Dwitri PHP Social Network Platform
Read more at https://www.phpclasses.org/package/12069-PHP-Create-a-community-site-like-a-social-network.html#2021-04-30-17:18:30
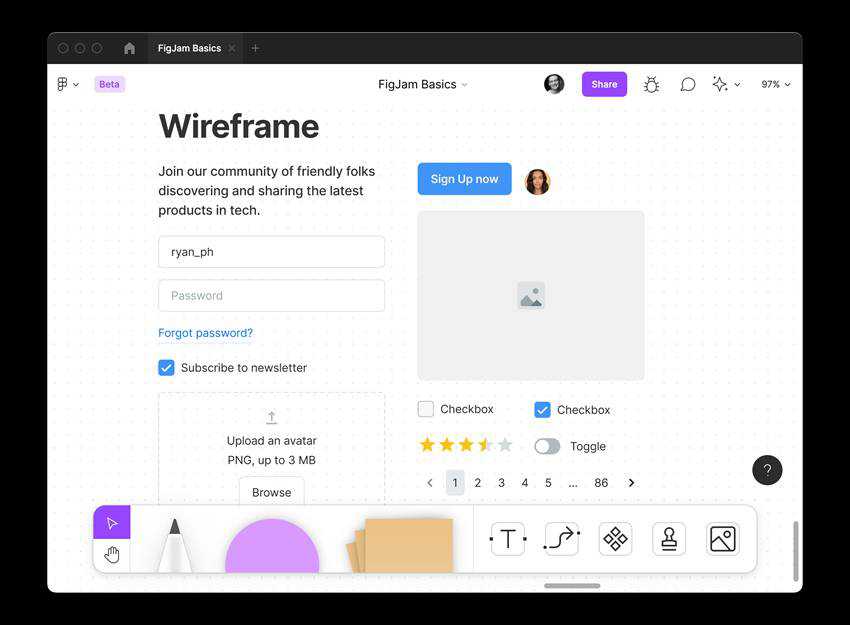
FigJam Simple Wireframe Templates – A free library that adds missing wireframing components to Figma’s new online whiteboard FigJam.
Why Web Designers Should Learn Multiple CMS – A few reasons why we think learning multiple CMS can be a good thing for every web designer.
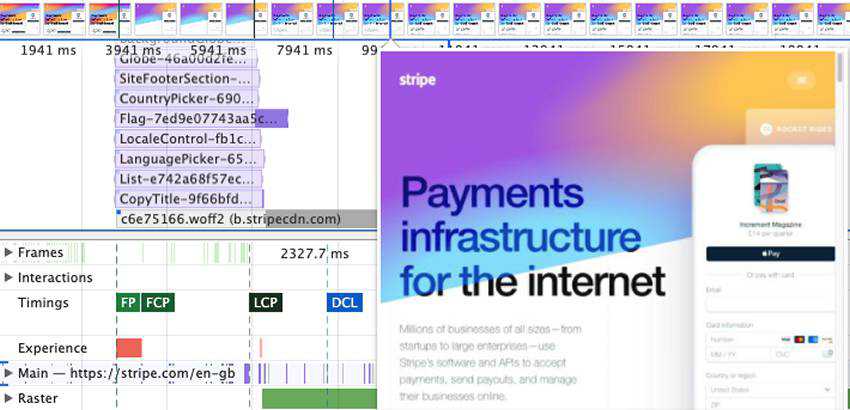
Profiling Site Speed – This article explains how to use the Chrome DevTools Performance tab to profile your site and interpret the results.
The Making (and Potential Benefits) of a CSS Font – This is “just” HTML controlled with CSS, but still, it is software and it gets the message through.
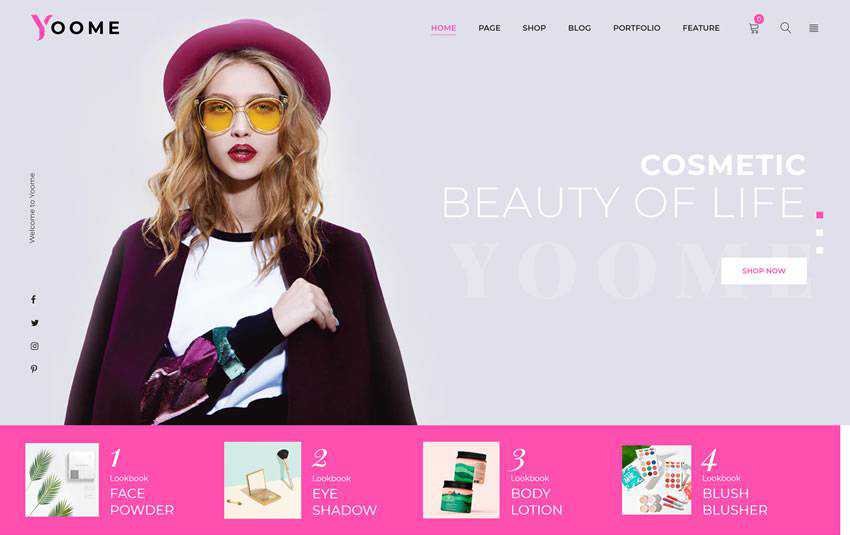
Yoome Free WooCommerce Theme – A free WooCommerce WordPress theme for creating stunning online shopping stores.

Checklist to Starting Your Freelance Graphic Design Business – To help set you up for success, Dribbble have shared a complete checklist of all the things you need to do and consider when starting your freelance design business.
tiptap Headless WYSIWYG Text Editor – It’s customizable, comes with a ton of extensions, is open source, and gives you full control over every single aspect of your text editor experience.
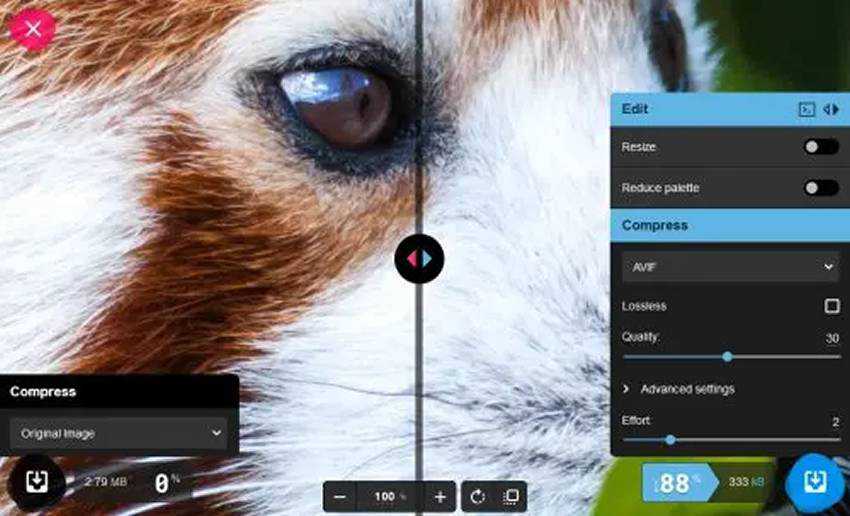
Web Developer’s Guide to AVIF Images – AV1 Image File Format (AVIF) is a royalty-free image format that typically performs better than other popular alternatives like JPEG, PNG and WebP.
How Teaching Will Help You Become a Better Designer – We explore some of the key ways that sharing your knowledge will help you to become the best designer you can possibly be.
Web Interface Handbook – A free book about the fundamentals of creating a good web interface. Covering how to create effective forms, typography, grids, and many other components of web design.
Content-Aware Image Resizing in JavaScript – This tutorial provides you with an interactive content-aware resizer so that you could play around with resizing your own images.
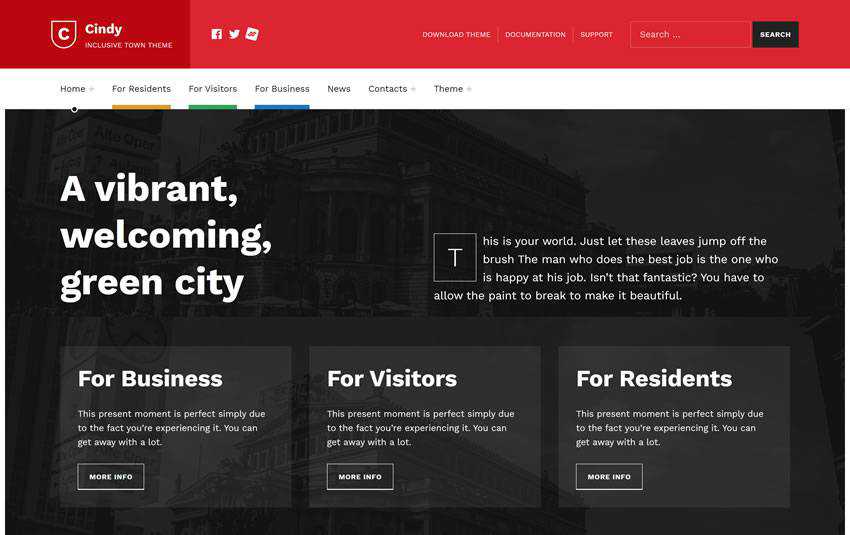
Cindy Free WordPress Theme – A free WordPress theme for building an accessible, inclusive website for your hometown, city, village, community, local government, or politician.

Not Your Typical Horizontal Rules – Learn hot to get a little bit creative with an HR that will add a nice little personal touch to your content and designs.
The Grumpy Designer Wonders: Why Are Clients So Cheap? – We discuss cheap clients and how they limit what a designer can accomplish. And, how we can convince them to see the error in their ways.
Am I FLoCed? – Google is testing FLoC on Chrome users worldwide. This free tool will allow you to find out if you’re one of them.
A Guide To Newly Supported Modern CSS Pseudo-Class Selectors – This guide covers those pseudo-class selectors that currently have the best support along with examples to demonstrate how you can start using them.
QuickSnippets – Collections of code snippets that have been shared on Twitter.
50 Free High-Resolution Texture Packs – A huge collection of free high-resolution texture packs that are just shouting out to be used in your next design project.
The post Weekly News for Designers № 590 appeared first on Speckyboy Design Magazine.
A new program has been added to the Free Font Editors page. This software lets you create your own TrueType or SVG fonts, and it runs on Windows, macOS, Linux, OpenBSD and FreeBSD.
In the latest episode of the Digital Marketing with Bill Hartzer, I talked about some basics of video SEO, but also discussed how to get Key Moments In This Video in the search results. I go over generating Video Schema and a show you a good site for generating schema markup code. As an extra bonus, I also show an example of a website that has a featured snippet but it cloaking their page.
Here is the full transcript from this podcast episode:
Bill Hartzer(00:01):
Hi, this is Bill Hartzer, and this is the digital marketing podcast with Bill Hartzer, for April 29th, 2021. And today I’m going to talk a little bit about videos doing some optimization and a couple of different options here,
Bill Hartzer (00:20):
Or we’re actually doing some video audits
Bill Hartzer(00:27):
I’ve talked a little bit before about optimizing videos and so forth and, and there’s a lot of SEO, you know, things that you can do, but there’s a new feature is a feature that I think that is starting to show up in the search results. And I’ve noticed it a little bit more often. I’m going to give you an example in particular and I’m, if you’re listening, you’ll probably have to just listen through and on the podcast. I do have, I am doing this on video and my, all my videos and all my podcasts, actually. So all my podcasts are actually also videos that I put on the YouTube channel. So if you are listening on maybe desktop or something, you might want to go actually and see the video and do it that way and subscribe that way. But regardless, I think there’s some good information here that that you
Bill Hartzer (01:29):
Can listen to
Bill Hartzer(01:32):
And, and gain from this. So that said, I’m going to share my screen and
Bill Hartzer (01:42):
Yeah,
Bill Hartzer(01:42):
Move a few things out of the way. And so this is we’re working right now at the Google search results. And in this particular case, this is a B2B business to business type of search where steam as a service. And this is a good example because
Bill Hartzer (02:04):
It’s a B2B keyword
Bill Hartzer(02:06):
Phrase and there’s not a lot of searches for this per month. So it’s, it’s interesting that this feature in Google is showing up on desktop. And typically it shows up on the search results for mobile, but they rolled this out maybe in 2019 or so for mobile. And then now we’re seeing it on, on the desktop search results. And so something you’d probably want to add to your videos. So steam is a service we have here, the search results. And
Bill Hartzer (02:44):
This is
Bill Hartzer(02:45):
Interesting because the first search result is obviously Google ad. Second result is a, what we call a featured snippet. So this featured snippet in particular is interesting because this company is cloaking and which is against Google’s guidelines. We meaning that when you click on the search result which is a featured search result, you actually are redirected to another page. And that is against Google’s guidelines. When you click on this result, you need to be, you need, we as visitors as, as we expect to go to the page, we click on it. We don’t expect to be taken to some other page. I investigate this in particular and that page still exists, but they decided to do something weird. And by weird, I mean, adding some code that takes video, takes people to the homepage when you click on it. And again, it’s how are we against Google’s guidelines?
Bill Hartzer(03:49):
And they could actually for cooking, they probably get a manual option and the whole site will be penalized as a result. So you probably don’t want to do that, but with scroll down the search results, though, we’ll start, we’ll see we have a few search results for steam as a service, then we have some videos. The first video actually is from Mira America company limited. And we’ll put it uploaded back in January, 2020. So, but what you see Google is actually showing. So a blue box, which is pretty big, pretty prominent. And at the fact is right under the video it’s as five key moments in this video and what it shows is five different different excerpts, if you will, or five different moments in the video as they describe it 29 seconds and one minute and 49 seconds, two minutes and five seconds and so forth.
Bill Hartzer(04:53):
Okay. And the video. So you could actually click on that. New would bring you right to that point in the video. Now I started to investigate fairly recently, you know, how this particular company or this video got this snippet. And it’s interesting is because, you know, or this call-out now, if you notice that there’s two more videos here and it’s the box is not a large it’s just, there’s also for these others three key moments of this video, the first one. And there’s also four key moments in this particular video, but like I said, Google actually makes this larger. So the users are, you know, would tend to click on this particular video. Most likely, probably more even, even because they probably more, because they have this call-out since they, since these other ones have it, these these other videos might be more relevant.
Bill Hartzer(05:57):
But again, people may probably cook on this because it’s called out and has this blue box. Now, if we look particularly at the video itself, okay. Now normally when, if you want to get these particular if you want to get these particular call-outs key moments in the video, you would do w do what I’m going to show you in a minute, which is call out those times and decide for yourself, okay, what are the key moments and at, and so forth. Now, one of the key moments here, this particular video is that two Oh five Armstrong as a fi a fifth generation family. I was taking note of that because if we look at this, okay. At two Oh five here, and this, I turn on the closed cat, they’re not getting that phrase from the Google, from the coast. Let me turn that off.
Bill Hartzer(07:01):
They’re actually getting it from hacks. It appears they’re getting it from text that’s in the video itself. Okay. That’s an, essentially an overlay in the video. Okay. So that indicates to me right there, that, that shows in particular that Google is probably reading that text in the video, which is pretty interesting to me. Okay. We know Google reads text in images, and we know for Google my business, there are, you know, they read that text there in, in images, but for example, a sign, okay, they’ll be able to read the sign and the video, or rather good Google my business. If you upload a photo of a location or a restaurant and the restaurant sign, they’ll be able to re you know, they do read that too. If there’s a, if there is a sign in the video, for example, or in the image, rather, same thing with the video, this is, this is new to me, but this is kind of proof if you will.
Bill Hartzer(08:14):
The Google actually reads that because the fact that they’re not getting it from the description, and normally what they recommend is to do this when you edit your video. Okay. In your video description is to add the key moments. Okay. And I’ve added here, this particular video, I’ve added one, two, three, four, five, six different key moments. And when I edited it and when I edited it, okay. In particular, when I edited the video, that description, I just put in to colon forties space companies merging and rebranding, that could actually be on the other side. It doesn’t matter where that is, but when you save it instantly becomes a link and Google or YouTube essentially makes these links and will jump people there. So when this video is then read on, or, you know, if Google looks at the video again, that they actually will see those key moments and we’ll actually pull fully get that, those key moments in there.
Bill Hartzer(09:34):
Okay. So that’s how you actually get them is you edit your description from now on. I’m going to actually be doing that. And all my videos, this particular video itself, as I talk about different subjects for different topics, I’m going to be adding as I go through and do the transcription and so forth. I’m going to actually be adding these as well to all my videos from now on, I may go back and to other videos and do that, do this as well. So that said, I also want to talk a little bit on another subject that’s related is once you have done that video I do recommend transcribing it. So, you know, use the company rev.com or something like that, or, or just transcribing it by listening to it. There’s different options for transcription. What I do recommend though, is transcribing it.
Bill Hartzer(10:32):
And then what I do personally is I do a blog post. So in this case, once this video is recorded, I will transcribe it. I will go through the video and pick out some key moments and I’ll add those key moments. But then when I actually make the blog post with the transcription I’ll and an, a screenshot of that. So actually and put that embed the video in the blog post, and then I’ll add video schema. So technical seo.com has a schema markup generator, 10 of us ceo.com was by the company Merkel. This is actually free. They have a schema markup generator, there’s different types of schema code. You can from an AR article law, posting bright crime. Thank you page. And so some, you know, local business, but let’s talk about a video schema. We want to add this, we want to fill this out as much as we can.
Bill Hartzer(11:32):
And then once it’s filled out, like I put in the, you know, in that particular case to put in, you know, put in the the name of the video. I put in, put in the all of that text in there. I also actually did add that particular text as well and put that into the description. And so what happens is once you fill this out and you put the, you know, the, the upload date and put all this, you know, and, and, and, and everything about the video, it automatically generates the schema markup code. So if you’re doing like a blog post in WordPress, you actually just, once you take the embed code from YouTube, put it in the blog post, then right after that, or somewhere in the video, you also want to copy that this Java script. Okay. And then put that also, I recommend putting it right next to the or right after the embedded video code
Bill Hartzer(12:40):
That code. Okay. This code here that I’m showing here, I thought hop how I, it’s not going to show up in the, in the, in the S in, is not going to actually show up in the blog post itself. Okay. Because it is JavaScript. However, what it’ll do is it’ll, it’ll give the search engines more information about the video and there’s more likely that they will pick up on things. Like the thumbnail, like the upload date, it just, and the description and the, yeah. It’s Mo it’s just best practice to actually add it in there. It’ll, it probably will help you. And so that’s one of the other things that I add, obviously when you’re adding a video you know I try and add certain number of tags to, but seven tags. If it’s rebrand, I’m going after a keyword, rebranding or business.
Bill Hartzer(13:40):
I want that at the beginning of the, I want it in there. I do want in an in description. But again, my point here today is to understand that this key moments where you can get these actual call-out ALS are important to add in the description. For some reason, this particular video got those call-outs, but I’m not sure where they’re coming from. So, but we know because Google has told us that you can put them in the description and that’s where they pull it from. So that said that don’t have any other particular points I want to make today. However thanks for listening this afternoon. This is the digital marketing podcast with Bill Hartzer for April 29th, 2021. Thanks again for listening. And we will see you online.
Created by James Koster, (@jameskoster)
As the name suggests, the WordPress Design Library is a library of WordPress design assets, enabling anyone to quickly create design prototypes for WordPress UI in Figma.
These tools are useful for designers when creating new UI and for anyone looking to contribute ideas, enhancements, or even solutions to bug reports. Sometimes pictures really do speak a thousand words.
In this post, we’ll talk about some key features of Figma before diving into a practical example that demonstrates some of the WordPress Design Library utilities.

Figma is a collaborative design tool that members of the WordPress project’s design team have been using for several years to work on and share design concepts. It offers a variety of handy features such as: in-browser access, rich prototyping tools, component libraries, code inspectors, live embeds, inline commenting, plugins, and much much more.
Perhaps best of all, it is totally free to sign up and start playing around. If you join the WordPress.org Figma organization (instructions below), you’ll gain access to the WordPress Design Library enabling you to design WordPress UI in no time.
In Figma, you can share components and styles by publishing them, transforming your file into a library so that you can use instances of those components in other files.
Figma.com
It may be easiest to think of the WordPress Design Library as a visual representation of all the javascript components that compose UI in the WordPress codebase. As an end user of the library, you can use those components in a self-contained environment to create new interface designs. It’s kind of like a big LEGO box containing all the UI pieces (buttons, form inputs, etc.) that you can use to create and try out new designs.


Creating designs with these assets enables rapid ideation on new interfaces by removing mundane processes that one would ordinarily have to work through. Nobody wants to repeatedly double-check that the button they made perfectly matches the buttons rendered by the code! And on the flip-side of that coin, anyone sharing a design with others will generally endeavor to make specific elements (like buttons) match what exists in the code as closely as possible. The WordPress Design Library solves both these headaches and more.
An additional benefit to these assets visually matching what exists in the codebase is that any designs you create with them will inherently make use of the latest WordPress design language and consequently feel like WordPress with almost no effort required. Passing such designs on to developers makes them easier to interpret and implement too.
Before getting into the practical section of this post, let’s quickly cover some of the fundamental features of Figma libraries. This will help prepare us for working with the WordPress Design Library.
As we touched on above, the library consists of “components” that serve as visual counterparts to their code-based equivalents. That is to say, there is a Button component in Figma, and a matching Button component in the WordPress codebase.
But what is a Figma component?
Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.
help.figma.com
Let’s quickly explore some of the properties of Figma components to understand the ways they help when working on our next design.
Some Figma components offer variants. One example is Button(s) which all have the following states:
These can be manipulated via the variants interface in Figma:

Other examples of components with variants are form inputs and menu items. Variants are a new feature in Figma, so we’ll be adding more over time.
Although any components you insert are intrinsically linked to the master component in the library, it is possible to override some properties.
While working with an instance of the Button component, you can change things like the label, or even the background color, while maintaining the link to the master component in the library. If you’re familiar with git workflows, this is kind of like creating a local branch. Any changes you make can easily be reset in a couple of clicks.

Overrides made to your local instance will persist even when the master component is updated. So if your design calls for a button with a green background, you can apply that override safely with the knowledge that even if the master component is updated, your button can inherit those updates and remain green.
We’ve only really scratched the surface of components here. So I would recommend the official Figma documentation for more advanced information.
In addition to components, styles are also published as part of the WordPress Design Library. They have similar properties to components in that a master style exists in the library and can be utilized in your local Figma file. Just like Components, Styles will receive updates when changes to the library are published.
Styles are used to define colors, typographical rules, and effects like drop-shadows present in the WordPress codebase. They enable you to apply things like text or background colors that will match other UI parts.
Using Styles from the library, you ensure that your creations match existing UI elements, making it easier to implement.

To learn more about styles in Figma, I recommend the official documentation.
“Stickers” are simply arrangements of Components and Styles that have been combined to represent common UI elements. They are not good candidates for full componentization due to their frequent customization needs. Examples of Stickers include the Inspector sidebar and the block inserter:

Their utility is simple: find the sticker you need, peel (copy) it from the WordPress Design Library, and stick (paste) it into your local file before customizing as needed.
Stickers are not Figma features like Components and Styles, but any stickers you copy to a working file will stay up to date by virtue of their underlying assets.
Views are arrangements of components, styles, and stickers.
Okay, now that we have a handle on the basics of Figma libraries and their features and the utilities of the WordPress Design Library like Stickers and Views, let’s work through a practical example – designing the UI for a brand new block.
All you need to get started is a Figma account added to the WordPress.org Figma organization.
Once you’ve signed up at Figma, simply join the #Design channel on the community Slack and request an invite. Include your Figma username, and a friendly community member will help get you set up in no time.
Now the fun begins!
To create a fresh new design file in Figma, visit the Gutenberg project and click the “+ New” button.

Now let’s include the WordPress Design Library in our working file so that we have access to all the goodies we’ll need:

After closing the modal, you’ll notice a number of components become visible in the assets panel. To insert them, they can be dragged on to the canvas:

It’s kind of like inserting a block 

I love to eat pizza, so for fun, I’m going to design a new block that simply allows the user to display a delicious pizza in their posts and pages. I want the block to include options for a total number of slices and different toppings.
I always like to concentrate on individual flows when designing blocks. That is to say, the linear steps a user will take when working with that block. In this case, I want to create visualizations of the following steps/views in our Figma file:
Thanks to the WordPress Design Library, I’ll be using as many existing UI components as possible, but I still need a rough idea of how they will be composed in the new interfaces that my Pizza block will require. I normally find it helpful to sketch these out on paper.
Here’s the placeholder state which users will see when they first insert the block. This should be all I need:

Helpfully, there are Views in the WordPress Design Library I can use for each of the steps in the flow outlined above.
I open the library, navigate to the Views page, find the views I need, copy them, and paste into my working file.

It is very important to copy (not cut) Views from the library so that they remain intact and other people can still access them. If you cut them, they’ll be gone forever, so please don’t do that 
I’m also going to need a block placeholder sticker, so I navigate to the Stickers page, copy the one that most closely resembles my sketch from before, and paste it into my working file.

As with views, please only copy stickers; do not cut them.
Referring back to the placeholder state I sketched out on paper (it can be helpful to import this into your Figma file), I can see that I’m going to need some form elements to realize the design.

I navigate to the Assets panel, locate the components I need, and drag them into my file:
Helpful tip: Once a component has been inserted, you can transform it into another component via its settings panel. Sometimes it is easier to copy/paste a component you already inserted and transform it this way, rather than opening the assets panel over and over.
Now that we’ve gathered all the individual pieces we need, it’s simply a case of arranging them so that they resemble each of the steps of the flow we outlined before. This is done with simple drag and drop.
If you’re familiar with software like Photoshop, Sketch, and others, this should feel very familiar.
Once everything is in place, our flow is complete:

I still find it incredible that we’re able to do this in just a few short moments.
With each step of our flow created, the last piece of the puzzle is to connect them and form a clickable prototype.
I switch to the Prototype panel and create click behaviors by selecting a layer, then dragging the white dot to the corresponding frame.
There are a variety of behaviors that the Figma prototyping tools support, such as a hover, drag, and click. It is even possible to create smart animations. Perhaps that’s something we can explore in another tutorial, but for now, I will refer you to the Figma documentation for more advanced prototyping.
Now that I’ve connected all the appropriate elements, I am able to take my prototype for a test drive by clicking the Play  icon:
icon:
You can try it too; just click here.
I tried to keep this tutorial fairly simple and concise; even though we only really got to grips with the basics here, you can see the power of Figma and the WordPress Design Library when it comes to trying out new designs.
There are a ton of content management system (CMS) options out there. And if you’re looking to find the perfect fit your website project, the search can be exhausting. Particularly if you don’t have a lot of experience with these systems.
But before you even choose a specific app, there’s another factor that needs to be considered. One that will have a major impact on your project in both the immediate and long term. Is the CMS you’re considering open-source or proprietary?
All too often, neither web designers nor website owners are fully aware of the differences. It’s only after they run into a roadblock that they realize the consequences of their choice. By then, it could be too late and too expensive to switch.
Today, we’ll fill you in on the differences between these two types of systems. The goal is to help you get the information you need to make the right choice from the very start.
Before we get too far into the weeds, let’s attempt to define what open-source and proprietary software are.
It may sound complex, but what we’re really talking about is how a piece of software is licensed. This is important because licensing determines what you can and can’t do with a particular app. Also, there could be an impact when it comes to things like content ownership, web hosting, and the ability to add additional functionality.
With that, here’s a quick (non-exhaustive) guide to each license type:
An open-source license grants its users access to the underlying source code of an application. This means you can typically change or extend its code to suit your needs and even redistribute it if you want. There may be rules that require you to credit the original developers, but you can feel free to add your own flavor wherever you like.
WordPress is perhaps the best-known example of an open-source CMS. You are free to hack away at the source code, create themes/plugins or even fork the software (as ClassicPress did).
One thing to note is that open-source doesn’t always mean the software is free. Think of buying a commercial WordPress theme, for example. You purchase the theme and then have the ability to customize its code. Whether that’s the right path for your project is another subject – but the option is there.

On the other hand, proprietary software enables the vendor (owner) to exercise exclusive rights. In practice, this means that the app’s owner can restrict its usage however they see fit. A user likely couldn’t, for example, directly modify the source code. However, they may still be able to create add-ons that enhance the software. User rights can vary greatly depending upon the particular vendor.
There is any number of other terms a user might have to agree to. With regards to a CMS, that could mean agreeing to host your website only with a particular provider or utilizing plugins from a vendor-approved marketplace.
Notable examples of proprietary CMS include Squarespace and Wix.

Both open-source and proprietary CMS applications have their strengths and weaknesses. Thus, some projects are a better fit for one licensing structure over the other. Then there are also plenty of differences within specific apps in each category.
But generally speaking, some major factors are endemic to the licensing structure itself. Let’s look at some areas where open-source and proprietary apps typically differ the most:
The ability to move your data from one CMS to another – or even one web host to another – is a pretty big deal. A license that doesn’t allow you to do this can be problematic for some. What happens if you no longer want to use that system?
This is where you need to read the licensing agreement carefully. A vendor is under no obligation to help you export your site’s design, content, and media files. Proprietary software may even disallow some or all of this completely.
Open-source software will likely offer a way to export at least some of this data. Even if it’s not built directly into the CMS, a third-party tool might also be utilized for this purpose.
If you want to move to a different system, don’t expect much leeway when it comes to design. Since themes are often tied to a particular CMS, moving between systems is not a straightforward process – regardless of licensing.

Many proprietary CMS applications are based on a software-as-a-service (SaaS) model. That means the software is only licensed to run on a single web host. If you want to use the CMS, you’ll have to do so within that centralized hosting environment.
Along with the aforementioned data portability, open-source systems can usually be hosted just about anywhere. There may be some minimum server requirements (MySQL, a specific version of PHP, etc.) but your site’s files can be moved again and again.
Every actively developed CMS will require some form of maintenance. Bugs need to be fixed and security tightened. And there is always room for new features and UI enhancements.
Licensing can often tell you a bit about how system maintenance works.
With open-source software, website owners are generally responsible for applying updates – although strides have been made in automation. Typically, you have the choice to decide when or whether to upgrade (or automate). Some managed web hosts also provide this service.
Proprietary systems often differ in that they may not offer you a choice in the matter. Some updates may be applied in the background. In other cases, a vendor might allow you to defer an update for a specified period of time.

The final area we’ll look at is the ability to customize a website’s look and functionality. The CMS licensing structure often impacts what you can and can’t do here as well.
Proprietary systems can run the gamut. Some will allow the use of custom themes and/or plugins, while others are much more closed off. Also, the availability of an official or third-party marketplace could mean more opportunities to tweak a website to meet your needs. But this all depends on the vendor.
Meanwhile, open-source systems generally allow for complete customization. You can build your own themes or plugins. You can also source these items from third parties. The back end of the software is also fair game for tweaking. There are no hard limits as to what’s allowed.
Here’s hoping that you found the above considerations to be helpful and objective. We understand that each camp has its devoted fans – and for good reason. The decision of whether to go with an open-source or proprietary CMS can be deeply personal and depends on the past experiences we’ve had.
However, if you’re not committed to one licensing structure over the other, picking a side can be difficult. How can you be sure you’re making the right choice?
While we can’t decide for you, we can offer some advice. Think about your website project as a whole. Consider how you want to build, maintain and customize it. How much freedom and responsibility do you need or even want?
If you’re looking for low maintenance requirements and aren’t deterred by restrictive licensing, a proprietary CMS may be a perfect fit. Open-source, on the other hand, is a wonderful choice for those who want more control over every aspect of their site.
Once you’ve defined what you’re looking for, you can figure out which type of system works best for you. Good luck!
The post Proprietary vs. Open-Source: How to Choose the Right CMS appeared first on Speckyboy Design Magazine.
The second major release of the year is right around the corner. You might have heard a bit of buzz about full site editing around your WordPress circles, so this post will give you some big picture things to know as well as a few wayfinding links for anyone who wants to know more.
For Site Owners and Operators
If you own and operate a WordPress site, updating to version 5.8 should be a seamless experience, just like any other update. All the conversation around full site editing is very exciting, but shouldn’t be alarming—everything in the next release that relates to full site editing is opt-in. To experiment freely with it, you need a theme that is built for it. Check the links at the end to see a few examples!
For Agencies and Theme/Plugin Developers
If you extend the functionality of the WordPress CMS for clients, updating to version 5.8 should also be seamless. As always, it’s smart to spot-check custom implementations in a staging environment or fully test when the release candidate is made available. Want to test your products and get everything client-ready? Check out any of the testing options below.
For Contributors and Volunteers
If you contribute time and expertise to the WordPress project, you can join us in the interesting work leading up to the WordPress 5.8 release and update your site with the deep satisfaction of a job well done. There is a lot that goes into every release—from design and development to documentation and translation; if you’ve got some time to spare, and want to help support the project that supports the tool that supports your site (whew!), check out the links below.