Monthly Archiv: August, 2020
Designing a responsive layout doesn’t need to be difficult. Especially if you initially wireframe to plan ahead and figure out exactly what you’re creating.
One of the hardest parts of a good responsive site is the navigation. This can take a while to figure out and there are plenty of tutorials to help with that.
But I’m also a fan of using code snippets like the ones I’ve collected for this article.
All of these responsive navigation snippets are free to edit and clone for your own projects. They also feature a variety of styles so there’s going to be something here that’ll work for all types of websites.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
1. Responsive Fullpage Demo
There’s a lot to say about this fullpage demo created by Johnny Mango. It’s an example of just how far you can take a website’s prototyping phase.
You’ll notice the navigation has an interesting feature when you hover and auto-focus on links. This effect can be altered in a “live” website with the same nav, but it’s useful in this example to show off the page’s UI/UX.
Resize your browser window to see exactly how this navigation gets rearranged. You may be surprised at the final result.
You can even dig into the fullsize preview to get a better look at it.
2. Dropdown Navbar
If you need longer dropdown items in your navigation then this menu might work better.
It’s a strong alternative to the more basic navigations that only feature a handful of links. In this case you’ll find a simple list of links with a very small dropdown.
The sub-menu links only appear on a click event which is handled by jQuery. You could change that to CSS-only, but you’ll lose the click trigger.
Still, for such a clean design I’m surprised at how much versatility this snippet offers developers.
3. Single-Page Layout
Single page navigation menus need love just like the any other.
Thankfully this pen by Jan Czizikow got lots of love with a brilliant design.
This is a perfect example of single-page navigation in action. The links scroll down with a smooth animation but don’t leave you waiting for too long.
Not to mention they automatically resize to the perfect fit regardless of your browser size.
I mostly recommend this type of navigation for a sales page or a simple portfolio site. It’s really clean and features some great animation work alongside the responsive techniques.
4. Red Dropdown Menu
Developer Stéphanie Walter has made some really interesting projects for the web. This snippet is just one example featuring a bright red responsive navigation she built.
The links have a little more pizzazz with a custom selected feature and a nice hover effect to boot.
When resized you’ll notice the nav uses a sliding dropdown menu instead. I’d almost opt towards a block-level list of links for mobile, but this works much better considering the sub-menu.
If you’d like something with some spice on your page this snippet is worth copying & reworking to your liking.
5. Pure CSS3 Design
Now here’s a really unique design using pure CSS3 for the navigation.
It’s a vertical menu with nav links mimicking the periodic table of elements. The snippet was created by Ahmad Hjazy, and it’s a sight to behold.
The hover effects are a bit delayed yet undoubtedly interesting. Not to mention the responsive style is surprisingly usable.
Perhaps the most impressive part is how this entire thing runs solely on CSS3.
6. Responsive Sticky Header
I mentioned single page design in an earlier snippet and this responsive header follows a similar trajectory.
Only difference is that this navigation has a slightly larger block on the page and it handles responsive page design a little differently.
When you resize the browser you’ll notice this uses the hamburger icon with a fun animation. It’s nice considering the style but may not be everyone’s cup of tea.
Still an impressive navigation for single pages or landing pages that need a sleek navbar without all the frills.
7. Responsive & Touch-Friendly
All good websites should be touch enabled by default. That’s what makes this navigation even more appealing to designers.
It supports all screen styles and makes it so much easier for users to browse on their phones.
Each link does lead to a new page but you can tap to hover the dropdown menus with ease on any touch-based device. This is a feature often missing from navigation menus and it’s one reason dropdowns can be so tricky to design.
8. Simple Nav Links
When I think of really simple navigation menus I think of a design like this.
Each link appears as its own block element, even on smaller screens. There is no hamburger menu and no hidden animated menu feature. Instead the links just resize and break onto separate lines.
The trickiest part is handling the dropdown effect on mobile devices. Many of the links do have sub-menus, and they’ll work the same on smaller screens.
I’d argue this works best for sites with little-to-no submenus, but it’s worth a try on mobile just to see what you think of the experience.
9. PS Curtain Menu
Developer Louis Chenais created one of my favorite responsive navigations based on the PlayStation website.
Louis calls this a “curtain menu” where it slides into view overtaking the entire page. This is really common for mobile interfaces and it’s quickly become a hot choice for web designers too.
One thing I really like is the animation style. It’s sleek and fast enough to display the links without leaving users bored.
And best of all this feels like it could work on a production website.
Try clicking the search icon to check out that effect too. Both work flawlessly, and I’d call this a brilliant navigation for any corporate website.
10. Responsive Mega-Menu
You can search the web and find hundreds of mega navigation menus. These typically appear on larger blogs and news websites, but they’re also popular on ecommerce shops or even large agency sites.
The toughest part of a mega-menu is making it fully responsive.
Thanks to this small snippet you can rework the mega menu design to fit any screen with ease.
On mobile it uses a sliding navigation to display all the internal links in one menu. This may seem a tad annoying, but you could also use jQuery to hide the sub-links if that makes sense.
It’s still one of the best responsive solutions I’ve seen for running a mega menu on desktop without alienating mobile users.
The post 10 Pure CSS Responsive Navigation Code Snippets appeared first on Speckyboy Design Magazine.
You can spend days explaining your design concepts, and one thing will still be true: a picture says a thousand words. So instead of wasting your breath, why not show exactly what you had in mind?
Banner mockup templates for Photoshop are a great way to show what your design will look like in reality. From templates perfect for outdoor banners and subway lightbox banners, to storefront mockups, there’s plenty to pick from. No matter what purpose your design serves, you’ll find a mockup to help you demonstrate how it will look in 3D.
These banner mockup templates are easy to use. It takes only a few clicks to add your design to the mockups in Photoshop. They look realistic, and will help your clients understand what you had in mind and how it will fit their aesthetic.
There’s something for all kinds of clients. Traditional ones will love roll-up banner mockups, while urban ones won’t be able to say no to a design featured in the subway lightbox. Prominent placement is no longer just reserved for premium brands.
Forget about back-and-forths and endless frowning required to picture the design in place. These banner mockups will convince even the most difficult clients! And today, we’re sharing 20 best banner templates to help turn your artistic vision into reality.
These X stand banner mockup templates come in 3 variations. You can mix and match to make them truly your own! They’re easy to customize because they work as Photoshop smart objects. And with high resolution and customizable background color, these templates will make all your designs shine!

Make a statement with this photo-realistic press wall/banner mockup template. Your design will shine as you experiment with 3 available styles. Then, simply edit the mockup with Photoshop smart objects. With high resolution, it’s never been easier to imagine your design in the background of a high-profile event.

Outdoor signs are the main show-stoppers for brick & mortar businesses. And fortunately, with this outdoor sign mockup template for Photoshop, you can imagine what effect your design will have on passers-by. With high resolution, multiple layout options, and smart objects, your clients will love their new front window signage!

If you design materials for trade fairs and exhibitions, you’re going to love this promo stand mockup template for Photoshop! Your B2B clients will love seeing what their materials will look like when placed on the promo stand, and you can easily customize it to fit your vision.

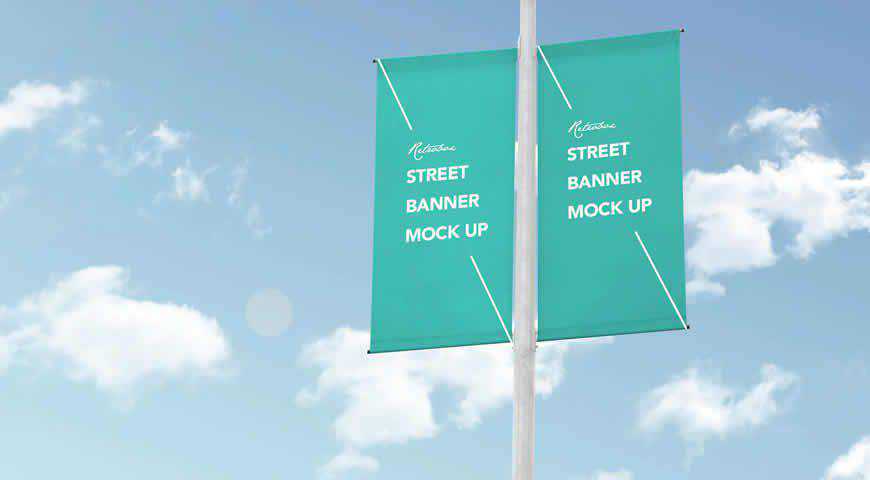
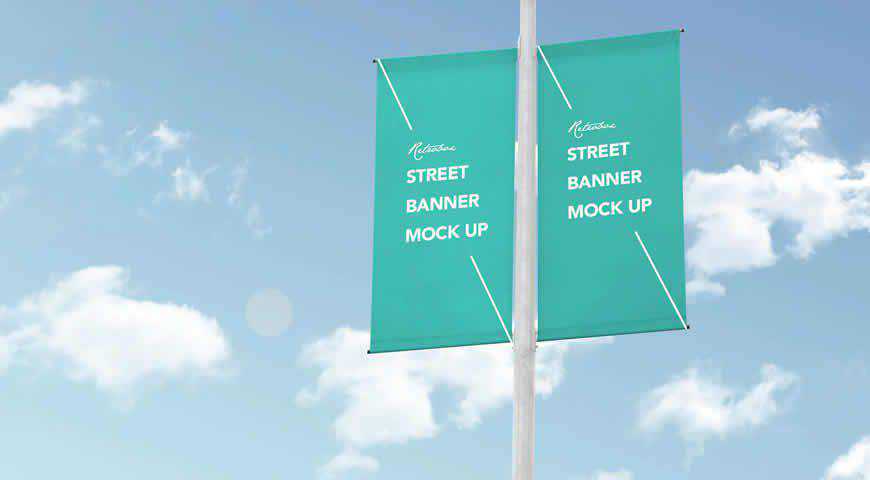
Let your artistic flag fly! This urban, street banner mock up is perfect for eye-catching advertisement designs. It uses Photoshop smart objects to make it really easy for you to add your designs. Street banners are crucial pieces of advertising real estate, so convince your clients with this versatile mockup!

There’s no banner like a 3D stand banner. This stand banner mockup template is incredibly lifelike, and great at helping you turn your designs into reality. You can pick between 2 versions. High resolution will make sure you don’t lose a single pixel. Charm your clients!

If your clients are construction companies, help them improve their reputation with these outdoor construction site mockup templates. Displaying important information about the company is crucial, so simply use the smart objects system in Photoshop to add your details and designs, and get ready to wow clients during your presentation!

Create an eye-catching storefront design, and then add it to this storefront mockup banner in Photoshop to charm your clients. Easily customizable and realistic, with a background depicting the typical scene, this mockup banner is perfect if your clients are stores, restaurants, cafes, or others who rely on foot traffic.

A highly-realistic banner mockup, this template is perfect for your designs that will be displayed outdoors. Mimicking wind effects, and easily customizable (use smart objects, tweak the background and colors), this outdoor banner mockup is perfect for breathing a new, 3D life into your 2D designs. High quality is guaranteed!

Sandwich boards never go out of style. And if your clients want to get some real attention for their business, they’ll choose your design displayed on this 3D display mockup. Perfect for outdoor settings, you’ll get 10 high-quality PSD files, colorable elements, and unlimited FX effects.

With your design on their store banner signage, your clients are going to grab attention from miles away. This versatile store banner mockup is really easy to customize, and you won’t have to compromise on image quality. Go the extra mile and turn your vision into a reality!

This storefront mockup depicts a restaurant facade. It will be easy for your clients to imagine how your design fits into their aesthetic with this storefront mockup template for Photoshop! Your design is amazing, and now it’s time to create a professional mockup that will convince your clients.

If your clients want to attract as many customers as possible, it’s time to add this flag banner mockup template to your toolbox. Perfect for branding and announcing special sales, this mockup offers high resolution, photorealism, as well as smart objects that make editing a piece of cake!

Perfect for big announcements or improved brand awareness, these photo-realistic X-banner mockup templates for Photoshop highlight your design! With 3 versions (neutral angle, X-banner, X-standee) and editable background, you can customize it to your heart’s content. Tailoring the display to your clients’ demands has never been easier!

Make your design rise above the crowd and grab everyone’s attention with this hanging vertical banner mockup template. Easily customizable in Photoshop, this banner is perfect for high-quality messaging and designs. The future is vertical, and there’s nothing that captures more attention that a high-quality banner!

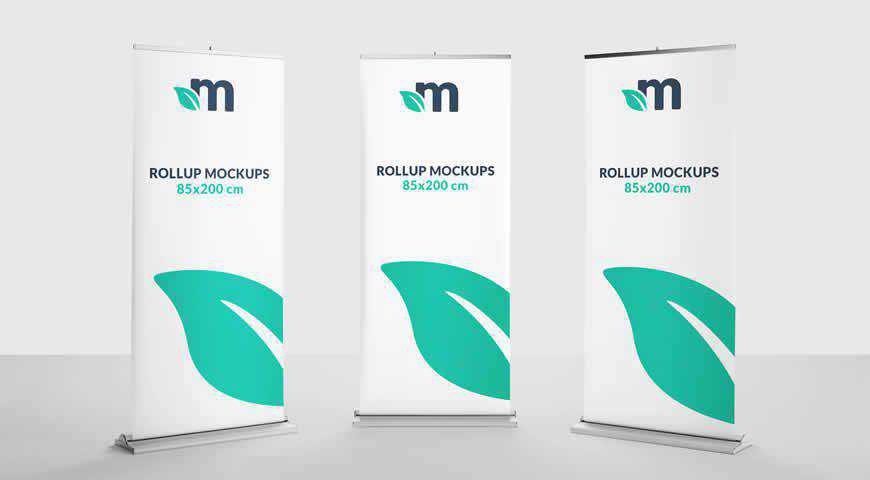
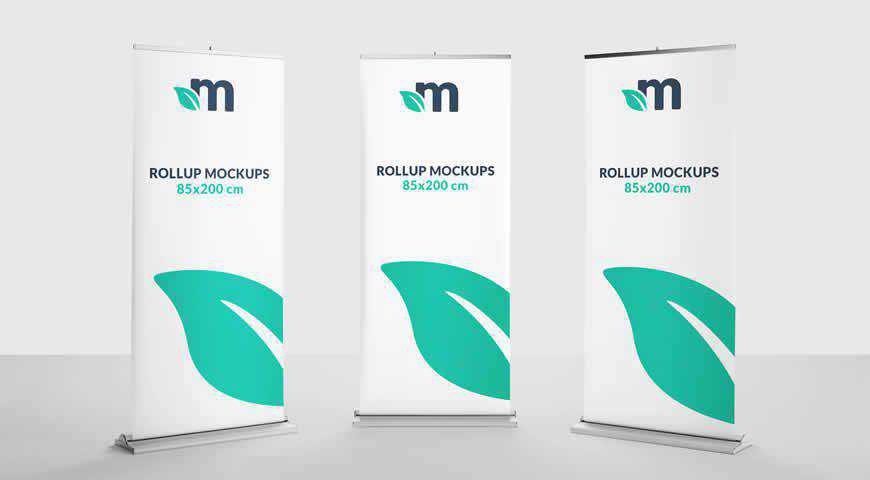
These three roll-up banner mockup templates for Photoshop are perfect for simple designs that carry a powerful message. A personal favorite, this lean little template set offers plenty of options for customization: add your design, change the background, and tweak colors to fit your brand. The world is your oyster!

When it comes to graphic design, if I can see it, I can believe it. Fortunately, these realistic X-banner mockup templates for Photoshop make it easy to see the impact of your work. You’ll get 3 customizable stand displays in office environments, perfect for your next corporate event!

These roll-up mockups are sleek and simple to use! If you want to know what your designs and branding will look like at your next event, add them to these roll-up banner mockup templates for Photoshop. With 10 PSD files and well-organized layers, it’s a piece of cake!

Kiosk advertisements are responsible for some of the most creative designs ever! And today, with this outdoor kiosk advertisement mockup template for Photoshop, you can join the greats. Perfect for ads, this kiosk advertisement mockup is easy to use: add your images in a few clicks, and stun your clients!

Let’s be honest: we all judge a book by its cover. The same goes for banners in storefronts. So improve your results by depicting your design beforehand with this vertical banner mockup template for Photoshop. Easily customizable, this vertical banner template will help you create the perfect offer!

Unique designs require unique placement. So for your next project, choose this rusty vintage banner mock up template for Photoshop. Easy to customize (with smart objects), it can help you turn your vision into a reality; be it an advertisement, or an artistic project you want the world to see!

It’s a special day when artists get to see their designs in the subway. And with this city lightbox mockup for Photoshop, you can easily see through the eyes of passers-by. Perfect for artful branding and advertising, this mockup is easily editable, and offers Day and Night modes.

Touch corporate souls, or create strategic partnerships with this vertical banner mockup template for Photoshop, set in a meeting room. High-quality and photo-realistic, this mockup is perfect for branding and strategic messaging. So if you’re planning on making big statements (or your clients are), choose this banner mockup!

Now that you’ve got plenty of banner mockups to pick from, it’s time to choose the right one for your project, and power up Photoshop. Demonstrate your credibility, give your designs a new dash of excitement, and show your clients what makes you amazing!
Or simply have fun imagining what your designs will look like to a passers-by. We promise: they’ll be left breathless!
More Mockup Templates: Books, Booklets, Bottles, Box Packaging, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, MacBooks, Magazines, Mobile Apps, Mobile Devices, Mugs, Packaging, Sweatshirts, T-Shirts, Tote Bags.
The post The 20+ Best Banner Mockup Templates for Photoshop appeared first on Speckyboy Design Magazine.
Package:
Summary:
Send push notification to Android devices with FCM
Groups:
Author:
Description:
This class can send push notification to Android devices with FCM...
Read more at https://www.phpclasses.org/package/11776-PHP-Send-push-notification-to-Android-devices-with-FCM.html#2020-08-26-09:28:35

Package:
Summary:
Manage archives of files in multiple formats
Groups:
Author:
Description:
This package can be used to manage archives of files in multiple formats...
Read more at https://www.phpclasses.org/package/11774-PHP-Manage-archives-of-files-in-multiple-formats.html#2020-08-25-15:19:57

Latest PECL Releases:
- http_message 0.2.2
Fixed HttpMessageFactory::createUri()
- sdl 2.4.0
- Fix duplicate symbols (remicollet)
- Fix parameters passed by reference in rect module (kea)
- Port SDL_Palette and SDL_PixelFormat to PHP7 (kea)
- Fix surface props initialisation (kea)
- Fix surface and powerinfo params by ref (kea)
- Fix SDL_Rect inheritance issue (santiagolizardo)
- Add SQL_QueryTexture binding (kea)
- v8js 2.1.2
- support PHP 7.4
- support V8 8.x
- pass pointer to (char*) instead of (zend_string*) to spprintf (issue #431)
- improve README
The post Interview with Larry Garfield appeared first on Voices of the ElePHPant.

Package:
Summary:
Perform queries on arrays like SQL queries
Groups:
Author:
Description:
This package can perform queries on arrays like SQL queries...
Read more at https://www.phpclasses.org/package/11772-PHP-Perform-queries-on-arrays-like-SQL-queries.html#2020-08-24-22:37:46

Working from home is a blessing. But that doesn’t necessarily mean that it’s easy. Indeed, there are a number of challenges – and a global pandemic only adds to them.
One of the more difficult aspects of COVID-19 on those of us who work from home (and even worse for those who don’t) is the full or partial shuttering of schools. Our children have missed out on crucial experiences when it comes to both learning and socialization. It’s hard to fathom the effect it will have over the long term.
For parents, this means an even more delicate balance between work and life. If you’re a web designer trying to both take care of your clients and your kids, it can feel like an impossible mountain to climb. It’s an awful lot of responsibility.
This is the situation I, and so many others find ourselves in. And while I don’t have the answers, I do believe that it’s healthy to talk about the challenges. So, let’s get it all out in the open, shall we?
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Trying to Lessen the Uncertainty
In the early days of the pandemic, there was hope that its impact would lessen over time. In some parts of the world, that seems to be the case. But where I live, the reality has been quite the opposite. The hope of getting anywhere close to normal in time for the kids to go back to school just isn’t happening.
With that, my family has made the decision to go with an online-only school. It’s not ideal, but we’re at least hoping to bring a consistent routine to our daughter’s day.
It also means that I’ll continue to have a work buddy here at home. While this has been the case since the initial lockdowns were put in place, it has gone on much longer than we anticipated.
The main benefit, as I see it, is that we’ll know where we need to be each day. Rather than worry if school will be open on a particular day, we can (hopefully) count on the steadiness of a virtual classroom.
This is also a benefit to my business as well. Even if things are a bit different here at the home office, I can still maximize my availability to get things done. That beats uncertainty any day.

Getting Work Done with Kids at Home
Speaking of which, crossing items off the old to-do list is always a challenge. But it is particularly so when you’re simultaneously parenting and working.
When it’s just you and your little one at home, the feasibility of working becomes tougher. Of course, so much depends on the age of your kids and their ability to stay occupied with healthy activities. The younger the child, the more one-on-one time required.
Detail-oriented work such as design and coding can seem like an impossible task in this environment. Because, even when you know your child is involved in an activity, you still think about what they’re doing. And the inevitable interruptions make it hard to maintain focus on projects.
My daughter is a middle-schooler and independent enough that she doesn’t want me watching her every move. During the summer, my biggest challenge was getting her to ditch the tablet for a while and get a little exercise. Even so, getting my work done hasn’t been overly difficult.
With online school, my hope is that it keeps her engaged. And if she needs help with schoolwork, I’ll at least be around to give it a try (provided that I can remember anything from my middle school days).
Still, things won’t be that easy for a lot of parents. About the best we can do is try to schedule blocks of time when we know the kids will be busy and use it to get our own work done. With that comes the realization that things may not always go according to plan.
That may require extending project timelines to account for the extra responsibilities. It may also mean putting in time at night or on weekends. Not the most desirable course of action, but necessary nonetheless. We have no choice but to play the cards we’re given.

Viewing Unexpected Togetherness as a Unique Opportunity
It seems like the word “unprecedented” has been used, well, an unprecedented amount of times recently. Maybe it’s cliché, but also very much appropriate to describe what we’re facing.
Web professionals who are also parents – we’re used to having multiple roles. Getting the kids to and from school and extracurricular activities, all while finding time to do some work in-between. It’s just what we do.
But thinking of a school year where our kids are home with us is completely new territory for many. We may have had some time to rehearse, what with all of the changes we’ve already endured. Yet this challenge may be the biggest of all.
It’s going to be difficult. There will be days where you may wonder how in the world you can manage everything on your plate. How do you keep both clients and kids happy? More importantly, how do you ensure that your child is getting the attention they deserve?
Thankfully, none of this requires perfection. Instead, it’s going to take the ability to accept the good, the bad and the things out of our control. It’s about making the best of the situation, regardless of the difficulties.
On the bright side, this could be an opportunity that you may never have considered. The extra time together, the learning, the growing. There is much to be gained and reasons to be thankful.
It’s on us to take advantage now, so that we can look back fondly years down the line.
The post Together at Home: Managing Kids and Your Web Design Business appeared first on Speckyboy Design Magazine.
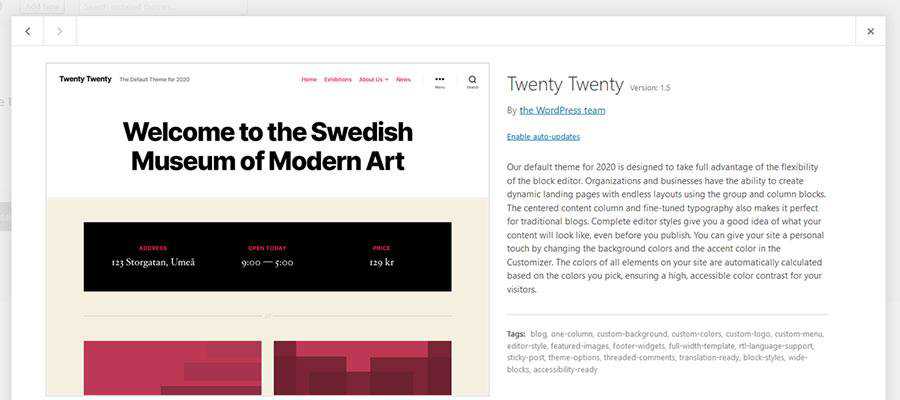
Keeping a WordPress installation updated with the latest core, theme and plugin versions can be tough. It’s something that frustrates both web designers and website owners.
Depending on the particular component, updates can be released quite frequently. They could include not only new features, but important bug and security fixes. And the more websites you manage, the harder it is to keep this all under control.
WordPress has done something to try and ease the burden. In version 5.5, an auto-update feature was introduced for both plugins and themes. Now, you can set your website to automatically apply updates as they are released.
This a big step forward in terms of both convenience and security. But it’s not all roses. There are also some potential downsides that come with this functionality.
Are WordPress auto-updates a good fit for you? Here are some things to consider before you jump on board.
BUILD WORDPRESS SITES FASTER
Announcing Template Kits. Responsive WordPress Designs Built For Elementor.
Unattended WordPress Updates Can Be Troublesome
Let’s consider a couple of familiar scenarios regarding theme and plugin updates:
Multiple Releases Within Hours
Have you ever installed an updated theme or plugin, only to see that another update for that same item is available a few hours later? That usually happens when there’s an unexpected (and potentially widespread) bug in that initial release. Developers might be responding to user reports or perhaps discovered that the problem exists on their own.
An Update That Breaks Something on a Small Number of Websites
On the other hand, a bug doesn’t necessarily have to be all that widespread. It could only affect those who use a particular plugin or theme in conjunction with the updated item. These may not be as apparent to a developer, thus not patched right away.
In either case, automatic updates could cause problems for your website. It may be a minor, temporary inconvenience or something much worse.
And the size and scope of the software in question doesn’t matter so much. These situations have happened to plugin and theme authors both large and small. The reality is that there are no guarantees.
Plus, it’s not just buggy code that can be problematic. There is also the potential for an update to fail. This happens occasionally when applying updates manually. It usually requires re-installing the plugin via FTP. So, what happens when an auto-update fails?
This is made worse by the fact that a human isn’t there to apply and check the results of the update. If you’re a busy designer or website owner who doesn’t look each and every day, there’s the potential for issues cropping up without your knowledge.
On the bright side, WordPress will send an email to the site administrator’s address when an update has been completed. This will at least provide some impetus to check out the site to ensure everything is working properly. Still, it does require that the administrator receive and take the time to read the message.

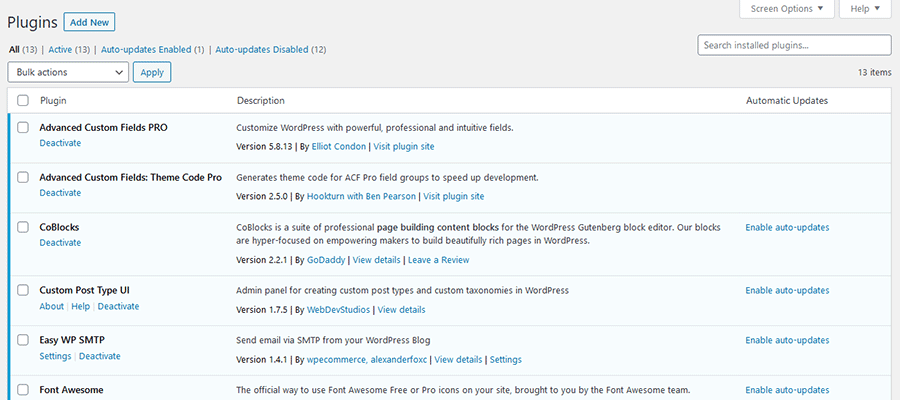
You Can Pick and Choose What Gets Updated
It’s also important to note that auto-updates aren’t an all-or-nothing proposition. Site administrators have the ability to select which themes and plugins are updated automatically.
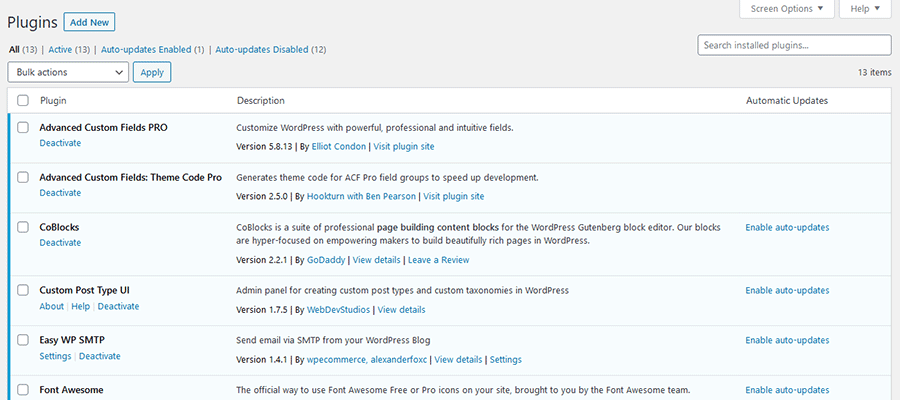
To enable auto-updates on a plugin, visit Plugins > Installed Plugins. Plugins that are compatible with this functionality have an option to “Enable auto-updates”. Click on this link for each plugin you want to automatically update.

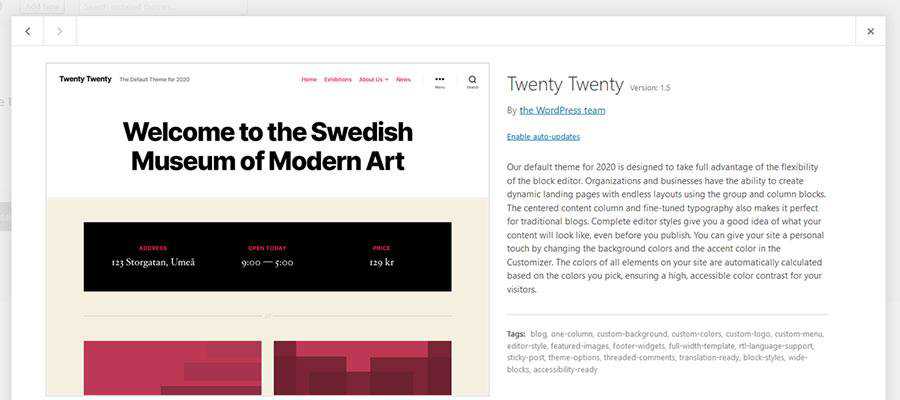
For themes, navigate to Appearance > Themes. Click on a compatible theme and you’ll have the option to enable auto-updates there as well.

This particular feature is welcome, as there are some mission-critical items (such as WooCommerce) where manual updates are preferred. On the other hand, plugins that aren’t quite as vital might be a safer bet for automation.
When Do WordPress Auto-Updates Make Sense?
As we mentioned, keeping WordPress websites updated with the latest theme and plugin versions is a challenge. But whether or not you turn on auto-updates for a particular item should depend on a few things:
The Availability of a Site Administrator
If you’re a developer maintaining a website for a client, then it’s probably better to avoid auto-updates. In this case, being there to manually apply updates and inspect the result is both practical and more reliable. It may be wise to simply disable auto updates altogether to keep things in your capable hands.
On the other hand, if you’re simply passing the site off to a client who isn’t technologically-inclined, auto-updates do make sense. Yes, there’s the possibility of running into an issue or two. But that pales in comparison to the potential for unpatched security holes on an outdated installation.
Extra Themes and Part-Time Plugins
It’s not uncommon for a website to have more than one installed theme. For example, the default themes that are bundled with WordPress tend to sit there, whether they’re being used or not.
While we can debate the merits of keeping an unused theme, this may be an area where auto-updates are worthwhile. This ensures that bug fixes are installed and security threats are mitigated.
Likewise, there are instances where a plugin is installed and only activated for periodic tasks. Again, maybe not a recommended practice, but it happens nonetheless. You may as well keep it updated.

Auto-Updates Are a Step Forward…For Those Who Need It
For web professionals, the ability to automatically apply WordPress theme and plugin updates may not be the most attractive thing. That’s because we tend to think of the potential issues such a feature can cause. Fair enough.
But there are some cases where it can be quite useful. For website owners who aren’t interested in or knowledgeable of maintaining a WordPress install, this could be just what the doctor ordered. The benefits probably outweigh the risks.
Like a lot of WordPress functionality, the software gives you the ultimate say. If auto-updates sound like something that will work for you, give it a try. Otherwise, you can maintain the status quo.
The post Should You Use WordPress Auto Updates? appeared first on Speckyboy Design Magazine.
Package:
Summary:
Get currency values from National Bank of Georgia
Groups:
Author:
Description:
This class can get currency values from National Bank of Georgia...
Read more at https://www.phpclasses.org/package/11757-PHP-Get-currency-values-from-National-Bank-of-Georgia.html