Monthly Archiv: July, 2021
PHP Data Grid View
Read more at https://www.phpclasses.org/package/12143-PHP-Display-data-in-an-editable-grid-on-a-Web-page.html#2021-07-07-14:42:26
It’s Task Management, Not Time Management
We’ve all looked at our to-do lists and sighed in despair at how many items were still waiting for us to finish. Sometimes it can even seem overwhelming; we’ve got so much to finish, and it seems as though the days are shrinking in length, as there never seems to be enough time to get to everything. The good news is that there are several ways to regain control of your time.
Not getting enough work done? It’s not because you haven’t mastered that so-called holy grail of “time management.” In fact, the whole idea of time management is a myth.
That’s right, I said it. Why? Because you cannot actually “manage” time. No matter who you are or what you do, there are 24 hours in your day the same as there are for everyone else.
Yet still, some people manage to be so much more productive than others, despite having so much more to do than they should be able to “fit” into that same 24-hour span. Not to mention fitting in time for eating, sleeping, walking the dog, et cetera.

The main reason that you may not be getting enough done is not your time. It’s your to-do list. If you find yourself constantly overwhelmed by the items on it, it usually means that they’re not broken down into small enough tasks. That means that your tasks, rather than your time, are the thing that needs managing.
For example, if you have “submit 3 comps to client” on your to-do list, and it’s just sitting there intimidating you, it’s probably much too broad of a task for your brain to digest and get started on.
Try breaking down the big, scary item into smaller mini-tasks. Detail out your to-do list as small as you need to so that it’s no longer as intimidating. This process is a task in and of itself and can take several hours, so it helps to actually plan a time to do it – on a Friday afternoon or over the weekend. Believe me, it will take longer than you think.
Getting a bunch of things done at the same time is always faster than doing one thing at a time. If there’s something you can batch and get out of the way in one group, do it.
For example, if you have three layouts to do, instead of completing each one fully before starting on the next one, see if there isn’t a similar task for all three that you could tackle first, sort of like an assembly line at a factory, then move on to the next similar task, and so on.

Again, usually things are overwhelming because they haven’t been broken down enough into bite-sized chunks. However, it’s up to you what’s appropriately small enough for you and what could be broken down more. In our earlier example, “submit 3 comps to client” might be broken down into smaller steps, such as “finish first wireframe sketch.” This might be a good to-do item for you, or it might still be completely overwhelming.
Take each thing on your to-do list and figure out how you can break it down into smaller steps. Break it down again – and keep breaking it down until it’s doable. Even if you have to list step one as “sit down and turn on the computer.” It may be embarrassing, but anything that gets you started is worth the effort.
This is not quite time management, but it’s as close as we mere mortals can get. Rather than attempting, set up a timer to chime in regular intervals, alerting you to when it’s time to switch to something else. Stick to your ETA, and whatever you do, don’t let yourself go over the time limit. If it’s 20 minutes, don’t take 35. If you’re not serious about saving time, then you never will.
Sometimes things that you’ve written down on your to-do list, for whatever reason, just don’t ever get done. Sometimes this can stress us out because the item is still there on the list, staring us in the face every time we look at it. This in itself can make getting through your work a real chore.

If something’s been on your to-do list for over a month, either delegate it to someone else, do it now, or just admit that it will never get done and move on. Uncrossed items on our to-do lists pile on more and more stress the more we look at them, so be sure to get them crossed off or dropped ASAP.
And last, but not least, remember that “perfection” is an impossible goal, in productivity or in anything else. It doesn’t matter what app or system you use to boost your productivity. Someone who uses a simple pen and paper can be a thousand times more productive than the person who has all the latest apps and gadgets.
Productivity comes from actually doing stuff, not preparing or planning to do stuff.
The post It’s Task Management, Not Time Management appeared first on Speckyboy Design Magazine.
6 Best Web-based Image Editors
Web-based image editors have several advantages over their desktop counterparts. The most obvious benefit is that they allow you to work on any computer (that has a browser). In most cases, you can save your work online, avoid having to install desktop software, and interface with other web-based services such as Flickr or Picasa. This article shares 6 of the best, free online photo editors that are capable alternatives to desktop applications like Adobe Photoshop and GIMP.
1. Pixlr

Pixlr is a very robust, Flash-based image editor that shares a similar user interface to Adobe Photoshop. The Pixlr AP opens up possibilities of mash-ups an integration of Pixlr into your blog, web application, or website. It has a smart Wand tool to help you automatically select similar and adjacent pixels (which is equivalent to Photoshop’s Magic Wand tool).
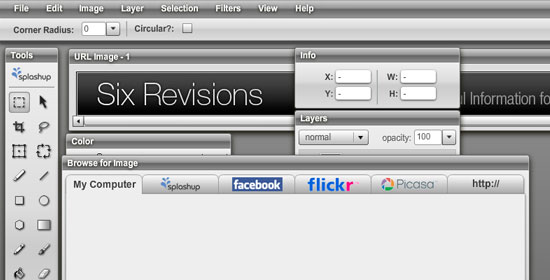
2. Splashup
Splashup is feature-packed web photo editor that integrates with popular photo sharing services like Flickr, Picasa, and Facebook – allowing you to access your photos remotely. Some of the cool features that Splashup has are layers with blending modes, the ability to interface and capture images from your web cam, and a nice variety of filters and layer effects.
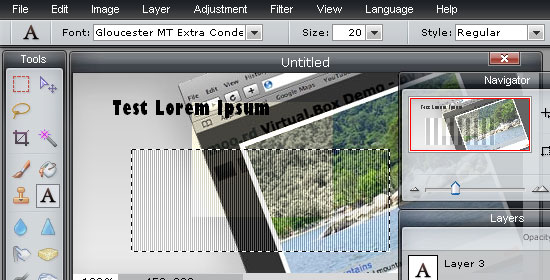
3. Phoenix

Phoenix, a powerful web-based image editor by Aviary, rivals the capabilities of desktop image editing applications. Check out this list of tutorials to fully appreciate the potential of this excellent image editor. You have to sign-up for an account to access Phoenix, but it only takes a few seconds and also gives you access to other Aviary tools and services such as Peacock (“Visual Laboratory”) and Toucan (color and swatch tool).
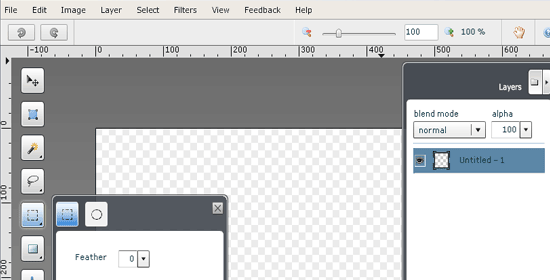
4. pixer.us
If you’re looking for an application to meet your simple photo-editing needs, check out pixer.us – a free, web photo editor. It has an intuitively simple interface and useful photo-editing features like cropping, resizing, and rotating. It also has some color adjustment options such as Saturation, Brightness, and Contrast adjustments. You can save your work as one of the four popular digital image files (PNG, JPG, GIF, or BMP).
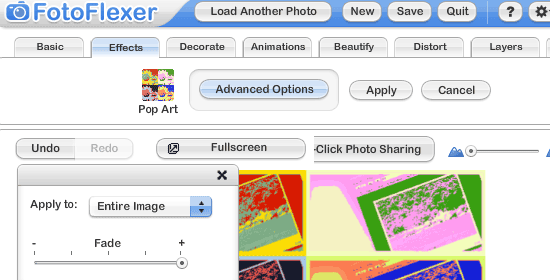
5. FotoFlexer

FotoFlexer is a free, browser-based photo editor that has tons of features but is still simple to use. Check out FotoFlexer’s demo page to see some of the useful capabilities of the application. FotoFlexer certainly does an excellent job for common photo-editing needs such as cropping, resizing, and rotating. It also integrates with popular web services such as Flickr, Picasa, Photobucket, Facebook, MySpace and more.
6. SUMO Paint

SUMO Paint is a free, online image editor that allows you to edit and create images. It has a Shape tool that gives you the ability to draw unique shapes, a Brush tool with a surprisingly high-quality set of brushes, a Transform tool to help you scale, move, and rotate objects, and much more.
What’s your favorite?
Is your favorite web-based image editor not on the list? Share it with us in the comments, along with your experience and why you like it over other web-based image editors.
Similar posts
- 25 GIMP Video Tutorials to Help Get You Started
- 16 Free JavaScript Solutions for Displaying Your Images
- Web-Based Tools for Optimizing, Formatting and Checking CSS
The post 6 Best Web-based Image Editors appeared first on WebFX Blog.
WordPress 5.8 Release Candidate 2
The second release candidate for WordPress 5.8 is now available! 
WordPress 5.8 is slated for release on July 20, 2021, and we need your help to get there—if you have not tried 5.8 yet, now is the time!
You can test the WordPress 5.8 release candidate 2 in any of these three ways:
- Install and activate the WordPress Beta Tester plugin (select the
Bleeding edgechannel and thenBeta/RC Onlystream) - Directly download the release candidate version (zip)
- Use WP-CLI to test:
wp core update --version=5.8-RC2
Thank you to all of the contributors who tested the Beta/RC releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.8 and update the Tested up to version in the readme file to 5.8. If you find compatibility problems, please be sure to post to the support forums, so they can get ready for the final release.
For a more detailed breakdown of the changes included in WordPress 5.8, check out the WordPress 5.8 beta 1 post. The WordPress 5.8 Field Guide, which is particularly useful for developers, has all the info and further links to help you get comfortable with the major changes.
How to Help
Can you speak and write in a language other than English? Help us translate WordPress into more than 100 languages!
If you think you have found a bug, you can post to the Alpha/Beta area in the support forums. We would love to hear from you! If you are comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @lukecarbis for the haiku, @webcommsat and @marybaum for peer reviewing!
Five-eight in two weeks
So test your plugins and themes
Update your readme
PHP Mac Address Lookup
Read more at https://www.phpclasses.org/package/12142-PHP-Look-up-a-hardware-vendor-for-a-device-Mac-address.html#2021-07-06-16:24:44
ffmpeg: make a video with a static image and an audio file
tsia
ffmpeg -loop 1 -i image.png -i audio.mp3 -c:a copy -c:v libx264 -shortest result.mp4
Community News: Latest PECL Releases (07.06.2021)
Latest PECL Releases:
- xhprof 2.3.3
- Fix memory leak on array_filter #60- Custom xhprof_error
- phalcon 5.0.0alpha3
Full changelog can be found at: https://github.com/phalcon/cphalcon/blob/master/CHANGELOG-5.0.mdChanged
- Changed version format to allow alpha/beta/RC releases on PECL.
- Changed:
-
PhalconMvcModelResultsetComplex::__constructnow acceptsPsrSimpleCacheCacheInterfacefor the cache -
PhalconMvcModelResultsetSimple::__constructnow acceptsPsrSimpleCacheCacheInterfacefor the cache -
PhalconMvcModelResultset::__constructnow acceptsPsrSimpleCacheCacheInterfacefor the cache -
PhalconMvcModelResultset::getCachenow returnsPsrSimpleCacheCacheInterface#15471
-
- Changed
PhalconDbAdapterAbstractAdapter:delete()signature of optional parameters. #15363 - Changed
bindCountsargument to array type in:-
PhalconDbDialect:getColumnList() -
PhalconDbDialect:getSqlColumn() -
PhalconDbDialect:getSqlExpression() -
PhalconDbDialect:getSqlExpressionBinaryOperations() -
PhalconDbDialect:getSqlExpressionCase() -
PhalconDbDialect:getSqlExpressionCastValue() -
PhalconDbDialect:getSqlExpressionConvertValue() -
PhalconDbDialect:getSqlExpressionFunctionCall() -
PhalconDbDialect:getSqlExpressionGroupBy() -
PhalconDbDialect:getSqlExpressionHaving() -
PhalconDbDialect:getSqlExpressionJoins() -
PhalconDbDialect:getSqlExpressionLimit() -
PhalconDbDialect:getSqlExpressionList() -
PhalconDbDialect:getSqlExpressionObject() -
PhalconDbDialect:getSqlExpressionOrderBy() -
PhalconDbDialect:getSqlExpressionScalar() -
PhalconDbDialect:getSqlExpressionUnaryOperations() -
PhalconDbDialect:getSqlExpressionWhere() -
PhalconDbDialectInterface:getSqlExpression()
-
Fixed
- Fixed
PhalconDbAdapterAbstractAdapter:delete()whenbindTypesargument is passed. #15363 - Fixed
PhalconStorageAdapterRedis::getAdapterto use passedconnectionTimeout,retryIntervalandreadTimeoutoptions for the connection #15484 - Fixed
PhalconMvcViewEngineVoltCompilerfor a use case when a block will return null vs an array forstatementListin PHP 8 #15556
- memprof 3.0.1
* Fix build - simple_kafka_client 0.1.3
## Features - support oauthbearer mechanism (#47, #48, #49) ## Bugfixes - fix for PHP 8.1 (#52) ## Internals - cleanup and refactor (#43, #44, #45, #46) - yaf 3.3.3
- Fixed issue #546 (Segfault due to get_gc handler changed) - Use interned strings - Fixed Issue #545 segfault in yaf_route_simple::construct - Optimized Yaf_Route_Map::route - awscrt 1.0.1
Changes in build process - scoutapm 1.4.2
- Fixed some missed free calls after DYNAMIC_MALLOC_SPRINTF usage in PHP 8 only (#92) - scoutapm 1.4.1
- Fixed memory leaks from DYNAMIC_MALLOC_SPRINTF un-freed usages (#91)
Xdebug Update: June 2021
Xdebug Update: June 2021
In this monthly update I explain what happened with Xdebug development in this past month. These will be published on the first Tuesday after the 5th of each month.
Patreon and GitHub supporters will get it earlier, around the first of each month.
You can become a patron or support me through GitHub Sponsors. I am currently 55% towards my $2,000 per month goal. If you are leading a team or company, then it is also possible to support Xdebug through a subscription.
In June, I worked on Xdebug for about 48 hours, with funding being around 24 hours, which is only half.
PHP 8.1 Support
PHP 8.1 recently acquired a new Enum type, and I added support for that in Xdebug's myriad of modes, such as tracing, profiling, and debugging.
Enumerations are implemented as a special case of classes, and the step debugger was already be able to communicate these new enums. However, their name and value are displayed as normal class properties, which is less than ideal. The debugging protocol already has facilities for communicating additional information with data, which is what Xdebug now does. IDEs will need to make use of this additional information though.
I also had to make some more tweaks with regard to PHP 8.1's Fibers. Although PHP 8.1 feature freeze is coming up soon, I suspect that I will need to make more tweaks.
Xdebug 3.1
I have continued to work on the issues that were raised by the developer of the PHP Debug Adapter for Visual Studio Code. The main new addition is the xdebug_notify() function that you can use to send variables to the IDE. The IDE can then choose to display this information in a structured way.
I have not yet worked on the UNC paths issue. In order to reproduce it, I need to be able to run Windows' WSL2, which I can't do in my virtualised Windows, and I don't have (or want!) extra hardware to run Windows natively.
Xdebug Cloud
To make Xdebug Cloud applicable in more situations, I recently added the support of being to set your Cloud ID (User Key) through the browser extensions as the value of the Debug Session Name.
I have now improved Xdebug's Shared Secret for triggers, which compares the value that comes in through the browser extensions, with a value as configured in the php.ini file. Only if it matches, would the debugger initiate a connection. The new functionality allows you to specify multiple values, separated by a , as value for xdebug.trigger_value so that you can control which multiple Cloud IDs can initiate a debugging connection. This adds additional protection so that other Xdebug Cloud users with a valid ID can't use the browser extensions against third party web sites to initiate a debug session.
Xdebug Cloud is the Proxy As A Service platform to allow for debugging in more scenarios, where it is hard, or impossible, to have Xdebug make a connection to the IDE. It is continuing to operate as Beta release.
Packages start at £49/month, and revenue will be used to further the development of Xdebug.
If you want to be kept up to date with Xdebug Cloud, please sign up to the mailinglist, which I will use to send out an update not more than once a month.
Xdebug Videos
I have published two more videos on how to use Xdebug on my YouTube channel.
These are:
-
Xdebug 3: Code Coverage for Websites, where I show how to make a code coverage report from multipl
Truncated by Planet PHP, read more at the original (another 1395 bytes)
How Taylor Arndt Brings a First-Person Perspective to Accessibility
The importance of accessibility is often preached to web designers. Thankfully, many of us have taken it to heart. In this day and age, there’s no reason why a website shouldn’t implement best practices.
However, if you don’t regularly use assistive technology, accessibility can be a bit of a guessing game. With that in mind, how many of us have consulted a person with a disability – someone who uses this technology daily?
Taylor Arndt is someone who understands website accessibility from multiple angles. She not only consults with all types of organizations regarding the subject, but she is also blind. This provides her with a first-person perspective on the challenges of using a typical website. In addition, she has the expertise to both define and fix any outstanding issues.
If you really want to learn the ins and outs of accessibility, Taylor is someone you’ll want to know. She was kind enough to answer some questions about her background and offer advice for fellow web designers.

The following is our Q&A session, slightly edited for brevity and context.
Could you tell us a little bit about your background in web development? How did you get started?
I got started when I worked for the local university auditing and fixing websites to meet the web accessibility standards. During 2020, after I lost my job at the university, I decided to start a business.
Today, I own my own company, Taylors Accessibility Services LLC, where I build websites but also educate developers on the best ways to ensure websites meet standards. Not only that, but I emphasize compliance along with usability.
How did you come to focus on accessibility?
I came to focus on accessibility because being blind myself, I faced these challenges and I wanted to do something about it.
What sort of assistive technology do you use when browsing a website?
The assistive technology I use is called a screen reader. A screen reader is a tool that reads what is being presented on the screen aloud to users so they can get information – just like the rest of society.
Is there any particular item related to accessibility that developers commonly miss or implement incorrectly?
The most common thing I see developers not implement has to be heading structure. I see lots of times where headings are used as a visual formatting indicator, rather than the real use of a section indicator for a new block of content.
Are there any specific website features that tend to hurt accessibility?
There are for sure features that are not accessible most of the time. One good example is carousels or slideshows. While these features make the website look nice, they can be an accessibility nightmare.
How do you go about certifying that a website meets the appropriate standards?
The certification of websites is not the easiest thing to do. There is no real recognized thing that says you met the standards. Instead, there are companies like mine who do accessibility statements saying that the website has been reviewed and meets all standards.
This review is done using manual auditing performed by users who have disabilities along with an automated report that only catches the things wrong with the code aspect. (With) those things working together, we can make the statement.
What advice would you give to web designers who perform accessibility audits?
The advice is simple. Have someone on your team who has a disability to audit along with you. The reason for this is that people without disabilities may have a basic idea of how to use the assistive technology, but they don’t use it daily, and they may not understand how a disabled user navigates.
Many thanks to Taylor for taking time out to speak with us! Be sure to check out her website and connect with her on Twitter.
The post How Taylor Arndt Brings a First-Person Perspective to Accessibility appeared first on Speckyboy Design Magazine.