mezon PHP Date and Time Functions
Read more at https://www.phpclasses.org/package/11767-PHP-Manipulate-date-and-time-values.html#2020-08-19-00:47:08
Everyone has had the kind of clients that you wish you could punch – the scope creepers, the micromanagers, the non-payers. It’s very aggravating, but it is a long-established part of being a freelancer. But there’s a certain kind of client in particular who is as much a danger to themselves as they are to you.
I’m talking, of course, about the panicky clients; the clients who see everything as the most urgent emergency ever. The ones who call you 20 times at 2am with “urgent” messages and tasks that for some mysterious reason can’t wait until a decent hour.
We’re going to address these panickers and go over some ways to deal with them that will not only de-escalate their panic, but even bring them around to your point of view and make them more respectful clients for the next designer they work with.
I know it seems impossible, but with a little bit of work on your part, it’s totally doable.
When dealing with freelancers, it’s natural to be a bit nervous. If you’re dealing with an excessively panicky client, however, there’s usually something else going on.
Get in their heads and figure out what’s really bothering them. It’s rarely the work itself – usually the client has some reason to fear that they’re not getting the full value from you that they’re paying for. Alleviate their fears by providing regular status updates.
If a client is persistent in contacting you about trivial things, you can subtly give them a clue that they’re being obnoxious.
How? Simply direct the client to a Google doc containing your most recent updates every time they bug you. If you do this enough times, with no harsh words or complaints, most people will eventually get the hint and stop bothering you.

Everything can’t be an emergency. Your client must understand that there must be a hierarchy maintained of most important to least important tasks if you are to get any work done.
If it seems like everything is an “emergency” or “urgent” to your client, don’t be afraid to pull out your schedule and directly ask them what they want you to knock off your priority list. No client is going to say, ‘oh, this really important thing isn’t as important as this silly thing I came up with just now.’
If something truly is that important to your client, they will likely give you enough of a warning beforehand and send the signal that it’s definitely something you need to take seriously.
And if there is no time for a warning, you can use your best judgment to determine whether the task will directly impact the deadline for your work and advise your client on the best course to take.
Let your client know there is an actual cost to micromanagement and false alarms. Give them hard data as to how much their overzealousness is costing them. If, for example, I spend X amount of time doing status updates for a client, you can be sure I’m going to point that out to them.
Many people don’t realize how much time it takes for you to respond to their requests, either because they forget they’re paying by the hour or because they’re simply caught up with other things.
Sometimes, especially with a long-term project, clients get a bit unfocused and start seeing you as everything from a butler to a personal assistant to a grade school arts and crafts instructor.
They’ll ask you to fetch their dog from the vet, or glue rhinestones on the wedding invitations you received from the printer, or some other silly task that isn’t remotely in your job description.
You can gently remind them that you are there to do serious work that requires the use of your unique, high-level skills by subtly listing your “rates” for these minor requests.
If the price is disproportionate enough (“sure, I’ll walk your pet guinea pig – it’ll only cost you $500”), they’ll slowly get the hint that you probably aren’t the person who should be doing those kinds of things.

When dealing with clients who want to waste your time with trivial, unimportant work, it’s important to be ultra-detailed in your communication records.
Why? Because these clients can get so caught up in their own neurotic freak-outs that they conveniently forget that every silly thing they ask you to do is going to be tacked onto their bill.
This can end badly when it’s time to send that invoice. Get sign-offs on a regular basis – make sure the client is well aware that these little diversions are costing them real money.
If you have to, ask your client to confirm that they received your emails warning them whenever they swerved too far into the crazy lane. Then, when there’s a dispute (and there usually is), you can simply pull out your notes – with their responses displayed prominently – and remind them that they signed off on it earlier.
If you want to be extra smug, you can ask them if they have any concerns about your records, or if they’ve noticed a discrepancy. Of course there won’t be any discrepancies. You meanie.
I’m in no way suggesting that you should avoid clients who worry about the finished product they receive from you. This is usually preferable to having a client who simply doesn’t care either way, as at least you know that your work will be appreciated and looked over with a critical eye.
By following the above tips, you can help keep most clients from fluctuating too widely and turning simple concern into full-blown panic.
The post Calming Down a Panicky Design Client appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
The beauty of the WordPress Gutenberg block editor is that it allows content creators more design freedom. But for web designers, it’s not always desirable to give clients access to certain features.
Color palettes are one such area of concern. A client with access to the entire rainbow might inadvertently do more harm than good. Beyond diverging from your carefully-chosen colors, there could also be a negative impact when it comes to accessibility.
Fortunately, WordPress provides a way for designers to limit the colors available within the block editor. This ensures that blocks stay within branding guidelines and might (with a little guidance) help to prevent those undesirable contrast issues.
To take away that rainbow and define your own colors, it requires adding a bit of code to your WordPress theme. Everything will take place in your theme’s functions.php file. As always, make sure you back up your work and use a child theme, if necessary.
This guide will show you how to take control of the WordPress color palette. Let’s get started!

It may sound counterintuitive, but the first step is to disable the block editor’s ability to use custom colors. This essentially turns off the editor’s color picker, thus preventing users from selecting just any old hue.

To accomplish this, add the following snippet to your theme’s functions.php file. And while we’re at it, let’s also turn off Gutenberg’s custom gradients feature as well.
For neatness, this snippet would ideally be wrapped within an existing function, along with other theme support settings. If your theme doesn’t have an existing function, you’ll have to create your own. For more details, check out the WordPress Theme Support guide.
Now that we have stopped users from getting too adventurous with colors, it’s time to define the palette we want them to utilize. In this step, it’s important to consider not only the colors your site uses for branding, but also some generic colors you may want to implement.
For example, perhaps black and white aren’t necessarily tied to your brand – but they may still need to be used throughout your website. As we’ve taken the color picker away, we’ll want to include any and all colors that are needed within the editor.

Also note that this setup requires knowledge of your active theme’s text domain. In the code snippet below, you’ll want to replace all instances of textdomain with the one specific to your theme.
Once again, this snippet will go into functions.php, within an existing function if available. It also assumes that your theme doesn’t already have colors defined.
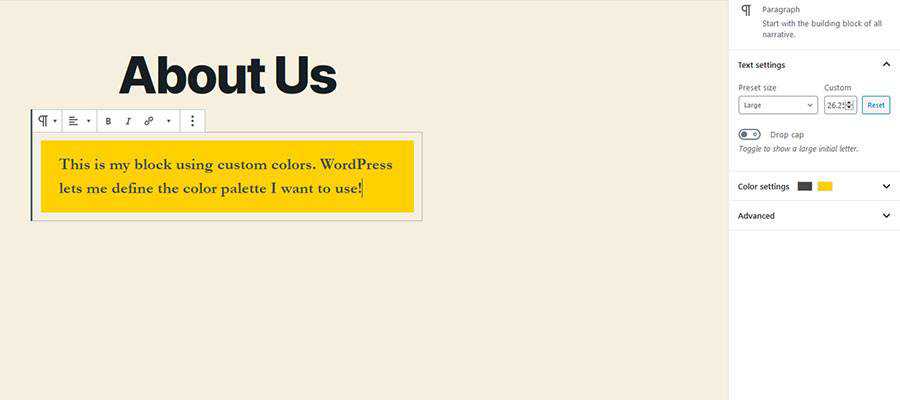
However, note that in our example images we used it in the default Twenty Twenty theme, which already has a defined color palette. In this case, we simply replaced those existing colors with our new ones.
For each color, we must define three attributes:
name;slug;color;The name is the label that will be displayed for this color within the block editor. The slug will be used to assign CSS classes to blocks that use this particular color. Finally, color is the hexadecimal code used to define the color itself.
Now, we can apply background and text colors to blocks within our website.

Note that each custom color must also be defined within your theme’s CSS. The way the block editor works, the slug of your custom color will be included in a classes for color and background color.
For example, for a color defined in your palette as “blue”, we’d create classes for:
.has-blue-color
.has-blue-background-color
In practice, this would look like:
.has-blue-color {
color:#347ab7;
}
.has-blue-background-color {
background-color:#347ab7;
}
These definitions may also be added to a custom editor stylesheet for further tweaking, although WordPress will show them on the back end without this step.
WordPress provides theme developers with a number of ways to customize their work. Creating a custom color palette may seem like a minor feature, but it accomplishes a couple of things.
First, it’s a simple way to client-proof your projects. By offering up only a limited number of colors, you can prevent clients from going rogue with how content looks.
In addition, a custom color palette is also a major convenience for content creators. Without one, they may have to search around (or worse – ask you) for hexadecimal codes for various brand colors. Now, they’ll have everything they need right within the block editor.
All told, it’s another feature that you can use to build a website to suit the specific needs of your clients.
The post Create a Custom Color Palette for the WordPress Gutenberg Editor appeared first on Speckyboy Design Magazine.
A program that lets you create 2D animation and other artwork has been added to the Free Drawing and Painting Software, Image and Photo Editing Programs page. This one works on Windows, macOS and Linux.
Latest PEAR Releases:
I’ve likely said it a million times and in various ways: there’s something incredibly special about the web design community. Sure, it’s highly-competitive. Yet is comprised of people who are willing to share what they know. Paying it forward seems to be a way of life.
This has always stood out as one of the main benefits of being in the industry. But perhaps never more so than right now, when the world can seem out of control and devoid of common courtesy.
Maybe that’s because web design is relatively new when compared to more traditional careers. Many of us have come of age together. Therefore, helping hands are both welcomed and necessary for long term survival.
Sometimes it’s easy to lose sight of just how good we have it. What with all the stress that comes from work, life and the world at large.
But every so often a situation comes along that reminds you of all that is good in this great big family. Recently, I was fortunate enough to have such an experience.
I admit that there are certain areas of web development that are my Achilles heel. Things that cause me all kinds of frustration and lead me on a wild goose chase for answers.
JavaScript can get me off my game with relative ease. It’s intricate and, for whatever reason, makes me a bit nervous when diving deep into code.
In this case, I was knee deep in the Google Maps JavaScript API. Surprisingly, I’d accomplished more with it than I could have anticipated. That is, until I hit a proverbial wall.
My first steps were to search Google’s documentation, which was overwhelming. Next it was Stack Overflow – which would have been great had I been able to find a thread relevant to my exact issue. Now I was desperate and struggling for answers.

So, I decided to try my luck by putting out a call for help on Twitter. Within a mere 10 minutes, it had been retweeted five times and I’d already gotten a response from Matthew Lovelady, a developer located in Nashville, TN.
Matthew asked to see my code and, over a series of direct messages, helped me more than any psychiatrist or soothsayer ever could. He’d figured out where my cobbled-together code went horribly wrong and sent over a refactored version.
It’s amazing what a little back-and-forth with an expert can do. The issue I’d been struggling with all afternoon was solved within a half hour – thanks to Matthew.
Even more impressive was that, in the middle of our conversation, I’d offered to pay him for his time. He politely declined and said he was happy to help.

This wasn’t the first time someone went out of their way to provide me with a helping hand. Perhaps that says as much about my neediness when it comes to code as it does the kindness of many web developers.
But this isn’t an isolated incident. This same scenario plays itself out in support forums and chat rooms all over the globe each and every day. By sharing our knowledge, we help to lift each other up. And, when we are the recipient of such help, it inspires us to pay it forward.
This is why, when someone asks me a question, I try my very best to help them find an answer. Going through the experience of needing that extra bit of support creates empathy. It leads to an understanding that all of us will, at one time or another, benefit from someone else’s expertise.
That spirit of camaraderie is what makes web design unique. The willingness of others to take time out of their busy schedules for total strangers may be unfathomable to people in other lines of work. But this cycle is what keeps the web moving in the right direction.
It makes me thankful to be a part of this industry. And it also makes me wonder – what if we could bring this same concept to all communities? That just may be a sure-fire way to make the world a better place.
The post The Kindness of Strangers: Developer Edition appeared first on Speckyboy Design Magazine.