D3 EDI
Read more at https://www.phpclasses.org/package/12291-PHP-Process-information-exchanged-electronically.html#2021-11-17-21:12:55
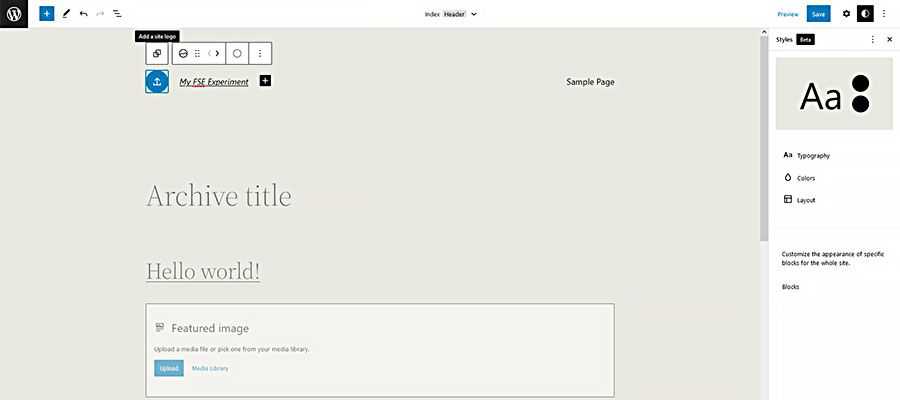
The way we design and build WordPress themes is evolving. With the introduction of Full Site Editing (FSE), it is now possible to change every aspect of a site’s look and layout directly within the Gutenberg block editor.
Similar functionality has previously been available through the use of page builder plugins. It’s also something that the Customizer has long tried to address. But FSE provides a more cohesive experience.
Now, anyone with a block-enabled theme can perform everything from small style tweaks to massive layout overhauls. Additional plugins and coding skills are optional.
The potential impacts of this feature on the design process could be huge. Let’s take a look at what FSE brings to web design.
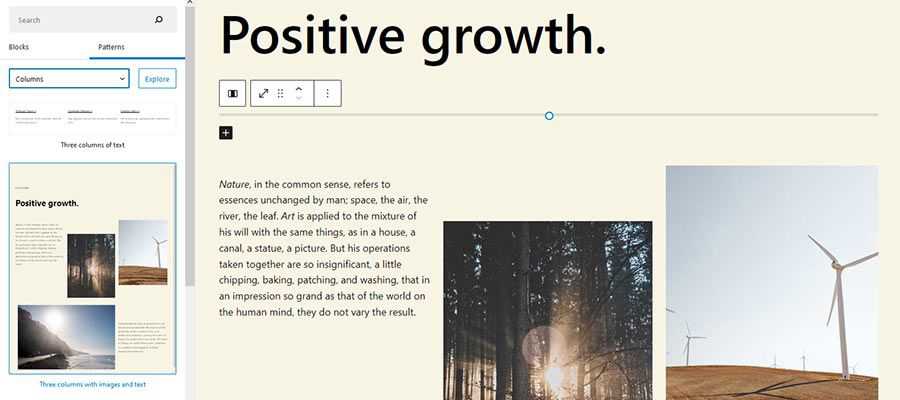
For many designers, the process of building prototypes is completely separate from building the website itself. Tools such as Sketch, Figma, or Photoshop are used to create the look and layout. From there, client revisions are implemented and, once approved, it’s time to start on the theme.
With FSE, there’s an opportunity to move to a browser-based approach. Instead of having to translate a mockup into HTML, CSS, and JavaScript, the code is generated for us as we build. The mockup is a working website, rather than an abstract facsimile.
One can imagine the use of a block-based starter theme, which provides access to the basics of a typical website. The theme.json file can be used to configure default styles, which can then be tweaked within the Global Styles screen. Meanwhile, assets such as custom scripts and functionality are already in place – leaving a designer to focus more on crafting the perfect look.
This could lead to a more efficient workflow. In addition, stakeholders would get an accurate, real-time view of how a website works across multiple devices. And using the block editor eschews the need to dig into code to make design-related changes.
Like every other tool at our disposal, it’s in how we choose to use it. For some, browser-based prototyping could disrupt their creative flow. Others may see it as a major boost in productivity.

This approach isn’t without risk. It may lead to cutting corners and a certain sameness when it comes to design.
We’ve already seen this with some commercial theme frameworks. The same features and layouts are used ad nauseam. At worst, this might lead to designing based on convenience rather than need.
Access to theme templates via the block editor could, for example, disincentivize writing custom CSS. Instead of making an effort to create a unique look, the styles that are already available may be deemed as “good enough”.
There’s also the possibility of relying too much on the default styles that come bundled with various plugins or blocks. While some will blend into your existing theme, others require custom work to fit in.
The bottom line is that, just because Full Site Editing makes design faster, we still have to pay attention to the details.

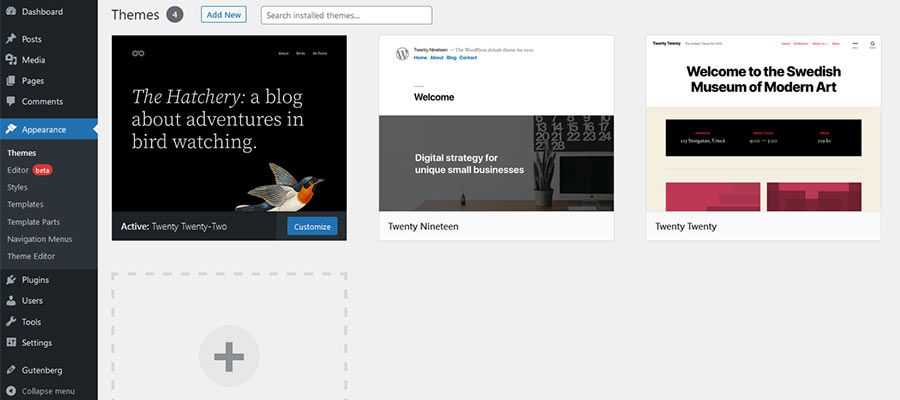
Child themes have been a part of WordPress for years. They offer a means of customizing the desired parts of a theme without the risk of losing them after an update. Update the parent theme, and the child stays intact.
FSE adds another layer, which could be useful in the design process. That is the ability to create style variations through child themes.
It involves making relevant changes to the child theme’s theme.json file. Justin Tadlock has a great write-up on the technique over at WP Tavern. There are plenty of possibilities here for web designers.
As it relates to our subject, this would allow designers to create multiple versions of a site’s design for stakeholders to consider. Switching designs is as simple as changing which child theme is active within WordPress.
Those variations could include any combination of custom color, typography, and layout. It’s great for projects where a client isn’t sure of what they want. In addition, websites that need a variety of design choices can make changes seamlessly.
These are all items that can be implemented alongside the initial design. And making such revisions in WordPress might be easier than trying to maintain multiple mockup files (which then have to be ported over to your theme).

While other content management systems offer some form of visual theme design, it’s only recently (as of version 5.9) come to WordPress. Thus, it’s a new workflow for designers who specialize in it.
Full Site Editing, like the Gutenberg block editor itself, has its quirks. It’s also in a constant state of change. New features are always right around the corner.
But even its early iterations point to changes in the web design process. For some, that could mean doing the bulk of their design work directly within a web browser. There’s great potential in terms of efficiency.
Yet, it’s also worth pointing out that FSE isn’t a requirement. The newly-termed “classic” WordPress themes still work just fine, as does the process for designing with them.
But if you’re ready for a change, FSE could be the tool you’ve been waiting for.
The post How WordPress Full Site Editing Could Impact the Design Process appeared first on Speckyboy Design Magazine.
I have to admit – I have a bit of a dev-crush on Advanced Custom Fields (ACF). The popular WordPress plugin allows you to build some incredibly powerful and user-friendly customizations. It takes WP’s already built-in ability to use custom fields and adds an attractive GUI for ease of use. But that’s really just scratching the surface.
Using ACF, you can create a custom UI that makes adding content a breeze. This makes for better efficiency and serves as a helping hand for non-technical users.
For example, you might dedicate a section of your website to staff member profiles. You could create custom fields for each person’s name, title, email address, photo, and biography.
From there, you add the custom fields to your theme’s template or as a custom block so that they display exactly the way you want. The result is that inputting content is quite simple, and you ensure that the data displays consistently on the front end. So yeah, that’s why I love using this plugin!
Even better is that several developers have created companion plugins that add even more cool features to ACF. Let’s have a look:
Advanced Custom Fields: Extended provides a suite of enhancements for ACF Pro (yes, you need the Pro version). The plugin not only includes its own custom field types but also boosts some existing ones as well. And it works seamlessly with ACF, meaning there are no extra settings panels to configure.
Among the included fields: Button, Code Editor, Columns, Google reCAPTCHA, and more. But that’s just scratching the surface of what this plugin can do. A pro version adds even more goodies.

ACF Photo Gallery Field offers an easy way to add WordPress photo galleries to your custom field setup. From there, theme authors can leverage PHP and CSS to create a custom look and layout for galleries in their templates. Thus, it’s aimed more at the DIY crowd than those who prefer an all-in-one solution.

One drawback of custom fields is that their contents aren’t searchable by default. ACF: Better Search adds custom fields to the WordPress search function, ensuring users don’t miss out. An options panel allows you to choose which field types to include, along with a few other search-related tweaks.

ACF Quick Edit Fields lets you view and edit custom field values right from the WordPress post listing. You can also take advantage of bulk edit functionality to change the values of several posts at once. This can be a huge time saver, as there’s no need to click into each post individually.

ACF image fields are great because they allow content creators to easily swap out media files. However, ensuring that new images are sized correctly can be a challenge.
Image Aspect Ratio Crop Field provides a UI for users to crop their uploaded image to a specific size or aspect ratio. This helps to mitigate the risk of a client breaking your carefully-crafted look and layout.

ACF Theme Code solves a very common issue when adding custom fields – you need to add code to your theme in order to render that data (although Shortcodes are also available for more simple implementations). This can get rather complicated even for seasoned developers.
Using this plugin, a code snippet for each field is displayed at the bottom of an ACF page that you can copy and paste into your theme. A pro version adds more features, including compatibility with several third party add-ons (some of which are in this roundup).

This plugin combines my passions for both ACF and Font Awesome icons. It adds a field that lets users choose an icon to go along with their content.
For example, I recently used this to add icons to text headings within a page. It makes for a nice way to separate content and provide context to visitors. Plus, people really like to pick out their own icons.

Here’s an easy way to add custom field data to HTML tables. What’s nice is that the non-technical user can enter data without having to worry about breaking anything. Simply drag rows or columns to reposition them. Tables can also have an optional header.

Both ACF and Gravity Forms are among the most flexible WordPress plugins. So it makes sense that there’s now a way to tie them together. This add-on creates a new “Forms” field type that will allow the user to select the form of their choice from a drop-down list.

The Ajax Load More plugin adds infinite scrolling to various aspects of your WordPress Website. This add-on brings that same lazy loading functionality to ACF repeater, flexible content, gallery and relationship fields.

If you’re serious about developing with WordPress, then custom fields are a must-have tool. With Advanced Custom Fields, you have the ability to customize just about any content scenario imaginable. It’s one of the tools that help make WordPress a truly powerful platform.
But combining ACF with the add-ons above will bring even more convenience and flexibility to the party. It will allow you to transform a standard website into something much more dynamic.
The post 10 WordPress Plugins to Supercharge Advanced Custom Fields appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
In this episode, WordPress’s Executive Director, Josepha Haden Chomphosy, answers two recently asked questions. Tune in to hear what those questions were and her response, in addition to this week’s small list of big things.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Josepha Haden Chomphosy 00:10
Hello, everyone, and welcome to the WordPress Briefing, the podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks. I’m your host, Josepha Haden Chomphosy. Here we go!
Josepha Haden Chomphosy 00:40
So I was in a meeting recently, which I realize isn’t saying much for me since I spend a quarter of my time in meetings. But in this particular meeting, I was asked a couple of questions that I absolutely loved. The first question was, “if there were one thing you could change in people’s minds about WordPress, what would it be?” And my answer, predictable though it may be, was that I want to change the idea that WordPress is just a blogging platform.
Josepha Haden Chomphosy 01:06
WordPress has grown into a lot more than that. But the idea of a content management system, even now, sometimes gets a mental shorthand where content is a stand-in for the word writing or words. If you’re using WordPress today in an enterprise context, or as part of a governmental agency, or if you use it in a classroom setting, you know that your content cannot be confined that way. And if you’re supporting or building anything to hand off to clients, you know that timely, easy-to-ship changes on a site are considered a vital part of any overarching brand and marketing strategy. And when was the last time that any marketing strategy was literally only about the words?
Josepha Haden Chomphosy 01:51
So that was the first question. And also my first answer. There is also this kind of annual, not fear, necessarily, but this annual question that is sort of related that is raised to me and has been asked of me recently, that I’m just going to give you a small answer to. One annual worry that I get every year around November and December is, “What are we going to do about the fact that the term blog and blogging are declining in search popularity?” And I was gonna say it’s been a while since I answered that in any sort of public format. But I think maybe I’ve never answered it in a public format at all. And so I’m just going to answer it here. Because I think maybe a lot of people have that same question.
Josepha Haden Chomphosy 02:36
So number one, I think that the way that people search now is different. There’s a lot more semantic cognition. This is not the way to answer this — search engines are smarter now. So like, it used to be the case with early search engines that yeah, there was a lot of just like, individual search terms that were looked for. But now, people are asking full questions; they have, essentially, an entire sentence that they are searching for. And then, search engines are able to parse that information better and get more high-quality answers and information for them. So like, that’s one thing that I’m already not worried about. If people are searching for individual words anymore, it’s so that they can get a definition of that word. So I’m not specifically worried about a decline in search volume for the word blog or blogging for that reason. But the answer to my first question, if there is probably the real reason that I’m not actually super worried about any decline in search volume for the word blog, or blogging, is that WordPress has really moved beyond that. And since we have moved beyond that, then it doesn’t necessarily make sense for WordPress as an entity for WordPress as a project to get overly hung up on the idea that the term blog has gone out of fashion.
Josepha Haden Chomphosy 03:52
Okay, now that I did my first question, and the answer, and then an additional question that only ever gets asked in private and is being answered by me for the first time in public, I will tell you now, the second question that I loved, someone asking of me, and that question is this: “What is one thing you’d like people to see or experience, right when they first land on wordpress.org?” Now, I often don’t get asked questions about the wordpress.org website, like administrative tasks, things that we need to update, move around where they should go. Sure. But like, “Josepha, what’s the point and purpose of this site?” Never. I’ve never been asked that, and so I was really excited that someone asked me, and I’m going to give you a heads up. I think some of you might disagree with my answer.
Josepha Haden Chomphosy 04:40
So the primary thing that I want people to see or experience when they first get to wordpress.org, the website is the depth of WordPress. Not which audience segment they should belong to or that we believe they should belong to or raw data about the CMS or even how much we care about the freedoms of open source. Now the first thing I want people to see on that site is that WordPress has not only 18 years of learned knowledge that every single new user benefits from, but that it also has 1,000s of really smart people making sure it works and gets better every day, now.
Josepha Haden Chomphosy 05:19
WordPress is a Goliath in its field. I know that we cite this bit of context. Frequently, we say that we are 42% of the web. And that is true that is the percentage by usage. But in its field, which is websites that are using a content management system, we actually have a 65% market share. This is very easy to find. It’s on the W3Techs website: I can put a link in the show notes, but you could find it just by searching for it.
Josepha Haden Chomphosy 05:46
So WordPress is a Goliath in its field of websites that are run using a CMS. Because we have always brought our learnings forward with us with the understanding that knowledge, when shared grows rather than diminishes. But open source, the heart of what defines this project, open source is not a Goliath; it’s barely even David somedays. Even though the web is built on scads of open source software, there’s a pervasive public perception that it is built by and for hobbyists or that it is inherently risky, and that if there were if it were worth something, then people would pay something. And I just know that if the first impression of WordPress, we’re, “we’ve got 18 years of experience and learning that brought us to today,” the rest of the sale to adopt software that protects other people’s freedoms would take care of itself. And I guess, to quote John Oliver, at this point, “And now this.”
Josepha Haden Chomphosy 06:59
Alright, that brings us now to our small list of big things. There are actually quite a few big things on this small list today. So number one, we have reached the beta phase for the year’s final release, which means that WordPress 5.9 beta one is happening tomorrow, Tuesday, November 16. And then seven days later, I believe on the 23rd, if I recall correctly, comes beta two.
Josepha Haden Chomphosy 07:24
The second thing on my list is that team rep nominations are happening all over the project right now. I’ve got a post that I will share in the notes below that I believe all the team reps have put their team’s nomination posts on. So if you have had an interest in learning more about that and what it means to help keep teams kind of running in the WordPress project, then this is a great opportunity to check those out.
Josepha Haden Chomphosy 07:49
And the third thing, this last thing actually isn’t in the next two weeks, but it is very important, nonetheless. Matt’s annual State of the Word is coming up on December 14. So basically a month from today. It’s going to join the growing list of in-person events that are on the calendar. It will be in New York City but will also be live-streamed across the world as usual. Keep an eye out for additional updates about that for anyone who, like me, really looks forward to this particular presentation from our project co-founder every year.
Josepha Haden Chomphosy 08:25
And that is your small list of big things. Thank you for tuning in today for the WordPress briefing. I’m your host, Josepha Haden Chomphosy, and I’ll see you again in a couple of weeks.
I like to think of the typical WordPress website as a collection of parts. Themes, plugins, and custom code can be combined to power virtually any type of site.
But, in most cases, these various pieces don’t necessarily work together. That is, they each serve their own purpose independently of one another. Unless they’re tied into the same ecosystem (a WooCommerce extension, for example), they can usually be changed without causing a domino effect.
That has both positives and negatives. On the plus side, it’s possible to add or remove functionality at any time. But it also means that getting things to work in tandem can be difficult.
It’s a challenge for developers. There are many scenarios where you may want user actions in one plugin to also trigger a response in another. Unless these features are intentionally built into a plugin, it may require building that functionality from scratch.
That’s where the power of automating WordPress comes into play. There are now tools specifically designed to trigger a chain reaction among multiple plugins and third-party services. Best of all, they can be configured with relative ease.
If that sounds like something that could change your life (or at least your website), read on! We’ll introduce you to some WordPress automation tools and basic examples of what they can do for you.
The first step involves choosing a WordPress automation plugin. This will serve as the glue that links your site’s various plugins and services together.
There are a couple of compelling options we’ll focus on. Each has a free version that includes plenty of possibilities. If you’re looking for something more robust, commercial versions provide advanced features and wider compatibility.
Before you choose, be sure to review what’s included. While both options have similarities, there may be some key differences that will determine the best fit for your situation.
AutomatorWP comes loaded with integrations for popular plugins such as WooCommerce, BuddyPress, Gravity Forms, LearnDash, and Restrict Content Pro – among many others. In addition, you can tie in with service providers like HubSpot, Twilio, Zapier, and Zoom.
Note that integrations are limited on the free version of the plugin. Premium add-ons are available, which can be purchased individually or as part of a package deal. They expand upon the types of tasks (a.k.a. “triggers”) available in your automation workflow.

In addition to the plugin integrations listed above, Uncanny Automator works with the likes of Easy Digital Downloads, Elementor, MemberPress, and The Events Calendar. Third-party services include Facebook, FluentCRM, and Twitter.
The free version includes over 100 automation triggers and actions. More are available via the pro version. Note that there is no a la carte option– you’ll need to buy the pro version to access the advanced functionality.

Now that we know a bit more about both AutomatorWP and Uncanny Automator, it’s time to put them to work. We’ll use them to create a couple of automations that reflect common use cases.
But first, a little background on how things are put together.
While each plugin uses slightly-different terminology, the process for adding automation to your website is essentially the same.
Both have a similar back-end UI for creating automated functionality. AutomatorWP calls them “automations,” while Uncanny Automator refers to them as “recipes.” It is possible to have multiple automations/recipes on your site.
Either way, these configurations have two components:
Triggers
A trigger is the initial step in the process when a user performs a specific task. For example, common triggers could be when a user enters a comment on a blog post or purchases a product. Triggers can be set up for either logged-in or anonymous (logged-out) users.
Actions
An action is what happens after the trigger has been completed. Let’s say a user has joined a BuddyPress group on your website. You could create an action that automatically emails them a welcome letter or adds them to a mailing list.
It’s also worth noting that a given automation/recipe can contain multiple triggers and actions. In some situations, you can even set a sequence for them.
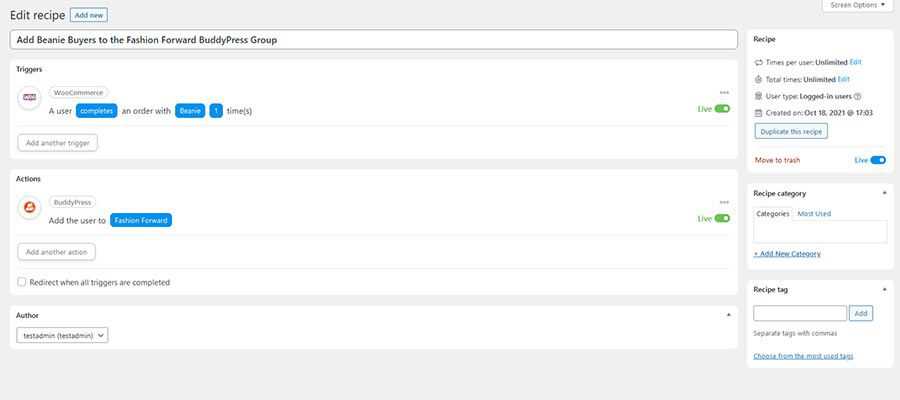
Our first example will tie both WooCommerce and BuddyPress together. When a customer purchases the “Beanie” product from our fictional store, we’ll also add them to our “Fashion Forward” BuddyPress user group.
We’ll use Uncanny Automator to set it up. Here’s how we did it:
1. Inside WordPress, navigate to Automator > Add New.
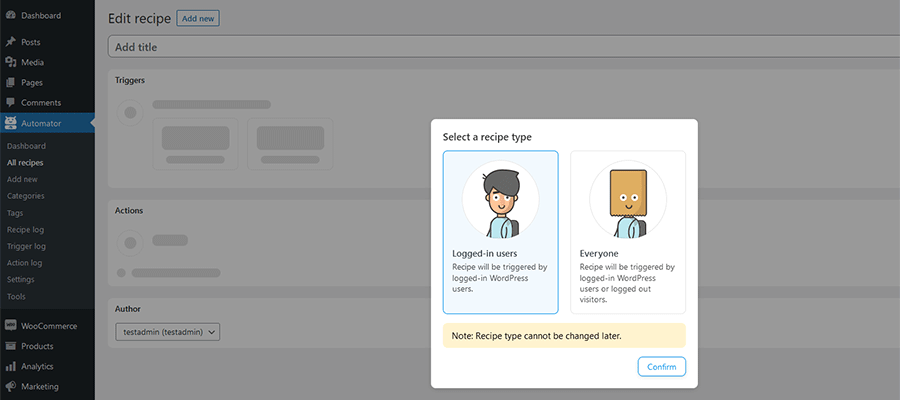
2. Uncanny Automator will ask you to select a recipe type. In this case, we’ll want to choose “Logged-in users.” Click on “Confirm”.

3. Give your recipe a name – in this example, we went with: “Add Beanie Buyers to the Fashion Forward BuddyPress Group.”
4. Under the “Logged-in triggers” area, click on WooCommerce.
5. Now, you’ll see a list of possible triggers. Choose: “A user completes, pays for, lands on a thank you page for an order with a product.”
6. Next, Uncanny Automator will ask for a Trigger condition. Select “completes” and click on “Save”.
7. Here, we’ll choose the product we want to target. From the list, select “Beanie” and click on “Save”.
Now that our trigger is set, it’s time to move on to the Actions portion of the recipe.
8. Click on “Add action”.
9. From there, click on BuddyPress.
10. Select “Add the user to a group” from the action list and click on “Save”.
11. Also, be sure to change the status on the upper right of the page from “Draft” to “Live”.
When completed, the recipe should look similar to the image below.

Our fictional website has a technical support form (powered by Gravity Forms) that users can submit to get help. If that user doesn’t have an account on our site, we can use AutomatorWP to create one for them.
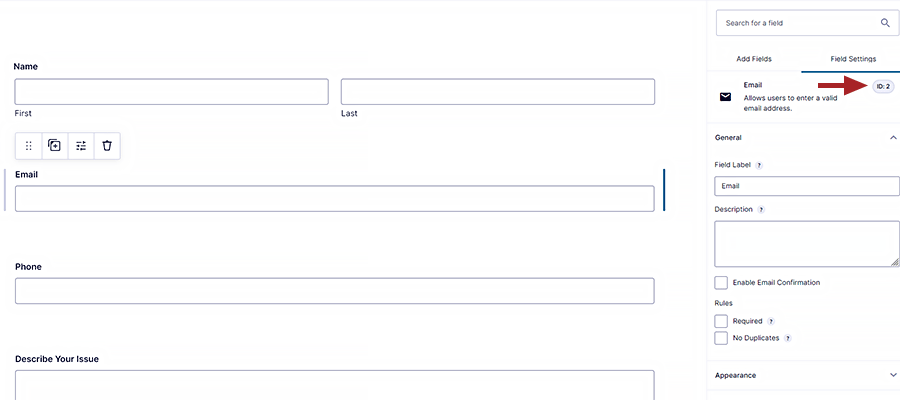
This automation requires us to know the ID numbers of the fields in our Gravity Form. That can be found by clicking on specific fields within the form editor’s UI.
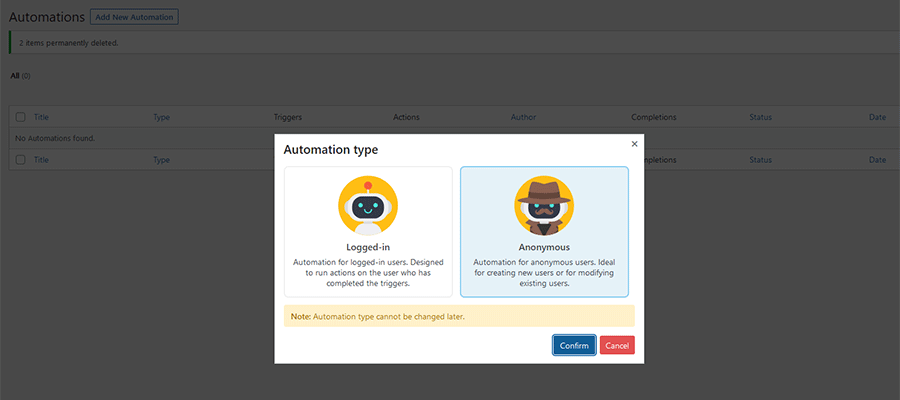
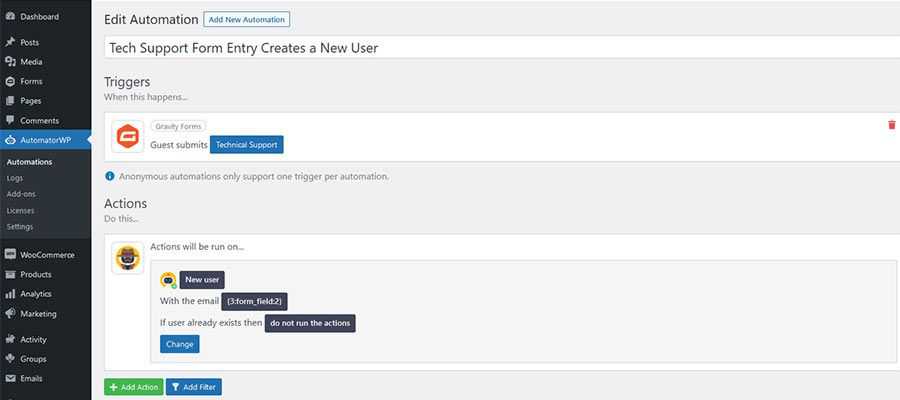
1. Inside WordPress, navigate to AutomatorWP > Automations. Once on the Automations screen, click on “Add New Automation”.
2. AutomatorWP will ask you to select the automation type. Select “Anonymous” and click on “Confirm”.

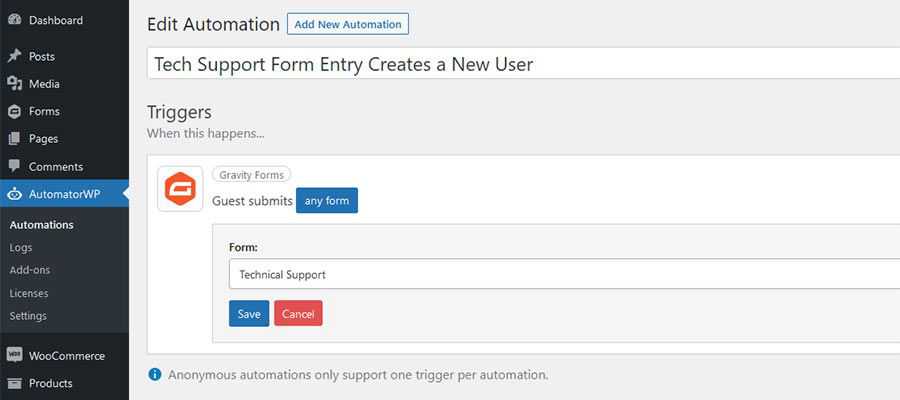
3. Give your automation a name – in this example, we went with: “Tech Support Form Entry Creates a New User”
4. In the Triggers area, click on Gravity Forms.
5. Choose “Guest submits a form” from the list of triggers. By default, the trigger will work with any form on our site. To change to a specific form, we clicked on “any form” and selected ours (Technical Support) from the list. Click on “Save”.

Now that our trigger is set, it’s time to move on to the Actions portion of the automation.
6. In the Actions area, click on “New user.”
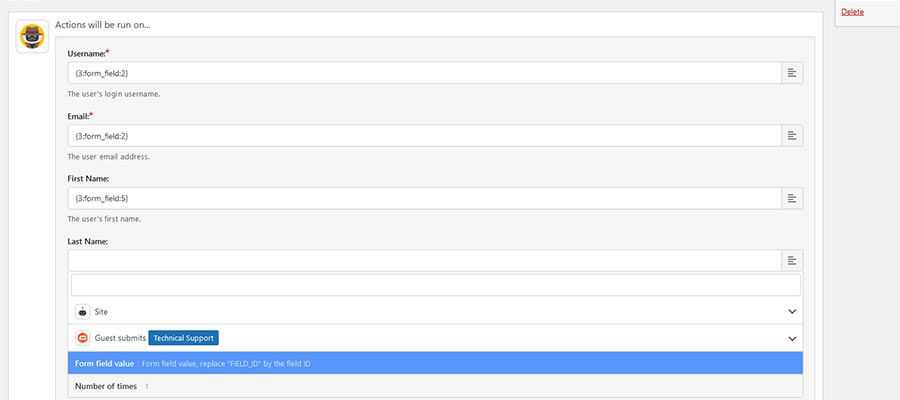
7. We can now fill in portions of the new user’s profile with fields from our form (via the Guest submits a form action). As we mentioned, this requires us to know the ID number for the various fields. In this case, we have fields for the user’s first and last name, along with their email address.

Our form’s Email field (ID: 2) will be used to populate both the Username and Email fields in the user profile.
For the user’s name, we’ll use First Name (ID: 5) and Last Name (ID: 6) from the form.

8. There are a few more options within this action we’ll want to address:
The default user role is “Subscriber,” but we can change that in the Role setting if needed.
We’ll turn on the Send User Notification setting. This will send an email to the new user and provide a password reset link.
Then, we’ll set What to do if the user already exists: to “Do not run the actions”.

9. Click “Save” to save the new automation action.
10. Finally, click “Save & Activate” to put the automation to work.
When completed, the automation should look similar to the image below.

WordPress automation plugins can turn an otherwise time-consuming process on its head. With just a few clicks, it’s possible to create some seriously useful functionality.
And while some of the more advanced options require commercial software, it may be well worth the investment. Think of how much time and effort it would take to create these features from scratch. The convenience alone is worth the price.
Finally, there’s an easy way to make your site’s WordPress plugins work together. Experiment and see how it can help improve your workflow.
The post The Power of Automating WordPress appeared first on Speckyboy Design Magazine.