Monthly Archiv: July, 2021
Adobe Photoshop is a very powerful and versatile image editing/graphics creation application that is the industry standard in its category. Though Photoshop’s interface is intuitive enough for an absolute beginner to learn basic image editing tasks such as cropping and resizing, to be able to fully master and utilize all of its tools takes a considerable amount of time.
If you’re interested in honing your Photoshop skills to create spectacular compositions, this is for you. In this article, you’ll find 35 Photoshop basics tutorials for getting started with Photoshop.
General tutorials
![Getting Started with Photoshop]()
If you’ve never had any experience with Photoshop, this tutorial from SitePoint will get you up to speed with Photoshop’s basic features.
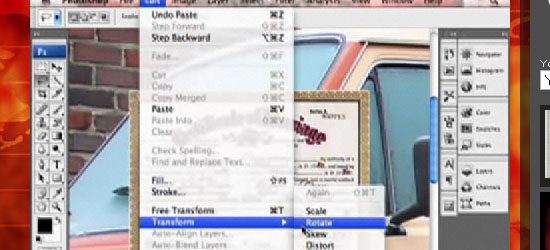
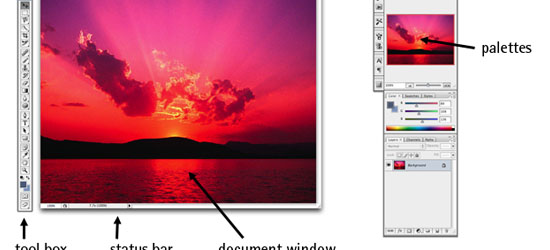
![Adobe Photoshop Interface Tutorial - screen shot.]()
This tutorial outlines Photoshop CS2’s interface. Even if you use an earlier or later version of Photoshop, this Photoshop CS2 tutorial is still helpful in familiarizing yourself with how Photoshop – in general – is laid out.
3. You Suck at Photoshop (series)
![You Suck at Photoshop - screen shot.]()
This wildly popular and humorous screencast on Photoshop techniques by (probably) fictional character Donnie Hoyle is an excellent Photoshop series to follow if you like laughing and learning at the same time!
4. Photoshop’s Toolbox
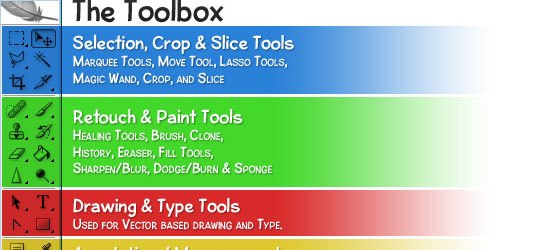
![Photoshop’s Toolbox - screen shot.]()
This basic Photoshop tutorial goes over the anatomy of Photoshop’s Toolbox.
Photoshop tools and features
5. Retouch and Healing Tools
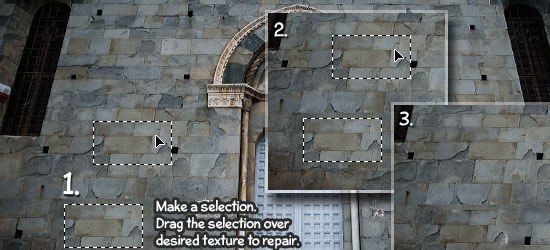
![Retouch and Healing Tools - screen shot.]()
Photoshop has a host of tools and options for retouching and correcting images. This tutorial goes over the tools at your disposal and what situations each tool excels in.
6. Photoshop’s Pen Tool: The Comprehensive Guide
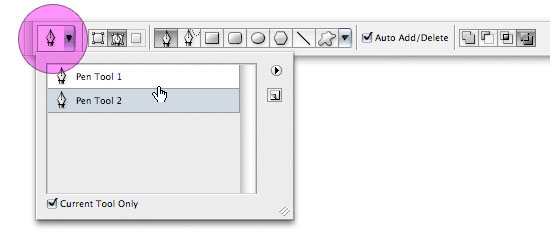
![Photoshop’s Pen Tool: The Comprehensive Guide - screen shot.]()
Photoshop’s Pen tool gives you the ability to draw objects in a vector-like fashion. This thorough tutorial even comes with a practice sheet that will help you master the concepts of working with the Pen tool.
7. Photoshop’s Painting Tools
![Photoshop’s Painting Tools - screen shot.]()
Photoshop’s Painting tools allow you to draw and fill in objects with colors and color gradients. This tutorial showcases Photoshop’s painting capabilities.
8. Photoshop Color Replacement Tool
![Photoshop Color Replacement Tool - screen shot.]()
Sometimes you want to replace certain colors in an image. With the Color Replacement tool – you can specify which colors you’d like to change and Photoshop will automatically replace them for you. This Adobe Photoshop basics tutorial goes through the color replacement process and discusses all the things you need to know about the Color Replacement tool.
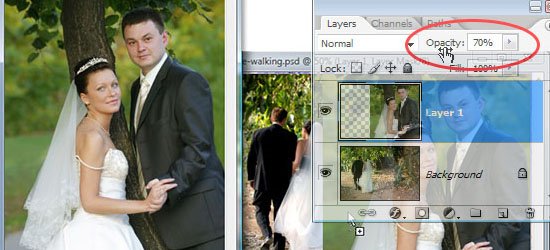
![Understanding Layer Masks - screen shot.]()
One of the fundamental skills to learn in Photoshop is the art of masking (isolating certain parts of a composition). This comprehensive tutorial goes over the Layer Masking features of Photoshop.
10. Photoshop’s Image Masking Tools
![Photoshop’s Image Masking Tools - screen shot.]()
There are different methods of masking objects in your Photoshop composition. This tutorial goes over the basic masking tools available to you.
11. Layer Styles in Photoshop
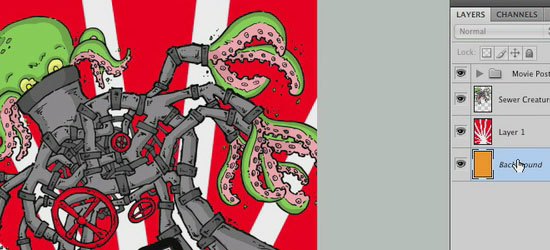
![Layer Styles in Photoshop - screen shot.]()
Layer Styles are the effects and options you apply to a particular layer. This tutorial discusses the concept of Layer Styles and how to utilize them in your Photoshop documents.
12. Understanding Bevel and Emboss
![Understanding Bevel and Emboss - screen shot.]()
Bevel and Emboss is a particular Layer Style. There are many options you can tweak and change (such as the shading and the angle of light); this tutorial goes over what each option does.
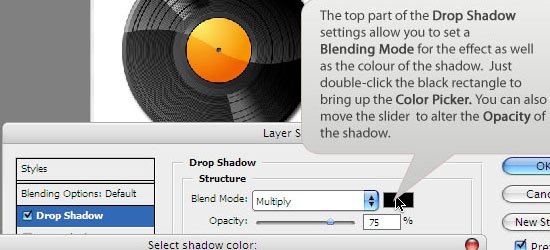
13. Understanding Drop Shadows
![Understanding Bevel and Emboss - screen shot.]()
Drop Shadow is another Photoshop Layer Style that applies a silhouette to the objects in a layer. In this basic Photoshop tutorial, you’ll learn about the different options and settings of the Drop Shadow Layer Style.
![Introduction to Blending Modes - screen shot.]()
In this video tutorial, you’ll learn about the different Blending Modes available at your disposal.
15. Photoshop’s Filters
![Photoshop’s Filters - screen shot.]()
Photoshop filters are simply effects applied to your image (much like the concept of using photographic lens filters). For example, the Blur filter unsharpens the focus of your images. This tutorial goes over the Filters interface in Photoshop.
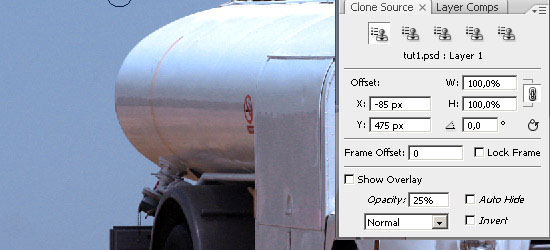
16. Useful Applications for the Clone Stamp Tool
![Useful Applications for the Clone Stamp Tool - screen shot.]()
This tutorial goes over some excellent uses of the Clone Stamp tool in Photoshop.
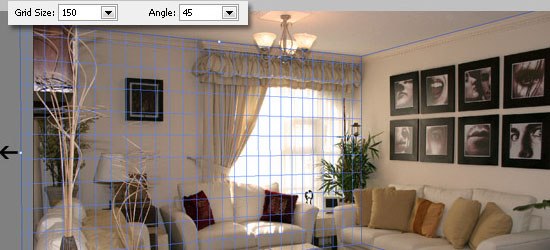
17. Getting to Grips with the Vanishing Point Filter
![Getting to Grips with the Vanishing Point Filter - screen shot.]()
Master the Vanishing Point filter (a Photoshop filter that adjusts the image’s perspective) with this excellent Photoshop tutorial.
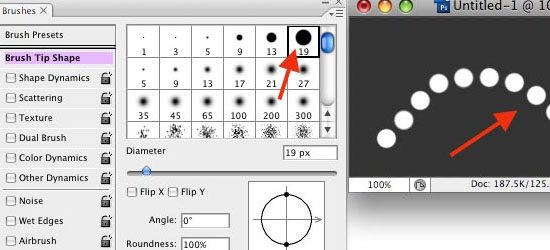
![The Hidden Power of Photoshop Brush Tool - screen shot.]()
The Brush tool is a versatile drawing feature of Photoshop the mimics different art brushes and styles like water coloring, oil painting, or charcoal painting. This tutorial covers some of the best features of the Brush Tool in Photoshop.
!["Background Eraser Tool" is the new Magic Wand - screen shot.]()
This tutorial goes over the usage of the Background Eraser tool in Photoshop.
Common tasks and techniques
20. A Comprehensive Introduction to Photoshop Selection Techniques
![A Comprehensive Introduction to Photoshop Selection Techniques - screen shot.]()
In order to become a Photoshop master, you’ll need to understand how to select different sections and objects in your composition. This guide goes over some techniques you can use to selectively isolate certain objects or groups of objects.
21. Sharpening the Details
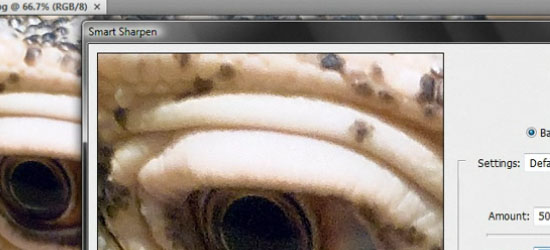
![Sharpening the Details - screen shot.]()
You’ll often need to sharpen photos for image correction. In this video tutorial, you’ll learn about various sharpening techniques.
22. Saving Images for the Web
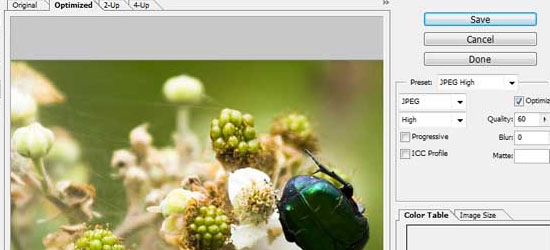
![Saving Images for the Web - screen shot.]()
One of the most powerful features of Photoshop is its ability to save compositions in a variety of web formats. This tutorial explains the different options and settings of saving images for the web.
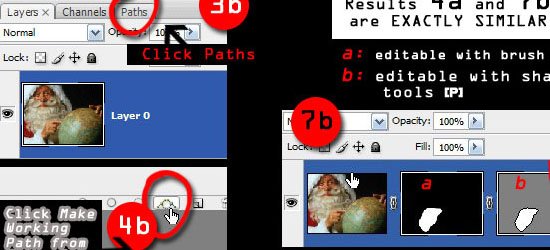
![Create Your Own Custom Shapes in Photoshop - screen shot.]()
Custom Shapes are reusable objects in Photoshop. It gets stored in a library and you can access them later on from another Photoshop document. In this tutorial, you’ll learn how to create, import, and save your own custom shapes.
24. Photoshop Smart Objects, smart but not always that smart
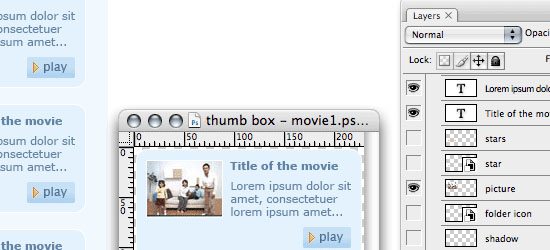
![Photoshop Smart Objects, smart but not always that smart - screen shot.]()
Smart Objects are instantiated objects – that is, you can create multiple instances of a source object and make a change to an instance of that object while still keeping the original object intact. This basic Photoshop tutorial goes over how to use Smart Objects.
Enhancing your workflow and efficiency
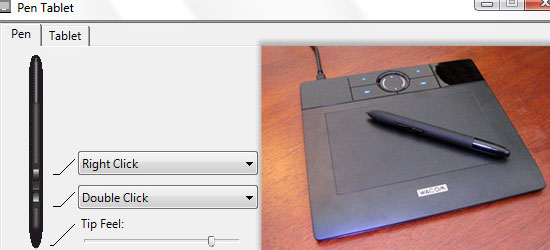
25. Using Pen Tablets in Photoshop
![Using Pen Tablets in Photoshop - screen shot.]()
You can use a Pen tablet (an input device that lets you draw images directly into an image editor) over a mouse to create more accurate drawings by hand. This tutorial shows you the basic concepts behind utilizing a Pen Tablet to supplement your workflow.
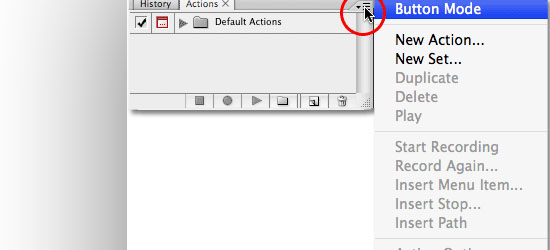
![Automating Photoshop with Actions - screen shot.]()
An Action is a sequence of Photoshop tasks that you can repeat and reuse. For example, if you find yourself constantly resizing images to 550 pixels in width and then saving them in PNG file format, you can record a Photoshop Action that will apply these settings automatically. This excellent tutorial covers the basics of creating and using Photoshop Actions.
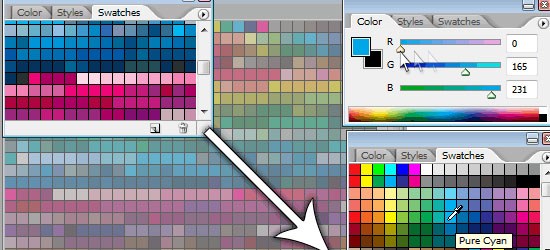
27. Using Palettes in Photoshop
![Using Palettes in Photoshop - screen shot.]()
Palettes are sets of tools and options that help you organize Photoshop’s interface. In this Photoshop basics tutorial, you’ll get a great primer on how to take advantage of using Palettes.
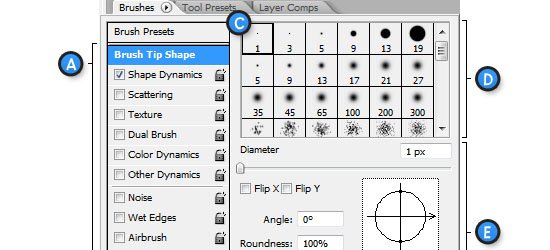
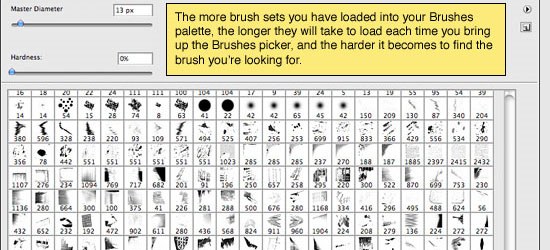
![Installing and Managing Brushes & Other Presets - screen shot.]()
You can install pre-made brushes (instead of creating your own) in Photoshop as well as save important settings for future use. This tutorial will show you how to work with brushes and other Photoshop presets.
29. Layer Comps in Photoshop CS
![Layer Comps in Photoshop CS - screen shot.]()
A Layer Comp is a version of your composition that you can switch back and forth to. Learn a little about an actual use of Layer Comps.
![Photoshop Secret Shortcuts - screen shot.]()
Shortcuts enable greatly increases your efficiency. In this excellent tutorial, you’ll learn about some of the lesser-known but tremendously useful Photoshop shortcuts.
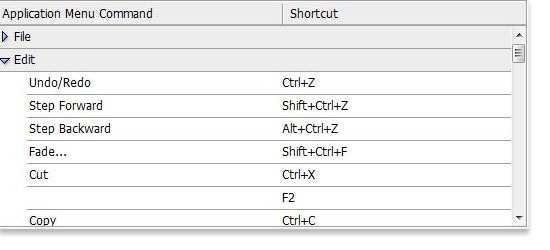
31. Manage your shortcuts in Photoshop
![Manage your shortcuts in Photoshop - screen shot.]()
If you don’t like the preset keyboard shortcuts the Photoshop comes with out of the box, this tutorial will show you how to change and manage your Photoshop shortcuts.
Learning by doing
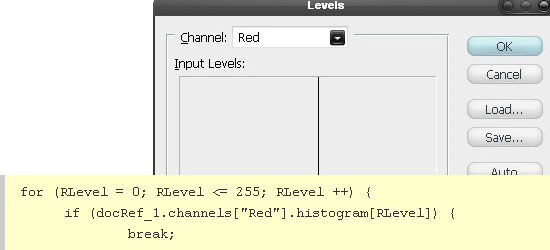
32. Manipulate an Image with Scripting
![Manipulate an Image with Scripting - screen shot.]()
Scripting allows you to automate and extend Photoshop’s features by authoring your own code. Learn about Photoshop Scripting with this tutorial that uses image manipulation as a working example.
33. Use Photoshop’s Filters to Make Simple Illustrations
![Use Photoshop's Filters to Make Simple Illustrations - screen shot.]()
Learn to use Photoshop Filters to transform a photo into an illustration.
![Custom made Seamless Texture Tutorial - screen shot.]()
Learn to create seamless textures in Photoshop.
35. Simple organic shapes in Photoshop
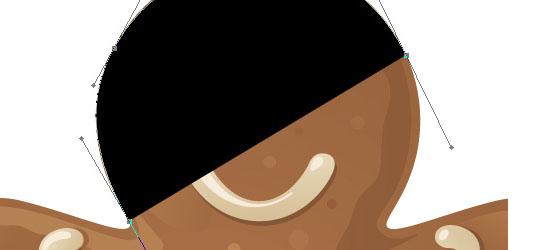
![Simple organic shapes in Photoshop - screen shot.]()
This tutorial goes over a technique for creating simple organic shapes using several Photoshop tools and techniques such as the Shape Tool and Gradient Masks.
Benefits of Photoshop
Photoshop can help increase the user experience on your site by making images more engaging, and assuring you are getting the most for your SEO budget. It’s a great tool to use to build icons, edit pictures, and make the media on your site more appealing to your users. It’s so much more than a random color picker because it allows you to change almost anything you can imagine on the media you have on your website. For highly competitive industries on the internet, such as auto parts, a company can really make their images stand out from the crowds, and make their site more appealing than competitors. Simple photoshop techniques can make even the most boring of images have a little more pop.
Got more?
Do you have a tutorial you think will help beginners get started with Photoshop? Please share it with us in the comments.
Related content
The post 35 Basic Tutorials to Get You Started with Photoshop appeared first on WebFX Blog.
Package:
Summary:
Convert CSS to an object to be changed and saved
Groups:
Author:
Description:
This class can convert CSS to an object to be changed and saved...
Read more at https://www.phpclasses.org/package/12140-PHP-Convert-CSS-to-an-object-to-be-changed-and-saved.html

A fundamental difference between programming intensive web-development work and graphic-focused web design is that everyone – client to business associates – has an opinion and an alternative vision for the latter.
The technically-steep learning curve of coding tends to elicit few opinions and observations, simply because only a handful of clients actually possess the technical skills or knowledge to analyze and interpret such work.
Not so with design. Design, in any medium or form, is a manifestation of individual tastes, which, again, are influenced by any number of factors ranging from natural predisposition to upbringing and education. It is particularly difficult to work for a living in any design-oriented field, as clients will often have opinions and suggestions that run contrary to your own vision as a designer.
It need not matter if these critics actually possess the training or the skill to spot good design from bad design; the mere fact that design elicits an emotional response also causes them to be opinionated.
Every designer, in due time, must learn to deal with these criticisms and tame the ego before walking into any job, for these suggestions and opinions often can prove helpful to the design process.

Design For Your Audience Not For Your Ego by Marcel Bachran.
The Visual Response
Designers deal with visual media. As human beings, we are primarily a visually-oriented species, sight being one of our most well-developed senses. What we absorb through our eyes often resonates at a far deeper emotional level than something that can be analyzed and interpreted (such as programming work). A picture, after all, speaks a thousand words.
Working in a visual medium allows designers to create stories sans the use of language or words.
The right tinge of blue, the precise tilt of a logo, or the round curves of a particular font can often arouse different emotional responses. The color red is often associated with power, green with vitality, and blue with calmness. The Von Restorff effect dictates that colors and elements that stand out from the rest of the design can dramatically alter recall rates of a product or a message.
While there are protocols and standards that designers can fall back on, creating a unique design for a client often comes down to the designer’s own vision – something that may not always be aligned with that of the client and can become the source of much friction and ego-bruising on either side.
Often, it comes down to a showdown between the client and the designer’s ideas. There are two ways to deal with this: a stick-to-your-guns approach, exhibited most volubly in popular culture by Mad Men’s Don Draper and his steadfast belief in the superiority of his own vision; or a show-and-grow approach that would take the best of all parts to build a better sum, but perhaps sacrifice parts of the initial vision.

Don Draper by David Cousens.
Show, Tell, and Learn
In technical tasks, there are strict protocols to follow and yardsticks to measure success against. A site that doesn’t load quickly is inefficient. A user authentication system that grants back-end access to unauthorized users is insecure. A website template that utilizes HTML tables instead of CSS is simply outdated.
The same isn’t true for design, where the difference between good and great design can be a matter of perception. Of course, usability testing can offer some statistical insight to help separate design efficiency, but on the whole, design remains a highly personal endeavor. There are often instances when it isn’t obvious as to whose ideas should prevail, or if a certain vision is worthy of pursuit.
To lead in a design-oriented setting is to be willing to accept suggestions and endeavor to change. This can include feedback from colleagues as well as clients.
A designer’s job is to fulfill a client’s requirements, which can often involve listening keenly to their ideas, and even incorporating some of their suggestions into the final design, even if it alters your own vision (but be careful: there is a thin line between alteration and compromise).
The Point
The point being: there is no place for your ego in a workplace setting. When being hired by a client, a designer’s job is to please that client and create functional, visually engaging designs.
It is not to create art to the extent that such artistry prevents the fulfillment of any of the previous goals. Art is profoundly ego-driven; design should not be.
To not consider suggestions from colleagues would be akin to workplace suicide and will impact your bottom line as well as your ability to gain referrals.
The same goes for listening to clients. Not all clients are perfect, but you must seek out clients who can share your vision and engage in a relationship where there is a mutual appreciation for one another.

The Exceptions
But what about those who have shown bald-faced defiance for the norms and the opinions of peers alike, yet have succeeded?
I certainly don’t deny – these individuals exist. But they are the rare exception, not the standard towards which a designer should stridently aim. It is like aiming to be Picasso: many have tried, most have starved.
The Bottom Line
Despite what may have been paraded around in pop design culture, ego-driven design is hardly successful – in business, or in creative zest.
Learning to manage your ego, recognizing that there are no absolutes in design and that everything is open to interpretation and change, is one of the hallmarks of a good designer.
The post Dealing With Your Ego as a Designer appeared first on Speckyboy Design Magazine.
In this episode, Josepha Haden Chomphosy talks about WordPress – In Person! The WordPress events that provide the dark matter of connection that helps sustain the open source project.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Credits
Editor: Dustin Hartzler
Logo: Beatriz Fialho
Production: Chloé Bringmann
Song: Fearless First by Kevin MacLeod
References
The tragedy of the commons
WordPress 5.8 Release Candidate announcement
Transcript
Josepha Haden Chomphosy 00:11
Hello, everyone, and welcome to the WordPress Briefing, the podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks. I’m your host, Josepha Haden Chomphosy. Here we go!
Josepha Haden Chomphosy 00:39
Today we’re talking about one of my favorite parts of the project – WordPress events. The in-person component of the project is the dark matter that helps us build resilience and thrive as a group. A lot of what I’m going to share applies to every WordPress event, whether it’s a meetup or workshop, a contributor day, any other sort of format. But I’ll be focused on WordCamps. It’s been a while since we had any in-person WordCamps. Our last two were WordCamp Malaga in Spain and WordCamp Greenville in the US. But that hasn’t stopped anyone from gathering people together online. Which honestly makes a lot of sense for WordPress. Because there are many reasons we gather, the main three reasons are connecting, inspiring, and contributing. It’s true. It says so right in our documentation, “paper rustling.” All WordPress events should connect WordPress users, inspire people to do more with WordPress, and contribute to the WordPress project. As an aside, I’ll tell you that some groups also get to collaborate and educate in there, but connect, inspire, contribute. Those are the big three. And that’s what I’m talking about today. And if you subscribe to this podcast for the back office deep cuts, I’ll also have a few of those for you.
Josepha Haden Chomphosy 01:57
Alright, so first up, connect. WordCamps are generally annual-ish gatherings organized by local WordPress meetup groups. They’re not meant to be big or fancy. The definition of the minimum viable product for WordCamp is 50 people gathered all day to talk about WordPress. They are intentionally affordable to allow people from all walks of life to attend, meet, share and learn. This is made possible by donations and sponsorships from local businesses and larger businesses in the WordPress ecosystem. And this helps us get people connected to those in their community that works with or are sustained by WordPress. That connection feeds into the overall health of the global WordPress project.
Josepha Haden Chomphosy 02:45
Next up is inspire. WordCamps do not discriminate. They are open to any WordPress users, developers, designers, or other enthusiasts, regardless of their level of experience. And because of this, sessions generally span a variety of formats. So presentations or live demos to workshops or panels, any other format you can think of. But that also means that there are a variety of skill levels represented. There’s always content about how to use WordPress. That’s a given. But you can also count on content that inspires people to do more with their own dreams and aspirations. When I was still organizing WordCamps, my favorite thing was seeing people who came back year after year, putting into practice something that they learned the year before. It is that Choose Your Own Adventure aspect to WordCamps that lets people see the edge of their ideas and then expand that just a little bit further.
Josepha Haden Chomphosy 03:42
And finally, contribute. WordCamps often have a contribution component to them. Sometimes it’s just a talk telling you how you can get more involved in the WordPress project. But sometimes, it’s a whole contributor day. And those range in size from single focus, like everyone, will show up and learn how to review a theme or a focus from every team that we have, like at the big flagship events where we gather hundreds of people into a room just to contribute to WordPress and all of the teams that go with it. Getting started with contributing can be daunting, but it is also essential to avoid something called the Tragedy of the Commons, an economic concept. So I’ll share a link to that in the show notes below. But the most important thing, the most important thing to remember, is that WordPress is open source. And we asked people to help us keep this great tool running by giving back a little bit of their time if they have gotten any benefit from the WordPress project or CMS over the course of their careers.
Josepha Haden Chomphosy 04:40
So that’s it. The three big things you can get from a WordCamp. I know that I can’t wait to get back to them myself because while a lot of these things can still happen online and do, it’s really hard to replace the dark matter of in-person connections for open source projects. And since we’re talking dark matter anyway, let’s dig into it a little.
Josepha Haden Chomphosy 05:01
At the start of the section, I mentioned that WordCamps are local, locally organized, and people are encouraged to attend locally. But I am part of a group that ends up traveling to a lot of WordCamps. If you don’t know about the unseen work of WordPress, this raises eyebrows. So here is some clarification around the back office work that some of these traveling WordCampers often do. When I listed these out, there were about 20 different tasks, 20 different jobs, which was, frankly, a bit overwhelming when I listed them that way. So I’ve grouped them into kind of two genres, each with a group of current versus future types of work. So my two big buckets, big picture stuff, and then community stewardship.
Josepha Haden Chomphosy 05:50
The big picture stuff, our first big genre here, when you’re looking at current topics, current issues kind of information, when we’re working on big picture stuff, you get the clarification of the mission or vision of WordPress, the sharing of open source methods or processes that we use in the WordPress project, and also sometimes those goal-setting conversations that you have to have both because we have a bunch of teams and team reps, that have a lot of really great ideas about what can be done in their teams to help WordPress succeed. But then also, because when you are working, when you’re contributing to a single team in the project, it can sometimes be hard to know how your work relates to the overall goals and visions of WordPress. And so that’s part of the work that gets done that I do there.
Josepha Haden Chomphosy 06:43
And when you’re looking at future topics, future issues, the second part of this genre, that stuff like starting conversations or discussions around what the future holds for WordPress, and that’s the project as well as the technology or hearing from people about big things coming up for them. And any content that can support it, anything that I can provide to support those big things. It’s also a good time for me and others to identify trends based on what I see in presentations or what I hear from people at social functions. Really, it’s just a huge opportunity for information gathering to make sure that I know what everyone else in the project is trying to do and if they understand what the project is trying to do.
Josepha Haden Chomphosy 07:32
And then the second big genre of things that happen in that dark matter kind of work at WordCamps is what I call community stewardship—so taking care of the community itself for the project itself. And a lot of that work is actually incident response kind of work. So conflict resolution, mediation often happens at in-person events, but also uncovering the shared foundations, the shared understanding for upcoming changes. So a lot of really, in the weeds kind of change management work. And for me, it’s certainly doing my best as a cultural liaison when I do see that there has been some miscommunication or gathering context for the latest disagreement that people are having with me so that I can clarify anything that was misunderstood from what I said. And also a little bit of policy clarification, just explaining why we do things and the way we do them. So for community stewardship, that’s kind of the current stuff that we look at. And that I do when I’m traveling for WordCamps.
Josepha Haden Chomphosy 08:36
And then for the future tasks that we do with community stewardship in the project, that stuff like training, and that’s training team reps, community deputies, or new contributors like it’s, it’s not really one type of training, necessarily. But then also, all of the checking in with our organizers, team reps, volunteers, sponsors, everyone like that, to make sure that what we have in the project and what’s happening in the project, the tools that we have, the experience that contributors have while they are working here, and WordPress is good, and is what they need. We’ve got a lot of tools to get things done in WordPress, and we can always make them better. And so checking in with people to kind of see how those processes are, how the tools are making sure that I have an idea of where our holes are and what needs to be patched, and how we can patch them in the long run. So that’s all of the future planning kind of work and topic stuff, just you know, making sure that WordPress has what it needs to survive long into the future and long after I’m doing anything with it, and long after you’re doing anything with it either.
Josepha Haden Chomphosy 09:56
So, lots and lots of unseen work being done at our in-person events. But folks who keep a keen eye on the online global work of WordPress will probably recognize that a lot of that work is also done routinely on make.wordpress.org and within the making WordPress Slack. There’s just, I don’t know, there’s just something different about receiving information from a human being with a face rather than an avatar with a photo. So I guess at the end of the day, that means the dark matter that keeps open source together is really an issue of communication. And you’ll get no arguments for me there.
Josepha Haden Chomphosy 10:44
That brings us now to our small list of big things. And there’s really just one big thing. And that’s WordPress 5.8. We are about two weeks away from this big release; the community has been working tirelessly on it. And it’s shaping up to be one of the most tested releases that we’ve had in a long time. Myself, I’m grateful to see so much activity before the release. Since 5.8 and 5.9 releases represent such monumental shifts in our software, I’m incredibly grateful to see so much activity prior to the release, especially in the beta period. We’ve been testing everything for it feels like six or eight months, and we’re really starting to see the positive benefits of that. And I think that we, the WordPress community, should be really proud of everything that we’re going to ship in 2021. Okay, so that was less of a small list of big things and really like one big thing with a generous garnish of encouragement, but you deserve it. So thank you for tuning in today for the WordPress briefing. I’m your host, Josepha Haden Chomphosy, and I’ll see you again in a couple of weeks.
Package:
Summary:
Create and convert document from MS Word template
Groups:
Author:
Description:
This package can create and convert documents from MS Word template...
Read more at https://www.phpclasses.org/package/12141-PHP-Create-and-convert-document-from-MS-Word-template.html

Latest PEAR Releases:
Package:
Summary:
Create and convert document from MS Word template
Groups:
Author:
Description:
This package can create and convert documents from MS Word template...
Read more at https://www.phpclasses.org/package/12141-PHP-Create-and-convert-document-from-MS-Word-template.html#2021-07-04-12:36:24

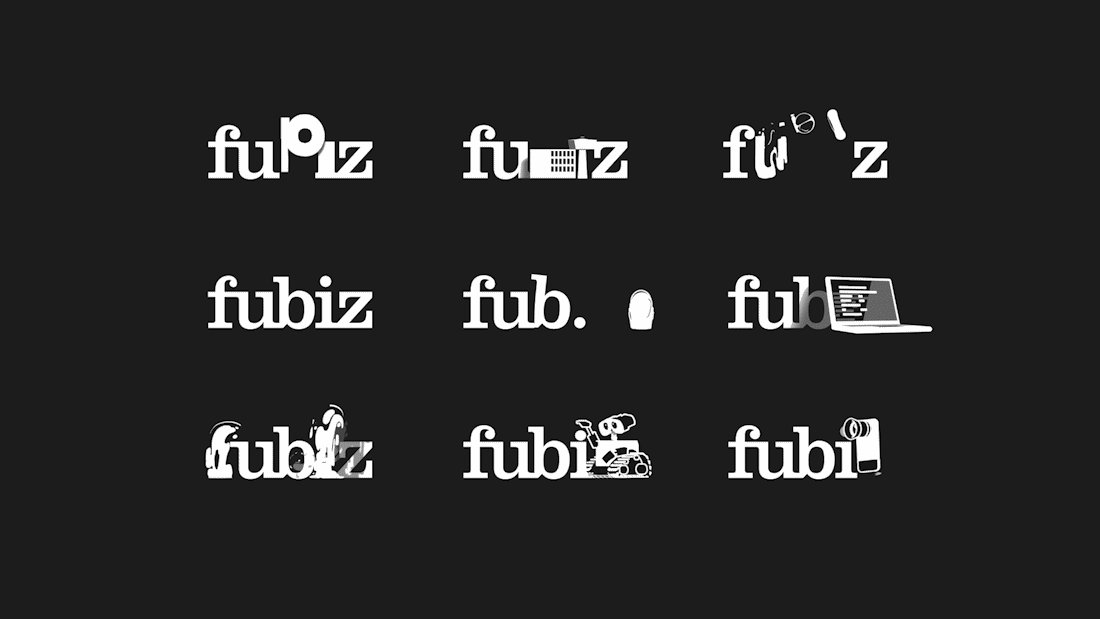
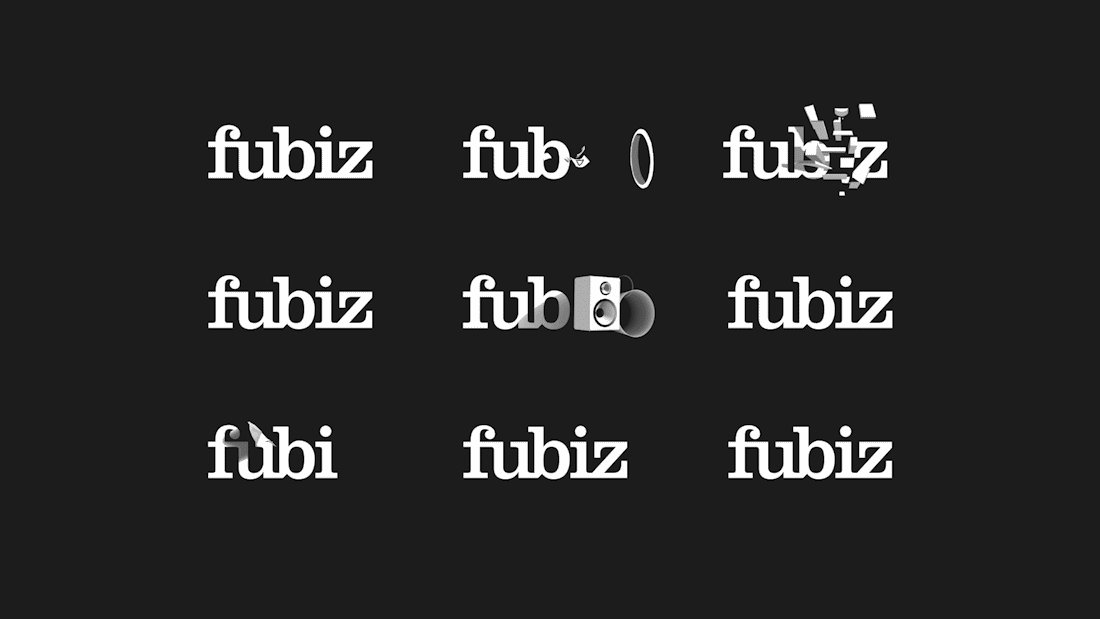
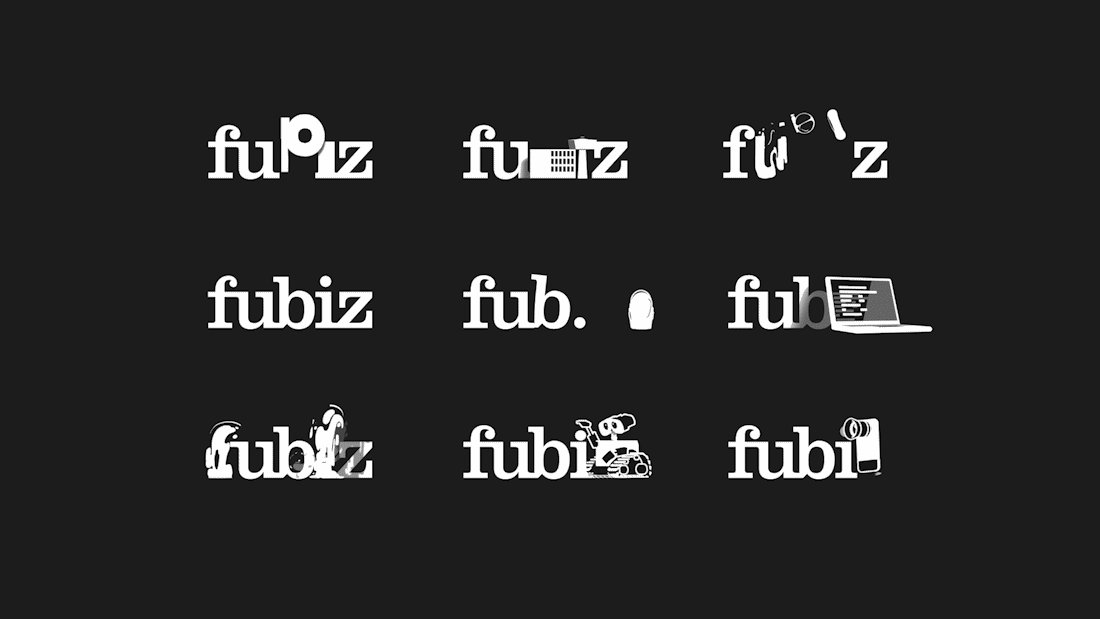
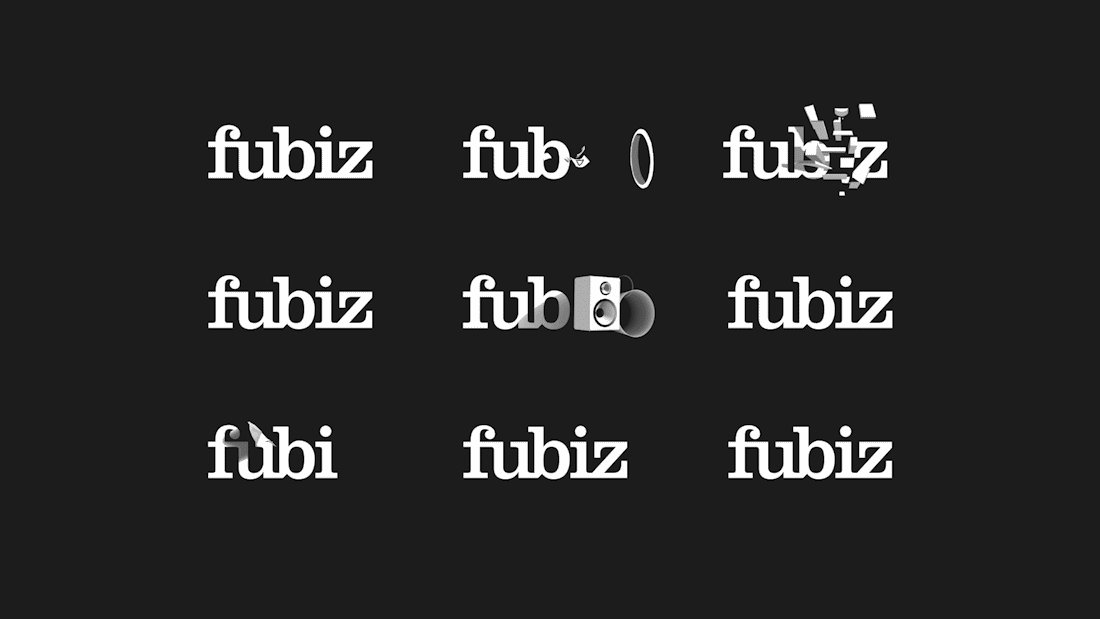
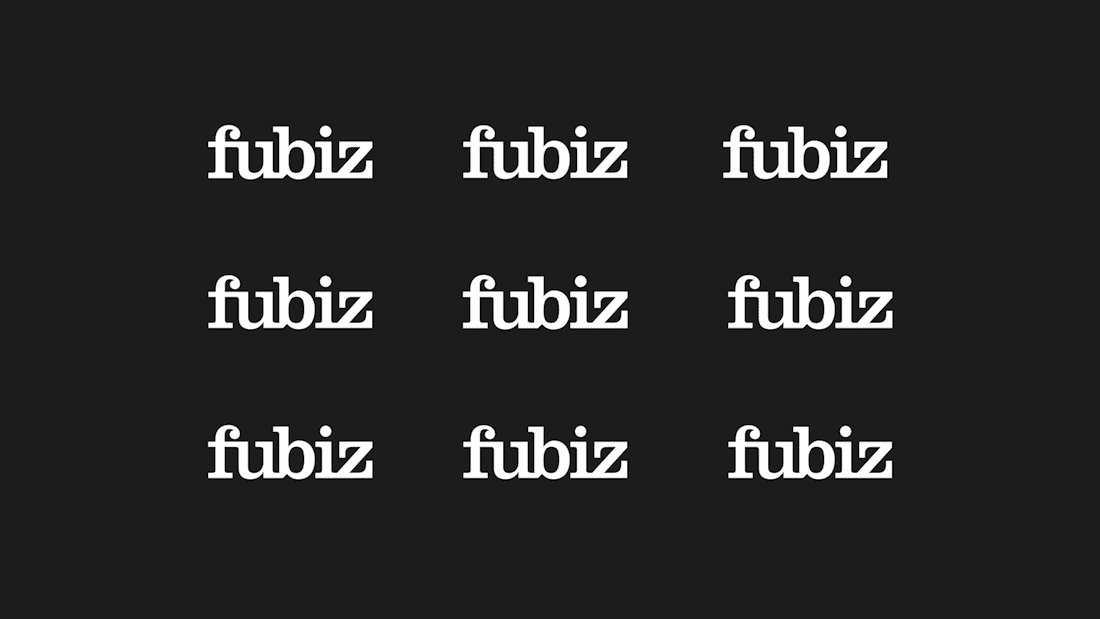
You’ve probably noticed the subtly animated logo Fubiz released with their recently launched website redesign, or the hidden Easter egg within the new CSS-Tricks logo, or even the non-looping animated logo on David Stanfield’s site. Typically, animated logos have been used mainly in videos, but most recently, we’re seeing these subtly and beautifully animated logos being used highly effectively on websites.
Whether displayed as an animated GIF or created using CSS & SVG, animated logos have the uncanny power to draw your attention to the brand, rendering it highly memorable. And also, using motion designer David Stanfield’s logo as an example gives you a unique means for showcasing your design skills, with some added personality, towards your target readership or potential client.
While not widely used at the moment, we have managed to find a small collection of subtly animated logos that will hopefully inspire you to go and create your own. Of course, we’ll start with the fantastic Fubiz logo first…





Echo Animated Logo Designed by Trüf









Looking for some more logo design inspiration? You might like to check out these inspiring examples of logo sketching, this collection of symmetrical logo designs or even these fine examples of flat logo designs.
The post 15 Inspiring Examples of Subtly Animated Logos in Web Design appeared first on Speckyboy Design Magazine.
Package:
Summary:
Create dependent dropdowns using jQuery AJAX
Groups:
Author:
Description:
This package provides tutorial code for you to learn how to create dependent dropdowns using jQuery AJAX library JavaScript code...
Read more at https://www.phpclasses.org/package/12139-PHP-Create-dependent-dropdowns-using-jQuery-AJAX.html#2021-07-03-15:46:37


User Inyerface – Can you navigate through this game of really bad UI?

Building Generative Grid Layouts With Quadtrees – Learn how to create super versatile generative/random grid layouts in just a few lines of JavaScript.

Wordmark – Use this online tool to find the perfect font for your project.

15 Free HTML Templates for Creating Resumes – Use one of these fantastic templates to create your resume, then customize to make it your own.

CSS Selectors: The Full Reference Guide – Get the lowdown on CSS selectors with this in-depth resource.

Fabius – Free Resume WordPress Theme – A free one-page resume WordPress theme which would be perfect as the personal portfolio of any digital professional.

Serving sharp images to high density screens – A guide to making your images crystal clear on HiDPI monitors and mobile devices.

The Ingredients of a Great WordPress Plugin – Some common attributes that the best WordPress plugins share.

How to Create CSS Charts With Interesting Shapes, Glyphs and Emoji – How to create charts with interesting shapes using glyphs, CSS shapes, and emojis with minimal effort.

Inline to Menu Link Animation – Check out this stunning experimental link animation technique.

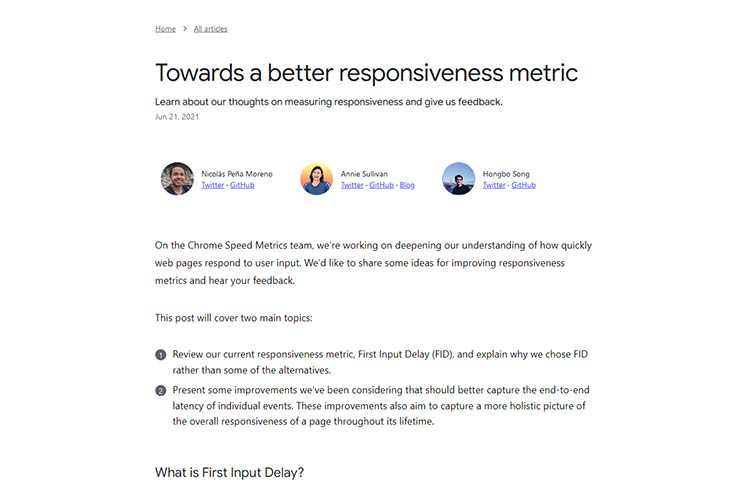
Towards a better responsiveness metric – The Chrome Speed Metrics team explains First Input Delay (FID) and asks for your feedback.

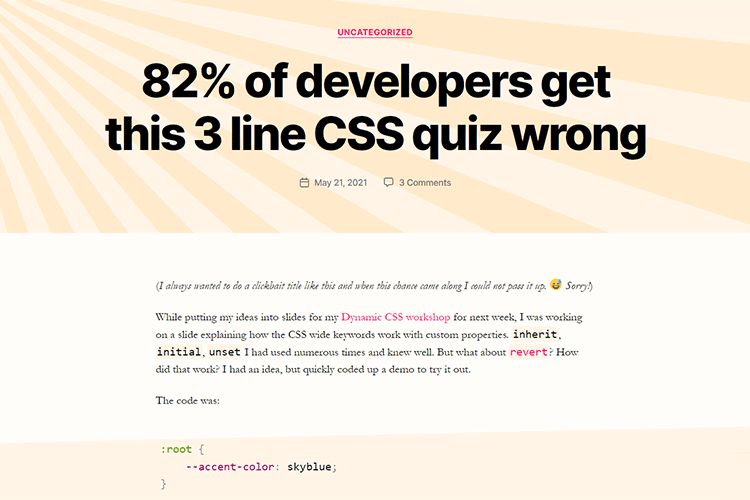
82% of developers get this 3 line CSS quiz wrong – A look at the CSS revert property.

How to Specifically Cater to the Needs of Your Clients – How to get your clients to see the value in the services you provide.

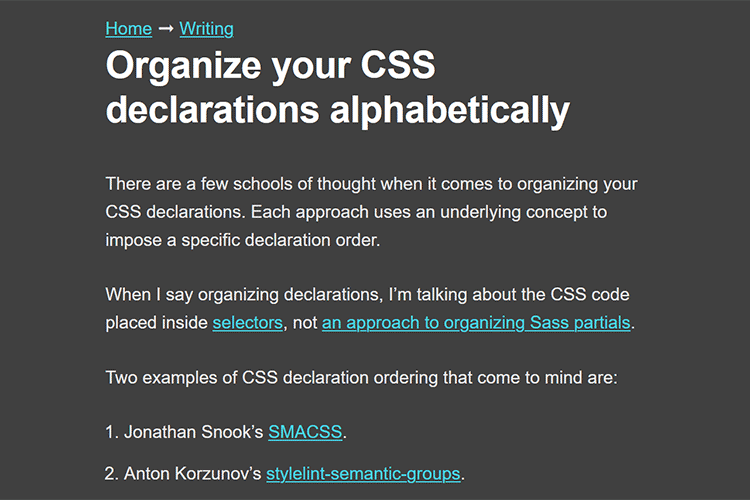
Organize your CSS declarations alphabetically – Some thoughts on the effectiveness of CSS organization techniques.

UI Snippets – A collection of snippets that you can copy and paste for your projects.

WebP Images: A Primer – Google’s space-saving image format could help improve your website’s performance.

Simply Static – Generate a fully-static version of your WordPress website with this app.

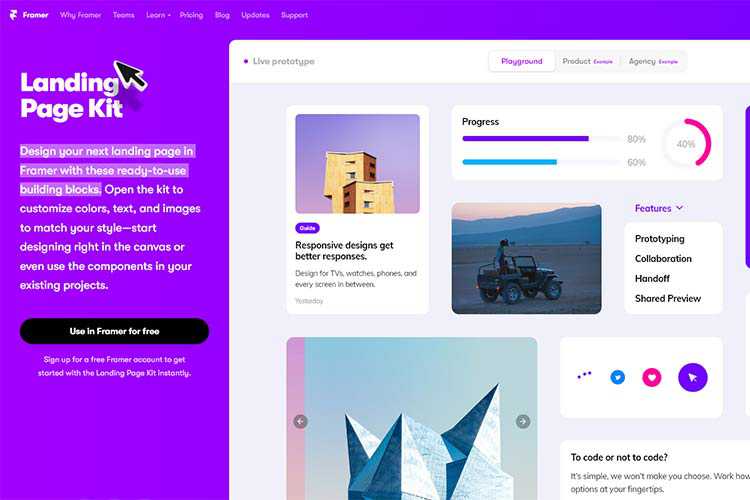
Landing Page Kit – Design your next landing page in Framer with these ready-to-use building blocks.

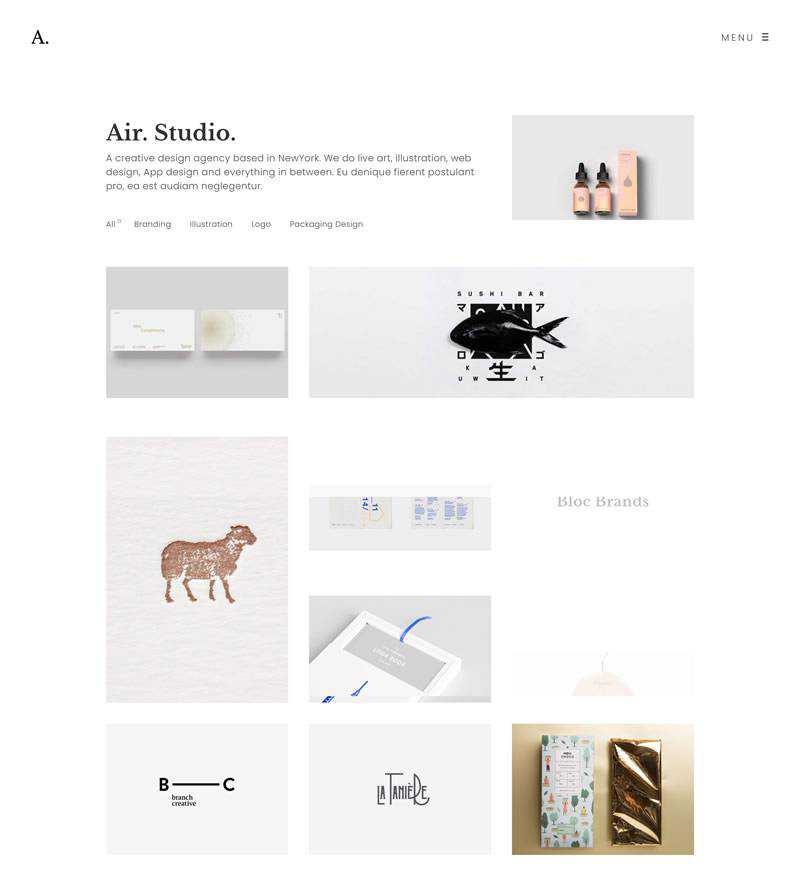
Portfolio Air Free WordPress Theme – A free lightweight portfolio WordPress theme for creatives with a clean and minimal style, and smooth user experience.

The post Weekly News for Designers № 599 appeared first on Speckyboy Design Magazine.