Monthly Archiv: June, 2021

10 CSS & JavaScript Snippets for Creating Page Transition Effects – Examples of page transitions that can add a little something special to your next project.

Drawing Graphics with the CSS Paint API – Learn the basics of the CSS Paint API with these practical examples.

25 Git commands I use daily and you should know – A handy resource for leveling up your Git knowledge.

Loaf – A customizable set of animated SVG icons. Free package available along with commercial options.

Media Queries in Times of @container – With container queries now on the horizon – will we need media queries at all?

Fabius – Free Resume WordPress Theme – A free one-page resume WordPress theme which would be perfect as the personal portfolio of any digital professional.

The Importance of Storytelling in Design – How to incorporate a story into your design work.

7.css – If you long for the days of Windows 7, you can recreate its UI with this design system.

Scenarios Where WordPress May Not Be the Best Option – WordPress is awesome. But there are times when it may not be the best fit for your project.

When CSS Isn’t Enough: JavaScript Requirements For Accessible Components – Some UI elements need JavaScript in order to be accessible.

Creating rhythm with typography – A look at how type comes together in visual design.

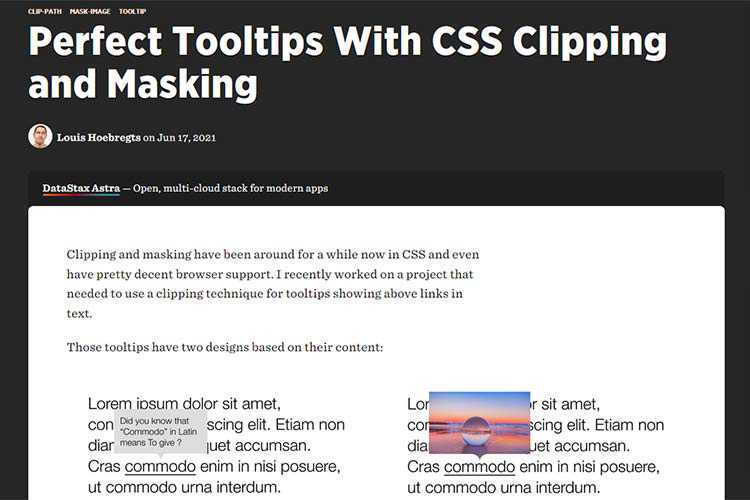
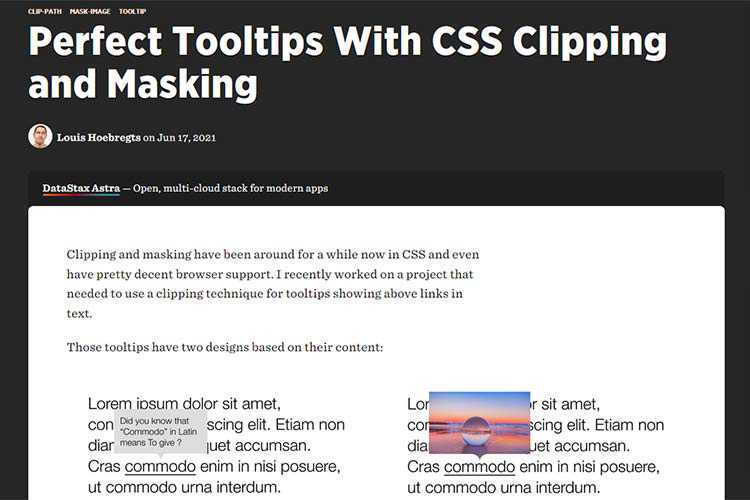
Perfect Tooltips With CSS Clipping and Masking – Create beautiful tooltips using advanced CSS techniques.

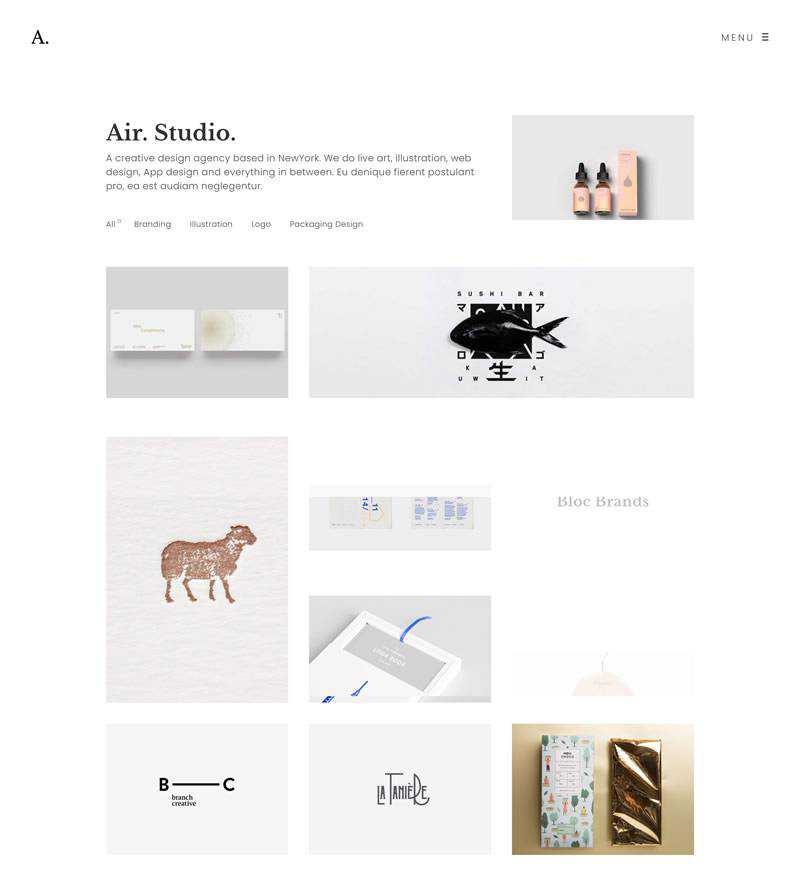
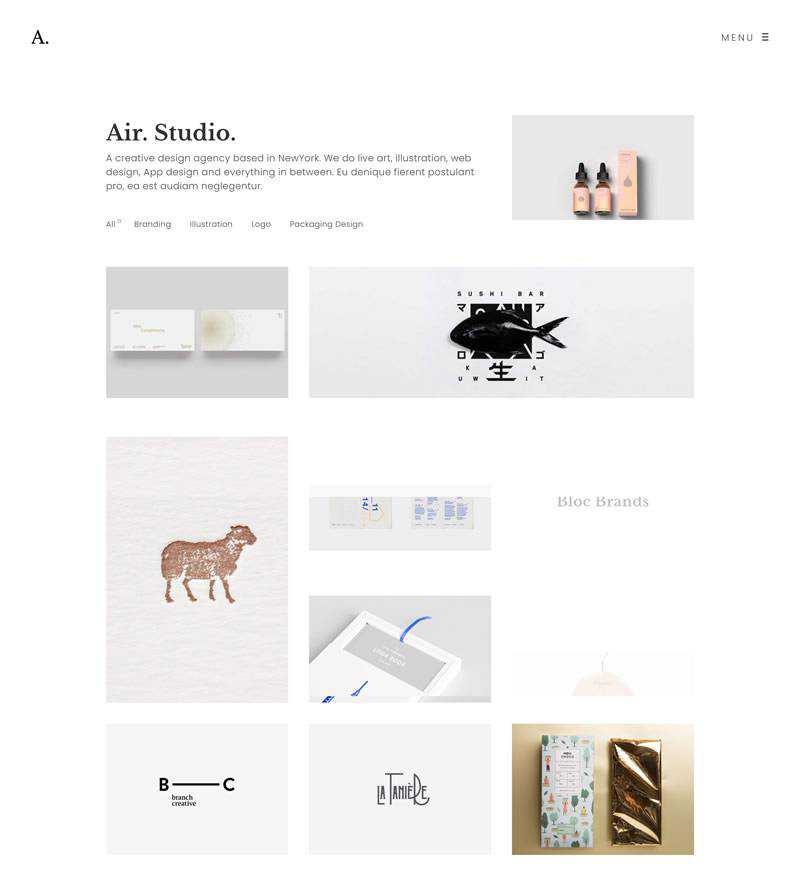
Portfolio Air Free WordPress Theme – A free lightweight portfolio WordPress theme for creatives with a clean and minimal style, and smooth user experience.

Optical size, the hidden superpower of variable fonts – How the optical axis changes the way fonts look at different sizes.

Exploring the Use of Sticky Vertical Navigation in Web Design – Inspiring examples of this unique navigation trend.

Indiepen – Share embedded code snippets with this privacy-friendly solution.

8 CSS & JavaScript Snippets for Creating Paginated Navigations – Make your pagination pop by following these examples.

Flarum – Version 1.0.0 of the free, modern forum software has been released.

Simply Markdown Editor – A browser-based markdown editor with a focus on speed and ease of use.

Resume – Update your resume by utilizing one of these free Figma templates.

The post Weekly News for Designers № 598 appeared first on Speckyboy Design Magazine.
Package:
Summary:
General-purpose classes, traits and functions
Groups:
Author:
Description:
This package provides general-purpose classes, traits, and functions...
Read more at https://www.phpclasses.org/package/12129-PHP-General-purpose-classes-traits-and-functions.html#2021-06-24-19:43:01

Two replacement distributions for CentOS (with ready-to-use downloads) have been added to the the
Free Linux
Distributions page. These, like the CentOS of old, let you install systems that are binary
compatible with the commercial Red Hat Enterprise Linux, thus letting you run programs (etc) that
were designed for that system.
Package:
Summary:
Make the cursor spin in the command line shells
Groups:
Author:
Description:
This package can make the cursor spin in the command line shells...
Read more at https://www.phpclasses.org/package/12126-PHP-Make-the-cursor-spin-in-the-command-line-shells.html#2021-06-23-18:37:50
 The PHP team is pleased to announce the second testing release of PHP 8.1.0, Alpha 2. This continues the PHP 8.1 release cycle, the rough outline of which is specified in the PHP Wiki.For source downloads of PHP 8.1.0 Alpha 2 please visit the download page.Please carefully test this version and report any issues found in the bug reporting system.Please DO NOT use this version in production, it is an early test version.For more information on the new features and other changes, you can read the NEWS file, or the UPGRADING file for a complete list of upgrading notes. These files can also be found in the release archive.The next release will be Alpha 3, planned for 8 Jul 2021.The signatures for the release can be found in the manifest or on the QA site.Thank you for helping us make PHP better.
The case for partials and pipes in PHP
The PHP team is pleased to announce the second testing release of PHP 8.1.0, Alpha 2. This continues the PHP 8.1 release cycle, the rough outline of which is specified in the PHP Wiki.For source downloads of PHP 8.1.0 Alpha 2 please visit the download page.Please carefully test this version and report any issues found in the bug reporting system.Please DO NOT use this version in production, it is an early test version.For more information on the new features and other changes, you can read the NEWS file, or the UPGRADING file for a complete list of upgrading notes. These files can also be found in the release archive.The next release will be Alpha 3, planned for 8 Jul 2021.The signatures for the release can be found in the manifest or on the QA site.Thank you for helping us make PHP better.
The case for partials and pipes in PHP
The Partial Function Application RFC is currently in voting, and right now it's a close vote to the negative. I wanted to take this opportunity to try and make the broader case for partial application and for its related RFC, the pipe operator, in a way that is more appropriate for a blog post than the RFC body (which is, by design, more concerned with the finer details of "what").
The main pushback on the RFC so far is that the benefits don't outweigh the cost of yet-more-syntax in the language. Which is a fair position to hold, albeit one I hope to convince you is incorrect. That is, I believe the benefits vastly outweigh the syntax and implementation cost.
Continue reading this post on PeakD.
There are quite literally thousands of free CV or resume templates readily available to download online, in every conceivable format, and covering every possible profession. Those templates are fine, they are professional enough, but there are two things that they lack: originality and creativity.
All of the HTML resume templates in this collection look fantastic as is. But with a little bit of creative CSS styling, you can design something truly unique and personal. You will be able to present your work and education history to potential employers in a manner that is not only professional but will allow your creative flair to shine through.
You might also like:
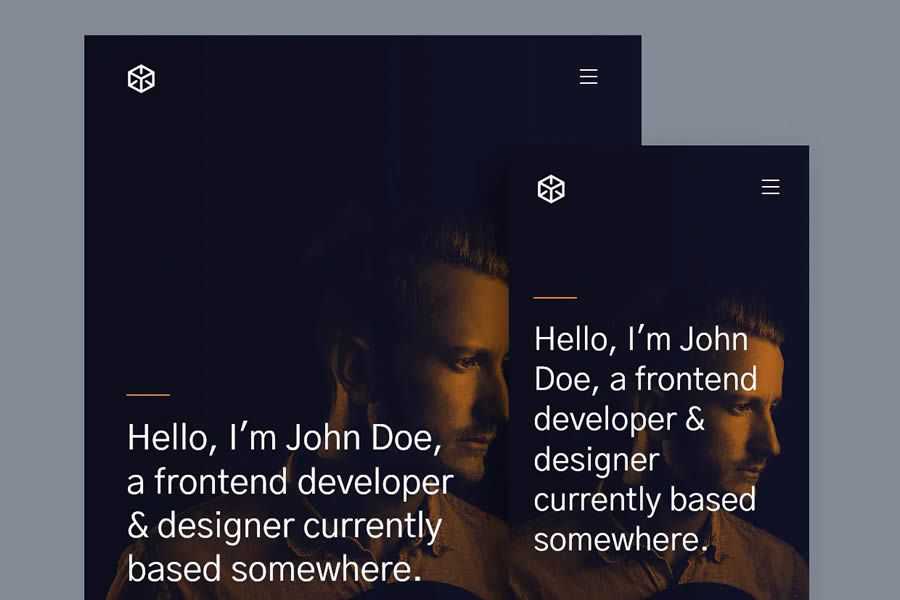
Ethos is an elegant resume template that could easily be used as a simple one-page portfolio website if you prefer. There’s plenty of space for showcasing your skills, previous work, and experience.

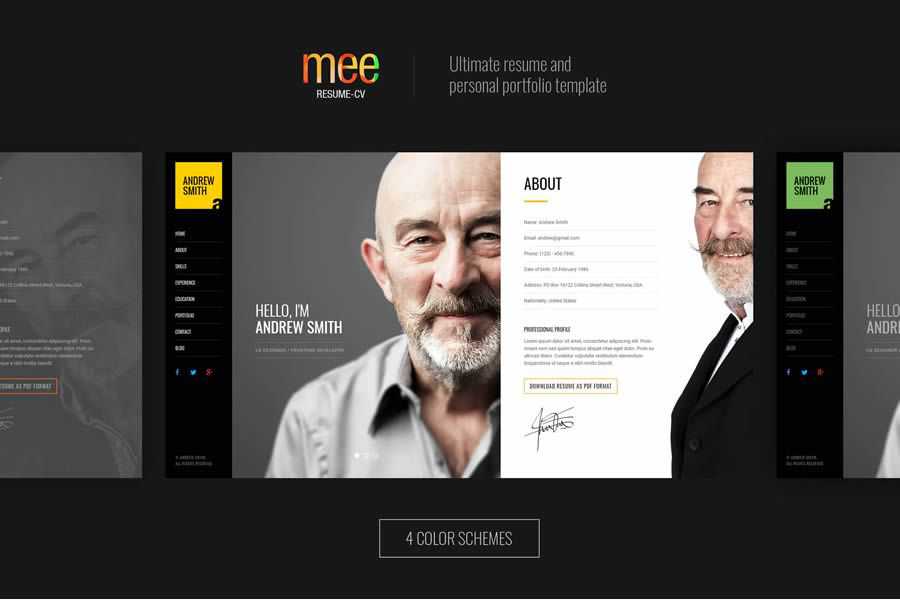
If you’re looking for something truly unique, then the Mee resume template is for you. It includes four color schemes and a wide array of components, but if you know your way around HTML, you could really make this template your own.

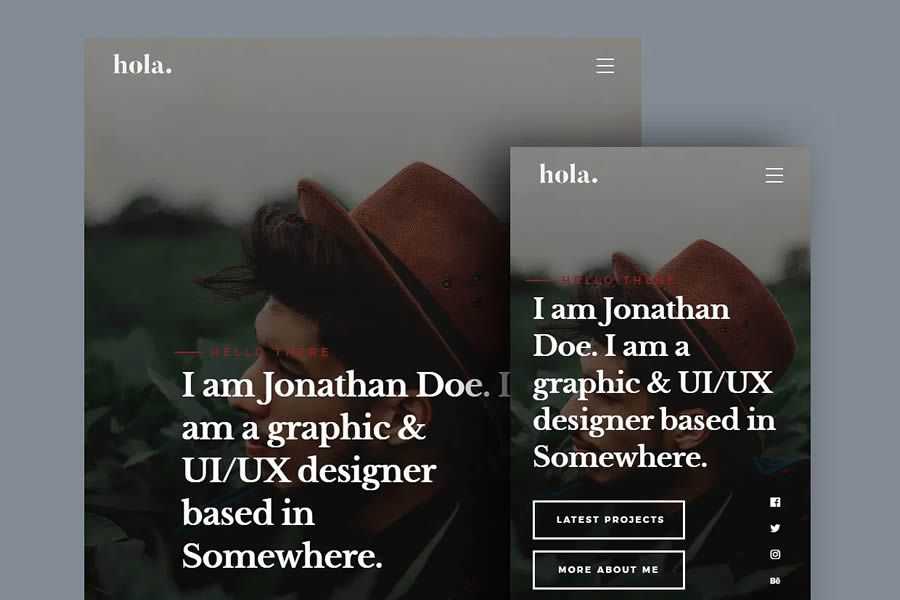
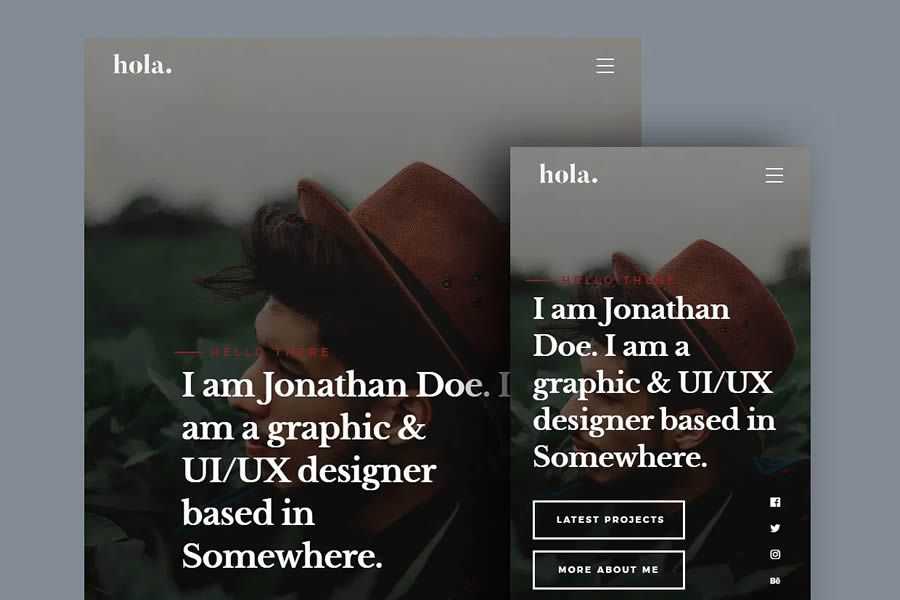
As well as a resume template, Hola would work equally well as either a vCard or portfolio-type website. It would be the perfect option for designers, developers, or freelancers to showcase their talents, services.

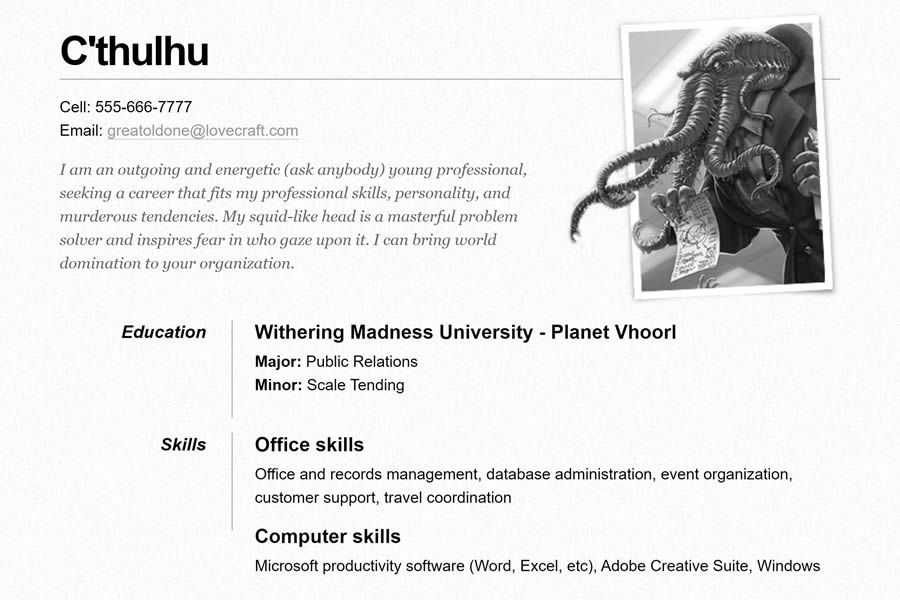
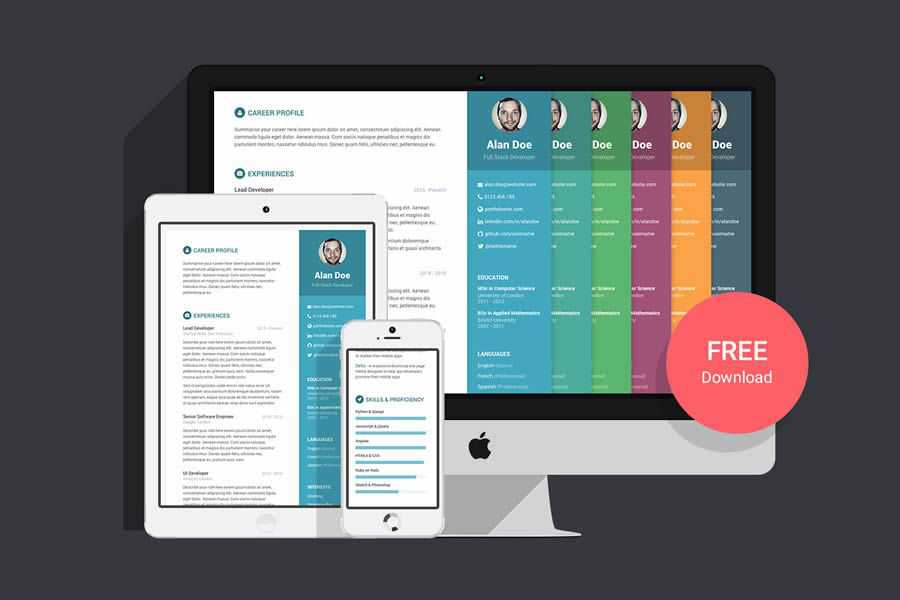
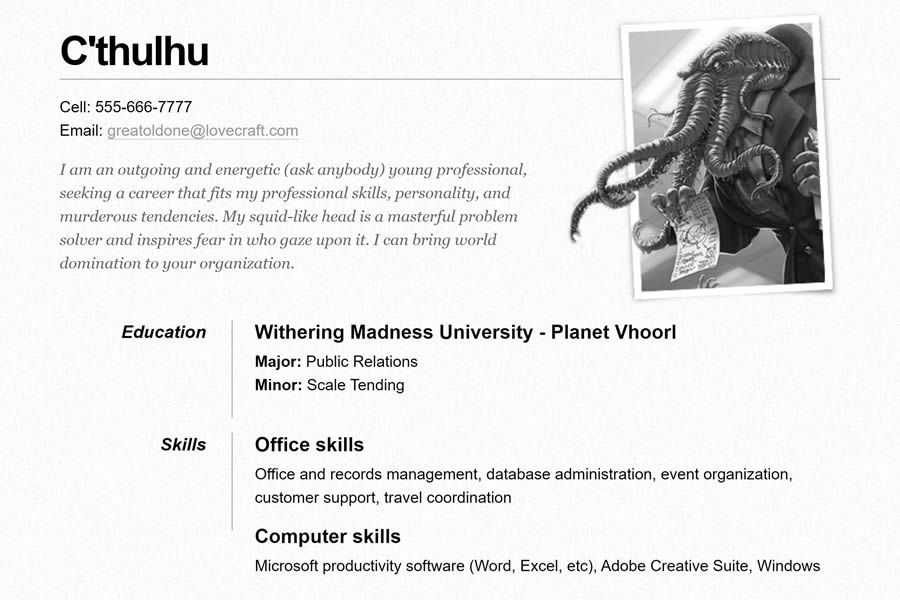
Even though this resume web template was originally built back in 2010, it still holds up today. Simple, lightweight, and offers everything you need to get your details online quickly.

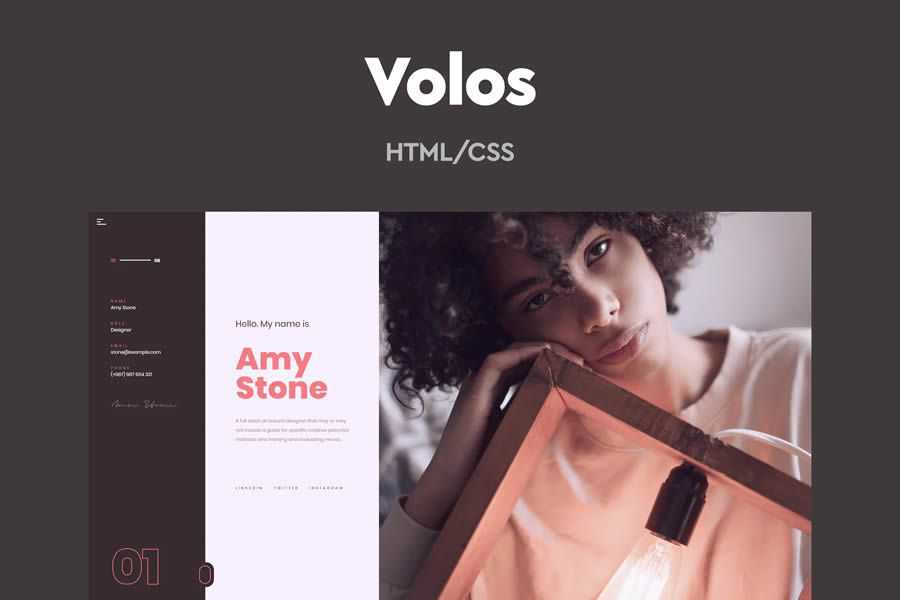
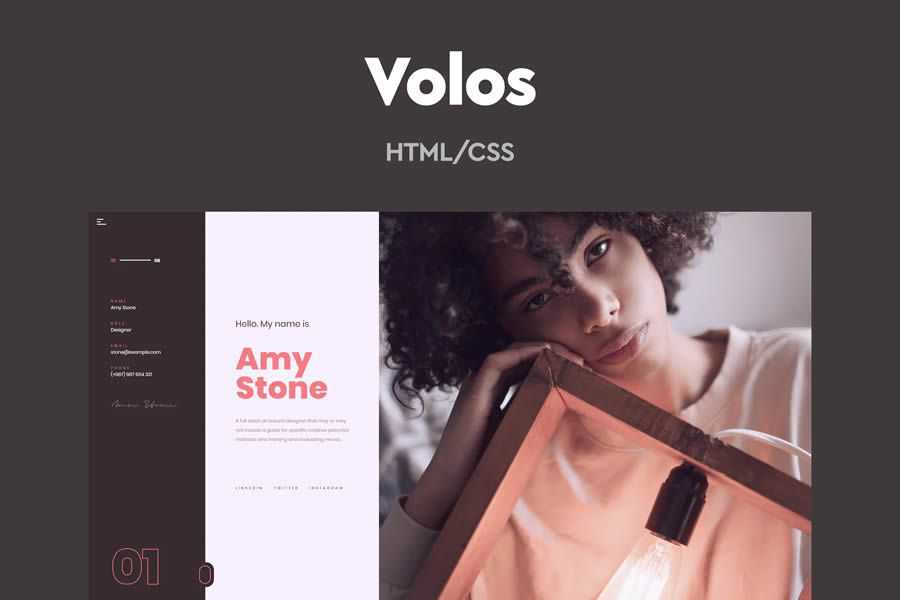
The minimally designed Volos HTML resume template includes four pages, fantastic color combinations, and even an Ajax loading portfolio section.

The clean Freelancer HTML template has been built using the always popular Bootstrap framework. Perfect for anyone looking to showcase their profile and work experience to potential recruiters.

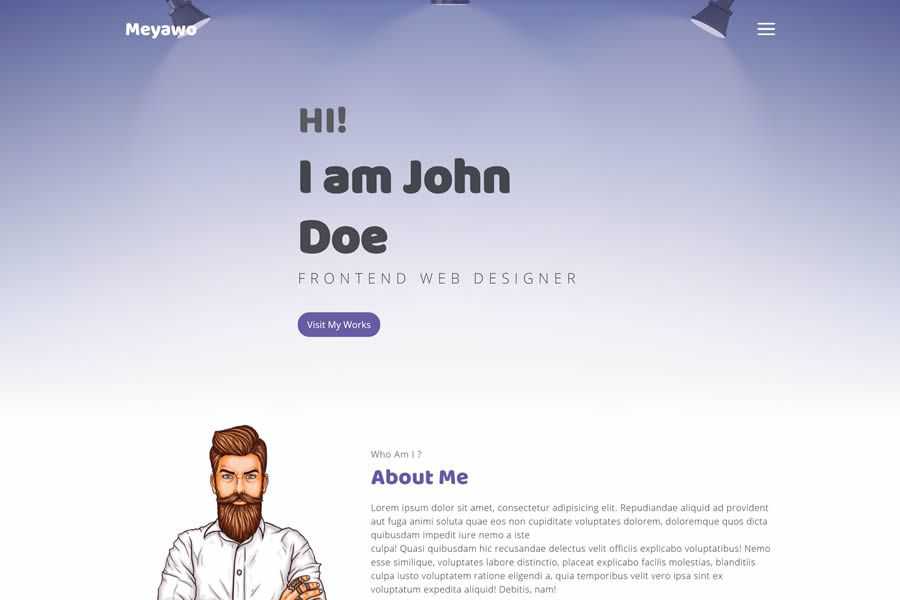
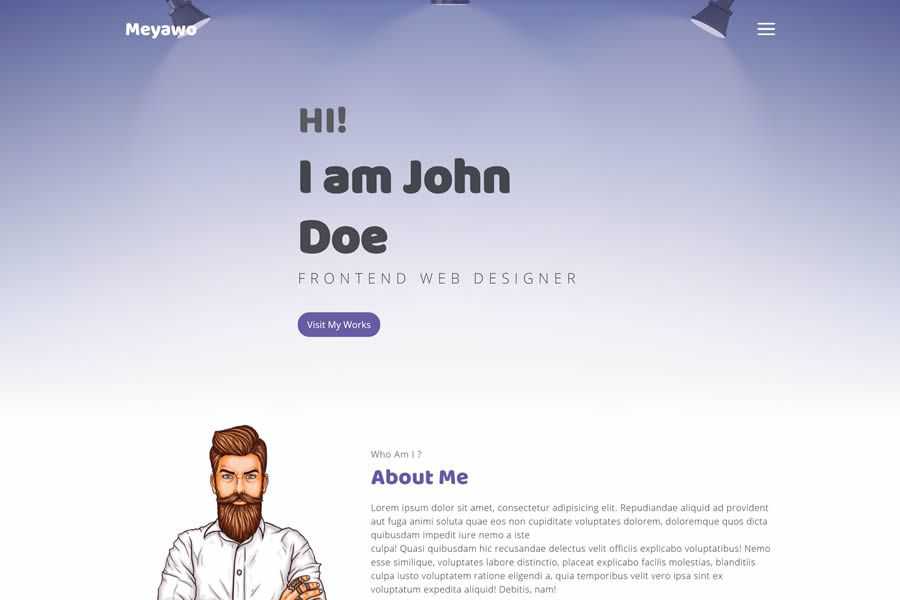
Meyawo is another responsive resume template that has been built using Bootstrap. Clean, simple, and comes packaged with all of the pre-designed HTML components needed to showcase your details and work experience beautifully.

If you’re looking for something with a contemporary design and vibrant color scheme, look no further than the Perfolio HTML template. The well-organized code makes it easy to personalize and have your resume online quickly.

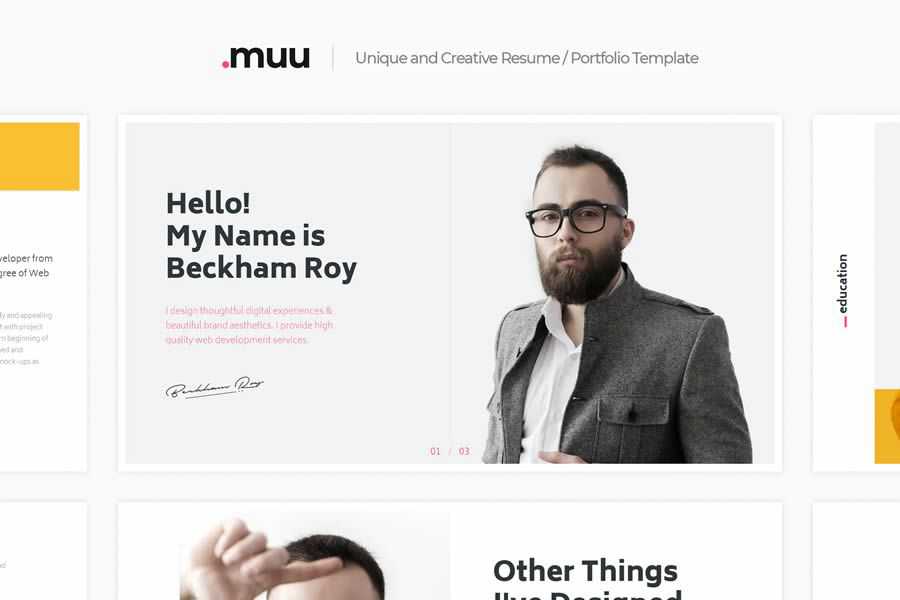
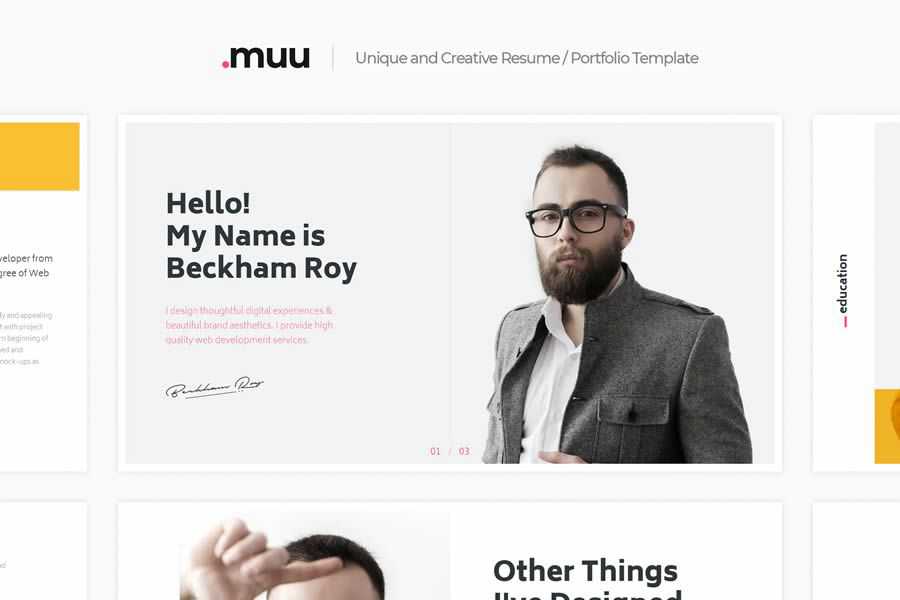
Built on Bootstrap and including both light and dark versions, MUU is a highly creative resume HTML template that comes bundled with everything you need to make a memorable impression on visitors. It even includes a coming soon template.

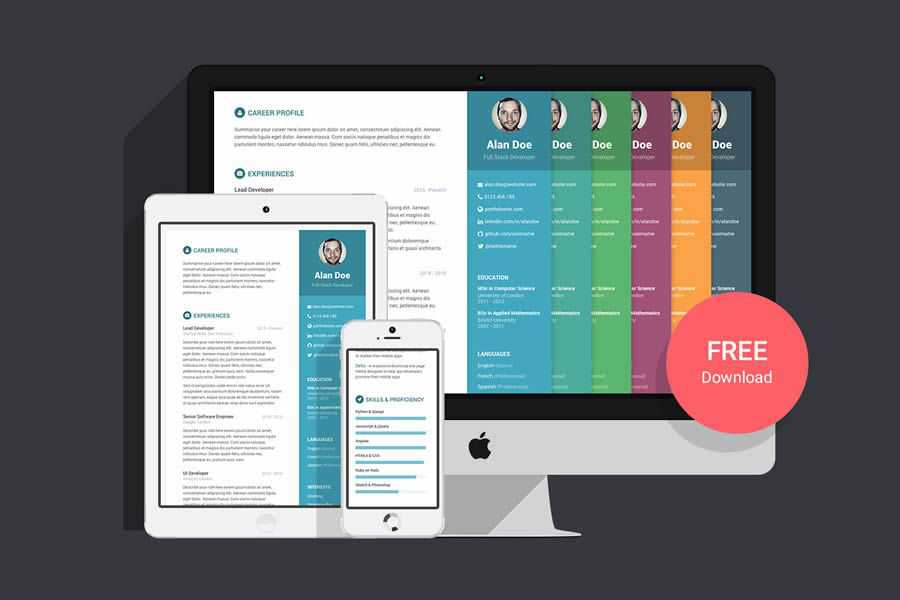
Created with developers in mind, Orbit is a Bootstrap 4 resume template that includes six color schemes and the source SCSS file, so you can customize the template exactly how you want it. And if you’re looking for a PDF version, there is also a Sketch file available for free download.

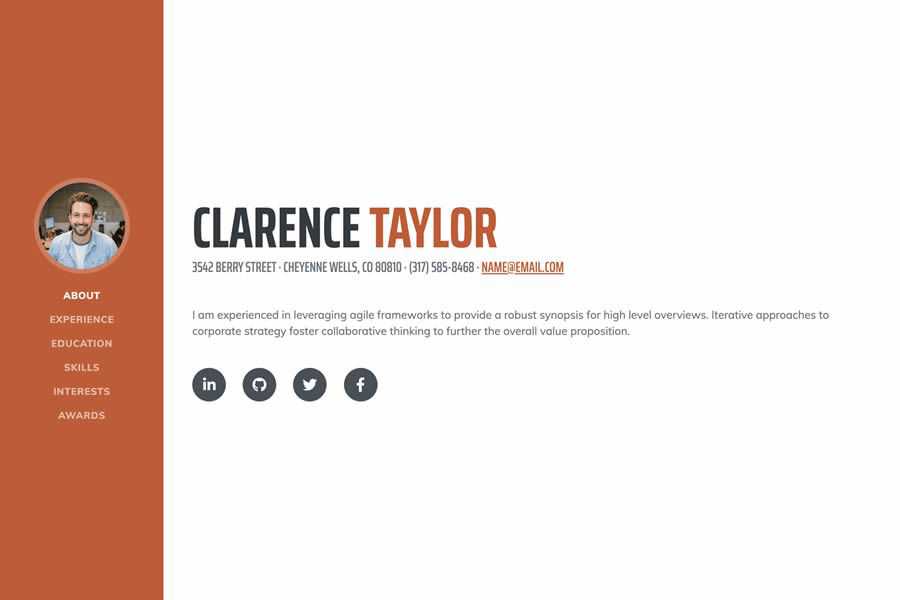
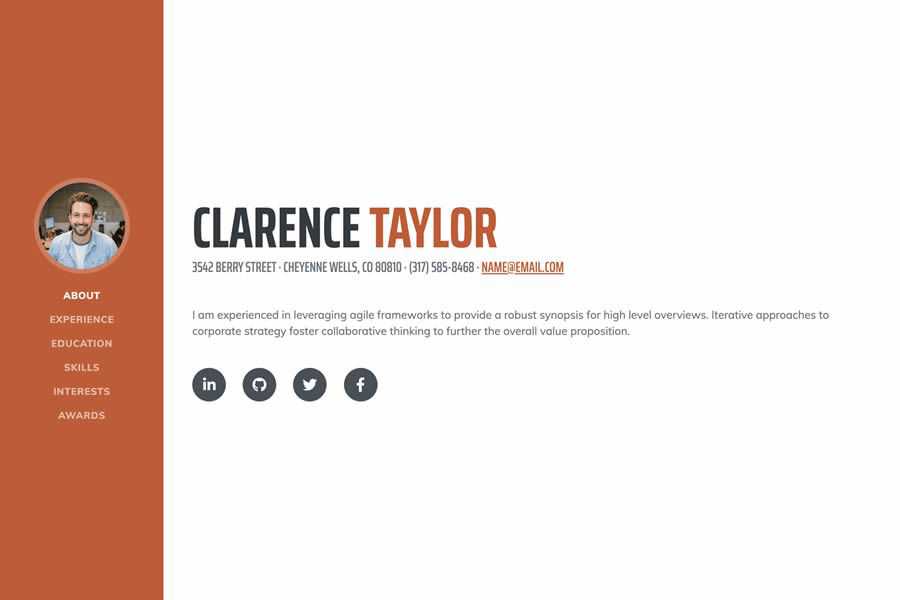
Created by Start Bootstrap, this is a simple Bootstrap resume template that features smooth scrolling, fixed sidebar navigation, and many customizable content sections.

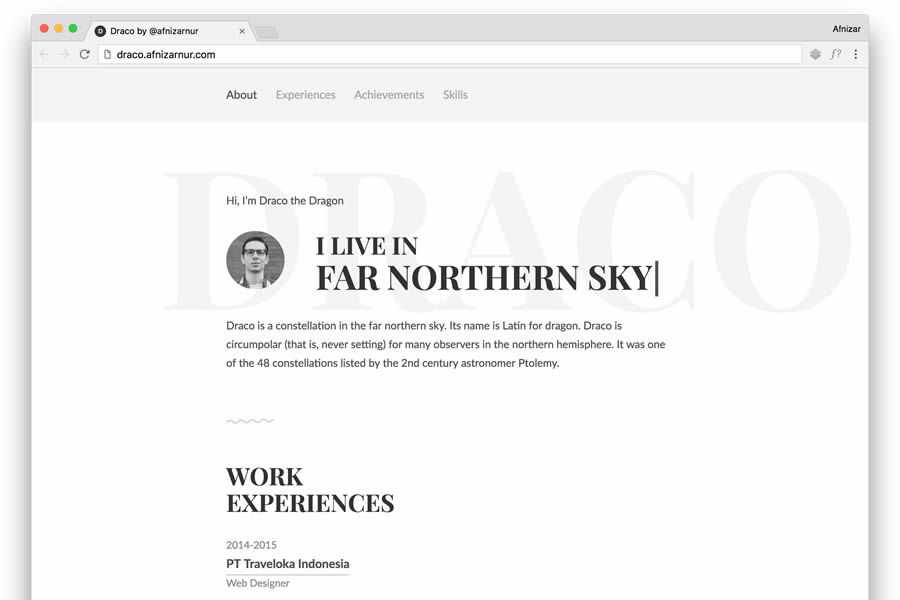
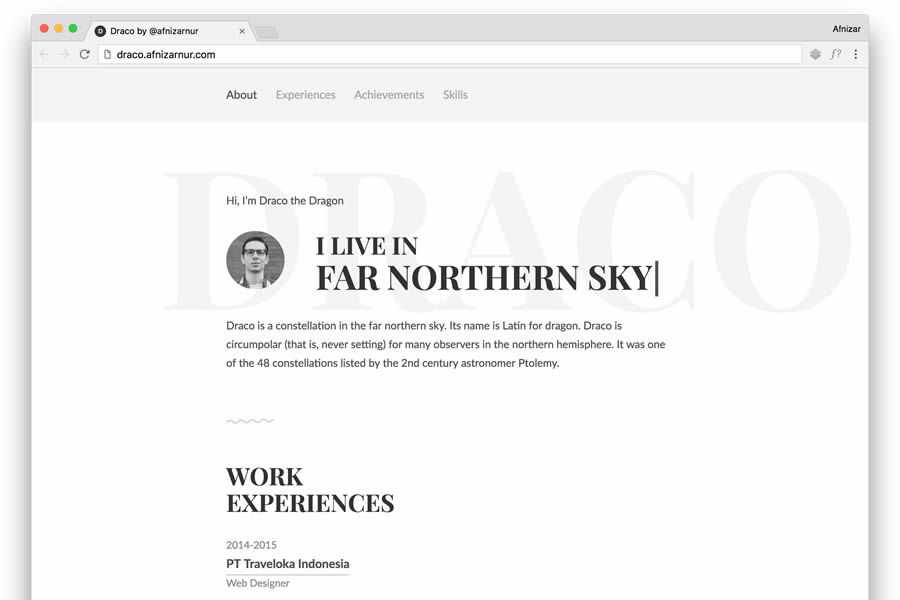
Draco is a minimally designed resume template that features beautiful typography, smooth scrolling navigation, and some lovely animated features. You can also download the Photoshop PSD version.


Powered by Jekyll and GitHub pages, this static resume template is perfect for web developers or programmers that need to get their resume online quickly. The template includes both a light and dark version and has been designed to be hosted using GitHub pages.

This resume template works a little differently than all the rest. It allows you to edit and automatically save your contact details, work experience, and education directly in the browser. Make the edits you need, download the HTML file, and then play around with the CSS file to truly make this simple resume your own.
Simple HTML Resume Templates
If you are looking for super-simple HTML, both Terrill Dent and Things That Are Brown have built a selection of elegant templates that fit the bill perfectly. These resume templates were created a few years back, but they hold up well in that they work in all browsers and are mobile-friendly.
The post 15 Free HTML Templates for Creating Resumes appeared first on Speckyboy Design Magazine.
Broken links are links that lead to pages that do not exist. When clicking on a broken link, the page you land on is called a 404 error page. What does 404 mean? A 404 not found error page is a standard HTTP response that indicates that the requested URL doesn’t exist.
What do you do when you happily surf the web and suddenly come across a 404 error? For most of us, the immediate response would be to simply leave the current site in favor of another one because both people and search engines consider broken links as unprofessional.
404 errors and broken links also have negative effects on your search engine rankings so it is quite reasonable to be proactive in avoiding them to improve exposure and increase site traffic.
Note: there are terms and methods presented in this tutorial that address WordPress bloggers, however, this article is relevant to any website owner.
Bloggers update their blog’s content more often than other site owners do. Therefore, there is a higher chance for them to have broken links found throughout their website.
For WordPress blogs, there are two types of plugins that can be used to deal with those links:
- Plugins that detect broken links in your site like Broken Links Checker.
- Plugins that manage 301 redirects automatically like Redirection.
As a plugin minimalist, I always insist on doing things manually to avoid using and installing plugins. In this case, you can rest assured that having the ability to deal with these problems efficiently is worth installing another plugin. (See the short list of plugins that Six Revisions uses.)
Whether you use a plugin or not, I highly recommend checking your website occasionally for broken links and 404 errors.
![dead end sign]()
Detecting and removing invalid URLs using Google WebMaster Tools
There are two reasons why pages are indexed in Google even though they don’t exist on your website:
- You referenced an invalid internal link by mistake because of a typo. This is the time to recommend a very simple yet essential plugin for post authors – the Link to Post plugin for avoiding such mistakes).
- You published a post and decided to change its permalink afterward (the post’s URL) after Google has already indexed the original link.
The best way to detect these errors is by using Google Webmaster Tools. If you haven’t done so already, register your site there. It’s an essential tool to have for anyone running a website.
One of the most important tools provided in GWT is the Remove URL tool, which allows you to remove invalid pages from Google search results.
Let’s see how to remove those bad URLs from Google’s index.
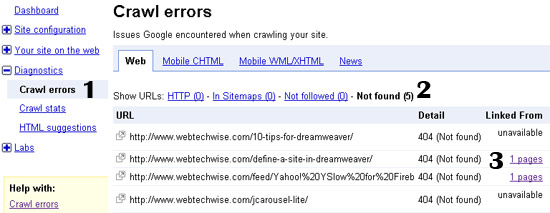
Detecting invalid pages that are indexed by Google
Once you have signed up for Google Webmaster Tools and have set it up and verified your site (see Google’s Getting Started guide for GWT), here is the process for finding invalid pages.
1 Click on Diagnostics from the left menu and select Crawl Errors.
2 Select the Not Found category.
3 If available, click to view which page contains the broken link.
4 To make sure that the URL is indeed indexed in Google, copy and paste the URL into Google’s search and see if any result comes up.
![Detecting invalid pages that are indexed by Google]()
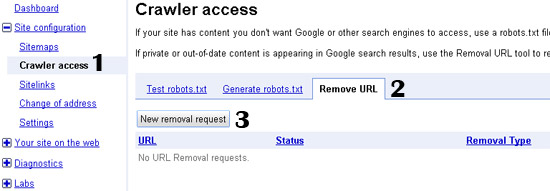
Removing URLs from Google’s search results
1 Click on Site Configuration, and select Crawl Access.
2 Select Remove URL.
3 Click on New removal request.
![Removing URLs from Google's search results]()
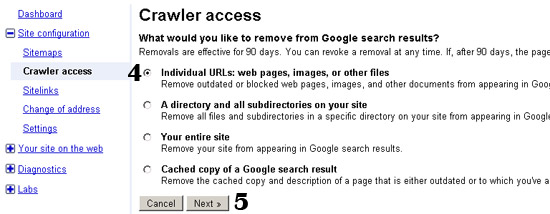
4 Select the first option to completely remove a page from Google search results.
OR
Select the fourth option in case you want to retain the page in search results but would like to remove the cached version of the page. This is useful in case Google displays an outdated version of the page in the “cached” link.
5 Click on Next.
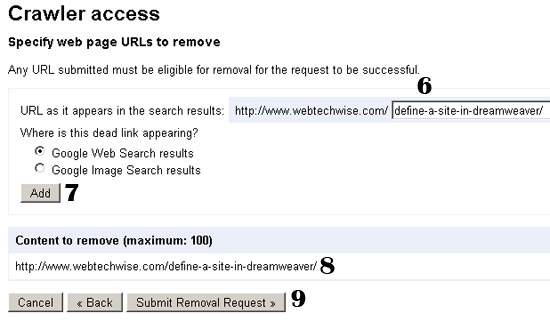
![Removing URLs from Google's search results]()
6 Type the URL of the page you would like to remove from Google.
7 Make sure the first option is selected and then click on Add.
8 The URL to be removed should now appear in the list. If you want, you can add more pages for removal.
9 Click on Submit Removal Request.
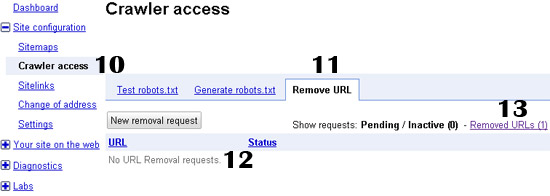
![Removing URLs from Google's search results]()
Your request is now pending—in most cases, it only takes 2 to 3 days for Google to remove the URL.
10 Click on Site Configuration and select Crawl Access.
11 Select Remove URL.
12 Make sure the URL you requested to remove does not appear in the list of pending requests.
13 Click on Removed URLs to see that the URL is now listed there.
To make sure that the URL was indeed removed from Google, copy and paste the URL into Google’s search box and see if any result comes up.
![Removing URLs from Google's search results]()
Detecting broken links using Xenu Link Sleuth
Another excellent tool I like using for hunting down broken links in my websites is Xenu Link Sleuth. You can download it here.
Unlike the WordPress plugins mentioned earlier in this article, Xenu is a standalone desktop application for Windows that outputs all your site links—whether they’re valid or invalid links—and groups them into a very readable fashion.
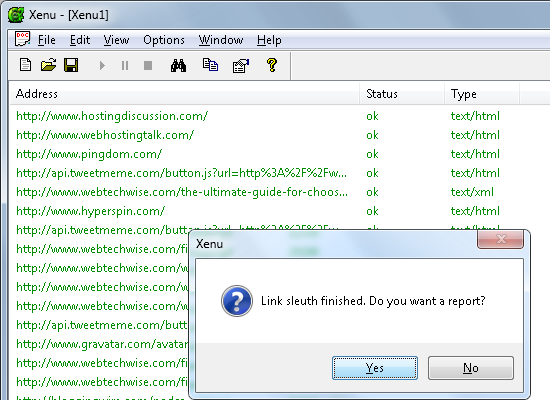
![Removing URLs from Google's search results]()
After you install Xenu, using it is really easy.
1 Click on File and select Check URL.
2 Type your website’s URL (e.g. https://www.webfx.com/blog/web-design/.
3 Wait for all links (site wide!) to be checked.
4 When Xenu asks whether you want a report, click on Yes.
![Removing URLs from Google's search results]()
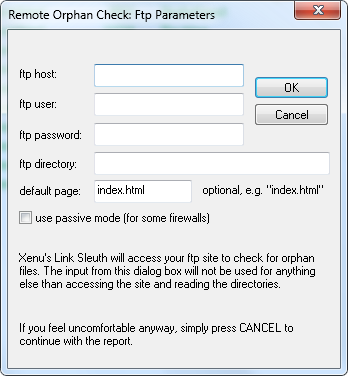
You can enter your FTP server details, but I simply click on Cancel and Xenu generates an XHTML report locally (it opens a dialog window automatically).
In the generated report, click on Broken links. Sort it by link in the table of contents to see all the pages that have broken links in them (and the broken links of course).
Finally, once you’ve detected all broken links, what is left to do is to navigate to the posts and pages containing references to broken links. You should either fix or remove those links.
What are your own techniques and tools for finding broken links? How often do you search your site for broken links? How important is it to eliminate invalid links, and why?
Related content
The post How to Find and Remove Broken Links in Your Website appeared first on WebFX Blog.
If you’ve ever purchased organic food from a grocery store or farmer’s market, you know that it can be, well, pricey. Some people report as much as a 300% increase in their grocery bill when they buy organic versions of their regular groceries. Is it worth it?
Staunch fans of organic living claim that it is. They say the flavor is superior, the food contains more nutrients, and the fact that it’s supposedly free of pesticides, hormones, antibiotics, and other intrusions of modern agriculture means that it’s better not only for your health but for the environment as well. Is any of this really true?
Well, to those who feel that organic food is the best, the answer is: it doesn’t really matter. Those who enjoy an organic lifestyle see immense value in paying a premium for organically grown foods.
This same kind of attitude – that the value you get from something is the most important thing, regardless of cost – is what we as designers want from our clients.
If you’re a freelancer, your objective is to find an “organic” type of selling point; you want your clients to see the value in the services you provide. People who are satisfied with the value they believe they’re getting will pay a higher price without qualm and are generally less trouble than those who are looking only for the lowest price they can find.
Naturally, you want to be actually providing your clients with the most value you can for the money they’re paying you. But I’ll probably offend some people by saying this – value, especially in a design context, is subjective. What one person finds valuable, someone else might consider utter garbage, and vice-versa.
The fiasco caused by the redesign of the Tropicana orange juice brand a few years ago is a prime example of the subjectivity of design.
The firm responsible for the redesign obviously thought it was successful, and they were certainly no obscure, fly-by-night operation, either. However, it proved to be a marketing disaster for Pepsico, who subsequently hastened to redesign the redesign to appease the howls of protest they received from consumers.

Getting What They Paid For
So, let’s do a little roleplaying scenario. You’re about to become a parent. It will quite possibly be one of the most important things that will ever happen in your life, and you need to start shopping around for a crib for when your new baby arrives. When you’re at the crib store, what will you be looking for?
Most likely, you’ll be looking for something that will hold your baby safely without any risk of breaking or coming apart at the wrong moment. Likely, you won’t be looking for the absolute cheapest crib you can find. Why? Well, because it’s your baby, of course.
You want your baby to be safe in its crib, and you’ll probably splurge on the highest quality option you can afford. A cheap crib might not put your mind at ease because you know that, the vast majority of the time, you get what you pay for.
As a designer, your job is to convince your clients that their brand identity or business is just as important as a crib for their new baby. If you can provide potential clients with the value they need for their brand to be as profitable as possible, you need to convince them that value is worth paying a premium for.
Just as you wouldn’t purchase a crib for your child based purely on how cheap it was, a client needs to know that design also falls under the ‘you get what you pay for’ umbrella. The cheapest options are rarely the best.
Your clients might realize this when, after declining to pay your fees the first time around, come back sheepishly to invest in your services after a designer who was “cheaper” left them with a serious branding mishap.
They are now in need of a designer they know will provide them the value they need to rebuild their brand successfully. Try not to snicker too loudly as you take their money.

Know Your Niche
I’ve talked at length about finding your niche as a designer and exploiting it in order to optimize your client base. If you only work with clients whose target markets you innately understand and can accurately design for, and you market yourself properly, you’ll find yourself with more business than you can handle.
It’s imperative to conduct research on your ideal clients, and the markets they serve – this extra bit of work at the beginning of your freelancing career can mean huge dividends years, or even months, down the line.
You can find out the most about your ideal clients’ markets by talking to them. Email them, ask questions, find out what they’re looking for in a website, a brochure, an advertisement, etc. Research isn’t about selling, so people are typically more willing to provide you with information when they realize you’re not trying to sell them anything.
Call and set up appointments with people in your spare time; take them out to coffee and find out what you need to know. Make it part of your job to collect data on the markets you want to serve.
Become an expert on your clients’ markets – let them know that you genuinely care about the needs of their consumers – and they will be falling over themselves trying to offer you money for your services.

Tell Them Why They Should Care
The less you charge each client, the more time you’ll have to spend marketing yourself to new clients in order to make ends meet.
This results in less time given to each client, which, of course, will result in subpar work in your portfolio. Subpar work rarely gets the attention of high-level clients, which means you will be stuck in a vicious cycle of being overworked and under-compensated.
Therefore, it’s important to express the value you bring to each prospective client in a way that they will understand and care about. This means refraining from talking about your skills and expertise as though it were simply a laundry list of qualifications.
That’s boring – no client wants to hear about that. They only care about how your skills are relevant to them and their business. Focus on providing your clients with an experience that suits their individual needs rather than a pile of features that aren’t that important to them.
Providing value to your chosen client base will strengthen your design sense for your chosen market. You can’t design for everyone, but those you can design for will be grateful for your expertise and will continue to come to you with high-paying work.
Position yourself as a designer who caters specifically to your clients’ needs, and no one else’s!
The post How to Specifically Cater to the Needs of Your Clients appeared first on Speckyboy Design Magazine.
WordPress 5.8 Beta 3 is now available for testing!
This software is still in development, so it is not recommended to run this version on a production site. Consider setting up a test site to play with it.
You can test the WordPress 5.8 Beta 3 in three ways:
- Install/activate the WordPress Beta Tester plugin (select the
Bleeding edge channel and the Beta/RC Only stream). - Direct download the beta version here (zip).
- Using WP-CLI to test:
wp core update --version=5.8-beta3
The current target for the final release is July 20, 2021. That’s just four weeks away, so we need your help to make the final release is as good as it can be.
Some Highlights
Since Beta 2, 38 bugs have been fixed. Here is a summary of some of the included changes:
- Block Editor: Move caching to endpoint for unique responses. (#53435)
- Bundled Themes: Improve display of blocks in widget areas. (#53422)
- Coding Standards: Bring some consistency to HTML formatting in
wp-admin/comment.php. (#52627) - Editor: Include Cover block in the list of block types registered using metadata files. (#53440)
- Editor: Include Cover block in the list of block types registered using metadata files. (#53440)
- Media: Add new functions to return the previous/next attachment links. (#45708)
- Media: Improve upload page media item layout on smaller screens. (#51754)
- Media: Update total attachment count when media added or removed. (#53171)
- REST API: Decode single and double quote entities in widget names and descriptions. (#53407)
- Twenty Nineteen: Update margins on full- and wide-aligned blocks in the editor. (#53428)
- Widgets: Add editor styles to the widgets block editor. (#53344)
How You Can Help
Watch the Make WordPress Core blog for 5.8-related developer notes in the coming weeks, which will break down these and other changes in greater detail.
So far, contributors have fixed 254 tickets in WordPress 5.8, including 91 new features and enhancements, and more bug fixes are on the way.
Do some testing!
Testing for bugs is a vital part of polishing the release during the beta stage and a great way to contribute. 
If you think you’ve found a bug, please post to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac. That’s also where you can find a list of known bugs.
Props to @jeffpaul @desrosj @hellofromtonya @pbiron for reviews and final edits!
Esperanza first.
Want to know the next jazzer?
Then please test beta.