Monthly Archiv: April, 2021

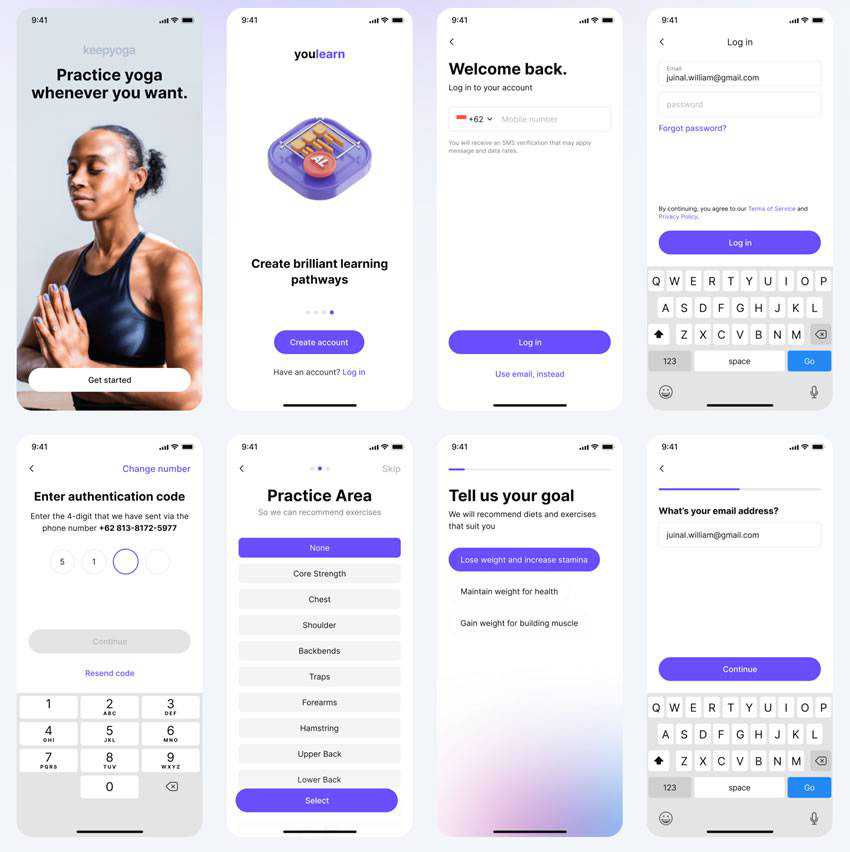
Modern CSS Upgrades To Improve Accessibility.

Nucleus UI – Free UI component library for Figma.

Overflow Issues In CSS – Explore the causes of overflow issues and how to solve them.

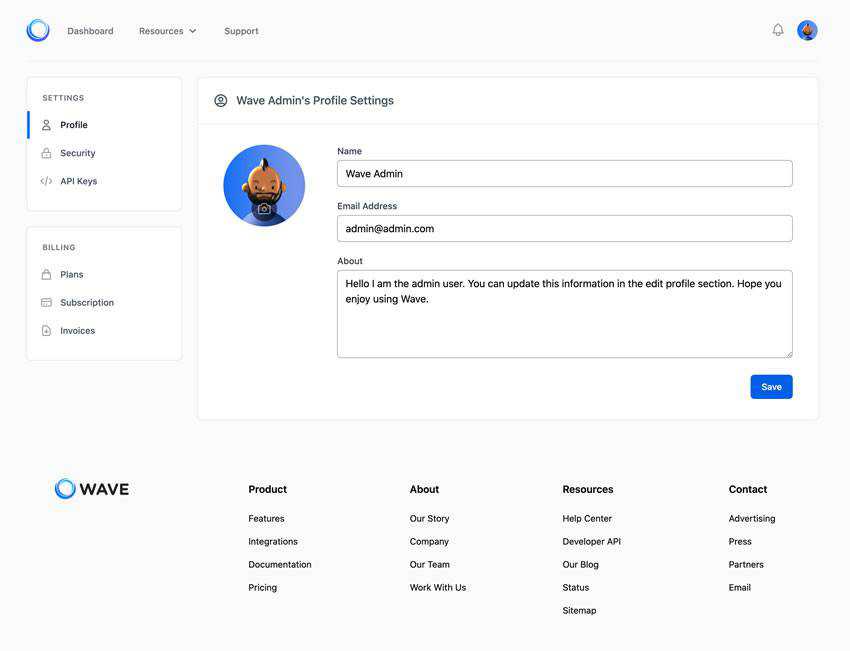
Wave 2.0 – The open source Software as a Service starter kit.

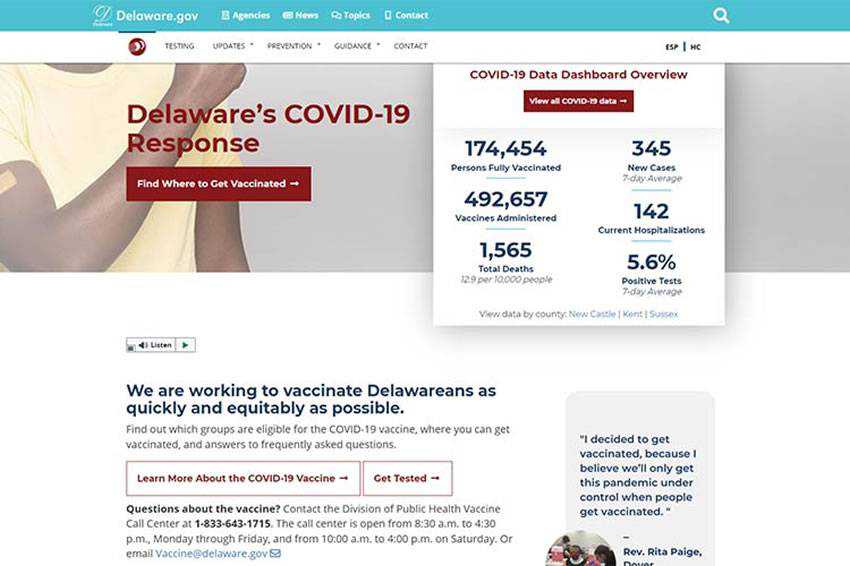
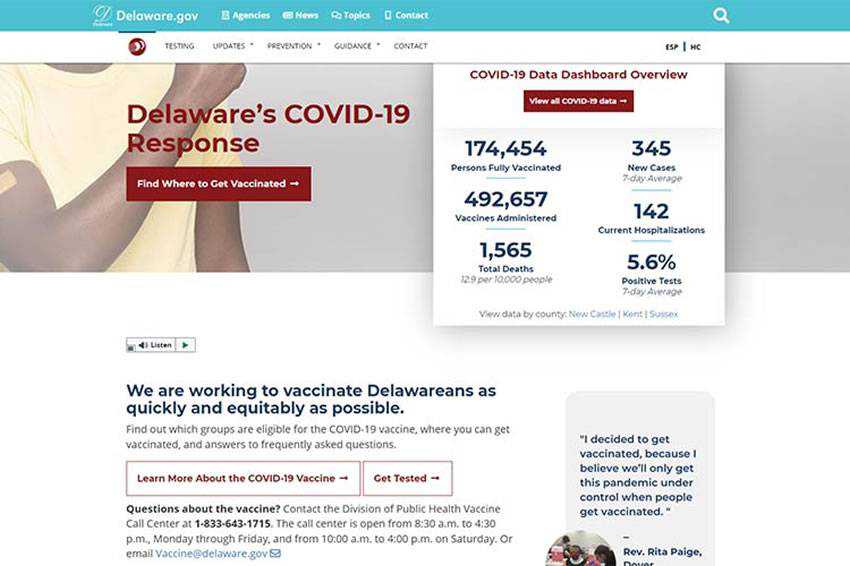
The Story Behind Building a Government COVID-19 Website.

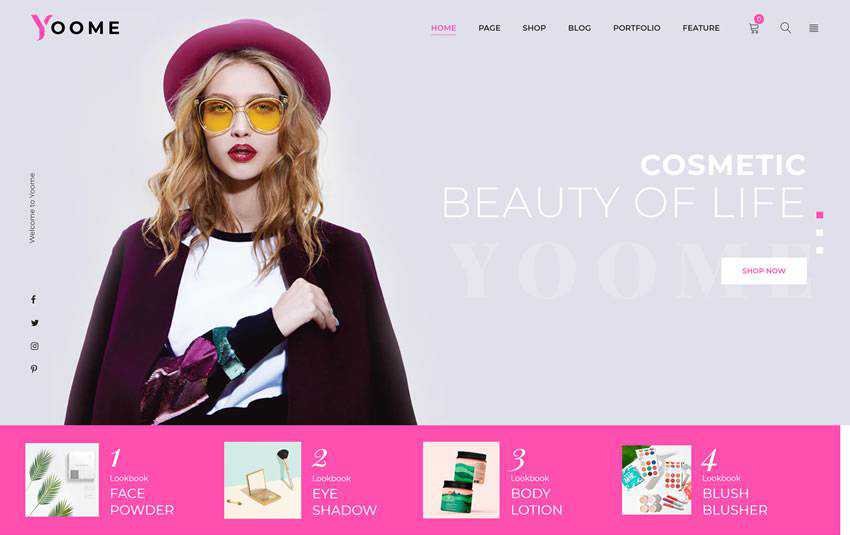
Yoome Free WooCommerce Theme – A free WooCommerce WordPress theme for creating stunning online shopping stores.

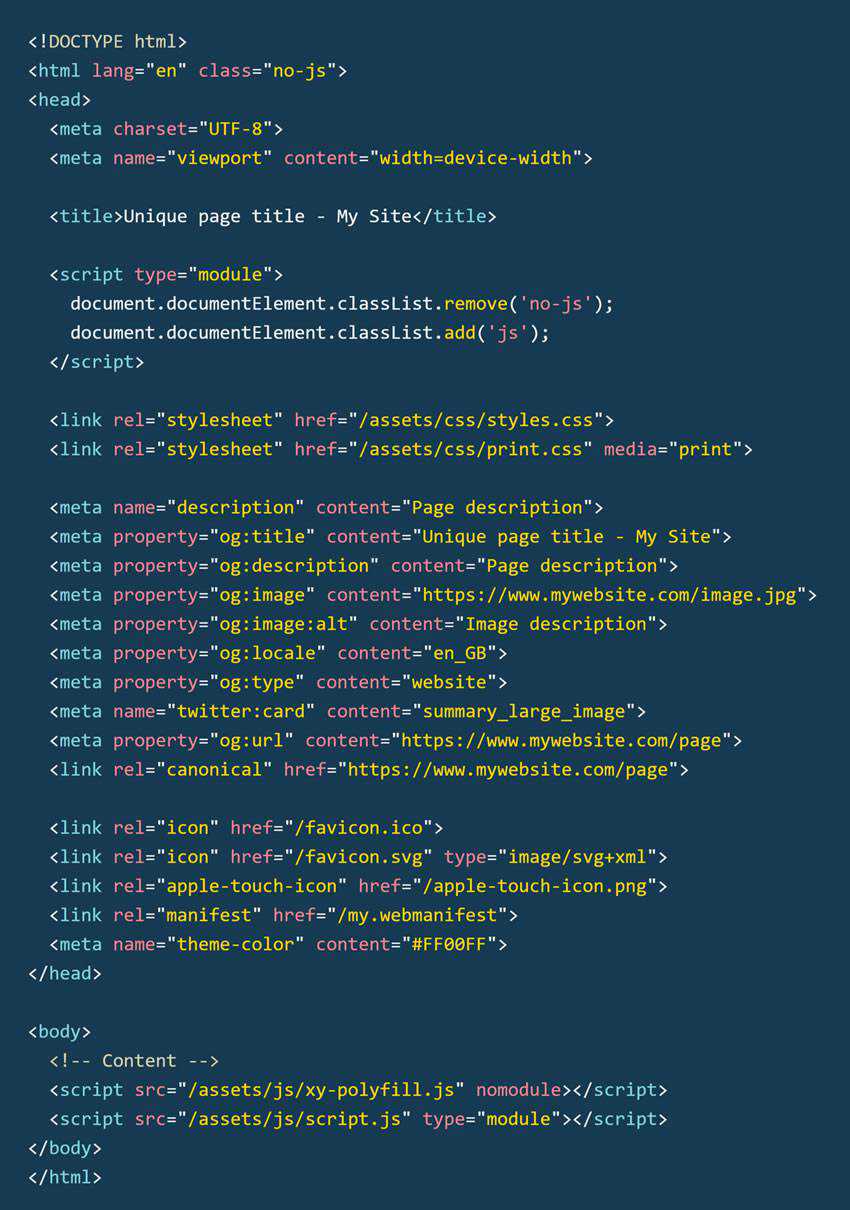
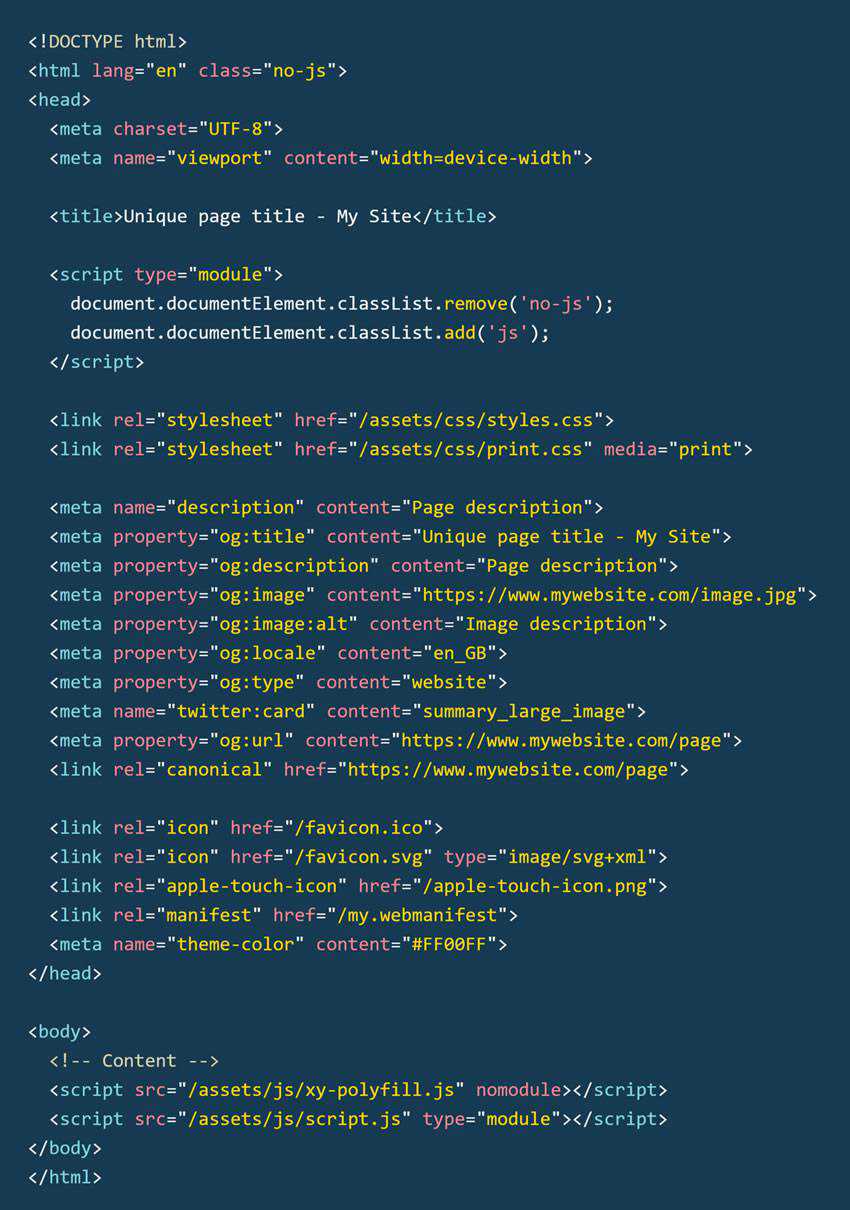
HTML Boilerplate – Manuel Matuzovic describes every used element for the basic structure and with explanations why.

Wix Goes After WordPress – This isn’t a Coke vs Pepsi type of rivalry. In terms of market share, it’s more like an ant (Wix) flicking a spec of dirt on Godzilla (WordPress).

Reseter.css – A futuristic alternative to Normalize and other CSS resets.

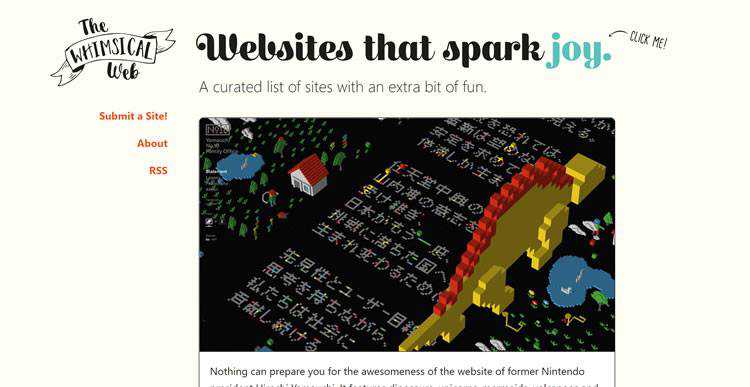
The Whimsical Web – A curated collection of websites with an extra bit of fun.

10 Best Professional Intro Video Templates for After Effects for 2021 – We share the best professional intro video templates for After Effects. These templates help you create amazing videos without having to design anything.

Cheat Sheet for Moving From jQuery to Vanilla JavaScript – A practical reference guide for some of the most common jQuery patterns and their equivalents in JavaScript.

Swipey Image Grids – SVG isn’t just useful for illustrative animation. It’s useful for creating UI too.

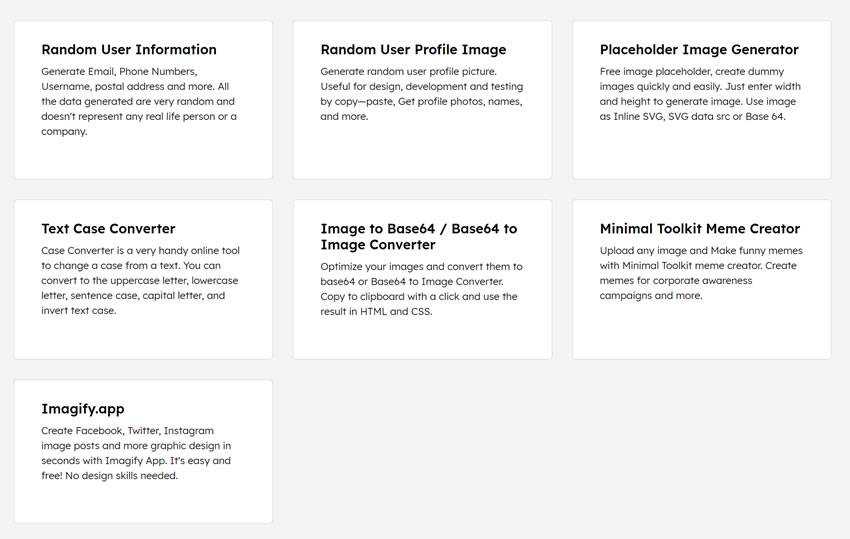
Minimal Toolkit – A collection of free tools for generating random user data, placeholder and image converters, and much more.

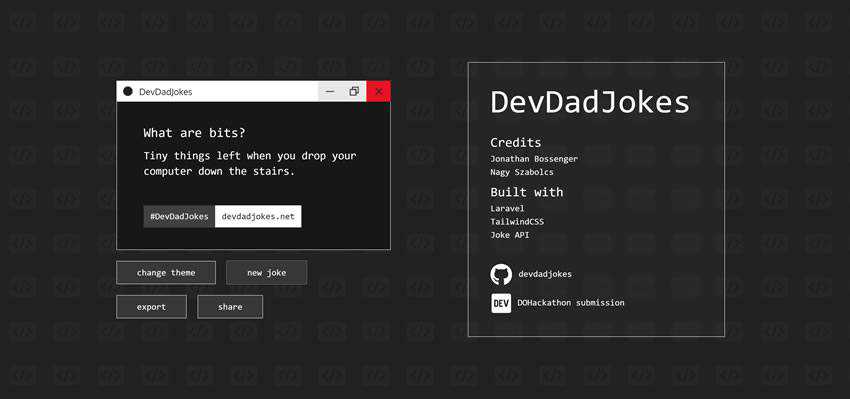
Dev Dad Jokes – A silly little app, trying to add a little extra humour into the world of developers.

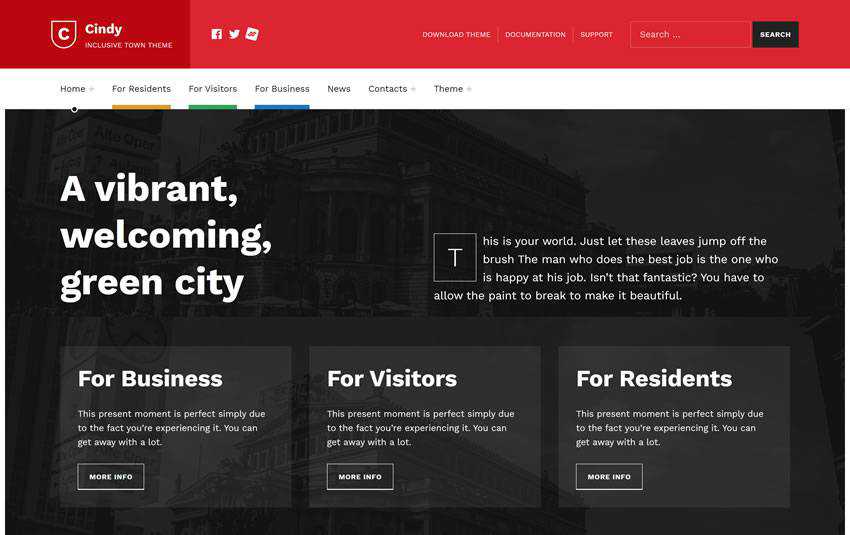
Cindy Free WordPress Theme – A free WordPress theme for building an accessible, inclusive website for your hometown, city, village, community, local government, or politician.

Taking the Occam Razor Approach to Design – We take a look at the importance of ditching the unnecessary when developing design concepts, and why it’s so hard to do in the first place.

The Inclusive Avatar Generator – A simple tool for generating unique avatars.

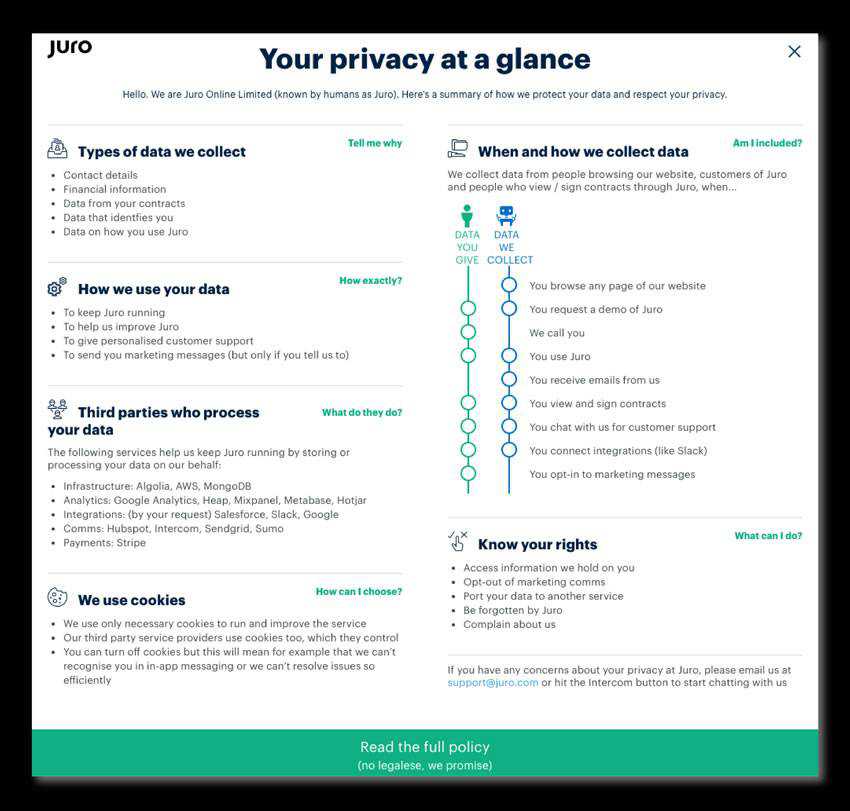
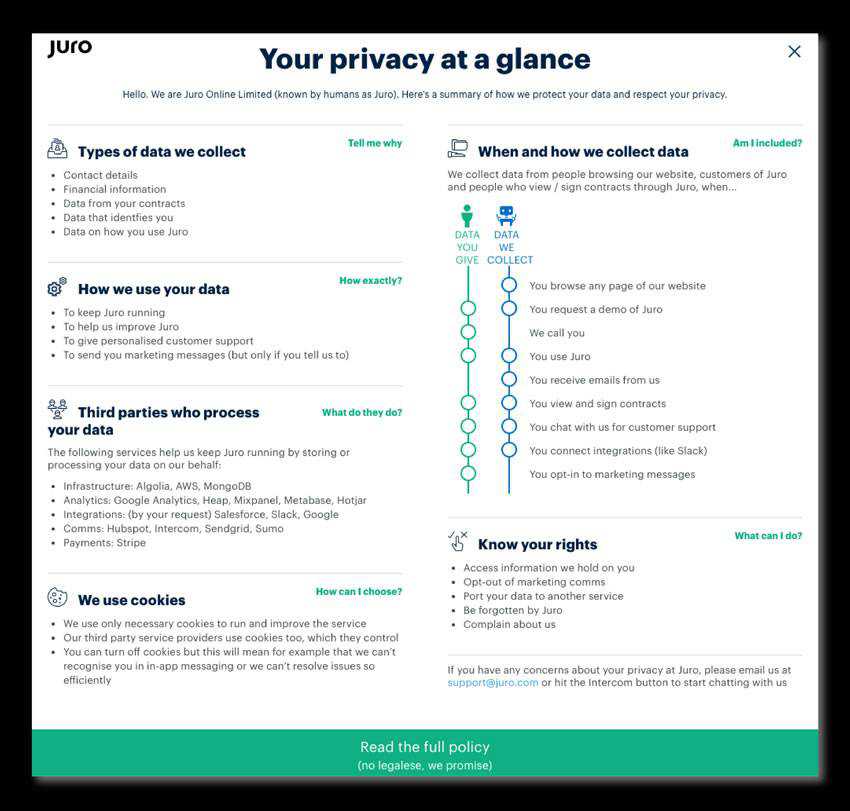
The Juro Open Source Privacy Notice – You use the design patterns created for the Juro privacy notice on your own website privacy notice for free.

The post Weekly News for Designers № 589 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Benchmark sorting arrays with different algorithms
Groups:
Author:
Description:
This package can benchmark sorting arrays with different algorithms...
Read more at https://www.phpclasses.org/package/12046-PHP-Benchmark-sorting-arrays-with-different-algorithms.html#2021-04-23-06:31:59

Package:
Summary:
Send SOAP requests to Web service servers
Groups:
Author:
Description:
This package can send SOAP requests to Web service servers...
Read more at https://www.phpclasses.org/package/12057-PHP-Send-SOAP-requests-to-Web-service-servers.html

Package:
Summary:
Call functions of class objects registered by name
Groups:
Author:
Description:
This package can call functions of class objects registered by name...
Read more at https://www.phpclasses.org/package/12039-PHP-Call-functions-of-class-objects-registered-by-name.html

Copy by Anne McCarthy (@annezazu) and Design by Mel Choyce-Dwan (@melchoyce)
In WordPress circles (whether it’s your local meetup, a trusted publication, or your networking group), you may have heard terms like Core Editor, Gutenberg, and the Block Editor used interchangeably over the last four years. And if you’re following contributor work on the project itself, you may also have heard some additional nuances—Gutenberg plugin, Gutenberg, or Block Editor.
It can get a little confusing, so let’s take a look at four terms that will help you find your way:
- WordPress – WordPress refers to the open source software but also to the community that surrounds it.
- Gutenberg – Gutenberg is the code name for a multi-year project to update editing areas for the WordPress software.
- Editor – The editor refers to a section of the software that allows you to update content on your site’s posts and pages.
- Gutenberg Plugin – The Gutenberg plugin is where early work to update the editor is shared.
The Gutenberg Plugin
Now that we’ve cleared up the definitions, let’s talk about the plugin. When might you use it? What would you use it for? You can think of it as an early access program or a “WordPress lab.” The plugin is updated every two weeks, which means that bugs that have been reported are often fixed and that what you see changes rapidly.
The Gutenberg plugin also contains features that aren’t yet ready for their WordPress debut but are ready for curious users to test and provide feedback. This is a common practice that allows stable features to make it to your site in WordPress releases while allowing experimental features to be tested and refined. To get a sense of whether using the Gutenberg Plugin might be something you want to explore to get access to earlier features, check out the “What’s New” release posts and the Core Editor Improvement post series.
Do I Need the Plugin to Use Gutenberg?
It depends on your comfort level! Generally speaking, it is not recommended to use the plugin on a site that has launched and is actively in use unless you’re very comfortable with the code side of WordPress. Fortunately, each WordPress release comes ready to go with multiple versions of the Gutenberg plugin.
But if you are a keen beta tester who loves reporting feedback, or you feel comfortable navigating how to opt-in/out of the experimental aspects of the plugin, here are a few reasons you might want to dig into what the Gutenberg Plugin has to offer:
- Test new features and give helpful feedback. For example, you can use the plugin to help test Full Site Editing.
- Get early access to the latest & greatest while navigating when to opt-in or out of experimental features.
- Prepare for the future whether you’re a theme author, plugin developer, agency owner, etc.
Do you use the Gutenberg plugin and share feedback on GitHub? Thank you! This kind of feedback is what helps ensure stability in what’s shipped in WordPress releases.
As a designer, photographer, or any other creative professional, showing off your work with a free portfolio website can help you book more jobs and earn more revenue. There are so many online portfolio builders to choose from, so we’ve put together this list of the best portfolio websites to help narrow down your search.
Each listing includes a brief description of the portfolio and a link to its website where you can sign up.
8 free portfolio websites for creatives
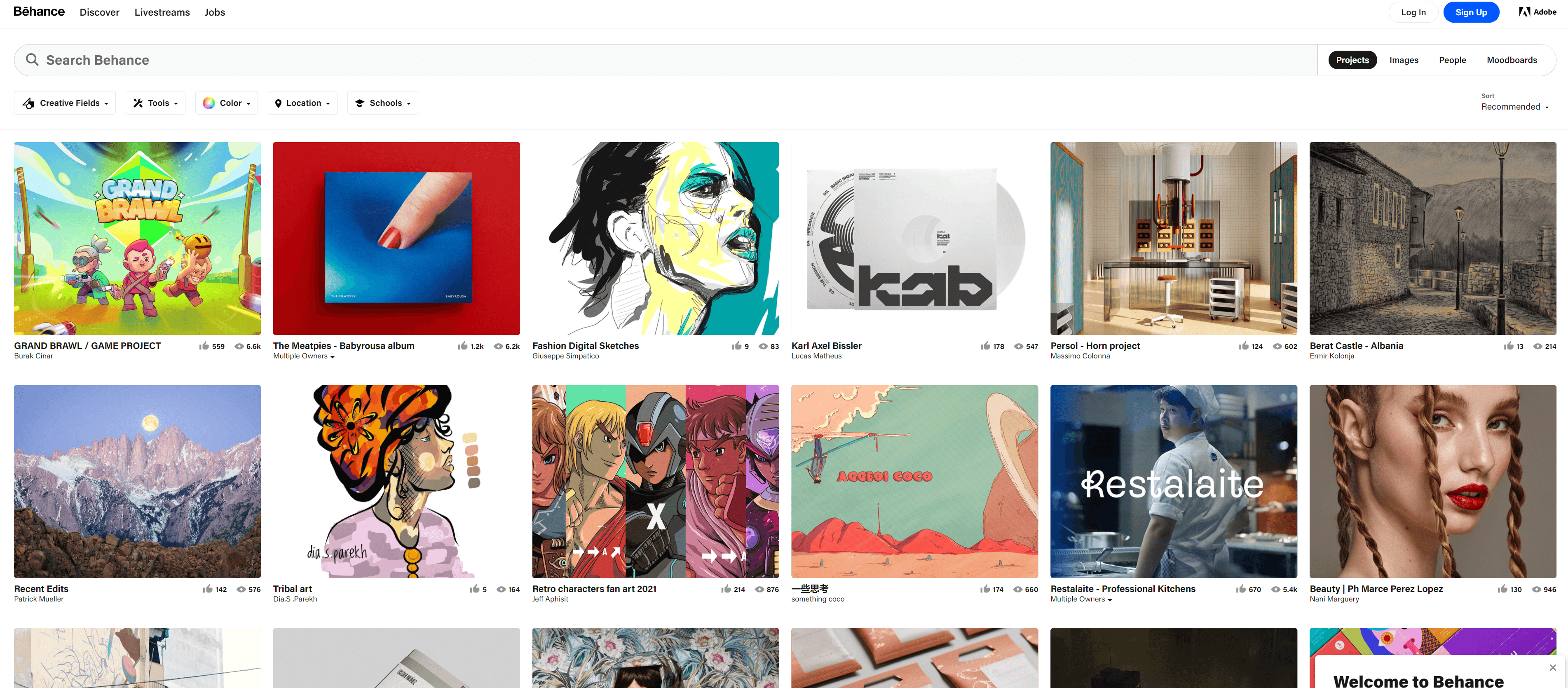
The Behance network is a wonderful place to host your online portfolio. It’s also a social network where you can follow and connect with other creatives and employers. Clients can post jobs on the site, so having a Behance portfolio might just help you snag a gig.
![Behance free portfolio website]()
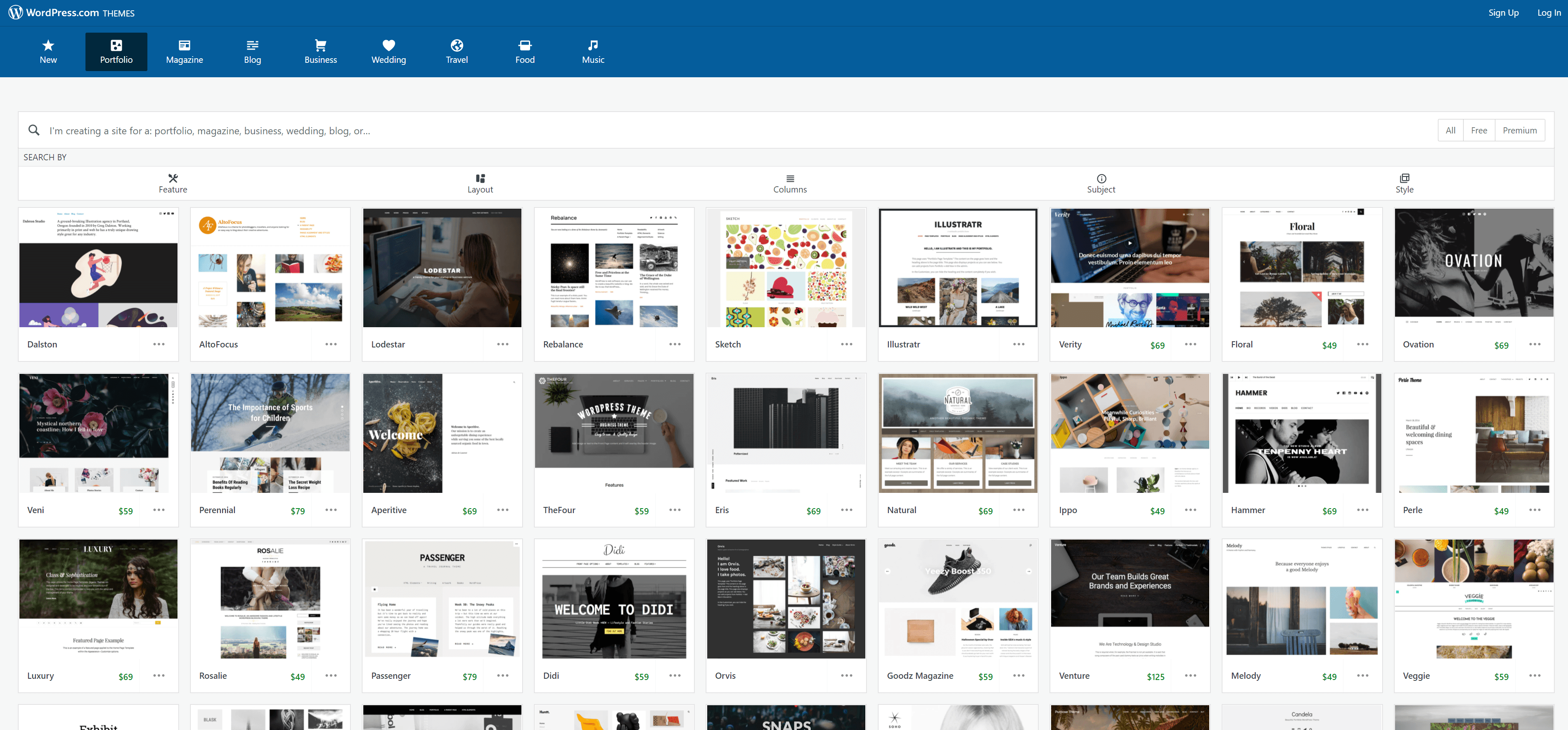
WordPress is a website builder trusted by many creatives and brands around the world. You don’t need to be an expert with code to build a stunning WordPress portfolio. You can choose from a variety of templates (free and paid) to get you on your way to showcasing your work. With WordPress, you can start a blog, share your creations, and get very creative with how your portfolio looks.
![WordPress free online portfolio]()
If you haven’t heard of DeviantArt before, you’re missing out. For the uninitiated, DeviantArt is a huge online art and design community boasting a membership that’s 61-million large. Although not explicitly a portfolio-hosting site, some creatives use their DeviantArt profile page as their online portfolio.
![DeviantArt signup page]()
Crevado Portfolio is an online portfolio-hosting site with a free subscription that allows you to host 30 images. A paid subscription (starting at $6) unlocks features such as custom CSS, contact forms, and more. View the portfolio examples on their site to see Crevado in action.
![Crevado free portfolio website]()
This online portfolio-hosting site has a free version that allows you to have 10 hosted images and 10MB of space. Paid subscriptions start at $4.99 and give you more disk space, the ability to have a custom domain, no ads on your portfolio, etc.
![Portfoliopen free online portfolio]()
Coroflot is a job network for creative professionals. They also give you the ability to create and host a free online portfolio on their site that can be seen by other community members (including potential employers).
![Coroflot job network]()
FolioHD is a simple-to-use online portfolio-hosting site. The unlimited free trial to FolioHD gives you 36 uploads and basic design customization options, while the paid subscription plans that start at $6 per month give you image protection, a contact form (for potential clients) and more.
![FolioHD portfolio builder]()
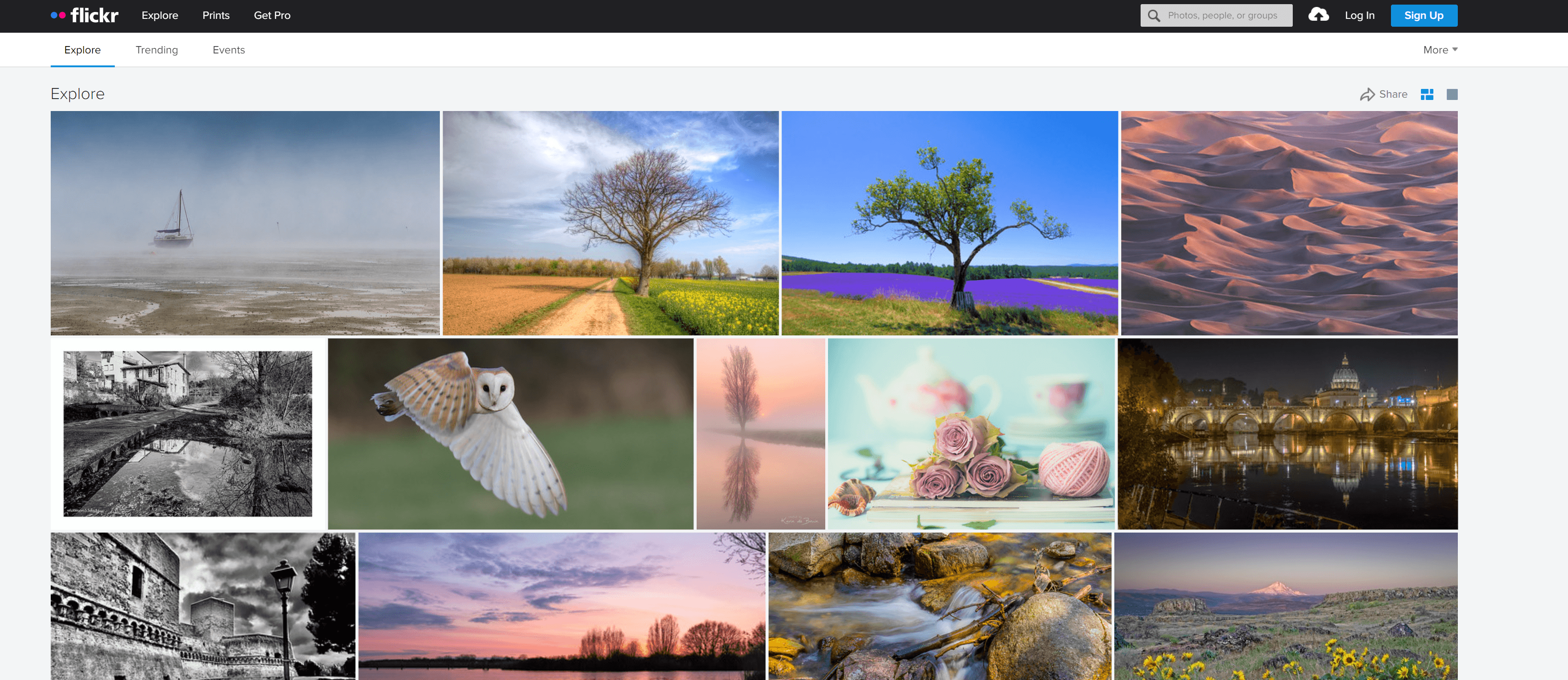
Though Flickr is first and foremost a very popular online photo-sharing site, some creatives, especially photographers and videographers, could potentially use their Flickr profile page as an online portfolio. You could group your work into albums or galleries, with headings such as “Web Design”, “Mobile App Design” and so on, which gives the added benefit of exposing your work to people searching and exploring Flickr.
![Flickr photo and video portfolio]()
3 additional paid portfolio sites for designers
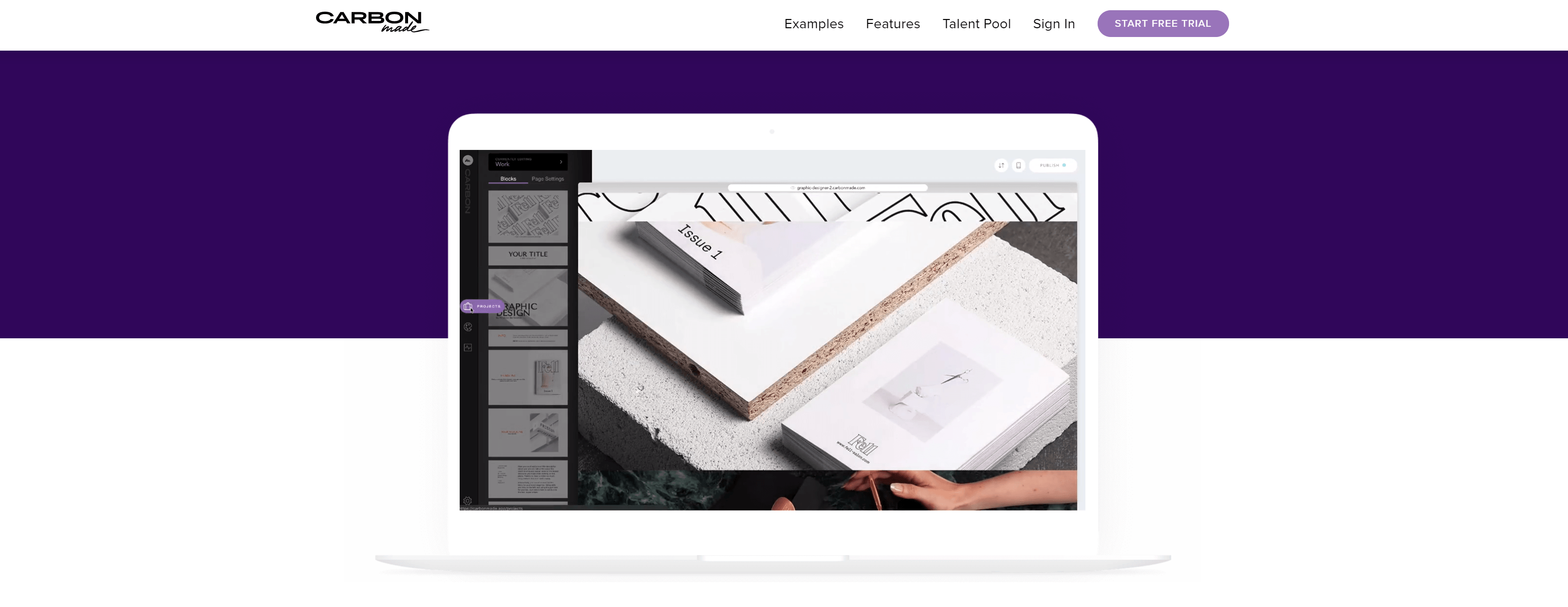
With over 2,000,000 hosted portfolios and millions of pieces of work posted on the site, Carbonmade is a top choice for displaying your work. Besides being affordable, with plans starting at $8 per month, Carbonmade has a user-friendly interface and doesn’t require any coding knowledge. Check out their featured portfolios to see Carbonmade in action.
![carbonmade online portfolio builder]()
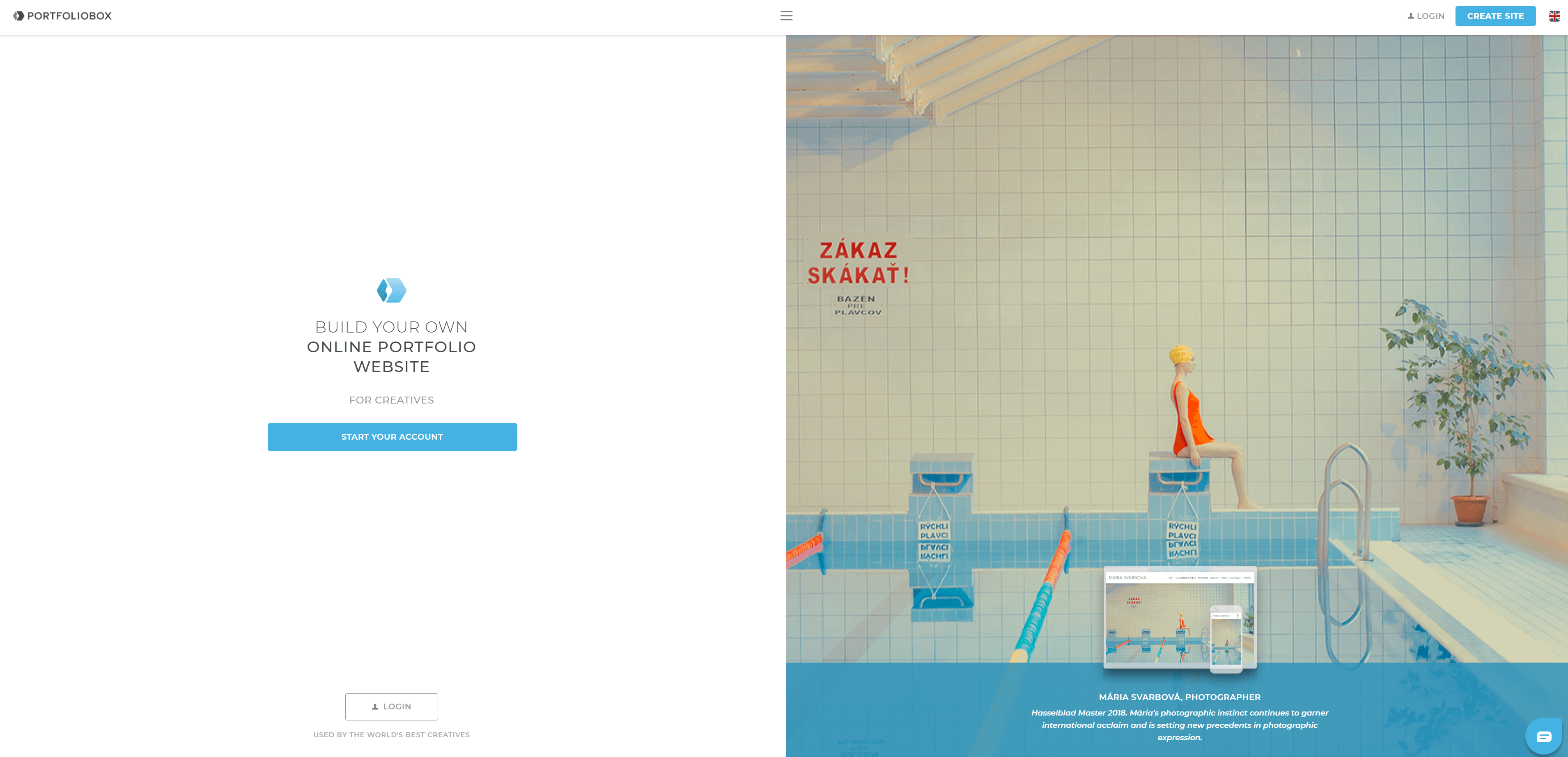
PortfolioBox allows you to create and host online portfolios on their site. They have several design templates, and you can even mix and match components from several design templates in your portfolio design.
![Portfoliobox online portfolio]()
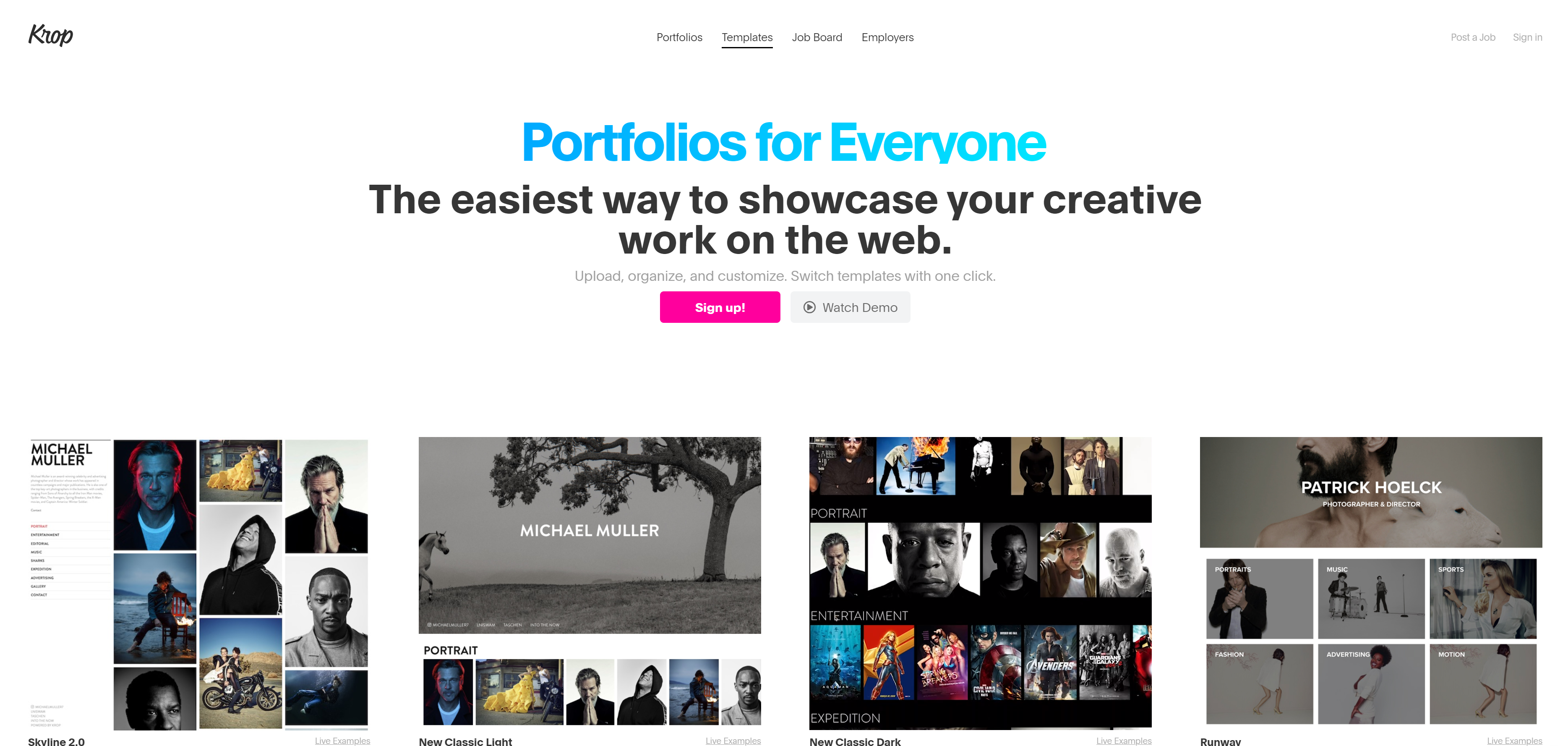
With Krop, you can make an online portfolio that gets included in, what the company calls, their Creative Database–a search tool for employers that allows them to find talent from the site’s resumes and portfolios. Krop gives you unlimited image uploads, the ability to select other design themes, use a custom domain name, and more.
![Krop paid online portfolio platform]()
If you’re a designer looking to join a team of digital marketing professionals and show off your portfolio, take a look at the open positions on our careers page.
For even more digital marketing advice, sign up for the email that more than 150,000 other marketers trust: Revenue Weekly.
Sign up today!
The post 8 Free Portfolio Websites (and 3 Paid Platforms) for Creatives appeared first on WebFX Blog.
It’s been said many times that, if you want to learn more, you should teach. Taking on proteges, apprentices, students – whatever you want to call them – who will appreciate and absorb your knowledge not only boosts your ego, it can also help you learn and grow as a designer.
And no, you don’t have to become an actual teacher at a school or university. Even something as simple as writing a blog post or a tutorial can be immensely informative for you as well as your readers. But what, specifically, does teaching help you learn from a design perspective?
We’re going to explore some of the key ways that teaching will help you become the best designer you can be. If that’s not an incentive to get out there and impart your wisdom, I don’t know what is.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
You Learn To See Through A Client’s Eyes
It’s true. By taking on a student, you learn to better understand what a client sees and understands when they are presented with your work. Students are inexperienced; maybe not as inexperienced with design as the average client, but still pretty new to the industry.
What they see when they look at your work is almost the equivalent to that of a client – someone unburdened by the standards and expectations of the design industry, who is looking with fresh eyes. Through their feedback, you can better refine your designer’s eye to continually benefit from a fresh perspective.
You Communicate Your Ideas Better
Teaching helps you not only see your own work through a new perspective, it helps you gain clarity in the way you explain your ideas.
You learn not only what people are struggling with through their feedback, you also learn how to effectively communicate information so that people will understand and be able to replicate your results. By breaking down how to achieve a certain effect, you test different delivery methods, seeing what works with your audience and what doesn’t.
People who’ve been teaching for awhile tend to have a certain confidence about them when explaining and presenting ideas to others. After you do it long enough, you learn what works and what doesn’t when it comes to communicating.
Like a veteran actor who’s mastered the art of ad libbing, you can test and adjust your delivery, the exact words you choose, your tone of voice, and many other details that help you cultivate an enthusiastic and dynamic audience who completely understands what you’re saying.

Your Expert Status Means More Clients
There’s a horribly inaccurate saying that you’ve probably heard when it comes to teaching, which is: those who can, do; those who can’t, teach. I don’t agree with this statement at all, and neither did the dozens of highly successful industry leaders who taught at my design school. These teachers had no problem “doing” – getting clients and maintaining multiple income streams better than many online marketers.
When you teach, you can leverage your own “expert” status to get more clients. Clients are much more comfortable with designers who have instructed and inspired others. Why? Because it immediately establishes credibility. No one would hire a teacher who didn’t know what they were doing, right? (I’m choosing to look at the bright side here.)
You Make Better Design Decisions
When you work with students, you need to make snap judgments about the quality of their designs on a constant basis. You have to, if you’re going to be giving them sound advice as to how they should best proceed with their projects. As a result, you develop your eye for when any design, not just your own, needs adjustment, and how best to do it.
This type of design training happens quicker than even working with clients on a regular basis. Why? Clients simply give you their approval or non-approval of the project, which you then incorporate into making the work better suited to their needs.
With a student, you’re dealing with someone who requires a thorough, working explanation of why you’re making a change to the design. This is something you yourself will have to ponder as you come up with your reason. You repeatedly see what works and what doesn’t, and you’re far less likely to make those types of mistakes in your own work.

You Become An Industry Leader
Lastly, the absolute best thing about teaching is that you get to give back. Through becoming an authority on design matters, you help others who are less knowledgable than you are and help to build your industry with new talent. This is how the industry grows and remains strong; the constant passing down of wisdom and experience to younger generations.
Helping to build up the design industry can teach you a lot about leadership, not only on a small scale with your students, but also in making major decisions that can affect the entire industry. An opinion you have, as an industry leader, can foster the birth of a massive trend. A word you say against a particular practice can have huge, unforeseen consequences.
There is a lot of responsibility involved in this type of leadership, because so many people listen to you. Should you be so fortunate to become a leader in the industry, remember to use your power wisely and help to steer young designers toward a bright future.
The post How Teaching Will Help You Become the Best Designer You Can Be appeared first on Speckyboy Design Magazine.
Package:
Summary:
Provide API to manipulate database table records
Groups:
Author:
Description:
This package can provide API to manipulate database table records...
Read more at https://www.phpclasses.org/package/12056-PHP-Provide-API-to-manipulate-database-table-records.html#2021-04-20-06:45:46

If the internet has accomplished one thing (beyond giving us web designers a career), perhaps it’s the emboldening of cheapskates. The ability to get free and low-cost items online has outshined even the most fervent coupon-clippers of yesteryear.
Now, everybody (even the grumpiest among us) loves a bargain. But when it comes to building websites, free and cheap don’t always add up to much. Yet, that’s what so many clients have come to expect.
Need a shopping cart? Go with the free one. Want to protect personal information? Sure, just install that free security plugin. Hoping to achieve world peace via your website? Of course, just check out one of the many free solutions.
On low-budget websites, this strategy can work well enough. But when the expectations are higher, the quality of the solutions implemented should level up as well.
With that in mind, let’s take some time to discuss cheap clients and how they limit what a designer can reasonably accomplish. And, just maybe, we’ll convince them to see the error in their ways. Wouldn’t that be worth its weight in gold?
Big Needs, Small Budget
Building a modern website usually means piecing together several third-party plugins or applications. They help designers build for a specific need without having to spend exorbitant amounts of time debugging code (at least, that’s the idea).
This inevitably leads to clients who want that one extra feature. For example, wanting to add a shipping method to their WooCommerce shop that isn’t included in a default installation. This requires an extension plugin.
Maybe you can get away with a free item that will do what is needed. That tends to be the exception, though. Most times it means having to purchase that missing piece of functionality. In the case of WooCommerce, it likely means yearly licensing fees as well.
I’ve always found it curious when clients balk at having to make this type of purchase. Particularly so when their site is turning a solid profit. Why not invest in something that has the potential to help you make even more sales?
Being budget-conscious isn’t a bad thing. But the expectation that you’ll successfully run a business website for next to nothing is often counter-intuitive.
For web designers, this can be a massive challenge. We’re trying to fit square pegs into round holes and likely wasting time in doing so. Especially when a legitimate solution already exists.

Attempting to Change Client Attitudes
How do you talk some sense into an unreasonably frugal client? It’s yet another thing that web designers find themselves responsible for. We’ll fit this in – right between psychiatrist and security expert.
The challenge is that online culture often celebrates all of the amazing “free” stuff we can access. Heck, web designers like me who tout WordPress are part of the problem. By talking about all of the amazing things you can do for free, we may be leading clients to think that nothing should have a cost attached to it. Or that commercial software isn’t a requirement at all.
But it goes beyond web design. Think of all the free services offered by the likes of Google and Facebook (just disregard those privacy costs for now). People have been trained to sign up and just start using products without a thought as to monetary value.
I do think progress can be made. But it does require that you temporarily relinquish your inner grumpiness and try the following tips:
Explain the Limits of “Free”
There are a number of amazing free solutions out there. In some cases, they really do outshine commercial competitors. But the supply isn’t limitless.
It’s important to educate clients about where free tools do and don’t make sense. They need to know the difference between using a free icon set and a free tool that powers mission-critical functionality on their website.
Regardless of cost, anything used for crucial functionality needs to have resources behind it. There should be either an open-source community or a company that works to ensure bugs are squashed and security holes are patched.
A free plugin like WooCommerce passes that test. But it’s also worth noting that it usually takes commercial add-ons to do more with the shopping cart. You only get so much for free.
In other areas, free options may simply be unable to meet project requirements. When that’s the case, the right commercial solution is the better way forward.

Explore Return on Investment (ROI)
There are times when even a relatively cheap (sub-$100) option is eschewed in favor of something free – even when the latter is lacking key features. Fair enough. But it may be worth pointing out what can be potentially gained by making a small investment.
Going back to our eCommerce example, consider plugins that allow you to customize the checkout experience. Perhaps the free plugin allows for adding or switching a few form fields around, while the commercial option creates a slick single-page process. Under the right circumstance, this could make a significant impact on a shop’s conversion rates.
By streamlining a sometimes-clumsy process, customers are more likely to follow through with completing an order. This, in turn, could mean more sales and fewer abandoned carts. Thus, the software that was seen as “too expensive” may well pay for itself rather quickly.
Sometimes, it’s just a matter of pointing out the potential return on investment to get a client to see beyond the immediate cost.
Offer Real-World Comparisons
The expectation of free or super-cheap solutions on the web runs counter to what brick-and-mortar businesses have come to accept: quality products and services cost money.
What’s funny is that a traditional business won’t mind paying for something that enhances their physical location. Yet, they may question the need for similar enhancements to their website. This again is fed by the perception of the web being a bastion of free goods.
When a client is in doubt about spending money on something that can help their website, making some real-world comparisons can help.
Take accessibility, for instance. Most storefronts wouldn’t want to be caught without the proper accommodations for persons with disabilities. So, why would they skimp when it comes to their website? Are the needs of online users, who may also be paying customers, of any less importance?
Quite often, clients don’t see the correlation between the physical and online worlds. Making these sorts of comparisons can help to enlighten them.

Spending Money to Make Money
The challenge of building a great website on a shoestring budget can actually be a bit of a thrill. It’s fun to see what you can accomplish on limited resources. But there does come a time and place where spending is necessary. That is, if everyone wants to meet the project’s goals.
What’s standing in the way? A tight-fisted client will do the trick every time. Unfortunately, the ones who insist on free options are sometimes their own worst enemy.
For web designers, it’s about communicating the importance of implementing the right solutions – free or premium. Clients need to know what’s in it for them and how that little upfront investment can mean more cash down the line.
Ultimately, all we can do is try and steer clients in the right direction. The rest is up to them. I guess we can now add “cost analysis expert” to our list of duties.
The post The Grumpy Designer Wonders: Why Are Clients So Cheap? appeared first on Speckyboy Design Magazine.
Package:
Summary:
SOAP based Web Services using callback functions
Groups:
Author:
Description:
This package can be used to implement SOAP based Web Services using callback functions...
Read more at https://www.phpclasses.org/package/12055-PHP-SOAP-based-Web-Services-using-callback-functions.html