mSync PHP Sync MySQL Databases (New)
Read more at https://www.phpclasses.org/package/12153-PHP-Update-the-MySQL-database-schema-between-servers.html
Vim Bootstrap – This tool will generate a customized configuration based on your favorite programming languages for the Vim text editor.

Lineicons – Check out this collection of 5,000+ handcrafted, customizable line icons. Free and Pro versions available.

Bringing markers back to UI design – Add an authentic feel to your mockups with this free hand-drawn UI kit for Figma.

The State Of Web Workers In 2021 – How workers can help turn the web into a better performing, multithreaded application.

RTL:WTF – Experience the web in “reverse” with this tool that demonstrates how RTL works.

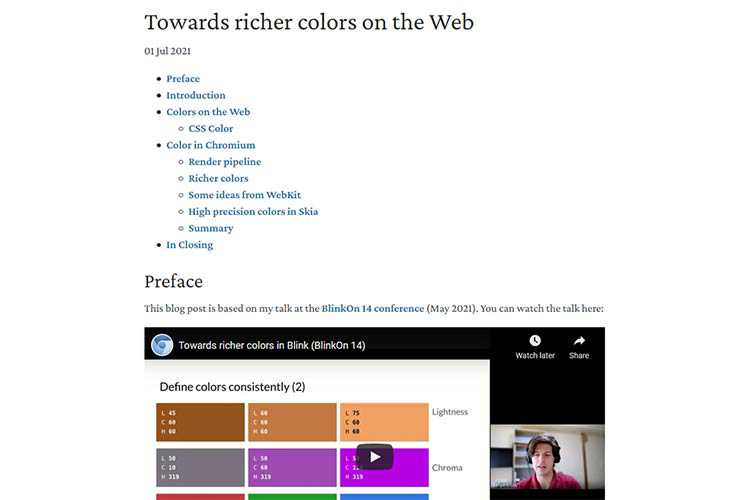
Towards richer colors on the Web – Learn about the ongoing efforts to specify richer colors on the Web platform.

It’s Task Management, Not Time Management – The main reason that you may not be getting enough done is not your time. It’s your to-do list.

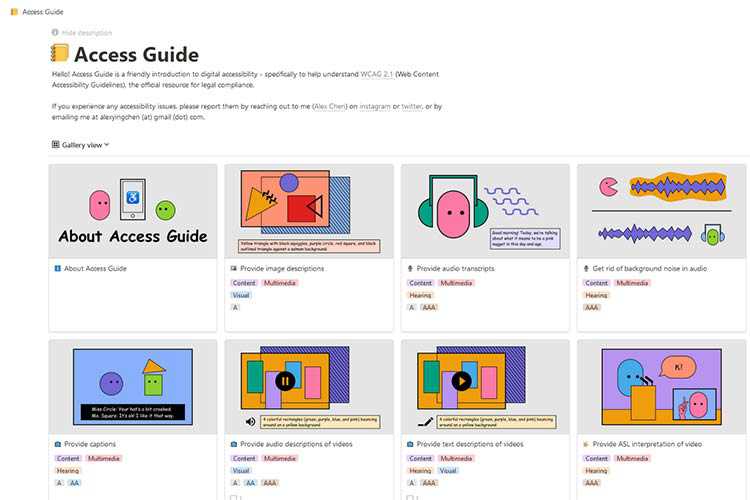
Access Guide – Brush up on your #a11y skills with this friendly introduction to digital accessibility.

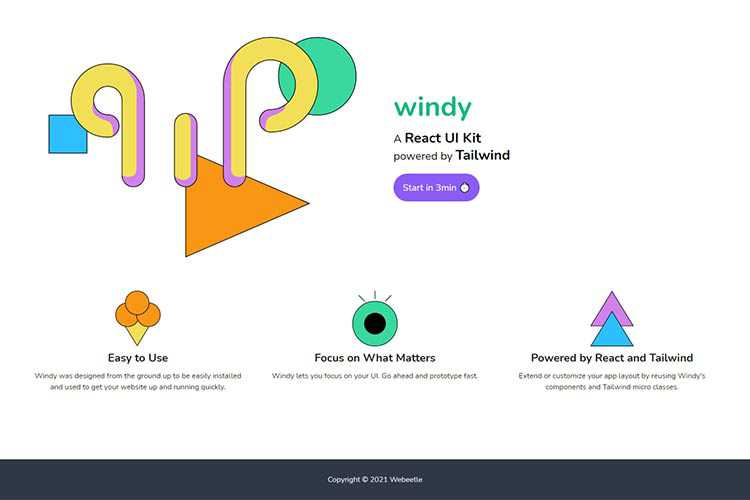
Windy – A React UI kit that’s powered by the popular Tailwind CSS framework.

How Taylor Arndt Brings a First-Person Perspective to Accessibility – If you really want to learn the ins and outs of accessibility, this expert is someone you’ll want to know.

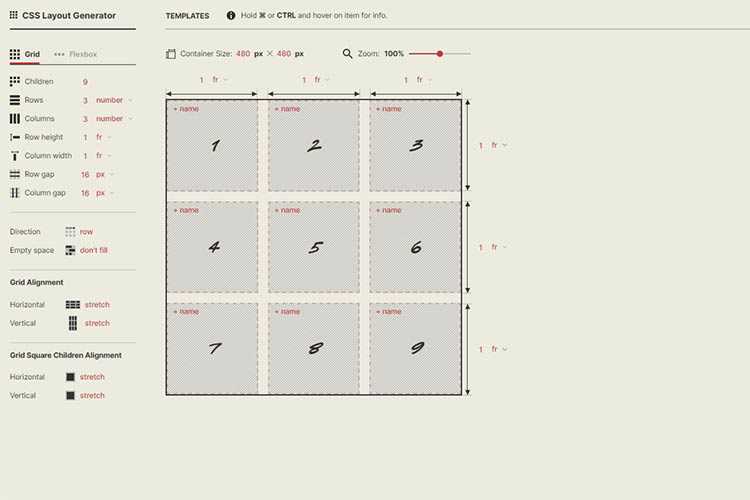
CSS Layout Generator – Create your ideal layout in seconds with this handy online tool.

Tips for Finding Flow in Your Creative Process – A look at techniques that encourage your brain to get into that sweet creative flow.

Mondrian – An online tool for generating downloadable Mondrian patterns.

Dealing With Your Ego as a Designer – Why letting go of your ego can lead to better results.

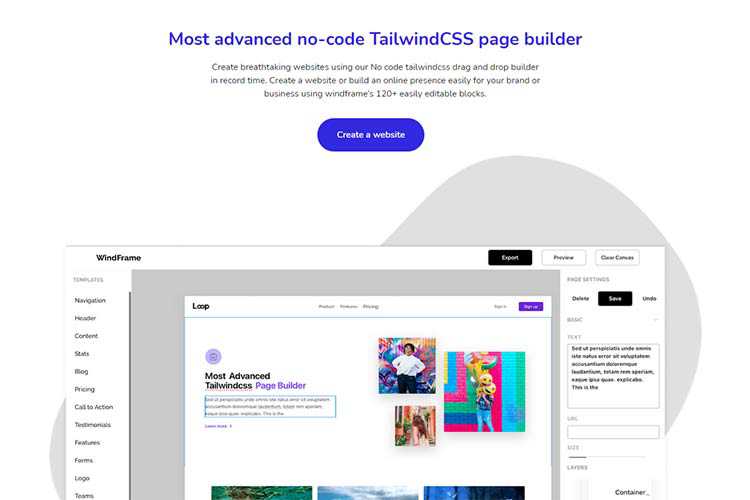
Windframe – Check out this drag-and-drop page builder for Tailwind CSS.

Scenic – Download this free collection of 60+ animated backgrounds.

The post Weekly News for Designers № 601 appeared first on Speckyboy Design Magazine.

Photo editing software has become ubiquitous in this digital age. Whether you’re creating a web interface or simply cropping and enhancing your family photos – you’ll need your favorite photo editor software to do it.
In this article, you’ll find the top picture editing software applications currently out in the market.
Last week, readers of Six Revisions were asked what they thought was the best image editing software. Over 150 people responded and here, you’ll find the pick of the litter.
Pixelmator is a fast and powerful photo editing software for the Mac operating system. With its intuitive and beautiful Graphical User Interface (GUI), support for layers to organize your document, a large assortment of painting tools, and simple-to-use photo correction tools – Pixelmator is an excellent pick for Mac users who don’t quite need the features (and price tag) of Photoshop.
Inkscape is an open source vector graphics editor much like Adobe Illustrator, CorelDraw, and Xara X. Its default file format is web standards compliant Scalable Vector Graphics (SVG) under W3C’s specifications. Want to learn more about what Inkscape has to offer? Check out this list of articles and presentations about Inkscape.
If you’re interested in finding more open source and free alternatives to Photoshop, you may want to read this list of ten open source and free alternatives.
Fireworks is Adobe’s picture editing software for the web designers. It excels in several areas over its big brother Photoshop, namely in high-fidelity prototyping of sites and a workspace environment that’s optimized for web designers. It is also a raster and vector hybrid, being able to work with raster-based images and vector-based graphics better and more symbiotically than Photoshop.
Fireworks is a popular tool of choice for many web designers and was once voted as one of the top tools for web designers.
GIMP – which stands for the GNU Image Manipulation Program – is a feature-packed and powerful open source image editor that can be used in all major operating systems (Linux, Mac, and Windows). It has a customizable interface so that you can easily set the view and behavior of GIMP.
It has a huge set of retouching tools that will allow you to perform advanced image retouching and manipulation. The GIMP outputs your work in many common formats like JPG, GIF, PNG, TIFF, and even PSD (Photoshop’s native file format).
Here are a couple of articles you may wish to take a look at if you’re interested in learning about the GIMP:
Not surprisingly, Photoshop is the winner by a landslide, garnering over half of all the total votes. Photoshop is what comes to mind when image editing is involved there’s very little that can be said about it that hasn’t been said already.
With an insurmountable amount of features that help you manipulate and enhance photos as well as create web graphics, all while helping you manage your workflow and image editing environment – Photoshop comes in at numero uno as the best image editing software currently in the market.
If you’re interested in learning more about Adobe Photoshop, here are some excellent articles for Photoshop beginners and aficionados:
If you liked this article, you’ll probably love the following posts:
The post Five Best Image Editing Software appeared first on WebFX Blog.
Even if you are really familiar with Photoshop, you’ll always find ways to master and evolve your skills further. I’ve compiled a ton of Photoshop articles that will give you different tips on how to use and improve your Photoshop skills, as well as teach you some new Photoshop tricks that you may not know.
In this article, you’ll find several simple but effective advanced Photoshop techniques on topics such as how to choose the best image format for web or how to create croplet for repeatedly image editing process.
You can never stop improving your web and graphic design skills, you can always find something new and handy as you’ll see in the following collection.
Ten useful tips that will improve your Photoshop skills such as subscribing to galleries and forums and reading magazines.
Web design can be deceptively difficult as it involves achieving a design that is both usable and pleasing, delivers information and builds brand, and is technically sound and visually coherent.

Here are 6 Adobe Photoshop tips and tricks that you probably don’t know about (I bet you don’t know at least one).
Chris Coyier offers very useful Photoshop tricks in this 36-minute long screencast.
Here is a collection of useful tips and tricks to improve your Photoshop skills.
Learn how to choose the right image file format (BMP, GIF, JPG and PNG) for different cases on the web.

Editor’s Note: The above tutorial above is no longer available.
Tutorial using the Shadows/Highlight adjustments showing how you can easily simulate a sort of HDR style.
Adobe Photoshop Brush tool is very powerful and this tutorial explains several useful features in it. To learn all features, you can simply open the Brush palette (Window menu – Brushes), change each setting and try the result when you draw a stroke.
In video tutoria, you’ll learn how to create a Droplet in Photoshop and how it can help improve your workflow!
Learn how to use smart filters in this advanced video tutorial.
This tutorial explains how to use a very little known Photoshop tool call “Background Eraser Tool”. It’s a super useful tool for removing background colors while preserving the main picture that you want. It’s pretty simple so you can start using it immediately after the tutorial.
Learn 10 advanced techniques you may not know about.

This tutorial will go through the different steps and settings to achieve a halftone pattern.

Master these killer Photoshop keyboard combos and you’ll find yourself with more time for the important things. These combos assume you’re using Photoshop CS3 on Windows platform with default keyboard shortcuts.
Post-Processing (or photo editing) is what makes a good photo great. Cameras produce a good starting point, but post-processing is where the magic happens. Try out some of these creative post-processing tricks to boost your artistic style.
The post 21 Advanced Photoshop Tips, Tricks and Tutorials Roundup appeared first on WebFX Blog.
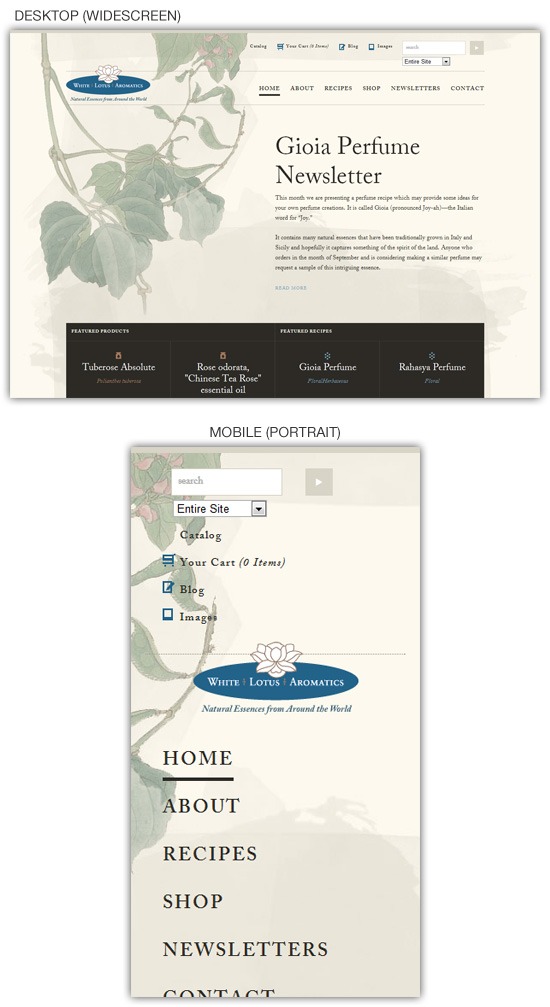
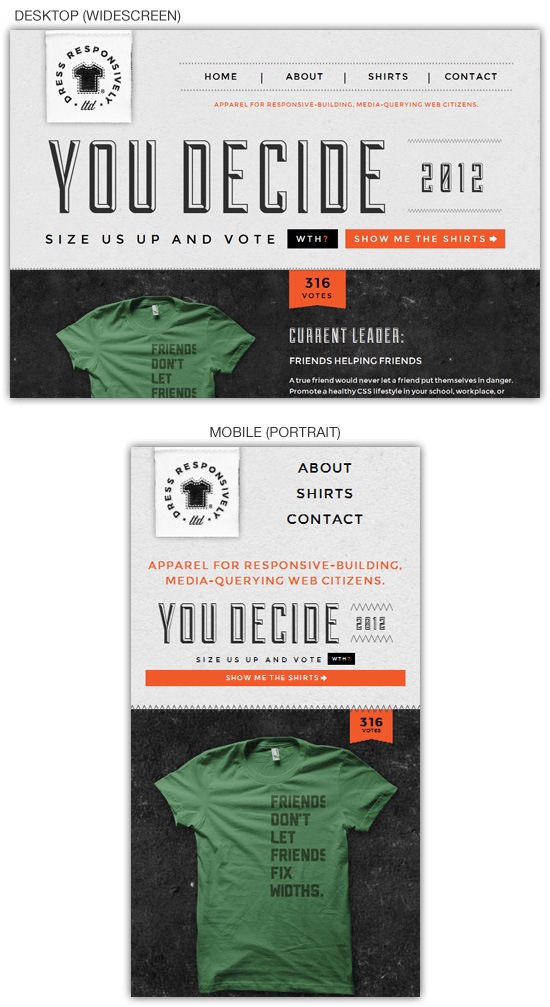
Responsive web design is the practice of enhancing the experience of the user by adapting the web page layout to the device he or she is using when accessing the site. Web design is important because it largely affects the amount of traffic on your site. There are several ways to create an effective web design, media queries being the standard technique.
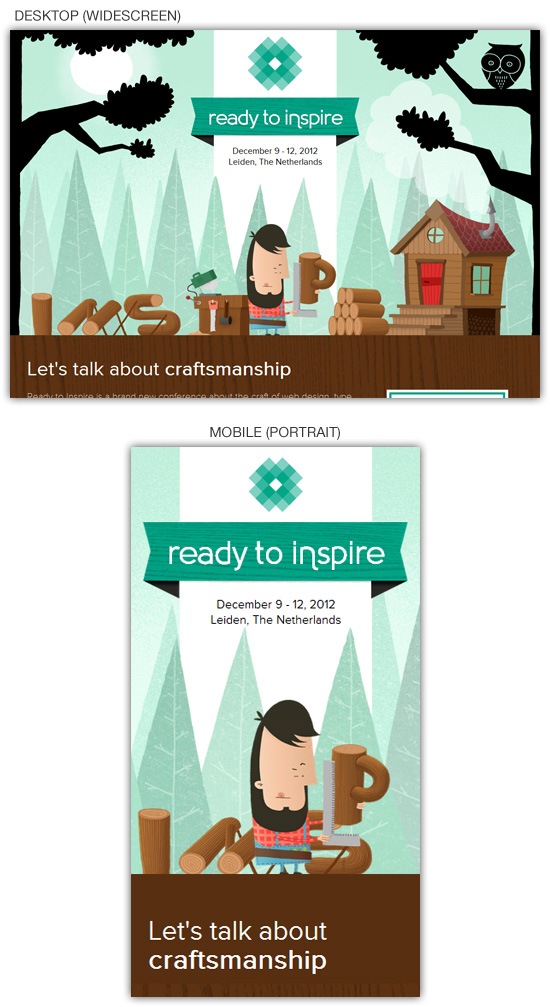
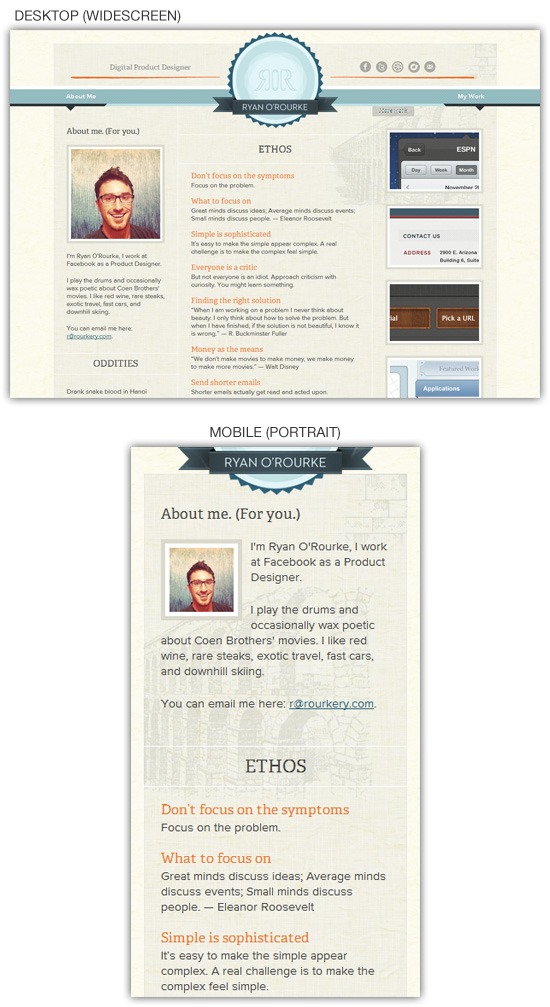
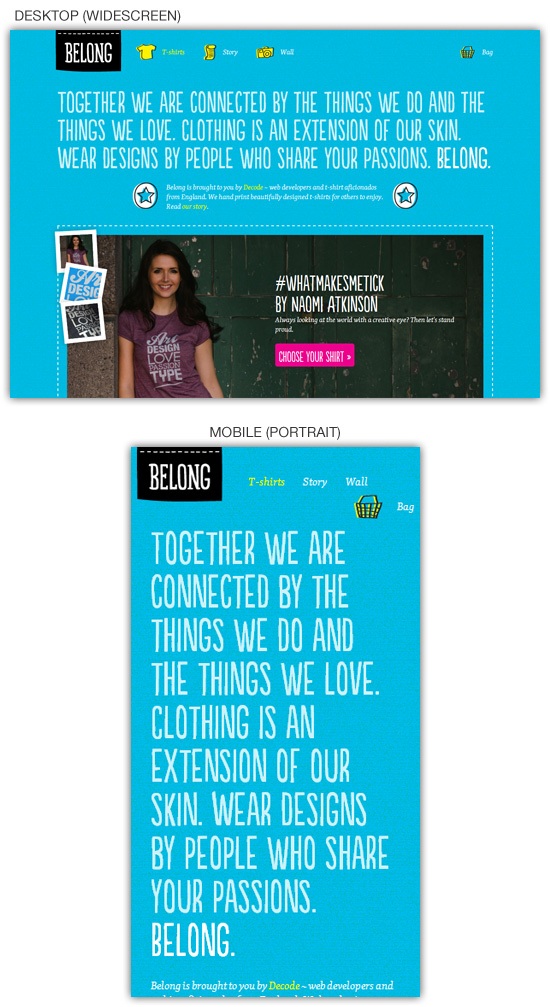
Check out the beautiful responsive website layouts below for inspiration in your own responsive web design projects.





The post 25 Beautiful Responsive Web Design Examples for Inspiration appeared first on WebFX Blog.
In this episode of "PHP Internals News" I chat with Craig Francis (Twitter, GitHub, Website), and Joe Watkins (Twitter, GitHub, Website) about the "is_literal" RFC.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick. Welcome to PHP internals news, a podcast dedicated to explaining the latest developments in the PHP language. This is Episode 91. Today I'm talking with Craig Francis and Joe Watkins, talking about the is_literal RFC that they have been proposing. Craig, would you please introduce yourself?
Hi, I'm Craig Francis. I've been a PHP developer for about 20 years, doing code auditing, pentesting, training. And I'm also the co-lead for the Bristol chapter of OWASP, which is the open web application security project.
Very well. And Joe, will you introduce yourself as well, please?
Hi, everyone. I'm Joe, the same Joe from last time.
Well, it's good to have you back, Joe, and welcome to the podcast Craig. Let's dive straight in. What is the problem that this proposal's trying to resolve?
So we try to address the problem where injection vulnerabilities are being introduced by developers. When they use libraries incorrectly, we will have people using the libraries, but they still introduce injection vulnerabilities because they use it incorrectly.
What is this RFC proposing?
We're providing a function for libraries to easily check that certain strings have been written by the developer. It's an idea developed by Christoph Kern in 2016. There is a link in the video, and the Google using this to prevent injection vulnerabilities in their Java and Go libraries. It works because libraries know how to handle these data safely, typically using parameterised queries, or escaping where appropriate, but they still require certain values to be written by the developer. So for example, when using a query a database, the developer might need to write a complex WHERE clause or maybe they're using functions like datediff, round, if null, although obviously, this function could be used by developers themselves if they want to, but the primary purpose is for the library to check these values.
That is a method of doing it. What is this RFC adding to PHP itself?
It just simply provides a function which just returns true or false if the variable is a literal, and that's basically a string that was written by the developer. It's a bit like if you did is_int or is_string, it's just a different way of just sort of saying, has this variable been written by the developer?
Is that basically it?
That's it? Yeah.
It would also return true for variables that are the res
Truncated by Planet PHP, read more at the original (another 20645 bytes)
Ah, networking. Every creative freelancer’s favorite thing ever. Going out to events, shaking hands, plastering on a fake smile, getting paper cuts from passing out hundreds of business cards, dodging flakes and crazies galore.
Or perhaps you’re the online type of networker – stalking people on Twitter and LinkedIn, carpet bombing potential clients with form letters and links to your portfolio, sitting by the inbox waiting for it to fill up. Any of this sounding familiar?
I love networking. But not because I do any of the above. Many designers assume that there’s only one way to network, but the truth is that’s just not the case.
Today, I’m going to show you a much easier and more effective way to go about making networking connections as a freelancer, and also tell you why you should never, ever approach networking in the manner described above.

Why is it bad to network in the “traditional” way? Well, you tell me. How effective have your networking efforts been in relation to the work you’ve gotten? Are potential clients beating down your door, standing with their hearts in their throats with exciting, challenging, high-paying work tailor-made just for you? If you’re reading this article, the chances are good that they’re not.
The reason that it’s bad to network the traditional way is because everyone networks that way. Contacts get bombarded with offers from freelancers just like you at every event, and in every email, mailer, and flyer. If you simply fall in line and do what everyone else is doing, chances are you’re going to get what everyone else is getting: ignored.
The main problem with traditional networking is the mindset most people have when going into it. What’s the number one reason you network? To get more clients.
When you’re running out of leads and you need more work soon, you pull out the business cards, dust off your best business-casual wear, and head out to try and drum up some business. That’s the mentality with which most people approach networking – something to be done when you need work.
However, there’s another way to look at networking, which will work out much better for you in the long run. That way involves seeing networking as something to be done before you need work. Yep, that’s what I said.
Networking is all about building relationships. It’s about a back and forth, constant communication with a person with whom you have a mutually beneficial relationship.

Most people don’t provide valuable information to strangers who contact them once a year when they need something. That would be a waste of effort on their part because there’s no way for them to receive any kind of positive reciprocation from that person.
Put yourself in their shoes – if you were contacted once by some freelancer looking for a job and took the time to respond, then you never hear from them again, how would you feel? It can be frustrating to deal with those types of networkers because it’s obvious that they’re simply using you for what you can provide to them.
To stand out, you need to become the kind of networker who doesn’t ask for anything from your contact and who actually only seeks to provide them with value of some kind.
A congratulatory email, a link to content they might find interesting or relevant. Keeping in contact with people in your network doesn’t have to take much effort, but it is important to make sure they know your primary objective is not to suck them dry and then vanish.
Staying at the top of people’s minds is another vital aspect to effective networking. If you meet with someone in person and don’t follow up by phone or email, you’re missing the opportunity to form a genuine connection.
Your contact will merely assume you were one of ‘the masses,’ and when you do contact them again (maybe several months to a year later), they’ll not only not remember who you were, but they may also be irritated by your sudden intrusion into their busy schedule. That’s not what you want.
Instead, try following up immediately with someone after an in-person meeting. Email them in intervals – not enough to spam them, but enough to notify them that you still exist and appreciate the time they took to speak with you and provide you with any help you may have received.
A great way to stay at the forefront of people’s minds is through your work. Many designers don’t think to notify prospective clients of new projects, but this can be one of the most effective ways you can advertise your awesomeness without coming off like a pest.
Everyone wants to know about cool new creative projects; this is your chance to show off your newest personal work and establish yourself as a forward-thinking creative professional.
I’ve already written an article about why it’s important for designers to make time for personal work, so for now, I’ll merely say that a monthly email to potential clients about some new project you’re involved in that shows off your critical thinking skills and originality is, to many people, far more intriguing than a formulaic resume and cover letter.

Don’t be afraid to make mistakes. The vast majority of the time, you want to ask questions and take notes, allowing the other person to speak freely. But if you slip up and say the wrong thing, it’s not a big deal.
You should probably refrain from insulting their family members or anything like that, but people are generally gracious when they know you’re genuinely interested in making a meaningful connection with them.
As the saying goes, the more mistakes you make, the fewer of them you’ll make. The more you practice, the better you’ll become. Again, sincerity is the goal here, not perfection.
Be sensitive to the other person’s time. If you contact someone to request a meeting, make sure you time it properly so that your request is neither disregarded nor an annoyance.
Don’t email someone on a Sunday morning – their emails could be received through their phone, which might sound an alarm, and if they’re asleep, your email might come as an obnoxious wake-up call. Not good.
The post How To Network Properly: Networking For Designers 101 appeared first on Speckyboy Design Magazine.
Having a beautifully designed site is only half of the battle — you also need your website to appear in relevant search results. When you build your site on Shopify, your theme should look good and include search engine optimization (SEO) to help your site rank in search results.
So, how do you find the best Shopify theme for SEO?
Luckily, we’ve got a list of the best Shopify themes for search engines. Keep reading to learn more about them!
Need help choosing a design that works for your Shopify store? Our award-winning team of designers can help you create a Shopify store that’s beautifully crafted and optimized for search engines. Contact us today to learn more!
We don't just want to tell you about the beautiful work we do. We've built over
WE WANT TO SHOW YOU
Websites in industries like yours
Before we dive into the list of best Shopify website themes for SEO, it’s important to address why you need an SEO-friendly theme. Why does it matter if your WordPress theme is optimized for SEO?
One of the biggest reasons to have a Shopify theme optimized for SEO is that it helps you drive traffic to your site. Having a beautifully designed site will go to waste if it doesn’t rank in search engines — your prospects won’t find it.
When your Shopify website has an SEO-optimized theme, though, it follows SEO best practices to help you rank. From having a fast-loading site to mobile-friendly pages, SEO-friendly themes for Shopify will deliver SEO-optimized themes that consider crucial ranking factors.
Optimizing for these ranking factors is critical to helping you rank higher in search results. Google wants to deliver the best experience for users — focusing on ranking sites that optimize for critical ranking factors like page speed, user experience, internal linking, and more.
When you optimize your site for SEO and rank higher, you can drive more organic traffic to your site, and this organic traffic turns into valuable leads for your business.
So, what’s the best Shopify theme for SEO?
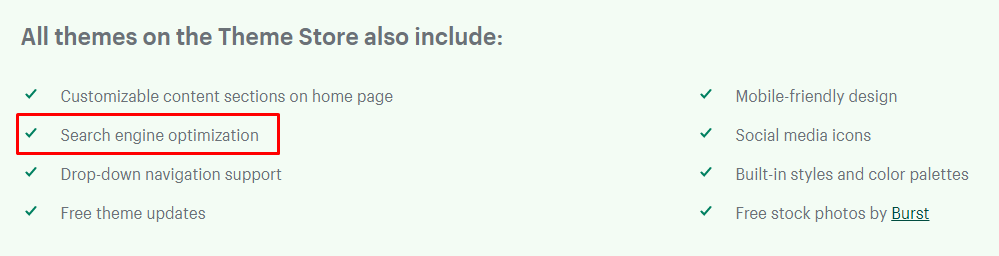
We’ll start by mentioning that any theme you choose from Shopify’s theme store includes SEO as part of the design. Furthermore, Shopify includes additional features for every theme aside from SEO.

So, does that mean the best Shopify theme for SEO is… all of them? Technically speaking, yes.
But something else you must consider with your Shopify theme is user experience (UX). UX plays a critical role in determining your rank in search results — Google focuses on appeasing the searchers, so having a user-friendly website is a must.
When you deliver a positive UX, users spend more time on your site. This increase in dwell time can help boost your rank in search results.
So, on this list of best Shopify website themes for SEO, we’ll focus on both SEO and UX to ensure you maximize your chances of ranking well in search results.
Here are the five best SEO-friendly themes for Shopify stores:
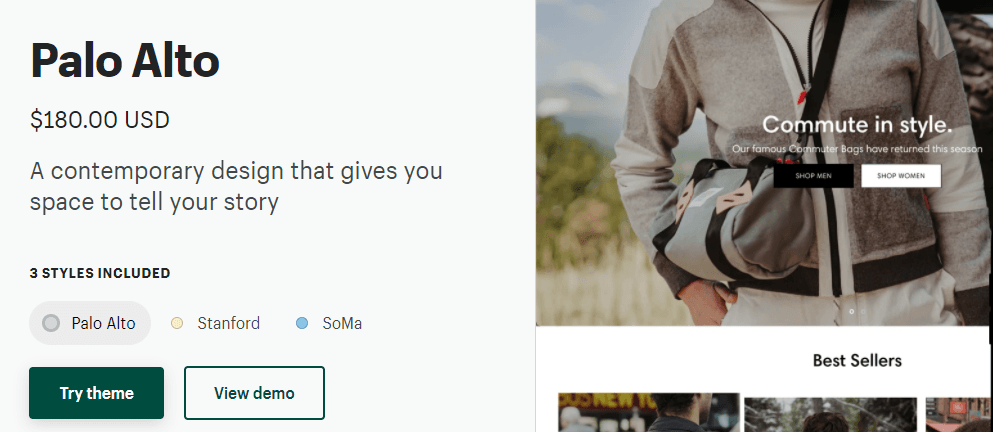
Cost: $180.00
Styles: Palo Alto, Standford, SoMa
Palo Alto is a great contender for the best Shopify theme for SEO. This minimalist theme offers everything your business needs to create an organized and modern online store.

This theme comes with numerous features that help you deliver a positive user experience, including:
If you’re looking for one of the best Shopify website themes for SEO that offers a minimalist style, Palo Alto is a great fit.
Cost: $180.00
Styles: Clean, Mono, Reclaimed, Black
If you’re looking for a grid-style layout, Vantage is one of the best SEO-friendly themes for Shopify stores looking to deliver a positive user experience.

Here are a few defining features of this theme that make it a top choice:
The Vantage theme is an excellent option if you’re an ecommerce store looking to deliver a better user experience that helps you boost your rankings in search.
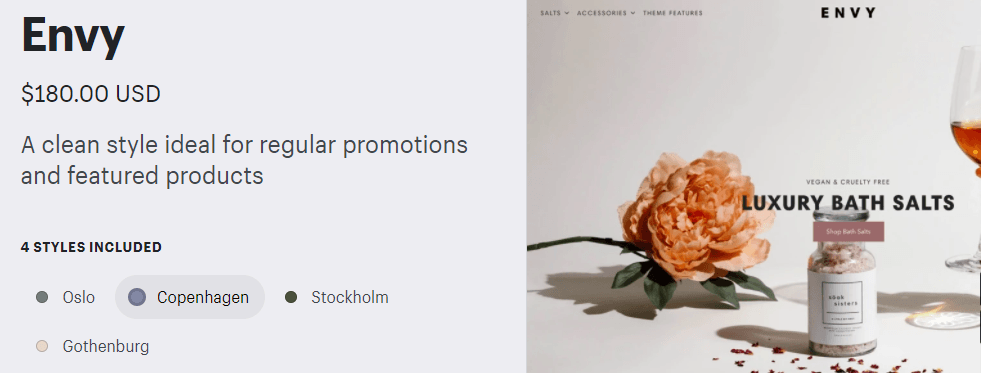
Cost: $180.00
Styles: Oslo, Copenhagen, Stockholm, Gothenburg
If you’re looking for a promotional-style theme, Envy is a top contender for the best Shopify theme for SEO. This theme offers numerous features that help you keep prospects engaged longer and deliver a better experience.

Here are a few of Envy’s great features:
Envy is an excellent option if you’re looking for a promotional style theme that enables you to deliver a customer-focused experience for your audience.
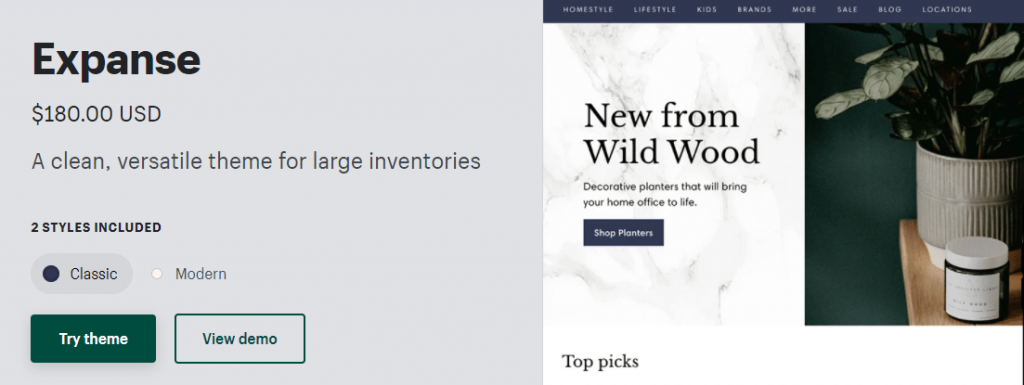
Cost: $180.00
Styles: Classic, Modern
One of the best Shopify themes for search engines is Expanse. This theme is great for ecommerce stores that have an extensive product catalog.

There are numerous great features with this theme, including:
If you’re looking for the best Shopify theme for SEO that also provides a great shopping experience, Expanse is one of the best.
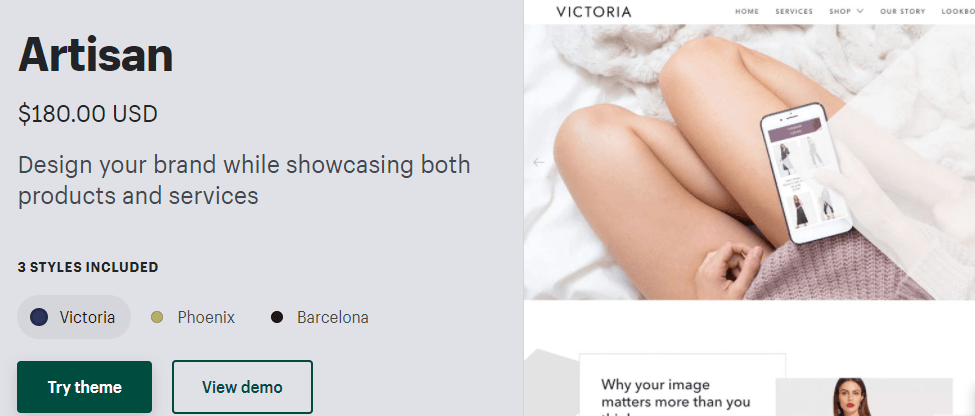
Cost: $180.00
Styles: Victoria, Phoenix, Barcelona
The last item on our list of best Shopify website themes for search engines is Artisan. This theme is an excellent option for businesses that provides products or services.

Here are a couple of great features you’ll get with the Artisan theme:

If you’re looking for SEO-friendly themes for Shopify that enable you to market your products or services, Artisan is a great choice.
Choosing the best Shopify theme for SEO is a big undertaking. You want to ensure it’s functional, user-friendly, and optimized to rank well in search. If you’re unsure where to start with designing your Shopify store, our team at WebFX can help.
We have an award-winning team of designers that can help you craft a website that drives more traffic and leads for your business. We’re no strangers to driving results — we’ve driven over $2.4 billion in revenue and over 6.3 million leads for our clients in the past five years alone.
Ready to build a site that helps you rank better in search and drive more qualified traffic? Contact us online or call us today at 888-601-5359 to speak with a strategist about our Shopify development services!
The post Best Shopify Theme for SEO: 5 SEO-Friendly Themes for Shopify Stores appeared first on WebFX Blog.