Palette PHP CMS System
Read more at https://www.phpclasses.org/package/12356-PHP-Manage-content-site-edited-visually-in-the-browser.html#2022-01-16-16:49:14
IndexNow Plugin – Microsoft Bing’s WordPress plugin will submit your content to multiple search engines without having to register or verify your website.

Crafting Scroll Based Animations in Three.js – This tutorial will demonstrate creating a scroll-based animation using WebGL.

Smoothly Reverting CSS Animations – A technique for ensuring your CSS animations revert gracefully.

CSS in 2022 – Here’s what to expect from CSS in the new year.

octolink – Check out this link sharing app for GitHub repositories.

The Year in Type – Look back at some typographic highlights from 2021.

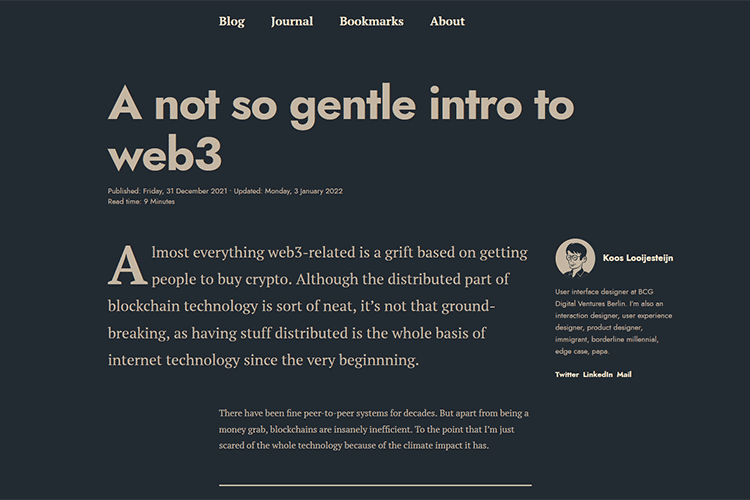
A not so gentle intro to web3 – Get up to speed on the good, bad, and ugly of Web3.

Should You Charge for Website Project Estimates? – Feel like you’re wasting valuable time with project estimates? Charging a fee may be the solution.

The 10 Best Free Security Plugins for WordPress – Keep your WordPress website safe with this collection of free plugins.

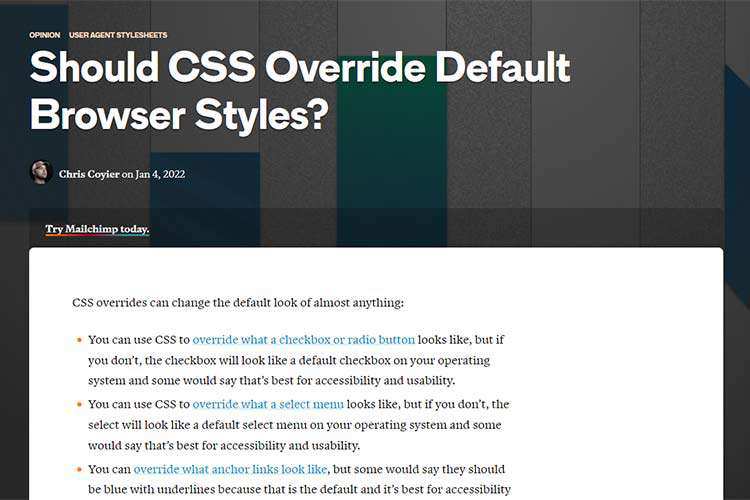
Should CSS Override Default Browser Styles? – Some thoughts on drawing a line between what should or shouldn’t be tweaked by CSS.

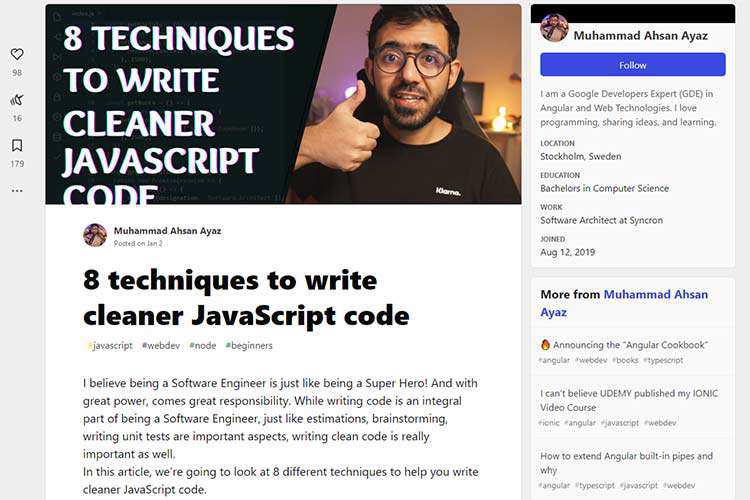
8 techniques to write cleaner JavaScript code – Tips for crafting squeaky-clean JavaScript.

Free Figma Bootstrap 5 UI Kit – Get your projects off to a quick start with this collection of prebuilt components and layouts.

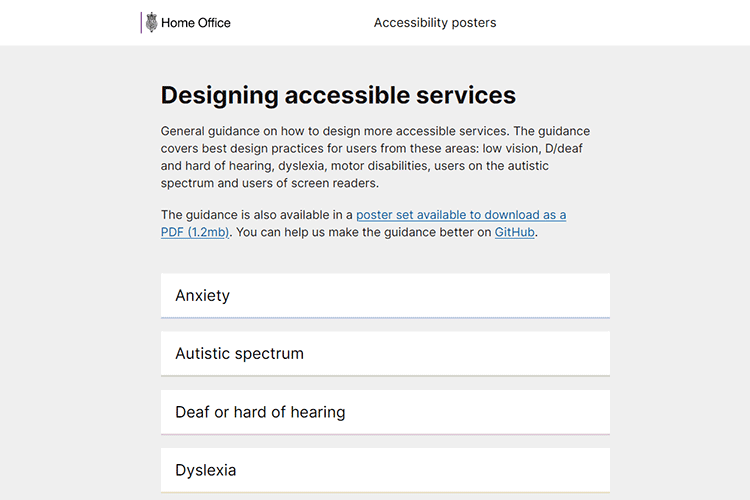
Accessibility posters – Use this collection of posters as a reference for designing more accessible services.

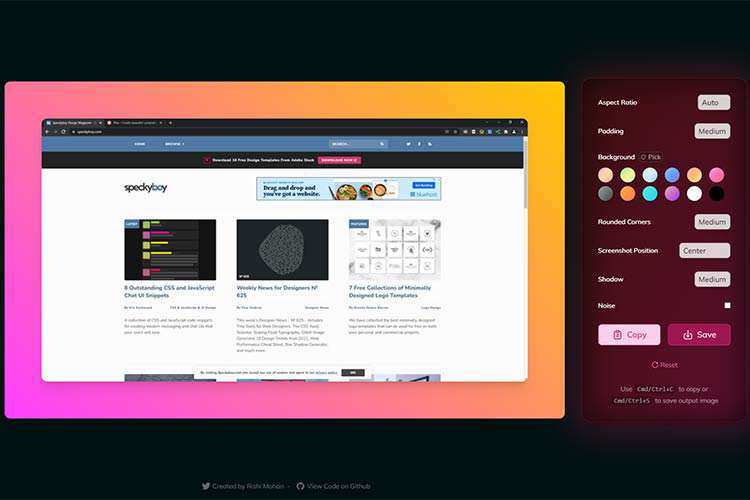
Pika – This web-based tool will help you build beautiful screenshots.

Promoting Your Freelance Services the Right Way – Three ways designers often drive the wrong kind of traffic to their websites.

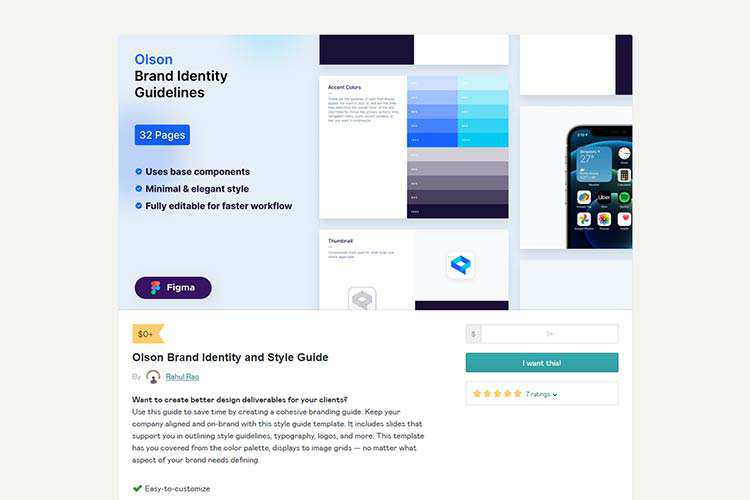
Olson Brand Identity and Style Guide – Use this collection of free Figma components to create a branding guide for your projects.

8 Magical CSS & JavaScript Snippets Celebrating Harry Potter – Celebrate the wizarding world with these fun code snippets.

Squidge – Use this free WordPress plugin to compress your images utilizing the latest techniques.

The post Weekly News for Designers № 626 appeared first on Speckyboy Design Magazine.
Navah Hopkins, a search industry veteran, has officially launched her consulting business, Navah Hopkins Consulting, LLC. Navah is a a highly sought-after paid media and digital marketing strategist with over a decade of empowering brands and the agencies. In her new consulting firm, she plans on providing Digital marketing strategy, Account audits, SAAS product strategy, and General business strategy.
In the past, Navah has worked for companies like Adzooma, Justuno, Hennessey Digital, and WordStream. I’ve known her for years as one of the world’s best Paid Media specialists, and I’ve seen her speak about paid search and paid media at conferences such as Pubcon and State of Search.
Navah has a passion for innovation, fueled by a hybrid of strategic partnerships, data analysis, and consumer engagement. She loves connecting people who can mutually benefit each other, leveraging innovation to solve socioeconomic issues, and maintaining bottom line thinking with an ethics driven perspective.
Navah Hopkins Consulting can help you with your paid media:
Welcome to the consulting world, Navah. I am sure you’re love working for yourself; I left the “agency world” back in 2016, and totally enjoy it. I’m sure you will, too.
If you’re not sure how long you’ve been in the web design industry, take a look at your data. It says a lot about who you are and the things you’ve done.
For someone who started in the mid-1990s, my data archive has volumes to say. From sloppily hand-coded HTML documents to complex (and still sloppy) PHP, the files run the gamut of design fads and of-the-moment technology.
Much of it comes from a time before cloud storage made it easy to take our files from device to device. Moving to a new computer meant creating backups on physical media (CDs, DVDs, external drives, and magnetic tapes). This was necessary – because you never knew when you’d need that super-cool piece of clipart again.
Just for kicks, I decided to do some dumpster diving (er, treasure hunting). I combed through a portion of the digital junk I’ve accumulated over the years. What did I find? What does it all mean? Let’s find out!
I have a habit of hanging onto various apps and scripts that were helpful at one time. They might have performed advanced (relative to their time) functions or simply made a monotonous task a bit easier.
Some remain useful, while others gather virtual dust. Among the highlights:
FormToEmail-Pro
This PHP form processing script included the ability to set required fields and a rudimentary CAPTCHA system. All of the settings were contained within a single file. The version date is 2010, so probably not safe to use these days.
NoteTab Pro
An old-school text editor with tons of useful features. The app makes short work of tasks such as stripping HTML tags, changing text case and complex search-and-replace scenarios across multiple files. It was one of the first tools I used that featured code highlighting.
I like this one so much that I still use it. The version I run is from 2014, but the oldest installer on my drive dates back to 2004. And you can still download it.
Eye Candy
I first started using this suite of Photoshop filters back in the 1990s. They allow you to create all manner of interesting special effects – which could be a good or a bad thing. I’ll admit to crafting some fairly obnoxious graphics with it. 😳
The product still exists and has survived despite a company rebrand. It’s installed on my system but doesn’t see quite as much usage as it did back in the day.
HTML Font and Body Tag Wizard
Before WYSIWYG tools were all the rage, this tiny app provided helpful bits of code. I particularly loved it for finding hexadecimal color codes and ASCII characters. This one is long gone, but not forgotten.
What It Says About Web Design
Outside of code editors, tools aimed at web designers tend to be very niche. And that hasn’t changed much over the years.
Perhaps the biggest shift is in how they are packaged. Many functions that were once covered by standalone apps are now web-based. That allows us to use them anywhere and on any device.
And those one-off scripts are now available via content management system (CMS) plugins. They’ve also been given a GUI, which is a lot more convenient than hacking away at code.

In the early days of web design, digital assets like fonts and artwork were sold on physical media. Purchase a collection and you’d be swimming in items that are laughable when compared to what’s available today.
Corel was a big player in this market. Their products were fun because they also came with a reference book. Flip through its pages and, when you saw something of interest, the book would direct you to the disc where it could be found. I guess you could say it was an early way to filter results. 😄
I copied every one of the available fonts – all 1,800+ of them – into a folder. While there are a few classic styles included, most look like they came straight out of a 1990s toy catalog.
Then there are the thousands of icons, Photoshop brushes, textures, shapes, and vector images. When was the last time any of these items were used in a project? Let’s just say that it’s been a while!
What It Says About Web Design
The theme here is how over-the-top web design used to be. Before CSS became the powerhouse it is now, intense visuals were often used to make an impact.
Creating elaborate graphics was a common practice. Looking through older sites, you’ll often find busy backgrounds and futuristic banners. And since web typography was quite limited, designers tended to throw every crazy font they could into a project.
The results were mixed. Even if a website looked pleasing to the eye, it could lack basic legibility. Not to mention little-to-no accessibility features. Thank goodness for the shift towards minimalism.

Not every project is worthy of being listed in your portfolio. Some don’t reflect the types of clients you’re looking for. Others may never even make it to launch.
After spending a quarter-century (yikes!) in this industry, I wasn’t surprised to find a number of these projects in the archives. There are dozens of sites that no longer exist or were nothing more than concepts.
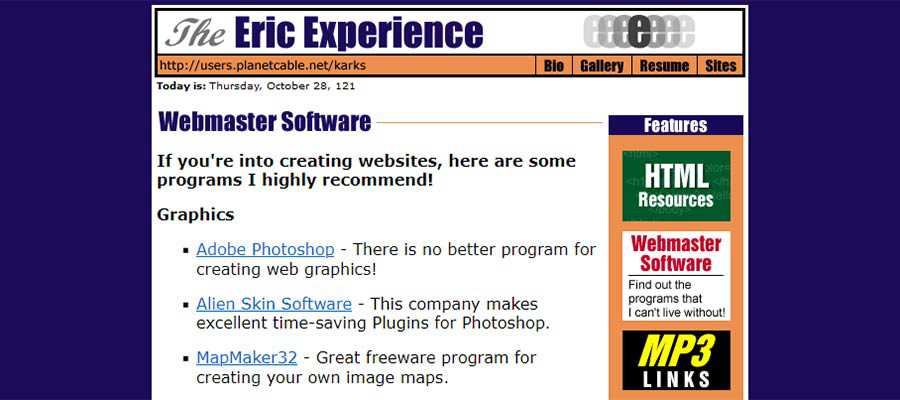
Among the items that stood out was my personal site, circa 1999 (coincidentally, the same year I started freelancing). The design very much reflected the technology of the time. It was built with HTML and used table layouts. And it measured a tiny 602 pixels in width – nearly responsive without even trying.
Finding this site was bittersweet, as I used to take pride in having a personal presence on the web. But time marches on, and there’s not enough of it to prioritize that type of project. Alas, it sits in cold storage with the others.
What It Says About Web Design
Being a web designer is an exercise in patience. Sometimes, you need to experience projects that don’t work out to learn from them. It makes you better in the long run.
I can attest to that, as the number of projects in this category has dwindled in recent years. Perhaps it has something to do with the maturity of the web. But it could also be a result of being a little picky about the clients I work with.
That’s the result of putting what you’ve learned into action.

Finally, hoarding files has paid off! All joking aside, digging through the past was a fun exercise. It’s something I would recommend to any web professional who has a few years’ worth of archives saved up.
You’ll likely find some surprises, along with items you’d forgotten about. Most of all, you’ll see how far both you and the web have come over time. It can serve as a comforting reminder as you move forward in your career.
The post Perusing the Digital Junk of a Web Designer appeared first on Speckyboy Design Magazine.
A new open source software has been added to the Free Password Managers and Password Savers page. This latest one is a Windows program, but there are other programs on the page for macOS and Linux if you use those systems.
If you’re a freelancer looking for new clients, you’ll likely find plenty of opportunities to take on low-cost WordPress projects. But pairing the term “low-cost” with WordPress seems like an oxymoron.
Sure, it may accurately describe what a client is willing to pay. That doesn’t speak to the challenges involved, though. These projects always tend to be more than meets the eye.
I’ve spent over a decade working in the WordPress space. And I can’t recall a single project that didn’t involve multiple revisions and at least some customization. Even a website that uses a third-party theme and a few select plugins will need some tweaks. This process encompasses projects at every pricing level.
It begs the question: are low-cost WordPress projects worth your time? The answer depends on what exactly you’re looking to gain.
Building websites at a discounted rate rarely ends up making you rich – at least not at the lower end of the scale. And, despite its massive ecosystem, utilizing WordPress in these projects only complicates the matter.
The theory behind low pricing is often based on two things:
This clashes with the typical WordPress site. There are an almost endless array of themes and plugins to choose from (we’re not including from-scratch custom work, as that’s likely beyond a small budget). Thus, there are so many potential tweaks a client can ask for.
To turn a good profit, it would seem that a designer needs to be ultra-specific regarding what’s included in their baseline deal. Otherwise, the line between included services and upsells can become blurred.
Not to mention the time involved in the build and revision processes. There may not be enough hours in the day to work on the volume of projects necessary to earn a healthy sum.

Every project – regardless of price – represents an opportunity to learn. Putting a website together on a shoestring budget provides its own unique experience in this area.
Because we’re talking about low-cost projects, the chance to dive into custom code will likely be limited. That is unless you’re approaching things with the sole purpose of learning.
Even if that’s not the case, the knowledge you gain can still be valuable. For example, you’ll have lots of one-on-one time with the WordPress back end. That provides a foundation of how the dashboard works, where various settings reside, and plenty of practice with the Gutenberg block editor.
Then there’s also a great benefit to learning about WordPress plugins. Building these sorts of websites often means relying on third-party code. You’ll have a chance to find niche plugins that you can use both now and in the future. That’s a great resource to have at your disposal as you move through various projects.
In addition, you’ll also be able to identify pain points that arise during the build process. Knowing, for instance, what a particular theme can and can’t do has value. The same goes for plugins and WordPress itself.

If your portfolio is a little on the thin side, taking on smaller sites can be an effective way to beef it up. This is particularly important when you’re in the beginning stages of your career, when new clients may be hard to find.
However, you’ll want to approach this area with some caution. Adding low-budget WordPress projects to your portfolio can be a double-edged sword.
On one side, proudly displaying your work can add legitimacy to your brand. A prospective client will see what you’ve done and have confidence that you are qualified.
The downside is in how those projects are perceived. If a specific website looks low-budget, you may set yourself up to be typecast. Organizations may see you as someone they can turn to for cheap pricing, which may not be ideal for your long-term growth.
Therefore, it’s best to use some discretion as to which projects make it into your portfolio. Include those that have something unique to offer, but perhaps leave out the ones that are of a lower level.

The decision of whether or not to work on low-cost WordPress websites is a very personal one. So much depends on where you are in your career and what you’re looking to achieve.
Veteran designers and developers may not have much reason to play in this space. Although, some may see it as a way to fill in some gaps in their schedule or help out a friend.
If you’re just starting, there is a lot of value in building a cheap website or two. The more you can work with WordPress, the more proficient you’ll become with the content management system (CMS). This experience can pay off down the road.
Besides, very few of us start out working on high-end projects. The natural path tends to be starting small and moving up over time. This can better prepare you for the responsibilities and advanced knowledge required to work with larger organizations.
However, it’s important to know what you’re getting into. If you’re comfortable with the limitations that come along with low-cost projects, then don’t be afraid to jump in.
The post Are Low-Cost WordPress Projects Worth Your Time? appeared first on Speckyboy Design Magazine.