Monthly Archiv: July, 2020
Subscribe to our YouTube channel for the latest in digital marketing!
Transcript: Hi guys, this is John here. I’m an internet marketing consultant with WebFX.
And in this video, we’ll be going over the top five conversion rate optimization mistakes that I see on a regular basis.
My hope is that a few of these will be valuable for your campaigns.
Okay, so number one…
1. Not having your call to action above the fold
So what does that mean?
It means that you don’t have any indication to the user when they first land on the page and before they scroll down, what they should be doing when they finish that page.
So you want to put a button, a form fill, or something up above the fold right as the user’s landing on the page to set an expectation that, “Hey, once you’re convinced by everything here, here’s how you’re going to take action. This is what you’re going to do next.”
And then everything else builds back to that and reinforces that action.
The second thing that I see frequently—and it’s not nearly as easy—is…
2. Not optimizing for page speed
Now, we all know that site speed is important. None of us like dealing with slow moving websites.
However, I see site speed optimization projects often getting pushed off because they’re time-consuming and they can be expensive.
A thorough site speed optimization may require changes to website technology, or even features, and it’s not always easy.
Still it’s important because every second of additional load time has a direct impact on your conversion rates.
The third optimization mistake that I see regularly is…
3. Not considering your mobile experience first
Now, a lot of us will be familiar with a mobile-responsive website, but I’m talking about thinking about things mobile-first.
And what does that mean? Well, let’s consider that mobile users may need content arranged a bit differently.
They may expect different conversion opportunities, such as phone calls versus form fills.
They may have different questions about the product.
It’s not enough to be mobile-responsive, which just squishes all your desktop content into a column.
For example, we had a client where our desktop call-to-action was in the page’s sidebar, and on a mobile device the sidebar was placed below all of the content.
So you had to read everything else on the page before you saw the call-to-action.
Number four…
4. Not optimizing your metadata
Conversions don’t actually start on your landing page.
Conversions start way back in the search results page when you set the right expectation for the purpose of the page and the action you want the user to take when they get there.
Oftentimes when we’re optimizing our metadata, we get too concerned about trying to optimize for search engines and cramming keywords in there that don’t necessarily flow together, set a real expectation for the page, or help the user determine the next action they should take.
So, put the user and the intended action first with just enough keywords that the search engine knows what you’re trying to present.
Fifth and final—and this is probably the case for the majority of us out there—we’re…
5. Not yet properly tracking or valuing all conversion opportunities on the site
What does that mean? Well, imagine you’re a lead gen company.
You may be hyper-focused on form fills from specific pages, but to get the full picture of engagement on your website, you should be tracking and valuing all meaningful user interactions, including phone calls, chat engagements, email clicks, PDF downloads, newsletter signups, and more.
These will give you a more complete picture of how users are engaging with your content, where they are in their conversion funnel, and what to do next to generate a lead.
You may be getting more calls than forms without realizing it and need to work on your inbound calls procedures to turn more of that into new business.
So again, the top five CRO mistakes that I see regularly are:
- Not putting a clear call to action above the fold.
- Not optimizing for site speed.
- Not taking a look at your website from a mobile first perspective.
- Not optimizing metadata for your pages.
- Not properly tracking or valuing all the conversion and engagement opportunities on the site.
If you have questions about conversion rate optimization or would like to share a common CRO mistake that you’ve seen, let us know in the [YouTube] comments below.
Thanks and don’t forget to subscribe.
The post Top Conversion Rate Optimization Mistakes | CRO Best Practices appeared first on WebFX Blog.
Getting people to turn up to a music event or concert is often the hardest part of putting on a show. To make it easier on yourself, you need to have flyers to hang up and pass out whenever the opportunity arises.
If you lack graphic design skills or just don’t have time, using a concert flyer template is a great idea. They come in many different styles with numerous design options. And best of all you can find many that are 100% free.
That’s the focus of the list we’ve compiled here today. What follows is a healthy list of free music event concert flyer templates that possess engaging designs, interesting elements, and many-a-vibe, one of which is certain to match the theme of your event.
Unlimited Downloads: 25,000+ Print Design Templates
Brochures, Business Cards, Resumes, Documents, Powerpoint & Keynote Templates, Mockups & much, much more!
You might also like: Free Business Flyer Templates, Free Fashion Flyer Templates, Free Fitness Flyer Templates, Free Party Flyer Templates, Free Real Estate Flyer Templates, Free Restaurant & Food Flyer Templates, Free Travel Flyer Templates.
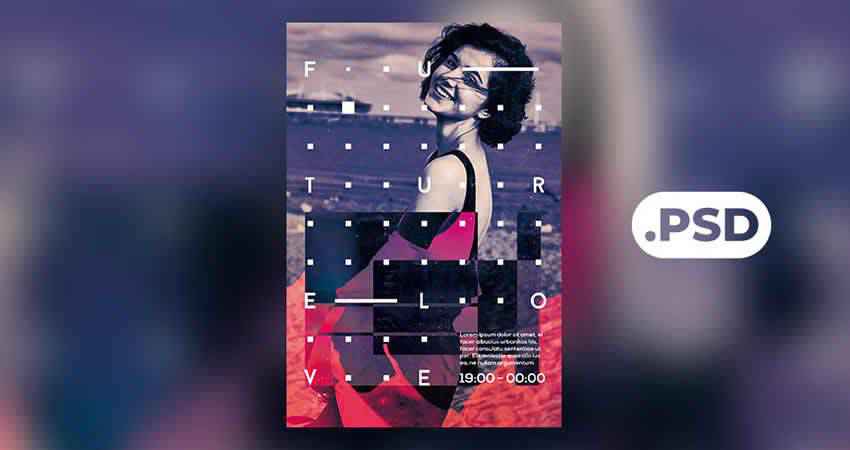
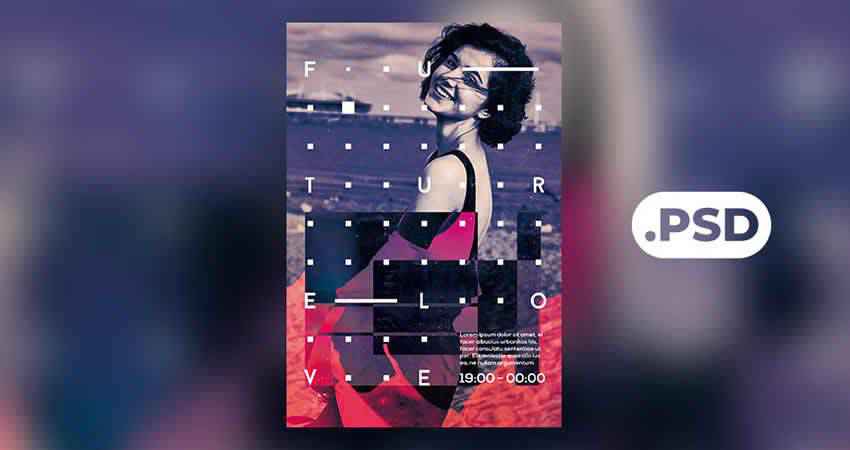
The Abstract 3 Flyer/Poster is a great choice for creating a simple flyer or announcement for an upcoming music event. Downloadable as a PSD file, you can customize ever bit of it, including the background image, and add the name of the event, date, and times in an interesting, typographically-rich way.

This concert flyer template is pretty simple but it speaks! The plain background will make whatever image you lay on top of it pop. The name of the event can have a great layered effect and you can also add the date, time, and any other info you want to include in outlined type. Edit this template in Photoshop, print it out, and you’ll be good to go.

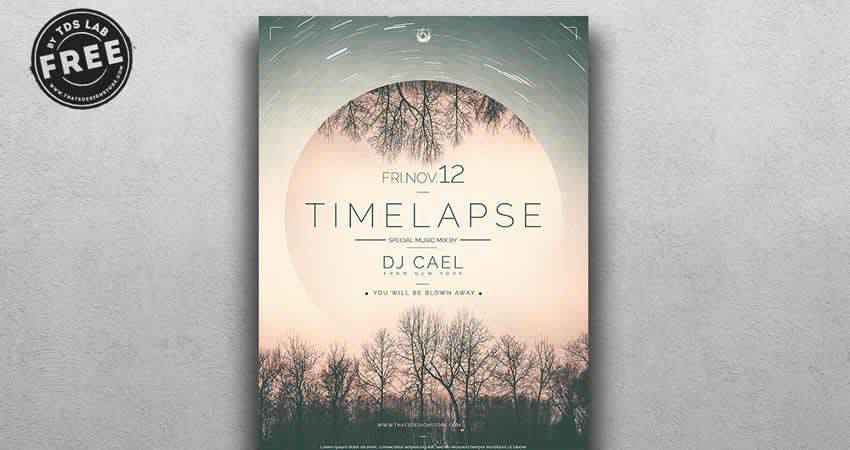
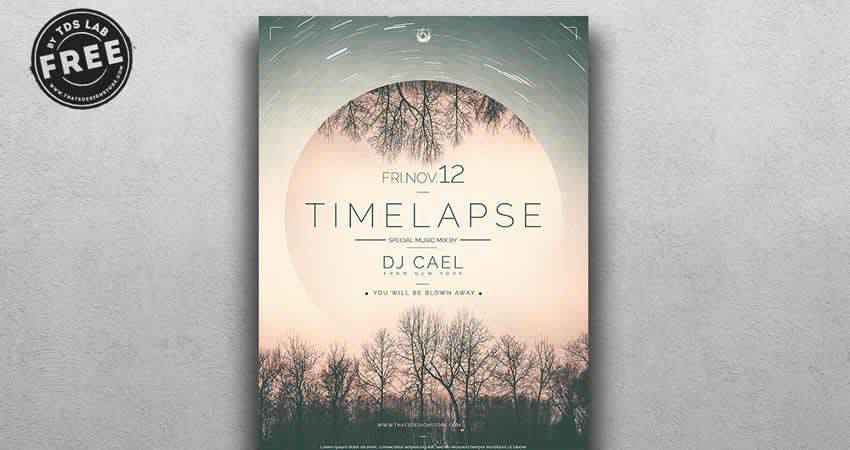
The Time Lapse flyer template is simply beautiful. This PSD template is sized at A4 and fully printable at 300 dpi in CMYK. The layers are organized well so you can add information easily. They’re color-coded as well, further adding to the convenience factor.

Promote your next open mic night with this open mic flyer template. It’s easy to edit in Photoshop, of course. Add in your event’s details and make full use of the free fonts included. Change the color scheme, text, and graphics to suit your purposes, print it out, and hand it out.

This Classic Jazz Night Flyer template has a real vintage feel with large block text and a sepia or grayscale image. Add information about the event include dates, times, locations, price, and sponsorships. You can edit this template in either Photoshop or Illustrator and easily print it out at 300dpi.

Another great choice is this Geometric Festival Flyer template. It’s got a simply stunning design in the center that draws the eye in. You can change the colors used here and the text. This PSD file is easy to edit and would be a great choice for an electronic music concert.

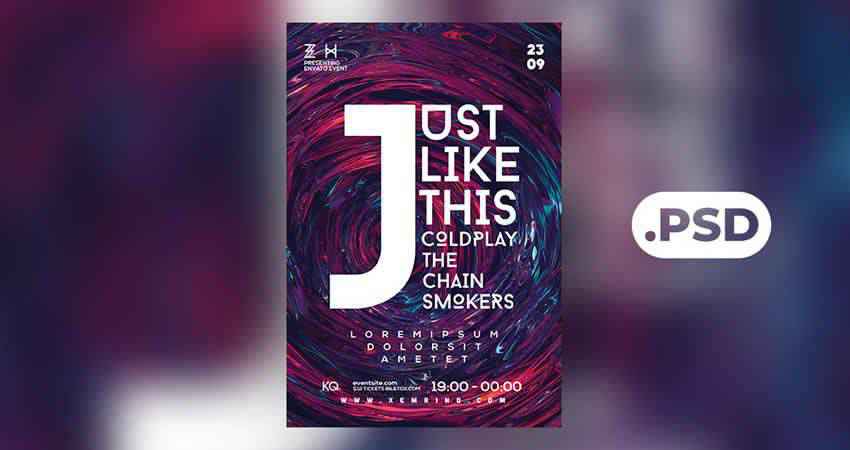
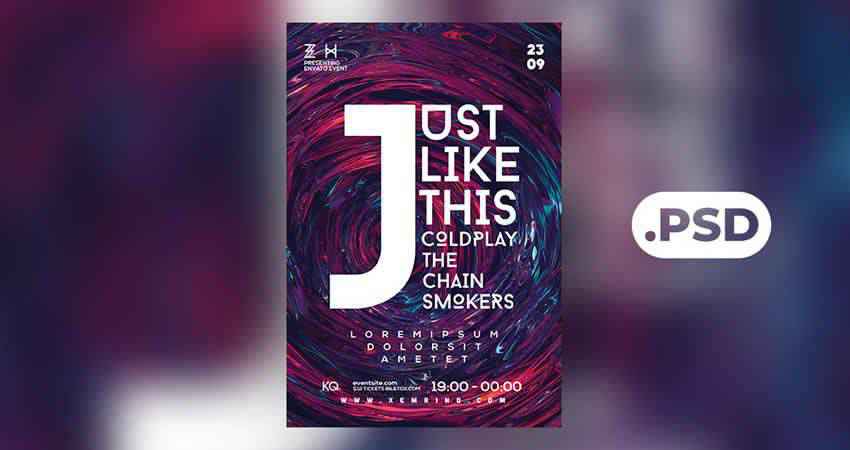
Here’s another lovely concert flyer template that can make a real impression on potential attendees. The swirling, colorful background catches the eye and allows the name of your event to stand large and tall. Edit this file in Photoshop and use the included free fonts.

The Indie Rock Flyer template is intended for indie rock concerts, of course, but it could really be repurposed for any kind of music event. The Template is fully editable in Photoshop and printable at A4 size at 300 dpi. It comes with free fonts, too, so you’ll be all set.

Want to promote an open mic or karaoke night? This flyer template should serve you well. It’s colorful and graphically fun, and you could likely use it as-is and just add in your event’s details if you’d like. Make a few tweaks in Photoshop to get it to look like you want you’ll be good to go.

The Winter Season Club Flyer template looks like a winter wonderland. Add your custom event details easily. My favorite part of this template is how the name of the event can show an image in the letters themselves. It’s a fun detail that can really capture the imagination.

The Reckless Flyer template has an appealing color palette and is easy to edit in Photoshop. Free fonts are included as well and you can even use the provided background image if you want to get up and running super quickly.

This flyer template is a great choice for summer concerts or other outdoor music events. With palm trees and summery colors, it’s bound to convey the right tone to bring in attendees. Edit this template in Illustrator and print it out at 300 dpi right from the comfort of your own home, if you wish.

The Abstract Music Flyer template is another one that’s quite simply pretty to look at. The colorful abstract design that makes up the background serves as an excellent backdrop for any image you choose to add, plus text that describes your event. This PSD file is fully editable, uses free fonts, and is bound to make a statement.

The Punk Music Flyer template gives off a strong vibe and if you want to promote a punk show, this template is the obvious choice. It features a bold color scheme, fun fonts, and provides the opportunity to include custom photos or graphics. This vector file is totally editable in Illustrator.

Promote a music event easily with this illustrated flyer template. it’s simple and straightforward in design and sometimes that’s best. Swap out the provided illustrations with your own and edit the rest however you like. This Photoshop file includes well-organized layers for easier modification.

This Abstract Flyer template is ideal for promoting a club or special event. It can be used as a hand-out flyer or as a hang-up poster. This template download includes a Photoshop file with free fonts, and easy-to-edit layers that allow you to change colors and text with ease.

Another great choice is this Blues Music Flyer template. It’s got a vintage look that’s certain to appeal to prospective attendees and is easy to edit in either Photoshop or Illustrator. It’s fully editable thanks to organized layers and it’s printable at A4 size with a bleed at 300 dpi in CMYK.

Keep things light and airy with this Sunday Beach Party Flyer template. With a pastel color scheme, fun graphics, and plenty of space to write out the details of your event, this one’s perfect for a summertime beach party, a weekend event, or some other outdoorsy music gathering. Download this PSD file, use the free fonts provided, make your custom changes, and print it out at 4x6inches at 300dpi.

Here’s another flyer template that sports an abstract design that can be used for concerts, clubs, or other music events. It relies on free fonts, which you can easily download, is fully customizable and printable, and features an all-around eye-catching design that would serve any edit promotion effort well.

This DJ Club Event Flyer template is perfect for a DJ event, of course. This free PSD download has a bold design with stylish graphics. It’s sized at 4×6 at 300dpi in CMYK so it’s ready for printing once you’re done with your customizations. Pictured images in the mockup are not included, so you’ll need to provide your own.

This Club Sound Flyer template features vibrant colors and a stylish design that’s perfect for promoting a club, DJ gig, or music event. This flyer is printable at 4.25×6.25 plus a .25 bleed. It references free fonts that you can download as well.

The last template on our list is the Neon Club Flyer template, which is perfect for an electronic club, DJ set, or rave. It uses free fonts and you can easily swap out images with your custom choices. This file is editable in Photoshop and fully printable.

There you have it! This list of free music event and concert flyer templates is sure to provide you with plenty of options for creating a stunning flyer that captures the attention and imagination of potential concert-goers. And the best part is you won’t have to spend a dime.
The post 15 Best Free Music Event & Concert Flyer Templates appeared first on Speckyboy Design Magazine.
We’ve known it was coming for a long time – we just didn’t know exactly when. Now, we have a date. Adobe announced that its Flash Player will no longer be distributed or updated after December 31, 2020.
Of course, development around this multimedia platform has been essentially dead for years. Adobe had even renamed its former Flash Professional development tool to Adobe Animate to show that it’s moved on to bigger and better technologies.
Still, Flash has had a remarkable lifespan on the web. Here’s a look back at what it has meant for web designers and web technology in general.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Bringing Movement and Sound to the Web
To truly understand the importance of Flash, you have to travel back in time to the mid-1990s. The worldwide web was just becoming a part of the mainstream. Internet providers began offering “unlimited” access plans and computers were becoming a staple among home appliances.
Websites in those days were quite static and often text-based. That’s a good thing because connection speeds were lousy. For example, downloading a 1MB file over a (common at the time) 14.4Kbps modem would take nearly 10 minutes!
But as demand for internet access grew, so did access to somewhat faster connections. With that, an effort began to bring multimedia content to web browsers. Flash, and its precursor/companion Shockwave, were a major part of that technological landscape.
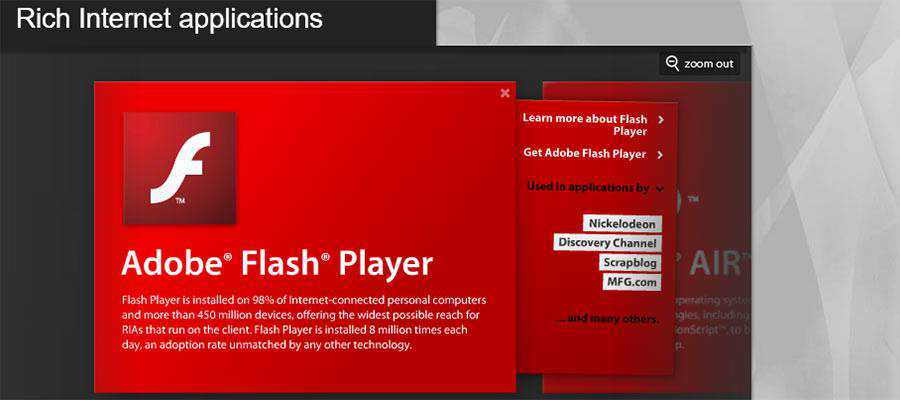
By the summer of 1997, original owner Macromedia released Flash Player 2. It was a browser plugin that had to be downloaded and installed on the user’s machine. With the plugin activated, users could then view basic multimedia presentations.
While the Flash Player’s performance was hindered by slow connections, the creaky hardware of the time and its own share of bugs – the fact that any sort of multimedia was available to everyday users was a breakthrough.
Over the next few years, we started to see more and better Flash content. Things like interactive games and video were starting to become doable – even on basic websites.

Flash Video Makes Waves
Perhaps the crowning moment of the platform was the advent of Flash Video. The container format, released in 2002, made it easy to convert old school AVI and QuickTime files into something a bit more bandwidth-conscious – which the web desperately needed.
Prior to that, web users were typically treated to “postage stamp” sized videos that weren’t all that immersive. Flash Video, along with the spread of broadband, made watching online a more pleasurable experience.
In addition, the ability of Flash developers to create a custom-skinned media player also brought a consistent user experience across browsers and operating systems. Immersive UIs were now more possible than ever.
The massive popularity of Flash Video also meant that users had plenty of reasons to keep using the Flash Player. YouTube had adopted the format, which was a huge deal. In fact, the Google-owned property kept aboard the Flash train until finally switching to HTML5 video back in 2015.

Good Times Don’t Last Forever
Flash certainly had its share of successes. But perhaps its biggest impact was completely unintentional. The drawbacks of the proprietary browser add-on helped to get the industry thinking about web standards.
The prevalence of Flash made us ask questions. Should the creation and consumption of multimedia be confined to a single tool or platform? Is there a way to make animation, video and sound playback capabilities built into every modern browser – allowing users to avoid plugins?
As great as Flash was, it wasn’t perfect. There were security concerns that heaped onto already vulnerable browsers and operating systems. Performance issues and bugs were also commonplace. So much so that Steve Jobs famously declared that the platform wouldn’t have a place on iOS devices.
The lack of support on the mobile web, along with the push of HTML5’s multimedia capabilities, signaled the beginning of the end. Yet, it’s fair to wonder if all of this progress would have happened without Flash having been such a popular platform.
Web standards were being called for in other areas. And maybe it was only a matter of time before they took hold. But one can make the argument that Flash accelerated the creation and adoption of open standards. The web is clearly better for it.

The Legacy
Very few technologies have the ability to stick around as long as Flash. But looking back, the appeal seems simple. It was so widely adopted because it was genuinely useful.
Flash came to the web at a time when the thought of rich media experiences online seemed like a pipe dream. Neither user hardware nor bandwidth infrastructure were powerful enough early on. Yet, it still managed to provide a software-based solution – however uneven the experience was in those days.
Eventually, hardware and connection speeds caught up. And the demand for multimedia content grew along with it. This led to the realization that open standards were needed. We now expect things like animation, audio, and video to work across browsers, operating systems, and devices.
This is not something easily done with a proprietary platform. Thus, there is no longer a place in the market for Flash. It served us well before standards were in place, then moved aside afterwards. But the impact it made on web designers, content creators and end-users should not be forgotten.
The post An Ode to Adobe Flash: How It Helped Move the Web Forward appeared first on Speckyboy Design Magazine.
Package:
Summary:
Test database queries without accessing a server
Groups:
Author:
Description:
This package can be used to test database queries without accessing a server...
Read more at https://www.phpclasses.org/package/11709-PHP-Test-database-queries-without-accessing-a-server.html#2020-07-06-05:44:01

Package:
Summary:
Check the strength of a new password that changed
Groups:
Author:
Description:
This package can check the strength of a new password that changed...
Read more at https://www.phpclasses.org/package/11708-PHP-Check-the-strength-of-a-new-password-that-changed.html#2020-07-05-18:58:18

The goal of onboarding is to get new users acquainted with an interface. This comes in many different styles, and there is no right way to do it. But if you study how sites and apps do onboarding you can pick up ideas for your own work.
And with these free CSS and JavScript onboarding UIs, you’ll have plenty of ideas that offer both inspiration and code snippets to help you get started.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
1. Carousel Slides
Rotating carousel onboarding is hugely popular on mobile where screen space is limited. But this effect can work just as well on websites where you need to get information across quickly.
Check out this carousel slide demo created by Nick Wanninger to see what I mean.
It’s a totally free onboarding example created using Flickity and some basic CSS code. This works for both mobile and desktop so it’s an excellent choice if you need a responsive solution.
2. React Daily UI
As a simple practice design Jack Oliver created this React Daily UI pen from scratch. And it’s one of the sleekest onboarding experiences I’ve seen.
The interface features dummy text since it’s not meant for practical, real-world use, but it is very clean and should leave enough room to fit pretty much anything into the page.
One thing to note is that I couldn’t get this working on mobile with swipes and it seems to only recognize taps at the moment. But for a click-only solution, it’s really nice.
3. Onboarding Screens
Not only does this pen feature an incredible interface for onboarding, it also has custom animations to boot.
Developer Jeff Ham knows his way around an interface and created this immaculate onboarding screen. It relies on JavaScript to create the “next screen” animations along with the toggle events for user clicks/taps.
One nice addition to this interface is the blue next button at the bottom. This lets the user advance screen-by-screen with a big CTA in plain view. I’d bet this would increase the total number of people who convert and improves the quality of the experience overall.
4. Boardal
This Boardal snippet is rather unique since it’s not something you often see.
It uses a modal window with onboarding content to help the user get through the site faster. It’s a custom design created solely for testing, and it’s one of the coolest ways to improve the onboarding process.
Note this works best on desktop because it relies on the modal effect(not ideal for smaller screens).
So if you like the design and want an easy way to improve onboarding for your site then give Boardal a shot.
5. Guided Tour
Typically onboarding is considered a step-by-step process introducing new pages and features to the user. But I personally find guided tours a lot more useful.
If you want a simple snippet to get started, then this guided tour is perfect. It relies on Bootstrap components and uses small tooltips with “next” buttons to advance the tour.
The user can close the tour at any time should they get annoyed or just not care anymore. This makes it an optional tour, so fewer people will be annoyed by the process.
Overall this is my preferred method of onboarding, although it does take a little more effort to get it setup. But this demo at least gives you a template to start with.
6. Material Tour
One alternative tour method is the auto-advancing tour that highlights specific features.
The best example I found is this pen created by Gregor Adams. It’s based on the material guidelines and uses highlighted circles to showcase parts of the page. This technique is perfect if you have very complex interfaces with a lot of features.
By darkening the entire page you bring focus to one area at a time. This grabs the user’s attention immediately which is exactly what you need to do for good onboarding.
I know this won’t fit well on all websites, but if you like the interface I highly recommend trying it.
7. Android App Onboarding
Mobile apps typically need the onboarding process more than websites. It’s common for mobile UI designers to really cram features into the smaller screen and this can overwhelm users without a guided intro.
This onboarding guide by Mat Swainson is a small yet eloquent example of what can be done for smartphone apps.
It’s based on an Android model, but it’s certainly not the only style you can use. I like how it supports native swiping too which works even in mobile web browsers.
Plus the small progress indicator at the top is a nice touch. Definitely a simple onboarding page but worth saving if you’re looking for inspiration.
8. Ionic Intro
There’s a lot you can do with Ionic and this pen is one great example.
Developer Clifford Fajardo created an Ionic intro onboard running solely on the JavaScript framework. It supports all mobile interactions like taps, swipes, and even supports options for double-taps if you want that feature.
Ionic is primarily used for mobile development, and it works really well for mobile websites too. I can’t say this onboarding screen would fit on every website, but it’s a solid choice if more than 50% of your audience comes from mobile.
9. Vertical Form
With a slight jelly UI animation and a real simple design, this vertical form is a unique treat.
It uses the CSS flex properties into full effect along with some custom JavaScript and CSS animations. Granted I do find the content a little thin, so it doesn’t offer a lot in the way of detailed onboarding.
However you could take this interface and really make it your own without much effort, so it does leave a lot to the imagination.
10. Guided Tour Tooltip
Here’s one more guided tour example but this one uses a full tooltip box fixed on the page.
If you check out the snippet you’ll see it’s not built into any specific interface. Rather it’s just a floating tooltip with advice and progress steps for the user.
Combining this UI with some type of fixed tooltip positioning script would let you easily move this thing around your interface with tooltips pointing towards all of your major features. This template will take some real customization to get it working, but for a simple UI it’s beautiful.
The post 10 Free Onboarding UIs Built With CSS & JavaScript appeared first on Speckyboy Design Magazine.
Package:
Summary:
Scan for HTTP servers within a given IP range
Groups:
Author:
Description:
This package can scan for HTTP servers within a given IP range...
Read more at https://www.phpclasses.org/package/11707-PHP-Scan-for-HTTP-servers-within-a-given-IP-range.html#2020-07-04-12:10:29

Package:
Summary:
Change images to render text on them
Groups:
Author:
Description:
This class can be used to change images to render text on them...
Read more at https://www.phpclasses.org/package/11706-PHP-Change-images-to-render-text-on-them.html#2020-07-03-21:17:12

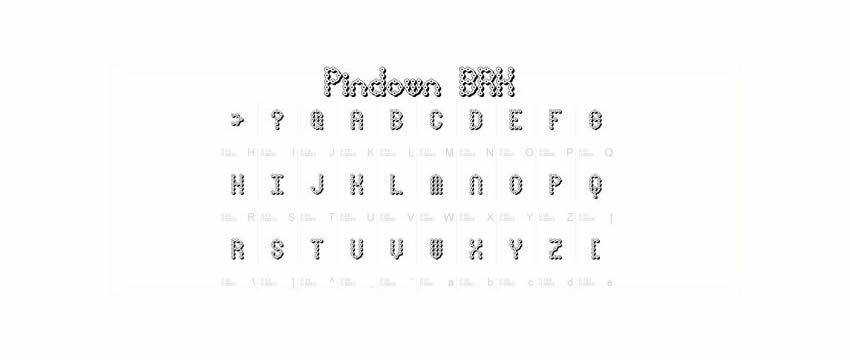
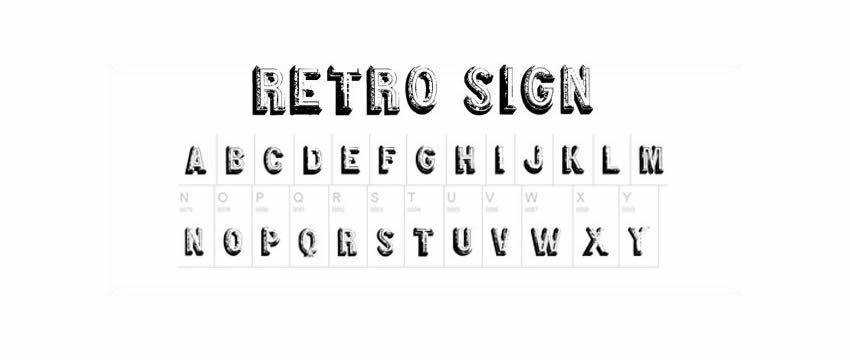
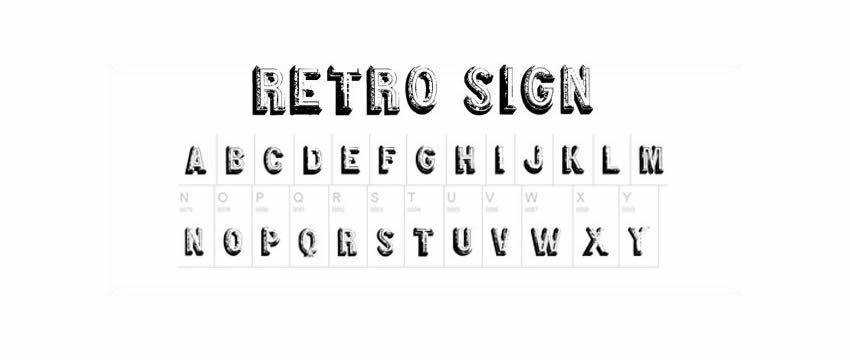
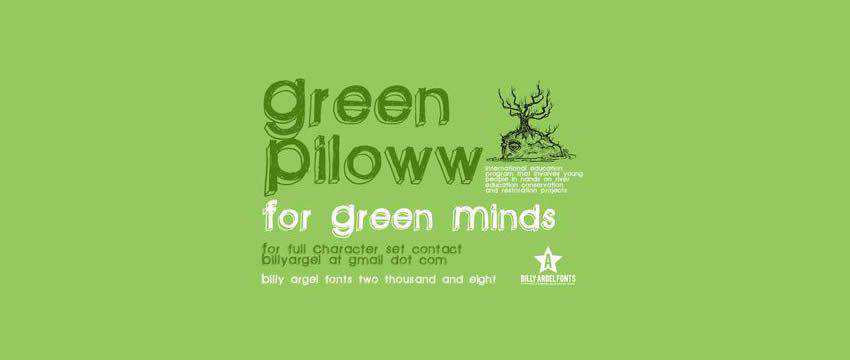
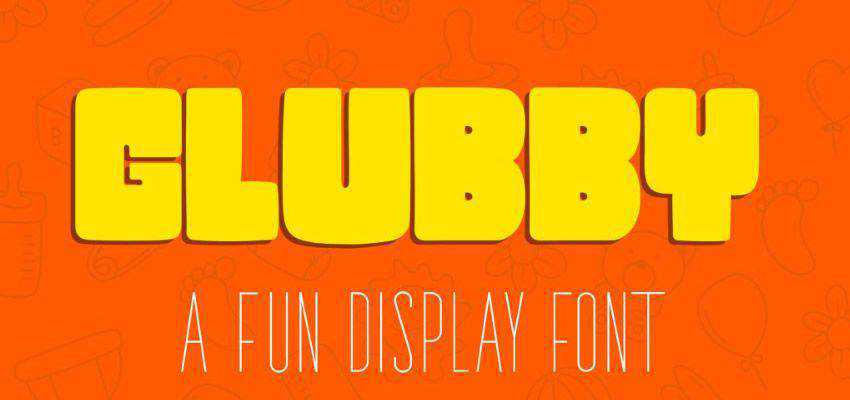
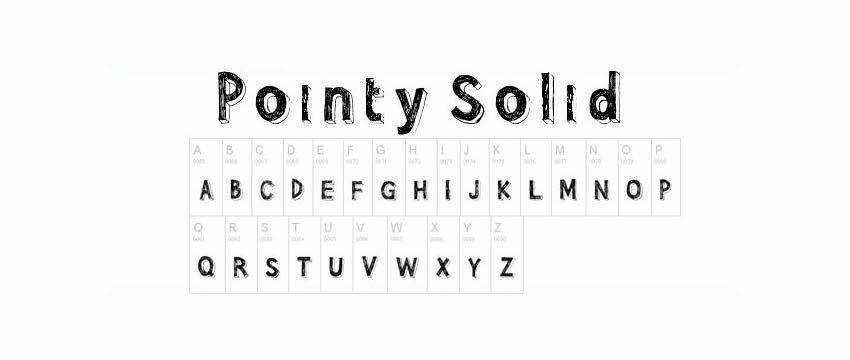
No matter what your personal style is, it’s imperative to have a wide selection of fonts in your design library. This will help ensure you always have the right font handy, regardless of the type of project you’re working on.
In most cases, traditional choices will be your best bet. Serif, sans-serif, script or decorative fonts will round out your design nicely and help you convey the right tone and message. But sometimes, you will need to step out of your comfort zone and use something that is a little more unusual.
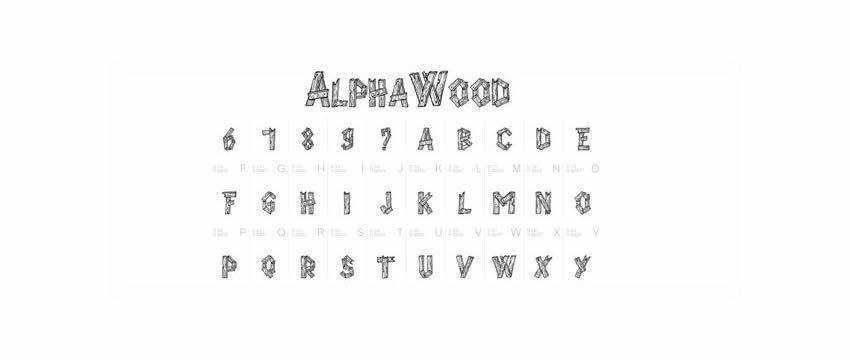
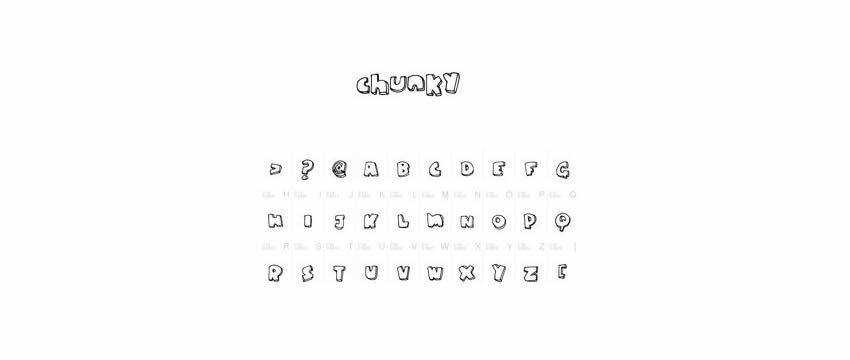
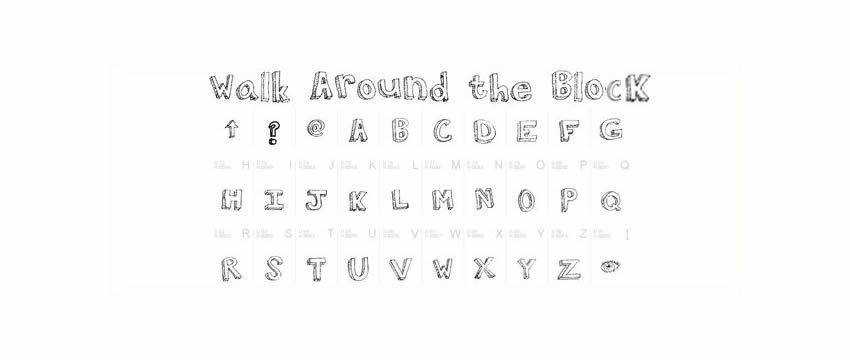
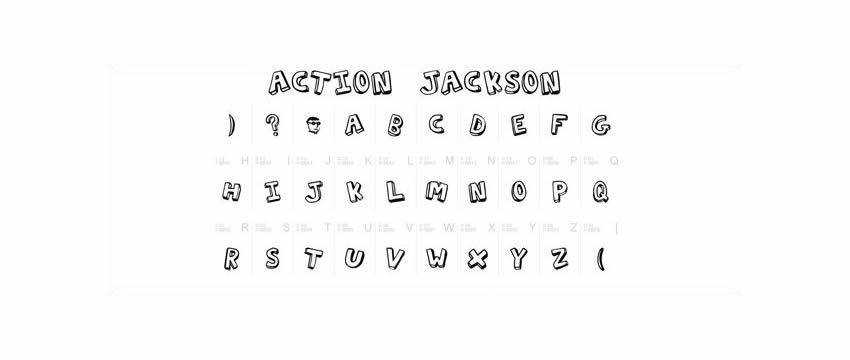
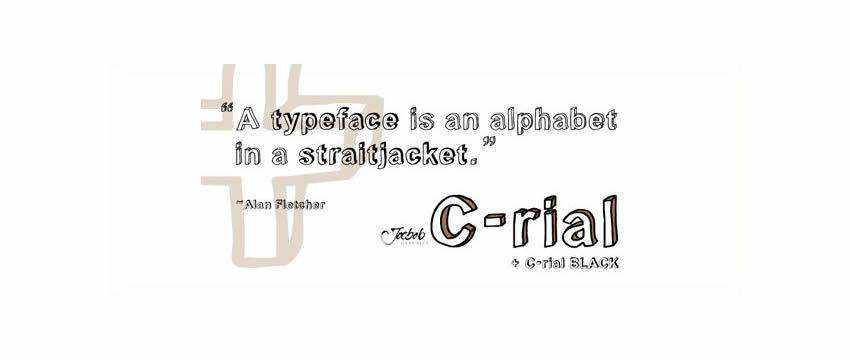
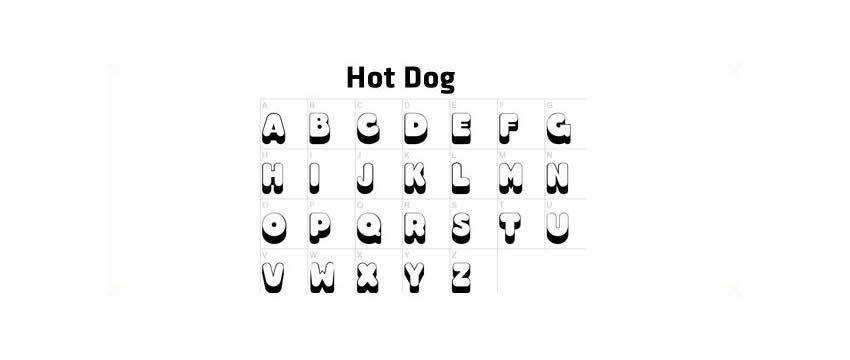
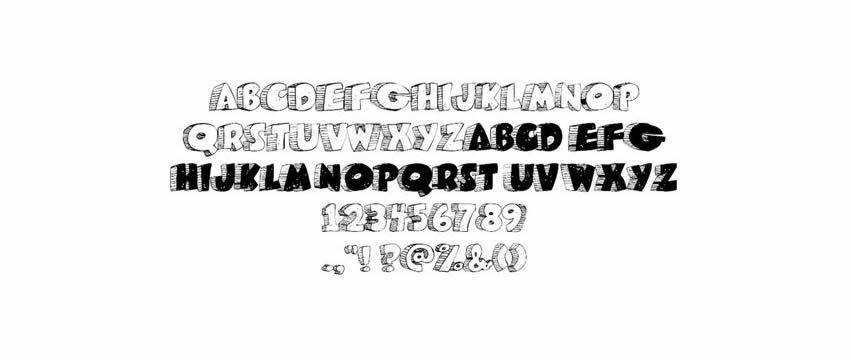
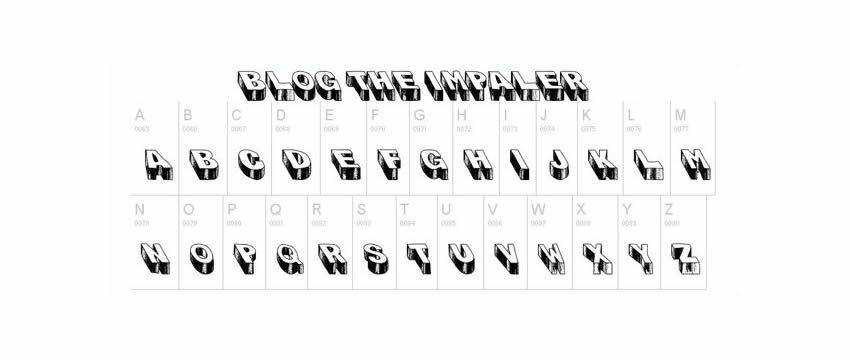
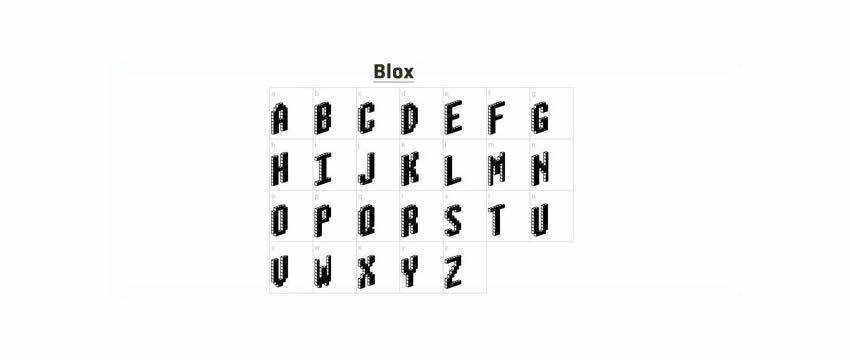
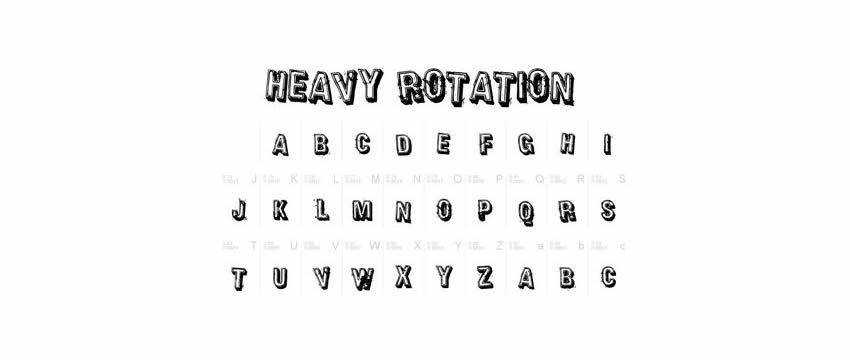
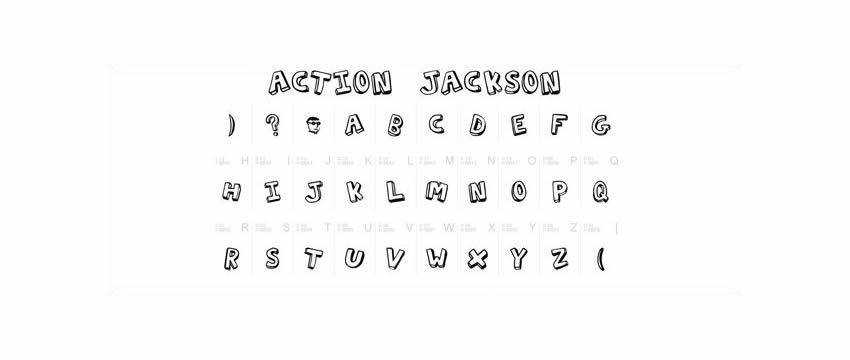
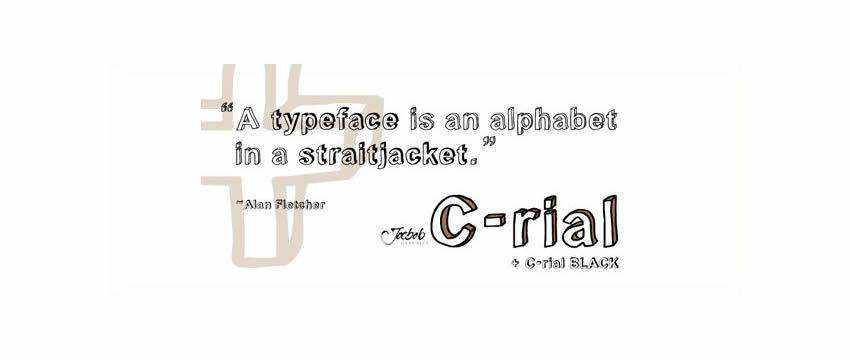
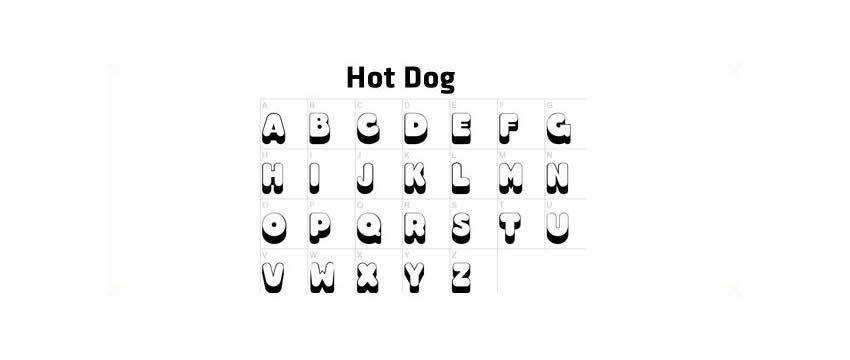
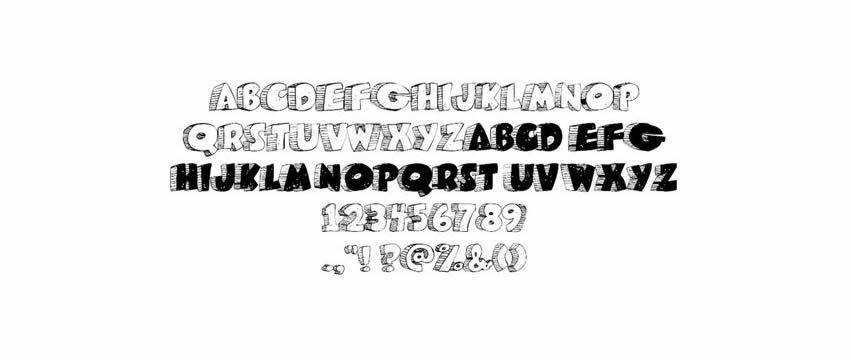
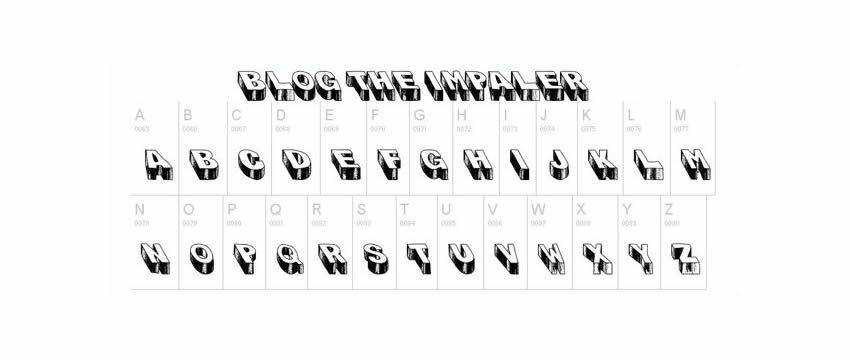
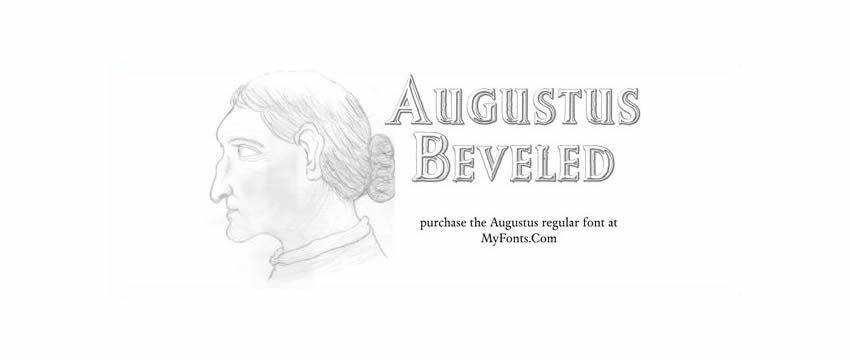
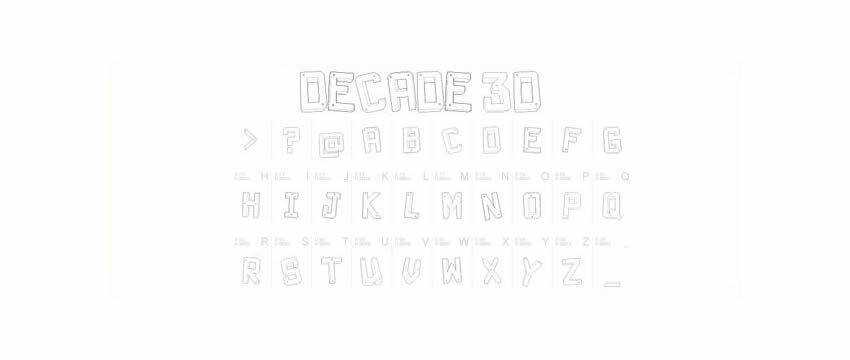
In cases like those, chunky and 3D fonts could be just what you need. These fonts are perfect for branding projects for brands that want to stand out and be perceived as original and bold. Chunky and 3D fonts are also a great choice for t-shirt designs, posters, billboards, promo materials, and any other type of design project where you need to make an impact.
Keep in mind that these types of fonts can dominate the design so it’s best to use them alongside a simpler font and, of course, avoid using them in long sentences or paragraphs.
Given the number of fonts available online, finding the best chunky or 3D font for your project can take up a lot of your time that could be spent working on the project instead. That’s why we’ve rounded up the best chunky and 3D fonts from around the web. Feel free to download them and use them in your projects.








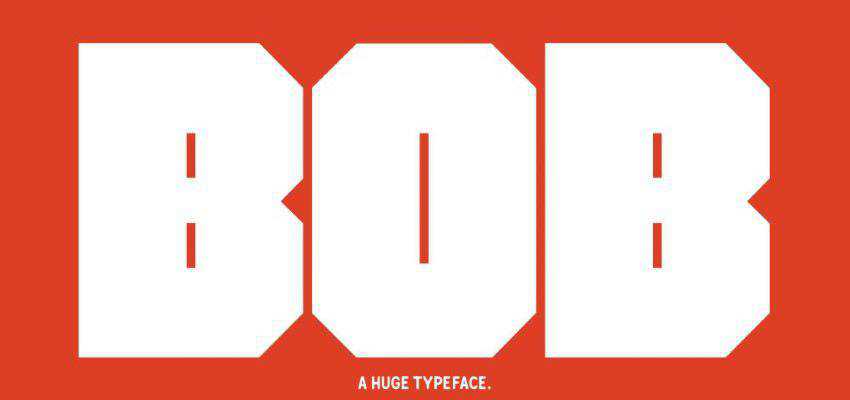
Bob Font (Envato Elements)






















The post 25 Free Chunky & 3D Fonts for Your Next Project appeared first on Speckyboy Design Magazine.
No matter what your personal style is, it’s imperative to have a wide selection of fonts in your design library. This will help ensure you always have the right font handy, regardless of the type of project you’re working on.
In most cases, traditional choices will be your best bet. Serif, sans-serif, script or decorative fonts will round out your design nicely and help you convey the right tone and message. But sometimes, you will need to step out of your comfort zone and use something that is a little more unusual.
In cases like those, chunky and 3D fonts could be just what you need. These fonts are perfect for branding projects for brands that want to stand out and be perceived as original and bold. Chunky and 3D fonts are also a great choice for t-shirt designs, posters, billboards, promo materials, and any other type of design project where you need to make an impact.
Keep in mind that these types of fonts can dominate the design so it’s best to use them alongside a simpler font and, of course, avoid using them in long sentences or paragraphs.
Given the number of fonts available online, finding the best chunky or 3D font for your project can take up a lot of your time that could be spent working on the project instead. That’s why we’ve rounded up the best chunky and 3D fonts from around the web. Feel free to download them and use them in your projects.








Bob Font (Envato Elements)






















The post 25 Free Chunky & 3D Fonts for Your Next Project appeared first on Speckyboy Design Magazine.