Monthly Archiv: January, 2022
Perhaps no industry has a wider array of mystifying job titles than web design. One could spend hours attempting to figure out the difference between a “People Operations Coordinator” and a “Project Manager”. Is the former just a fancier way of describing the latter? Only the job poster knows the answer.
The titles that organizations toss around appear to be an effort to differentiate themselves from competitors. Why trudge through life as a “Customer Support Representative” when you can be a “Happiness Engineer”? Even if the pay is lower, the prestige is much higher. It’s also undeniable proof that your new employer thinks outside the box.
There are some unintended side effects to this line of thinking. These gimmicky job descriptions tend to cause heated debate. Some within the web design community use titles as a means to exclude individuals. Tweets declaring “Don’t call yourself a Full Stack Developer unless you know x, y, and z” are an invitation to an unsavory argument.
For our mental health and well-being, I say it’s time to look past titles. The following are a few thoughts on how to focus on what matters.
Official-Sounding Titles with Arbitrary Thresholds
Part of the issue stems from the fact that there are few if any, universal certifications in web design. Fields like information technology have badges from large companies such as Google and Microsoft. But there’s no official way to become certified in say, WordPress (and you won’t receive a special graduation ceremony with Matt Mullenweg handing out diplomas).
In reality, anyone can call themselves a designer or developer. And anyone can question whether we’re “developer enough” to qualify for a job.
The term “full-stack” seems to be especially loaded. If I can design and build a website from start to finish, perhaps I fit the bill? But does that still apply if I rely on readymade scripts or plugins? It largely depends on who you ask. Feel free to pose the question on social media – just be prepared for the inevitable disagreements.
These arbitrary definitions move beyond the community and find their way into organizations as well. What one employer considers to be a “Senior Developer” could be quite different somewhere else.
And those of us who have been freelancing for several years are especially hard to quantify. Real-life project experience means something. But would it be valued in the job market the same as a formal education?

We Should Be Judged by Results, Not Buzzwords
The real test for any of us is in what we do – not how someone else would categorize us. In practice, that means demonstrated results. And there are many ways to do it.
Your portfolio can say a lot about what you have accomplished. Including case studies that detail the technologies you used and what you learned along the way are great reinforcements.
Then there is the act of being a part of something bigger than yourself. Contributing to an open-source project shows not only your skills but your ability to work as part of a team. Dependability is also part of the equation. These are things that every employer should value.
If you’re just starting in the industry, you may not have a lot of history to go on. But that doesn’t make you any less talented or dedicated. You can still demonstrate results through personal projects or educational achievements.
While titles are meant to be a simpler means of assessing skills, they aren’t a more accurate representation than the things you’ve done. That should be the ultimate way to judge a web professional.

Avoid Falling into the Title Trap
One of the reasons I love the moniker “Grumpy Designer” is that it accurately describes who I am. To be sure, I’m friendly (I don’t bite). But it reflects a somewhat cynical view of trends and the “must-have” skills of the moment.
It’s also a jab at how the industry tries to box us in. If we listened to titles alone, none of us would dare to venture outside of our assigned lane. That could result in less innovation and a lot of individual boredom. People who aren’t allowed to grow and evolve won’t want to stick around.
And web design is one of the few career paths that have a seemingly endless array of possibilities. There is still an opportunity to learn every day. It’s something you can’t fully capture in a title.
With that, let’s stop chasing a particular title or letting ourselves be defined by one. Instead, focus on tangible results. The goals will be different for everyone – and that’s the point.
The post Why ‘Grumpy Designer’ Is the Only Title I Want appeared first on Speckyboy Design Magazine.
Package:
Summary:
Convert URL to improve its readability level
Groups:
Author:
Description:
This class can convert a link URL to text with a better readability level...
Read more at https://www.phpclasses.org/package/12359-PHP-Convert-URL-to-improve-its-readability-level.html#2022-01-19-21:21:21
Extensibility has long been one of the strengths of WordPress. If there’s something the content management system (CMS) doesn’t do out-of-the-box, you can write code or install a plugin to enable it.
Thus, building websites with WordPress usually means adding at least some custom code along the way. Whether that’s creating a one-off page template or placing a navigation menu in just the right place, there are plenty of opportunities for enhancement.
However, developers may not need to fire up that code editor quite as often these days. Slowly but surely, the Gutenberg block editor is changing how we go about website customization. The result is an increasingly code-free experience.
The following is a look at some scenarios where blocks can replace custom coding and speed up the development process.
Content Layouts
One of Gutenberg’s key features is the ability to create advanced content layouts. Perhaps more than anything else, it’s what differentiates the block editor from the word processor-like experience of the Classic Editor.
Sure, it was theoretically possible to create a layout in the Classic Editor. But it required some custom HTML, CSS, and accepting the possibility of that code being wiped out by an unsuspecting client. Short of that, you’d need to build a custom theme template or use a page builder plugin.
These days, you can achieve just about any type of layout with a default installation of WordPress. For example, the Columns block allows creators to set up a multicolumn layout in just a few clicks. You can even choose a content width if you like.
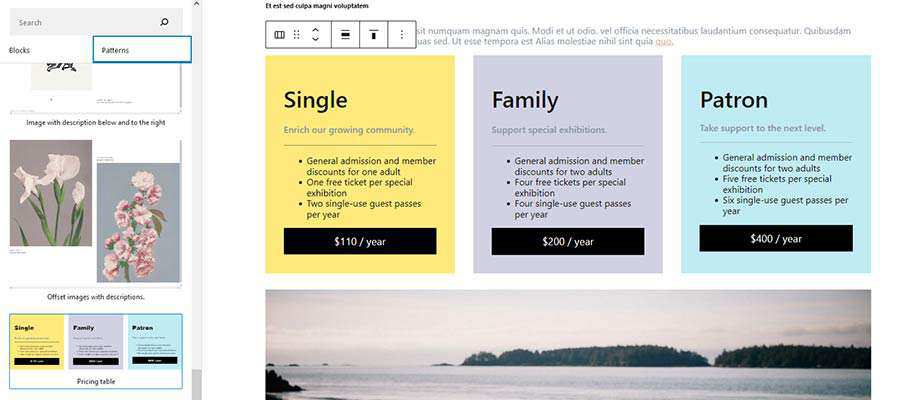
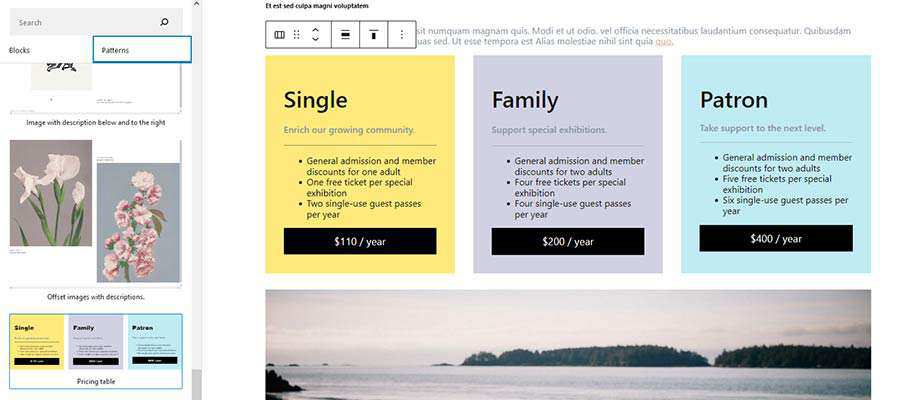
If you’re looking for something a bit more complex, block patterns are a huge time-saver. These pre-defined layouts can turn any page into a more engaging visual experience. Even better is that they require very little effort to implement.

WordPress Post Queries
The ability to list posts without code has been a part of WordPress core for years via the Recent Posts widget. But there were a couple of significant limitations.
Previously, it was only possible to display the widget within the defined sidebar locations of your theme. In addition, there weren’t a lot of options for configuring which posts are displayed or how they look.
To accomplish something more advanced required writing a custom WordPress post query into a theme template. From there, CSS and HTML would be necessary for crafting the desired layout. The process can take a good bit of time.
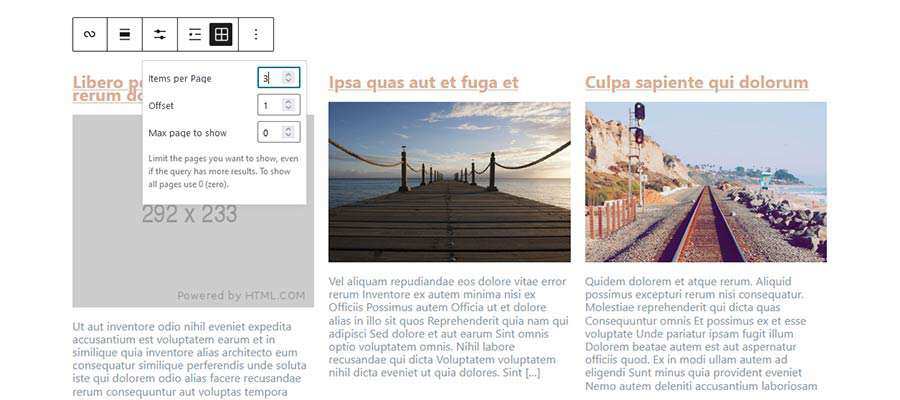
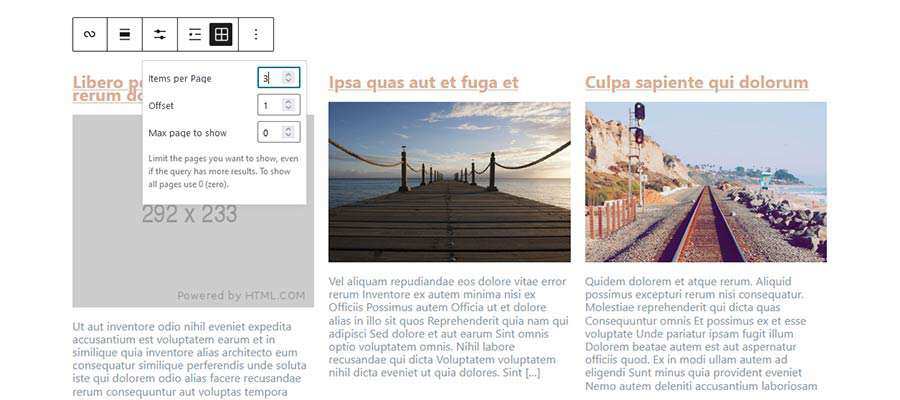
Enter the Query Loop block. It allows you to place a post listing virtually anywhere you’d like with the ability to filter by various criteria.
The look and layout can also be tweaked directly within the editor. Choose the number of posts to display, a vertical or columned layout, and whether to show extras like featured images and excerpts.

Theme Templates
The days of hacking through various theme templates may be over. That is if your theme is compatible with Full Site Editing (FSE).
Instead of poring over PHP and HTML, the feature allows for customizing theme templates directly via the block editor. The look of your site’s header, footer, pages, post archives, and single posts are all fair game.
While there is some inherent danger (think of a client who decides to get “creative” and trashes your carefully-crafted layout), it also makes edits a breeze. Changing the contents of a template or even adding functionality becomes a visual experience.
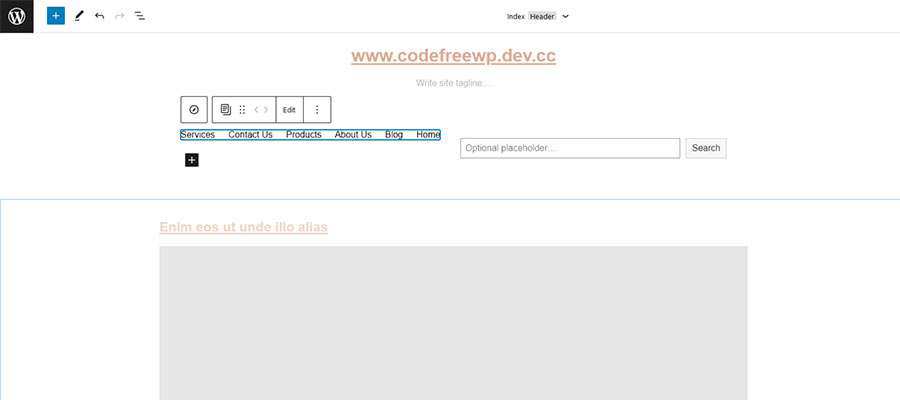
Plus, any and all blocks are available to use in your templates. That includes niceties such as site navigation, search bars, and login forms.

Assorted Design Elements
The Classic Editor has never been a good fit for design elements. If you want a post to consist of more than text and images, a plugin or theme-specific functionality is needed. And that experience is usually clunky.
Shortcodes, for instance, have often been used as the cure-all. They work well enough on the front end but aren’t representative of the element at all within the editor itself.
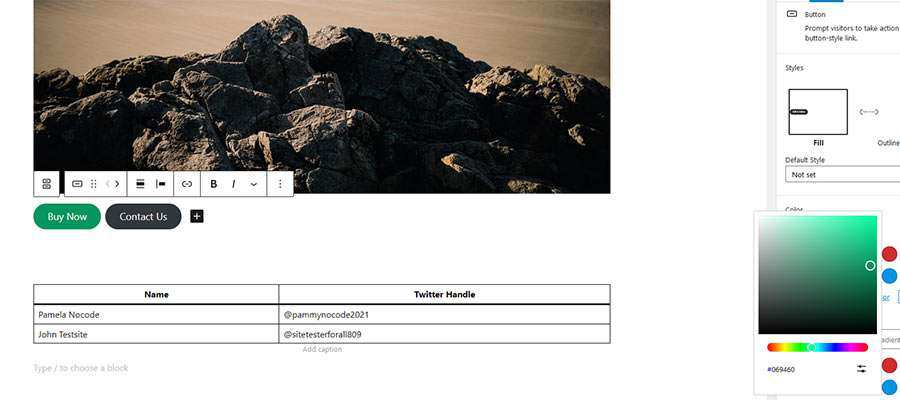
Thankfully, blocks leave all of the hacks behind. They provide an easy way to add and customize a plethora of design elements. And if something’s not included in WordPress core, you can always add third-party blocks to your site.
Elements such as buttons, tables, and customizable embedded content are all available from the get-go. And, when used in conjunction with the theme.json file, default styling will match your theme.

Build WordPress Websites Using Less Code
Before the block editor, it was easy for theme developers to go down a rabbit hole when trying to implement any of the above items. And, depending on your approach, the solutions could become problematic down the road.
What Gutenberg provides is a native solution that doesn’t require any custom code. By enabling a point-and-click, drag-and-drop UI, a lot of precious time can be saved. Potentially hours of it, which can then be focused on more complex tasks.
And, even if you build your own custom blocks, that initial time investment can pay off in the future. Since blocks can be used anywhere, whatever you build can be recycled again and again.
Custom code will continue to be a critical part of building with WordPress. But the CMS is now capable of handling some common needs for us. That’s a welcome development.
The post Scenarios Where the WordPress Gutenberg Block Editor Replaces Custom Code appeared first on Speckyboy Design Magazine.
Package:
Summary:
Integrates the Imperavi editor in YII applications
Groups:
Author:
Description:
This package integrates the Imperavi editor in YII applications...
Read more at https://www.phpclasses.org/package/12358-PHP-Integrates-the-Imperavi-editor-in-YII-applications.html#2022-01-18-21:58:12
The third Release Candidate (RC3) for WordPress 5.9 is here!
Thank you to everyone who has contributed thus far toward testing and filing bugs to help make WordPress 5.9 a great release. WordPress 5.9 is slated to land in just one week—on January 25, 2022. You still have time to help! Since RC2 arrived last week, testers have found and fixed two bugs, 14 fixes from Gutenberg. There has been one additional Gutenberg fix today.
Testing the release
You can test the WordPress 5.9 release candidate in three ways:
Option 1: Install and activate the WordPress Beta Tester plugin (select the “Bleeding edge” channel and “Beta/RC Only” stream).
Option 2: Download the beta version here (zip).
Option 3: When using WP-CLI to upgrade from Beta 1, 2, 3, 4, RC1, or RC2 on a case-insensitive filesystem, please use the following command sequence:
Command One:
wp core update --version=5.9-RC3
Command Two:
wp core update --version=5.9-RC3 --force
Your help to test the third Release Candidate is vital: the more testing that happens, the more stable the release, and the better the experience for users, developers, and the WordPress community.
Thank you to all contributors who tested the RC2 release and gave feedback. Testing for bugs is a critical part of polishing every release and is a great way to contribute to WordPress.
How to help
Help test WordPress 5.9 features – this post provides a guide to set up your testing environment, a list of testable features, and information about how to submit feedback you find as you go.
Skilled in languages other than English? Help translate WordPress into more than 100 languages! Thanks to every locale that is working on translations.
Developers and those interested in more background to the features can find more in the Field Guide. You can also follow the 5.9 development cycle and timeline.
If you have found a bug, you can post the details to the Alpha/Beta area in the support forums.
If you are comfortable writing a reproducible bug report, you can file one on WordPress Trac, where you can also check the issue against a list of known bugs.
For their help in compiling this post, props to @cbringmann, @webcommsat, @psykro,@marybaum, @chanthaboune, @davidbaumwald, and @hellofromtonya.
Listen as host Cal Evans talks to Matthew Setter about his new book “Docker Essentials”. Matthew talks about how his book helps PHP developers grasp the concepts of how to “dockerize” your PHP applications and deploy to production with ease.
The post Interview with Matthew Setter appeared first on Voices of the ElePHPant.
Latest PECL Releases:
Package:
Summary:
Create AJAX applications using the Mezon framework
Groups:
Author:
Description:
This package facilitates to create AJAX applications using the Mezon framework...
Read more at https://www.phpclasses.org/package/12357-PHP-Create-AJAX-applications-using-the-Mezon-framework.html#2022-01-17-23:55:40
As we greet a new year, WordPress’ Executive Director writes a letter to the project and community that speaks to the hopes of the year ahead.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Credits
Transcript
Josepha Haden Chomphosy 00:10
Hello, everyone, and welcome to the WordPress Briefing. The podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks. I’m your host, Josepha Haden Chomphosy. Here we go!
Josepha Haden Chomphosy 00:40
Yesterday marked three years since the WordPress project welcomed me as their executive director. As I start my fourth year, I’ve spent a bit of time considering what the next five years will bring us. WordPress will turn 19 this year, which means that we will soon be a whopping 20 years old; for some of the people who have been with the project since the beginning, that can represent two-thirds of their whole life. And even if you were not that young when you got here, two decades as an open source project is really a cause for celebration.
Josepha Haden Chomphosy 01:10
I am not in that group that has been here forever. I showed up for the first time in 2009, as a community organizer, self-sponsored, and I learned so much about myself as a person and as a leader while I was doing that. So when I arrived as a sponsored contributor in 2015, I already knew exactly what made this work so fulfilling for me was these three things:
Josepha Haden Chomphosy 01:34
First, the ability to lend a hand in those moments where I wish someone had lent a hand.
Josepha Haden Chomphosy 01:40
Second is the delight of seeing people’s first successes and the joy of watching them grow over time.
Josepha Haden Chomphosy 01:48
And the third was a chance to be part of something great, which turned out to be something greater; greater than me or you or a CMS.
Josepha Haden Chomphosy 01:58
This list is still at the heart of what I feel I get out of the WordPress project. But it has also grown substantially in my seven years as a sponsored contributor. I now also love how we as a community of contributors get to foster a better way to lead and a better way to collaborate. And through those things help people find a way to have a better life. Not just through WordPress, the CMS, but through WordPress, the people, and WordPress, the project.
Josepha Haden Chomphosy 02:25
And so when I think of what I want for WordPress in its 19th year, so that we can head with confidence and dignity into our 20th year, it is this:
Josepha Haden Chomphosy 02:35
I want you to remember that you are not alone here. People come together in the world often because of a shared location. But WordPress fosters this beautiful experience of bringing us together because of what we care about. Whether you care about PHP standards, diversity in technology, helping people with their first big wins, making WordPress more secure. I mean, if what you care about is being able to write the most arcane and complex apps on top of WordPress that the world has ever seen. Then there are others out there who want to do that with you, too. We have so many things to connect about. And fortunately, we support a great piece of software for getting our thoughts out in the world. Take some time to see who else shares your thoughts and potentially learn a bit about the view from the other side.
Josepha Haden Chomphosy 03:26
And speaking of the other side, I also want us to approach our discussions as the US versus the Problem TM. WordPress may be 20 years old, and we may stand on the shoulders of giants, but right now, the people who are here you, you are explorers and creators and guides toward the best possible future for WordPress. The tension that we witness between teams is always about the best possible answers for the people who use our software. It is about securing the freedoms of the open web for everyone who comes after us whether they know they need those freedoms or not.
Josepha Haden Chomphosy 04:04
And finally, I want us to expand our reasons for doing this at all. If you are a member of the community of contributors, We frequently talk about how we give back because WordPress gave to us. Or if you are part of a Five for the Future group. You have heard that companies who have experienced success because of WordPress should commit 5% of their resources back to the project to ensure WordPress’ long-term success. But the reason that I keep doing this, and hopefully a new reason for you to keep doing this is that we can take part in securing opportunities for future users of WordPress.
Josepha Haden Chomphosy 04:42
Yes, I want WordPress to be the best CMS. Yes, I want this community to be vibrant and engaged. Yes, I want WordPress to be a shining beacon of how to work remotely. And I want all of that because I know it is our careful and tireless stewardship of this project that lets us continue to lend a hand in those moments where people wish for someone to lend a hand.
Josepha Haden Chomphosy 05:11
Those are my hopes for WordPress in 2022 to move us forward into WordPress of the future. I hope you all will come with me and we can continue our journey together.
Josepha Haden Chomphosy 05:23
Thanks again for listening. I’m Josepha Haden and this is the WP Briefing. See you again in a couple of weeks.
The components that make up a typical WordPress theme haven’t changed much over the years. So much so that project co-founder Matt Mullenweg quipped that the old school Kubrick theme (released in 2005) still works with modern versions of the content management system.
Sure, theme developers have bolted on their own additions. We’ve seen everything from complex settings UIs to integrated page builders. But at their core, themes have maintained a consistent structure. That is, until the introduction of block themes.
Block themes are set to become the future of WordPress. They’ll change the way we build and maintain websites. In addition, they are more tightly integrated with the Gutenberg block editor than their “classic” counterparts.
Wondering what all the fuss is about? Today, we’ll fill you in on the basics of WordPress block themes. Along the way, we’ll explore how they compare and contrast to traditional themes. Let’s get started!
Why Block Themes?
For the first few years of its existence, the block editor has been primarily a means to style and build content. When combined with a classic theme, this meant that pages and posts could be crafted to your heart’s desire.
When it comes to making changes that impact the entire theme, the WordPress Customizer has remained the go-to resource. This tool provides access to design and layout settings that have been made available by the theme’s author. If it’s not in the Customizer, you’ll likely have to dig into code.
However, one of the key tenets of the block editor has been to create a more unified interface within the WordPress dashboard. We’ve already seen this happen with the Widgets screen moving to a block-based UI. The Customizer simply doesn’t fit this mold.
The introduction of Full Site Editing (FSE) is the next step in this process. It goes beyond just styling up our pages and posts. Now, every aspect of a theme’s design (header, footer, page templates, etc.) can be managed directly within WordPress.
Block themes serve as the gateway to this functionality. As such, they’re built exclusively with blocks in mind.

The Inner Workings of a WordPress Block Theme
There aren’t a ton of similarities between classic and block themes. But both have a set of basic rules that guide their makeup. If you were to download a block theme and navigate its file structure, a few key contrasts may stand out.
Template Files Are HTML, Rather than PHP
In a classic theme, you’ll find template files with names such as index.php and header.php. Block themes do away with PHP and instead carry the .html file extension.
Inside, a template file contains a combination of HTML and block markup. For example, let’s take a look at this template from the official WordPress documentation:
<!-- wp:site-title /-->
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large">
<img src="https://cldup.com/0BNcqkoMdq.jpg" alt="" />
</figure>
<!-- /wp:image -->
<!-- wp:group -->
<div class="wp-block-group">
<!-- wp:post-title /-->
<!-- wp:post-content /-->
</div>
<!-- /wp:group -->
<!-- wp:group -->
<div class="wp-block-group">
<!-- wp:heading -->
<h2>Footer</h2>
<!-- /wp:heading -->
</div>
<!-- /wp:group -->
Block markup looks an awful lot like HTML comments. But it includes syntax for calling specific blocks into the template. The WordPress Full Site Editing website has a handy reference that includes markup for each default block.
And if this type of code seems familiar, you may have seen something similar inside Gutenberg’s code editor view.
The Use of Folders
Classic themes are capable of storing templates within folders, but it’s not a necessity. Block themes require a couple of subfolders:
/parts
Contains reusable items such as the header, footer, and sidebar.
/templates
Houses templates for various types of content. Items like pages, post archives, and, singular posts are common examples. Note that their naming convention follows the WordPress template hierarchy – another similarity with classic themes.
One of the positive side effects of this arrangement is that themes will be better organized. Having a standardized folder structure means less time spent searching for a particular file.
Theme.json Styling
The theme.json file is used to assign default settings to the block editor. This means, among other things, that it’s possible to set default color palettes, typography, and spacing. Settings can be sitewide or applied to specific blocks.
Since theme.json will automatically generate the appropriate CSS based on its configuration, you may not need to fill up a theme’s style.css file quite so much. In that scenario, the stylesheet is used to define a few basics, while everything else relies on this newfangled file.

Creating and Editing Templates
WordPress has long provided the ability to edit a theme’s template files directly within the dashboard. This was often discouraged, as even a small coding error could render a website inaccessible. Not to mention the possibility of changes being overwritten when a theme is updated (thus, part of the reason for using a child theme). Some developers turn off the feature altogether to avoid even a remote chance of catastrophe.
But block themes are all about editing within the dashboard. Templates that are included with a theme can be tweaked via the block editor, and new custom templates can be created as well.
As you might expect, code is completely optional in this scenario. Everything can be edited via the new Site Editor (Appearance > Editor – WordPress 5.9 or above required) which replaces the legacy Customizer when a block theme is activated. And, just like pages or posts, the Site Editor uses the familiar block editor UI.
And that’s not all. Whatever changes you make within WordPress can be exported. This would enable you to use your customized block theme on multiple websites.
This lowers the barrier to entry for those who want to customize or even create themes. Now, a basic eye for design and a working knowledge of blocks can lead to a custom website.

Things to Keep in Mind
Before you dive in and switch all of your websites to use block themes, there are a few things you should know.
First and foremost, block themes are a nascent technology. Not all features have been finalized and some best practices need to be ironed out. Plus, we’re just starting to see how these themes work in a production environment. Expect several changes as things evolve.
If you build sites for clients and want to maintain some future flexibility, hybrid themes may be of interest. They allow for the use of FSE features while still maintaining the PHP structure of a classic theme. You can even retrofit an existing theme to use this functionality.
Finally, block themes do not spell the end for classic themes – at least not for the foreseeable future. With that, the transition to this new way of theming doesn’t have to be immediate. It’s OK, for example, to experiment with blocks in a local environment while still relying on your favorite classic themes in production.

Block Theme Resources
If you’d like to learn more about WordPress block themes, there are some outstanding resources available. Here are a few of our favorites:
The post An Introduction to WordPress Block Themes appeared first on Speckyboy Design Magazine.