How to Create an Ecommerce Website: 7-Step Guide for Beginners
Just like one does not simply walk into Mordor in “The Lord of the Rings” — thanks Boromir — one does not simply create an ecommerce website, either.
That’s because building an ecommerce website requires a lot of planning.
Besides choosing who will make your ecommerce website (like an in-house developer using a website builder or a third-party agency using a seasoned design and development team), you also have to decide how to set up your ecommerce site to drive the maximum amount of traffic and sales.
So don’t wait when it comes to learning how to build an ecommerce site. Instead, keep reading to get started now!
P.S. If you’re looking for a fast answer for how to make an ecommerce website, think about 30-day web design services. They provide you with a brand-new site (created by our award-winning, U.S.-based design team) in 30 days so you can start selling your products online as soon as possible.
Table of Contents
- 3+ best website platforms for building an ecommerce website
- How to build an ecommerce website
- What you should do after you create an ecommerce website
3+ best website platforms for building an ecommerce website
When it comes to building ecommerce websites, you need a platform for creating your site. Choosing a platform, however, can quickly become overwhelming. You have dozens of options.
The table below, however, can make your life easier because it highlights the best website platforms available today:
| Website Platform | Features | Price |
|---|---|---|
| 1. Shopify | Website builder
Automatic taxes and shipping rates Unlimited product listings Included site maintenance |
$9-$299 /mo. |
| 2. Wix | Website builder
Dropshipping Customizable shipping rules Facebook and Instagram inventory management |
$23-$49 / mo. |
| 3. Squarespace | Website builder
Online bookings and calendars Ecommerce templates Built-in tax tools |
$26-$46 / mo. |
| 4. Web design and development agency | Custom website design
Flexible payment integrations Scalable ecommerce features Search engine optimization (SEO)-friendly |
$5000-$55,000 / site |
How to build an ecommerce website
Now that you have a quick overview of some of the best platforms for creating an ecommerce site, you can start learning how to build an ecommerce website.
1. Buy a domain name
Every site needs a domain name. You can think of your domain name like your online address.

A few examples of domain names are:
- google.com
- apple.com
- microsoft.com
Depending on your business, you may already have a domain name. If you do, you can check this item off your to-do list for building an ecommerce website. If you don’t, you’ll need to decide on a domain name.
For the best results, pick a domain name synonymous with your brand like Google is with google.com.
If your preferred domain name isn’t available, you have two options:
- Find an alternative
- Offer to buy the domain name from the current owner
No matter which route you take, you’ll want to confirm that your chosen ecommerce platform (discussed in the next step) doesn’t offer a free domain name. Some platforms will cover the cost of purchasing your domain — if they do, you’ll want to take advantage of that offer.
2. Choose your website builder
Next, pick your website builder.
A few examples of some website builders are:
- Shopify
- Wix
- Squarespace
- Web design and development agency
If you choose a traditional website builder, like Wix, Squarespace, or Shopify, this guide for how to create an ecommerce website will shrink. That’s because most builders already integrate with online payment gateways, plus offer built-in features to make your life easier, like shipping tax calculators.

In comparison, working with a web design and development agency requires more input from your team. While an experienced web design company, like WebFX, will provide recommendations and take care of implementing all these features, you still need to sign-off on what you want to do.
That’s because a web design agency needs to develop and enable these features for you.
Of course, you can still use the expertise of a web design agency and the convenience of a website builder. Many established ecommerce companies will work with professional designers to create or customize templates according to best practices so they can drive more sales from visitors.
Take the time to weigh the pros and cons of hiring a web design agency or using a website builder. You should also set aside some time to think about the potential advantages of working with a web design company to set up your ecommerce website via a website builder.
3. Decide on an ecommerce platform integration
Did your business decide to use a website builder? Then you can skip this step!
For companies working with a web design agency, you’ll use this step to determine what type of ecommerce platform you want to use on your site. If you’re working with an agency, they can create a custom solution for your business, as well as integrate existing options, like Shopify.
Partnering with an experienced company can make this step easy.
With our web design agency, for instance, clients can use the years of experience that our team brings (we’ve designed over 1000 sites) to determine what type of ecommerce platform integration is best for their business and its unique needs.
In most cases, your company will be happy with a pre-existing and customizable option, like Shopify.
4. Select an online payment gateway provider
Whether your ecommerce store opts for a website builder or web design agency, you’ll need to pick an online payment gateway provider. These providers are essential for accepting online payments, so you need to choose one.
Keep in mind that while many website builders support the leading online payment gateway providers, they do charge a fee for using those providers. With Shopify, for instance, your business will pay a transaction fee of up to 2%.
In comparison, if your company partners with a web design agency to build a custom site (that doesn’t use an ecommerce platform integration like Shopify), you can avoid these transaction fees. While 2% seems like a small price to pay, it adds up.
These transaction fees can also increase at any time, which can impact your revenue overnight.
5. Pick a website hosting provider
Every website requires a hosting provider.
As you get ready to build an ecommerce site, you need to think about your hosting needs. Your hosting needs will depend on your website’s traffic. Larger sites have bigger hosting needs, which means higher costs.
If you’re launching a brand-new, unestablished store, you can plan for lower traffic numbers. In comparison, an established brand looking to open an ecommerce store should prepare for higher traffic numbers.
Hosting costs range widely, from $24 to $24,000 annually.
In most cases, companies with lower traffic numbers will pay $24 to $6000 per year, while businesses with higher traffic numbers will pay $240 to $24,000 per year for website hosting. If you work with a web design agency, they can often provide recommendations on website hosting providers and plans.
Should you use a website builder like Shopify, Squarespace, or Wix, though, you don’t have to worry about website hosting. These builders provide website hosting with your plan, which gets built into your monthly subscription fee.
6. Build your ecommerce website
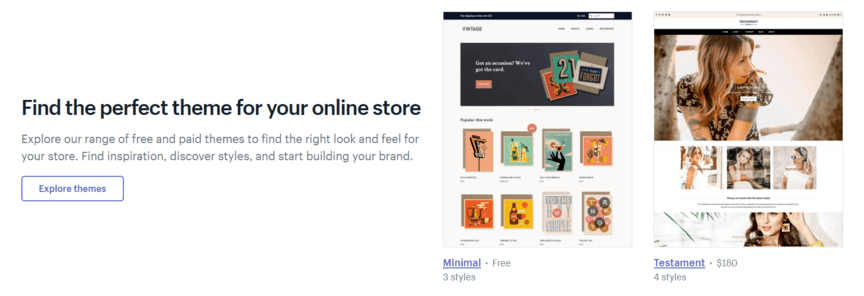
Once you’ve finished the above steps for how to set up an ecommerce website, you can start designing!
For the best results with building an ecommerce website, you should follow these best practices:
- Get a web designer to lead your site’s design
- Start your website design with wireframes, and then move onto prototypes
- Establish a style guide that defines font styles, website colors, brand tone, and more
- Outline your site’s architecture, like “example.com/products/shoes” vs. “example.com/shoes”
- Follow a consistent layout, based on page types, like product, blog post, and product category
- Compress all site images to maximize page speed
- Optimize each product page with unique copy that targets a relevant keyword for SEO
Once you complete your ecommerce website’s design, you can move onto testing it.
Ask family, friends, and coworkers to use the site. Log any issues they mention, as well as any feedback they provide. If someone finds something confusing, like checking out, consider making changes — or A/B testing those changes when your website goes live.
7. Launch your ecommerce site
With your researching, designing, and testing complete, you can launch your ecommerce site!
Whether you use a website builder or web design agency to create your ecommerce website, you’ll want to search your site for any remaining issues. For example, you’ll want to make sure links to product listings, contact pages, and shopping carts work.
If you partner with a web design company, they’ll often take care of your website’s launch and post-launch quality checks. This approach usually makes your work easier and less stressful as agencies like WebFX have completed hundreds of website launches.
Should you use a website builder, create a checklist beforehand of post-launch items to check. Then, work through the items with your team. Depending on the size of your to-do list and crew, this checklist could take a few hours to complete.
Once you have your ecommerce site launched, though, you can start driving online revenue.
What you should do after you create an ecommerce website
When it comes to building an ecommerce website, the building is only one part of the equation. If you want to get the most value from your site (think leads and sales), then you need to maintain and market your website so more people can find your business.
Here are a few tips for what you should do after you create an ecommerce website:
Upload your products to Google Merchant Center
Google is one of the largest search engines, so you want a presence there.
With the Merchant Center, you can earn a prime spot in search results related to your products.

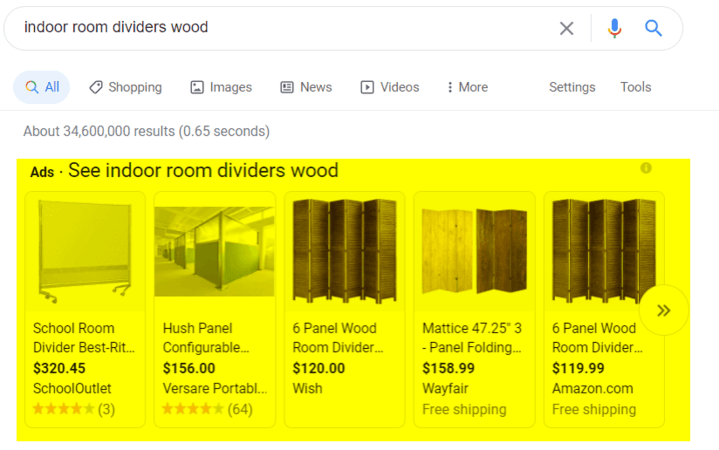
Just create an account and upload your products, which you can do with a Microsoft Excel or Google Sheets file. Then, if you like, you can invest in Google Shopping ads. These ads appear at the top of relevant search results, which help your online store generate even more sales.
While you do pay for Google Shopping ads, they use two cost-effective payment models:
- Cost per click: Pay when someone clicks on your ad.
- Cost per engagement: Pay when someone engages with your ad, like viewing it for 10 seconds.
For many businesses, this payment model offers a more cost-effective solution to advertising. Instead of paying for a billboard, for example, you’re paying when people looking for products like yours show interest.
Grow your website traffic with SEO content
Ecommerce SEO is a must-use strategy — before and after building an ecommerce website.
That’s because SEO influences your website’s position in search results on places like Google. Since more than 90% of online experiences start with a search engine, you want to earn a top spot in search results. Otherwise, how will people find your business?
You can continue to optimize your website (and improve its search result rankings) by producing SEO content. SEO content refers to content optimized for SEO. That doesn’t mean it’s robotic or dull, but that it provides people with the answers they’re looking for while following SEO best practices.
For example, if your online store sells room dividers, you may write a blog post about the types of room dividers. You write this post because it covers a question your customer support team hears a lot, plus targets a search term that generates a decent amount of traffic each month.

Besides answering a frequent question, the post also uses common phrases that people use to research the types of room dividers, like “room divider types” or “room partition types.” These phrases support SEO, but also help users looking for information about the types of room dividers.
That’s just one example of SEO content that a business can create.
No matter your ecommerce niche, you can develop, write, and publish SEO content — and you should. We’ve used SEO content, for example, to help our clients increase their online visibility and revenues too, which is why our clients have managed more than 11 million transactions over the past five years.
Promote your brand and products on social media
Finally, after building your ecommerce website, you should promote it on social media.
While you can use as many social media sites as you like, it’s best to focus on the networks your audience uses. If Instagram is a popular place for your target market to hang out, direct your efforts towards Instagram, not LinkedIn.
For the best results with using social media to promote your ecommerce site, follow these tips:
- Post regularly, like three times per week
- Share a variety of content, from promotional posts to informative content
- Reply to comments and questions
- Incorporate questions into posts to drive engagement
You can also advertise on social media to drive even more brand awareness and website traffic from social networks like Facebook and Instagram. If you advertise on these networks, you can access a range of ads, from video to text.
Make building an ecommerce website fast — launch your site in 30 days
Congratulations, you know how to build an ecommerce website!
While building an ecommerce website requires a significant investment of time and resources, it’s well worth the investment. That’s because your site can serve as a 24/7 resource for revenue. Whether you’re away on vacation or out walking the dog, your ecommerce website can drive sales for you.
If you want to start driving revenue sooner rather than later, think about 30-day web design services.
These services, from WebFX, provide your business with a custom site (based off a template of your choice) that follows SEO best practices. Your site will also include 10 pages of SEO content and the complete setup of Google Analytics, which you can use to track your store’s traffic, sales, and more.
Get your site in the next 30 days by contacting us online or calling us at 888-601-5359!
The post How to Create an Ecommerce Website: 7-Step Guide for Beginners appeared first on WebFX Blog.