D3 PHP Activity Log
Read more at https://www.phpclasses.org/package/12348-PHP-Track-of-changes-in-objects-of-given-model-objects.html#2022-01-08-15:12:19
75 Web-Based Tools for Web Designers – A huge collection of time-saving apps and tools that will help with many of the web design tasks you will need to perform from time to time.
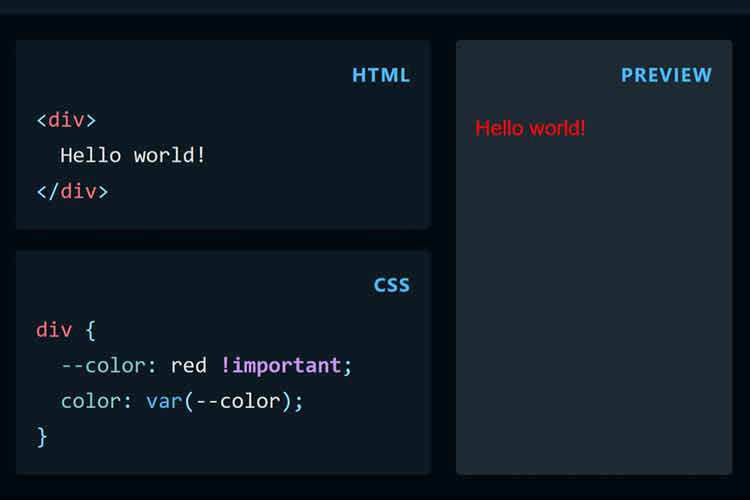
The surprising behavior of “important CSS custom properties” Written by Stefan Judis.
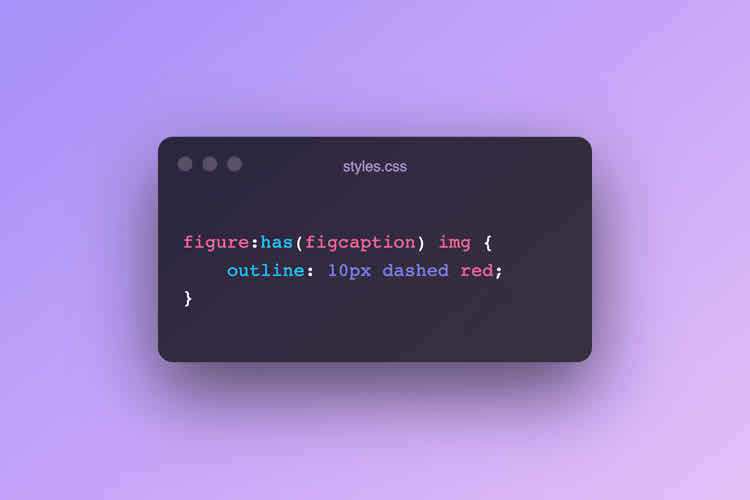
The CSS :has() selector is way more than a “;Parent Selector” Written by Bramus Van Damme.
How Novice Designers Can Improve Their Client Rosters – advice on what all you young designers out there can do to get in on the more high-paying projects in the design industry.
Consistent, Fluidly Scaling Type and Spacing – Learn how to combine a classic design practice (sizing scale) and a modern CSS feature (clamp()) to make for much simpler CSS.
Glitch Image Generator – A new, useful tool that allows you to create and save unique glitchy images.
Alternate Column Scroll Animation – Learn how to create a grid layout with columns that scroll in opposite directions.
UI Design Trends for Web & Mobile – Take a look back at what was popular in UI/UX design for websites and mobile applications in 2021.
Wrapping text inside an SVG using CSS – Written by Jay Freestone.
Web Performance Cheat Sheet – A list of key things to consider when improving your website’s performance.
Claymorphism in User Interfaces – There is a new design trend emerging and this time it’s also stepping outside of the UI world and into the art space.
Grow Your Web Design Business – By following these simple methods you may be able to jumpstart growth and expand your web design business.
The Many Methods for Using SVG Icons – Chen Hui Jing delves into the myriad of options for using SVG icons.
Box Shadows – A curated collection of beautiful copy & paste box shadows for TailwindCSS.
metaSEO – A free web-based tool for quickly generating meta tags for your website or content.
Emoji Plate – A Emoji collection that gets you the emojis that you have never seen before.
The post Weekly News for Designers № 625 appeared first on Speckyboy Design Magazine.
WordPress is now powering over 40% of all websites. That’s a testament to its flexibility, ease-of-use and loads of free plugins and themes that are available. But that also means WordPress has a gigantic target on its back from malicious hackers and bots.
They’re constantly scanning for outdated installations and zero-day vulnerabilities. Brute-force login attacks hit even the most lightly trafficked sites.
It has become absolutely imperative that site owners take extra security measures. Some of that is done at the server level, but you can do plenty within WordPress itself. In fact, there are a plethora of free plugins out there that will harden WordPress and provide you with an extra layer of protection.
Brute-force login attacks are such a nuisance that there is a whole category of plugins dedicated to stopping them. Limit Login Attempts Reloaded can help you take control of the situation. It provides the ability to set login limits and block offending IP addresses for a specified amount of time.
Additionally, you can choose to be notified when an IP is blocked. That may be a bit overwhelming for sites that see a lot of attacks. Thus, it might be more efficient to periodically check the log of blocked attempts.

Sucuri Security includes a suite of features aimed at keeping site administrators informed. The plugin will scan your files for suspicious code, known vulnerabilities, and notify you of any issues it finds. In addition, your site will be checked against blocklist engines and will report if it has been flagged.
You’ll also find a helpful log of security-related activities, helping you keep track of changes made to your site. Level up to the premium version to activate a firewall, performance optimization and more.

With millions of active installs, WordFence is one of the most popular plugins out there. It will routinely scan your install for malicious code and has a real-time firewall that will help secure your site from known (and unknown) threats.
Advanced features like IP blocking and brute-force login protection can give site owners some peace of mind. The premium version includes country blocking, two-factor authentication, and the firewall is updated in real time.

The WordPress jack-of-all-trades, JetPack has added some great security features in recent years. Brute-force login protection is included (and will proudly display how many malicious login attempts have been thwarted on the WP Dashboard).
There’s also a single sign-on feature that works with your WordPress.com account. Paid plans add spam blocking, malware scanning, and more.

This security suite (in plugin form) will protect your site with brute-force protection, file change detection, requiring users to implement strong passwords, and even help you run your entire site in SSL. A Pro version enables malware scanning, password expiration, and much more.

This plugin will scan your site’s user accounts to ensure that a user’s username and display name aren’t identical – a key method bots use to grab logins. User registration can also be set for admin approval – meaning you’ll have the ability to reject accounts you don’t trust.
You’ll also find brute-force protection, a firewall, malware scanning, and protection for configuration files.

BulletProof Security will provide extra security for your site’s .htaccess file, logins, auth cookie expiration, and allow for database backups. You can also set a time limit on idle WordPress sessions, which will log the user out of the system after a specified period of inactivity.

One of the absolute best things you can do for security is to enable SSL on your site. Once you’ve acquired an SSL certificate and installed it on your server, Really Simple SSL will ensure your WordPress install is optimized to run under HTTPS.

Formerly known as WordPress Simple Firewall, this plugin will automatically block out malicious URLs and requests. It will also protect your blog from spambot comments and adds two-factor authentication.

One of the telltale signs a site is running WordPress is the use of the default /wp-admin/ and wp-login.php URLs. Hide My WordPress allows you to safely rename these login gateways to help avoid attacks.
Note that you should use caution when enabling more than one security plugin. Some can conflict with each other and lead to either a crashed site or a major performance hit. If you plan to use more than one security plugin, do some research to see how they coexist.
While there is no silver bullet for securing WordPress (or any other CMS), there are steps you can take to thwart malicious attacks. Most bots and hackers are looking for easy targets. Using a security plugin makes things much more difficult to crack.
The post The 10 Best Free Security Plugins for WordPress appeared first on Speckyboy Design Magazine.
This security release features four security fixes. Because this is a security release, it is recommended that you update your sites immediately. All versions since WordPress 3.7 have also been updated.
WordPress 5.8.3 is a short-cycle security release. The next major release will be version 5.9, which is already in the Release Candidate stage.
You can update to WordPress 5.8.3 by downloading from WordPress.org or visiting your Dashboard → Updates and clicking Update Now.
If you have sites that support automatic background updates, they’ve already started the update process.
Four security issues affect WordPress versions between 3.7 and 5.8. If you haven’t yet updated to 5.8, all WordPress versions since 3.7 have also been updated to fix the following security issue (except where noted otherwise):
Thank you to all of the reporters above for privately disclosing the vulnerabilities. This gave the security team time to fix the vulnerabilities before WordPress sites could be attacked. Thank you to the members of the WordPress security team for implementing these fixes in WordPress.
For more information, check out the 5.8.3 HelpHub documentation page.
The 5.8.3 release was led by @desrosj and @circlecube.
In addition to the security researchers and release squad members mentioned above, thank you to everyone who helped make WordPress 5.8.3 happen:
Alex Concha, Dion Hulse, Dominik Schilling, ehtis, Evan Mullins, Jake Spurlock, Jb Audras, Jonathan Desrosiers, Ian Dunn, Peter Wilson, Sergey Biryukov, vortfu, and zieladam.
This security release features four security fixes. Because this is a security release, it is recommended that you update your sites immediately. All versions since WordPress 3.7 have also been updated.
WordPress 5.8.3 is a short-cycle security release. The next major release will be version 5.9, which is already in the Release Candidate stage.
You can update to WordPress 5.8.3 by downloading from WordPress.org or visiting your Dashboard → Updates and clicking Update Now.
If you have sites that support automatic background updates, they’ve already started the update process.
Four security issues affect WordPress versions between 3.7 and 5.8. If you haven’t yet updated to 5.8, all WordPress versions since 3.7 have also been updated to fix the following security issue (except where noted otherwise):
Thank you to all of the reporters above for privately disclosing the vulnerabilities. This gave the security team time to fix the vulnerabilities before WordPress sites could be attacked. Thank you to the members of the WordPress security team for implementing these fixes in WordPress.
For more information, check out the 5.8.3 HelpHub documentation page.
The 5.8.3 release was led by @desrosj and @circlecube.
In addition to the security researchers and release squad members mentioned above, thank you to everyone who helped make WordPress 5.8.3 happen:
Alex Concha, Dion Hulse, Dominik Schilling, ehtis, Evan Mullins, Jake Spurlock, Jb Audras, Jonathan Desrosiers, Ian Dunn, Peter Wilson, Sergey Biryukov, vortfu, and zieladam.
Creating project estimates can be difficult. Because no two websites are the same, web designers need to understand a client’s specific needs. That often requires a lot of digging.
It includes asking a lot of probing questions about what the client is hoping to accomplish. From there, it’s time to research competitors and the technologies that will power the website.
And time is the keyword, as the estimation process will take up a lot of it. That may not be a huge deal if you end up booking the project. But if not, it can feel like a massive waste.
That’s why some web designers have transitioned to charging potential clients for project estimates. In some ways, it goes against the grain of the industry norm. But it may also make a lot of sense in certain situations.
Should you start charging for estimates? Here’s a look at the pros and cons of doing so.
Building a modern website requires a lot of moving parts. And we’re not talking about animation (although that’s a nice touch). No, we’re talking about the various pieces that comprise a website.
Consider content management systems (CMS), static site generators, themes, and plugins. And that’s only scratching the surface. A website may also need to interface with various third-party APIs and cloud services.
Figuring out the logistics of how this all fits together is a challenge. That’s particularly difficult if you haven’t worked with a specific technology before.
Once that’s all squared away, you’ll have to think about the actual design and content portions. Taken together, these are no small tasks.
Harder still is determining an accurate price for these various components. There’s nothing simple about this process.

The more project estimates you create over time, the more likely it is that you’ll sour on the practice. You can put in a lot of work, only to have a prospective client say “Thanks, but no thanks.” The feeling of giving away your precious time can be demoralizing.
Charging a fee for this work accomplishes a few things:
Part of the challenge in writing proposals is that they are time-consuming. Thus, you may start to feel a sense of guilt when it takes you away from your paid work. There’s a certain pressure to get back to the other projects on your plate.
Being paid a fee eliminates (or greatly reduces) this pressure. You can now give the task proper attention without worrying so much about the other things you need to get done.
This also affords you the freedom to dig deeper into the project requirements than you otherwise might. Theoretically, you’ll be less likely to miss those little details that can impact the overall cost. That’s better for both you and your client.
Have you ever felt compelled to provide an estimate for a project you aren’t interested in? That may be the biggest of all time-wasters.
The mere fact that you’re charging for your time will act as a repellant to some clients (more on this in a moment). Particularly those with very low budgets and those who don’t value your expertise.
Meanwhile, clients who don’t mind paying for top-notch service likely won’t blink an eye at your fee.

It’s important to find a balance between being fairly compensated and helping potential clients see the value. Price your project estimates too high and the value proposition is a hard sell.
There are many ways to calculate a price. For example, you could go with a standard hourly rate and charge based on the actual time spent researching, meeting, and discussing the project. But the drawback there is uncertainty.
A flat fee might be more desirable, as all parties will be on the same page from the start. The challenge is in determining a price that will cover you in most scenarios.
Here’s a potential solution: Take a look back at some recent proposals and think about the time you put into them. Try to find the median time spent and charge based on that.
Let’s say you charge $50 per hour, and it generally takes you around two hours to create a project estimate. Using this formula, the flat fee would be $100.
If that’s not the best fit for your business, then don’t be afraid to get creative in how you structure things. Just remember that simple is often better.

Depending on your situation, there can be some downsides to charging for website estimates. The biggest might be that you risk missing out on projects.
Some clients will undoubtedly be turned off by paying for an estimate. As we mentioned, this can help you weed out the undesirables. But there could be times when a legitimately interesting project slips through your fingers.
Much also depends on your typical clientele. If you focus on smaller projects, then a significant portion of a client’s budget could be spent on an estimate. While you could apply some or all of your fees towards the actual project, it’s still a risk.
In addition, this practice may not be well-suited for those who are just starting out in web design. When your business is at its most vulnerable, limiting your possibilities too much isn’t advisable. In general, waiting until you have an established presence in the market is a better bet. That’s when you can afford to be a bit choosier.
So, while this may seem like a no-brainer, there are some important considerations. Implementing a policy like this can have unintended consequences.

The promise of “free estimates” is common throughout a lot of industries. And while that can certainly draw in potential clients, it can also be abused. A long, arduous process means time taken away from other important tasks.
For freelancers, this can be draining – both financially and mentally. You might be thrilled that people are interested in hiring you. On the other hand, you’re sacrificing time for paying customers to serve those who haven’t paid you a thing.
Charging a fee for project estimates is one way to recoup some of the value you bring to the table. It means not being bothered by cheapskates or those who aren’t serious about their project. And it compensates you for the time you’ve put in.
Only you can determine whether or not it’s the right fit for your business. But it’s worth consideration.
The post Should You Charge for Website Project Estimates? appeared first on Speckyboy Design Magazine.
Yesterday I received an email from a reader asking ‘Are you ok?’.
It’s been nearly 8 months since the last time I wrote here. In that last post I celebrated blogging on this website for 15 years with some consistency, so perhaps it’s a bit ironic for that to be immediately followed by complete silence.
The last big gap in blogging for me was in 2017, the year I joined Yelp. This experience was so depressing, every day I was done work I had no creative energy left for anything else.
2021 was a bit different though. 2 years back I started a software development agency, which grew from 2 to 5 people in the last year. The stakes have increased quite a bit, and it’s taken up a lot of my emotional reserves.
I’ve also made the mistake of not taking any vacation all year. There was just not much gas left in the tank. This is so stupid. Less time off doesn’t result in more productivity. I know this, but the last 2 years there’s been little travel or activities due to lockdowns and restrictions. Every day looks the same and it kind of just flew by.
Over the last holidays I’ve taken an actual break though, and have since started several new projects and buzzing with new ideas. I’m still motivated to work on Curveball and Ketting (we use it every day for almost every customer!), and I’ve also started a series of live streams in which I build a Time Tracking application with Hypermedia on twitch.tv/evrt3.
If this sounds interesting, the first few episodes are up on my youtube channel, but I’ll share more on this blog later.
I’m also preparing for a tech talk on January 19th for Toronto JS. It’s online and free!
So am I ok? I think I am? This year is off to a good start. I just have to make sure I don’t forget to take it easy.
Happy stupid new year! I hope it sucks less!