site will support mobile users and provide a better experience.
- Make your site thumb-friendly: When users browse on mobile devices, they use their thumb to navigate content and visit different pages. To make your site thumb-friendly, use bigger buttons, and place navigational items within the thumb’s reach.
- Use larger font sizes: When people read information from your site on a mobile device, the font must be big enough to read. Don’t use small font sizes, as your audience will struggle to read the information. You can test different font sizes to see what works best.
These are just a few best practices you can follow to make your site mobile-friendly.
By making your site mobile-friendly, you’ll keep leads on your website and make them more likely to convert.
5. Make it easy to convert
If you want to increase website conversions, you need to make it easy to convert. Don’t complicate your process with too many steps or by asking for irrelevant information. You need to make it simple for your audience to convert, so they’re more likely to act.
Is your conversion rate less than stellar?
If so, review your conversion process and see if there are ways for you to improve it. Your conversion process consists of the steps your audience takes to complete your conversion goal.
Let’s say your conversion goal is to get people to sign up for emails. After reviewing your email sign-up form, you find that many people get to the sign-up form but don’t complete it. You may need to opt for a simpler sign-up form, like this one from the Lehigh County Humane Society.
![]()
Their form is simple and only asks for a first name, last name, and email address. It asks for enough information to start, but not too much that the form’s overwhelming.
By making it easy to convert, you’ll improve your conversion rate.
Start improving your website conversion rate today
Now that you have the answer to, “What is a website conversion?” you can start analyzing your conversion rate and strengthening your business’s performance. Improving your conversion rate will help your company grow online and reach more leads.
Are you looking to get more website conversions? Contact us online (or give us a call at 888-601-5359) to speak with a strategist about our conversion rate optimization services.
The post What is Website Conversion? [+5 Ways to Improve Conversions] appeared first on WebFX Blog.
As a small or midsize business (SMB), your company website is often the first touchpoint for potential clients — and you want it to make a great first impression.
The secret to hitting home with your audience is to have a sophisticated and lively website design that’s aesthetically pleasing and provides great user experience (UX).
Need some company website examples to inspire your design? We made this corporate website mood board just for you!
With minimalist designs and fun interactive elements like playful cursors and dynamic scrolling, these 20 company website designs will get your creative juices flowing!
And if you’re excited to launch your own custom website, WebFX offers web design plans, tailored to your business goals! With an award-winning portfolio of over 1000 stunning websites, we know our way around effective web design.
Contact us online or call us at 888-601-5359 to start building your dream website!
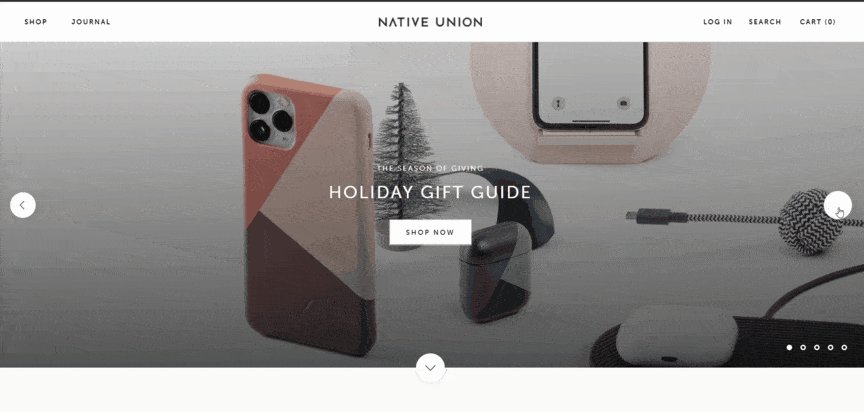
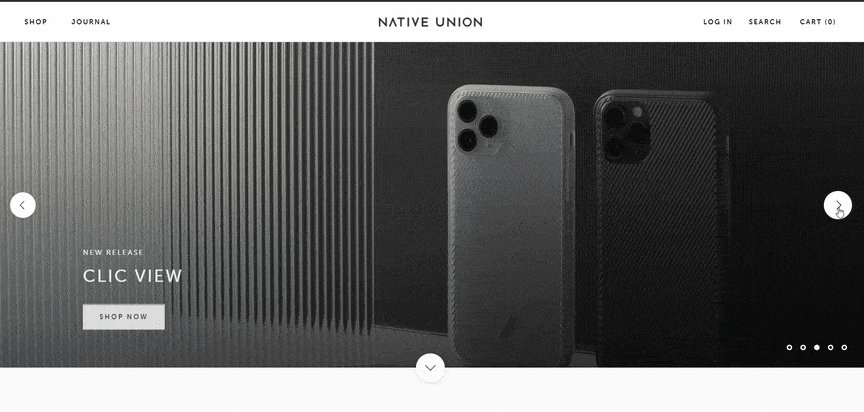
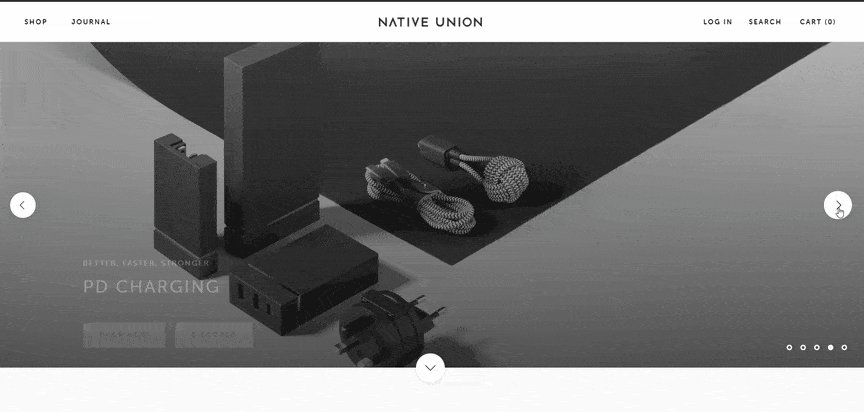
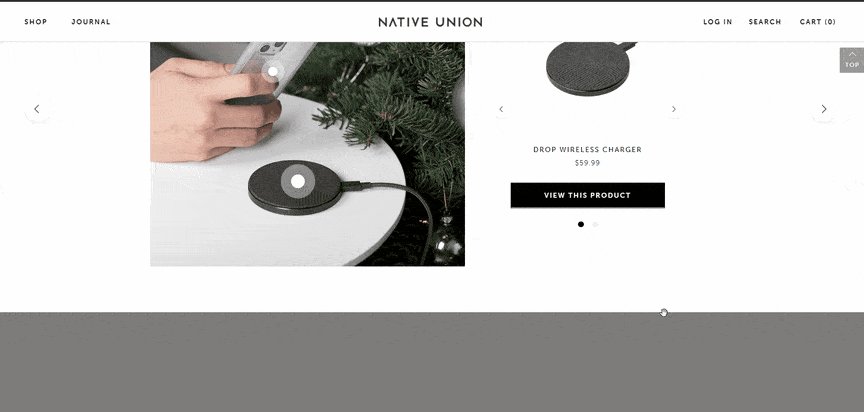
![]()
First on the list of inspiring company website examples — Native Union offers tech accessories with a bit of fashion flair.
Why we love it?
- Effective calls-to-action (CTAs) with fun hover animations
- Full-screen header with a carrousel of engaging pictures
- Classy sans-serif type promotes online readability
- Great use of whitespace balances design elements and organizes content
- Fresh organization and easy-to-use navigation menus
![]()
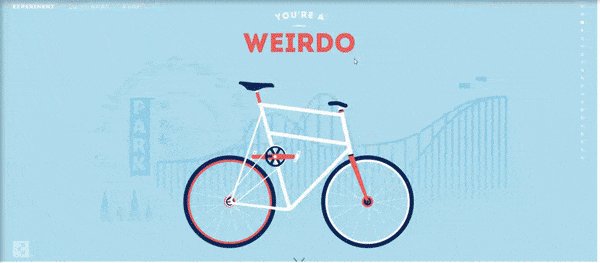
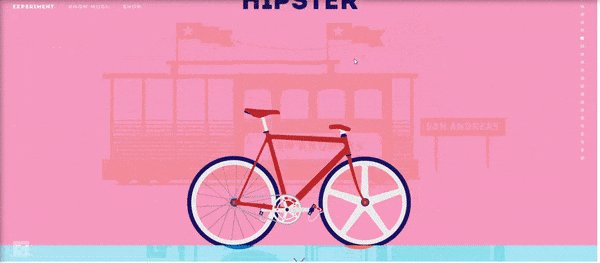
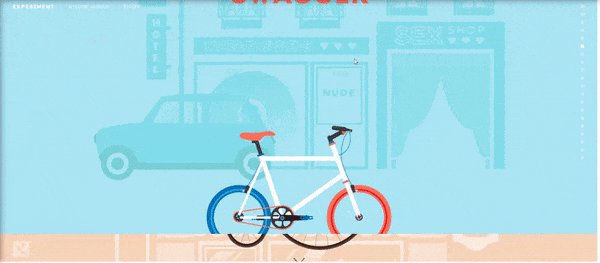
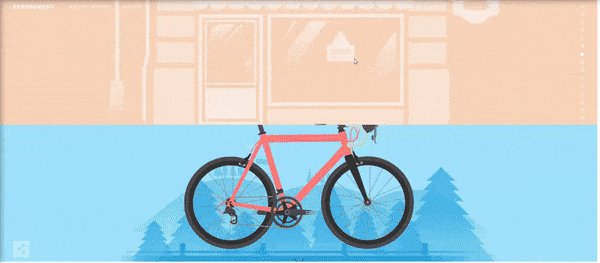
Cyclemon designs illustrative posters of bicycles with a perfect amount of personalization.
Why we love it?
- Fun colors match the brand’s personality
- Stunning illustration style
- Informative website copy
- Exciting, dynamic scrolling with a 3D effect
- Engaging “know more” teaser video keeps people on the site and encourages them to learn more
![]()
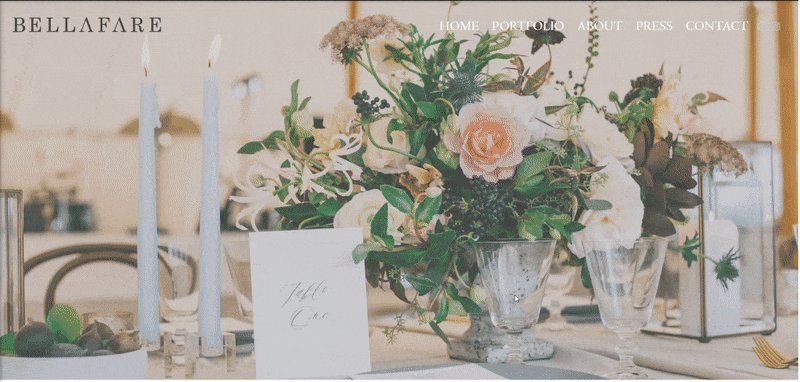
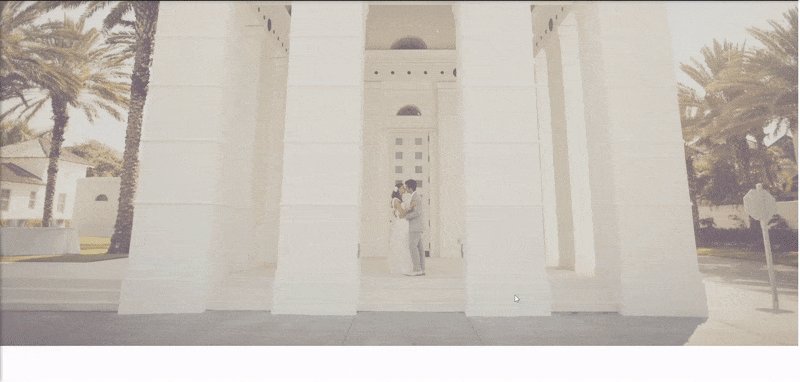
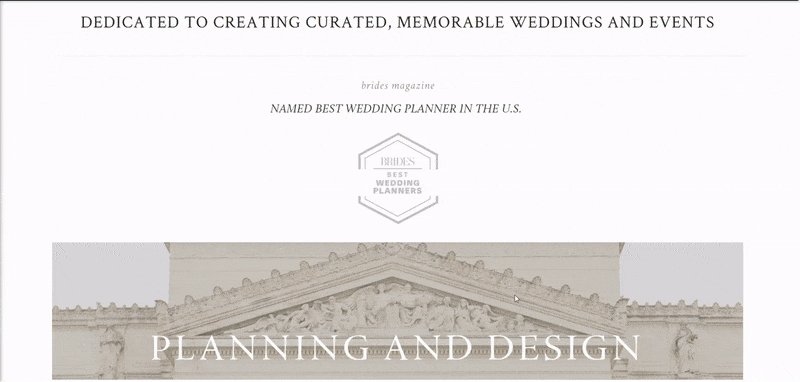
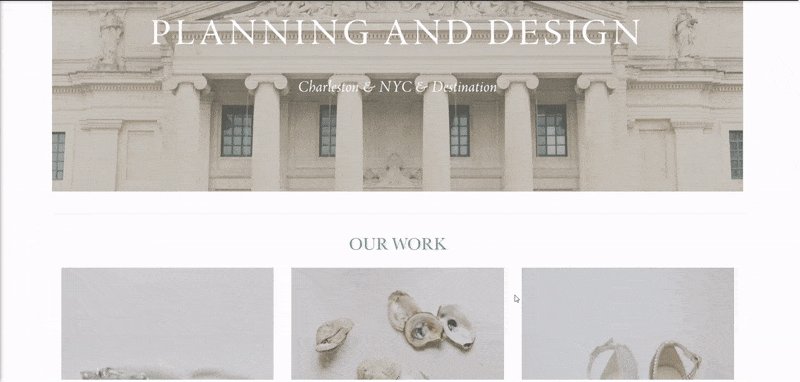
Next on our list of company website examples — Bellefare is a wedding and event architect, designer, and producer.
Why we love it?
- Full-screen slideshow header
- Simple navigation menu with classy hover animations
- Portfolio of images showcases work
- Elegant “About” page with black-and-white photos
- Fun “Press” page adds social proof
![]()
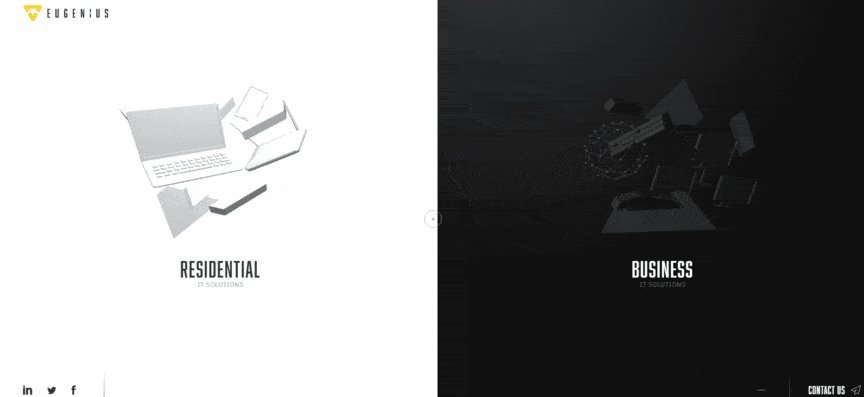
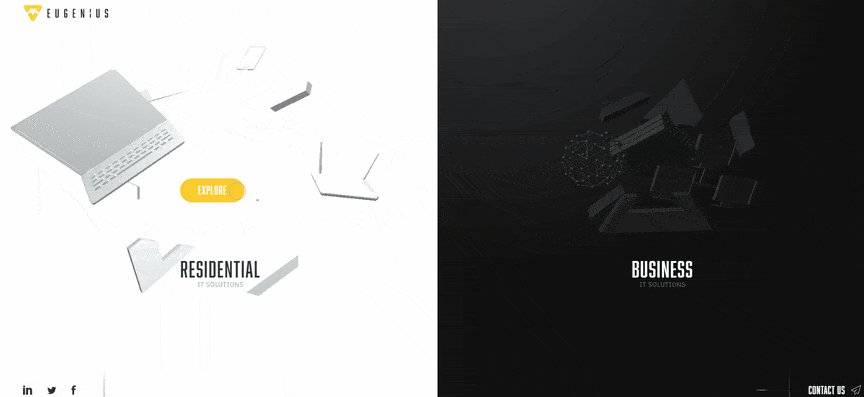
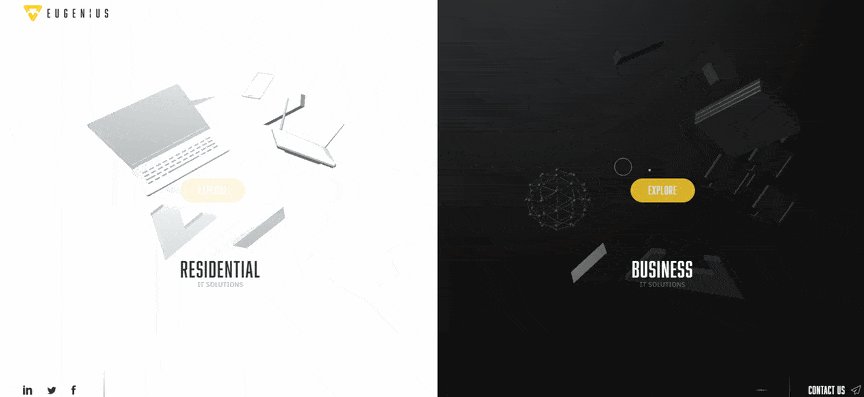
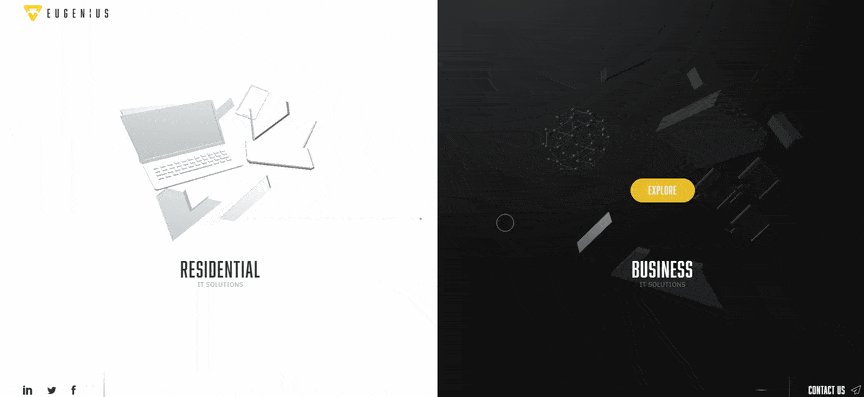
Next on our list of best 2020 corporate website examples is Eugenius — a company that simplifies IT for residential and business clients.
Why we love it?
- Innovative, video game-like design
- Beautiful color contrast
- Captivating loading animation
- Exhilarating, playful cursor hover animations
- Unique navigation sparks interest and makes visitors want to explore the site
- Ambient music with an off switch
![]()
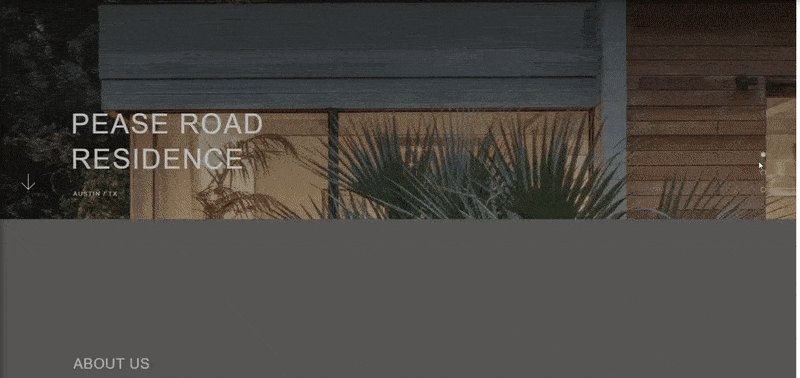
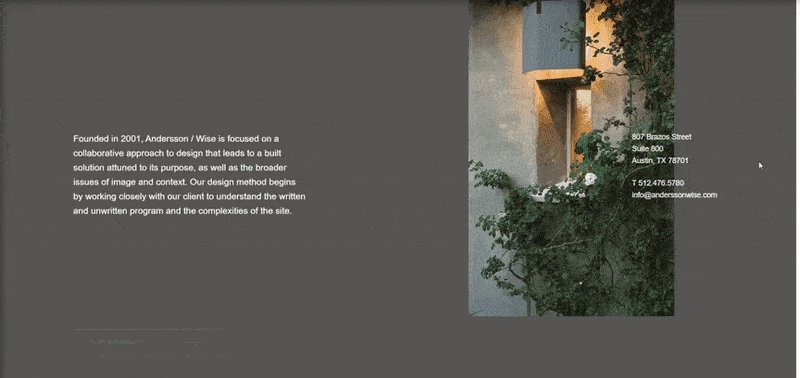
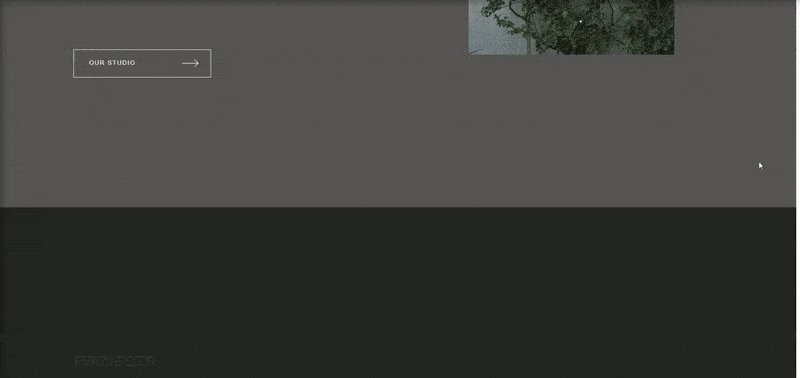
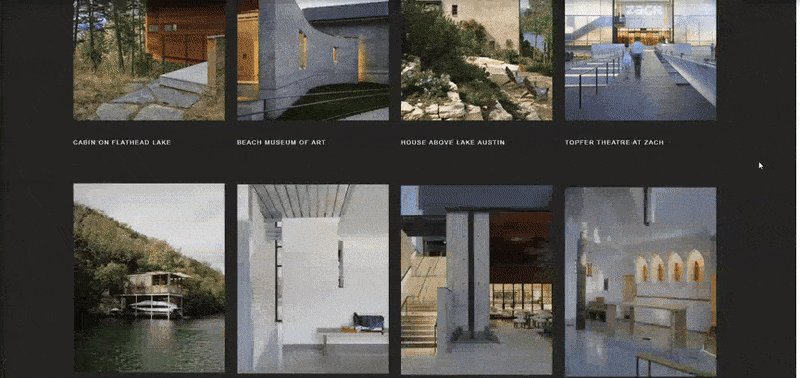
Andersson / Wise designs sleek architecture for residential and commercial use.
Why we love it?
- Cool-toned color pallet matches the industrial nature of the brand
- Pleasant flow and white space
- Beautiful, full-screen image headers with simple animation
- Dynamic scrolling design and overlapping text
- Project portfolio in an animated, scroll-triggered grid
![]()
HAUS — our next corporate website example — is an award-winning design studio and full-service creative and technology partner.
Why we love it?
- Entertaining and playful cursor
- Satisfying color, wave, and hover animations
- Fun, chunky type
- Innovative side scroll with background animation
- Engaging videography
![]()
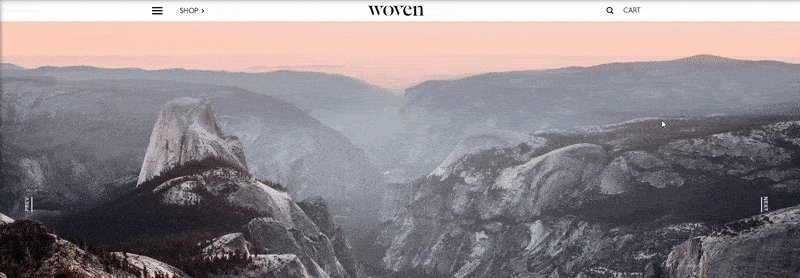
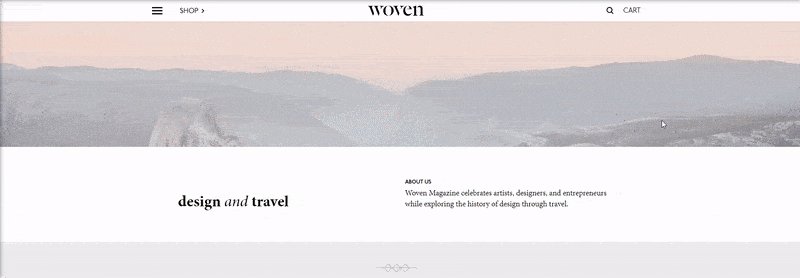
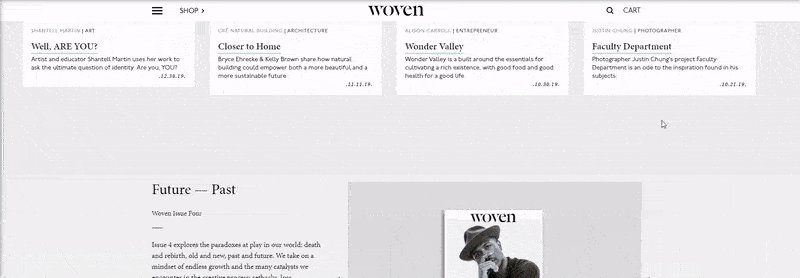
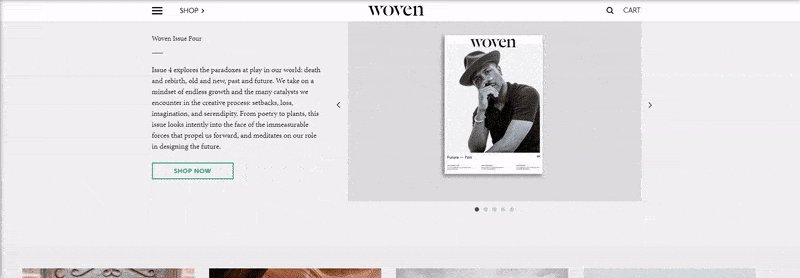
Woven Magazine celebrates artists, designers, and entrepreneurs while exploring the history of design through travel.
Why we love it?
- Smooth navigation allows visitors to quickly find info they need
- Amazing use of white space adds room to breathe
- Crisp, structural layout
- Engaging and effective use of images
- Satisfying videos explore creativity and design
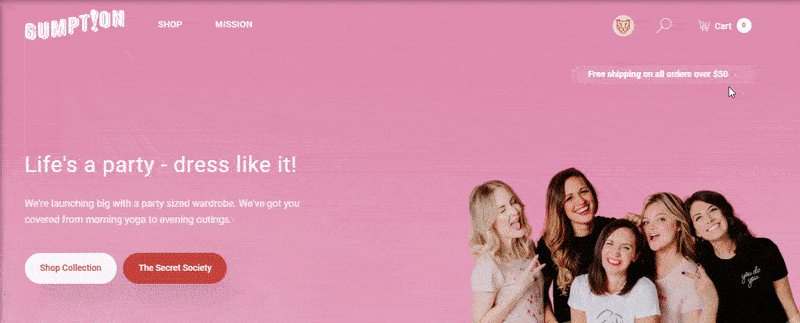
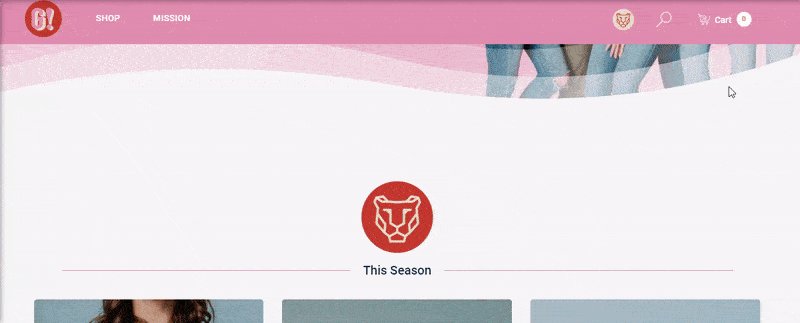
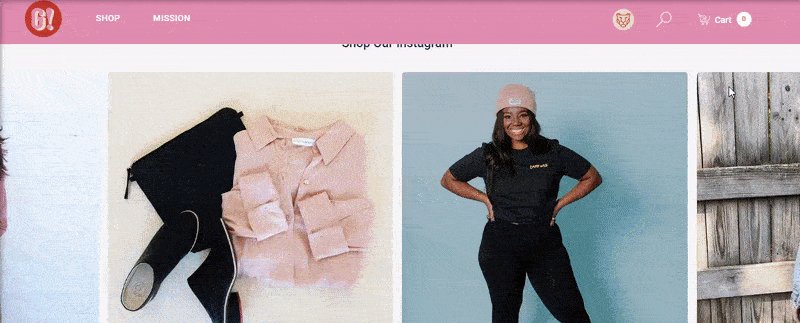
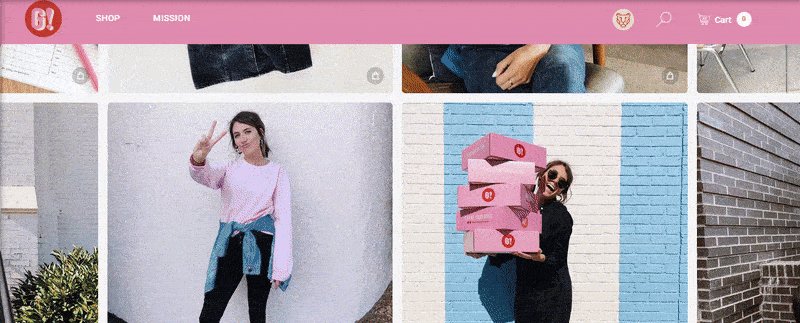
8. Gumption
![]()
Gumption is an ecommerce store that sells women’s accessories and clothing.
Why we love it?
- Bubbly color pallet and design
- Fun hover animations
- Ecommerce catalog promotes transactions
- Appealing “Secret Society” offers discount products protected by passwords, which makes users feel like they’re a part of something special
- Easy-to-use navigation menus
![]()
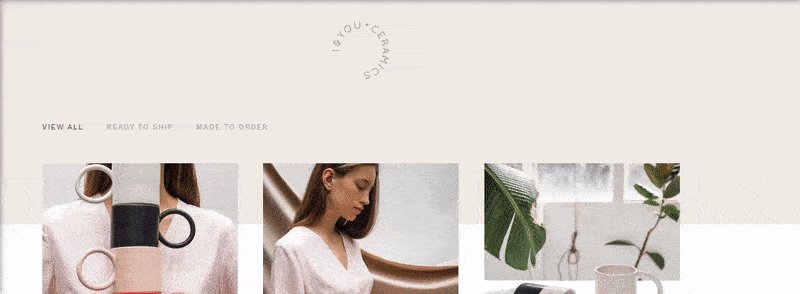
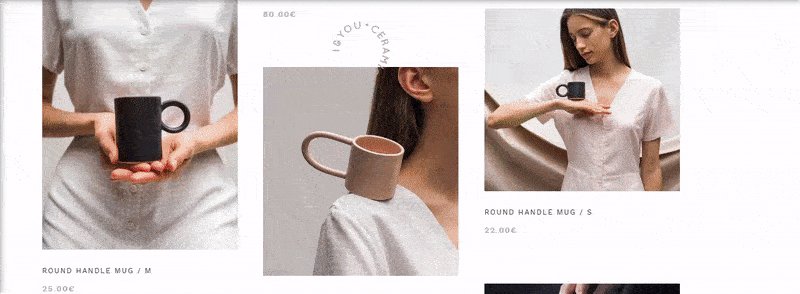
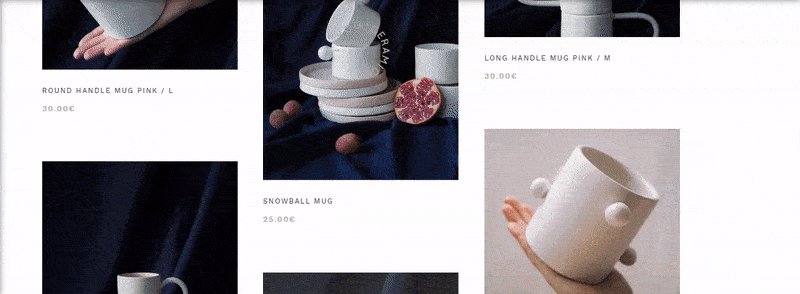
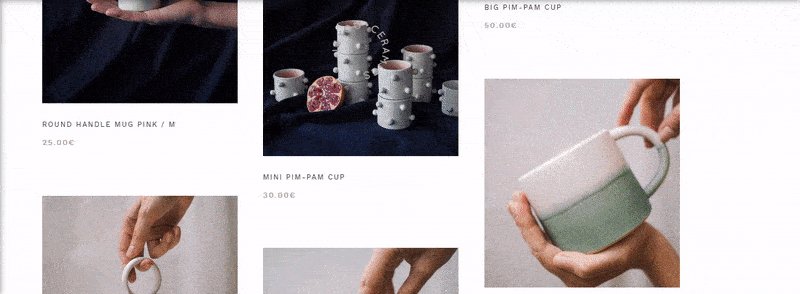
I&You Ceramics is an ecommerce store that offers a collection of handmade modern ceramics.
Why we love it?
- Satisfying pastel color scheme and design
- Classy white space with beautiful pictures
- Minimalistic asymmetrical grids
- Intuitive UX and easy access to gallery and shop
- Smooth checkout process
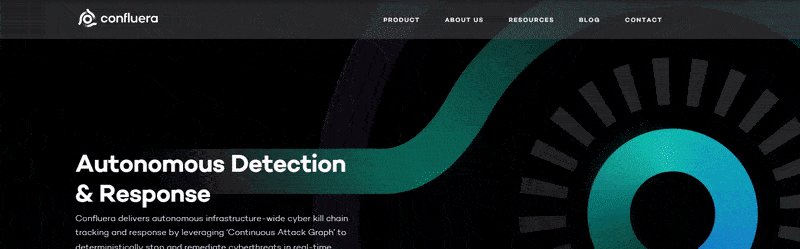
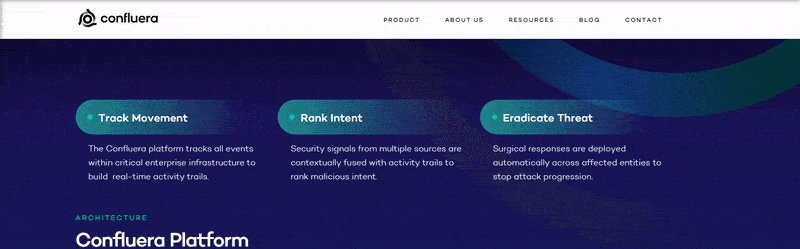
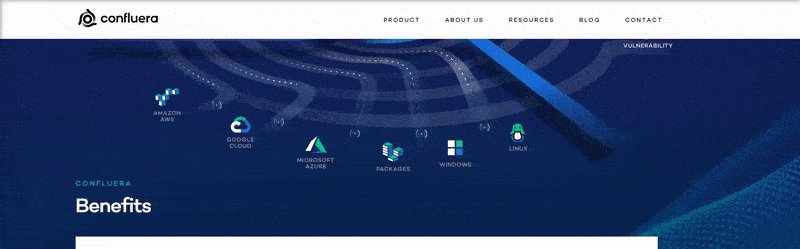
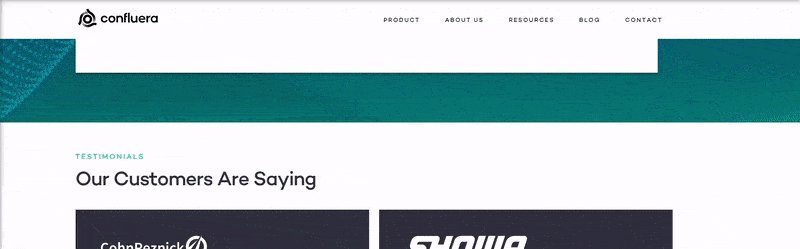
10. Confluera
![]()
Confluera works to protect businesses from cyber attacks in real-time — and we’re inspired by this company’s website design.
Why we love it?
- Tasteful gradient color scheme
- Exciting abstract 2D and 3D illustrations scream “cyber”
- Great about us page with hover animations and social media links
- Simple navigation menu with resources and blog access
- Sleek white space and type
![]()
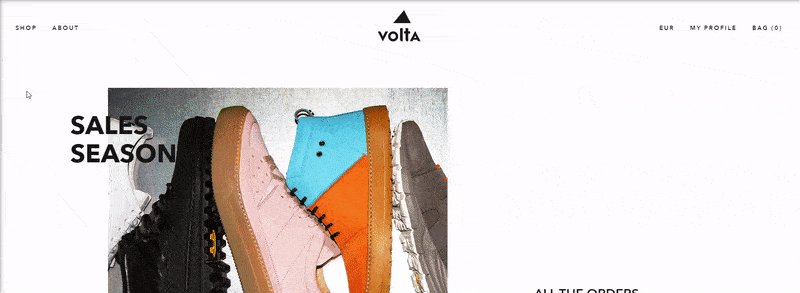
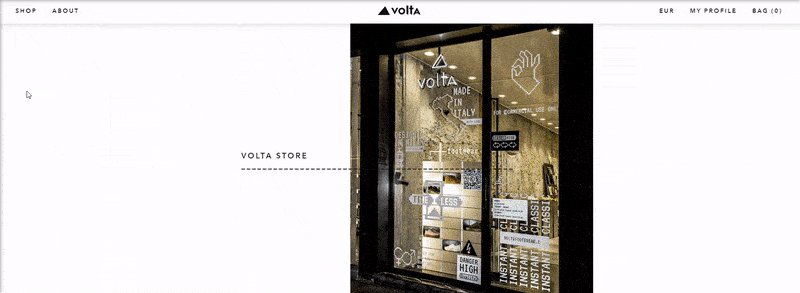
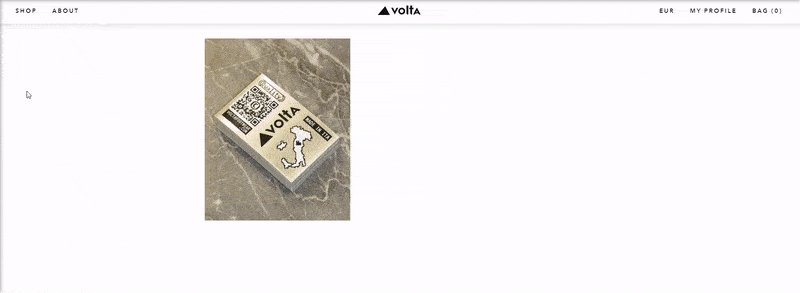
Volta Footwear provides customers with contemporary shoes that withstand the wear and tear of time.
Why we love it?
- Engaging images showcase footwear designs
- Fun catalog design allows users to see multiple product views
- Soothing dynamic scrolling
- Great use of white space
- Elegant, minimalist grid layout
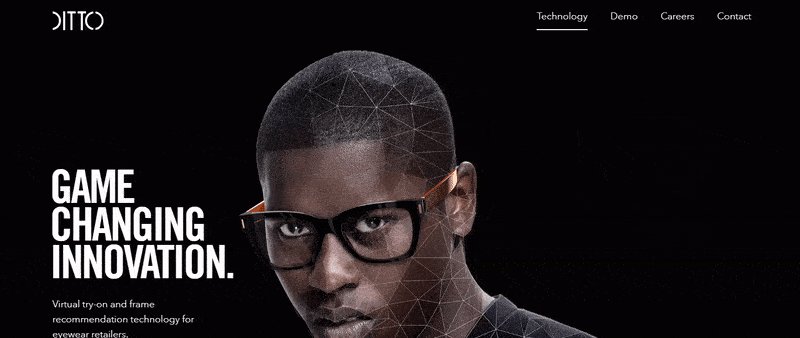
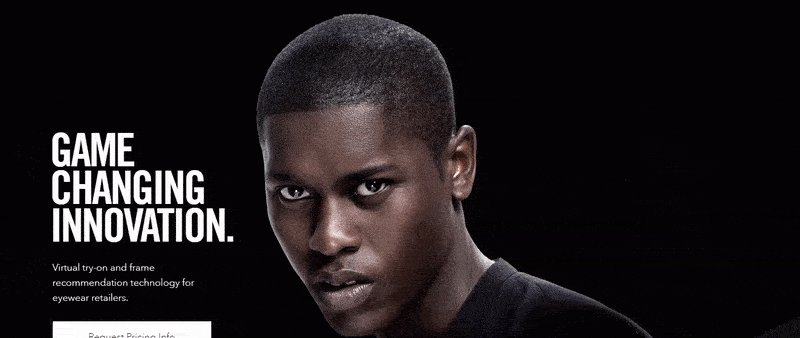
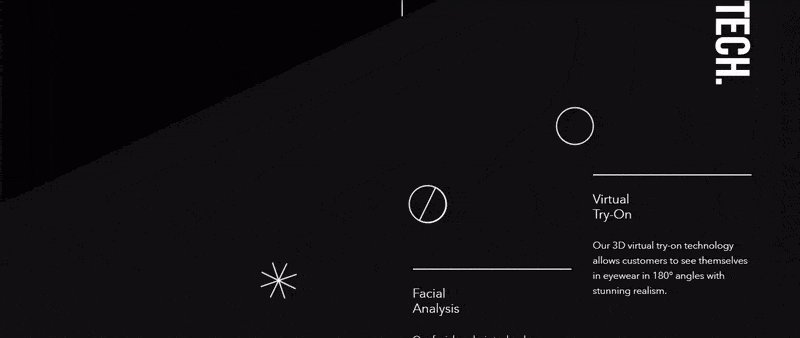
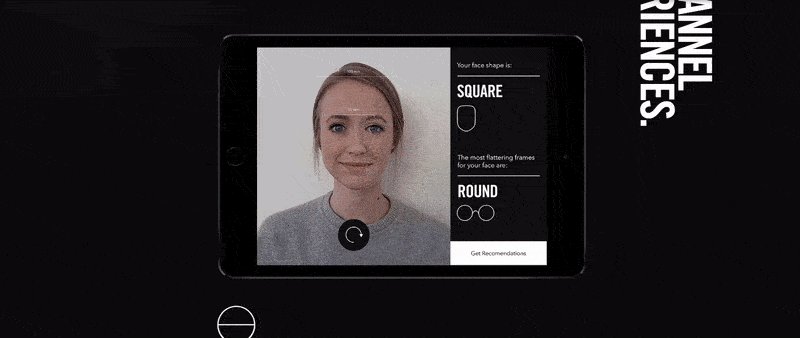
![]()
Ditto is a virtual try-on and frame recommendation technology for eyewear retailers.
Why we love it?
- Satisfying design layout with text set to the left for easy reading
- Elegant photos clearly depict how the technology works
- Well-employed white space
- Entertaining, grid-breaking layout
- Innovative and thrilling dynamic scrolling
![]()
The next company website example, Hello Monday offers digital ideas, products, and services.
Why we love it?
- Fun and engaging header animation design
- Innovative, full-screen navigation menu animation
- Entertaining, playful cursors and dynamic scrolling
- Engaging image animation and gifs
- Simplistic illustration style
![]()
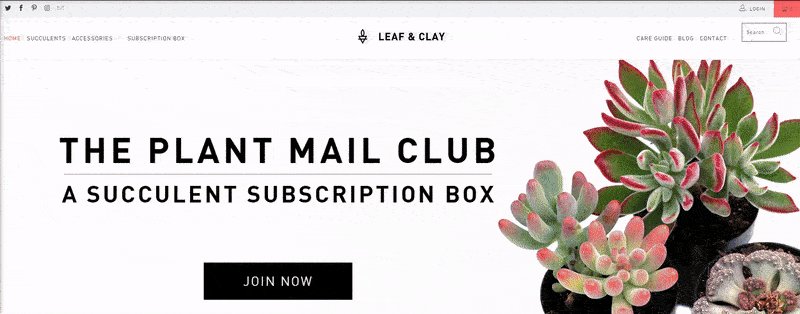
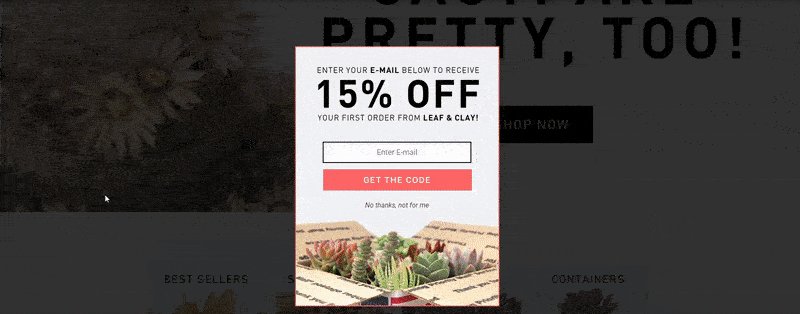
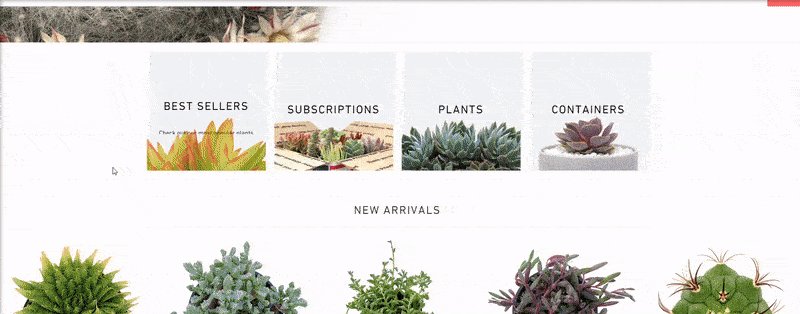
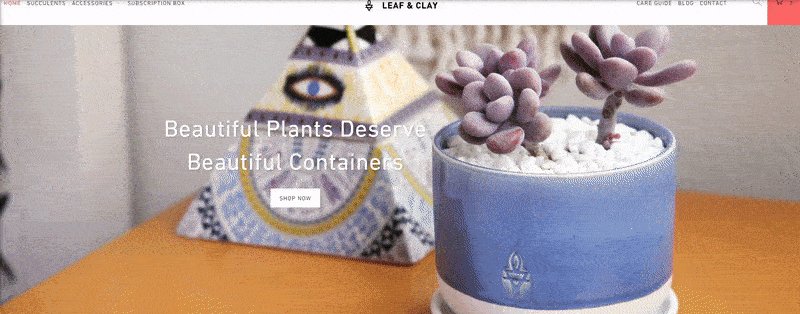
Leaf & Clay is a beautiful ecommerce shop that offers monthly subscription boxes for succulents.
Why we love it?
- Creative catalog lets visitors easily view products
- Fun and captivating images of beautiful succulents
- Easy-to-use navigation menu with social media links
- Engaging white space
- Stylish sans-serif type
![]()
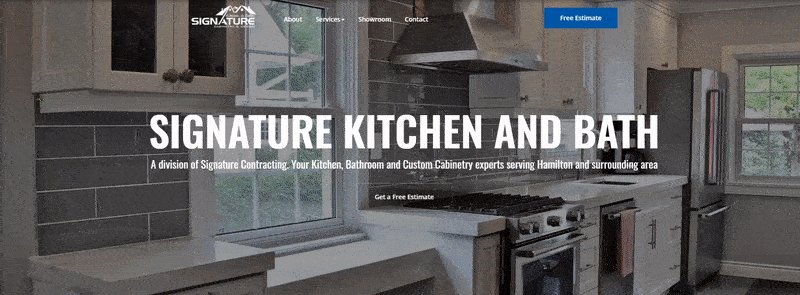
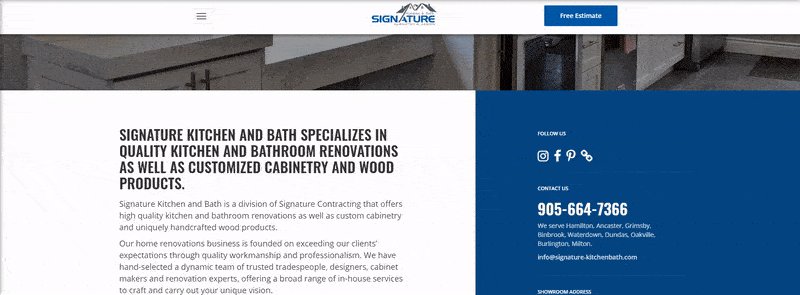
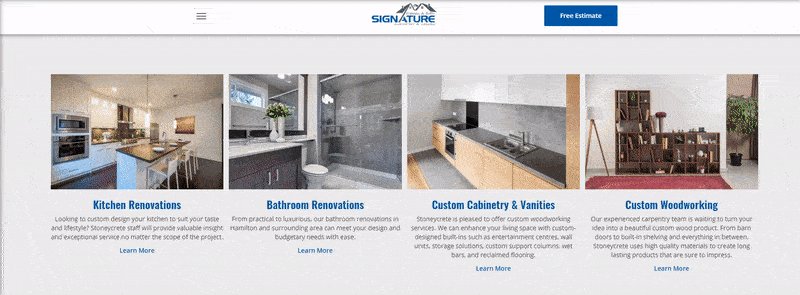
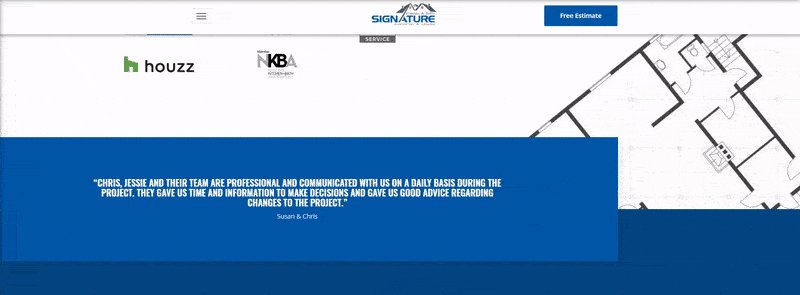
Our next corporate website example, Signature Kitchen and Bath creates custom cabinetry for kitchens and bathrooms.
Why we love it?
- Clean layout
- Fun, animated three-image slideshow header
- Detailed content works great for search engine optimization (SEO)
- Pleasant, overlapping elements and tasteful hover animations
- Simple, easy-to-use navigation menu
AQSystem sells weather-proof solar devices to check wind conditions.
Why we love it?
- Great white space
- Overlapping elements for a fresh twist
- Interactive images with animation
- Slick slideshow shows off products in several environments
- Navy blue color scheme matches the brand’s personality and expertise
![]()
Render is a video production studio specializing in content for streaming, and it’s next on our company website example list.
Why we love it?
- Fun, full-screen animations
- Stylish geometric design
- Satisfying color pallet that’s great for brand association
- Exciting dynamic scrolling and hover animations
- Engaging introductory video
![]()
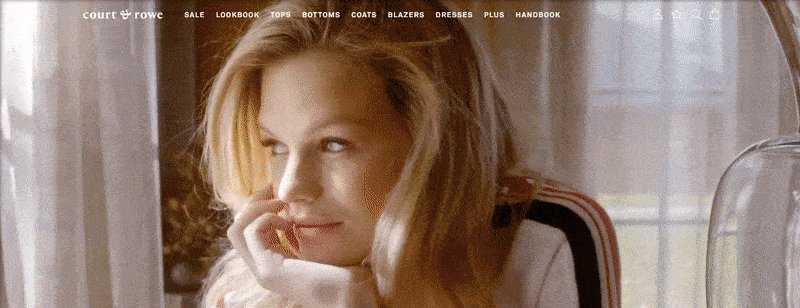
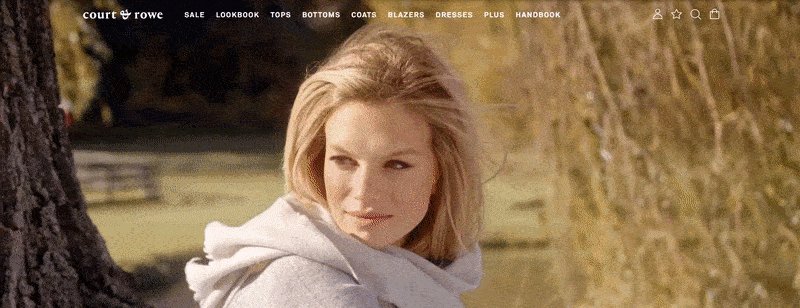
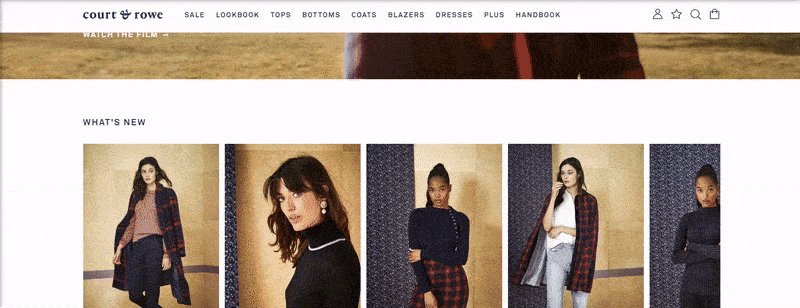
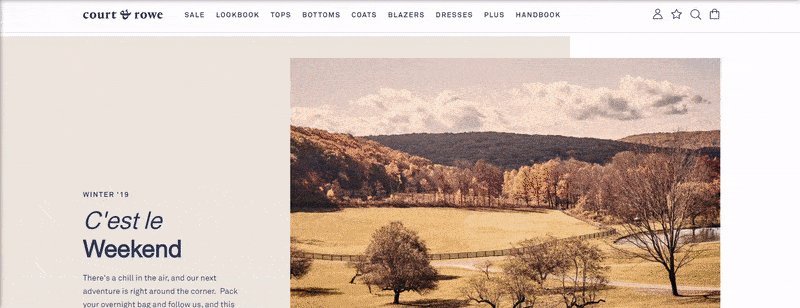
Court & Rowe sells women’s clothing with an old-sport style.
Why we love it?
- Tasteful, full-screen video header
- Great catalog and shopping cart system for max buying power
- Clean, fresh design
- Warm pastel color pallet for an old-time feel
- Great use of overlapping images and white space
![]()
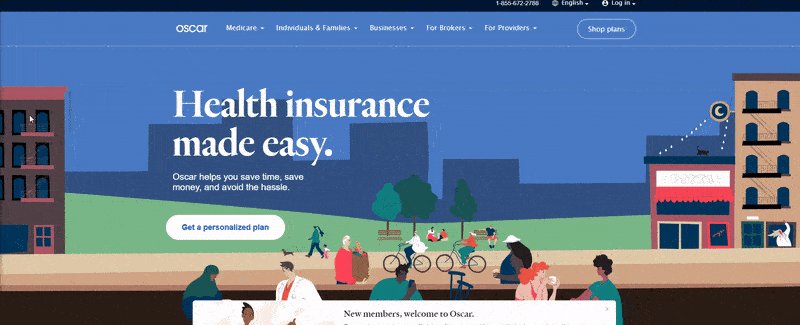
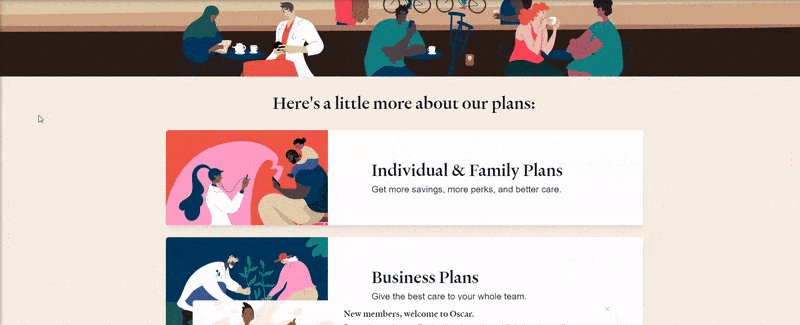
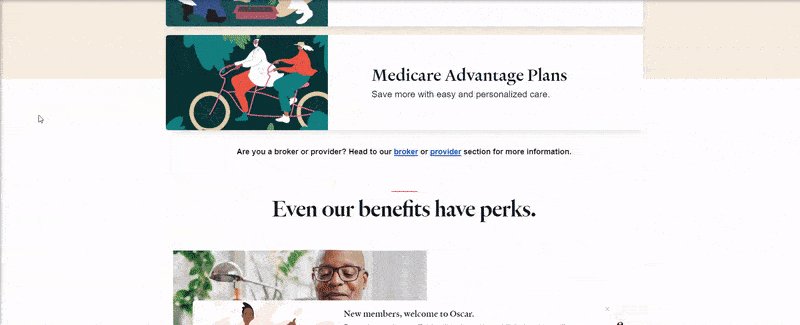
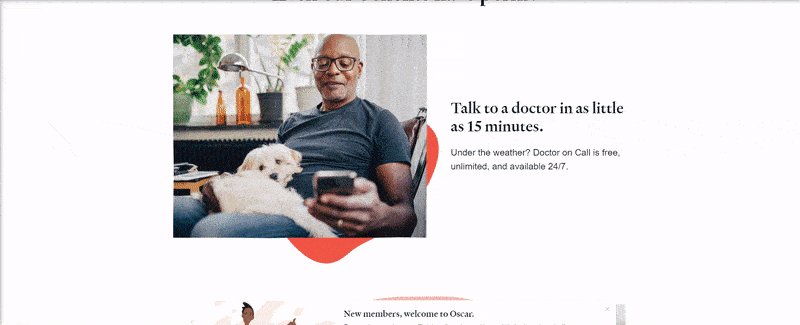
Our next company website example is Oscar Health Insurance — a health insurance company centered around the patient.
Why we love it?
- Bouncy color pallet
- Bubbly illustrations
- Playful design and type
- Great use of overlapping elements
- Pleasant, scroll-triggered animations
- Nice hover animations for buttons
![]()
Our final company website example is Picto Watches — a Danish design icon that specializes in building minimalist watches for men and women.
Why we love it?
- Sleek grid layout
- Engaging hover navigation menu helps visitors find the info they need
- Beautiful header images
- Effective use of white space
- Individual pages with vertical image scrolling to showcase products
Create a world-class company website with WebFX!
Ready to get started with your own company website?
Check out our fresh and exciting web design plans. You can use our web design calculator or get a free quote.
For rapid web designs, take a look at our exclusive RainmakerFX! We’ll make you a corporate-ready website in 30 days.
Contact us online or call us at 888-601-5359 for a custom business design for your website.
The post 20 Company Website Designs to Inspire Your Small Business appeared first on WebFX Blog.

UX Debt 101 – Learn what UX Debt is, how to identify it and how to resolve it.

10 Fantastic Podcasts for UX Designers for 2020 – Stay in the know with these podcasts aimed at UX designers.

Crafting a Cutout Collage Layout with CSS Grid and Clip-path – Learn the secrets to creating this incredible effect with CSS.

Octomments – A tool that enables the use of GitHub issues as a comment system.

Design systems hub – A collection of best practices for…you guessed it: Design systems.

Creating a Custom User Role in WordPress – Custom user roles can provide just the capabilities your users actually need.

Stacking Cards Effect – Learn how to create a stacking cards effect with CSS and Intersection Observer API.

How I recreated a Polaroid camera with CSS gradients only – A look at creating physical objects with a bit of CSS.

Looking Outside of Web Design for Inspiration – Want to create something truly original? Look to areas outside of web design.

Light and dark themed SVG favicon using the CSS prefers-color-scheme media feature – Load a favicon based on the browser’s color scheme.

Glitch Art Generator – Use this online tool to create compelling glitch effects for your projects.

Dot Matrix – Generate a dot matrix screen with animated movements based on mouse/touch events.

Avatar Library – Create a unique avatar illustration using the free Sketch App or Figma library.

25 Best Free Corporate Business Flyer Templates – Get your point across to customers with these stunning flyers.

Eye-Pop Vectors ® – Spice up your projects with these amazingly hand-crafted and open-source vector illustrations.

Neumorphism.io – A tool for creating Soft-UI CSS code.

Sleuth – An open-source tool that enables your team to see how and where your design components are being used.

50 Free Wireframe Templates for Mobile, Web and UX Design – A collection of templates that will get your projects off to a quick start.

The post Weekly News for Designers № 527 appeared first on Speckyboy Design Magazine.
Have you ever looked through design books or online publications, keeping up to date on what’s happening in the industry, when you happen upon a bunch of work that’s leaps and bounds more creative and technically proficient than anything you’ve done so far?
I don’t mean a little bit better – I’m talking about work in a completely different stratosphere of good.
I know I have. More times than I’d care to admit just now. But let’s stop to consider for a minute why this happens. You’re a creative person. You create for a living – so why is it that your work seems to hit a creative ‘glass ceiling’ every so often, and your peers seem like they’re outpacing you by light years?
I am going to explore some of the reasons why designers can hit creative stalemates and what can be done to get past their limited design skills.
Unlimited Downloads: 49,000+ Print Design Templates
Brochures, Business Cards, Resumes, Documents, Powerpoint & Keynote Templates, Mockups & much, much more!
You Keep Looking At The Same Stuff
This happens in every creative discipline, from design to fine art to writing to music. Creative people tend to look at a lot of creative work they like, and they tend to avoid work they dislike or don’t understand very well.
While this is normal, it has the unfortunate side effect of making your work boring and generic. Just like a command you input into a computer, what goes in is what comes out. So if you only consume a certain type of work, that’s all you’re going to have as the basis for your creativity.
Broaden your design horizons. Read new things and look at new genres of art and design that you wouldn’t ordinarily care to. You never know where you’re going to find inspiration. Even something as bizarre as natural phenomena or old Sky Mall catalogues could spark a creative thunderstorm in your brain.

Bad Design Makes You Sad
It’s true: looking at bad design work is depressing. And when you’re sad, you’re less likely to produce good work. A few years ago, I went through a period of wondering whether I even wanted to be a designer anymore, since my work and all the work I was looking at seemed to be stuck in mediocrity.
It wasn’t until I stumbled upon a treasure trove of amazing work being put out by my peers that my enthusiasm for design returned, and I dove headfirst into a new creative project.
We humans, being social animals, tend to mimic whatever we see our fellow humans doing. If the people around you are doing boring, poorly made, uninspiring work, you’re not only going to start to adopt the mentality that design is boring, you’re also going to start mimicking that kind of work. Don’t get caught in that trap. Seek out great work and be inspired by it!

You Have Bad Taste
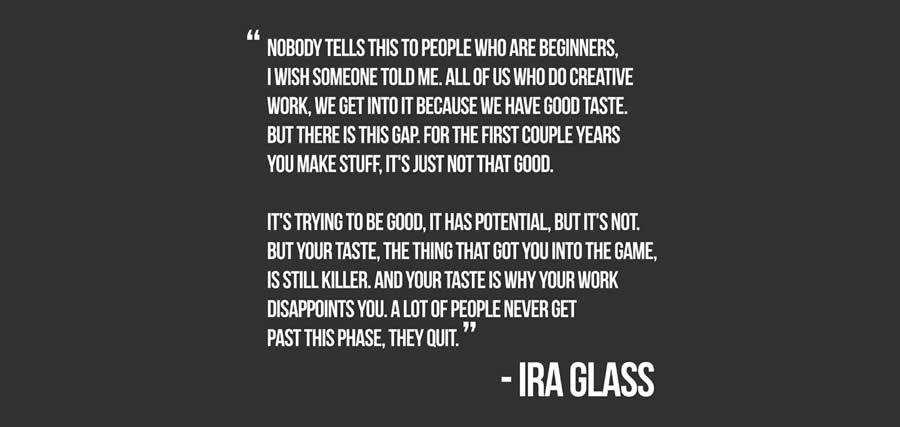
Ira Glass famously remarked that “your taste is why your work disappoints you.” I would argue that it’s worse if your work doesn’t disappoint you since that would mean your taste isn’t good enough to know when your work is bad.
This is another reason why it’s so important to break out of your comfort zone and challenge yourself to look at new and different work.
This applies even if what you find next is worse than whatever you’ve been looking at. That can actually be a good thing because at least now you know that there’s something worse out there. Just by finding crappier work, your taste and ability to separate good from bad have improved.

The Secret To Really Original Designs
Okay. Now that we’ve gone over some of the reasons why people run into inspiration brick walls, I’m just going to come out and tell you how to create more original designs. Ready?
The secret to originality is to do things that are completely unrelated to design. When you travel, read a book, paint, cook, play an instrument, learn a language, write a short story, or play a sport, you’re doing more than enriching your overall quality of life. You’re actually giving your brain a much-needed rest from thinking about your creative problems.
Many people think that they can simply “force their way” through a challenging design problem, but this is mostly untrue. All you’ll end up doing is wearing yourself out, and your so-called “creative block” will be no closer to being resolved. Many times, a simple break from the workstation will fire up those creative neurons and give you a flood of new ideas.
When you’re busy doing something else, it doesn’t mean that your brain has stopped thinking about your creative challenge. On the contrary, it’s still chewing it over – only now you’re busying yourself with something else and leaving it alone to really think.
By the time you come back to it, just like a download running in the background of your computer, your brain will have worked its way through the tangle and come up with a new solution.
The post Getting Past the Limitations of Your Design Skills appeared first on Speckyboy Design Magazine.