Monthly Archiv: July, 2020

100% done
I'm happy to announce that my latest book "Advanced Web Application Architecture" is now complete.
With ~390 pages it has become a well-rounded book full of useful design patterns and architectural principles built around the notion of object-pure code, that will help you create decoupled applications that are testable by definition, and support a domain-first approach to software development.
Use this link to get 10% off the price: https://leanpub.com/web-application-architecture/c/RELEASE_DAY
"This book helped me to improve myself and I recommend it to any developer who wants to learn how to solve problems in a better way." -- Iosif Chiriluta
"Matthias has a knack for distilling decades of experience into simplified rules of thumb. Explained with practical examples, the rules in this book are accessible to developers of any level of experience. I expect to recommend this book for many years to come." -- Ramon de la Fuente
A second round of book club sessions

In the past few months we've been having some really interesting sessions with early-access readers of the book.
With the book fully finished, I decided to plan another round of sessions starting in September.
To join these sessions make sure to select the package "The Book + 6 Book club sessions" when buying your copy of the book.
"This book is a most welcome simplification of modern web application architecture concepts, making the topic accessible for a wide audience. By guiding the reader through classic web application scenarios and applying a couple of simple rules and principles while staying very pragmatic, the author achieves what most others don't - making the core idea so simple that it is near impossible for the reader to get it wrong. The only architecture book I would recommend even to my junior colleagues." -- Ondřej Bouda
Print edition

For those who prefer a paper book there's also a print edition available via Lulu.
This includes a free copy of the e-book.
You'll find instructions for obtaining it inside the book.
The making of
Back in April 2019 I started working on this project.
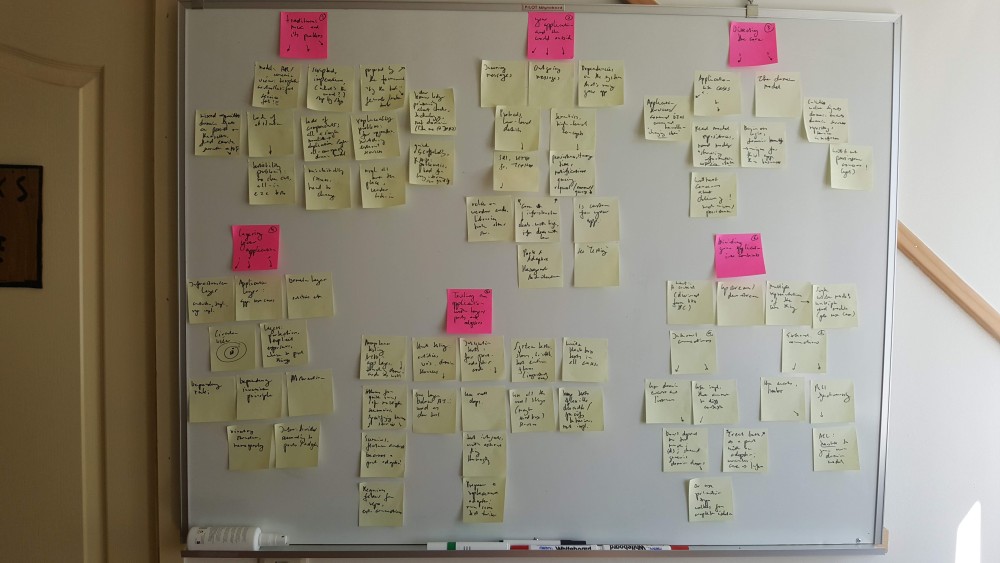
It all started with the family visiting friends in France while I stayed at home, alone, with a bunch of post-it's.

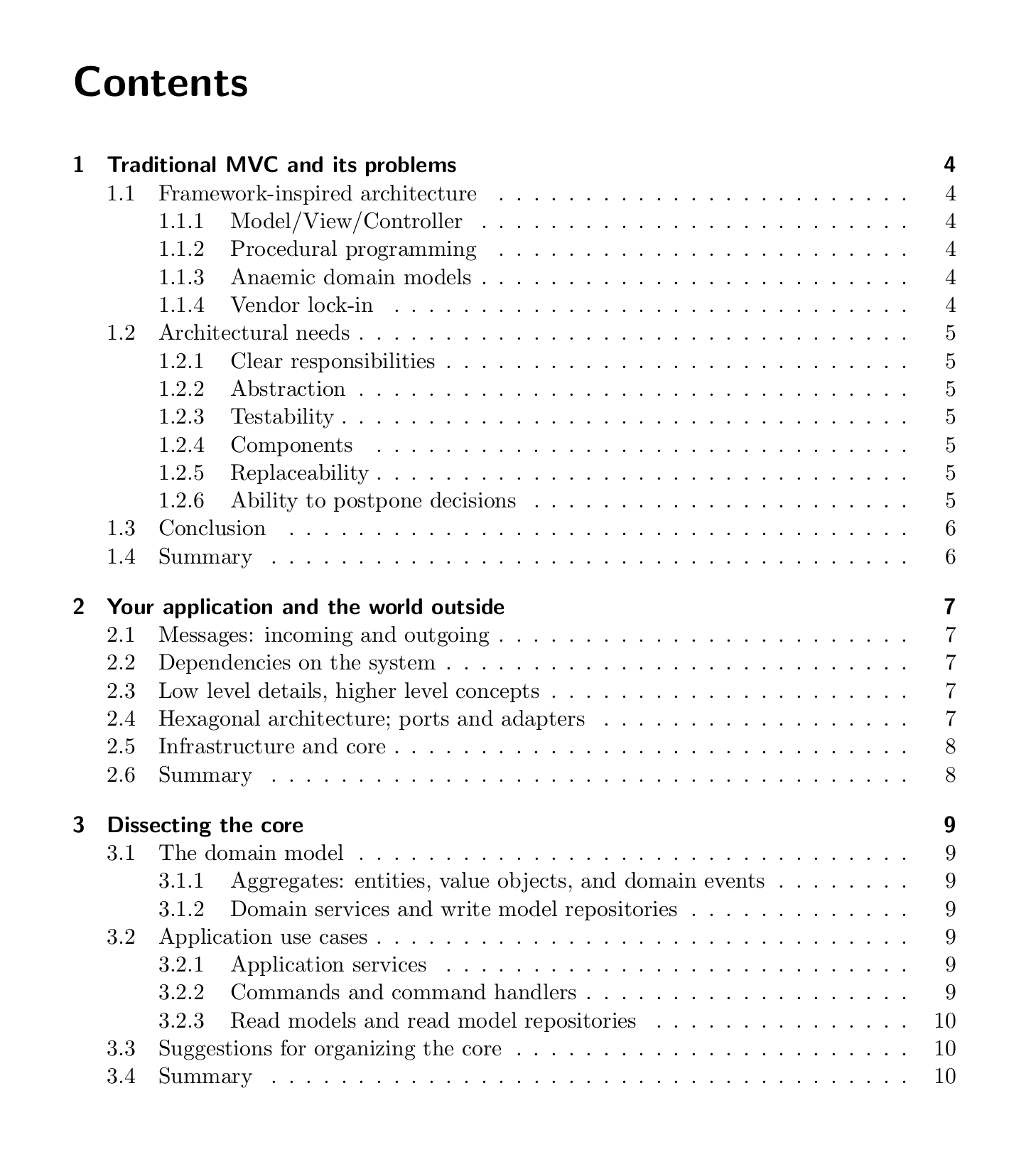
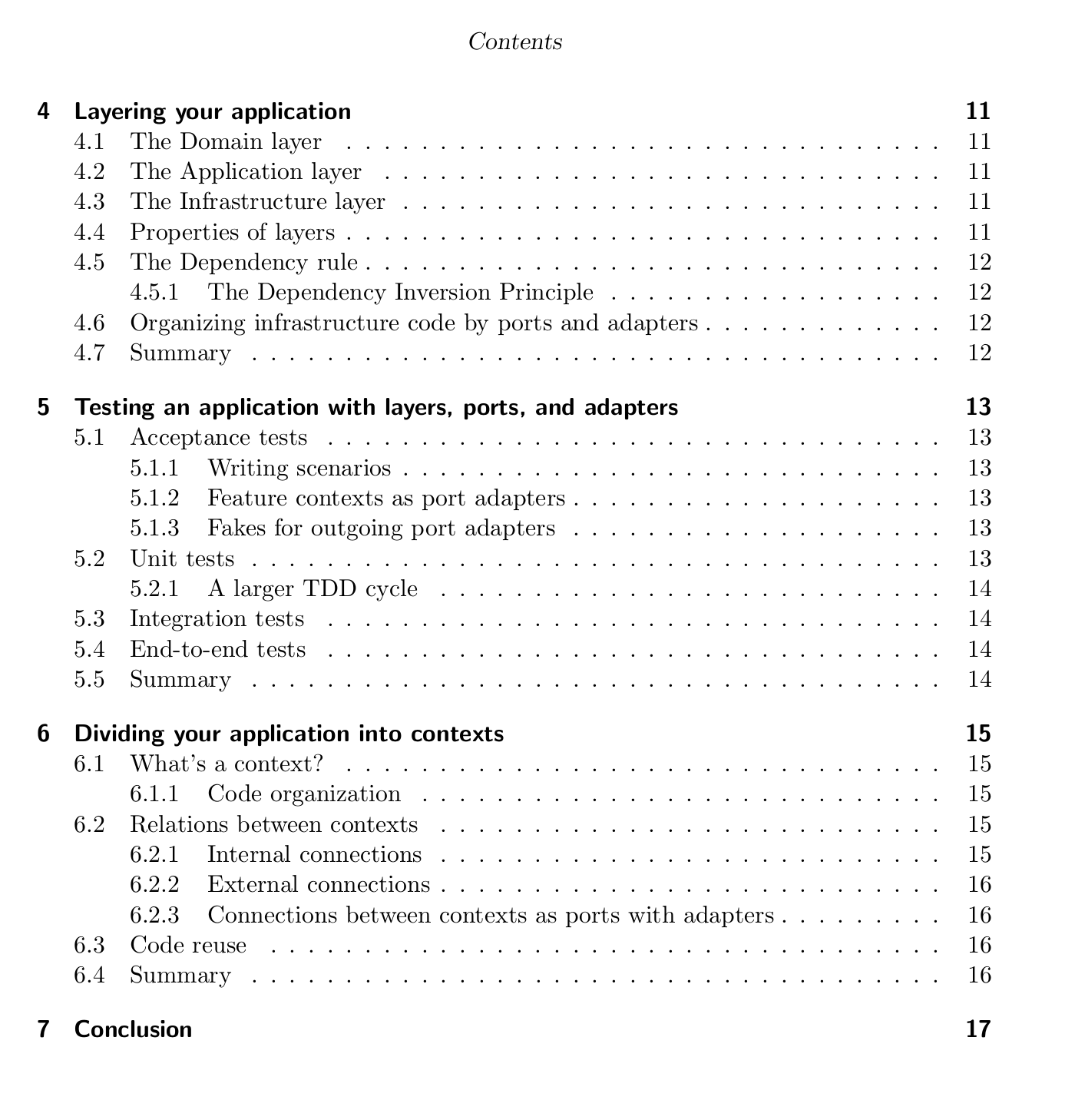
From this first brainstorm session I created a preliminary table of contents:
The rough outline was there, but I started working on the setup first.
So far I've only used Leanpub's Markdown-based publishing process.
They first convert the Markdown manuscript to LaTeX, then to PDF, html, EPUB and MOBI.
I thought it would be nice to have more control over all the build artifacts, so I worked on my own LaTeX-based setup.
This was a silly decision.
I didn't keep track of all the hours that went into this, but it has probably taken me about 50 hours to get it right.
Of course, I keep running into little things that don't work.
But I do have a fully automated local book writing process now.
Being able to add all kinds of other generated artifacts is really helpful.
For instance, I can edit the book cover in Gimp and it will be automatically resized for the different e-book formats, and also flattened for the print cover.
The same goes for the diagrams: if I modify them using the Draw.io desktop editor, they will be automatically prepared for inclusion in the manuscript.
Cool!
But also: very costly.
With the technical stuff out of the way, the writing process was great in the beginning, but seemed to last for ages in the end.
I've spent a total of 208 hours of actual writing (including writing the code samples and creating the diagrams).
I generally aim to get everything right the first time (of course), but revising
Truncated by Planet PHP, read more at the original (another 962 bytes)
Package:
Summary:
Start a Laravel project using a Docker container
Groups:
Author:
Description:
This package can be used to start a Laravel project using a Docker container...
Read more at https://www.phpclasses.org/package/11711-PHP-Start-a-Laravel-project-using-a-Docker-container.html#2020-07-07-17:47:50

WordPress 5.5 Beta 1 is now available for testing!
This software is still in development, so it’s not recommended to run this version on a production site. Consider setting up a test site to play with the new version.
You can test the WordPress 5.5 beta in two ways:
The current target for final release is August 11, 2020. This is only five weeks away. Your help is needed to ensure this release is tested properly.
Testing for bugs is an important part of polishing the release during the beta stage and a great way to contribute. Here are some of the big changes and features to pay close attention to while testing.
Block editor: features and improvements
WordPress 5.5 will include ten releases of the Gutenberg plugin, bringing with it a long list of exciting new features. Here are just a few:
- Inline image editing – Crop, rotate, and zoom photos inline right from image blocks.
- Block patterns – Building elaborate pages can be a breeze with new block patterns. Several are included by default.
- Device previews – See how your content will look to users on many different screen sizes.
- End block overwhelm. The new block inserter panel displays streamlined categories and collections. As a bonus, it supports patterns and integrates with the new block directory right out of the box.
- Discover, install, and insert third-party blocks from your editor using the new block directory.
- A better, smoother editing experience with:
- Refined drag-and-drop
- Block movers that you can see and grab
- Parent block selection
- Contextual focus highlights
- Multi-select formatting lets you change a bunch of blocks at once
- Ability to copy and relocate blocks easily
- And, better performance
- An expanded design toolset for themes.
- Now add backgrounds and gradients to more kinds of blocks, like groups, columns, media & text
- And support for more types of measurements — not just pixels. Choose ems, rems, percentages, vh, vw, and more! Plus, adjust line heights while typing, turning writing and typesetting into the seamless act.
In all, WordPress 5.5 brings more than 1,500 useful improvements to the block editor experience.
To see all of the features for each release in detail check out the release posts: 7.5, 7.6, 7.7, 7.8, 7.9, 8.0, 8.1, 8.2, 8.3, and 8.4.
Wait! There’s more!
XML sitemaps
XML Sitemaps are now included in WordPress and enabled by default. Sitemaps are essential to search engines discovering the content on your website. Your site’s home page, posts, pages, custom post types, and more will be included to improve your site’s visibility.
Auto-updates for plugins and themes
WordPress 5.5 also brings auto-updates for plugins and themes. Easily control which plugins and themes keep themselves up to date on their own. It’s always recommended that you run the latest versions of all plugins and themes. The addition of this feature makes that easier than ever!
Lazy-loading images
WordPress 5.5 will include native support for lazy-loaded images utilizing new browser standards. With lazy-loading, images will not be sent to users until they approach the viewport. This saves bandwidth for everyone (users, hosts, ISPs), makes it easier for those with slower internet speeds to browse the web, saves electricity, and more.
Better accessibility
With every release, WordPress works hard to improve accessibility. Version 5.5 is no different and packs a parcel of accessibility fixes and enhancements. Take a look:
- List tables now come with extensive, alternate view modes.
- Link-list widgets can now be converted to HTML5 navigation blocks.
- Copying links in media screens and modal dialogs can now be done with a simple click of a button.
- Disabled buttons now actually look disabled.
- Meta boxes can now be moved with the keyboard.
- A custom logo on the front page no longer links to the front page.
- Assistive devices can now see status messages in the Image Editor.
- The shake animation indicating a login failure now respects the user’s choices in the
prefers-reduced-motion media query. - Redundant
Error: prefixes have been removed from error notices.
Miscellaneous Changes
Keep your eyes on the Make WordPress Core blog for 5.5-related developer notes in the coming weeks, breaking down these and other changes in greater detail.
So far, contributors have fixed more than 350 tickets in WordPress 5.5, including 155 new features and enhancements, and more bug fixes are on the way.
How You Can Help
Do you speak a language other than English? Help translate WordPress into more than 100 languages!
If you think you’ve found a bug, please post to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac. That’s also where you can find a list of known bugs.
Props to @webcommsat, @yvettesonneveld, @estelaris, and @marybaum for compiling/writing this post, @davidbaumwald for editing/proof reading, and @cbringmann, @desrosj, and @andreamiddleton for final review.
It sounds so simple, right? You do a good job on a design project, the client loves it and pays you on time, you both walk away feeling good about the exchange.
But if you simply disappear off your clients’ radar once the work is done, you’re missing massive opportunities for more work, as well as testimonials and referrals to help your business.
There are some important things that most designers never do when ending a freelance project, and today we’re going to go over what they are and why you should always do them, no matter what.
Wrap Up All The Loose Ends
The most important thing you should do when ending your project is to make sure that your client is 100% set to move forward without you. This means providing them with a package that includes everything they will need to manage on their own (site logins, full-resolution files, etc.)
It also means providing them with ways to solve any problems they might have without having to call you, in the form of FAQs, troubleshooting guides, or checklists.
Despite what you might think, it’s actually a waste of your time to have an old client call you for help with minor stuff that you could have easily provided for them in an email or spreadsheet. It’s unprofessional to hoard all the knowledge of how to use the goods you’ve created for your client in your head, making them come crawling back to you to obtain it.
You might not think this is what you’re doing, by neglecting to provide your client with information, but this is the way it comes across.

Keep Them Warm
People are much more likely to purchase services from people they’ve worked with before, so you already have that working in your favor. All you need to do is keep the line of communication open for when you need it again.
We’re all guilty of letting a relationship fade away, then finding ourselves wishing we hadn’t. But you can’t just pop up out of nowhere after months or years of not communicating with a client and ask for more work. The relationship needs to be kept warm in the meantime.
Luckily, it’s easier than you think to do this and make sure your clients never fail to think of you when they need high-level work done by a professional they trust.
It does you no good to drop off the face of the earth and never talk to your old clients again. You never know when a former client might be handy as a reference or provide some other career-boosting aid. You can’t just ignore someone for months and only contact them when you need something.
For clients, you definitely want to maintain a relationship with, make a minimum contact of one email per month. You can send them a brief update on what you’re up to, letting them know subtly that you’re still interested in referrals.
You might think you’re important and unforgettable, but you’re really not. You’re replaceable just like anyone else. In addition to your main client (as in, whoever signed your paycheck), send regular emails to any team members you worked with who you want to maintain a relationship with.
They’ll be more likely to let you know about any new projects or opportunities that might be of interest to you. Let them know what projects you’re currently working on (of course, never reveal any confidential or sensitive info).

Be Of Service
Always be thinking about how you can help your former clients, even though you’re no longer working for them. Send them information or introduce them to others you think might be able to help them. Just because you’re no longer getting paid by your former client, it doesn’t mean that you still shouldn’t try to help them in other ways.
Send 3-5 emails throughout the year that offer some kind of value – a link to a useful article, an offer to introduce someone who might be helpful, whatever – before you go asking for something.
A great way to instantly add value to any type of professional relationship is to become a connector. What that means is, if there’s someone you know whom you know a former client would benefit from knowing, don’t be afraid to make the connection and introduce them to one another. Your client will be grateful and you’ll be on the top of his or her mind the next time a juicy opportunity comes up.

It’s far easier to keep a current client happy than it is to gain a brand new client. You should always strive to acquire new quality clients; however, it’s possible to get trapped in a never-ending cycle of finding new clients and totally ignoring the old ones.
This is the worst thing a freelance designer can do – it means you’re spending valuable time generating new leads instead of designing, which will ensure that your portfolio work never develops or makes any interesting progress and you never get picked for the cool, high-level jobs you want.
But if you can retain most of your current clients, staying in touch with them so they never forget about you when they need more work done, you’ll have the opportunity to live life at a more leisurely pace (well…for a freelancer, that is) and spend more time designing.
Now that you have finished this project, here are five questions you should ask before starting your next.
The post Those Things You Must Do When Ending a Freelance Design Project appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
- memprof 2.1.0
* Added a way to trigger profiling from the environment
- redis 5.3.0
phpredis 5.3.0
This release contains initial support for Redis 6 ACLs, LZ4 compression,
and many more fixes and improvements.
You can find a detailed list of changes in Changelog.md and package.xml
A special thanks to BlueHost for sponsoring ACL support o/
- Sponsors
~ Audiomack - https://audiomack.com
~ BlueHost - https://bluehost.com
~ Redis Cache Pro for WordPress - https://wprediscache.com
~ Avtandil Kikabidze - https://github.com/akalongman
phpredis 5.3.0
- There were no changes between 5.3.0RC2 and 5.3.0.
phpredis 5.3.0RC2
- Fix LZ4 configuration and use pkg-config if we have it [df398cb0]
(Remi Collet)
- Make sure persistent pool ID is NULL terminated [0838b5bd, 57bb95bf]
(Michael Grunder)
- Run LZ4 tests in Travis [3ba3f06d] (Michael Grunder)
phpredis 5.3.0RC1
- Support for Redis 6 ACLs [a311cc4e] (Michael Grunder)
- LZ4 Compression [04def9fb] (Ilia Alshanetsky)
- Support for new Redis 6 arguments (XINFO FULL, SET KEEPTTL) [a0c53e0b,
f9c7bb57] (Michael Grunder, Victor Kislov)
- Support for TLS connections [890ee0e6, b0671296] (Pavlo Yatsukhnenko)
- New option Redis::SCAN_PREFIX, Redis::SCAN_NOPREFIX [e80600e2] (Pavlo
Yatsukhnenko)
- Configurable unit test authentication arguments [e37f38a3, 201a9759]
(Pavlo Yatsukhnenko, Michael Grunder)
- Improved cluster slot caching mechanism to fix a couple of bugs and make
it more efficient. [5ca4141c] (Michael Grunder)
- Stop calling Redis constructor when creating a RedisArray [e41e19a8]
(Pavlo Yatsukhnenko)
- Use ZEND_LONG_FMT instead of system
long [5bf88124] (Michael Grunder)
- Use long for SCAN iteration to fix potential overflow [f13f9b7c]
(Victor Kislov)
- Fix config.m4 to test for the variable $PHP_REDIS_JSON and not the
literal PHP_REDIS_JSON [20a3dc72] (Mizuki Nakano)
- Fix compiler warnings [b9b383f4, 215828e] (Remi Collet),
Pavlo Yatsukhnenko)
- Avoid use-after-free of RediSock [8c45816d] (Pavlo Yatsukhnenko)
- Fixed ZADD arginfo [a8e2b021] (Pavlo Yatsukhnenko)
- Store AUTH information in flags RedisSock rather than duplicating
information. [58dab564] (Pavlo Yatsukhnenko)
- Refactor redis_sock_get_connection_pool logic. [73212e1]
(Pavlo Yatsukhnenko)
- Updated documentation to show LPUSH and RPUSH are variadic and fixed DEL
documentation. [92f8dde1] (Michael Grunder)
- Authenticate in redis_server_sock_open [4ef465b5] (Pavlo Yatsukhnenko)
- Dynamically include json.so in unit tests based on configuration
[0ce7ca2f] (Michael Grunder)
- Update save_path logic in Redis Cluster session unit tests [dd66fce]
(Pavlo Yatsukhnenko)
- Refactoring various bits of logic [bbcf32a3, a42cf189, 460c8f29,
b7f9df75] (Pavlo Yatsukhnenko)
- Use the portable
ZEND_LONG_FORMAT family instead of C format specifiers
[b9b383f4](Remi Collet)
- PHP 8 compatibility [9ee94ca4, 7e4c7b3e] (Pavlo Yatsukhnenko)
- Refactor PHPREDIS_GET_OBJECT macro [d5dadaf6, 190c0d34]
(Pavlo Yatsukhnenko)
- Fix documentation showing lPush and rPush are variadic [6808cd6a]
(Michael Grunder)
Package:
Summary:
Manages collections of elements stored in arrays
Groups:
Author:
Description:
This package can manage collections of elements stored in arrays...
Read more at https://www.phpclasses.org/package/11669-PHP-Manages-collections-of-elements-stored-in-arrays.html#2020-07-07-02:24:40

Xdebug Update: June 2020
London, UK
Tuesday, July 7th 2020, 09:32 BST
Another monthly update where I explain what happened with Xdebug development in this past month. These will be published on the first Tuesday after the 5th of each month. Patreon supporters will get it earlier, on the first of each month. You can become a patron to support my work on Xdebug. If you are leading a team or company, then it is also possible to support Xdebug through a subscription.
In June, I worked on Xdebug for about 100 hours, with funding being around 70 hours. I worked mostly on the following things:
Xdebug 3
I spent most of my time this month on Xdebug 3. In the first week I made a few changes around the way how you enable specific features. In Xdebug 2, each feature can be turned on at the same time (such as through xdebug.remote_enable, and xdebug.profiler_enable). In Xdebug 3 this has now changed to a single setting xdebug.mode which for step debugging and profiling would have the values debug and profile respectively.
I am also in the process of renaming things to have a more logical meaning. For example I renamed the filter constants XDEBUG_NAMESPACE_BLACKLIST with XDEBUG_NAMESPACE_EXCLUDE. I will continue to rename things on the way towards Xdebug 3, with things such as the xdebug.remote_host likely to become something like xdebug.ide_hostname. I am also hoping to reduce the amount of settings in general.
By separating out the modes and being able to turn them on with one setting, it becomes clearer that it is best not to have all the functionality turned on by default. During the rest of the month I've split out Xdebug's internals so that it is much easier to enable specific information gathering only when it is actually necessary. This should improve performance drastically.
Because Xdebug has lots of old code in it, some of it is still optimised for PHP 5. A new, and more performant, way of handling strings was introduced in PHP 7, but Xdebug has not yet switched over to that new data type. This is what I am currently trying to finalise. Once that is done, I hope to see a performance boost already. Stay tuned for some benchmarks on this.
The upgrade guide has more information about all the changes that are coming to Xdebug 3, but please be aware that these changes are preliminary, and could still change.
Xdebug Cloud
I worked on Xdebug Cloud only a little. I have also been in contact with JetBrains to evaluate how PhpStorm could connect to Xdebug Cloud without requiring a separate (local) proxy service. If you've signed up to the Xdebug Cloud mailinglist I'll let you know as soon as something can be tried-out.
Business Supporter Scheme and Funding
In June, no new supporters signed up.
If you, or your company, would also like to support Xdebug, head over to the support page!
Besides business support, I also maintain a Patreon page and a profile on GitHub sponsors.
Byte-sized functional programming: Pure functions encourage small code
One of the many pieces of advice for a long-term sustainable code base is to keep code small. The larger a code base is, the more effort it takes to understand all the moving parts. Your brain can only keep so much mental model of your code in it at once, and if the code you're looking at is too large then what you can fit in your own "active memory" at once then you will have an increasingly hard time understanding it.
Most useful applications tend to grow larger than what the typical human can fit in their active memory, however, so you need a way to break up your code so you can load a relevant piece into your brain at once to understand and debug it. Usually that takes the form of encapsulation, coupling, cohesion, and other common object-oriented vernacular.
But what about just a pure function?
A pure function is a function that:
One of the many pieces of advice for a long-term sustainable code base is to keep code small. The larger a code base is, the more effort it takes to understand all the moving parts. Your brain can only keep so much mental model of your code in it at once, and if the code you're looking at is too large then what you can fit in your own "active memory" at once then you will have an increasingly hard time understanding it.
Most useful applications tend to grow larger than what the typical human can fit in their active memory, however, so you need a way to break up your code so you can load a relevant piece into your brain at once to understand and debug it. Usually that takes the form of encapsulation, coupling, cohesion, and other common object-oriented vernacular.
But what about just a pure function?
A pure function is a function that:
A Major Event in PHP ebook now available
In early 2019, the PHP Framework Interoperability Group (PHP-FIG) released PSR-14, the Event Dispatcher specification. At the time I posted a long series of blog posts detailing PSR-14 in all its glory.
After discussing with a few other FIG folks, I've decided to release that blog series as a small ebook. Mainly that is to provide an easy single-point-of-reference for those who want to really understand PSR-14. Also, it serves as a simple fundraiser.
The book itself is available completely free, as the original blog posts were. However, you can also purchase a copy if you want to help support my work on the Framework Interoperability Group and Open Sourcing Mental Illness. OSMI is a non-profit organization that works to raise awareness of and research information about mental health challenges in the tech community. 50% of all royalties for this book are automatically donated to OSMI to support their vital work.
If you just want to grab a copy for free, go for it. If you are able to, though, I would encourage you to pay what you're comfortable with to support both my Open Source efforts and OSMI.
(This announcement is a bit late due to a publishing goof on my blog. If you're seeing this for the second time, my apologies.)