Weekly News for Designers № 586
Distributed Letters Animation Layout – Learn how to craft a stunning animation on a triple panel layout.

Want to Write a Hover Effect With Inline CSS? Use CSS Variables. – An example of how CSS variables can make inline hover styles a reality.

Waking Up the Taste Buds of Your Design Clients – How to surprise your clients with bold new design combinations.

Cookie Consent Speed.Run – Test your cookie knowledge while wading through a tricky UI.

The End of AMP – Google will no longer give preference to websites using AMP. Here’s why that’s a good thing.

The Component Gallery – Gain inspiration from this up-to-date repository of interface components based on examples from the world of design systems.

8 Common Website Layouts Built with CSS Grid – Examples of how CSS Grid can help you easily craft common web layouts.

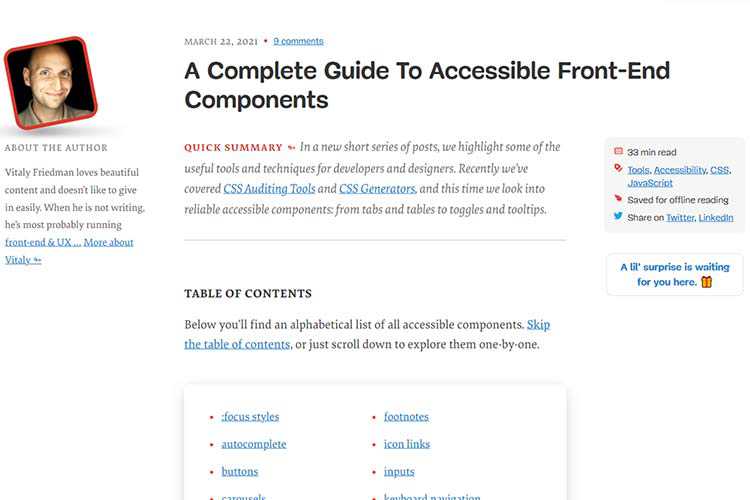
A Complete Guide To Accessible Front-End Components – A resource for reliable accessible components: from tabs and tables to toggles and tooltips.

Why skip-links are important for accessibility – A look at why skip-links play an important role in making a website accessible for everybody.

transition.css – A library of CSS transition styles that add compelling animation to your projects.

Are Google’s Core Web Vitals Metrics Unreasonable? – Here’s what Google’s new performance metrics mean to small and lower budget websites.

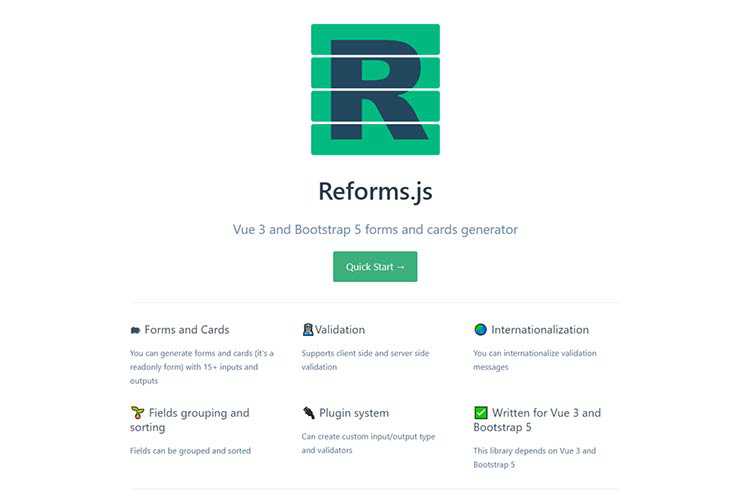
Reforms.js – Generate forms and cards with this Vue 3 and Bootstrap 5 library.

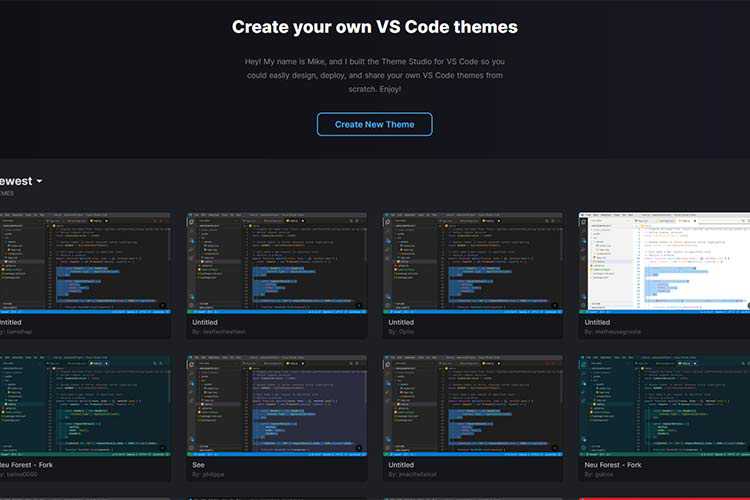
Theme Studio for VS Code – Use this tool to easily create and deploy your very own custom VS Code themes.

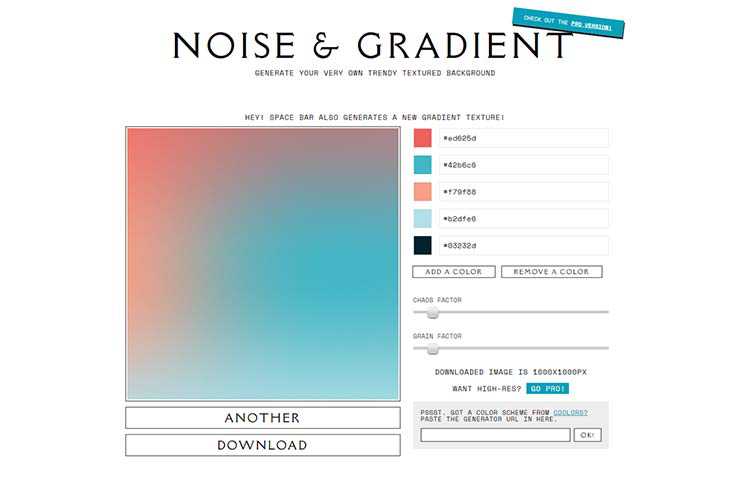
Noise & Gradient – A tool for generating a trendy textured gradient background.

Fontshare – Use this resource to download 100% free high-quality fonts.

The post Weekly News for Designers № 586 appeared first on Speckyboy Design Magazine.
