The Types of Freelance Design Clients You Should Avoid – How to spot a bad client from a mile away.

Beginner’s Guide to WordPress Plugin Development – Follow this guide to learn the basics of building your own WordPress plugins.

Make me think! – Taking the right approach to UX design.

Irregular-shaped Links with Subgrid – Techniques for linking up card UIs that go beyond traditional borders.

Creating a Menu Image Animation on Hover – Learn how to create a hover effect for a menu where images appear with an animation on each item.

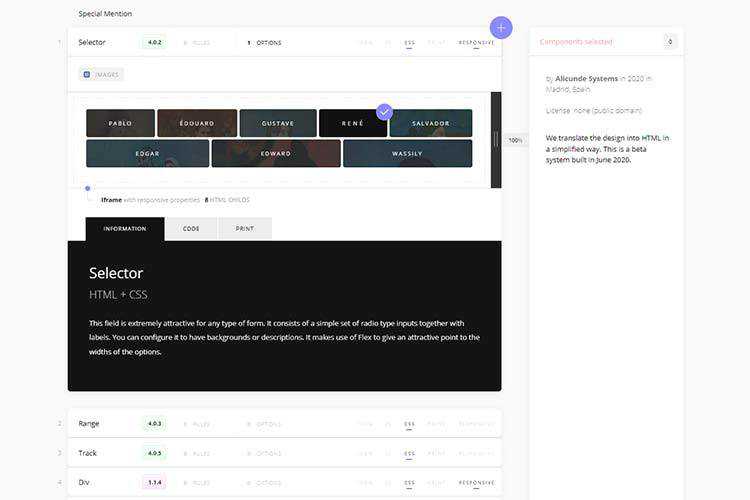
HTML – Simplified Code – A collection of design elements that outputs simplified code for your projects.

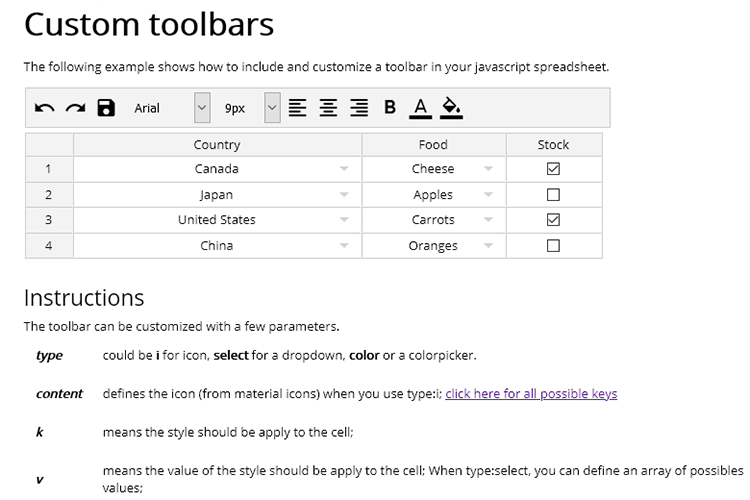
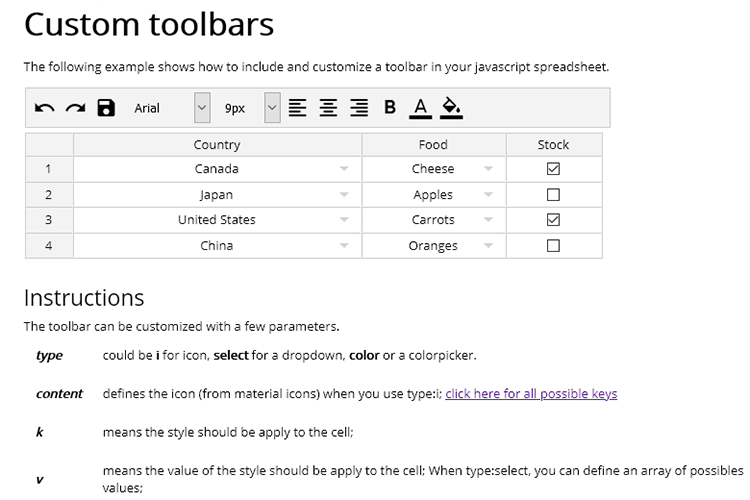
jExcel CE – A lightweight Vanilla JavaScript plugin to create amazing web-based interactive HTML tables and spreadsheets.

An Ode to Adobe Flash: How It Helped Move the Web Forward – As Flash fades into the past, its impact can still be felt.

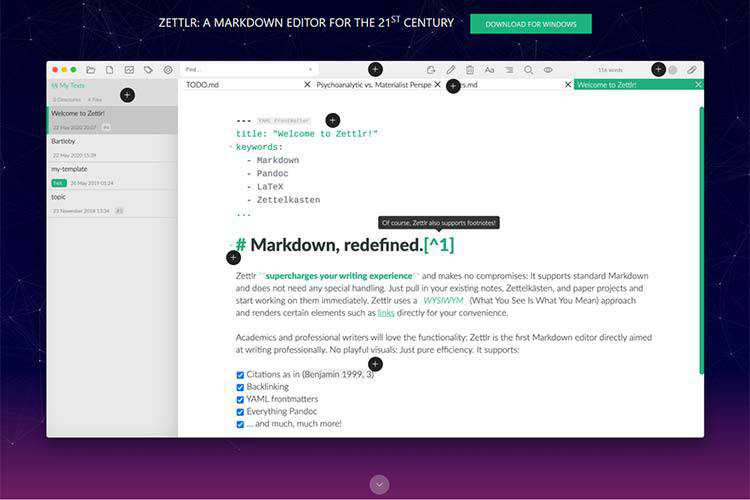
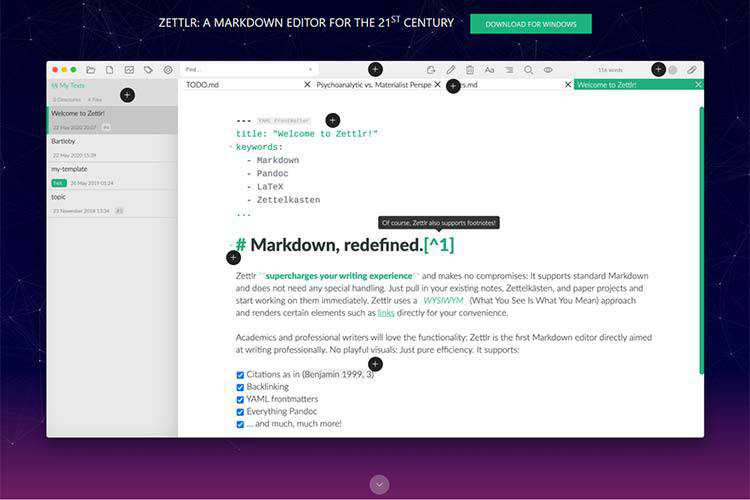
Zettlr – A free Markdown editor aimed at professional writers.

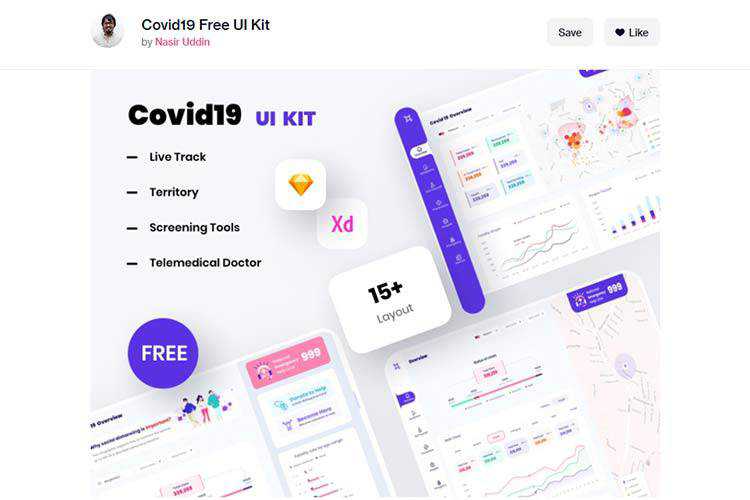
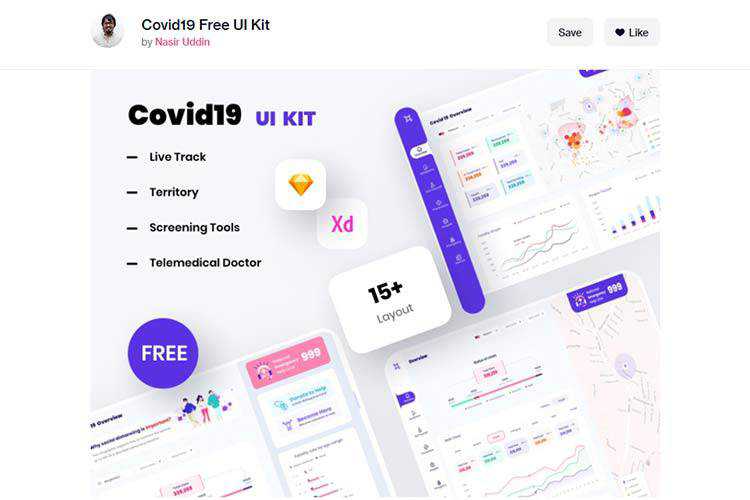
Covid19 Free UI Kit – A free set of UI elements and layouts for Sketch and Adobe XD.

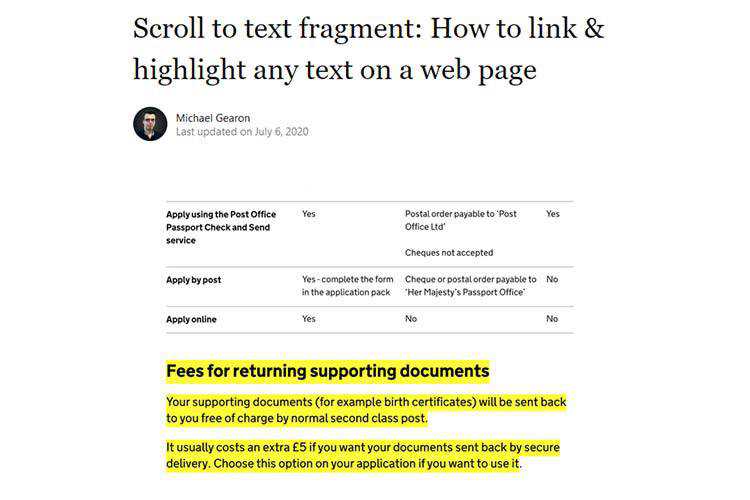
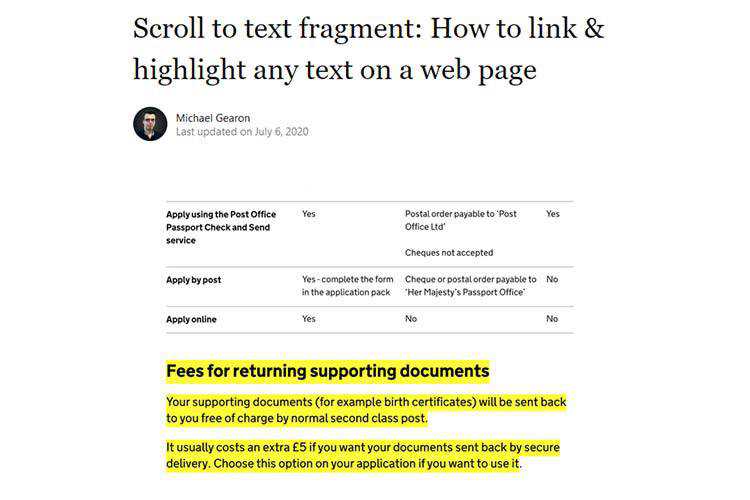
Scroll to text fragment: How to link & highlight any text on a web page – Use this detailed guide to add text fragment highlighting to any page.

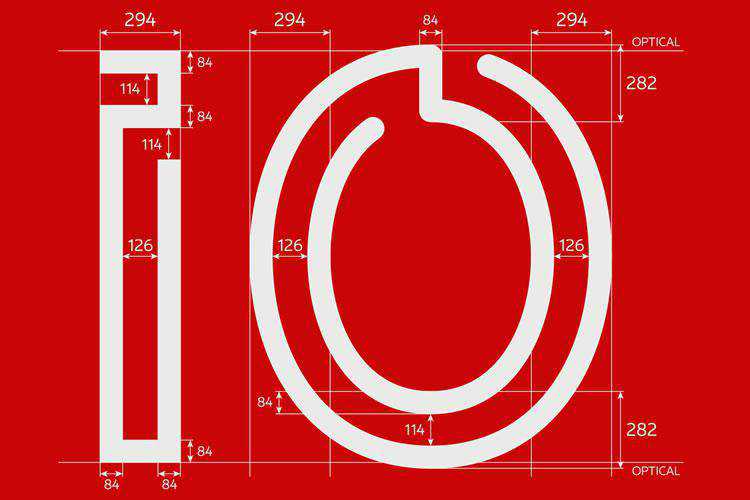
The 20 Best Free Outline Fonts – Add some unique style to your projects with these stunning fonts.

Accordion Rows in CSS Grid – Designer Eric Meyer details his use of CSS Grid on his website’s new layout.

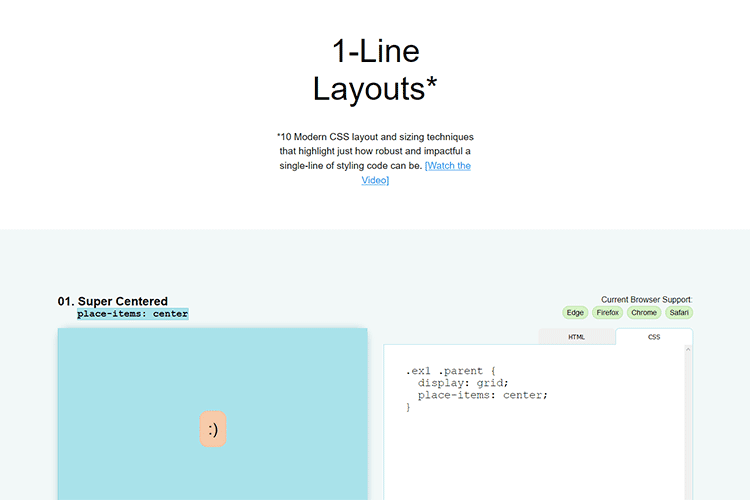
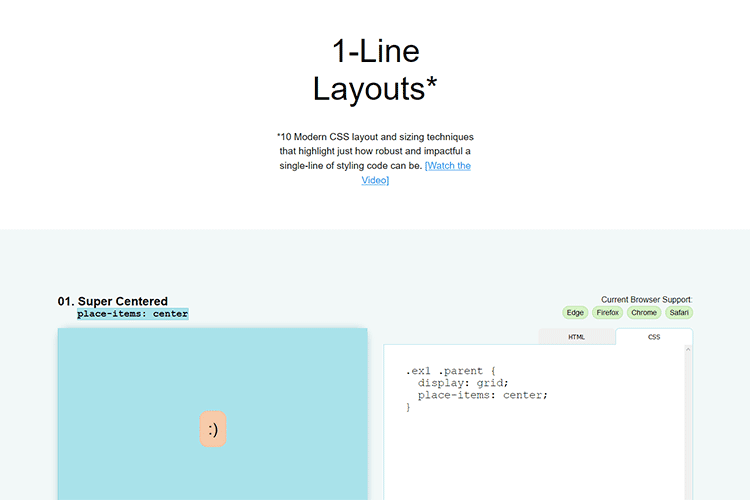
1-Line Layouts* – A collection of modern layouts and sizing techniques that demonstrate the power of CSS.

Flexbox Cheatsheet – A guide featuring 12 tips and tricks that every web developer should know.

harmonograph.art – A browser-based tool that lets you draw, download and share a randomized harmonograph.

The Chinese Type Archive – An on-going, collaborative, open-access index of Chinese typographic resources.

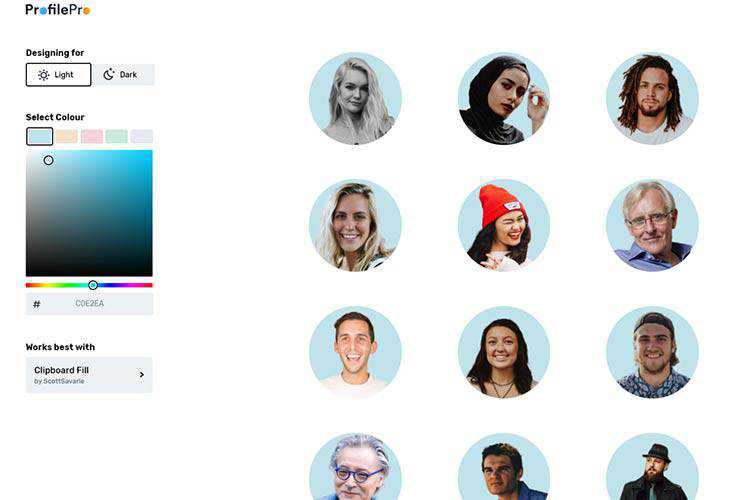
Profile Pro – Easily generate avatars with any background and use them with a simple download or a copy-paste.

Dark Ages of the Web – Notes on all the old-school techniques used by web designers back in the day.

The post Weekly News for Designers № 548 appeared first on Speckyboy Design Magazine.
Among the top priorities for web designers is in making sure that the websites we build are accessible. Everyone should be able to navigate and consume content – with or without assistive technologies.
But as much time as we spend in discussing the topic and sharpening our skills, we can’t do this alone. It also requires our clients to buy in as well. They’ll need to understand the benefits of accessibility and why it’s important. Not to mention what they could lose by ignoring the issue.
With that, we’ve put together this guide that is filled with ways clients can help in the process. Let’s get started!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Embracing Simplicity
One of the easiest ways to make a website inaccessible is by going overboard with extras. While additions like special effects, animation and JavaScript UIs are compelling – they’re not always accessible.
Avoiding these bells and whistles isn’t so easy. Both designers and their clients tend to like shiny things – not that there’s anything wrong with that.
However, part of a designer’s role is that of an educator. We need to help clients understand the important stuff – accessibility being one of them. This can be a hard lesson for some.
Among the key points to emphasize is that a website should not sacrifice usability for the sake of aesthetics. Ideally, a balance can be achieved. And, quite often, simplicity is the way to get there.
And simplicity doesn’t have to mean boring. Rather, it entails making sure that the basics are covered. Text is easy to read, colors provide acceptable contrast and the site can be navigated by keyboard. Once those items are established, other goodies can be added in – so long as they don’t make things more difficult for any subset of users.

Providing Accessible Content
Guiding your client towards accessibility is only one step in the process. Once they buy into its importance, the real work begins.
Depending on who you’re working with, one of the bigger challenges can be obtaining content in accessible formats. The importance of this is often overlooked. After all, even if the website’s layout is accessible, that doesn’t guarantee anything when it comes to the actual content.
Accessible content includes:
Easy-To-Understand Text
If your client is providing you with text content for the various parts of their website, it should be simple and to-the-point. For consumer-oriented and business-to-business websites, the simpler the better. The main idea is that visitors shouldn’t need a college degree to comprehend a site’s content.
Thus, if a client provides overly long and complicated text, we should work with them to simplify.
Accessible File Formats
Not everything on a website will be straight text and images. Downloadable files such as PDFs and Word documents are also quite common.
Of course, it can be debated whether a specific item should stay in a non-HTML format. A PDF file full of text could just as well be converted into HTML. However, there are items like printable forms where a different file format makes sense.
In that case, those documents should have accessibility features. For example, clients may send you files that were scanned. That can be a big problem, as scanned documents don’t have selectable text. The result is that they won’t be read by screen readers. Plus, the legibility of the document may also be suboptimal.
The ideal solution is asking your client to track down the original, non-scanned version of the file. This would allow it to be converted to say, a PDF, while keeping the content accessible. Otherwise, it may be a matter of using OCR to detect text or recreating the file from scratch.

Staying the Course
A big part of keeping a website accessible is in developing good habits. For clients who will be maintaining some or all aspects of their site, they’ll need to create a process. This is an area where designers can help.
While focusing on accessible content (as outlined above) is important, the little details are also worth discussing. Alt attributes on images, for example, can easily get lost in the shuffle. They’re something that has to be added to a client’s standard workflow in order to become habit.
When it comes to typography, designers tend to cringe when we think of clients changing things around. Nobody wants to see their carefully-crafted type settings disrupted by an adventurous content manager. However, avoiding the topic altogether is not a solid plan.
It might be better to assume that some typographic elements will be changed down the line. Knowing this, clients should at least understand the rules of the road. Fonts should be readable, with acceptable sizing and color contrast.
Then there are the potential downsides of installing additional plugins or other software. With the prevalence of free plugins for platforms such as WordPress, there’s a temptation to hit that “Install” button to see what a plugin can do. But it should be noted that some items might negatively impact accessibility – not to mention the website itself.
Beyond the normal client training, there are other ways to help encourage accessible habits. For one, providing an accessibility checklist offers clients a handy reference that they can go back to again and again.

Engaged Clients Can Make a Difference
The use of accessible design and development techniques are paramount for all of us. Still, it’s also important to think about the role a client can play. Their contributions can make the difference in just how accessible their website is.
In the end, it’s about sharing knowledge. When people know better, they tend to do better. So, take the time to fill your clients in on best practices. This will empower them to make better decisions regarding accessibility.
The post A Client’s Role in Website Accessibility appeared first on Speckyboy Design Magazine.
Having access to global market data has never been more vital. With world economies in a state of flux, your users need accurate information available in real-time. Historical data is also important, as it serves as a way to compare and contrast with the present.
marketstack gives you the ability to easily implement this data on your website or mobile app. It’s a free, easy-to-use REST API that delivers worldwide stock market data in JSON format.
With over 125,000 available stock tickers and over 30 years of historical data, marketstack is a complete solution. It brings the entire world of finance right to your door.

Access to Real-Time, Intraday and Historical Market Data
Wherever you are in the world, and whichever markets you need to watch, marketstack has you covered. You’ll find a treasure trove of current and historical data – all in an API that’s a breeze to set up.
Covering 72 Global Exchanges
You’ll be able to satisfy investors worldwide with data from 72 global exchanges and more than 125k stock tickers. The NYSE, NASDAQ, TYO, XLON – they’re all here.
With detailed up-to-the-minute updates, your users will know exactly where they stand.

A Massive Library of Historical Data
Want to go deeper? Not only does marketstack provide real-time information, you’ll also have access to over 30 years of historical data. With the included intraday data, you can even see stock performance on a minute-by-minute basis.
As they say: knowledge is power. With marketstack, users can research past performance with an eye towards the future.

Powerful and Secure Architecture
An API is only as good as its foundation. marketstack has been built with cutting-edge technology and can be scaled to fit any need. From small business websites all the way up to the demands of enterprise, you can rely on marketstack to deliver.
In addition, the API uses bank-grade security to keep your data safe and give you peace of mind. All data sent to and from marketstack uses 256-bit HTTPS encryption.
Easy to Implement
The goal of any API is to serve your users – not wasting time trying to get things working. With marketstack, you can be up and running in just 5 minutes.
marketstack features extensive, easy-to-understand documentation. It provides you with plenty of request and code examples in a number of languages, including PHP, Python, NodeJS and more.

Get Your Free API Key and Join 30,000+ Happy Customers
marketstack is the top choice for all of your market data needs. If you’re looking for access to accurate real-time data that’s fast, reliable and easy-to use – this JSON REST API is the perfect fit. It’s no wonder that they’re trusted by 30,000+ companies and 75+ universities worldwide.
What’s more, the depth of available data is outstanding. Whether you need the latest stock quotes or historical data, marketstack has it all. Plus, it’s all backed up by extensive documentation and friendly customer support.
Best of all, you can get started for free – no credit card required! Get your free API key today – good for up to 1,000 end-of-day stock data requests per month. Need more? Affordable monthly plans are available, starting at just $9.99.
Sign up for marketstack and within minutes you’ll bring the world of finance directly to your users.
The post Get Real-Time Global Market Data with the marketstack Stock API <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.