rn ML AI Pure PHP Neural Network Library
Read more at https://www.phpclasses.org/package/12151-PHP-Assemble-a-neural-network-that-can-learn-patterns.html#2021-07-14-00:29:09
The pricing page is a staple for any online shop. It’s used for SaaS products, service companies, and eCommerce shops all around the web.
And no pricing page would be complete without a pricing table comparing options, features, and (naturally) prices. But designing your own from scratch can be a hassle.
That’s where these open source pricing tables can help. These are all fully responsive, and they work great as templates whether you’re looking to customize your own or just reuse existing code to save time.
Great visuals always sell. These might be product photos or custom illustrations but visuals grab attention faster than text.
This iconified pricing table is an excellent example of what’s possible with visual table columns. By adding icons, you can inform customers what they’re getting with each package before they even read anything. The icons showcase varying power and features. The smallest plan has a paper airplane, while the largest plan uses a full rocket ship. Talk about contrast!
See the Pen
Pricing Table by Travis Williamson (@travisw)
This example has a much simpler pricing table and follows more conventional design rules. It uses zebra striping, large pricing headers, and various colors to help one specific pricing format stand out from the rest.
The colors can feel a little strong, so it’s not perfect for every layout. But you can easily change the colors and still keep the same format to get this pricing table working on your own site.
See the Pen Pricing Table | Tabla de Precios by Agustin Ortiz
For a darker and richer table design, check out this purple pricing table. It uses background gradients, and border hover effects to create one of the most professional pricing tables on the web. It’s also fully responsive, so the table elements break down into rows as the browser gets smaller.
See the Pen Pricing Table by Mike Torosian
B2B websites often look for more professional designs that edge away from creative color schemes and extraneous icons. This pricing design is one such example following a typical color scheme of dark and light shades.
One pricing column uses a dark blue highlight to jump out from the rest of the table. It’s standard practice to follow this technique since it can lead to a higher conversion rate. That’s why the “professional” plan also uses a drop shadow to appear on top of the other columns. But when resized down smaller, it falls into a stack formation for easier browsing.
See the Pen #1214 – Pricing table by LittleSnippets
In this pricing table design, you’ll find some gorgeous hover effects that add color to the darkened table headers. They each leave room for a background image of your choice, and the hover effect is managed via CSS.
One other thing I like is the click event tied to the entire table column. This way, if a visitor clicks anywhere on the column, it’ll take them directly to the relevant signup page.
See the Pen Pricing table by Nidheesh Balachandran
I’m a huge fan of Bootstrap since there’s so much you can do with the framework, and its related themes. One such example is this pricing table example.
A lot of this design is custom coded, including the slanted header backgrounds and the hover animations. But the overall layout relies on Bootstrap, which makes it fully responsive by default. The typography is stunning, and I also love the hover animations while moving over each row. This is a clean table design that could work for almost any type of website.
See the Pen Bootstrap Pricing Table by Sahar Ali Raza
If you like Google’s material design then you’ll definitely like this pricing table. It’s a material UI table following many of Google’s suggested features like drop shadow hovers and flat color schemes.
See the Pen
Material Design Pricing Tables (flexbox) by Morten Sørensen.
Super clean and lightweight best describes this white pricing table. It doesn’t rely on many colors or fancy features to stand out. Instead, it uses gray for the headers and black/white for the text contrast. This actually works well since the CTA buttons keep a strong green outline effect.
When you reduce color in a table, you draw attention to the only areas with color, and this usually encourages more clicks. Since this is pure CSS, you’ll have an easy time updating the button color to suit your design.
See the Pen Pricing Table -1 by Daniel Hearn
For a work in progress, I have to say this colorful pricing table set looks incredible. It follows many traditional techniques like highlighting the table headers and keeping one column larger than the others.
But I’m most impressed with the varying color choices that blend so well together. It’s almost like these tables have a few different headers, and they all grab your attention for various reasons.
See the Pen Pricing Tables by Dylan Mcleod
Now, for a real forward-facing table design, check out this flexbox table. When mousing over the table, each column grows a bit larger and increases the background color. This helps the column stand out from the rest and grab attention faster. It’s a nice effect that carries over to the table’s CSS transitions while resizing the browser.
Although the biggest feature here is the use of flexbox to format the table columns. This example proves that flexbox is the future of responsive websites.
See the Pen Flexbox Pricing Plan by Lindsey
The post 10 Free CSS Snippets for Creating Responsive Pricing Tables appeared first on Speckyboy Design Magazine.
The third release candidate for WordPress 5.8 is now available!
WordPress 5.8 is slated for release on July 20, 2021, and we need your help to get there—if you have not tried 5.8 yet, now is the time!
You can test the WordPress 5.8 release candidate 3 in any of these three ways:
Bleeding edge channel and then Beta/RC Only stream)wp core update --version=5.8-RC3Thank you to all of the contributors who tested the Beta/RC releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Please test your plugins and themes against WordPress 5.8 and update the Tested up to version in the readme file to 5.8. If you find compatibility problems, please be sure to post to the support forums so we can work to solve them in time for the final release.
For a more detailed breakdown of the changes included in WordPress 5.8, check out the WordPress 5.8 beta 1 post. The WordPress 5.8 Field Guide, which is particularly useful for developers, has all the info and further links to help you get comfortable with the major changes.
Can you speak and write in a language other than English? Help us translate WordPress into more than 100 languages!
If you think you have found a bug, you can post to the Alpha/Beta area in the support forums. We would love to hear from you! If you are comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @cbringmann, @chanthaboune, and @marybaum for peer-reviewing!
Code is poetry
Jazz is improvisation
Both are forms of art
Latest PECL Releases:
Web designers are fortunate in that our work can be done from just about anywhere. That said, most of us still tend to gravitate towards either home or commercial office space. Why? Because dealing with coffee shop Wi-Fi just isn’t conducive to getting things done. Plus, the whole pandemic thing made sitting amongst strangers a no-go for most of the world.
But not just any old office setup will do. There are some items that go hand-in-hand with comfort and productivity. Things that web designers either can’t or shouldn’t go without.
As someone who has worked from home for over 20 years, I can attest to the importance of a well-thought-out space. I’ve managed to put together an area that helps me battle stress and lapses in creativity. It’s also a solid spot for doing some actual work when the need arises.
Today, I’m going to recommend some things that every web designer should have in the office. They range from the basics to the frivolous. But, in my experience, they’re all worth the investment. Here we go!
If you spend hours a day sitting at your desk, ergonomic furniture and peripherals are essential. Yes, they’re often more expensive than the standard fare. But they’ll save both your health and your wallet in the long run.
For starters, think about your chair and desk setup. If they don’t promote good posture, you’re likely to feel it in your wrists, neck, and back. Let it go for too long, and you run the risk of injury.
In the early years of my business, my posture was less than ideal. I paid for it in the form of carpal tunnel syndrome and some wicked neck pain. That brought along doctor visits and some physical therapy.
It was a hard lesson, but one I took to heart. I invested in an ergonomic chair, keyboard (I still love the old school Microsoft Natural Ergonomic Keyboard), mouse, wrist rest, and specialized typing gloves. Perhaps I look like an armored computer geek, but my body feels much better. In my book, that’s a fair trade-off.
That’s not to say you have to go for a fancy stand-up desk or a chair that’s worth more than your home. But shop around and find things that feel right. You spend a lot of time in your office – you may as well be comfortable while you’re there.

If you’ve worked with computers for a long time, you probably have some memories of what monitors used to be. Small (yet, incredibly bulky) CRT screens with a decided lack of workspace. Tiny, pixelated text that led to eyestrain. It wasn’t a pretty picture.
Thankfully, there have been a lot of advancements in hardware since those days – and monitors are no exception. We now have a massive number of screens to choose from. There are a variety of sizes, resolutions, and features available.
As a web designer, your eyes might be glued to a monitor for 40+ hours a week (and that doesn’t even include your phone). Therefore, it pays to acquire the best one you can afford.
Look for something that offers enough screen real estate to work comfortably with your favorite design and coding apps. In addition, text should be crisp and easy to read.
However, you don’t have to go overboard in spending. I managed to level up from my previous 22-inch screen to a solid 27-incher for a modest sum. The difference was immediately noticeable.

It’s amazing what your favorite music can do. Hearing a great song can lift your spirits, inspire creativity and bring all kinds of positive energy. There aren’t many things in life that have such an immediate impact.
The audio equipment we use plays a huge role in shaping the listening experience. A cheap set of speakers or headphones just won’t cut it these days.
We no longer live in a world where fuzzy, compressed MP3 files are in vogue. The combination of broadband connectivity, lossless codecs, and high-fidelity streaming means that you can hear music as you never have before – all without leaving your desk.
Personally, I’d been utilizing the same low-end set of speakers with my computer’s motherboard sound controller for years. The COVID-19 pandemic got me thinking of going bigger. If I couldn’t leave the house, I at least wanted to try and make the home office more entertaining.
With that, I grabbed a premium set of PC speakers and a digital-to-analog converter (DAC). The results have been stunning. The clarity and precision bring out details in songs I’d never noticed before. Albums I’ve been listening to for years suddenly sound brand new.

An office can be a rather dull place (even with the music at full blast). And it’s not just those sterile commercial spaces that can suffer from a case of the blahs. Home offices, often tucked into a tiny bit of free space, can also weaken the spirits of creative professionals.
Don’t fall victim to a boring office! Just by adding a selection of fun or meaningful objects, you can significantly lighten the mood.
For example, my office includes a small bookshelf. I’ve filled with all sorts of goofy and fun items. Sports memorabilia, CDs signed by favorite musicians and a big helping of other oddities. While it may cause an interior decorator to run out the door screaming, it does give me something to smile about.
Just as importantly, these items are a great way to reflect your personality. They bring comfort and a connection to the outside world. This is something a drab cubicle couldn’t possibly achieve.

Don’t settle for being uncomfortable at work. It harms productivity and can make you dread going into the office. This holds true whether your commute is 20 miles or 10 steps. How can you grow as a designer in that type of environment?
Instead, aim to craft a space that brings you comfort and joy. Surround yourself with items of importance. Place your backside in a chair that promotes good posture. And entertain your eyes and ears with high-quality peripherals.
Remember that creating a workspace that feels like home is an ongoing process. You don’t need to splurge on all of these items at once. Rather, you can acquire them over time.
The idea is to put yourself in the best position to be both creative and productive. A great office can go a long way towards helping you fulfill that goal.
The post Items Every Web Designer Should Have in Their Office appeared first on Speckyboy Design Magazine.
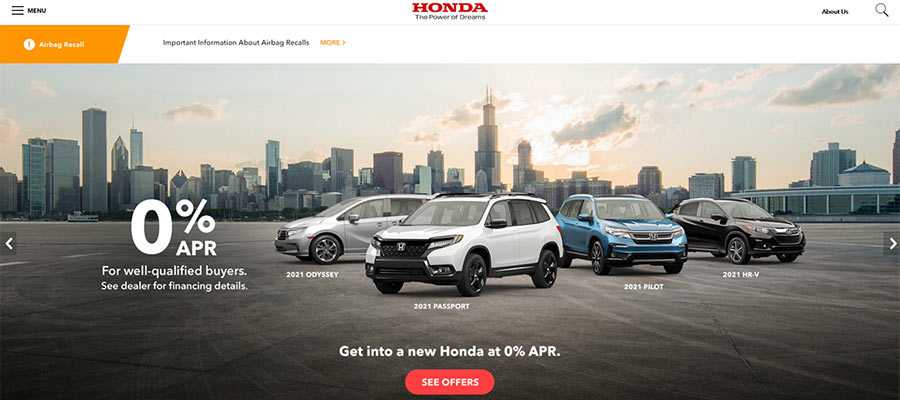
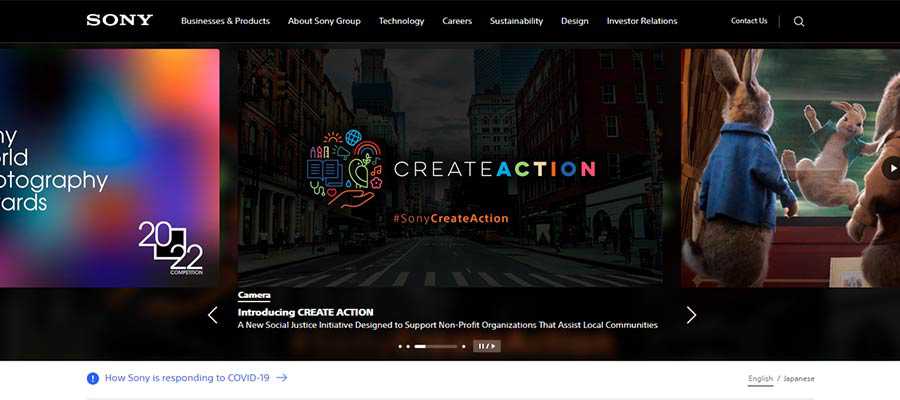
It often seems like the most popular things can also be among the most divisive. That holds true for web design, just as it does in life. One prime example of this is the slider.
Various types of sliders or slideshows have been deployed on websites for years. And there was a time when it was difficult to find a modern site that didn’t use them. All of this despite a vocal backlash against the feature from the design community.
I admit that I was once a proponent of sliders. The argument that they allow for showcasing several content pieces within a single area was appealing. As was the opportunity to add both movement and interactivity in a fairly straightforward manner. There was a lot to like.
Having said that, I also find myself trying to avoid their use whenever possible these days. There are many reasons – including performance, accessibility, and the whole cliché factor.
That got me wondering: should web designers finally put the slider into the recycling bin?
Developing an effective content strategy is one of the great challenges in web design. Designers and their clients are forever searching for ways to display content in an attractive, easy-to-digest format. Great focus is also placed on ensuring that users don’t miss out on the important stuff. This is critical to making conversions.
Sliders came into popularity in part because they enabled us to place all of the must-see items right at the top of the home page. Want to display all of your big product sales? Need a way to get your latest news items above the fold? A slider provides a simple means to do so.
Presentation is also a pretty big deal. The more advanced slider implementations offer complex animation and special effects. It may well be the easiest way to add some expensive-looking interactivity to even low-budget projects. All told, there certainly can be a jaw-dropping quality to this sort of feature.
Put it all together, and it’s no wonder that sliders became ubiquitous. What’s not to love?

Unfortunately, a lot of that initial luster has been lost. That’s because a number of harsh realities have come to light.
Take, for example, the studies that show users aren’t really waiting for or clicking through each slide. Then there’s the performance hit that displeases Google’s Core Web Vitals, among other metrics.
The web has also evolved to the point where both accessibility and mobile compatibility are major concerns. Sliders aren’t always so great in these areas.
And don’t forget the software developers who, in a competitive market, jam as much JavaScript and other bloat as they can into slider plugins. It turns out that these bells and whistles do have a cost.
What we’ve ended up with is a clever idea that has perhaps gone way past its initial intention. Despite this, clients still ask for sliders and seem perplexed when we advise against them. Sigh…

Sliders came along during a period of transition for the web. Robust content management systems (CMS) and powerful JavaScript frameworks were just beginning to take hold. The promise of CSS3’s advanced layouts were only starting to blossom.
So many web technologies have evolved to a point where there are now plenty of alternatives to the good old slideshow or carousel. Below are a few that stand out. They can be utilized separately or even combined to form a successful content strategy.
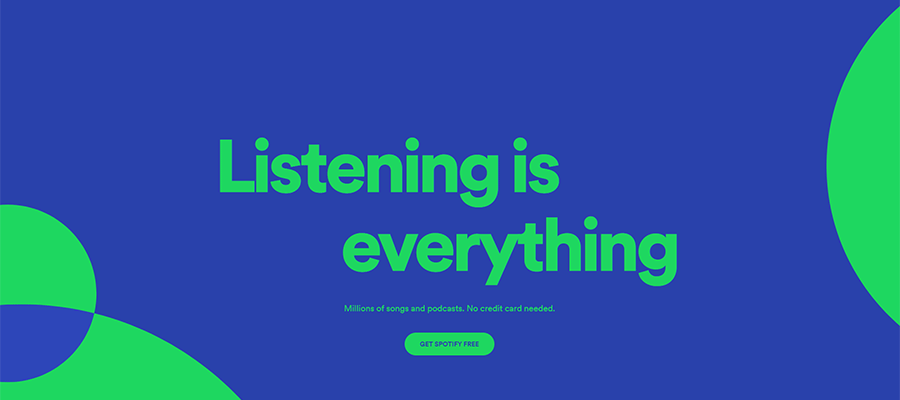
A hero area can be just as attention-grabbing as a slider. But, since they tend to focus on a single thing, they can be built to focus on conversions without hurting performance or accessibility. Plus, the inclusion of standard HTML content is likely a boon for SEO as well.

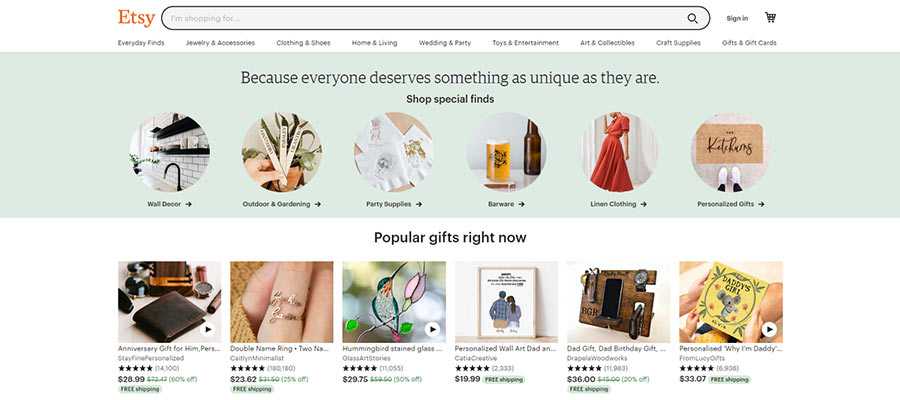
Multicolumn card layouts have long been a thing. But advancements in CSS layout techniques have made them much easier to create and manage. They can be both visually appealing and adjust beautifully to smaller screens.

Even if cards aren’t your thing, you can still create some amazing layouts with CSS Grid. A responsive design pattern that creatively highlights your top content is very much possible. Span multiple rows or columns, craft a highly visual space for your latest blog posts. The biggest limit here might be your imagination.

While no one will accuse video of being great for load times, it can be an effective slider alternative. Just think: it adds interactivity and allows you to make several key points in a single space. Add in some great production, special effects and captions to make the experience a positive one for users.

While a slider may not be the most efficient solution for showcasing your top content, that doesn’t mean there isn’t a place for it in web design. There are still some great niche uses.
An interactive display of photos or (gasp!) presentation slides are great examples. This more or less serves the original purpose of a slideshow. Other creative possibilities, such as a portfolio or timeline, are also worthy of experimentation.
Anecdotally, at least, it appears that slider use may be on the decline as a homepage centerpiece. That’s great to see. The web has come a long way since the feature first started popping up. It only makes sense that designers move on to better solutions.
The post Is It Time for Web Designers to Retire the Slider? appeared first on Speckyboy Design Magazine.