Our 50 Favorite CSS Libraries, Frameworks and Tools from 2020
With all of the changes and rapid advancements CSS has gone through over the last few years, we should not be surprised at the vast volume of open-source resources and tools that are continually being released.
These time-saving CSS libraries, frameworks, and tools have been built to make our lives that little bit easier and also offer a learning window into those CSS areas we may not fully understand.
In this collection you will find 50 of our favorite CSS libraries, frameworks, resources and tools that have all been released this year. No doubt, you’ll find something useful!
Quick Jump: CSS Libraries, CSS Frameworks, Web-Based CSS Tools & Generators, Useful CSS Cheatsheets, Useful CSS Items.
CSS Libraries
filters.css – A tiny CSS library for applying color filters to images and more.
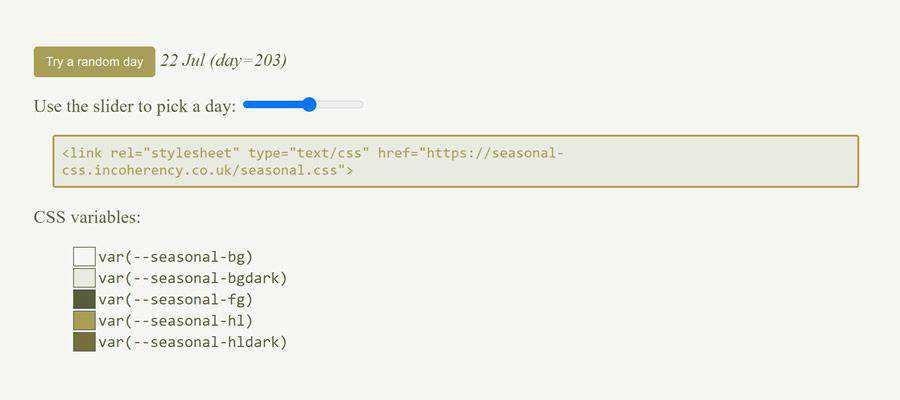
Seasonal.css – A CSS framework that displays a seasonal color scheme based on the date.
Checka11y.css – Utilize this stylesheet to quickly detect some common accessibility issues.
Knopf.css – A modern, modular, extensible CSS button system.
grxdients – A CSS library that makes adding gradients to your projects incredibly simple.
LaTeX.css – A minimal, almost class-less CSS library which makes any website look like a LaTeX document.
CUBE CSS – A CSS methodology oriented towards simplicity and consistency with a heavy dosage of pragmatism. At least, that’s what they say.
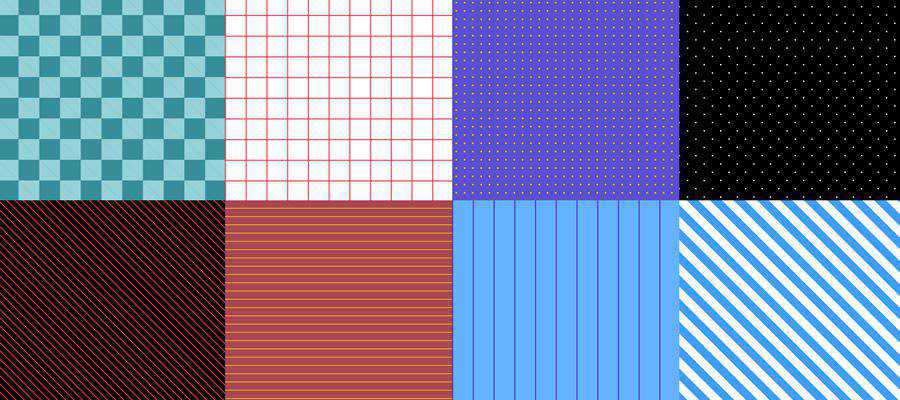
pattern.css – A CSS-only library for adding background patterns to your projects.
98.css – Missing the good old days of computing? Use this design system to recreate those classic UIs.
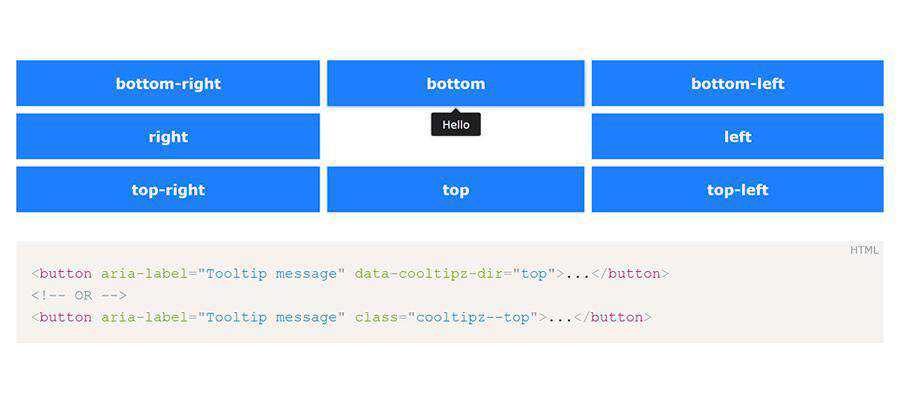
Cooltipz.css – A library for adding pure CSS tooltips to existing HTML elements.
MVP.css – A minimalist stylesheet for HTML elements.
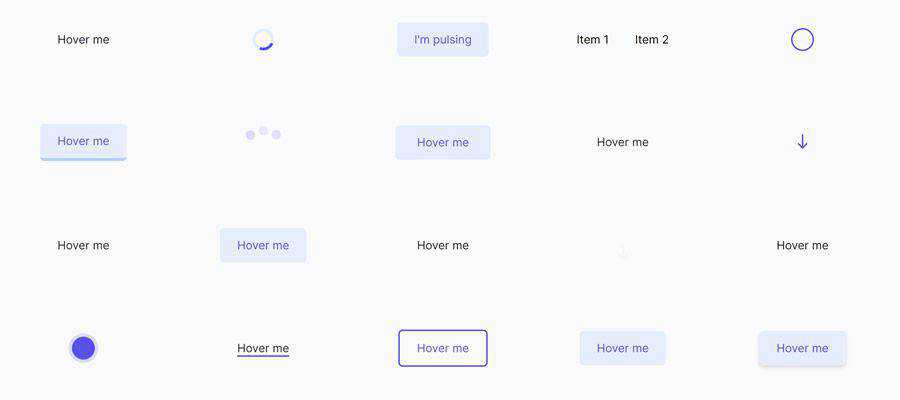
MoreToggles.css – A pure CSS library that provides you with stylish toggles.
Fluiditype – A small CSS library that focuses on pure fluidity in type across all screen sizes.
CSS Frameworks
Cirrus.CSS – A component and utility centric SCSS framework designed for rapid prototyping.
OrbitCSS – Check out this modern CSS framework based on flexbox.
Halfmoon – A front-end framework with a built-in dark mode and full customizability using CSS variables.
mono/color – A small, responsive, dual-themed CSS-only framework.
new.css – A classless CSS framework for building HTML-only websites.
Honeycomb – A configurable, mobile first, fluid SCSS framework for your web projects.
Shorthand – A free and open-source CSS framework that allows you to make unique and modern designs without writing any CSS.
Griddle – A modern CSS framework built with CSS Grid and Flexbox.
Flash Grid – A new lightweight (1KB minified and gzipped) grid system based on CSS Grid Layout.
Web-Based CSS Tools & Generators
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.
CSS Spider – This Chrome extension is billed as the quickest and most convenient way to copy, visualize, edit and export CSS.
Layoutit Grid – Build your ideal CSS Grid with this online tool.
Beautiful CSS box-shadow examples – Choose from this collection of 80+ copy & paste shadow styles.
zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.
CSS Effects – A collection of click-to-copy CSS special effects.
Capsize – An online tool for defining typography in CSS.
CSS Background Patterns – Generate your own seamless background pattern.
Animated CSS Background Generator – Make your own mind-blowing animated background with this tool.
Keyframes.app – Generate awesome CSS animations with this web-based tool.
Gradihunt – Find or generate the perfect CSS gradient for your projects.
CSS Section Separator Generator – Use this tool to create unique separator shapes with pure CSS.
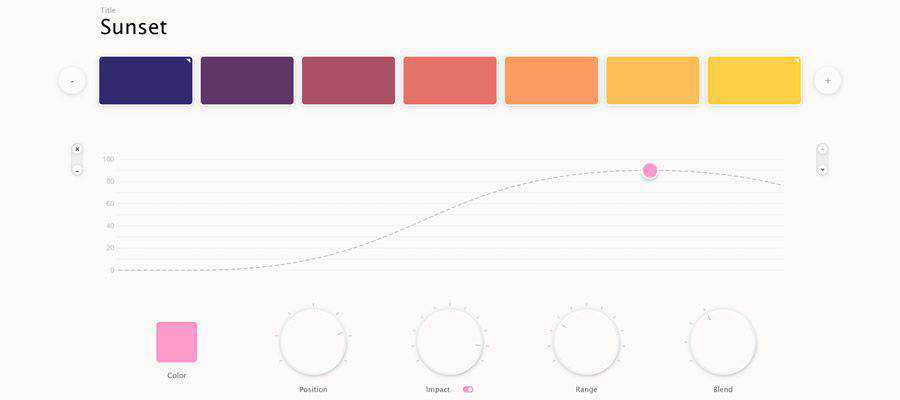
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.
Neumorphism.io – A tool for creating Soft-UI CSS code.
700+ CSS Icons – A collection of free icons available in CSS, SVG and other popular formats.
Indie Icons – A collection of icons you can copy-and-paste into CSS, HTML and Illustrator.
Useful CSS Cheatsheets
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.
BEM Cheat Sheet – Use this guide to boost your CSS class naming skills.
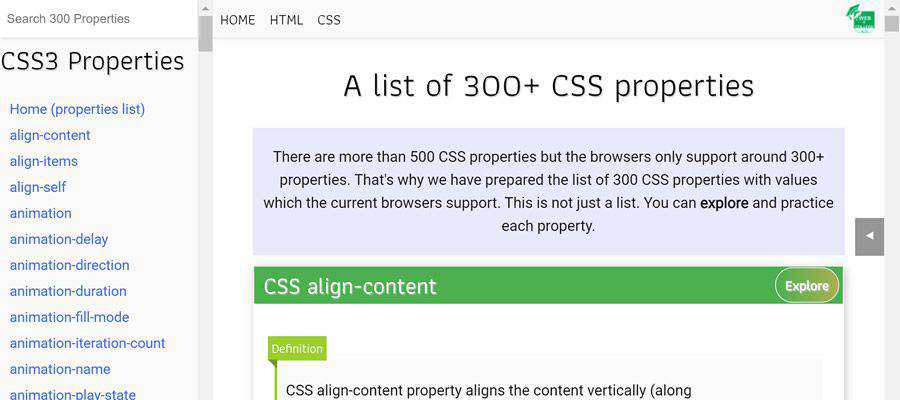
A list of 300+ CSS properties – A helpful list of CSS properties that are supported by browsers.
Visualizing CSS Resets – Use this helpful infographic to better understand what CSS resets do.
Selectors Explained – Translate CSS selectors into plain English.
Useful CSS Items
CSS Breakpoints Used by Popular CSS Frameworks – Confused about which CSS breakpoints to implement? Check out what the biggest frameworks are utilizing for inspiration.
Learn Z-Index Using a Visualization Tool – CSS z-index can be hard to grasp. This visual guide can help you get the hang of it.
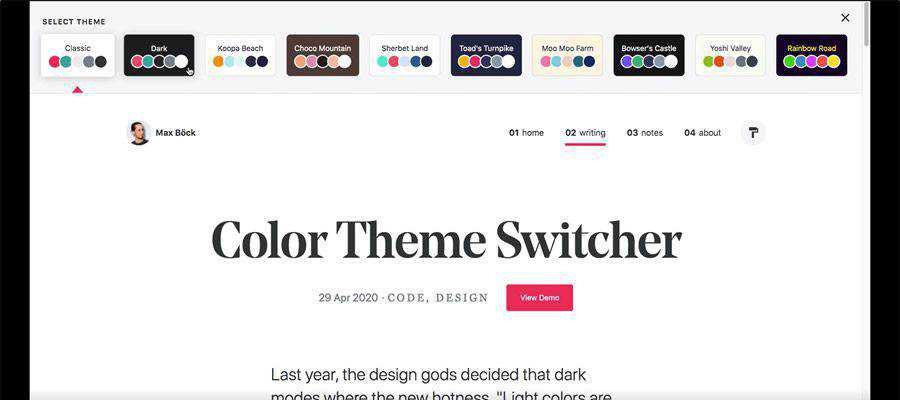
Color Theme Switcher – Learn how to add multiple color schemes to your website via CSS.
The CSS Cascade – Learn how web browsers resolve competing CSS styles.
What’s Missing From CSS? – A random look at responses to the annual CSS survey. See anything you agree with?
Favorites from Previous Years
- Our Favorite CSS Libraries, Frameworks and Tools from 2019
- Our Favorite CSS Libraries, Frameworks and Tools from 2018
- Our Favorite CSS Libraries, Frameworks and Tools from 2017
- Our Favorite CSS Libraries, Frameworks and Tools from 2016
- Our Favorite CSS Libraries, Frameworks and Tools from 2015
- Our Favorite CSS Libraries, Frameworks and Tools from 2014
- Our Favorite CSS Libraries, Frameworks and Tools from 2013
The post Our 50 Favorite CSS Libraries, Frameworks and Tools from 2020 appeared first on Speckyboy Design Magazine.






