PHP Loop Class (New)
Read more at https://www.phpclasses.org/package/12271-PHP-Execute-a-function-a-given-number-of-times.html

Amazon’s internal search results pages are showing up in Google’s search engine results pages. Some are ranking well for their chosen keyword.
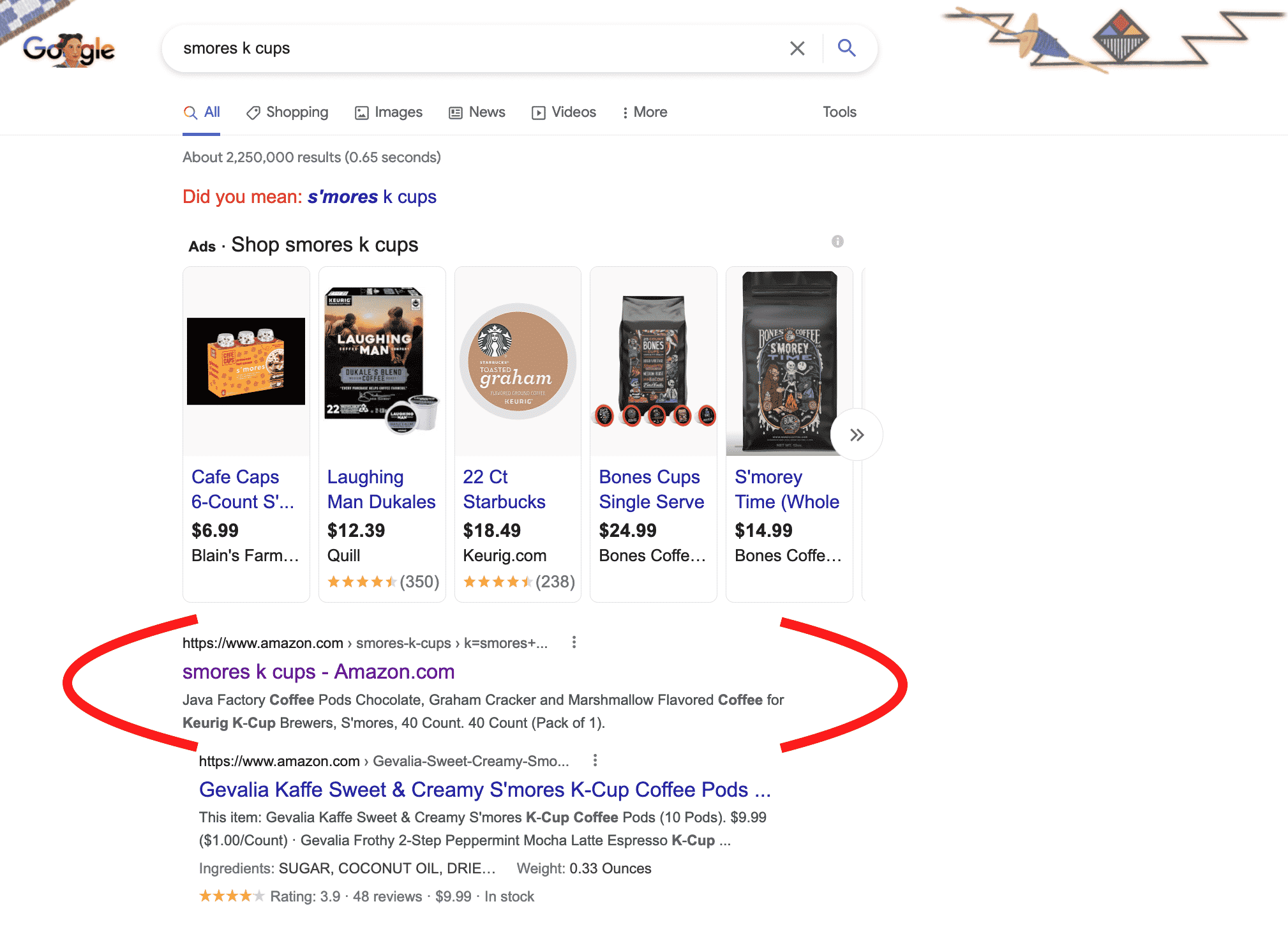
Google is showing, and in many cases, ranking Amazon’s search results in their search results pages. If you search for a keyword in Google, such as ‘smores k cups’, one of the top ranking results in Google’s organic search results is Amazon’s search results page for that same keyword, ‘smores k cups’. This is a big deal for several reasons, but I don’t think it’s acceptable to rank search results pages in the search results pages. It’s just a bad user experience overall.
Showing pages of search results in the search results is, essentially a bad user experience. When we search at Google, as a user of that search engine, I am generally looking for information about something. Or, in the case of the name of a certain product or product category, I am looking for that product. The last thing I want to do is click on a search engine result and then see another page of search results. It just adds more clicks. And, personally, if I was looking to buy something on Amazon, I would go directly to Amazon and search for it. I don’t need to go to Google, search for something, and then have to essentially search AGAIN at Amazon.
In the case of Amazon’s search engine results showing up in Google’s search engine results right now (as I write this), we can see exactly that this is, in fact, search results pages from Amazon that are “ranking” in Google’s search engine results.
If you look at the URL that is indexed in Google, it looks like this:
https://www.amazon.com/smores-k-cups/s?k=smores+k+cups
The “smores-k-cups” is a category (a sub category actually) of another category page on Amazon. The “s?k=” part of the URL is the search function (k stands for keyword), and you can easily see the keyword smores+k+cups in the URL. There is absolutely no question in my mind that this is a search result from Amazon, just looking at the URL. But even better, when you click on the result (the page that is ranking in Google for “smores k cups”), you get a page of search results at Amazon, that looks like this:
This search results page at Amazon is apparent since the search function is already populated with the keyword, ‘smores k cups’.
It’s been widely known in the search engine optimization and search industry that internal search results pages in websites are regarded at “thin content”. In March 2021, Ron Lieback wrote about thin content on websites in Search Engine Journal:
“Oh, doorway pages. They are a huge problem, and easy to recognize. Google describes these as:
It’s actually the 2nd and 3rd example there, that Mr. Lieback mentions, that I would like to point out. In fact, the Amazon search results pages, the pages that are currently ranking in Google, are, in fact, pages designed to funnel visitors into the actual usable portion of the site: Amazon is creating these pages so they’re indexable, and so they bring visitors to the actual product pages. These pages are also “substantially similar pages that are closer to search results”. They are, well, search results. Internal search results.
Let’s look at the Google Webmaster Guidelines: https://developers.google.com/search/docs/advanced/guidelines/thin-content
There is that actual page about thin content. Let’s see what they say:
Google will take action against domains that try to rank by just showing scraped or other cookie-cutter pages that don’t add substantial value to users.
Wait, what?!? Google will take action (as in give the domain a manual action penalty) against sites that “try to rank by just showing scraped or other cookie-cutter pages”. I don’t see how internal search results pages, literally millions of those pages, add substantial value to users. After all, users can just go search for that keyword at Amazon. And “try to rank”? Well, it’s not Amazon trying to rank: they’re actually ranking for these keywords.
Will Google actually take action against Amazon because they are getting their internal search engine results pages to rank in Google? I don’t know the answer to that. However, all I can do is point it out: and do my best to make sure that Googlers have a chance to see this.
It’s not like we haven’t dealt with this before. A while back, I wrote about Google indexing Bing’s search results pages in their search results. Once that came to light, and Google found out about it, Google promptly removed those search results from their search results. It happened back in 2019, and before that, it occurred in 2013.
As a searcher, or a user of the Google search engine, do you think that an internal search results page should rank well in the Google search engine results? Regardless of whether this is Amazon or not, what if it is another large retailer? Or even a small retailer? Does that provide a good user experience? I don’t think so.
In this nineteenth episode, WordPress’s Executive director, Josepha Haden Chomphosy, discusses and expresses gratitude for the inspiration behind the People of WordPress series, HeroPress.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
WordPress 5.9 Development Cycle
Josepha Haden Chomphosy 00:11
Hello, everyone, and welcome to the WordPress Briefing. The podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks. I’m your host, Josepha Haden Chomphosy. Here we go!
Josepha Haden Chomphosy 00:29
The month of November includes the Thanksgiving holiday in my part of the world and in my familial traditions. And one of the things that November always brings up for me is the concept of gratitude. I have a gratitude practice that lasts throughout the year. But this time of year always kind of lets me look outside what makes me feel routinely grateful and explore areas that I don’t always notice.
Josepha Haden Chomphosy 01:05
This year, I’m taking some time to do that in the context of the WordPress project, and it’s reminded me of one of the foundational things I talk about a lot that may be a little harder for folks to see. I am routinely grateful, of course, for the people who show up to maintain WordPress, the people who keep the back office work going, the contributors who contribute directly to the WordPress CMS and project, the folks who routinely go out and tell other people about WordPress and make sure others know how to use it.
Josepha Haden Chomphosy 01:35
But there’s another group that I talk about a lot that is a little harder to grasp. And that’s this conceptual group of people whose lives have been changed by WordPress. I used to run into people like this all the time when I was organizing WordCamps. And the small but meaningful successes that they share year after year made me realize that my small contribution of organizing these events was really quite valuable; valuable to them, and I assumed also valuable to just other people in the WordPress project.
Josepha Haden Chomphosy 02:09
Now, if you’re contributing in a way that doesn’t let you have contact with the same users consistently over time, or if contributing doesn’t quite balance out in your ledger at the moment, it can be hard to put names to faces in a way that lets you see how your contributions are making an impact. To help with that, a few years ago, the WordPress project partnered with the community Marketing team and the HeroPress team to share the People of WordPress series which you can find monthly on wordpress.org/news. For me, this series provides a glimpse into the humanity of the people who use WordPress, and for me, that’s enough. If all the series ever did was to remind us that WordPress was made for people whose needs matter, that would be enough to continue to have that series forever. But fortunately, the series does quite a bit more than that.
Josepha Haden Chomphosy 03:04
The People of WordPress series also lifts up the stories of people who we don’t always hear from in technology. It highlights the wide array of origin stories that lead people to WordPress. It reminds us of the global nature of what we’re doing. It reconnects us to the hopefulness of our own first WordPress successes. And it draws a direct line to why we should care about refreshing the commons of this open ecosystem. I’m sure that there are more things that do as well. But those are just the things off the top of my head, we draw all of the people of WordPress stories that are inside that series directly from the HeroPress essays that have been submitted by users. And I was gonna say users like you in a kind of Reading Rainbow way. But I actually don’t know if any of you are everyday users who are also using WordPress but maybe not contributing yet. If you are then like I’m talking to you. And if you’re not, I’m probably still talking to you. Because all of these stories that go to HeroPress are very valuable and very important for us to know. Anyway, I digress.
Josepha Haden Chomphosy 04:14
Topher DeRosia, who founded HeroPress, is among the first people I met in the community lo these many years ago. And I think the impact that HeroPress has on the WordPress community as a whole is not always well recognized. So in the spirit of expanding the scope of my gratitude, and in the context of refreshing the commons, I would encourage you to head over to HeroPress.com and their newly launched HeroPress Network and see if there’s any little way that you can contribute to their commons, submitting your story donating to their network offering a small bit of volunteer time if you happen to have any spare time lying around. I know that the team would be delighted to hear from you.
Josepha Haden Chomphosy 05:01
That leads us now to our small list of big things. We are about a week away from the feature freeze for WordPress 5.9, the final release of the year. Feature freeze caused a little confusion last time. So I just want to clarify there won’t be a package released with this milestone. But no more enhancements or features will be worked on at that point. And bug fixing will become the primary focus. That will be on November 9, which I believe is next Tuesday. It’s definitely next week whenever the calendar turns to nine of November 2021. That’s the day that we’re going into feature freeze.
Josepha Haden Chomphosy 05:38
The second big thing in our small list of big things is that team rep nomination season is upon us. If you are a team rep or want to learn more about being one, now is the time to kind of look at what’s going on and how to keep everything moving in that way. I’ll include a link to the announcement post of that in the notes below.
Josepha Haden Chomphosy 05:57
And finally, Daylight Saving Time movements are also upon us. Some parts of the world are ending Daylight Saving Time others are starting it and some have already started or stopped that already. So no matter where you are, don’t forget to check and double-check the timing of things across time zones for the next few weeks.
Josepha Haden Chomphosy 06:21
And that is your small list of big things. Thank you for tuning in today for the WordPress Briefing. I’m your host, Josepha Haden Chomphosy, and I’ll see you again in a couple of weeks.
When it comes to creating a great piece of web-based art, the details are what stand out. Lighting and shading effects are prime examples. They can turn a flat, 2D work into an immersive 3D experience.
For quite a while, the ability to add realistic light and shade to an illustration or animation seemed like the holy grail. The technology wasn’t always there. Thus, developers had to find workarounds to approximate the effect.
Thankfully, the power of CSS and various JavaScript libraries have ushered in a new age. It’s now possible to add lighting and shading effects that are nearly on par with what we see in video games.
Today, we’ll share some CSS and JavaScript code snippets that bring these effects to life. Enjoy!
Text seems like a natural place to add lighting and shading. But this example takes it to a whole other level. The creative makeup of each letter and cursor-following animation makes this a true work of art. It’s akin to a 3D mobile hanging from your ceiling. Even better: click on the presentation to create an entirely new look.
See the Pen Creativity Now✨(click anywhere) by Anna the Scavenger
Place your cursor on one of the upper corners of a photo, then click-and-drag downwards. You’ll notice the image ripping apart. By itself, that’s a pretty cool effect. But what really sells it is the shading as the perspective shifts. The entire process feels very much authentic.
See the Pen Photo Tear by Steve Gardner
This 3D animation has a stunning liquid effect. A piece of metal twists and morphs its way into various objects. Realistic reflections make it all the more compelling to watch, thanks to WebGL.
See the Pen Platonics by Liam Egan
Nothing like performing a huge drum solo in the spotlight. What? You’ve never been in a famous band? Maybe the next best thing is to play this virtual drumkit, made from a hamburger. You get the sounds, the spotlight and even the shadows. Just don’t get any grease on your new clothes.
See the Pen Beat Burger by Steve Gardner
Here we have a slinky-like array of pure CSS squares. Their chain-reaction animation is further enhanced by the use of, you guessed it, lighting and shading. Gradients add the illusion of depth, while drop shadow moves along with each layer of the animation.
See the Pen Monochromatic Yoyo – Pure CSS by Josetxu
This virtual art installation is certainly abstract. It features a colorful blob that morphs as your cursor moves across the screen. Rays of light add a touch of realism. However, click on the “Light OFF” button and the entire presentation transforms into a particle explosion.
See the Pen Art Gallery by isladjan
With clever implementation, the flashlight effect can be simply amazing. Here it’s used to illuminate a rocky surface. Thanks to SVG, the image looks ultra-realistic. Both the light and perspective shift along with your cursor. It also has the benefit of being safer than walking around in the woods after dark.
See the Pen SVG lighting shader by Artem Lvov
This PAC-MAN inspired snippet brings the beloved video game into the 3D age. Ghosts travel through an illuminated cube, with sharp rays of light bursting through the maze. Once again, the cursor plays a role, as you can change the scene’s perspective by moving around.
See the Pen Pacman Concept by Ivan Juarez N.
It used to be that you needed high-end software to create convincing lighting and shading effects. But, thanks to the advancements in web technologies, similar enhancements can be achieved through code.
The ability to leverage hardware acceleration also plays a key role. Without the power of the graphics processing unit (GPU), these advanced scenes couldn’t run with such fluid motion.
Put together, the results can be stunning. And the examples above might only be scratching the surface of this potential.
Want to check out even more amazing 3D scenes? Visit our CodePen collection to get your fill!
The post 8 CSS & JavaScript Snippets for Creating Incredible Lighting & Shading Effects appeared first on Speckyboy Design Magazine.