PHP Benchmarks
Read more at https://www.phpclasses.org/package/11893-PHP-Evaluate-the-speed-of-PHP-running-different-tasks.html#2020-11-30-16:53:42
Here is a quick howto upgrade default PHP version provided on Fedora, RHEL or CentOS with latest version 8.0.
You can also follow the Wizard instructions.
On Fedora, standards repositories are enough, on Enterprise Linux (RHEL, CentOS) the Extra Packages for Enterprise Linux (EPEL) repository must be configured, and on RHEL the optional channel must be enabled.
dnf install https://rpms.remirepo.net/fedora/remi-release-33.rpm
dnf install https://rpms.remirepo.net/fedora/remi-release-32.rpm
dnf install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm dnf install https://rpms.remirepo.net/enterprise/remi-release-8.rpm
wget https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm wget https://rpms.remirepo.net/enterprise/remi-release-7.rpm rpm -Uvh remi-release-7.rpm epel-release-latest-7.noarch.rpm subscription-manager repos --enable=rhel-7-server-optional-rpms
dnf install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm dnf install https://rpms.remirepo.net/enterprise/remi-release-8.rpm
wget https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm wget https://rpms.remirepo.net/enterprise/remi-release-7.rpm rpm -Uvh remi-release-7.rpm epel-release-latest-7.noarch.rpm
With Fedora modular and RHEL / CentOS 8, you can simply use the remi-8.0 stream of the php module
dnf module reset php dnf module install php:remi-8.0
Needed packages are in the remi-safe (enabled by default) and remi-php80 repositories, the latest is not enabled by default (administrator choice according to the desired PHP version).
yum install yum-utils yum-config-manager --enable remi-php80
dnf config-manager --set-enabled remi-php80
By choice, the packages have the same name than in the distribution, so a simple update is enough:
yum update
That's all :)
$ php -v
PHP 8.0.0 (cli) (built: Nov 24 2020 17:04:03) ( NTS gcc x86_64 )
Copyright (c) The PHP Group
Zend Engine v4.0.0-dev, Copyright (c) Zend Technologies
with Zend OPcache v8.0.0, Copyright (c), by Zend Technologies
The upgrade can fail (by design) when some installed extensions are not yet compatible with PHP 8.0.
See the compatibility tracking list: PECL extensions RPM status
If these extensions are not mandatory, you can remove them before the upgrade, else, you will have to be patient.
Warning: some extensions are still under development, but it seems useful to provide them to allow upgrade to more people, and to allow user to give feedback to the authors.
If you prefer to install PHP 8.0 beside the default PHP version, this can be achieved using the php80 prefixed packages, see the PHP 8.0 as Software Collection post.
You can also try the configuration wizard.
The packages available in the repository will be used as sources for Fedora 35 (if self contained change proposal is accepted).
By providing a full feature PHP stack, with about 130 available extensions, 7 PHP versions, as base and SCL packages, for Fedora and Enterprise Linux, and with 300 000 download per day, remi repository became in the last 15 years a reference for PHP users on RPM based distributions, maintained by an active contributor to the projects (Fedora, PHP,
Truncated by Planet PHP, read more at the original (another 888 bytes)
It seems like web designers are constantly striving to optimize their creations. In the short term this benefits performance. Over the long haul it can simplify maintenance as well.
Quite often, this means optimizing images, implementing page caching and serving files via a content delivery network (CDN). These are all effective measures. But one item that doesn’t get enough attention is the potential bloat in a website’s CSS.
While you might minify your stylesheets or serve them over a CDN, more can be done. Specifically, getting rid of the wasteful markup that isn’t being used and tightening up styles that are still relevant.
This is best done from the very start of the build process. But it’s also possible to lighten the load on existing websites. Let’s take a look at the challenges involved, along with some tools and techniques that can make for a faster website.
It used to be that websites were essentially built from scratch. This was a great approach in that designers could include only the styles and scripts that were needed. If done with care, this process could result in a finely-tuned website.
Of course, there are a number of reasons why that practice has been abandoned by many of us. It’s simply not efficient in terms of time and budgetary restraints.
Modern websites are so often built on top of a prebuilt product. That could be a CSS framework such as Bootstrap or an elaborate WordPress theme. In some cases, a CMS theme may even include a framework.
These products are meant to be one-size-fits-all. By including everything you might possibly need, it makes development that much quicker. Unfortunately, the same can’t be said for their impact on performance.
So, what can be done to improve the situation?
Theoretically, it’s possible to both get the advantages of a framework while avoiding bloat. This can be achieved by using component-based packages that enable you to load specific features while leaving others out. The aforementioned Bootstrap does allow for this type of customization – to a point.
Another alternative is Tailwind CSS, which provides basic styles and assumes you will build on top of them. If you’re looking for a great starting point, as opposed to a more finished product, this could be a fit.
There’s nothing wrong with using a framework. But look for one that either: a) lets you pick and choose which components to load, or; b) offers a barebones stylesheet that can be easily customized. Either way, your project will benefit from the reduced load.

Products such as commercial WordPress themes can be tricky, as they often include a boatload of styles – whether you need them or not.
It’s possible that a specific theme will be well-organized to the point where it’s easy enough to dequeue the stylesheets you don’t want. There may even be a theme options panel that lets you do this with a few clicks. However, this is more likely the exception than rule.
The best way to avoid a bloated theme is to create your own. For instance, a WordPress starter theme will offer up some barebones CSS that you can customize. This helps to ensure a leaner stylesheet and takes away at least a tiny bit of the overhead associated with a CMS.

Changing our focus to an existing website, decluttering and refactoring CSS can be done one of two ways:
Firing up your favorite code editor and opening your site’s stylesheets is always a good place to start. Yes, it can be a tedious experience. But it’s also an effective way to take care of the low-hanging fruit.
It’s not necessary to scrutinize every line of CSS. Instead, the idea is to find any items that you know aren’t being used or aren’t as efficient as they could be.
For example, let’s say you run a WordPress website that has some custom styles to overwrite those of a plugin. What if you’re no longer using that particular plugin? In this case, the styles can easily be removed.
Or, perhaps there are a selection of styles that you only use sporadically – like during the winter holidays. It may be worthwhile to move those styles into a separate file and only call them when needed.
Then there are CSS selectors that just aren’t very well written. Maybe they have a number of no-longer-needed browser prefixes or unnecessary duplicate properties. This is an area ripe for cleanup.
If your site’s design is more than a couple of years old, you might be surprised at how much excess styling you can find.

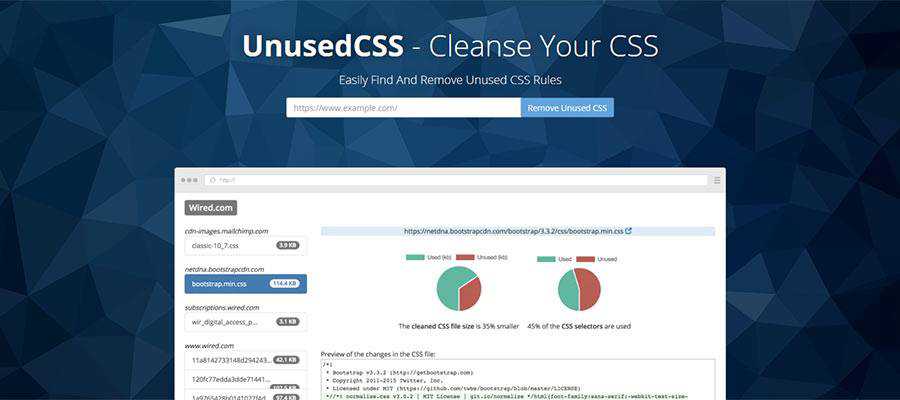
There are a number of tools out there that will scan your site (or, at least a part of it) and report back with a list of unused CSS. However, don’t hold your breath while waiting for perfection.
Much like automated accessibility tools, unused CSS scanners can only give you so much information. Therefore, it’s best to take results with a grain of salt and use them as a guide – not a final answer to your question.
Chris Coyier of CSS-Tricks wrote an outstanding article on this particular issue that is worth checking out. He not only tests out some of these tools but also looks at the bigger issues at hand, such as media queries.
However, if you’re interested in trying one or more of these tools, a few of the more popular choices are:
A combination of an automated tool and manual review is likely the best course of action. Doing both will give you a more complete picture of potential performance optimizations. You may not catch every single item, but there’s still an opportunity to make a measurable impact. You can do some before and after testing with a tool such as GTmetrix to see the results.

It’s amazing just how large a stylesheet can get – especially when using a readymade CSS framework. Sure, it’s nice that the author has done a lot of the hard work for you in terms of styling elements. At the same time, it leaves a lot on the table when it comes to page rendering and load times.
This is something worth paying attention to right from the very start of a project. By looking to reduce the weight of a stylesheet, you’re helping to wring every last drop of optimization out of your site.
If your website is already out there for the world to see, there are still positive steps you can take. Review the CSS and look for items to streamline or remove. Utilize one of the many automated tools out there to find items you might have missed.
The bottom line is that trimming your CSS down to the essentials isn’t a perfect process. However, it’s still one worth your time and effort.
The post Avoiding ‘Wasteful’ CSS in Your Projects appeared first on Speckyboy Design Magazine.
Zest Free – 200 icons! – Download this set of free open source, handcrafted icons for use with Figma (and other projects).

How brutalist design is taking over the internet – A look at how brutalism is starting to dominate web design.

Here’s Why AI Is Unlikely to Harm Your Web Design Career – Artificial intelligence may end up being a valuable tool for web designers.

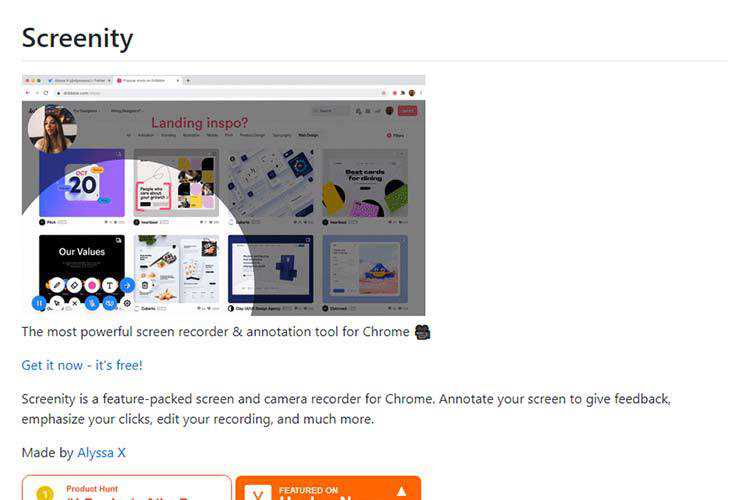
Screenity – Record your screen and add annotations with this free Google Chrome extension.

Flowy – Create pretty flowcharts with this free JavaScript library.

8 Pure CSS Games You Can Play in Your Browser – Want to see proof of how powerful CSS has become? This collection of games will do it.

A Dynamically-Sized Sticky Sidebar with HTML and CSS – This tutorial will help you keep sticky elements accessible for all screen sizes.

Web Development for Beginners – A Curriculum – Take this 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics from Microsoft.

Scale – A collection of royalty-free vector illustrations, with new additions released daily.

Tailwind CSS v2.0 – Take a peek at the newest version of the popular CSS framework.

25 Procreate Tutorials for Drawings, Illustrations, Paintings, and More – Master the Procreate iPad drawing app with this collection of helpful tutorials.

Web Accessibility Guide for 2020 – A look at everything designers should consider and implement when it comes to accessibility.

Coding Fonts – CSS-Tricks has put together a collection of fonts that are great for your code editor.

Patrn – A framework focused on layout capabilities for prototyping, building interfaces, or experimentation.

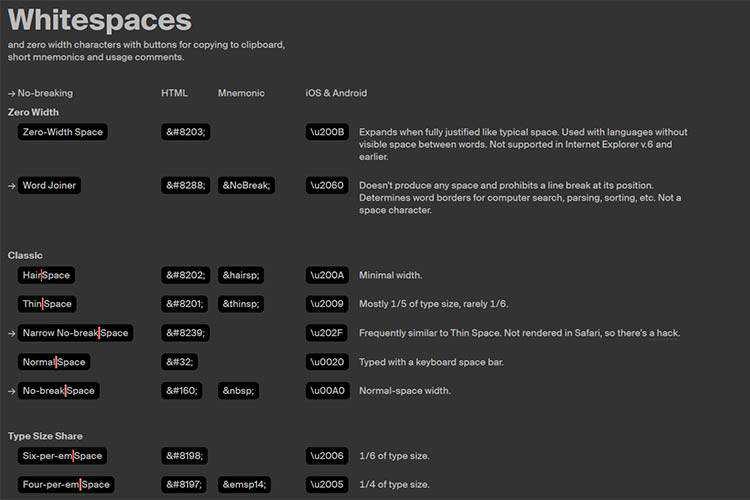
Whitespaces – A handy copy & paste resource for various space types.

5 Things I Wish I’d Known Before Starting a Design System at Spotify – Lessons learned from building a design system for a big brand.

Siteoly – This tool will take your Google Sheets documents and turn them into a website – for real!

The post Weekly News for Designers № 568 appeared first on Speckyboy Design Magazine.
Here's what was popular in the PHP community one year ago today: