PHP Prettify
Read more at https://www.phpclasses.org/package/11780-PHP-Output-colored-PHP-code-highlighted-using-themes.html#2020-08-31-18:46:54
When it comes to web technology, most solutions tend to come and go at lightning speed. What was once a legitimate benefit to users gets replaced by something else. It’s the cycle of life that we’ve come to expect.
Still, there are a few items that actually do stick around well past their prime. This is often a result of legacy users who still need the functionality and developers who don’t want to rock the boat.
The WordPress comment system is a feature that has survived over the long haul. It harkens back to the early days when the CMS was strictly a blogging platform. In that way, it has achieved an impressive longevity.
The question, however, is whether or not this once-handy feature is still relevant. And, if so, should it still be as prominently featured within WordPress?
Let’s take a look at the current state of WordPress comments, along with some changes that might make sense for its future.

Integrating a comment system on your website is a great way to facilitate communication. Bloggers can post articles about their subject of choice and readers can respond with their thoughts. This is a fundamental tenet of the web.
Yet, for the life of me, I can’t recall the last time I built a website that actually utilized comments. In fact, I try to steer clear of the subject altogether with clients.
That’s because moderating comments are a nightmare. Whether it’s the fact that comment forms are notorious targets for spammers or that some people just don’t know how to play nicely together – the whole practice is more trouble than its worth. I certainly don’t have time to deal with it and neither do most website owners.
I realize that there are a number of plugins that will help to combat comment spam and make management easier. However, this brings up another key component: It’s debatable whether comments are even relevant for a given project.

WordPress is now utilized for much more than building blogs. It powers everything from small business sites, eCommerce shops, membership communities to just about anything else you can think of. Because of this, comments may only be worthwhile for a small percentage of sites these days.
Besides the aforementioned hassle with moderating them, comments also have a permanent presence within your content. This isn’t always a desirable feature.
For example, a visitor checking out your About Us page might see threads that go back several years. It makes your content look outdated and may contain subject matter that no longer pertains to your organization. A thread could even include responses from employees who don’t work for you anymore. This is just one more facet of a website that needs to be maintained – one that might easily slip through the cracks.
For your run-of-the-mill business website, there are other forms of communication that are likely more useful. Contact forms and even social media offer more convenience for both users and site owners, depending upon the scenario.

If the WordPress comment system isn’t relevant to your projects, it would be helpful to just do away with the whole thing. After all, turning comments off is just another (albeit small) obstacle when starting a new build.
At the same time, I realize that there are developers and website owners who still utilize commenting. They shouldn’t suffer just because of my or anyone else’s views.
One solution that may be worth considering is for WordPress to simply disable/hide commenting in default installations. If you need the functionality, you’d be able to turn it on. Otherwise, it would stay out of sight and out of mind.
This isn’t without precedent. Back in the day, WordPress also had a Links Manager feature that was used by bloggers. It allowed you to maintain an old-school “blogroll”, which was a list of links to other relevant websites.
As the web evolved, the need for a blogroll declined. So, in WordPress 3.5, the Links Manager was hidden by default in new installations. Those who upgraded to that version still had access, while new sites had to use a separate plugin to activate the feature.
While there are understandably more pressing needs for WordPress core, it would seem to make sense to offer more flexibility with regards to comments. For those of us who rarely (if ever) utilize them, this would save time and maybe a bit of sanity.

In terms of what users see, the WordPress comment system has remained pretty much the same in recent years. And it’s darn near impossible to safely use it without the help of a spam blocker plugin such as Akismet. Without that extra component, a website will surely be overrun with junk.
This is part of the reason why a number of developers have moved to third-party comment systems such as Disqus, among others. These providers may not be perfect, but their all-in-one platforms do make more sense for those websites that want to include comment functionality. They not only do a better job of dealing with spam by default, they can also take the load off of your web server as well.
So, where does this leave the default comment system? It still offers the basics and can be extended. Yet it seems a bit antiquated when compared to what other services are offering. To remain a compelling option, improvements are in order.
There’s certainly no harm in keeping it around. But, short of a renewed effort to improve the out-of-the-box functionality, perhaps it shouldn’t be as front-and-center within WordPress as it is now.
My thoughts aren’t necessarily those of the WordPress community at large. In a totally unscientific Twitter poll, a good majority of respondents still utilize the built-in commenting system:
Hey there #WordPress folks, do you still use the built-in comment system? I'm curious to see how relevant it really is for modern websites.
— Eric Karkovack (@karks88) August 10, 2020
If anything, it does show that the feature is still useful to many. And maybe that provides the impetus needed to improve it.
What do you think? Join the conversation and share your thoughts.
The post Is the WordPress Comment System Still Relevant? appeared first on Speckyboy Design Magazine.
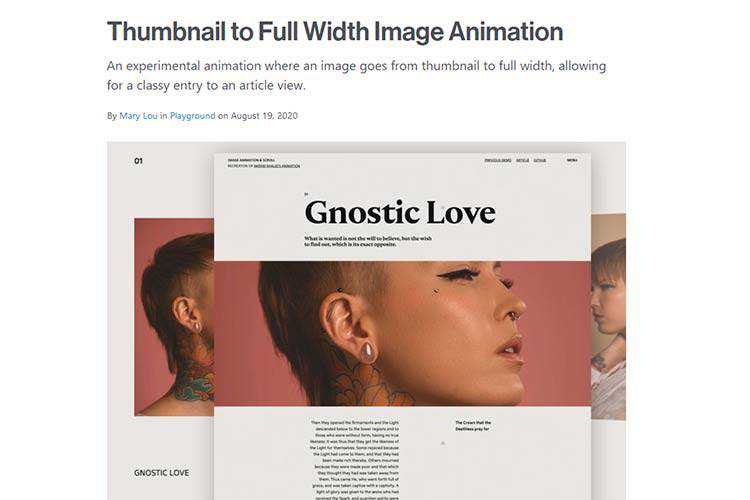
Thumbnail to Full Width Image Animation – Utilize this stunning effect to introduce new content to your readers.

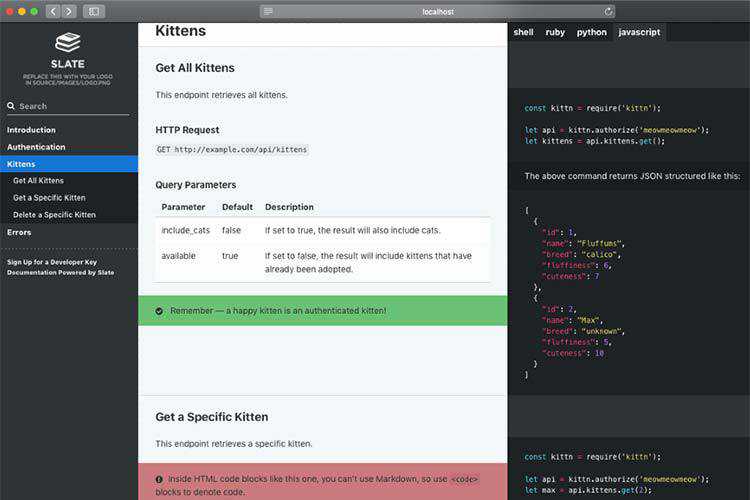
Slate – A tool that helps you create beautiful, intelligent, responsive API documentation.

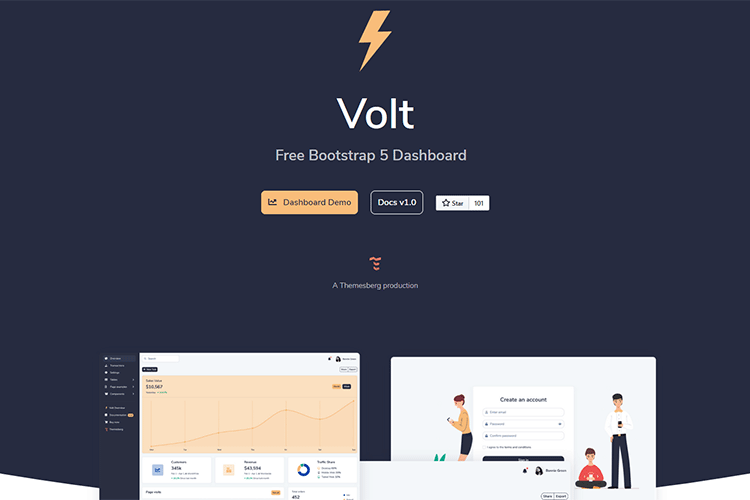
Volt – Create something beautiful with this free Bootstrap 5 dashboard theme.

Omatsuri – A set of browser tools to fit your everyday workflow.

All design projects should start in a Google Doc – The benefits of collaboration before starting up those UI tools.

Should You Use WordPress Auto Updates? – The new feature in WordPress 5.5 may be useful for some – but there are potential downsides.

Creating 3D Illustrations with CSS – 3D drawings are indeed possible with CSS. Use this tutorial to learn how.

theheadless.dev – Check out this community-driven knowledge base for learning headless browser automation.

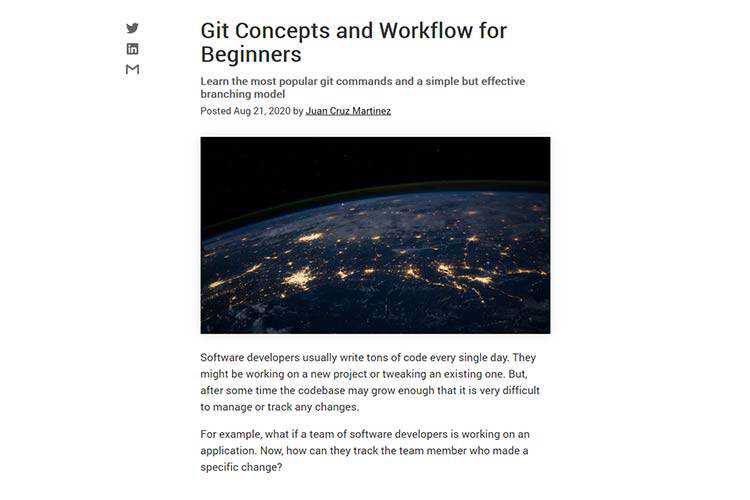
Git Concepts and Workflow for Beginners – Use this guide to learn the most popular Git commands and more.

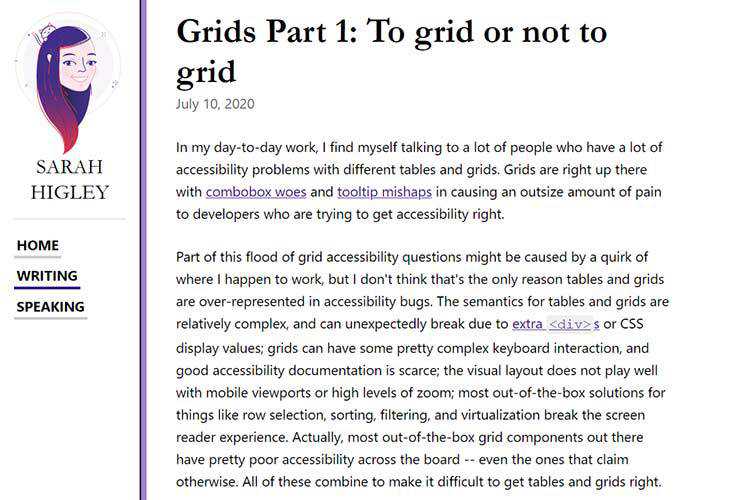
Grids Part 1: To grid or not to grid – A look at making grids and tables more accessible.

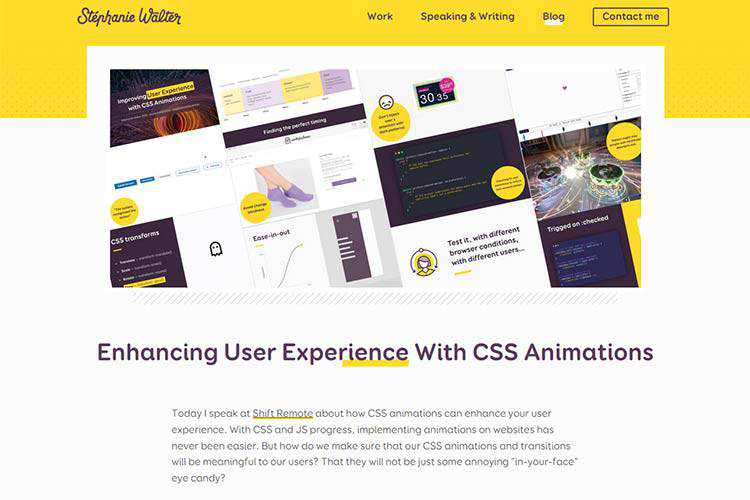
Enhancing User Experience With CSS Animations – Examples of how animation can improve UX.

Dealing With a Panicky Design Client – Maybe it seems impossible, but with a little bit of work on your part, it’s totally doable.

SEA.css – Give this simple and easy-to-use CSS framework a try.

Together at Home: Managing Kids and Your Web Design Business – The challenge of having children in an online school while still trying to run your business.

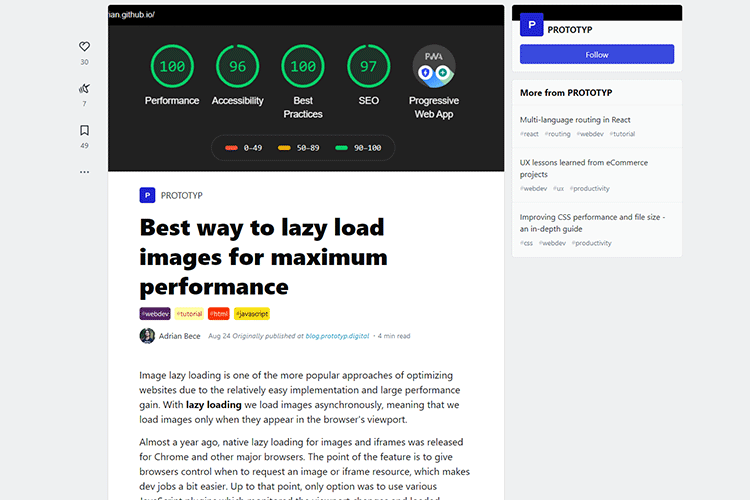
Best way to lazy load images for maximum performance – How to implement lazy loading for browsers who support it natively, with fallbacks for those who don’t.

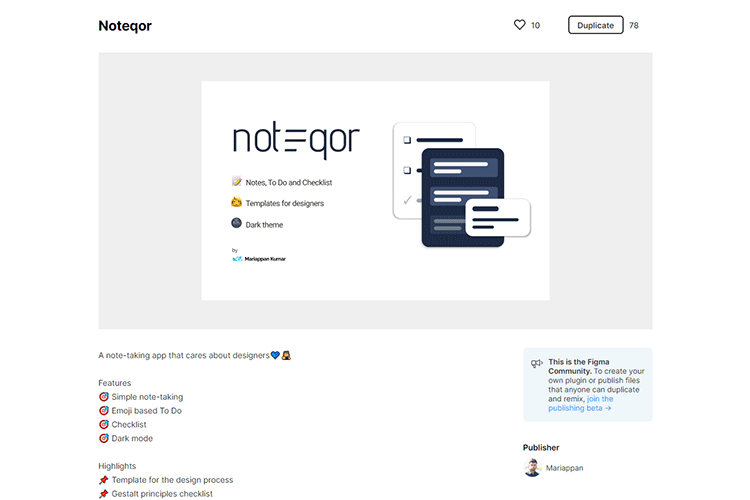
Noteqor – A simple note-taking app for Figma.

Gradient angles in CSS, Figma & Sketch – Learn what really goes on when you assign an angle to a gradient.

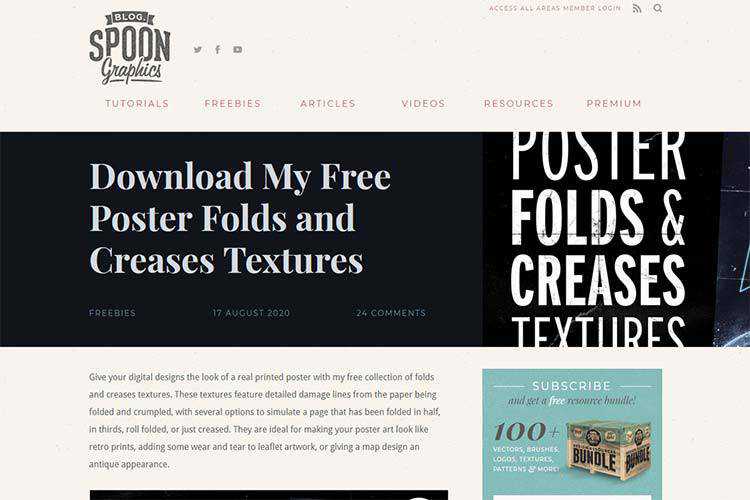
Free Poster Folds and Creases Textures – Grab this free collection and make your digital art look like printed posters.

The post Weekly News for Designers № 555 appeared first on Speckyboy Design Magazine.
A new program has been added to the Free Static Code Analyzers (Lint) page. Such tools scan the source code for your program, looking for potential bugs and vulnerabilities (even before you compile and test it). The latest addition can handle programs written in Java, JavaScript, C#, TypeScript, Kotlin, Ruby, Go, Scala, Flex, Python, PHP, HTML, CSS, XML and VB.NET. (If you use a different language, such as C, C++, Fortran, there are other tools listed on that page that can scan those too.)
Here's what was popular in the PHP community one year ago today: