Laravel CRUD Builder
Read more at https://www.phpclasses.org/package/11771-PHP-Generate-code-to-implement-a-CRUD-interface.html#2020-08-23-18:50:48
WordPress 5.5 arrives with lazy loading, sitemap, automatic updates for plugins and themes – A look at the new features and improvements within the latest release of WordPress.

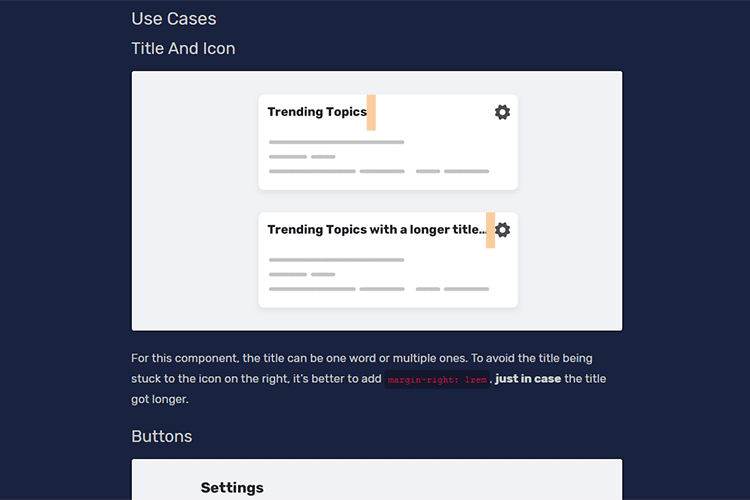
The Just in Case Mindset in CSS – How to think ahead and prepare your CSS for content that is longer than anticipated.

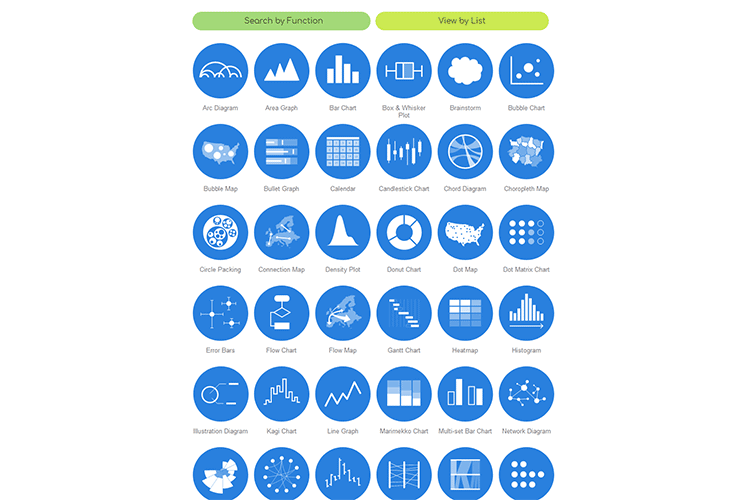
The Data Visualisation Catalogue – A resource for learning about the different types of data visualization, including examples.

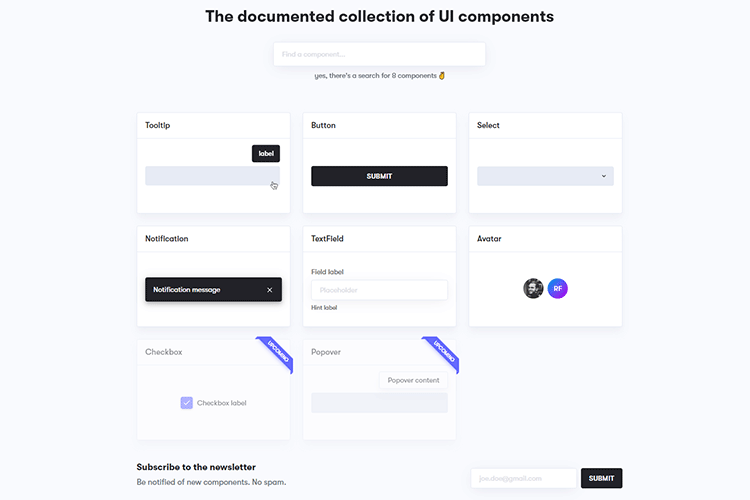
UI Playbook – An effort to document common UI components, their functionality, best practices, accessibility requirements and examples.

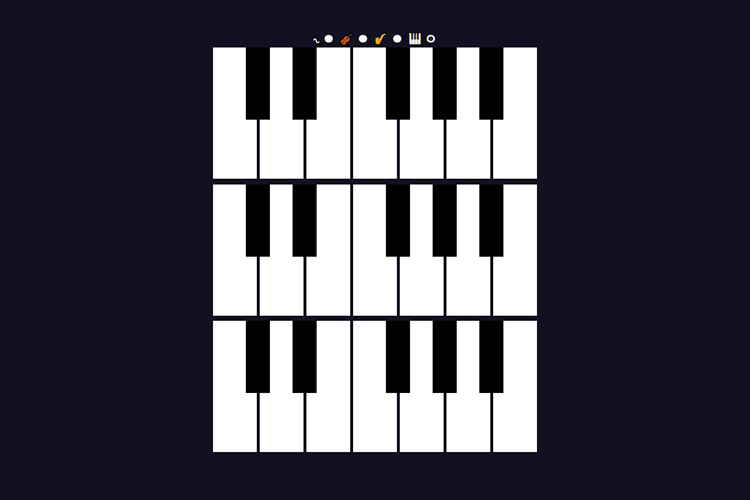
1Keys – How I Made a Piano in only 1kb of JavaScript – Follow this tutorial to learn how to create an interactive piano with minimal code.

How I Structure My CSS (for Now) – One designer’s evolving take on structuring CSS.

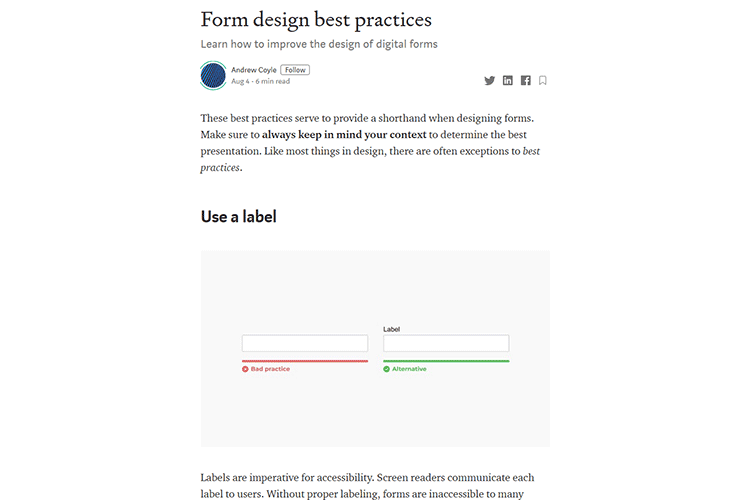
Form design best practices – Learn how to improve the design of digital forms.

The Kindness of Strangers: Developer Edition – A reminder that the web design community is one big family.

Free Education illustrations – Level up your back-to-school projects with this free collection of 24 vector images.

You’ll Never Be a Design Specialist by Generalizing Your Skills – An effective alternative to learning too many skills.

Freebie: Haze Lightroom Presets – Use these Lightroom presets to bring a more airy and subtle feel to your photos.

How to build a CSS minifier with 8 lines of Javascript – Squeeze out every last drop of performance from your CSS with this tutorial.

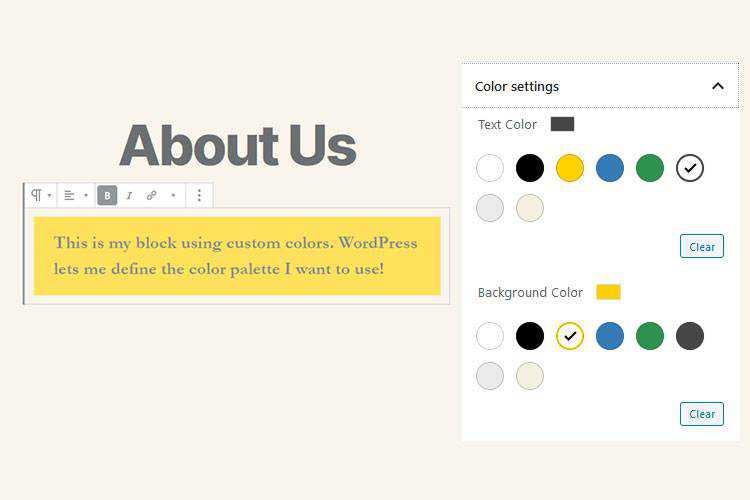
Create a Custom Color Palette for the WordPress Gutenberg Editor – Stay on-brand by limiting the block editor’s color choices.

danfo.js – A JavaScript package that provides fast, flexible, and expressive data structures designed to make working with “relational” or “labeled” data both easy and intuitive.

Bathe – A simple, yet powerful WordPress starter theme.

20 Best Free Book Mockup Templates for Photoshop – Use these templates to visualize your book cover designs.

The Icon of – Icon set – Download this free collection of pixel-perfect icons for use in Figma.

The post Weekly News for Designers № 554 appeared first on Speckyboy Design Magazine.
Great typography can elevate any project and make it look more polished. But when you take text and apply creative and unique text effects, you create a completely different work of art.
In this roundup, we’ve gathered the best Adobe Illustrator tutorials for designing highly creative text effects. By following these tutorials, you’ll take your Illustrator skills to a whole new level and be able to make your design projects more interesting.
You might also like these Photoshop text effect tutorials or these free Photoshop layer styles for creating stunning text effects.
In this video tutorial you will learn how to slice text, create your own typeface, and create your own effects. Once you’re done, you will be able to use the concepts from this tutorial on any existing fonts of your choosing.

Learn how to make alphanumeric cubes that will give you a whole new perspective on your text projects. By using this method you will be able to transform flat text and give it a radically different 3D view.

Transform simple letters into characters all of their own. This tutorial shows you how to capitalize on Illustrator’s appearance panel to stylize the text and create their eyes. Then finish it off by giving them legs with the pen tool.

This radio show template package saves you time by giving you exactly what you need in Illustrator and Photoshop file formats. This template is completely print ready for you to use in your next project.

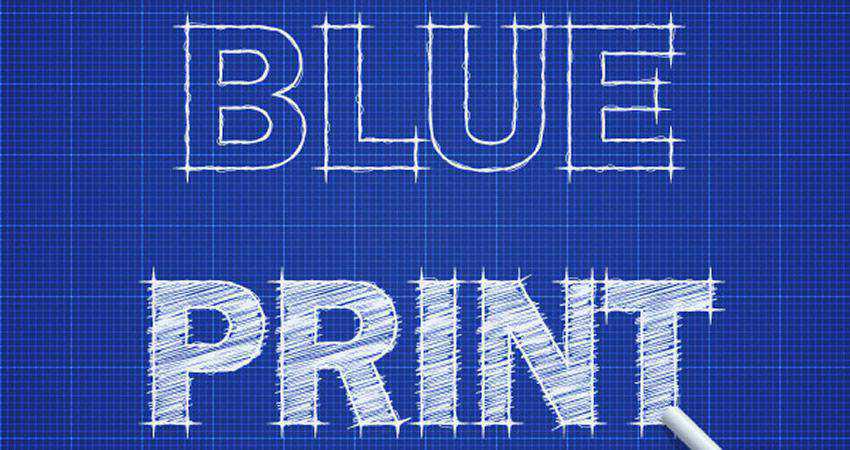
Use simple shading technique on key portions of letters to add an illusion of depth to the letter. You can either leave the text clean and crisp or embellish it by adding a distressed or grain effect. This tutorial shows you how it’s done.

In this tutorial, Teela shows us how to create a hand lettered watercolor Mother’s Day card. This is a perfect tutorial for Mother’s day and you can even apply this design to other projects.

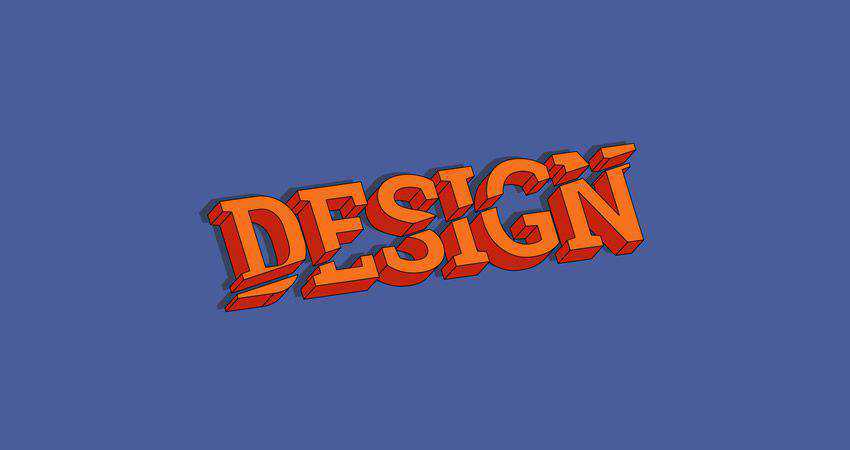
Learn how to create pixel-like 3D letters using Illustrator’s 3D extrude and bevel effects. You will create compound paths, colorize and organize shapes, create simple backgrounds, and add subtle shading by using the transform effect.

Use this retro event flyer to save you time for your next event. Includes Illustrator and Photoshop files and is 100% vector which means it’s scalable and completely editable. Just edit and print!

Tired of the same old typography? Then try this tutorial on for size and create your very own toothpaste pattern. You will leverage basic tools and effects, transformation techniques, patterns and pattern brushes to make a truly unique design.

Find inspiration in the 1980’s to re-create the title for Thor Ragnarok. In this video tutorial, you will learn how to use Illustrator’s 3D tool for the text appearance and then how to get the chrome look with gradient fills.

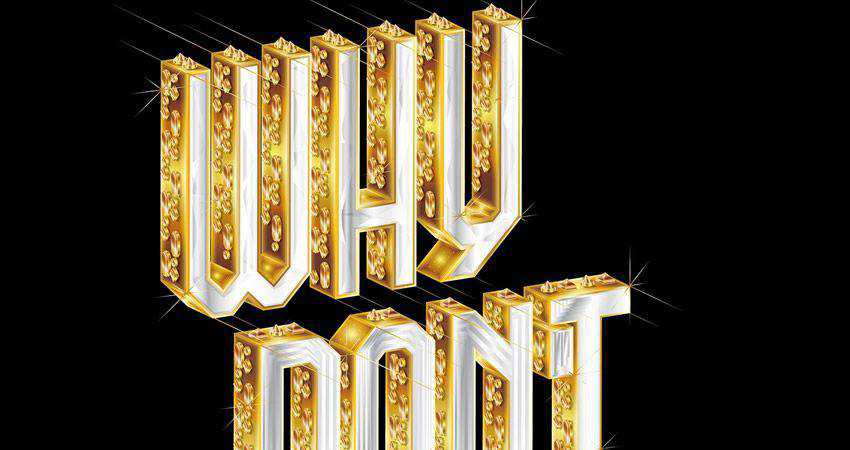
Does your typography need a dash of bling to set it apart? Then you found the perfect tutorial. Follow the steps in this tutorial to transform your text into 3D and then turn it from bland to gold in few simple steps.

Need a minimal vintage looking flyer? Look no further than this template that gives you everything you need in both Illustrator and Photoshop format. The template uses beautiful typography and a dark background which makes it look high-end.

This video tutorial is the perfect way to learn how to transform your typography from normal to 60 in a matter of minutes. Learn how to use simple shapes and pattern groups to make your text fly right off the canvas.

In this abstract tutorial, Murilo Maciel shows us how to plan a typography project in Illustrator and create a masterpiece in Cinema 4D. Learn how to break down letters into their basic geometric shapes and transform them into colorful patterns.

By following this tutorial, you will learn how to place text inside an image and then make it feel like it was hand lettered to add a unique look as well as how to leverage textures to create a more distressed appearance.

This Halloween flyer template that has all the goodies you need to go from edits to printing. The template features a colorful, yet slightly mysterious look, perfect for advertising your Halloween party.

With this step by step tutorial, you will learn how to set up a simple grid and create the shapes you’ll use to create your pattern brush. With simple strokes, basic blending, and transform effects; you will be able to create a unique design.

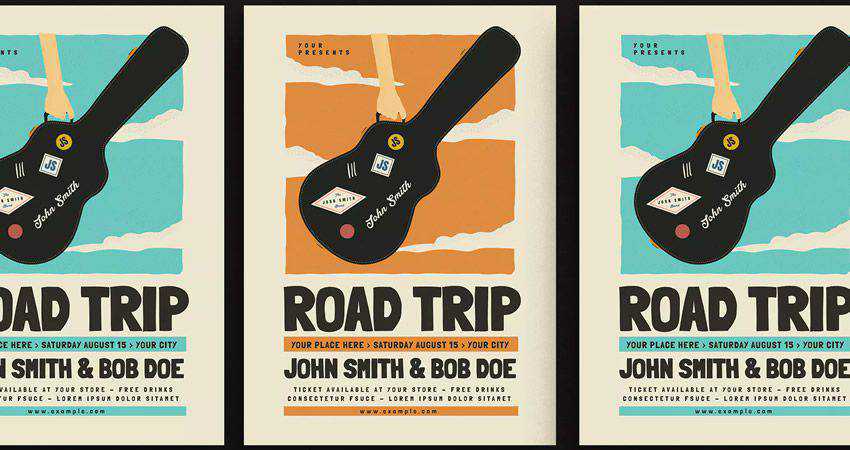
Working on a project that calls for a road trip gig flyer? Then this template from Envato Elements is just what you need. The template features a slightly retro look that’s sure to make your flyer pop.

With this video tutorial you’ll be able leverage Illustrator’s shape building capabilities and then use Photoshop to flesh out the image to make it look like an illuminated neon sign that can be found almost anywhere.

Draw attention to your garage sale with this colorful Garage Sale Event Flyer from Envato Elements. Done up in retro style, it’s the perfect way to advertise any neighborhood event.

If your project calls for a comic-style, consider using this tutorial to create a truly unique look. You’ll learn how to create an effective color palette and use a variety of Illustrator’s tools and effects to achieve this interesting design.

In this video tutorial, Teela shows you how to create vector based text full of colorful gradients that you’ll fall in love with. Start with the blob brush to create your hand lettering and then add shapes to create shadows and depth; color it in, and you’re done!

Add some color and flair to your retro-styled text with these retro text effects. This collection features a grand total of 10 different retro effects that you can load up in Illustrator and start using them in your projects.

This tutorial was inspired by Alice in Wonderland and walks you through the process of transforming your text from plain to furry. Learn a new way to create the appearance of fur and how to use a Pattern brush to add extra fur for extra details.

This urban type tutorial was inspired by London. You will learn how to experiment with traditional and digital media, mixing patterns, paint, and textures to make your project unique.

In this step by step tutorial you will learn how to make the best use of the offset path option to create a repetitive text. You’ll also learn the difference between using it through the appearance panel method and the menu bar method.

Create a sophisticated and elegant logo in 3D by following this tutorial. When you’re done creating the logo in Illustrator, you’ll finish off the design in Photoshop by overlaying it on top of a photograph.

Learn how to create typographic floating shadows by turning the text into shapes and then creating a series of paths. The next step is to use offsetting and selective removals to finish off the design.

With this video tutorial, you’ll learn how to use the appearance panel to create really cool retro style text effects while preserving the live text to be fully editable. This is truly typography artwork.

As you can see, with some creativity and unique text effects, you can transform your typography designs and bring them to life. Use the tutorials above to master new tricks and learn new techniques that will make your designs more memorable.
The post 25 Fantastic Adobe Illustrator Text Effects Tutorials appeared first on Speckyboy Design Magazine.
Here's what was popular in the PHP community one year ago today:
In this episode of "PHP Internals News" I chat with Derick Rethans (Twitter, GitHub, Website) about the new Match Expression in PHP 8.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick, and this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 67. Today we're going to talk about a match expression. I have asked the author of the match expression RFC, lija Tovilo, whether it wanted to come and speak to me about the match expression, but he declined. As I think it's important that we talk in some depth about all the new features in PHP eight, I decided to interview myself. This is probably going to sound absolutely stupid, but I thought I'd give it a go regardless. So here we go.
Hi Derick, would you please introduce yourself?
Hello, I'm Derick and I'm the author of Xdebug I'm also PHP seven four's release manager. I'm also the host of this podcast. I'm also you.
What a coincidence!
So what is the problem that is RFC is trying to solve?
Well, before we talk about the match expression, we really need to talk about switch. Switch is a language construct in PHP that you probably know, allows you to jump to different cases depending on the value. So you have to switch statement: switch parentheses open, variable name, parenthesis close. And then for each of the things that you want to match against your use: case condition, and that condition can be either static value or an expression. But switch has a bunch of different issues that are not always great. So the first thing is that it matches with the equals operator or the equals, equals signs. And this operator as you probably know, will ignore types, causing interesting issues sometimes when you're doing matching with variables that contain strings with cases that contains numbers, or a combination of numbers and strings. So, if you do switch on the string foo. And one of the cases has case zero, and it will still be matched because we put type equal to zero, and that is of course not particularly useful. At the end of every case statement you need to use break, otherwise it falls down to the case that follows. Now sometimes that is something that you want to do, but in many other cases that is something that you don't want to do and you need to always use break. If you forget, then some weird things will happen sometimes. It's not a common thing to use it switch is that we switch on the variable. And then, what you really want to do the result of, depending on which case is being matched, assign a value to a variable and the current way how you need to do that now is case, say case zero result equals string one, break, and you have case two where you don't set return value equals string two and so on and so on, which isn't always a very nice way of doing it because you keep repeating the assignment, all the time. And another but minor issue with switch is that it is okay not to cover every value with a condition. So it's totally okay to have case statements, and then not have a condition for a specific type and switch doesn't require you to add default at the end either, so you can actually have having a condition that would never match any case, and you have no idea that that would happen.
Truncated by Planet PHP, read more at the original (another 12586 bytes)