Monthly Archiv: February, 2021
For WordPress, 2021 started on a high note. Read on to learn about updates from last month.
WordPress release updates
WordPress project executive director — Josepha Haden (@chanthaboune) shared big picture goals for WordPress in 2021. Highlights include shipping Full Site Editing — first on the Gutenberg plugin in April 2021 and later in core (with WordPress 5.8), improved learning opportunities on learn.wordpress.org, and better tooling for contributors. As per the updated WordPress roadmap, WordPress version 5.7 is planned to launch in March 2021 and WordPress 5.8 in June 2021. Some related updates:
Want to be involved in the next release? You can help build WordPress Core by following the Core team blog and joining the #core channel in the Making WordPress Slack group.
Proposal to return to in-person WordPress events in safe locations
The Community team is discussing an updated proposal to create a decision-making checklist for meetup organizers. The proposal is aimed at locations that have more effectively contained COVID-19 (such as New Zealand and Taiwan, for instance) so that local meetup groups in these areas can organize safe, in-person events. According to the proposal, in-person meetup organizers should review local/global health instructions based on resources and complete a checklist — which recommends whether to organize an event or not based on the organizer’s inputs and other factors. Compulsory safety precautions should be taken for any in-person meetup, and participants/organizers can share event feedback with WordCamp Central. The proposal is still being discussed, so if you have any thoughts, please share them in the comments. Please note: WordPress meetups and WordCamps are still online at this time and will continue to remain online until further notice.
Want to get involved with the Community team? Follow the Community blog, or join them in the #community-events channel in the Making WordPress Slack group. To organize a local WordPress community event, visit the handbook page.
Gutenberg 9.7 and 9.8
Contributor teams released Gutenberg Version 9.7 on January 6th and Version 9.8 on January 20th. Version 9.7 allows users to drag block patterns from the inserter right into a desired position within the editor. It also has a new block variations feature and several improvements to reusable blocks. Version 9.6 makes the spacer block semi-transparent, adds a variation icon to the block switcher, adds site editor content to an iframe, and stabilizes Full Site Editing (FSE) by removing the auto drafts feature.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group. You can find out more about the Gutenberg roadmap in the latest What’s next in Gutenberg blog post.
Inviting Learn WordPress Contributors
Contributor teams working on the Learn WordPress initiative are asking for new workshop presenters and discussion group facilitators. The Training Team is recruiting volunteers for the Learn WordPress handbook and has put up a call for testing for the slides plugin to identify a simplified way to present slides. The Polyglots Team has floated a proposal to translate Learn WordPress. The Meta Team is exploring the possibility of making Learn WordPress (and wordpress.org) COPPA-compliant to host workshops aimed at kids.
Want to contribute to the Training team? Follow the Training team blog, or join them in the #training channel in the Make WordPress Slack.
Further Reading
Have a story that we should include in the next “Month in WordPress” post? Please submit it using this form.
As a Designer, Is Failure a Necessary Part of Success?
We all go through it at one time or another. You’re working on a project and no matter how hard you try, you just can’t seem to get it to “work.” The colors are wrong, the type is inappropriate, the composition is hideous – it’s just a mess, and you eventually write it off as a failure. Sometimes you have the luxury of hiding the whole thing in a folder in the very back of your hard drive, where no human eyes will ever come upon it.
But what happens when you have a project that’s due in to your client at 8AM, and it’s currently 3AM and you’ve got absolutely nothing decent to present? Do you curl up into a ball and declare yourself a failed designer for all time? Or is there another way to approach this inevitable feeling which will leave you, if not satisfied, at least able to continue on with your life and your career with confidence? Let’s explore, shall we?
Prepare To Fail
You’ve probably heard it said that failure is a necessary part of success. That’s fine to say and all, but in my scenario above, when it’s 3 in the morning and you’re sobbing uncontrollably, chances are you’re not going to simply repeat that adage to yourself and snap out of it.
The key to really believing that failure is a necessary part of your process is conditioning yourself beforehand, so that it doesn’t come as a complete shock to you when you’re actually in the trenches. Keeping your mind sharp with creative exercises every day, that are unrelated to your work, will gradually introduce you to the idea of failure, because trust me – you’re going to fail at many of those exercises.

Force yourself to keep to a schedule for your personal projects just like you schedule your paid work. There’s no worse feeling than failing to complete a project when you have yourself as the client. It’s much worse, in my experience, than bombing on a paid assignment. At least you’re not expected to hold yourself accountable. But once you experience this unique form of torture often enough, you’ll find that it will actually help you start working faster and more efficiently.
You’ll become used to the idea that you’ll have to give it a few extra tries before you get it right, and by the time your next freelance assignment comes along, you’ll be ready to fail with gusto. Well. Maybe not gusto. But at least with some kind of dignity.
Through the Valley of Insight
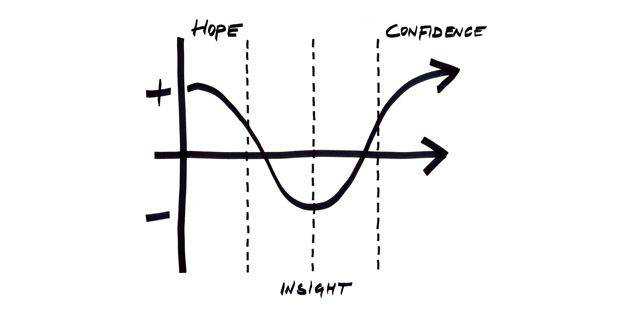
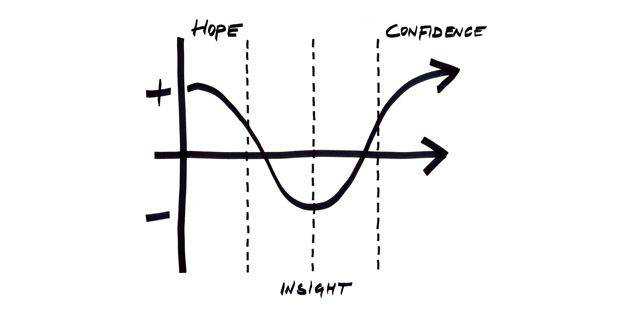
In the book Switch by Chip and Dan Heath, there’s an exercise from Tim Brown, the CEO of design consultancy firm IDEO which I think is especially useful to designers “learning” how to fail. In the book, Brown is said to provide his employees with what he calls a “project mood chart,” which informs people how they will feel at various stages during any given project.

The chart itself is shaped like a V – at the left point of the V, there’s a label that reads “hope.” This signifies the rush of excitement you feel when you first start on a project. You’re relaxed and focused, everything is going swimmingly and you’re absolutely sure you’ll get everything in to the client on time.
The label on the other end of the V reads “confidence.” This represents the way you feel after you’ve finished a project successfully. You’re high on positive energy; you’ve kicked ass and your client wants to marry you. Sweet. This is how every designer wants to feel after it’s all over – proud and accomplished. The trick is getting there.
The third label in the V-shaped diagram reads “insight.” This is the point between “A” and “B,” and it’s where all the failure and depression and late-night drinking binges lie. Everyone has to cross this valley and gain the insight they need to get to the confidence of a successful job well done.
It’s like crossing a desert – many never make it. You can almost imagine dry skeletons of your fallen design comrades as they gave up and got stuck in the valley forever. Some gave up on creative work altogether and became secretaries or accountants. You don’t want to be one of those people. You chose a creative field for a reason, and the sooner you develop the mental toughness to cross the unpleasant valley, the more prepared you’ll be for when you have to do it all over again next time.
Isn’t being a designer fun?

It’s Not Really Failure
Here’s something about failure that you might find interesting. Most of what we normally refer to as “failure” isn’t actually failure at all. If you’re stuck in the middle of a project that’s going nowhere fast, you can feel like there’s nowhere to go but down and write the whole thing off as a lost cause.
But if you learn to develop persistence, you’ll eventually realize that, despite things not going so smoothly at first, your momentum will eventually start to pick up and you’ll inexplicably find the energy to begin scaling the side of the mountain to victory. Your confidence will grow the more ground you cover, and eventually, it will overcome your sense of doom and the “failure” will show its true nature as a mere pothole in the road.
Conclusion
Everyone goes through periods where they feel like nothing is working right. And, no matter how much experience you gain as a designer, crossing that valley from hope to confidence is going to be unpleasant. Even with my years of experience as a writer and designer, there are still times when I need to go back and read or look at something encouraging – a quote, a sketch of my eventual project, or even an article like this one, to give myself a boost to keep on going.
Giving yourself encouragement when you need it is essential to learning how to fail “properly.”
The post As a Designer, Is Failure a Necessary Part of Success? appeared first on Speckyboy Design Magazine.
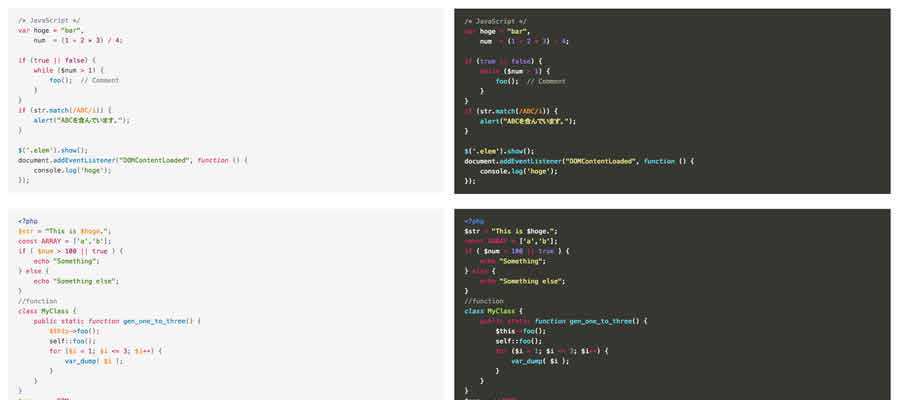
One of the truly great aspects of the web design community is its willingness to share solutions and ideas. As such, many people choose to post tutorials and helpful code snippets on their blogs.
When displaying code, it’s a good idea to make snippets look as clean and easy to read as possible. You’ll also want to make sure that it’s easy for users to copy and paste for their own use.
Beyond posting snippets on the frontend, there are also some good reasons to add syntax highlighting within WordPress itself. For one, the standard WordPress code editor can be cumbersome when trying to find specific code – especially on longer pages and posts.
Here is a collection of free WordPress plugins to help you display and edit code, beautifully.
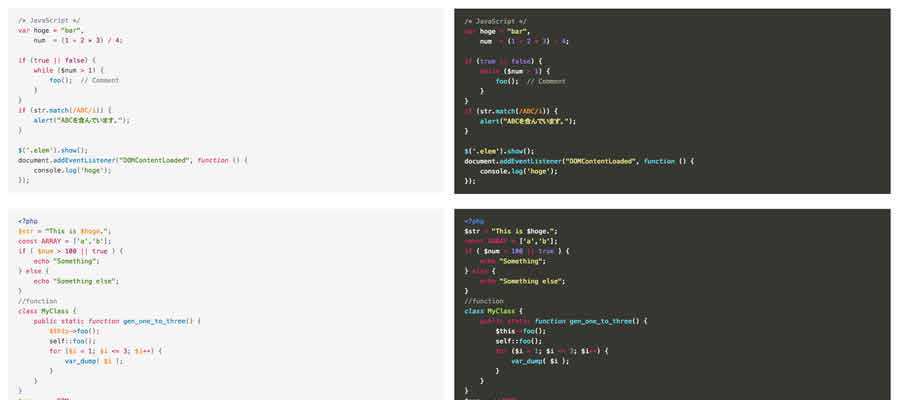
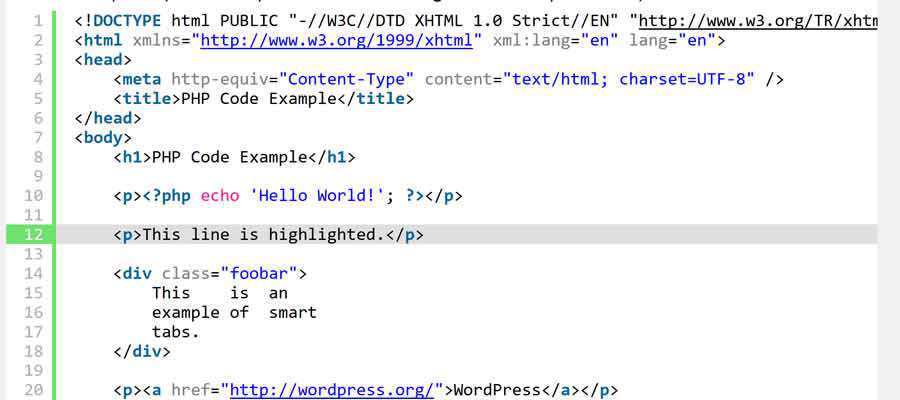
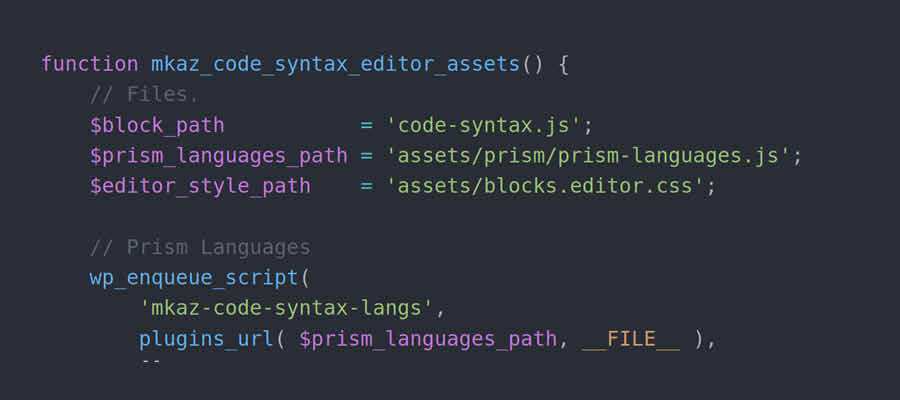
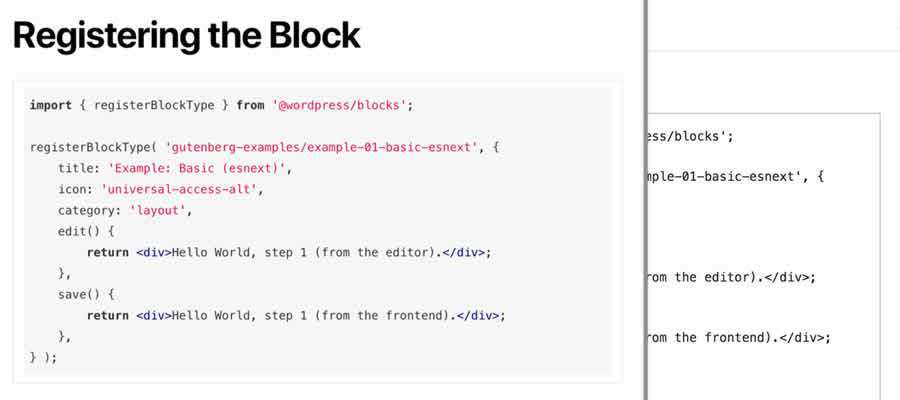
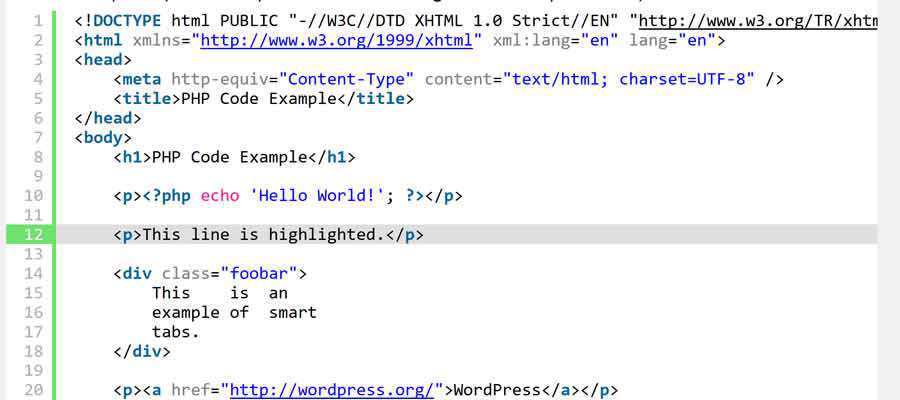
Designed for use with both the block and Classic editors, Highlight Code Block makes displaying syntax-highlighted code a breeze. Several popular languages are supported, and the included settings screen lets you customize the display.

Utilizing the Prism syntax highlighter, Code Syntax Block enhances the existing Code block. This makes it easy to display formatted code snippets on the front end without any additional work.
In addition, the plugin includes a selection of visual themes. Additional choices are available through the Prism themes repository.

Syntax-highlighting Code Block has been built with an eye towards performance. Install the plugin and it will automatically add syntax highlighting to the WordPress Code block – including existing blocks.
Since it renders the code server-side, there’s no need to enqueue JavaScript on the front-end of your site. And, CSS is only added on pages that contain a Code block. It’s also compatible with Google AMP.

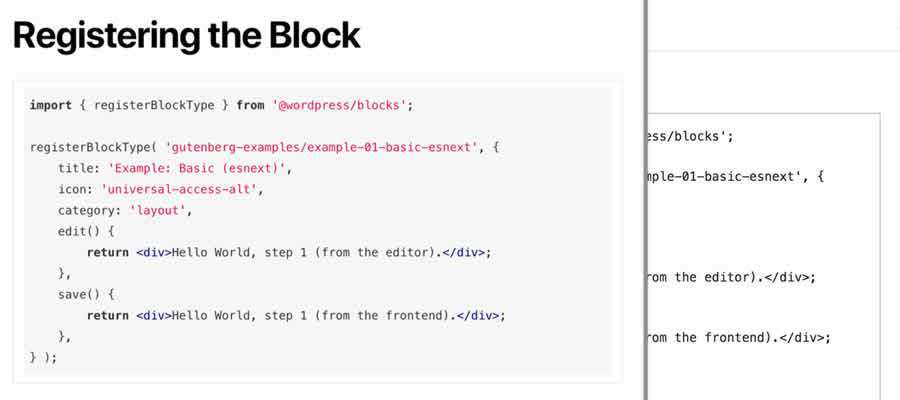
SyntaxHighlighter Evolved is a simple plugin that allows for adding nicely-formatted code to your WordPress website. It includes a custom block for Gutenberg users but still plays nicely with the Classic editor as well. As an aside, the block is also utilized over on WordPress.com.

Fans of the old Crayon Syntax Highlighter will want to check out this “reincarnation”.
The included custom block makes it easy to add highlighted snippets but works elsewhere with any code placed between <pre></pre> tags. An integrated theme editor allows for plenty of customization.
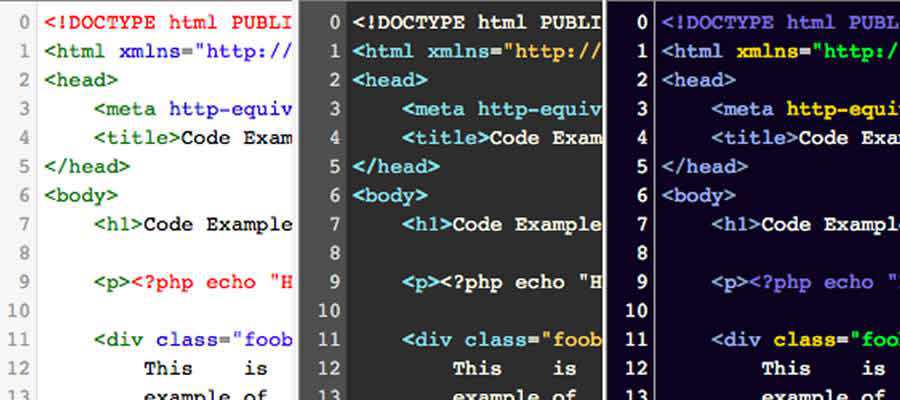
With 36 themes supported, there’s a good chance My Syntax Highlighter will fit in beautifully with your WordPress website.
The plugin uses the CodeMirror library and has included 16 different Shortcodes you can use to easily display code.

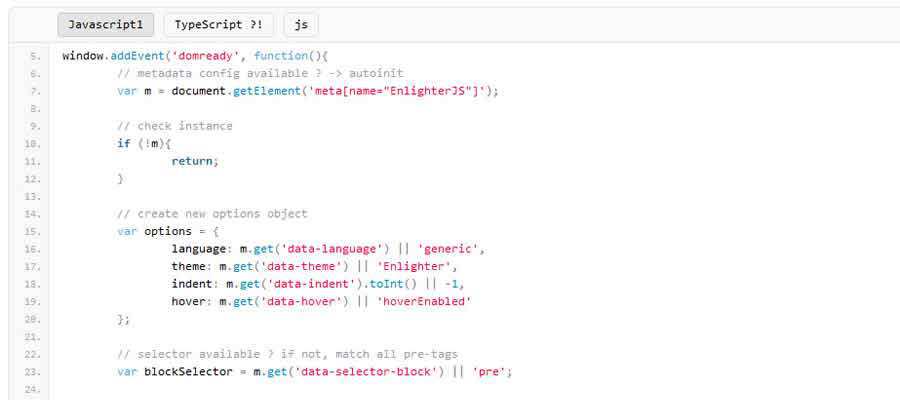
Enlighter will allow for full WordPress visual editor integration on both the backend and frontend of your site. This means the familiar TinyMCE editor you see inside of WordPress can also be shown on your public site.
You’ll also be able to display tab-panes to group several snippets together.

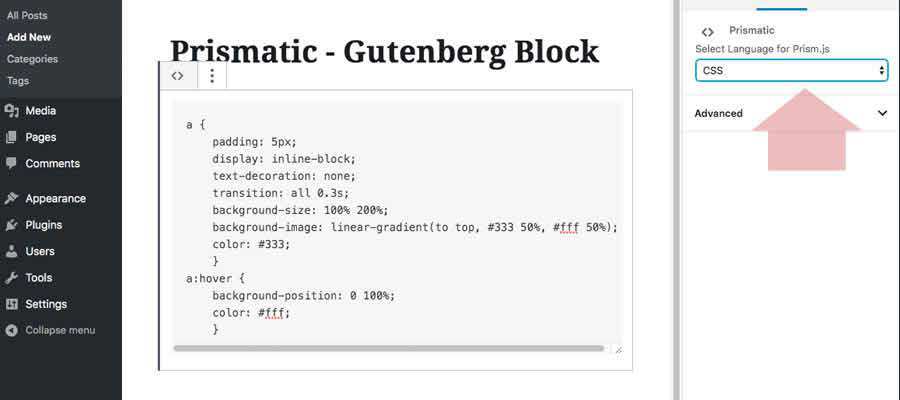
Prismatic gives you three options for displaying code: Prism.js, Highlight.js and Plain.
The first two use their own respective libraries, while the third displays code without any syntax highlighting (allowing you to customize the way it looks). The plugin focuses on being lightweight and only loads CSS/JS when needed.

Code Prettify uses the Google Code Prettify library to automatically highlight any code within the <pre> or <code> tags.
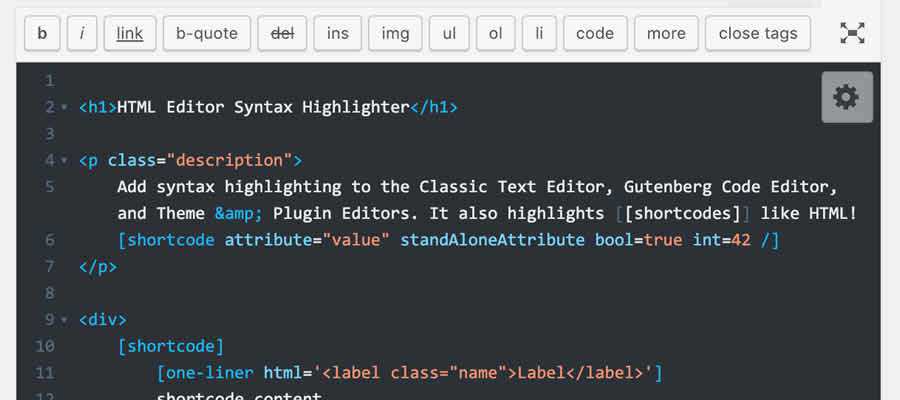
Now, to improve the WordPress Post/Page Editor, we have HTML Editor Syntax Highlighter. Highlighting code in the backend makes life much easier for developers.
This plugin not only highlights code, it also will restore your cursor position after a page reload (which eliminates a common pet peeve).

Highlight Your Site
Syntax highlighters are an easy way to enhance the user experience, whether you’re sharing snippets with the world or just editing your own code in the backend.
Take some time to experiment with one or more of the plugins above and see which of them works best for you.
The post 10 Free Syntax Highlighter WordPress Plugins appeared first on Speckyboy Design Magazine.
Package:
Summary:
Forward HTTP requests to other servers as a proxy
Groups:
Author:
Description:
This package can be used to forward HTTP requests to other servers as a proxy...
Read more at https://www.phpclasses.org/package/11963-PHP-Forward-HTTP-requests-to-other-servers-as-a-proxy.html#2021-02-02-19:20:11

WordPress 5.7 Beta 1 is now available for testing! 
This software is still in development, so it’s not recommended to run this version on a production site. Consider setting up a test site to play with the new version.
You can test the WordPress 5.7 Beta 1 in two ways:
- Install/activate the WordPress Beta Tester plugin (select the
Bleeding edge channel and the Beta/RC Only stream) - Direct download the beta version here (zip).
The current target for final release is March 9, 2021. That’s just five weeks away, so your help is vital to making sure that the final release is as good as it can be.
So what’s new? 
Improvements in Core
Lazy-load iframes
Now you can enable lazy-loading of iframes by adding the loading="lazy" attribute to iframe tags on the front-end.
Migrating from HTTP to HTTPS is streamlined
Switching a WordPress site from HTTP to HTTPS has proven to be a pain for all involved. While on the surface, the Site Address and WordPress Address have to be updated, content with embedded HTTP URLs remains unchanged in the database. With this release, migrating a site to HTTPS is now a one-click interaction. URLs in the database are automatically replaced when the Site and WordPress Address are both using HTTPS. Also, Site Health now includes an HTTPS status check.
Standardize colors used in WP-Admin CSS to a single palette
This change collapses all colors used in the CSS to one of the available shades of blue, green, red, yellow, grey, black, and white. The palette makes it simpler than ever to build components your users can read, because half the range gives you great contrast with white type and a half with black, according to current accessibility guidelines.
Ongoing cleanup after update to jQuery 3.5.1
jQuery deprecations in WordPress Core and bundled themes show up a lot less often, and the notifications make more sense to the user.
New Robots API
The new Robots API allows the filter directives to be included in the ‘robots’ meta tag. Also, the directive max-image-preview:large is now included by default to allow large image previews to be displayed in search engines (unless the blog is marked as not being public).
Improvements in the Editor
- Buttons block: Overhaul alignment and justification controls
- Buttons block: Adds variations for vertical layout
- Buttons block: Adds width selector
- Code block: Adds support for font sizes
- Cover block: Full Height Alignment control
- List block: Adds font size support
- Social Icons block: Adds Patreon, Telegram, and Tiktok icons
- Social Icons block: Adds the ability to change social icon sizes
- Spacer block: Use a semi-transparent background
- Adds block variations transformations
- Allow dragging blocks & block patterns from the inserter into the canvas
To see all of the features for each release in detail check out the Gutenberg release posts: 9.3, 9.4, 9.5, 9.6, 9.7, 9.8, and 9.9 (link forthcoming).
How You Can Help
Watch the Make WordPress Core blog for 5.7-related developer notes in the coming weeks, which will break down these and other changes in greater detail.
So far, contributors have fixed 143 tickets in WordPress 5.7, including 68 new features and enhancements, and more bug fixes are on the way.
Do some testing!
Testing for bugs is a vital part of polishing the release during the beta stage and a great way to contribute. 
If you think you’ve found a bug, please post to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac. That’s also where you can find a list of known bugs.
Props to @hellofromtonya, @sarahricker, @webcommsat, @marybaum, @jeffpaul, and @audrasjb for your peer revisions and @desrosj, @davidbaumwald, @cbringmann, and @chanthaboune for final review on this exciting news.
____________________________________
New Year, new goals
Each day, one small step
It’s the little things…
Many UX design trends for 2021 have evolved from the challenges and setbacks we experienced in 2020.
The tech industry has had to adapt to a world where remote work is the new normal, and people are spending even more time in front of screens. All of these aspects are connected to the user experience (UX) design process.
In this post, we’ll look at the top UX trends for 2021 and how you can start using UX design to boost conversions.
Just keep reading, and subscribe to our Revenue Weekly emails to get the latest web design and digital marketing trends delivered to your inbox!
For even more digital marketing advice, sign up for the email that more than 150,000 other marketers trust: Revenue Weekly.
Sign up today!
Top 5 UX design trends for 2021
The top five UX design trends you’ll want to pay attention to this year include:
- Extensive behavior research
- Voice-user interface design
- More personalized design
- UX writing and microcopy
- Passwordless login
Let’s look at each trend.
1. Extensive behavior research
The events of 2020 have led users to spend more time online, interacting digitally.
Most people use digital tools more than they did before 2020 — whether they’re ordering food delivery or groceries, catching up with friends and family via Zoom, attending virtual events, taking virtual workout classes, or streaming entertainment.
Keeping your customers engaged online requires a deeper understanding of what they’re looking for and what makes them react.
We have to constantly come up with new, inventive ways to deliver customer value with UX design.
Over the last year, users have also become more mindful of where and why they spend their money. That’s why you’ll want to pay attention to extensive behavior research — our first UX design trend for 2021.
Increasing behavior research can give you a more accurate understanding of what your users are looking for when they visit your site or interact online.
When conducting behavior research for UX design, you’ll want to pay attention to:
- Who is your ideal audience?
- Why do they use your products or services?
- What product features are they looking for?
- How do users feel while they are using your products or services?
With this information, you can craft digital experiences that delight and convert your audience.
2. Voice-user interface design
Screen fatigue is at an all-time high. For that reason, we expect to see increasing voice search and interaction in 2021.
Most of us have some type of microphone or headset attached to our computers that makes it easy for voice commands to become the new normal. Smart home devices and voice assistants on smartphones have already become common.
We can even take it further with voice chatbots and virtual assistants becoming commonplace. Apple, Android, and Google have led the way by implementing these features in their products.
Voice-activated interfaces eliminate the need to type, which in a world of multitasking, gives devices more value. This also happens to be a great option for increasing accessibility, which makes the trend even more exciting for UX design professionals.
3. More personalized design
You can’t deny the satisfaction you experience when a product is more tailored to your personal needs.
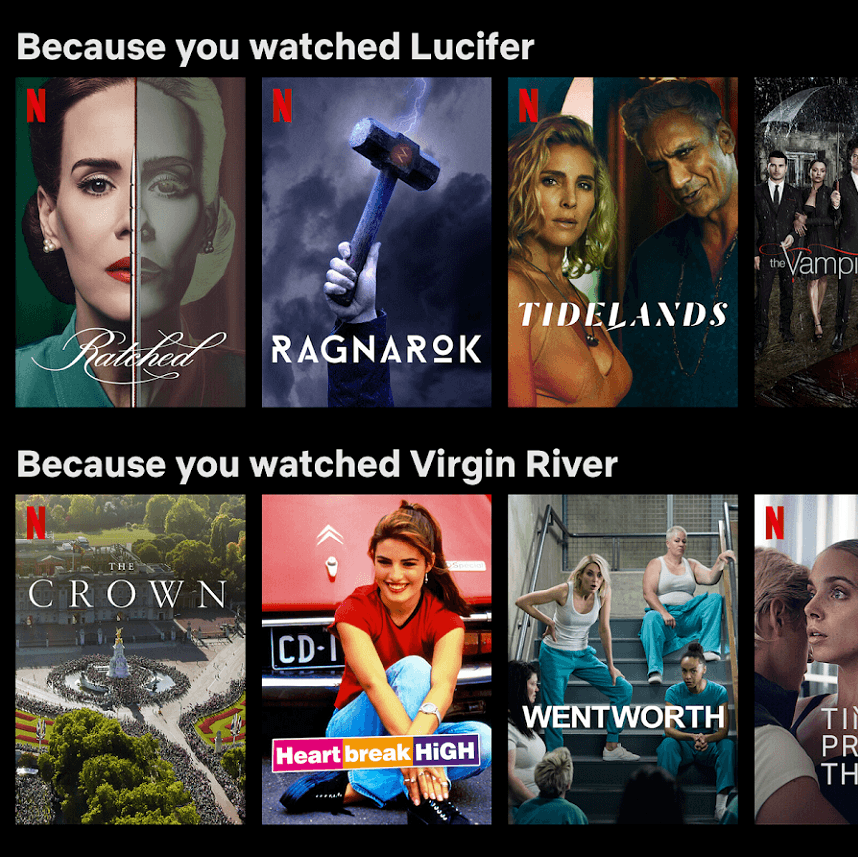
Personalized UX is a powerful thing — whether it’s echoed in what appears in your Netflix feed, the types of ads that display on Instagram, or the related products that appear when you’re browsing Amazon.
![]()
If users don’t get an experience that is customized to their needs, they won’t think twice before moving on to your competitors. But when users see personalized options, they’re more likely to convert.
In a world where we’re overwhelmed with options every time we open a device or website, personalization can make all the difference in what products we choose to buy.
4. UX writing and microcopy
Another UX design trend we’re seeing more in 2021 is UX writing and microcopy.
Similar to personalized design, companies are changing their communication styles to be more personal, so they can connect with customers on a different level. They want their website copy to be less formal and mimic everyday dialogue to make users feel comfortable.
Microcopy — short tidbits of copy — helps users navigate digital experiences and can boost brand engagement and conversions.
It’s important to remember who your audience is when employing this method of personalization, and make sure it reflects your brand’s voice.
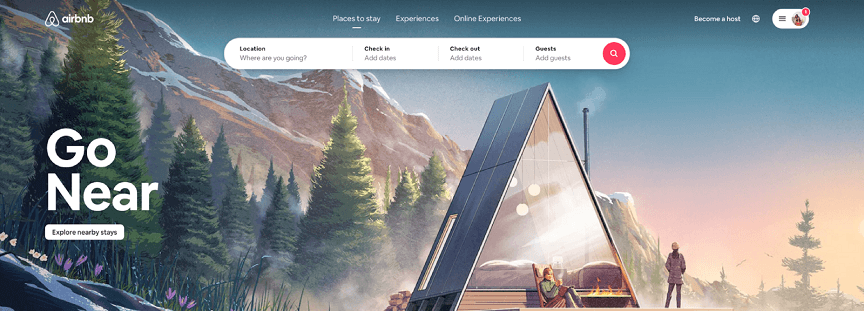
Airbnb’s “Go Near” messaging is a great example of personalized microcopy that encourages users to explore and book stays near them.
![]()
5. Passwordless login
People use countless applications every day, and it’s impossible to remember every password.
Often, a password is required to be a combination of numbers, special characters, and letters, which makes it even more difficult to keep straight. And when you forget, it becomes even more frustrating as you have to go through the whole “forgot password” system all over again.
Everyone knows how painful it is when you can’t remember your password. This is definitely an issue that UX designers will need to address in 2021 — and it brings us to our last UX design trend.
Transitioning to passwordless logins has become more and more popular, and we expect to see it more in 2021.
Logging in via Google, social media accounts, pin codes, or with a thumbprint or face recognition has already been adopted by large brands and will need to be kept in mind for UX professionals as time progresses.
![]()
Get started with UX design!
Last year was a challenge, but we have seen the design and technology world rise to the occasion and offer solutions to as many challenges as they can for individuals.
2020 has given way to some exciting, new virtual experiences and opportunities for people, and we can expect to see more of that in 2021.
To excel at UX design in 2021, you’ll want to pay attention to these trends:
- Extensive behavior research to make sure you’re designing for the right audience and giving that audience everything they’re looking for in an extremely competitive market.
- Voice-activated user interfaces that decrease screen fatigue and make it easier to interact online.
- Hand-crafted user experiences with personalized design elements, copy, and everything in between to make users more comfortable with the overall experience.
At the end of the day, the most important thing is to find what fits your users’ needs. Whether it’s a new UX trend or a trend that has been around for years, figuring this out will help you win at UX and achieve your revenue goals.
If you want to learn more about how UX design can boost website conversions, WebFX can help! In the last five years, we’ve driven $2.5 billion in revenue for clients, and we’d love to help you reach your goals with custom UX design services.
Give us a call at 888-601-5359 or contact us online to get started!
The post 5 UX Design Trends to Dazzle Users in 2021 appeared first on WebFX Blog.
Package:
Summary:
CodeIgniter based API and CRUD generator
Groups:
Author:
Description:
This package can be used create CodeIgniter based API and CRUD applications...
Read more at https://www.phpclasses.org/package/11949-PHP-CodeIgniter-based-API-and-CRUD-generator.html#2021-02-02-08:44:16

Latest PECL Releases:
- redis 5.3.3
phpredis 5.3.3
This release mostly includes just small PHP 8 Windows compatibility fixes
such that pecl.php.net can automatically build Windows DLLs.
You can find a detailed list of changes in Changelog.md and package.xml
-
Fix PHP8 Windows includes [270b4db8] (Jan-E)
-
Fix hash ops for php 8.0.1 [87297cbb] (defender-11)
-
Disable cloning Redis and RedisCluster objects [cd05a344]
(Michael Grunder)
-
Sponsors
~ Audiomack - https://audiomack.com
~ BlueHost - https://bluehost.com
~ Redis Cache Pro for WordPress - https://wprediscache.com
~ Avtandil Kikabidze - https://github.com/akalongman
~ Oleg Babushkin - https://github.com/olbabushkin
~ Zaher Ghaibeh - https://github.com/zaherg
~ BatchLabs - https://batch.com
- ev 1.1.0
Upgraded to PHP8
- sqlsrv 5.9.0
[Added]
- Support for PHP 8.0
- Support for macOS Big Sur, Ubuntu 20.04, Ubuntu 20.10 and Alpine 3.12
- Support for GB18030 locale [#1115](
https://github.com/microsoft/msphpsql/pull/1115)
- Feature Request [#924](https://github.com/microsoft/msphpsql/issues/924) - extended PDO errorinfo to include [additional odbc messages if available](https://docs.microsoft.com/sql/connect/php/pdo-errorinfo) - pull request [#1133](
https://github.com/microsoft/msphpsql/pull/1133)
- [Data Classification with rank info](https://github.com/microsoft/msphpsql/wiki/Features#dataClass), which requires [MS ODBC Driver 17.4.2+](https://docs.microsoft.com/sql/connect/odbc/download-odbc-driver-for-sql-server) and [SQL Server 2019](https://www.microsoft.com/sql-server/sql-server-2019) or an Azure SQL instance that supports it
- [Azure Active Directory Service Principal authentication support](https://docs.microsoft.com/sql/connect/php/azure-active-directory), which requires [MS ODBC Driver 17.7+](https://docs.microsoft.com/sql/connect/odbc/download-odbc-driver-for-sql-server)
[Removed]
- Dropped support for PHP 7.2
- Dropped support for macOS High Sierra, Ubuntu 19.10 and Debian 8
[Fixed]
- Pull Request [#1127](https://github.com/microsoft/msphpsql/pull/1127) - removed TSRMLS macros in preparation for PHP 8 by remicollet
- Pull Request [#1136](https://github.com/microsoft/msphpsql/pull/1136) - improved performance when handling decimal numbers as inputs or outputs and removed unncessary conversions for numeric values
- Pull Request [#1143](https://github.com/microsoft/msphpsql/pull/1143) - if an exception occurs when executing a query, it will not change the output parameters
- Pull Request [#1144](https://github.com/microsoft/msphpsql/pull/1144) - use the correct C types when binding output parameters with integer values
- Pull Request [#1146](https://github.com/microsoft/msphpsql/pull/1146) - improved performance when fetching numbers using client buffers
- Pull Request [#1165](https://github.com/microsoft/msphpsql/pull/1165) - set query timeout without using LOCK TIMEOUT, which saves an extra trip to the server
- Issue [#1170](https://github.com/microsoft/msphpsql/issues/1170) - when fetching large data types such as ntext, check more than only the display size - pull request [#1172](https://github.com/microsoft/msphpsql/pull/1172)
- Pull Request [#1205](https://github.com/microsoft/msphpsql/pull/1205) - minimized compilation warnings on Linux and macOS
- Pull Request [#1209](https://github.com/microsoft/msphpsql/pull/1209) - fixed a bug when fetching varbinary max fields as char or wide chars
- Issue [#1210](https://github.com/microsoft/msphpsql/issues/1210) - switched from preview to beta terminology to enable Pickle support
- Issue [#1213](https://github.com/microsoft/msphpsql/issues/1213) - the MACOSX_DEPLOYMENT_TARGET in config files caused linker errors in macOS Big Sur - Pull Request [#1215](https://github.com/microsoft/msphpsql/pull/1215)
- Pull Request [#1226](https://github.com/microsoft/msphpsql/pull/1226) - replaced the problematic strlen function
- Pull Request [#1227](https://github.com/microsoft/msphpsql/pull/1227) - addressed static code analyis issues
[Limitations]
- No support for inout / output params when using sql_variant type
- No support for inout / output params when formatting decimal values
- In Linux and macOS, setlocale() only takes effect if it is invoked before the first connection. Attempting to set the locale after connecting will not work
- Always Encrypted requires [MS ODBC Driver 17+](https://docs.microsoft.com/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server)
- Only Windows Certificate Store and Azure Key Vault are supported. Custom Keystores are not yet supported
- Issue [#716](https://github.com/Microsoft/msphpsql/issues/716) - With Always Encrypted enabled, named parameters in subqueries are not supported
- Issue [#1050](https://github.com/microsoft/msphpsql/issues/1050) - With Always Encrypted enabled, insertion requires the column list for any tables with identity columns
- [Always Encrypted limitations](https://docs.microsoft.com/sql/connect/php/using-always-encrypted-php-drivers#limitations-of-the-php-drivers-when-using-always-encrypted)
[Known Issues]
- This preview release requires ODBC Driver 17.4.2 or above. Otherwise, a warning about failing to set an attribute may be suppressed when using an older ODBC driver.
- Connection pooling on Linux or macOS is not recommended with [unixODBC](http://www.unixodbc.org/) < 2.3.7
- When pooling is enabled in Linux or macOS
- unixODBC <= 2.3.4 (Linux and macOS) might not return proper diagnostic information, such as error messages, warnings and informative messages
- due to this unixODBC bug, fetch large data (such as xml, binary) as streams as a workaround. See the examples [here](https://github.com/Microsoft/msphpsql/wiki/Features#pooling)
- pdo_sqlsrv 5.9.0
[Added]
- Support for PHP 8.0
- Support for macOS Big Sur, Ubuntu 20.04, Ubuntu 20.10 and Alpine 3.12
- Support for GB18030 locale [#1115](
https://github.com/microsoft/msphpsql/pull/1115)
- Feature Request [#924](https://github.com/microsoft/msphpsql/issues/924) - extended PDO errorinfo to include [additional odbc messages if available](https://docs.microsoft.com/sql/connect/php/pdo-errorinfo) - pull request [#1133](
https://github.com/microsoft/msphpsql/pull/1133)
- [Data Classification with rank info](https://github.com/microsoft/msphpsql/wiki/Features#dataClass), which requires [MS ODBC Driver 17.4.2+](https://docs.microsoft.com/sql/connect/odbc/download-odbc-driver-for-sql-server) and [SQL Server 2019](https://www.microsoft.com/sql-server/sql-server-2019) or an Azure SQL instance that supports it
- [Azure Active Directory Service Principal authentication support](https://docs.microsoft.com/sql/connect/php/azure-active-directory), which requires [MS ODBC Driver 17.7+](https://docs.microsoft.com/sql/connect/odbc/download-odbc-driver-for-sql-server)
[Removed]
- Dropped support for PHP 7.2
- Dropped support for macOS High Sierra, Ubuntu 19.10 and Debian 8
[Fixed]
- Pull Request [#1127](https://github.com/microsoft/msphpsql/pull/1127) - removed TSRMLS macros in preparation for PHP 8 by remicollet
- Pull Request [#1136](https://github.com/microsoft/msphpsql/pull/1136) - improved performance when handling decimal numbers as inputs or outputs and removed unncessary conversions for numeric values
- Pull Request [#1143](https://github.com/microsoft/msphpsql/pull/1143) - if an exception occurs when executing a query, it will not change the output parameters
- Pull Request [#1144](https://github.com/microsoft/msphpsql/pull/1144) - use the correct C types when binding output parameters with integer values
- Pull Request [#1146](https://github.com/microsoft/msphpsql/pull/1146) - improved performance when fetching numbers using client buffers
- Pull Request [#1165](https://github.com/microsoft/msphpsql/pull/1165) - set query timeout without using LOCK TIMEOUT, which saves an extra trip to the server
- Issue [#1170](https://github.com/microsoft/msphpsql/issues/1170) - when fetching large data types such as ntext, check more than only the display size - pull request [#1172](https://github.com/microsoft/msphpsql/pull/1172)
- Pull Request [#1205](https://github.com/microsoft/msphpsql/pull/1205) - minimized compilation warnings on Linux and macOS
- Pull Request [#1209](https://github.com/microsoft/msphpsql/pull/1209) - fixed a bug when fetching varbinary max fields as char or wide chars
- Issue [#1210](https://github.com/microsoft/msphpsql/issues/1210) - switched from preview to beta terminology to enable Pickle support
- Issue [#1213](https://github.com/microsoft/msphpsql/issues/1213) - the MACOSX_DEPLOYMENT_TARGET in config files caused linker errors in macOS Big Sur - Pull Request [#1215](https://github.com/microsoft/msphpsql/pull/1215)
- Pull Request [#1226](https://github.com/microsoft/msphpsql/pull/1226) - replaced the problematic strlen function
- Pull Request [#1227](https://github.com/microsoft/msphpsql/pull/1227) - addressed static code analyis issues
[Limitations]
- No support for inout / output params when using sql_variant type
- No support for inout / output params when formatting decimal values
- In Linux and macOS, setlocale() only takes effect if it is invoked before the first connection. Attempting to set the locale after connecting will not work
- Always Encrypted requires [MS ODBC Driver 17+](https://docs.microsoft.com/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server)
- Only Windows Certificate Store and Azure Key Vault are supported. Custom Keystores are not yet supported
- Issue [#716](https://github.com/Microsoft/msphpsql/issues/716) - With Always Encrypted enabled, named parameters in subqueries are not supported
- Issue [#1050](https://github.com/microsoft/msphpsql/issues/1050) - With Always Encrypted enabled, insertion requires the column list for any tables with identity columns
- [Always Encrypted limitations](https://docs.microsoft.com/sql/connect/php/using-always-encrypted-php-drivers#limitations-of-the-php-drivers-when-using-always-encrypted)
[Known Issues]
- This preview release requires ODBC Driver 17.4.2 or above. Otherwise, a warning about failing to set an attribute may be suppressed when using an older ODBC driver.
- Connection pooling on Linux or macOS is not recommended with [unixODBC](http://www.unixodbc.org/) < 2.3.7
- When pooling is enabled in Linux or macOS
- unixODBC <= 2.3.4 (Linux and macOS) might not return proper diagnostic information, such as error messages, warnings and informative messages
- due to this unixODBC bug, fetch large data (such as xml, binary) as streams as a workaround. See the examples [here](https://github.com/Microsoft/msphpsql/wiki/Features#pooling)
- geospatial 0.3.1
- Added support for PHP 8
- Drop support for PHP 5
Think back to a few seconds ago when you clicked the link that led you to this page. Now picture the page loading in your head and count out fifteen seconds. Long before you reached fifteen, you’d probably give up, right? You’d be flabbergasted if this page loaded that slow.
Clearly, having a good page load speed is important for any website, including your own. But how can you gauge whether or not your page speeds are good? What, for example, is the average page load time?
Below, we’ll discuss the basics of page load speed:
- The average page load speed
- Why page load speed matters
- How you can improve page load speed
Read on to learn more, and then subscribe to Revenue Weekly for more digital marketing tips from the agency with over 500 client testimonials!
What is the average page load time?
Before we go any further, we’ll go ahead and address the question of what the average page load time is. Let’s clarify that when we say, “average page load time,” we’re referring to the time it takes for a page to fully load from start to finish.
So, what is the average page load time? According to one study, it’s 10.3 seconds on desktop computers. Of course, page speeds are usually different on desktop and mobile devices. The same study found that the average mobile speed is 27.3 seconds.
The results are similar for ecommerce sites specifically — the top 500 ecommerce sites have a median page load time of 10 seconds on desktop.
After seeing these numbers, you may think this is the baseline you need to hit and that if you reach this number, your page speed is good. That’s not the case — you want to optimize your site to load as quickly as possible to deliver the best user experience.
In other words, don’t settle for being average — average doesn’t drive results! Instead, aim to be as fast as you can so you can retain more traffic and drive more conversions.
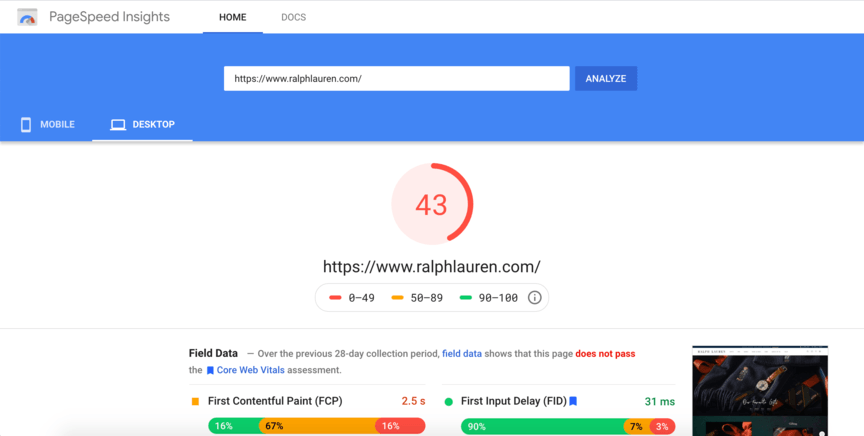
![]()
Why page load speed matters
If your pages load slowly, you may be inclined to ask, “So what? What’s a few extra seconds?” And it’s easy to get into that frame of mind when you’re looking at it from the perspective of a site builder. But as a visitor, you’d quickly realize just how important page speed is.
The fact is, 83% of users expect the pages they visit to load within three seconds. As short as three seconds may sound, it’s quite a long time when it comes to page load speeds. Just try loading a page and then counting out three seconds — you’ll quickly see the difference!
When users encounter a page that takes too long to load, they’ll usually end up bouncing — that is, hitting the back button to return to search results and look for a faster-loading page.
When Google sees people bouncing, it will assume your page isn’t relevant to search results and will rank you lower. That means that having a slow-loading website can hurt your search engine optimization (SEO) strategy and make it harder for people to find you.
Improving your page load speeds, then, can do a lot to drive up your rankings and site traffic. In fact, when you increase your page speeds by one second, you can drive up conversions by 7%.
3 ways to improve page load time
The final question to answer is this: How can you improve page load times on a slow-loading website? Depending on how dedicated you are to making your pages faster, there are actually quite a few things you can do. These three in particular should make the top of your list:
1. Compress images
One of the simplest ways to create a good page load speed is to compress the images on your website, which you can do on websites like Kraken.io.
When we talk about the size of an image, we don’t mean the space it takes up on the screen. We mean the file size in bytes, which has a large effect on your page speeds.
Large file sizes take much longer to load. A page with large images on it will load slower than a page with optimized images. When you compress images, you decrease the file size without compromising the overall look of your site and help your pages load faster.
2. Limit redirects
Redirects are another factor that can contribute to slow-loading websites. When you remove a page from your site, you must make sure that no other pages are linking to it. If there are, users will end up getting an error screen if they try to visit the newly nonexistent page.
To prevent these issues, you can create redirects, which essentially reroute Google and users to a different page than the one linked to. The problem is that these redirects lead to significantly longer load times.
To keep your page speeds fast, try to limit how often you need to rely on redirects. You can do this by removing links to deleted pages, or by changing the links to take users directly to a new page rather than doing so via a redirect.
3. Minify code
Whenever Google loads a page, it loads everything within that page’s code. The more complex and lengthier that code is, the longer it will take the page to load.
Another way to give your page load speed a boost is to minify a page’s code. That means trimming it to remove unnecessary items like commas, formatting, and spaces.
If you’re not familiar with code, you can try some free tools like CSSNano, or you can get help from a professional SEO agency.
Reach a good page load speed for your site with WebFX
Need help getting your page load speeds where you want them? Don’t worry — WebFX has your back! With over 20 years of experience in SEO and web design, we know just how to optimize your site to load quickly.
With our page speed optimization services, you’ll get help implementing each of the tips listed above and more. You’ll also receive a dedicated account representative to keep close in touch with you on everything we do for you.
To get started with us, just call 888-601-5359 or contact us online today!
The post What Is the Average Page Load Time and How Can You Do Better? appeared first on WebFX Blog.
Business advice often goes a little something like this: Think about where you want to be in five or ten years, then work towards making it happen.
That sure sounds nice. But, like most advice, it’s much easier said than done. For web designers and developers, long-term goals often take a back seat to what’s directly in front of us.
And when you finally get through that pile of work sitting in your inbox, the future may be the least of your concerns. Who even has time to worry about (or plan) for such things?
As tough as it all sounds, having some long-term goals is still very important. You need them to keep growing and evolve along with the web. With that, the following are some ways to help you home in on the future of your design business.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Stop Thinking of the Present as an Emergency
Sure, there are real web design emergencies. Broken websites and other rush jobs require your total attention. But most everything else we do isn’t in that category.
Yet it’s easy to see things that way. An unfulfilled to-do list can get your heart, mind and fingers racing. It’s both a noble pursuit and a trap for your business strategy.
Why? Because it’s a vicious cycle that will be repeated over and over again. Just as you scratch one task off your list, another will take its place. This is a game that none of us can win.
Learning to manage your time might just be the first step towards planning for the future. By setting aside an hour or two per month to develop goals and strategies for achieving them, you will begin to think differently about running your business.
After all, you can’t very well achieve your goals if you haven’t even defined them or have a plan to do so.

Set Realistic Goals for Your Web Design Business
Once you get into the nitty-gritty of setting goals, consider how difficult they will be to attain. And be careful what you wish for. While it’s fun to dream big, doing so might actually work against you.
Lofty goals (becoming a millionaire, winning awards, etc.) can seem tempting. However, working toward those ideals are a wakeup call. You’ll find that these types of goals often seem completely out of reach. Thus, you might end up abandoning them altogether.
In order to stay focused, set goals that are realistic. For example, look to increase your revenue by at least 5% next year, rather than declaring that you want to double it. This will give you something reasonable to aim for, while not limiting your potential.
If and when you reach a particular goal, you’ll benefit from a mental boost as well. Knowing that you were able to set your mind to something and then achieve it breeds confidence. Each time you mark something off your list, you’ll know that you can conquer even more challenges down the road.

Take Setbacks in Stride
Every web design business will encounter some setbacks. It could take the form of losing a client, making a costly mistake or falling into a creative slump. They are all a part of the entrepreneurial experience.
These situations tend to knock us off course. Goals are put on hold while we’re busy cleaning up whatever mess we find ourselves in.
But this may be when goals are most needed. They provide us with something to cling to, even in tough times. Having a plan to work towards offers perspective and a way to start moving forward again.
Therefore, when an unexpected obstacle appears – take it in stride. Deal with it as best you can and don’t lose sight of what you want to achieve.
The great thing here is that nothing is set in stone. A goal can always be adjusted if need be. And most setbacks are only temporary.

Keep Your Long-Term Goals in Mind
Running a business often means dividing your focus. There are immediate needs like design, development and client relationships. Then there are the big picture items that define where you want to go. Keeping an eye on it all can be difficult – especially with so much right in front of you.
The irony is that long-term goals are what ensures that your design business will still be around years from now. That’s why it’s crucial to dedicate some time and energy towards maintaining them.
Doing so will help to keep you on the right path and enable you to think beyond the present. It’s one of the keys to having a successful career in web design.
The post Why Is Focusing on Long-Term Goals So Difficult? appeared first on Speckyboy Design Magazine.