Zest PHP Framework Component Installer (New)
Read more at https://www.phpclasses.org/package/12235-PHP-Manage-the-installation-of-Zest-components.html
There’s a lot of tolerance in open source software for shipping slightly imperfect work. And that’s good. When we ship software that’s a little bit imperfect, it makes it clear how everyone can participate, how everyone could participate, if they could find this WordPress community that supports the CMS.
That was Josepha Haden on the “A Sneak Peek at WordPress 5.9” episode of the WP Briefing Podcast, talking about what goes into a WordPress release like version 5.9. Read on to find out more about updates on the latest release and the latest WordPress news from September 2021.

WordPress Contributor teams, led by the Polyglots and Marketing teams, organized WordPress Translation Day celebrations for the entire month of September. Contributors from across the world joined the celebrations by translating WordPress into their own languages. Additionally, the team organized a host of global and local events. Translation sprints were organized by the Community and Training teams, as well as local groups.
As part of the celebrations, nominations were invited for contributors who had made a significant impact on the translation of WordPress and its availability in so many languages worldwide. More than 30 notable polyglot contributors were nominated for their contributions. They will be featured in the coming month on the WP Translation Day website, together with event recaps and more news.
Read the latest People of WordPress feature on polyglots contributor Yordan Soares, from South America.
Want to contribute to WordPress core? Join the #core channel, follow the Core Team blog, and check out the team handbook. Don’t miss the Core Team chats on Wednesdays at 5 AM and 8 PM UTC.
We launched Gutenberg version 11.4 and version 11.5 this month. Version 11.4 adds image blocks to the gallery block, duotone filters for featured images, and padding support for Button Blocks. Version 11.5 adds flex layout support to the group and social icon blocks along with widget group blocks. It will support the addition of a site logo or title directly into menus.
Want to get involved in developing Gutenberg? Follow the Core Team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Make WordPress Slack. The What’s next in Gutenberg post gives details on the latest updates.
The Community Team published new guidelines for returning to in-person WordCamps in regions where in-person events are allowed by the local public health authorities.
Community members can now organize in-person WordCamps for fully vaccinated, recently tested negative, or recently recovered folks (in the last three months) — provided their region passes the in-person safety checklist OR if vaccines and/or COVID testing are accessible to all. Organizers can continue to plan online WordCamps if their region does not meet the guideline.
New guidelines are also available on the return of in-person do_action hackathons.
Want to get involved in the Community Team and help bring back in-person WordPress events? Follow the Community Team blog and join the #community-events channel in the Make WordPress Slack! Check out the following upcoming WordCamps and meetups.
Have a story that we could include in the next ‘Month in WordPress’ post? Please submit it using this form.
The following folks contributed to September’s Month in WordPress: @webcommsat, @chaion07, @dansoschin, @harishanker, @meher, and @tobifjellner

Are you looking to market your company on the Internet? If so, you need to build a website — and to do that, one of the first things you’ll need is a domain name.
You may have heard of the term “domain” before. It’s the online location of a website, and every business needs to have one if they want to have a site.
To get a domain, though, you must purchase and register it. If you aren’t sure how to do that, keep reading to find out how to buy a domain name.
Then consider partnering with WebFX for our web design and development services. Just call 888-601-5359 or contact us online to get started today!
Our long list of services helps you make waves in your industry and increase metrics that matter most - like sales.
Time To Level Up Your Sales
IN THE PAST 5 YEARS, WE'VE MANAGED MORE THAN 11.5 MILLION TRANSACTIONS ACROSS OUR CLIENT BASE.
Get a Proposal!
A domain name is a website’s URL. Every website is denoted by a particular IP address, which is a series of numbers (e.g., 573.8.5.3). Since remembering the IP address of every site is difficult, sites also use domain names to represent their online location.
Domain names have two parts: The second-level domain (SLD) and the top-level domain (TLD). The SLD makes up the bulk of the domain name, and usually consists of a word or series of words that represent that website’s brand.
The TLD, meanwhile, is the extension that appears at the end — .com, .org, and .net are common TLDs. For example, the domain name for Barnes & Noble is barnesandnoble.com.
The purpose of a domain name is to give users an address to visit when they want to find a website. If you wanted to buy something on Amazon, for example, and you didn’t have it bookmarked, the easiest thing to do would be to simply type “amazon.com” into your address bar.
When you register your domain name, you do it through a domain registrar. Before you can start looking for a name, you must decide which registrar to use.
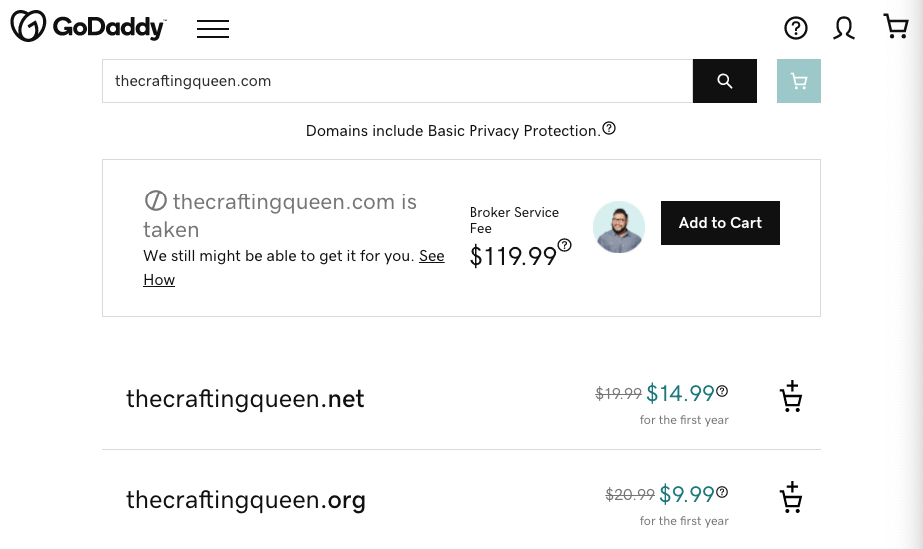
There are various registrars across the Internet that you can use. One of the oldest and most well-known registrars is GoDaddy. Others include:
Instead of using one of the above registrars, you can also register a domain name through your content management system (CMS), if you use one. In that situation, your CMS — WordPress, for example — will handle the registration for you.
When you have a domain registrar picked out, it’s time to choose your domain name. But don’t pick one at random — there are several things you need to consider when making your choice. In particular, you need to pay attention to branding, simplicity, and availability.
The first thing to consider before you register a domain is how it will fit in with your branding. Whatever domain name you pick will be what shows up in the address bar every time someone visits your site, so it should represent your business.
The most obvious approach to take is to use the name of your company. Walmart, for instance, uses the domain name walmart.com. Variations on your company name work too, though — Houghton Mifflin Harcourt’s site is hmhco.com.
In addition to representing your brand, your domain name should be simple and easy to remember. You want users to easily recall your URL whenever they want to visit your site, so you should use a domain name that’s short and succinct.
In some cases, that may mean shortening your brand name. To return to the above example of Houghton Mifflin Harcourt, the company used “hmhco.com” because “houghtonmifflinharcourtcompany.com” would be too long and difficult to remember.
The final factor in choosing your domain name is availability.

You can’t use the same domain name as another website — that’d be like your home having the same address as another house on your street. So, if another site has already claimed the domain name you want, it won’t be available to you.
That means you need to be prepared to come up with new names if your original preference doesn’t work out. It won’t be as much of a problem if your business has a unique name, but if it’s something common like “Main Street Diner,” you may want a backup plan.
If you must change your name to find something available, keep it as short as possible and ensure it reflects your brand. You can find a way to make a domain name using a variation of your company’s name — for example, “johnsonelectronics.com” for a company called “Taylor Johnson Electronics.”
When you find a domain name that works for you, it’s time to purchase and register it. You pay each year to keep your domain name — there’s no one-time domain payment.
Most domain registrars allow you to turn on an auto-renewal feature, ensuring that you won’t lose your site after a year by forgetting to make your next payment. Once you make the payment, you register your domain name with the Internet Corporation for Assigned Names and Numbers (ICANN), giving you ownership over it.
The registration may take a few days to go through, but once it does, the website is yours!
Once you have your domain name, the next step is to choose a web host. Web hosting is slightly different from a domain — if your domain is your street address, your web host is the actual building located at that address. It’s where all the files that make up your site are stored.
Fortunately, the two elements often go hand in hand. Most domain registrars also offer web hosting services, allowing you to get them both in one place. If for some reason you want to host your website elsewhere, you can do that too. You can get web hosting from sites like:
However you do it, web hosting and domain registration are the two key components of getting a website.
We don't just want to tell you about the beautiful work we do
We Want to Show You!
We’ve built over a thousand
View Our Past Work
Websites in industries like yours
Ready to get started on your domain purchase and then begin building your site? WebFX has your back! With over 20 years of web design experience, we know how to buy a domain name and set up web hosting — and that’s just the beginning.
With our web design and development services, we’ll help you do everything from buying a domain name to fleshing out your web pages. We’ll also assign you a dedicated account representative to keep you informed of all that we do for you.
To get started with us, just give us a call at 888-601-5359 or contact us online today!
The post Your Guide to How to Buy a Domain Name appeared first on WebFX Blog.
In episode 17 of the WordPress Briefing, Josepha Haden Chomphosy reflects on her WordCamp US keynote and digs into how participating in open source projects can help you learn 21st Century Skills.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Hello, everyone, and welcome to the WordPress Briefing, the podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks. I’m your host, Josepha Haden Chomphosy. See, here we go!
Josepha Haden Chomphosy 00:42
Today I want to talk to you a little bit about the digital divide, where it is, maybe a bit of where it’s headed, and which parts of the WordPress open source project and CMS can help. This is a focused look, though, so I won’t touch on some of the hurdles that everyone is aware of when you get outside of in-person environments, things like parental modeling or supervision, education on the relevance of technology, etc. This is a follow-up to the conversation that I had at WordCamp US last week—and so doing a little bit of a deeper dive here. And we’re gonna start with what exactly is the digital divide.
Josepha Haden Chomphosy 01:23
So the digital divide is considered those who benefit from the digital age versus those who don’t; that feels like a really big concept. And the current discussion is primarily about access, or for years that has been about access anyway, especially physical access. So those who have computers versus those who do not have internet in their homes versus those who do not. But I don’t necessarily agree with that particular, really focused definition of the problem.
Josepha Haden Chomphosy 01:59
If the only problem we see is access, then the solution becomes to get cheap devices and internet to everyone, which certainly has led to more people being connected than ever before.
Josepha Haden Chomphosy 02:12
With this proliferation of devices that are considered both smart and mobile (mobile in this context, meaning handheld or pocket-sized), the discussion over the last few years has been shifting. It’s been shifting into more of a discussion around the education around the relevance of internet access, discussions around the quality of access to the Internet, and also discussions around Wi-Fi and dial-up and the surprising cost of data.
Josepha Haden Chomphosy 02:42
But from my perspective, there are a number of really dangerous assumptions that we make when we boil it all the way down to who has access and the quality of that kind of access.
Josepha Haden Chomphosy 02:54
The first dangerous assumption is that we run the risk of conflating being tech-savvy with being digitally literate, and they’re not really the same things. The second assumption that we run the risk of is assuming that access to cellular data equals access to the internet through any other means. And also assuming that cost is always the determining factor.
Josepha Haden Chomphosy 03:19
And the final fairly dangerous assumption that we’re making there is that we allow ourselves the ability to mark the digital divide is fixed in our minds. Once we get enough access to everyone, we’re just done. There is no more divide. But as a way of illustration, if you think about access, not in the context of technology, like high technology, digital technology, and in the context of like writing, you probably own a writing utensil, and you probably have access to paper of some sort, which is great. But just because you have like a pencil and a piece of paper doesn’t mean that I can send you home right now – I guess most of you are listening at home.
Josepha Haden Chomphosy 04:07
It doesn’t mean that I can send you to your desk right now. And consider you prepared to write a best-selling novel, right? Because giving you physical tools no more makes you a novelist than handing me a computer when I was a teen made me digitally literate.
Josepha Haden Chomphosy 04:24
So let’s talk about what it takes to be digitally literate. I’ve lumped the following skills into three groups. It’s broadly defined as 21st-century skills, but the groups that I have them in is not a comprehensive list of those 21st-century skills.
Josepha Haden Chomphosy 04:41
The first group that is a large component of digital literacy is critical thinking skills. So computational thinking and problem-solving. That particular one is not new, exactly. But the computational thinking part certainly is. Not all problems are solved with code, but the basis for thinking through things procedurally is increasingly important.
Josepha Haden Chomphosy 05:04
The second one in that set is communication through multiple media, consuming communications or content through Twitter, Instagram, Snapchat, or any other format, but also creating the things that communicate—writing blogs, creating videos, both calls and standalone, and forums, things like that.
Josepha Haden Chomphosy 05:27
The third set in that group of critical thinking skills is around collaboration, which some people will say is more about communication. But I find that collaboration both online and in-person is a skill set all to its own. Communication only gets you so far when you’re learning to cook to collaborate with people that you don’t normally work with. And so, I have lumped that into critical thinking skills.
Josepha Haden Chomphosy 05:54
The second big bucket for digital literacy is actually literally digital literacy. So I have three, three things in here as well. Evaluating information is obviously incredibly important in the environment that we’re in right now, for just information’s sake. But then things like understanding the differences between copyright versus copyleft licenses, understanding the difference between an .org ending URL and a .com ending URL, and evaluating the general veracity of sources that you’re finding on the web.
Josepha Haden Chomphosy 06:32
The second part of that group is media use and creation, understanding the difference between folks who consume and folks who create the content we have, how to find information online, and the most sensible places to keep information online. And the third area of digital literacy that I find to be vitally important is the ethics of licenses both around use and access. So again, things like copyright vs. Copy, copyleft. And specifically for WordPress, that means understanding things like the Creative Commons licenses, GPL, MIT, but then also copyright is its own complicated question unto itself. But the other things that show up for us for WordPress that show up for us with technology are also things like open access versus proprietary information and sources. And things like plagiarism versus sampling.
Josepha Haden Chomphosy 07:33
And our third big bucket, which has become increasingly complex, but the third big bucket for digital literacy to my mind is actually considered something that I call life skills. So things like self-direction, knowing what you want to do next, and how to get it done. Time management is also in there, knowing how much time something will take and being able to make sure that you are getting things done over time, as opposed to trying to accomplish everything at the last second.
Josepha Haden Chomphosy 08:03
A big part of these life skills is cross-cultural and social communication. The internet is tricky, right? Because it’s simultaneously incredibly insular and increasingly global. Like you can if you wanted only ever read things that already confirm your existing biases. But the very nature of the internet, the very nature of the web, means that the world is much smaller. We have more ready access faster to everyone everywhere in the world than we used to have. This means, of course, that cultural awareness is an absolute must now more than ever. This is for what it’s worth the time of year when I give this talk. And that’s because of this last part of the life skills section, which is digital citizenship.
Josepha Haden Chomphosy 08:54
Digital citizenship generally is the second week of October 2 or the third week of October. And it’s one of my favorite weeks because it is something that comes up all the time in our ecosystem. It comes up all the time and open source in general, but certainly for WordPress. So those are our three big buckets of digital literacy, a subset of 21st-century skills as a whole.
Josepha Haden Chomphosy 09:22
That’s a lot of stuff, I know. And it’s also really hard to figure out how you can learn any of those skills, and from my experience, I really believe that WordPress as an open source project can help people learn those things.
Josepha Haden Chomphosy 09:43
Once upon a time, ages and ages ago, my mother told me that in order for me to become a better writer, I would have to read and in order to become a better communicator, it would probably help if I spent a little bit more time writing, and I have always felt that the same must be true for all the things that we learn, you find a positive example and study it to become better. Or, depending on what you’re learning and how you’re trying to learn it, you find a passive example of something that you want to be able to do better from an active standpoint and participate in that so that your active production of the other part is better.
Josepha Haden Chomphosy 10:24
Here are a few parts of the WordPress project and WordPress itself that can help with this.
Josepha Haden Chomphosy 10:31
So there are first a few really specific teams; if you’re contributing to a team like Themes, or Plugins, or Core, the three areas of those digital literacy skills that you have an opportunity to learn there. For critical thinking, you’re going to run into problem-solving and computational thinking. You’re also going to run into distributed collaboration, which was really important as just a concept when I first wrote this talk. And now it is currently really important as a reality because we have a bunch of companies that are going to either remote work or partially distributed or fully distributed. And that’s the way that WordPress has worked for a pretty long time.
Josepha Haden Chomphosy 11:19
So I’ve always felt like it was important because it was important to WordPress, but it’s also becoming increasingly an important part of just how to exist in the world at the moment. For those three teams, the things that you can really tap into and practice for the life skill section are digital literacy, nope, digital citizenship, self-direction, and time management obviously comes up in any open source project because you are volunteering your time and it is up to you to kind of decide how much you can commit or not various other parts of time management and directing one’s own project. Now, but you also get the opportunity to test and practice your cross-cultural communication, social communication and learning what it means to collaborate across cultures in that way.
Josepha Haden Chomphosy 12:15
On the digital literacy side, you also get a little bit of that information evaluation and synthesis for what it’s worth. And then obviously get to learn more about the ethics of various types of licenses and how use and access relate to those things.
Josepha Haden Chomphosy 12:35
We also have a team or two; these are not really teams or twos. These are things that you can do that are either solo activities or group activities. One is working or checking out the support forums, and the other is blogging. We’ll start with support forums.
Josepha Haden Chomphosy 12:52
If you’re doing this as a group activity, there are a couple of extra things that that you can practice here. But suppose you’re doing it as a solo, just way to give back to the project sort of thing or way to learn some of these skills sort of thing. In that case, you can get almost all of these digital literacy skills woven into working in the support forums, depending on what’s happening in the moment and the questions people have brought up. But for critical thinking, obviously, you get some problem solving in there, not as much the computational thinking as the procedural thinking part. But you certainly also get to tap into communication with multiple types of media, collaboration in person and online, depending on whether you’re doing this as a solo effort or a group effort. And then, of course, research, which I didn’t really bring up in any of those groupings for digital literacy, is certainly a very important part of it.
Josepha Haden Chomphosy 13:49
For the digital literacy grouping of skills related to digital literacy, you get to work on evaluating information and, depending on how complicated an answer might be. You can also get that opportunity to practice synthesizing complex information and research, a digital literacy skill. And then, once people have responded to a topic you’ve answered, you also get to tap into that life skill section. You get to be you get the opportunity to practice digital citizenship related to synchronous or asynchronous conversation. You also get to see more about how cross-cultural communication and collaboration works and social communication across those various boundaries that naturally show up when we’re working across cultures that way. And as I mentioned previously, information synthesis, as well.
Josepha Haden Chomphosy 14:53
The second one that I have mentioned can be like a solo effort or a group effort, depending on what you do. Blogging, for most people who use WordPress, is probably the most common application of how WordPress can help you do stuff. So I often see it as the most relevant and the most immediately accessible to anyone. But you know, you got to meet people where they are. So, I would strongly believe that this is our best way to help people learn these things.
Josepha Haden Chomphosy 15:30
So blogging for the critical thinking sorts of things, you have an opportunity to practice communication across mediums. You will probably get an opportunity to practice your research skills, chances are, you’re going to get the opportunity to practice some problem solving, and honestly, like if you’re hosting your site, problem-solving is going to come up when using WordPress as soon as you add in plugins and themes, because you sometimes kind of have to figure out what’s working and what’s not, and what’s playing nicely with other things and what’s not. It’s possible that with blogging, you’re also going to have an opportunity to get to practice some distributed collaboration. But that’s probably going to depend on what you’re doing with your site as well.
Josepha Haden Chomphosy 16:30
Licenses and how they apply to the thing that you’re using feel a bit different when you are the one who’s creating. And so learning about how those things work and don’t work and how they can best suit what you’re trying to do. Blogging is absolutely an excellent opportunity to dig into that a bit and learn a bit more about that. As far as your life skills go,
Josepha Haden Chomphosy 16:56
that’s where you, again, get to practice some digital citizenship by figuring out who your audiences are and also when you have to communicate with them via the comments or any other way that you have built up a feedback mechanism there.
Josepha Haden Chomphosy 17:11
Self-direction obviously will come into this, maybe time management if you are blogging on, I was gonna say on a paid basis, but that’s not really I don’t know, on a project basis, like some of us are students and have to write things based on deadlines. And so, you know, self-direction, potentially time management, always cross-cultural communication, social communication, research, all of these things show up in there.
Josepha Haden Chomphosy 17:41
And, you know, I really believe in this concept of how blogging and bringing people into maintaining a website can teach you all of these skills. Because when I was younger, I was a bad communicator. And now, I am across the board known for my effective communication and my ability to work across cultures. And so the defining moment, which was like a four-year moment, and so not necessarily a moment, but the thing that really made all the difference was when my mom challenged me to write every single day. She had noted that I was not necessarily great at getting from one point to the next. I wasn’t necessarily great at building my arguments when I had to explain something to people. And she suggested that writing every day would help me tap into this big thing about communication and working with other people collaboration, all of that. And as an adult on the other side of it. Like, I thought she was super wrong when I was younger, because don’t we all think our parents are wrong when we’re younger. But as an adult on the other side of it, not only was that an opportunity for me to literally learn how to communicate better. But it also, when I look at it, gave me access to opportunities to practice all sorts of 21st-century skills and digital literacy skills in an environment that was relatively safe. And so, I am a big proponent of this particular one.
Josepha Haden Chomphosy 19:26
Another team that helps us tap into and practice a lot of our digital literacy skills is the Documentation team. I recommend that you let this be a supervised activity if you’re doing this with students because, you know, it’s a wiki. You can put weird things in there on accident or just inaccurate things. So for critical thinking, the primary skill that you’re going to be able to practice if you’re working on documentation is collaboration. You would think that it was also like information synthesis and information evaluation. But for a lot of the work that we’re doing, the documentation exists. And what we’re looking at is trying to figure out where it no longer matches what is currently in the CMS, or currently in the project or currently in the team, whatever it is that you’re working on at that moment. And so, it’s a strong collaborative effort in the WordPress project. You have to have done the general work to figure out what needs to be changed in the documentation. But a lot of times, you need to figure out who has access to make the changes, what has prevented us from making changes in the past, and things like that. And so I say, collaboration is the only one to learn and critical thinking, but it’s actually a really big one and can take a fair amount of effort in this particular context.
Josepha Haden Chomphosy 20:49
From the digital literacy aspect, of course, there is evaluating information. But this particular type of information evaluation is a little different for documentation. And this actually is true for the Documentation team, for the Training team, and also for the new Learn team. This question is true for all of them. There is a huge difference between presentation versus application of information. The way you present information for people who already know it and just need confirmation of something or are using it for reference material is really different from when people are looking at a piece of documentation that should be telling them how to accomplish something. And they try to apply it either to their own processes at the moment or apply it to teaching other people. And so evaluating information to make sure that what is presented can be applied, and all of the ways that that very complicated journey with managing information can kind of work or not, depending on how things are going in your section of the open source project at the moment.
Josepha Haden Chomphosy 21:59
The third group of skills that you can really dig into in those teams, again, is digital citizenship, basically, everything is digital citizenship in WordPress because we’re just people online.
Josepha Haden Chomphosy 22:24
And this final grouping that we have this final team and group of skills. So the Community team is a substantial and far-ranging team; they have many things that fall into their area of expertise. And so this has traditionally kind of functioned as a linchpin around education and ensuring that that was all relevant for users and attendees of events. The Community team will remain pivotal to so many things that we do now. But now that we have really awakened the Learn team and re-enlivened that Training team, this will shift a little over time. But yes, so that grain of salt that depending on when you listen to this, if you listen to it in 2050, maybe it’s not accurate anymore. Hopefully, most of what I say is not accurate in 2050. But you know, still.
Josepha Haden Chomphosy 23:27
Anyway! Critical thinking that’s where we were. So the critical thinking group of skills inside the Community team, you are going to have an opportunity to practice problem-solving. And frequently also procedural thinking, depending on what you’re working on in that team. Multimedia communication is absolutely true. And that’s true, whether you contribute to the team itself and make sure that the team is functioning and doing their basic tasks. Or if you are organizing an entire event, whether it’s online or offline or however that is being accomplished.
Josepha Haden Chomphosy 24:07
Multimedia communication for this particular team is constant for all of their work and something that everyone who works on there gets to practice all the time. For digital literacy, this comes up a lot if what you’re doing is working through any sort of like programming plans, making sure that what we have in place for events is really excellent. It’s a really excellent opportunity for practicing the evaluation of information, learning more about media use and creation, and then naturally, everything to do with licenses copyright copyleft, not only for everything that we produce but then also for everyone in the ecosystem.
Josepha Haden Chomphosy 24:55
This team helps so many plugins, authors and theme developers, and other groups who participate in the ecosystem understand the nuances of the GPL and why it matters so much to WordPress. And then in the life skill section, there’s the obvious life skill section, life skills that have come up for all of them—so digital citizenship, cross-cultural and social communication. But also you have the opportunity to tap into that self-direction and time management practice, which probably should also be considered in all of these teams. But, you know, things change as we go.
Josepha Haden Chomphosy 25:45
Those are the most likely digital literacy skills that you would end up practicing in the Community team, depending on how you are participating in the Community team at that moment.
Josepha Haden Chomphosy 25:59
So I said that we would talk a little bit about where this is all headed and what to do next. And like I just said, when I got lost in my own reverie, they’re like, hopefully, everything that I’ve shared here is out of date by 2050. Like, if we can come back to this particular podcast, or this presentation, or anything I’ve ever said, about digital literacy over my time with WordPress. And if we could come back to that in 2050, or, you know, I was going to say, 20 years from now, 2041 feels really close. But, you know, come back to it in the future, and say, that was all really excellent information to know at the moment. And we did do those things. And now, WordPress has proven that open source contribution and collaboration can teach all of the necessary 21st-century skills that anyone would need to survive in the world. And we did do it, that would be really cool. But I don’t think that that’s where we’re headed. Not because I don’t think people believe in what I’m saying or care about what I’m saying. But because it’s very easy to kind of let these things go at some point.
Josepha Haden Chomphosy 27:20
Even if you at some point, were proficient in all of what is considered 21st-century skills, sometimes our skills don’t get used very much. And so we lose track of them. And we don’t know, or we don’t know how to teach them to other people and various ways to do that. So I hope that when we revisit this in the time capsule of the internet 20 years from now, we can say that was a great explanation. And we learned so much. And we made so many changes in such progress that now we need a new version of this. That’s really all we can do, always striving to leave the world in a better position than when we found it.
Josepha Haden Chomphosy 28:07
All right, that brings us to our small list of big things. I don’t have a ton to share with you today. But what I do have to share with you is a really big deal. So we are about a week away from the Go/No-Go point of WordPress 5.9. That is the final release of the year. And as soon as we know what is a go or a no go from that meeting on October 12th, everyone is going just to hit the ground running. And so, if you are interested in contributing to that release, either by being a participant in the release squad or leading some part of the release squad. Absolutely. Drop by and let me know because I am interested to know who wants to learn more about doing that. And this is actually something that has gone by. I mentioned at the top that I spoke at WordCamp US. That is still true; I did do it. And so did a bunch of other really excellent presenters. If you missed WordCamp US on Friday, for whatever reason, because you know, life is complicated. Pretty soon, we will have the videos. We’ll have all the videos up with captions quickly and have those available for everyone to watch and learn more from as their schedule allows and as their attention allows. And that is your small list of big things. Thank you for tuning in today for the WordPress Briefing. I’m your host, Josepha Haden Chomphos, and I’ll see you again in a couple of weeks.
The WordPress sidebar has been a mainstay feature of both free and commercial themes. It seems that, no matter how the content management system (CMS) evolves, the sidebar has triumphantly (and, perhaps defiantly) come along for the ride.
How has it survived this long? For one, it continues to serve a useful purpose. It houses various widgets that can be consistently displayed throughout a website. Through the help of a plugin or theme, you can even display a sidebar or specific widgets based on things like the current page, post type, and user login status.
And, despite its name, a sidebar can be placed virtually anywhere within a template and arranged vertically or horizontally. Not only will you see them on the left or right side, but within footers and content areas as well.
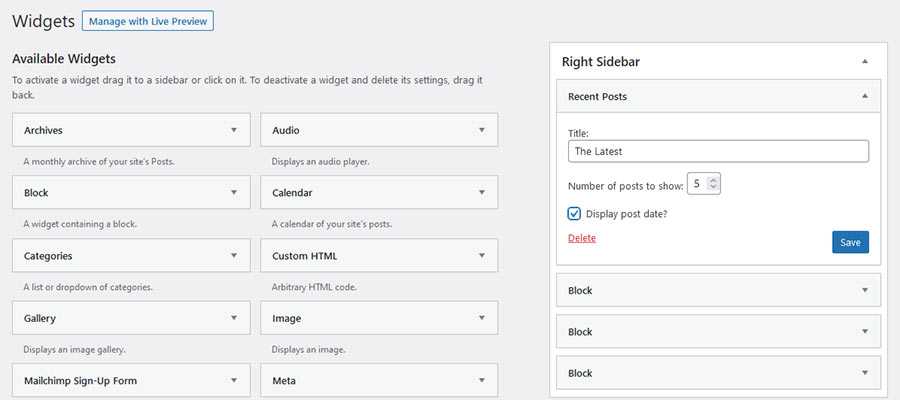
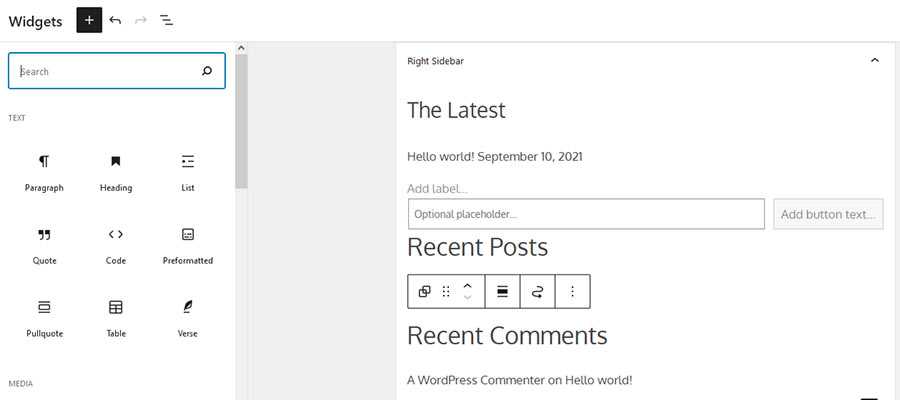
But things are changing. Now that the WordPress Widgets screen has adopted a UI similar to that of the Gutenberg block editor, it’s worth wondering what the future holds for this theme staple.
Today, we’ll take a quick trip back in time and examine what has made the sidebar so special. From there, it’s on to some potential ideas for a new era. Perhaps there’s a little life left in this old friend, after all.
For many years, the sidebar brought something unique within the confines of WordPress. Namely, it was the antithesis of the old Classic Editor.
Whereas the Classic Editor was a basic WYSIWYG experience, the Widgets screen almost seemed futuristic. You had the ability to drag and drop individual widgets, reposition them however you like, and add new ones with a click. This was miles away from simply typing content into a box and formatting it.
Then there was the advanced functionality. Want to list all of the tags on your site? You can use the Tag Cloud widget. Want to curate a list of recent posts? It’s easily within reach – without having to utilize a single bit of code.
It was like blocks before there were blocks, people. And, while I’m not aware of any direct correlation, it’s not hard to see at least some philosophical similarity between the “classic” Widget screen and the block editor.
During its heyday, the sidebar ended up being the most flexible part of a WordPress theme – and it was built right into core. If you wanted that sort of functionality in the editor, it would require the use of a page builder plugin. That is until Gutenberg came along.

There used to be a clear separation between widgets and other WordPress content types. Widgets looked and worked like nothing else in the back end. But that is no longer the case.
Now, virtually any Gutenberg block can be used in a sidebar. On the one hand, it adds a layer of flexibility that was missing. Sidebar content is no longer limited to just a list of posts, a search field, or login form.
At the same time, the block editor makes it possible to use content that was previously limited to sidebars – anywhere within a page. The result is that you no longer need a sidebar in order to add widget-like functionality.
The line has become blurred, if not altogether erased. Not to mention the fact that Full Site Editing (FSE) allows headers, footers and everything in-between to be tweaked via the editor.
This begs the question: what, if any, role does the sidebar have in modern WordPress themes?

When you think about it, the WordPress sidebar has served as both a standalone feature and a workaround. It provided a way to do something that wasn’t possible with the Classic Editor.
However, the need to use it for workaround purposes has all but disappeared. At least, in the case of adding content or functionality to specific pages. That can be done just as well in the block editor itself.
You won’t, for instance, need to register a sidebar if you want to display a list of recent articles on a single page. Adding a block will accomplish the same thing, only easier.
Otherwise, the sidebar still remains relevant for niche use. Consider it for a situation where a consistent set of content needs to be displayed throughout a website or post type.
For example, if you want to provide users with a multicolumn area where they can log in, view the latest blog headlines and get the weather forecast, a sidebar may be the perfect solution. Users will have access to this content no matter where they are on your site. And you’ll be able to make edits in a centralized location.
And perhaps that’s more in line with the original idea of what a sidebar should do. We may have used it in all sorts of hacky ways, but that’s no longer necessary. Now, it’s just another tool that can be reserved for a specific use case.

Maybe we can start likening the WordPress sidebar to the cockroach. Much like the pesky bug, sidebars are survivors – no matter what evolution throws at them.
The big difference is that the sidebar isn’t likely to be used as often as it once was (roaches, however, don’t appear to be any less prevalent). That’s not necessarily a bad thing.
Sidebars will still be there for the times when we need them. And they’ll still be good at what they do. Best of all, we no longer need to bend and shape them to fit an unintended use.
Instead of being a way to get around a limitation within WordPress, they’re a means to achieving a specific goal. That sounds like a pretty noble existence to me.
The post Pondering the Future of the WordPress Sidebar appeared first on Speckyboy Design Magazine.
In the last Quarter of 2019, I launched the Digital Marketing with Bill Hartzer Podcast. It can be found on most of the popular podcasting platforms, including Apple Podcasts, Spotify, iHeartRadio, Google Podcasts, Castbox, Deezer, Podcast Addict, and, of course, right here. Initially I’ve been uploading these podcasts to our YouTube Channel, so you can see the videos there. I’ll continue to upload future digital marketing podcasts there.
Digital Marketing with Bill Hartzer is a podcast dedicated to everything digital marketing. I cover topics such as SEO, PPC, Social Media, Influencer Marketing, Domain Names, Local SEO, Google My Business, Google Local Guides, and more. If you’re interested in being a guest on the podcast, feel free to contact me.
You can catch up on all of the episodes right here, new episodes will automatically show up here.
Listen to “Digital Marketing with Bill Hartzer” on Spreaker.
The Digital Marketing with Bill Hartzer podcast is now 50 episodes. The podcast continues to have great guests each week, and will continue with your suggestions. Is there a topic you would like to hear? (Or see? Each episode is also on YouTube, as well.)
The following is a list of dates and times of upcoming episodes of the Digital Marketing with Bill Hartzer podcast. Recordings of that day’s episode are released the same day, usually within 3 hours. The episode is also available as a video on YouTube, as well.
October 7, 2021 – 1:00pm to 2:00pm MST
October 14, 2021 – 1:00pm to 2:00pm MST
October 21, 2021 – 1:00pm to 2:00pm MST
October 28, 2021 – 1:00pm to 2:00pm MST
Did you know that 62% of the top 100 fastest-growing companies use WordPress for their websites?
WordPress is a trusted website builder for businesses that want a custom website optimized for conversions. If you aren’t familiar with this open-source website builder, though, you may find it challenging to figure out how to get started with building your website.
So, if you want to know how to create a WordPress website, keep reading our guide that includes these nine steps for building your website:
P.S. Want to get tips and tricks for marketing your website? Subscribe to Revenue Weekly for your dose of marketing advice from the experts!
We don't just want to tell you about the beautiful work we do
We Want to Show You!
We’ve built over a thousand
View Our Past Work
Websites in industries like yours
If you want to know how to build a WordPress website, start by choosing a domain name. Your domain name is part of your brand’s identity and it’s your website’s address that people can type in to visit your site. You want to ensure you select the right domain, as people will use that to find your business.
You’ll want to brainstorm a list of ideas for your website and ensure that your website domain indicates who you are.
For example, if you sell soap products, you may want to include the word “soap” somewhere in your domain.
When you generate your domain name, you want to ensure it is:
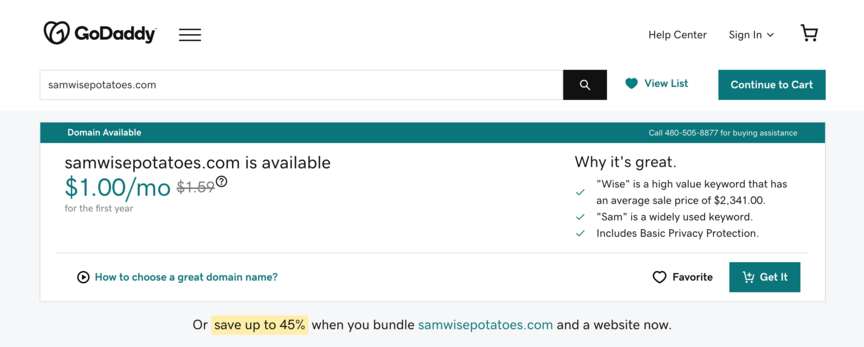
Once you come up with a domain name, you can use a website like Name.com or GoDaddy to see if the domain is available.

Once you’ve decided on your domain name, the next step is two parts: Register your domain and select your hosting provider.
These two parts fall under one step because you can use a website host that does both for you, making it easier to build a WordPress website. Bluehost, for example, provides you with domain name registration and website hosting.
If you don’t use an all-in-one provider, you’ll need to find a website for registering your domain and website to host your website and then link them together. For example, you could use Google to register your domain and then WP Engine to host your website.

You can take either path for your website. If you want to get more options, looking for each component separately may be best. On the other hand, if you want to simplify the process, consider using an all-in-one host.
The next step in how to create a WordPress website is to install WordPress. Once you have a website host and a domain, you must integrate WordPress into your website.
How you do this will depend upon the host you use. With hosts like Kinsta and WP Engine, they will install WordPress for you. Other website hosts may require you to install the WordPress app or something similar.
You can easily Google your website host and find out the procedure for installing WordPress.

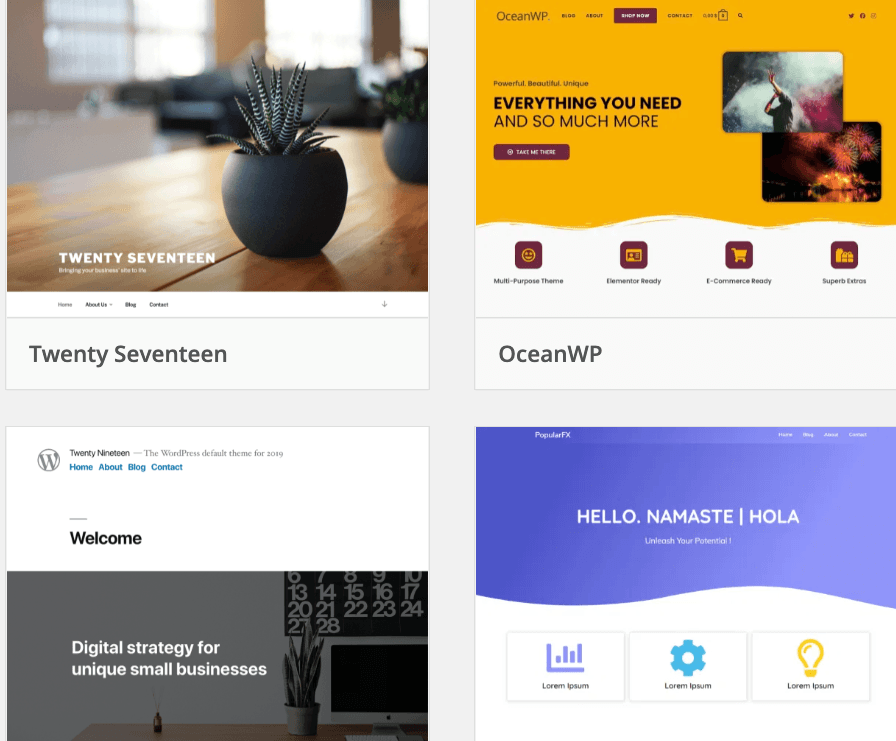
The next part of creating a WordPress website involves choosing your theme. When you’re building a WordPress website, you want it to reflect your brand and provide your audience with a unique experience. So, you need to choose a theme that best fits your business.
WordPress provides over 8000 themes that you can look at for your website. These themes span across multiple categories, from ecommerce to food and drink.

When trying to choose a WordPress theme, look for ones that offer the features you need to build your website. Whether you need a custom header or an editor style theme, you want to ensure your theme offers those features.
You can check the “Tags” section to see some features of your theme.
Above all else, make sure you choose a theme that’s responsive. Responsive themes allow your website to adapt to all devices, ensuring everyone has a positive experience on your site no matter what device they use.
Once you select your theme, the next step of how to build a WordPress website is to add pages to your site. Your website serves as a hub of information for your audience, so you want to ensure you include all the information they need about your business.
At a minimum, you should have:
When you add pages to your site, you’ll want to ensure you build an intuitive navigation with it. Your navigation is what users use to move throughout your website. As you add more pages, you’ll want to think about where to place them in your navigation, so it’s organized and easy to use.

Once you have your page structure built out, the next step when you build a WordPress website is to customize your pages. Generally, you want to have a built-in structure for different page types, so you create a consistent look and feel.
For example, all your product pages should generally follow the same format.


If similar pages don’t have a consistent look and feel, your site will look chaotic and disorganized.
To ensure your pages look consistent, you’ll want to create a style guide that outlines how the pages should look. Your style guide will help you determine the:
This guide will ensure that you’re still building a cohesive look across your site when you customize your pages.
If you want to know how to create a WordPress website effectively, try adding plugins to your website. Plugins enable you to add functionality to your website that delivers a better user experience for your audience.

WordPress offers 58,000+ plugins that you can use on your site to help enhance it. You can use plugins to:
You can add multiple plugins to your site, but make sure they can integrate with one another! Some plugins may not function together, which can cause more problems on your website.
Need help finding the right plugins? Check out this article on the best WordPress plugins for small-to-midsized businesses (SMB)!
Once you’ve added content to your website and integrated your plugins, the next thing you want to do is check website load time. When you build a WordPress website, you add numerous elements that can slow down your site and hurt performance.
To see how fast your site currently loads, use a tool like Google PageSpeed Insights. This tool helps you see how your site loads on desktop and mobile. It then provides you with suggestions for improving your site load time.
You can improve site load time by:
When you’re done creating a WordPress website and launch it for the web, your job isn’t done there. You must monitor your website’s performance to see where you can improve pages to deliver a better experience.
You want to test your pages to see if there are opportunities to improve and drive better results.
To help you test your pages, you can conduct A/B testing and try one element at a time to see how the changes impact your site’s performance. Testing one element at a time can help you know what impacts your page’s performance, so you can gradually improve your site.
As an open-source builder, creating a WordPress website can be a challenge if you aren’t familiar with web development. That’s where the team at WebFX can give you a hand. We have an award-winning team that has over two decades of experience in web design.
With our WordPress development services, we can help you build your dream website and have it drive results, too. In fact, in the past five years alone, we’ve driven over $2.4 billion in sales and over 6.3 million leads for our clients. You can feel confident we’ll build a website that helps you grow.
If you’re ready to build your dream website, contact us online or call us today at 888-601-5359 to speak with a strategist!
The post How to Build a WordPress Website: 9 Steps to Build Your Site appeared first on WebFX Blog.