If you’ve worked as a web designer for any length of time, one thing you might have figured out by now is that learning never ends. New technologies are developed, styles come into favor and fashion, and UI features change, necessitating the ability to stay abreast of these changes.
Many professionals do this by listening to web design podcasts regularly. This can be done while completing work or in spare time. Regardless, podcasts make it possible to expand your knowledge without giving up copious amounts of personal time in the pursuit.
And we’ve made it even easier for you here. This collection is a compilation of some of the best web design podcasts currently out there. Each of these are well worth a listen.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Responsive Web Design is a podcast hosted by Karen McGrane and Ethan Marcotte that consists of interviewing web designers who have completed re-designs of websites to make them responsive.

The Developer Tea podcast focuses on helping developers figure out how they want to move forward in their careers. It currently has over 13 million downloads and is hosted by Jonathan Cutrell, the co-founder of Spec.

Another great podcast to check out is The Big Web Show. This podcast regularly has guests on to discuss web design and technology, content, typography, and more. It’s hosted by Jeffrey Zeldman and covers all things web.

The Gently Mad or TGM for short is a podcast that discusses finding meaning in your life. But it also covers entrepreneurship and running a business online.

Front End Happy Hour is a podcast that talks about front-end design and development. It regularly has panelists on from Netflix, Twitch, Airbnb, and other companies.

The Style Guide Podcast is hosted by Anna Debenham and Brad Frost and covers design on the web with a particular emphasis on style guides, pattern libraries, and UI.

If you want to learn more about the coding side of things, The Code Newbie Podcast features interviews from people who code for a living. Gather insights, tips and tricks from their experiences and stories.

You’ll also want to check out CTRL+CLICK CAST. This podcast is for web designers and developers and covers all ways of running a web design agency or working as a freelancer in the industry. It’s hosted by Lea Alcantara and Emily Lewis.

The Design Life Podcast features stories about living as a designer and how to achieve work-life balance. It also discusses the various side gigs and projects of these two female hosts.

The Web Ahead is a podcast about the internet and focuses primarily on technology and techniques for working with it online.

Last on our list is the Boagworld Podcast. Hosted by Paul Boag and Marcus Lillingtonare, the podcast covers web design topics in a fun way that’s engaging to newbies and professionals.

Learn More with These Web Design Podcasts
When you’re a professional web designer, the learning never stops and these podcasts make it much easier to achieve that end. Check out some of the podcasts we’ve listed here. Hopefully a few are added to your regular rotation.
The post The 10 Best Web Design Podcasts for 2020 appeared first on Speckyboy Design Magazine.
Web browsers play a crucial role for both web designers and everyday users. They serve as our window to websites and play a part in so much of what we do online. In a single day, a browser might facilitate our ability to (among other things) shop, bank, communicate and search.
In all of this, security is a huge priority. This is an area where some browsers have struggled over the years. For instance, how many security flaws did good old Internet Explorer face? It seemed like there was always some hole to be patched.
But that was then. Things have changed in recent years. Browser vendors have taken security to heart. They’re becoming increasingly assertive in their aim to keep us safe from malicious actors.
However, some developments in this area seem to have blurred the lines between user safety and a “nanny” state. More than ever, web browsers are trying to reshape the web and how we use it. But, have they gone too far?
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Pushing (Or Dragging) Websites Forward
The first really big move in this direction was Google’s 2016 announcement that, through their market-dominating Chrome browser, non-https websites would be marked as “Not secure” in the address bar.
Now, it’s hard for me to argue that Google was in the wrong here. With the proliferation of free and cheap SSL certificates, it’s not a huge burden in terms of cost. And the added security, along with the user confidence that goes with it, is something most websites should be taking advantage of.
The competition certainly felt it necessary to follow along, as Firefox added similar warnings in 2019. Now, the web is a more secure place – yay!
In reality, it’s only a harmless warning. And it’s probably bound to only affect people who pay no attention to their websites. Everybody (but a few inattentive website owners) wins.
But, wait a second. This seemingly-altruistic act helps browser vendors put a giant foot through the door when it comes to assertive behavior.
Oh, well. Maybe I’m being a bit worked up over nothing. It’s probably just the paranoia talking…

Going to the Next Level
As it turns out, the “Not secure” message was only the beginning. In 2019, Firefox began blocking known trackers. Of course, they were piggybacking onto a strategy Apple implemented on Safari two years earlier. Again, not much to complain about (unless you’re a tracker).
But the pièce de résistance of assertive behavior belongs to Google. The mega-corporation is planning to block “insecure” downloads. That is, non-https files that load onto an https website.
Google plans to start somewhat slowly, by warning users who are trying to download executable files (such as .exe or .apk). Eventually, these files will be blocked by default. But, surprise, they’re going to ratchet this up even further.
Down the line, other popular file types are going to get the same treatment. Look for .docx, .pdf, .png, .mp3 and a host of others to face blockage.
This is where the slope begins to get just a tiny bit slippery.

Where’s the Limit?
In a relatively short period of time, we’ve gone from being warned about certain content to having it blocked by default. With this shift, the web begins to look less and less like the wild west and more like a corporate, you aren’t downloading that on our time, locked-down network.
Now, there’s certainly an argument to be made on behalf of the browsers. Security is a minefield and there are a lot of sloppy websites that aren’t as secure as they could be. Not to mention the dangerous reality of malware, ransomware and the like.
In order for the web to become safer, something has to give. And perhaps these companies are doing what they feel is the only realistic thing they can to reduce risk.
But this hasn’t always been under their purview. Up until now, we’ve had to install separate security software on our devices to block out potentially undesirable content. That is no longer a requirement – at least on the web.
But by automatically blocking items that aren’t known to be malicious, the browser becomes a gatekeeper of sorts. Chrome, without asking, now asserts itself as an arbiter of what we can and can’t see. Not on the level of an authoritarian government, mind you, but there is a tinge of that same behavior. It’s as if they must save us from ourselves.
The question becomes where these companies draw the line. Google and Microsoft, for example, are ripe for conflicts of interest in this area. Google’s decision to block non-https Word documents is, while justifiable in terms of security, might also be seen as anti-competitive. What’s to stop the next version of Microsoft Edge from blocking certain aspects of Google Docs?

Users Must Act
While we certainly hope for responsible practices, we can’t assume that everyone will act in the best interests of users. In the end, it’s up to us to hold these companies to account.
When they go too far, we must push back and switch to a browser that knows when to stay out of our way. This can, we hope, help keep browser vendors focused on toeing the line.
The post Are Web Browsers Overstepping Boundaries? appeared first on Speckyboy Design Magazine.
Today I’m speaking to those just getting started in design. Maybe you just graduated from design school, or you’ve read through all the fundamental lessons offered here and on other design blogs, and you feel you’re ready to start taking on clients. Or maybe you have a couple of projects under your belt and you’re looking for more detailed advice as to what path you should be taking to propel your career to the next level.
Today we’re going to go over some of the most important things inexperienced designers need to master, and what I wish I had paid more attention to when I was just starting out.
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
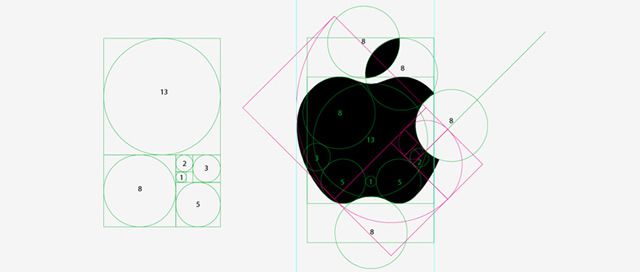
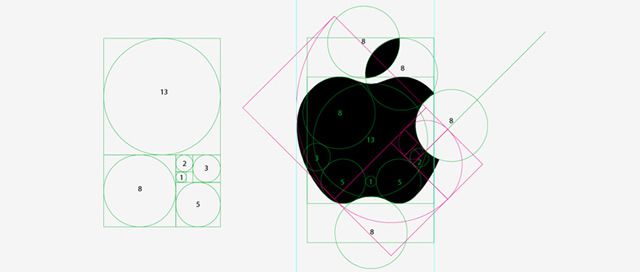
Proportion and Composition
You may think you have this down, but, if you’ve been working for less than 5 years, I’m pretty sure you don’t know as much as you think you do. Read up on composition fundamentals and practice them in your spare time. Yes, that means cracking open those boring books you might have been assigned in school, or taking a trip down to the library and checking out some solid titles that will provide you with the information you need.

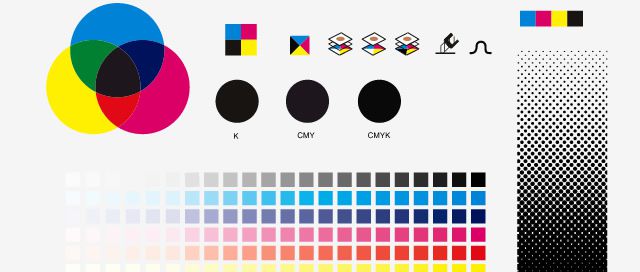
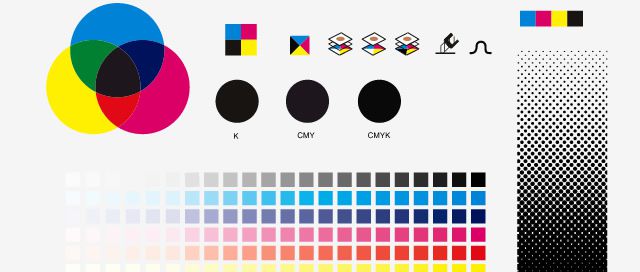
Color Theory
Same as above. Don’t just copy other people’s color schemes without understanding why and how they arrived at their color choices. Colors have a myriad of different meanings and associations attached to them, both by the designer and by the viewers. Just because you think a certain color scheme conveys ‘innovative technology’ doesn’t mean that everyone will feel that way. Your client and users might see ‘kid’s dentist’ instead – which is why it’s a good idea to do as much research and testing as you can before choosing a color scheme. A signature color palette is as good as a brand for a designer. Choose yours wisely.

The Rules Of Typography
You need to have a solid understanding of type in order to succeed as a designer. This is non-negotiable. Don’t just leave typography up to professional type designers. Sometimes you will be asked to customize letterforms to suit a particular client’s brand image. If you don’t know what type weight, spacing, or kerning mean, and if you can’t tell the difference between an x-height and a counter, it’s time to learn. Luckily, there are tons of free resources online that can help you learn the basics, and the more you practice, the more adept you can become at giving clients the type treatments they need.

Become a Photoshop/Illustrator Expert
I don’t mean just enough to get by or to finish the small projects you do for your clients. I mean knowing these programs (or whichever ones you use) like the back of your own hand. Even the weird, obscure stuff nobody knows about. There are plenty of books and online courses to help you gain mastery of your tools. The more intimately you know your software, the more clients will come to trust you with more complex work, and the more they will recommend you to their colleagues who are looking for high-level designers.
Asset Libraries
Design takes time – at least if you’re doing it right. You need to develop your idea, and try variations of it in order to get to just the solution that works for you and your client. But that doesn’t mean you can’t speed up some parts of the process. You can develop a backlog of fonts, vector images, and templates to make your work go by faster. This will take time as well, but the key is knowing what is worth curating and what should be discarded. For example, if your font library has thousands of typefaces in it, and none of them are organized or grouped in a helpful way, it can be more detrimental to your productivity than not having enough typefaces. (And yes, I’m speaking from experience.)

What Do You Think?
I’m always a fan of learning the fundamentals, as the more solid your foundation in design, the more easily you can adapt to whatever new trend or demand comes along. Even if you’re an experienced designer, there are always new things to learn about design. But what do you think? What else should new designers be learning? Let me know in the comments.
The post What Should New & Inexperienced Designers Be Learning? appeared first on Speckyboy Design Magazine.
Did you know that over 70% of people will research a company on the web before deciding to buy or visit, yet 46% of small businesses in the U.S. don’t have a website? If you don’t have a site, people can’t research your company and determine if you’re a good fit for their needs.
If you find yourself asking, “Do I need a website for my business?” we’ve got the answers you need.
On this page, we’ll provide you with six reasons you need a website for your business and three tips for building your website. Keep reading or contact us at 888-601-5359 to speak with a strategist about our web design services, including our 30-day website design plans!
Why you need a website: 6 compelling reasons
If you don’t have a website for your business, you’ve probably asked yourself: Do I need a website? While it may seem like your company thrives without one, there are many reasons to have a website.
Let’s look at six reasons to build a website for your business:
1. People expect you to have one
If you’re looking for the most straightforward answer to the question, “Do I need a website?” it’s this: People expect you to have one. With the growth of the digital age and ability to find information online, people assume that your business’s information is online, too.
Your audience expects you to have an online presence, and just having a Facebook page isn’t going to cut it.
You need a website because people expect you to have one.
If someone searches for your business, they expect to find your site in the search results. Without a website, people will view your company as less professional and trustworthy and won’t feel comfortable becoming a client.
![]()
So, if you’re asking, “Do I need a website for my business?” the answer is yes. You need a website because your target market expects you to have one so they can learn about your company and become customers.
2. People search for you online
Let’s imagine that two friends are together, having a cup of coffee and talking. The one friend, Marta, tells the other, Louise, about your business, as she visited the other day, and gives a glowing recommendation to visit your company.
When Louise returns home, she decides to look up your organization to learn more. When she searches for your company’s name, she can’t find a website. She trusts her friend Marta, but she’s skeptical because she can’t find your site to learn more about your company.
This scenario happens to companies that don’t have a website.
You need a website for your business because people search for your business online.
Whether a friend recommends you or they drive past your location, people will look up your company to learn more. Without a website, these potential customers can’t get valuable information, and as a result, won’t visit your store.
Consider this fact, too: 93% of online experiences start with a search engine.
Most people start their browsing sessions by searching. To help these searchers find your business in search results, you need a website for your brand to help guide those leads to your company.
3. People want basic answers fast
One of the most important reasons to have a website is that your leads want information fast.
Do you find yourself overwhelmed with phone calls of people asking about your hours of operation, your specials, or how your business works? If so, it’s time to build a website for your brand.
You save your company from answering basic questions when you provide the information on your site. A website stops you from answering questions like, “What time do you close?” or “What specials do you have today?” dozens of times a day.
When you invest in building a website, you create an opportunity to provide all the essential information in one place.
You post information like:
- Hours of operation
- Specials
- Products/services
- Prices
- Location
- Company background
- Contact information
![]()
Take a second to think: How many people call your business related to the information above?
If you find most inquiries surround these topics, you need a website for your business. A website lets you provide essential information to your audience fast, which creates more time for you to focus your energy on running your business and answering more complex questions.
4. People use your website to engage with your business
If you’re still asking the question, “Do I need a website for my business?” here’s another excellent reason to invest in building a website: Engagement. Engagement plays a critical role in turning leads into life-long customers.
Over 63% of consumers use a company’s website to engage with the brand. In this digitally-run world, you must create a robust online presence to engage prospects and get them to become customers.
Without a website, you’re missing these critical moments where you can turn leads into conversions. An informative and visually-appealing website goes a long way in helping your business attract prospects, delight them, and turn them into clients for your company.
5. People want to do more than buy products online
Many business owners ask themselves, “Do I need a website for my business?” and respond with “I don’t sell my products online, so there’s no point.” We’re here to squash that myth. A website isn’t just for ecommerce businesses — it’s for everyone.
You don’t need to sell products online to have a website.
Even if you sell products that are too big to plop into a virtual shopping cart, like construction equipment or building materials, a site still benefits your business. A website will attract prospects to your company.
Why?
People want to do more than buy products online.
There are three main types of search queries on Google:
- Informational: Users conducting searches to learn about specific subjects or topics.
- Navigational: Users looking for a specific page or website.
- Transactional: Users searching with the intent to purchase products.
Want to guess which type of search query is most popular on Google?
It’s informational.
![]()
People conduct dozens of searches every day, looking for information. Whether it’s asking a simple question like “How old is Betty White?” or something more in-depth like “How to build my credit score,” people conduct queries looking for information.
Even if you don’t provide products online, you provide information. Whether it’s information about your business or content on topics in your industry, you have an excellent opportunity to educate your audience.
When people feel informed, they’re more likely to convert. Since you provided the helpful information they needed, they’re more likely to choose your business when it comes time to convert because they trust you.
Again, you don’t need to be an ecommerce business to have a website online. When created properly, a site will benefit any company by providing prospects with helpful information, which can grow brand awareness, trust, and more.
6. People see you with your competition
Do you know who isn’t asking the question, “Do I need a website for my business?”
Your competitors — because they already have one.
If you want to remain competitive, you need a website. Your competition is one of the most important reasons to have a site. Without a website for your business, people who search online will find and visit your competitor’s company instead.
Did you know that 50% of users visit a store within a day of conducting a local search? That means, if you don’t have a website, these users are visiting your competitors instead. You’re missing an opportunity to attract new leads and drive them to your business.
If you want to remain in competition with your competitors, you must invest in building a website for your business. It will help you establish an online presence among competing companies and drive more leads to your organization instead of the competition.
How to make a website for your small-to-midsize business
If you’re asking, “Do I need a website for my business?” and now answering “Yes,” it’s time to get started on building your business’s dream website.
Check out these three quick tips for creating your dream website:
1. Choose who’s going to develop it
First, decide who will make your website.
You have three options:
- Do it yourself
- Hire a freelancer
- Partner with a web design company
So, which option is best for your business?
That’s up to you to decide!
If you’re looking to save money, you can build your website yourself.
If you don’t have experience with web design, don’t put the pressure on yourself to try and create a website. It will cause you more stress trying to find the right design and add the correct elements to your site than if you hire a web design company.
In the case that you don’t do it yourself, you can hire a freelance web designer.
The biggest problem with freelancers is that you typically hire them for one-time needs, like building your design or updating your design. That means you still need someone to monitor your site for errors after the design is up, which comes at an extra cost to your business.
If you want ongoing help with your website, a web design agency may fit your needs best.
A web design agency will help you build a custom website unique to your business and help you monitor your design to ensure everything operates correctly. A potential downside of web design companies, however, is overpaying for services.
If you hire a web design agency, you need to be proactive by researching web design costs and creating a realistic budget for your company. By setting a budget, you’ll know which web design companies will work well with your business.
Additionally, a good web design company will offer transparent pricing and only provide you with the services you need, like WebFX. The right web design company will also respect your budget and deliver a website unique to your business.
2. Pick your web design style
One of the best reasons to have a website is that it creates an opportunity for you to showcase your unique brand. When you’re designing your website, you’ll want to choose your website’s design style.
Establish your web design style by creating a brand style guide.
Your style guide helps you stay consistent with web design and implement your brand’s unique style into your website. Stick to colors that reflect your brand. If you have a color scheme already, like on traditional marketing pieces, carry that style over to your website.
Establish colors and styles for every aspect of your site, including:
- Website colors
- Font colors
- Font styles
- Image/video styles
- Copywriting style
Whether you want a rustic or elegant brand identity, establish a brand look that works for your business.
3. Use search engine optimization (SEO)
Great web design goes beyond the visual aspects. You need a website that appears in search results and drives traffic to your page. With search engine optimization (SEO), you’ll help your beautifully designed site appear in more relevant search results.
SEO helps people find you when they search online. From keyword integration to page speed optimization, SEO enables you to create a discoverable website that’s easy for your audience to browse.
This strategy helps you compete with competitors too.
If you’re using SEO, you’ll achieve better rankings in search results, which will allow you to outrank your competitors. You’ll drive more traffic to your website and earn more leads for your business.
If you choose to outsource your website design, partner with an SEO web design agency. An SEO web design agency will know how to build a beautifully designed site and optimize it for search engines.
To learn more about SEO, check out our guide, SEO From Start to Finish!
Do I need a website for my business?
Yes! Your website is the heart of your online presence and all your digital marketing efforts. If you want to drive traffic and earn valuable leads, you must build a website that reflects your business and focuses on delivering an excellent experience for your audience.
If you’re feeling overwhelmed with building your website, let WebFX take that weight off your shoulders.
We’ve won dozens of web design awards and have a team of over 200 experts that will help you build your dream website. Tell us what you want, and we’ll deliver the website of your dreams — all while keeping you in the loop about our progress.
Ready to create your website?
Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design plans and learn about our 30-day rapid web design services.
The post Need a Website? 6 Reasons to Have a Website for Your Business appeared first on WebFX Blog.