There’s a reason why so many of us look forward to summer. It provides an opportunity to get outdoors and away from our desks. Then there’s the chance to spend more time with friends and family. As they say, adventure is out there.
Even better is that you don’t need that traditional vacation to get out. Summer can be a blast just hanging out in your backyard or a local park.
In that spirit, we bring you a collection of code snippets that bring a little bit of summer to your screen. May it remind you of warm, lazy days – with your phone turned off, of course.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Just Ducky CSS
Watching the kids play in the pool is always fun (until their behavior makes you put down your umbrella drink, that is). This pure CSS rubber ducky swimming amongst the waves is a great reminder of gentle fun.
See the Pen Rubber Ducky goes for a Swim by Heather Taylor
A Drink in a Div
Speaking of tasty beverages, check out this tasty citrus number. What makes this one so special is the fact that it uses a single div element. All of that in one container – plus a slowly-floating ice cube. Sweet!
See the Pen a single div challange by Brahim Baif
Summer Fair
One of the most magical experiences of summer is attending a fair. Whether it’s big or small, there’s just something special about being there – especially at night. This slick animated scene shows a Ferris wheel spinning at sunset with balloons floating about. And, clicking on the screen adds more balloons.
See the Pen farewell – pure JavaScript by Toshiya Marukubo
Hot Weather, Hot Sounds
If you grew up back in the day, you know the importance of having a boombox. Not as efficient as a smartphone, but efficiency wasn’t the point. You wanted to blast those tunes so that everybody knew that you had arrived. This faithful recreation offers JavaScript animation and will even play music (tune your speakers accordingly – it’s loud). Even the color scheme screams retro.
See the Pen Music by Ricardo Oliva Alonso
Road Trip
A spontaneous road trip – they can be so much fun. Pile family and friends into the car and see the nature fly by your window. That’s exactly what this beautiful scene mimics. It utilizes GSAP animation to take you through a mountain road as day turns into night.
See the Pen Roadtrip Sunset by Alex Trost
Go Ahead, Jump In
What could be more inviting that a swimming pool on a hot day? This oasis features animated SVGs, complete with rippling water. Take a closer look and the simulated depth in the image is just incredible.
See the Pen Pool Ripple by Sarah Drasner
An Enchanting Forest
Seeing nature in its own habitat is one of summer’s true pleasures. Here, we have a lovely forest on a sunny day. As if that weren’t enough, there’s a steady stream of butterflies fluttering away. Want to know a cool secret? The sun and ladybug are emoji.
See the Pen CSS Butterflies by Scott Weaver
And If You Visit That Forest at Night…
Sure, daytime nature is fun. But the real summer fun starts when the sun goes down. That’s when the fireflies bring us a free lightshow. The beauty of this HTML5 canvas animation is in both its smooth flow and the fact that it doesn’t overwhelm with special effects.
See the Pen Fireflies by Michal
The Endless Summer Exists – Through Code
Whether you’re chilling out by the pool or stuck in your office, we hope that this collection of summer code snippets brought a smile to your face. Not only that, hopefully, they also pique your interest in learning more about the technologies included. The likes of CSS and JavaScript can bring you back to warmth all year round. And, oh yeah, they’re useful for other things as well.
Need more summer? Check out our CodePen collection for additional snippets!
The post 8 Animated CSS & JavaScript Code Snippets That Celebrate Summer appeared first on Speckyboy Design Magazine.
If you want to give your photography a little bit more impact, turning them into sketches could be a good approach. Doing this stands to look fantastic and also give a hands-on appeal to your work.
How can you accomplish this? Why, through Photoshop actions, of course. What you’ll find here is a solid resource of sketch effects that can be added to your photos via Photoshop actions. These actions take the guesswork out of turning a photo into a drawing, while paying heed to the importance of light and shadow.
So you don’t have to go it alone here, we’ve compiled a collection of incredibly useful ketching Photoshop actions that aim to streamline your workflow and aid in bringing new effects to your photography post-production.
More Photoshop Actions: Black & White Effects,
Bokeh Effects,
Cinema & Movie Effects,
Comic & Cartoon Effects,
Dispersion Effects,
Double Exposure Effects,
Duotone Effects,
Glitch Effects,
HDR Effects,
Light Leak Effects, or this collection of
free Photoshop Actions.
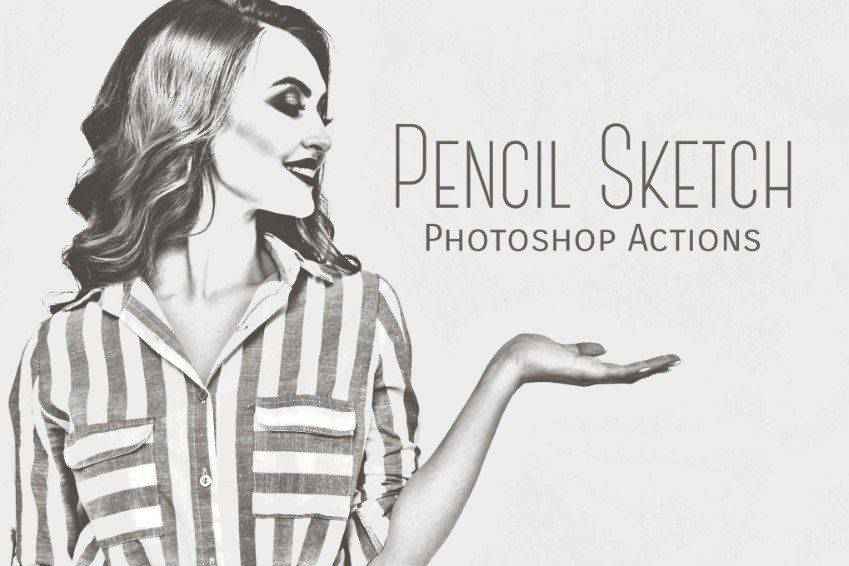
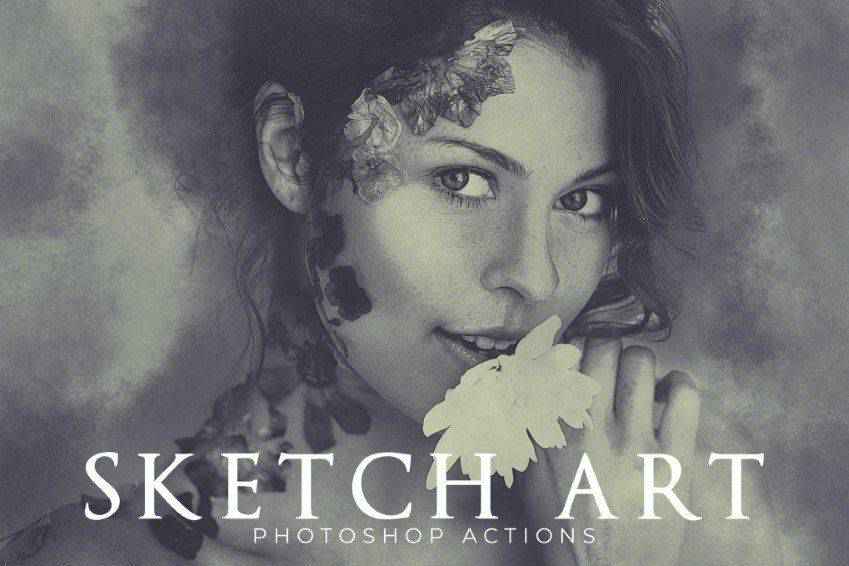
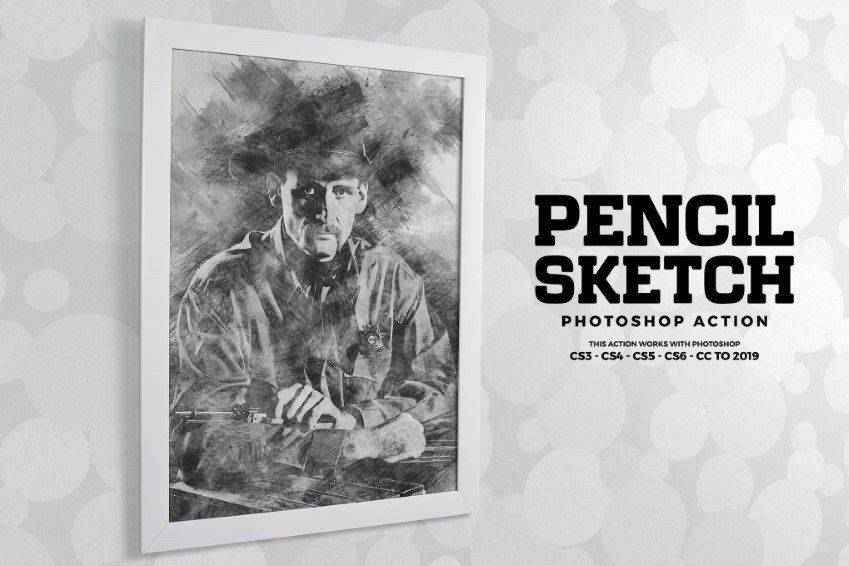
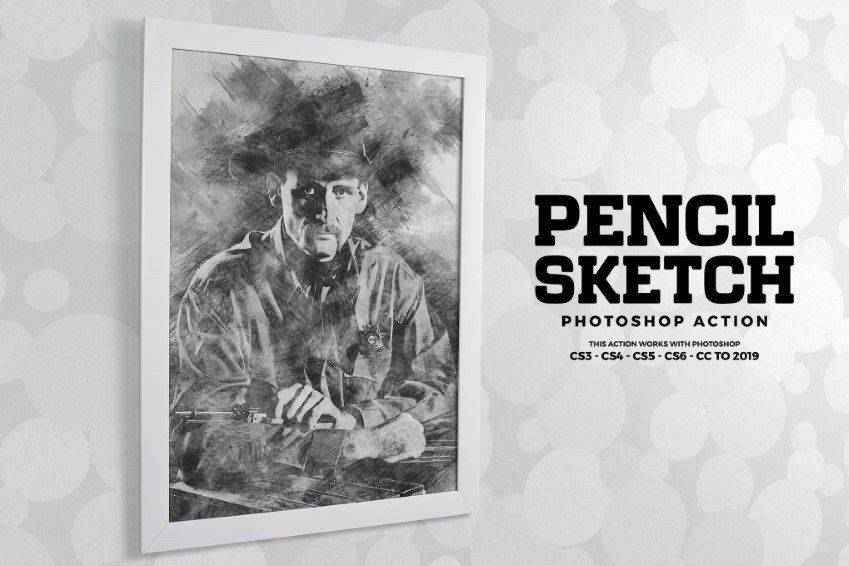
First on our list is this set of Pencil Sketch Photoshop Actions. It actually includes 15 different actions that you can use to turn portraits into sketches. It comes with instructions, is non-destructive, has editable layers, and can be used for photos that will be used on both the web and print media.

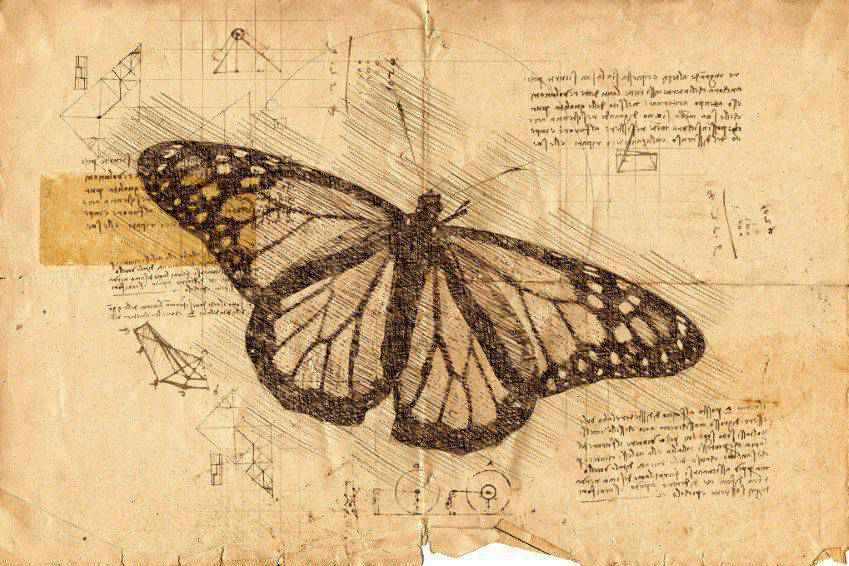
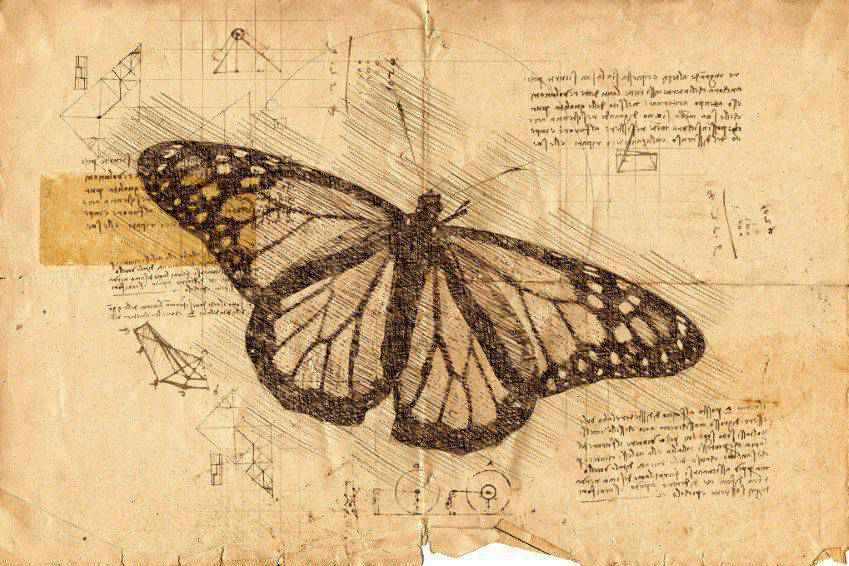
The Da Vinci Sketch Photoshop action immediately turns any photo you want into a sepia-toned illustration that looks like it came out of Da Vinci’s sketchbooks. It works best with portraits and objects and creates finished photos that are layered, that can be customized, and more. It also comes with 5 pen color tones and 10 color presets.

The Pencil Sketch 2 Photoshop Action is another great way to turn a photograph into a piece of digital art quickly. You can edit the individual layers and use it for a wide variety of purposes. This action comes with instructions as well in case you ever get stuck.

Another option is the Architecture Sketch Art Photoshop Actions. This set comes with an instruction manual, full layer control, and is non-destructive. It works for a wide range of photos like landscapes and portraits. This one-click action can be used for both the web and for print as well.

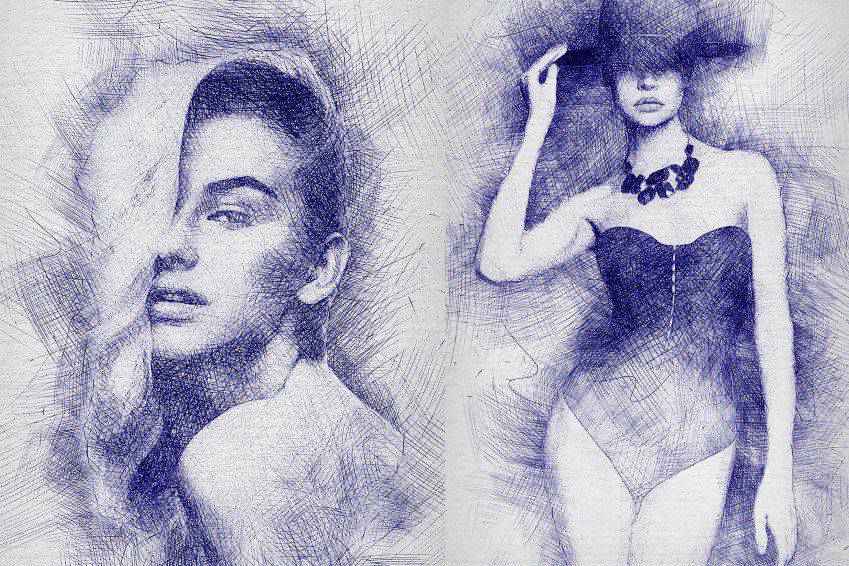
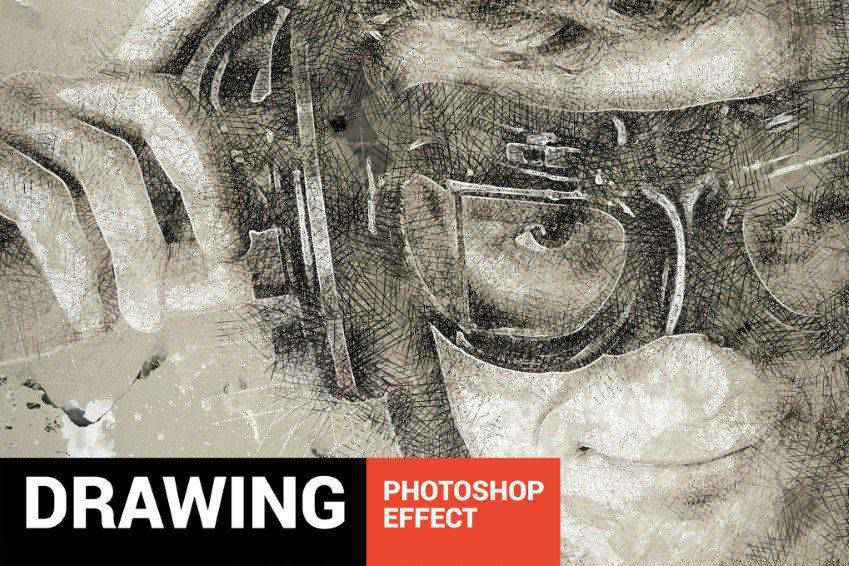
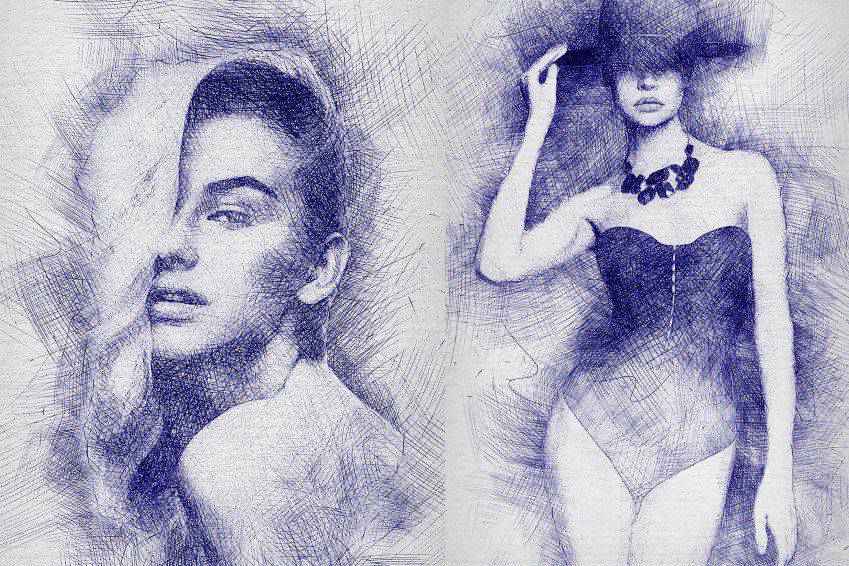
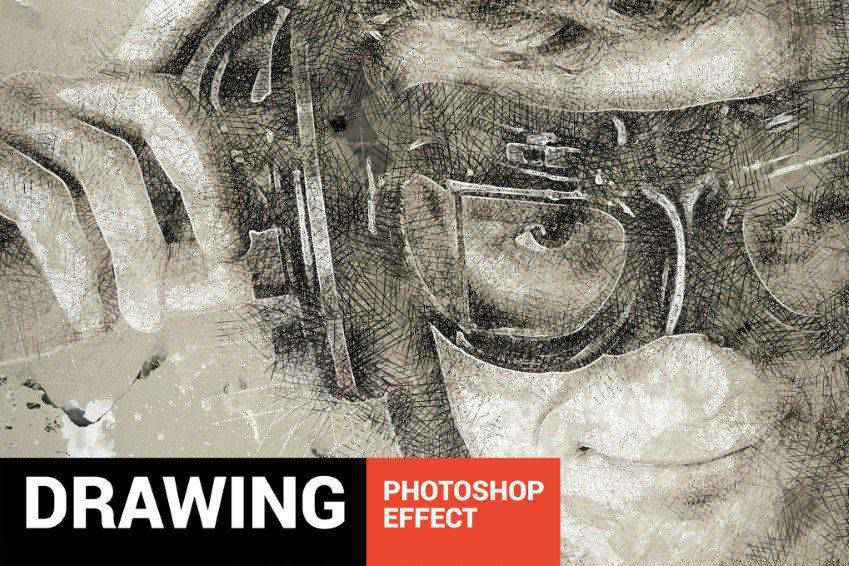
Here’s another interesting choice to consider. The Pen Sketch Photoshop Action gives your photos the look of a hand drawn sketch. What makes this stand out is how the action creates a cross hatch pattern for shading. It includes well-organized layers and full instructions.

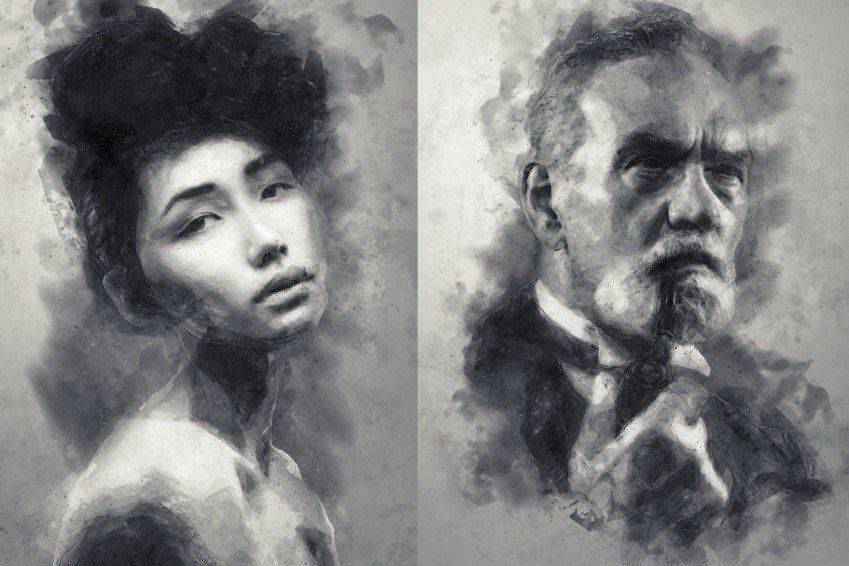
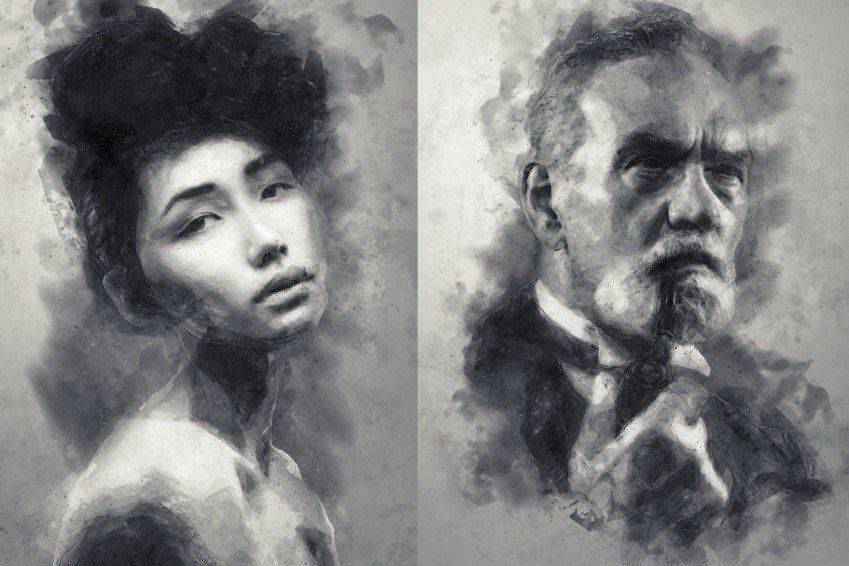
Another action you may consider is the Digital Sketch Photoshop Action. This one creates a digital sketch effect when added to your photos. It works best with portraits and has a softness to it that’s really compelling. It comes with 10 color effects as well.

Here’s another interesting choice for creating a sketch from a photograph. This one can be implemented with a single click and the end result is lovely to look at. If you want to play with the available settings, however, you can do that, too. It has editable layers and can be used on a wide range of photos.

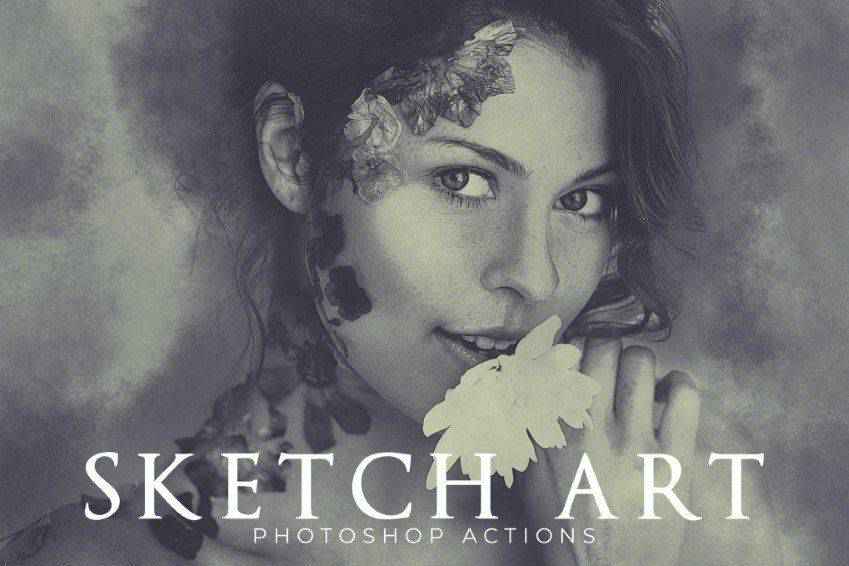
The Sketch Art Photoshop Actions work to create a soft sketch appearance on your photos. The end result is a realistic-looking sketch that takes many cues from your original image. Even better, you original image layer remains unscathed, so you can always revert to it if need be. It comes with an instructional PDF as well.

This action really sets itself apart from the pack. The Color Sketch Photoshop Action works to create a professional-looking, colorful sketch from your photographs. It accomplishes this using hatching and abstract effects. It has editable layers and colors and comes with a video tutorial for easier navigation.

The Archi Sketch Photoshop Action is ideal for architectural photos. It turns any image of yours into a professional-looking architectural sketch. It has 10 color effects, includes well-organized layers, and settings that you can adjust to get the precise look you want.

The High-Quality Pencil Sketch Photoshop Action is another easy way to create digital artwork from photos with a single click. It has a multitude of layers you can adjust and tweak. It comes with full instructions. And in the end, you’ll wind up with a photo that looks as though it has cross-hatching, blending, and many more features of hand-drawn art.

Portretum Sketch Drawing Photoshop Action is ideal for adding some flair to your portrait photography. This is a one-click action that can be applied to any portrait and comes with the action file, brushes, 10 color presets, graphic elements, and a user’s guide.

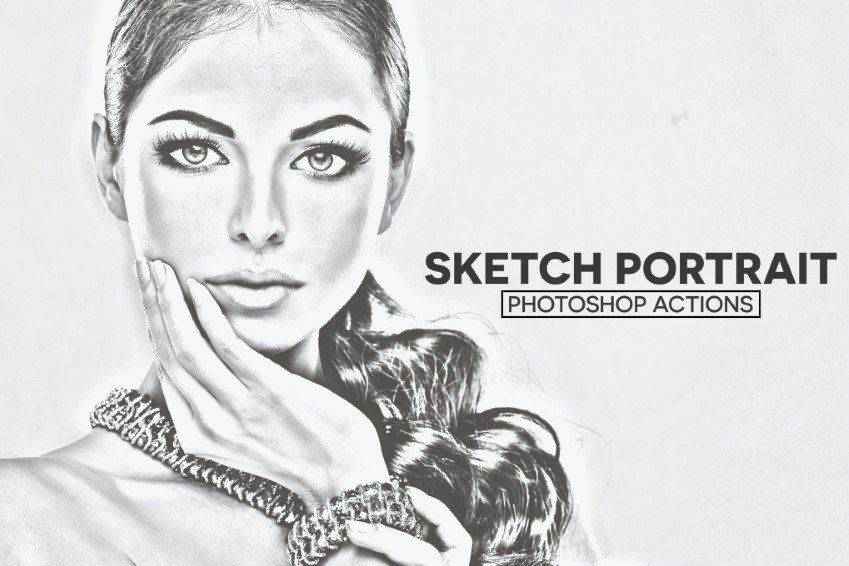
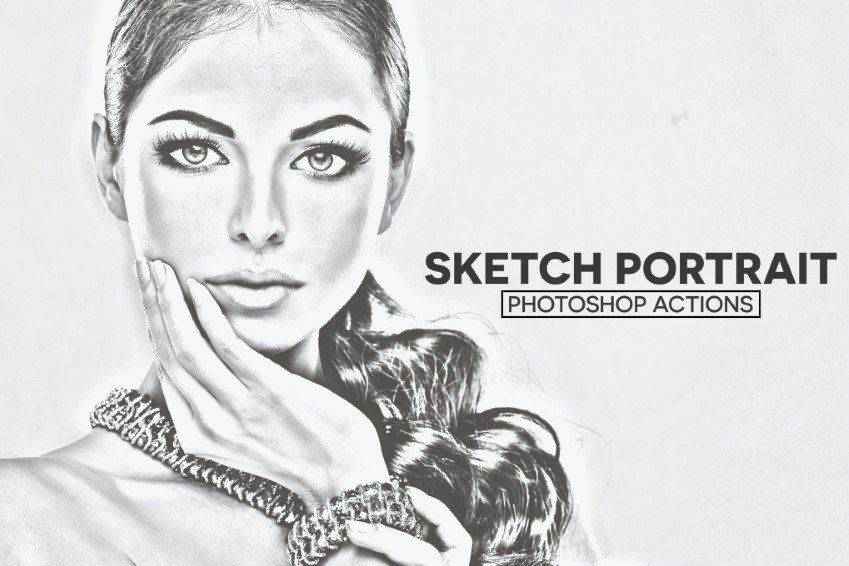
The Sketch Portrait Photoshop Actions provide a sleek hand-drawn effect. The resulting image has a glossy look while still being realistic. It includes well-organized layers, and serves as an excellent time saver. It works best with black-and-white photos.

The Concept Sketch Photoshop Action is an engineer or architect’s delight! It makes it easy to turn any architectural drawing into a professional-looking sketch. This could be used for building interiors, exteriors, as well as product designs. It comes with hand-drawn brushes and textures, including 12 brushes and 18 patterns.

The Pencil Sketch Photoshop Action can turn any portrait-style photo into a digital piece of art that appears as though it was hand drawn. It works on objects as well and you can select from 10 color presets. Everything can be applied with one click and the end result is fully layered and non-destructive.

You might also want to consider the Sketch Photoshop Action Presets. Apply this to one spot on your photo then play the action. It’ll turn that area into a sketch with all the subtle shading and details of a real hand-drawn piece of art. This action has fully editable layers as well.

You might also wish to try out the Sketch Art Smart Photoshop Action. With well-organized layers, you can customize this action to suit your specific needs and make selections regarding background, color, and more. It comes with 10 brushes, 5 textures, and a quick start-up guide.

Here’s another great option if you’re looking to add some flair to architectural photos. This action turns your building photos into sketches with just a single click. It offers 10 styles, relies on AI for best results, and is fully customizable to suit your specific needs. It even has an emphasize greenery action for calling out foliage in your original photo.

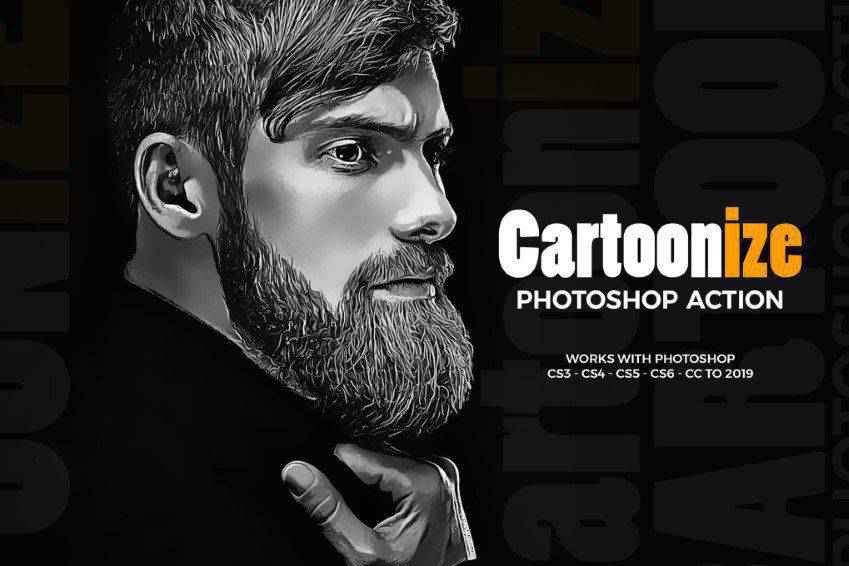
This is a really interesting option on our list. The Cartoonize Photoshop Action works by turning any portrait-style photo into a digital painting. The end result is an image that looks like a cartoon and you can accomplish this with a single click. you can use the resulting image on the web and in print. Plus, the action is non-destructive.

Last on our list is the Vintage Sketch Photoshop Action turns any photo into a vintage-looking sketch. The end result is a realistic-looking drawing that’s achievable with a single click. It comes with 15 color presets and a video tutorial that make it easy to get this action up and running.

How to Install Photoshop Actions
- Download and unzip the action file
- Launch Photoshop
- Go to Window > Actions
- Select Load Actions from the menu and go to the folder where you saved the unzipped action file to select it
- The Action will now be installed
- To use the newly installed action, locate it in the Action panel
- Click the triangle to the left of the action name to see the list of available actions
- Click the action you want to play and press the play button at the bottom of the Actions panel
And there you have it! Our list of Photoshop actions designed to turn any photo you choose into a professional looking sketch. These actions are all easy to use and stand to reduce the time you spend on photo edits substantially. We wish you the best of luck in your projects and hope you find these actions useful!
The post The 20 Best Photoshop Actions for Incredible Sketching Effects appeared first on Speckyboy Design Magazine.
You’ve just set foot in the five-star vacation resort where you’ll be spending the next week.
The lobby smells like fresh linens, the check-in desk is easy to find, and the lighting is warm. The comfort you feel upon entering the resort makes you trust your surroundings, and the beauty makes you want to indulge in a swim — or maybe even a visit to the all-inclusive spa.
via GIPHY
The way you feel when you enter a five-star resort is similar to the way users should feel when they enter your website. And a UX website audit can help you determine if visitors are likely to get cozy and spend some time on your site or bounce to the next best thing.
On this page, we’ll give you a UX website audit checklist to help you ensure that users get the best possible experience on your site. We’ll also talk about some ways you can perform usability testing on your website!
To have access to more content just like this, don’t forget to sign up for Revenue Weekly, our email newsletter!
We’ve got a lot to cover, so keep reading for your UX website audit checklist!
What is UX and why is a UX website audit important?
As a website owner, it’s crucial to understand UX and why performing a UX website audit is vital to the success of your online presence.
What is UX?
UX is an abbreviation for user experience, which refers to the visit quality users have when they view your website.
UX is important to the success of your online presence for a few reasons:
- A great UX keeps users on your site longer — encouraging them to read more of your content, learn more about your company, and purchase more of your products
- Providing a fantastic UX keeps users from bouncing from your site and potentially finding your competitors’ websites
- An aesthetically pleasing website can help increase credibility — 75% of opinions on website credibility come from website design
- Increased credibility due to a great UX can help you sell more products
- When you sell more products, you’ll likely see an uptick in positive word-of-mouth marketing over time
- Positive user experiences can improve essential metrics that Google uses to determine how to rank your website in search engines
Why is a UX website audit important?
If you want to ensure that your online presence drives success for your business, a UX website audit can help.
When you perform a UX website audit, you can find the weak spots in your website design and create a game plan to improve them.
For example, a UX website audit could help expose page load issues or shed light on unsuccessful content formatting.
In the next section, we’ll provide you with a UX website audit checklist which can help you understand how to improve your site for both users and search engines.
We don't just want to tell you about the beautiful work we do.
WE WANT TO SHOW YOU
We've built over
WEBSITES IN INDUSTRIES LIKE YOURS
View Our Past Work
Your 7-point UX website audit checklist
Below, we’ll provide you with a UX website audit template that you can use to improve your website. During each step, be sure to take note of what you learned about your website and how you can improve it.
1. Check the ambiance
The first thing you notice when you walk into a five-star resort is the effortless ambiance. Everything works together to create a memorable, unique experience — from the color palette to the location of the hotel restaurant.
Your website should follow the same rule of thumb — when users enter your website, their first impression should be a positive one.
The answers to these questions can help you determine if your website has a positive “ambiance”:
- Is your color palette carried throughout your site?
- Do your colors work together?
- Is your font easy to read?
- Does the style of your website match the style of your brand?
These high-level questions can help you understand where to start when it comes to website improvements. After all, 94% of first impressions come from web design.
UX website audit action item: Write down your honest, overall, first impression of your website and take note of things that you didn’t like. From there, you can come up with a game plan on how to fix them.
2. Organize your most important pages like a tidy, welcoming hotel lobby
Would you feel better walking into a hotel where there are luggage carts strewn about that lobby or one that had them nicely organized in the corner?
Luggage carts cluttering the lobby is comparable to cluttered landing pages and home pages. Whether most people enter your site through the homepage or click an ad that takes them to a landing page, it’s crucial that they’re clean and uncluttered.
Landing page definition: A landing page is where users end up when they click an ad for your products. Your home page is the “front cover” of your website.
If users land on your home page and it’s cluttered and unorganized, they could become overwhelmed and bounce from your site. The same goes for your landing pages.
And while we’re at it, we’ll also suggest that you keep your hallways and rooms clean and organized, too! Just like vacationers want a clean, tidy, and aesthetically pleasing room, site visitors want to see web pages with the same qualities.
That said, you should take the following steps to ensure that you have organized pages on your site:
- Organize your content using headings and subheadings so that readers can easily scan through it
- Include images and multimedia to break up your text, but don’t use too much, or you’ll end up with cluttered pages
- Use white space to give adequate breathing room between elements on your page to keep visitors from becoming overwhelmed
UX website audit action item: Make sure that every page on your website is organized and easy to navigate.
3. Make sure your navigation bar is easy to locate, like the main desk
Nothing is more frustrating than walking into a hotel and being unable to find the check-in desk. Without a check-in attendant, you won’t be able to get the keys to your room, and you likely won’t know where to go.
You can think of a check-in desk at a five-star resort as your navigation bar on your website.
Here’s why a navigation bar is so important:
- It helps users find what they want
- It guides users throughout your site
- It organizes your site’s content by categories
Ensuring that your navigation bar acts as a front desk for your website ensures that users can find what they’re looking for without becoming frustrated. Without one, users could bounce from your site.
UX website audit action item: Place your navigation bar at the top of your website and make sure that it’s not too cluttered.
4. Offer high-quality, speedy services
If you must wait for room service for more than a half-hour, you may be disappointed in your five-star resort. Unfortunately for websites, you have even less time to keep users happy — site visitors expect pages to load in two seconds or less, and if it doesn’t, they’ll likely bounce.
In addition to making sure your site pages load quickly, you’ll also want to make sure that you offer the best experience possible.
You can do this by:
- Implementing high-quality graphics and videos
- Writing and sharing informational, beneficial content
- Creating a strong internal linking structure
- Creating an organized navigation bar
- Testing forms to make sure they work
- Making sure calls to action (CTAs) take users to the right place
UX website audit action item: Run page speed tests to ensure that your site loads quickly and take note of low-quality graphics that you could replace and low-quality content that you could update or rewrite.
5. Make your signage clear
Signage leads visitors throughout your resort, and without it, it’ll be hard for them to find common locations like the restaurant, bar, pool, arcade, gift shop, or even bathrooms.
Signage of a five-star resort compares to actionable CTAs within your website.
Just like a sign by the pool might say “Come and splash your cares away!”, CTAs on your website encourage site visitors to take specific action as well.
You should have at least two to three CTAs on every page. They could be any of the following, but are certainly not limited to our list:
- Click to see our pricing
- Fill out this form for a free quote
- Submit your email address for weekly email updates
- Try our free tool
- Read more content like this
- Learn more about our pricing packages
These are just some of the ways you could encourage users to take the next step in the buyer journey.
UX website audit action item: Create a variety of custom CTAs that you can easily implement on a variety of pages. Think through the messaging to ensure that you encourage users to take the action that you want them to take.
6. Offer something that only you can
Offering something unique is what makes a five-star resort (and a website) memorable. Remember that infinity pool? Or that restaurant that offered unlimited sushi platters while you were fed grapes by the bunch?
Similar to how you’d remember all of your favorite parts about a resort, users remember their favorite things about a website.
The goal of creating a website is to establish an online storefront, provide a place for you to inform users with content, and to build your brand. Depending on your website’s purpose, you may adopt one or all three of these goals.
Regardless of what you want to accomplish with your website, one of the best ways to do it is by providing something unique.
Here are a few places on your website that offer you the opportunity to blow visitors away with unique elements:
- Unique animations, infographics, and videos
- Your blog
- Your pricing modules
- Your product pages
- Free, proprietary tools
- A new website design
- Decorative fonts
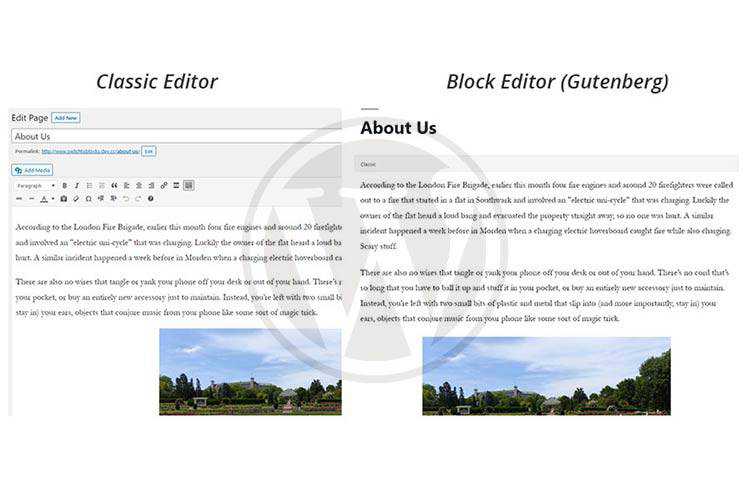
- “About Me/Us” page
There is no limit to how creative you can be with your website — and if you need help bringing your custom design to life, we suggest hiring a professional web design and development agency, like WebFX!
UX website audit action item: Take stock in your website and make sure that you offer at least one ultra-unique element. If not, make a list of potential updates that would make your website more unique.
7. Look at your numbers
Similar to the way that resorts use sales numbers to ensure that they’re on track, you should do the same with your website.
During a UX website audit, one of the most critical action items is to dig into the analytics of your site. You can use a tool like Google Analytics to help.
You’ll want to look at metrics like:
- Organic traffic: Traffic that finds your website from search engines
- Time on page: How long a user spends on a single page
- Bounce rate: Percentage of site visitors who leave your site after only viewing one page
- Dwell time: How long a user spends looking at a page after they’ve clicked the link in the SERPs
These numbers can give you a well-rounded idea of areas that might need some work on your site.
For example, if your organic traffic is down, it’s a sign that you most likely need to opt for search engine optimization (SEO) services. Still, your website could also benefit from a professional UX website audit.
On the other hand, if your bounce rate is exceptionally high, it should be a red flag to take a good look at your site pages to ensure you’re not overwhelming customers and providing them with the info they expect.
If you’ve dived into Google Analytics to check your website metrics, but aren’t sure how to interpret them, WebFX can help with our Google Analytics consulting services!
UX website audit action item: Audit your website performance monthly to determine what you’re doing right and what you need to tweak. Or, hire a digital marketing agency to do it for you!
Usability testing for any website
Usability testing is one of the most critical parts of your UX website audit template since it can help reveal bottlenecks in your web design. When you opt for usability testing on your website, it means that real people will interact with your website, and you’ll get to watch.
There are a few different kinds of usability testing, and they’re usually paired like this:
Moderated vs. unmoderated
These kinds of usability testing refer to a test that is given by a trained researcher who guides the process. They answer user questions and ask follow-up questions.
Unmoderated UX testing is done independently without the input of a host.
Remote vs. in-person
Remote UX testing is done from someone’s home — either on their personal computers or over the phone.
On the other hand, in-person usability testing is completed next to a researcher or moderator so that they can physically see how participants interact with a website.
Explorative vs. comparative
Explorative user testing takes place when participants fully immerse themselves in a website. They can give opinions about the site and give feedback on concepts and specific design elements.
Comparative user experience tests ask participants to compare two different solutions on a website and choose which they like best. This test is typically put in place when you want to compare your solution to a competitor’s.
Each strategy has its benefits, depending on what you want to accomplish.
For example, if you’re looking for instant, real-time feedback on your website’s user experience, moderated usability testing is a great option.
If you’d like to get a full-length synopsis of what users think when exploring your site, explorative usability testing could be a great option.
If you’d like to learn more about usability testing, contact WebFX.
WebFX knows UX website audits
If you feel overwhelmed by performing your own UX website audit, WebFX is here to help!
We offer website analysis services to help you understand the performance of your current site, along with website user experience analysis services, to help you understand how visitors interact with your site.
For a free quote, contact us online, or give us a call at 888-601-5359!
The post UX Website Audit: How UX Tests Can Make your Site Like a 5-Star Resort appeared first on WebFX Blog.