Community News: Latest PEAR Releases (12.16.2019)
Latest PEAR Releases:
Latest PEAR Releases:
Improved PropertyAccess Error Messages¶
Contributed by Pierre du Plessis
in #31194.
Great error messages are essential to avoid frustration when using any piece of software. In Symfony 4.4 w...
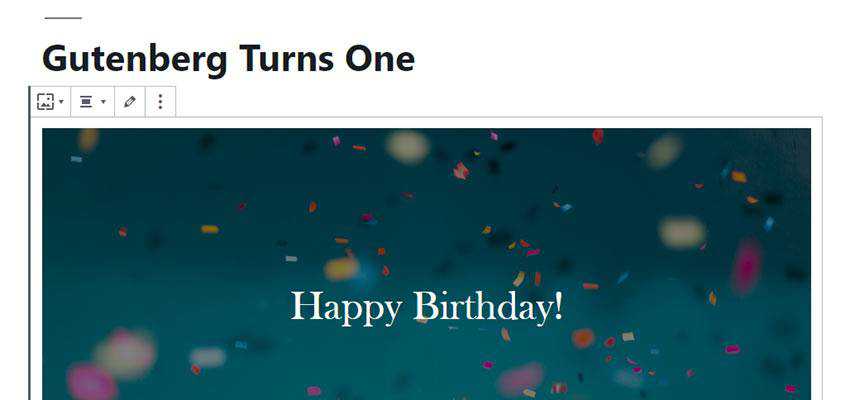
The end of the year is always a good time to look back and take stock of how WordPress continues to evolve. Surely, 2019 can’t match the anticipation and controversy we saw in 2018. The lead up to WordPress 5.0 and its inclusion of the Gutenberg block editor was about as big as it gets.
Still, that doesn’t mean 2019 wasn’t without its own important developments. Here’s a look at what happened and what it all means.
My, how time flies! A year ago, we were wondering about the impact Gutenberg would have on WordPress. Many of us were understandably nervous about what it might mean for our respective workflows and existing websites. Would things break? Would tons of users migrate to another CMS?
In some respects, 2019 seems to have been almost anticlimactic. But that’s actually a huge positive.
The year saw steady improvements in user experience and some exciting features added to the block editor. The ability to create custom blocks has been streamlined, while tools that allow for a more visual approach to block creation have hit the market.
Meanwhile, lots of plugins (including some of the biggest names) have adapted their software for use with blocks. And a number of new plugins have sprung up that offer a variety of different blocks you can use to customize the editing experience. The WordPress Plugin Repository even has a special section dedicated to block-friendly selections.
While still controversial in some circles, the block editor has shown itself to be a solid option for developers and content creators alike. Expect that to continue in 2020.

2019 saw three major releases of WordPress, each bringing an array of fixes, changes and additions.
Released: February 21, 2019
The first major release post-Gutenberg, WordPress 5.1 included a number of performance-related improvements to the block editor.
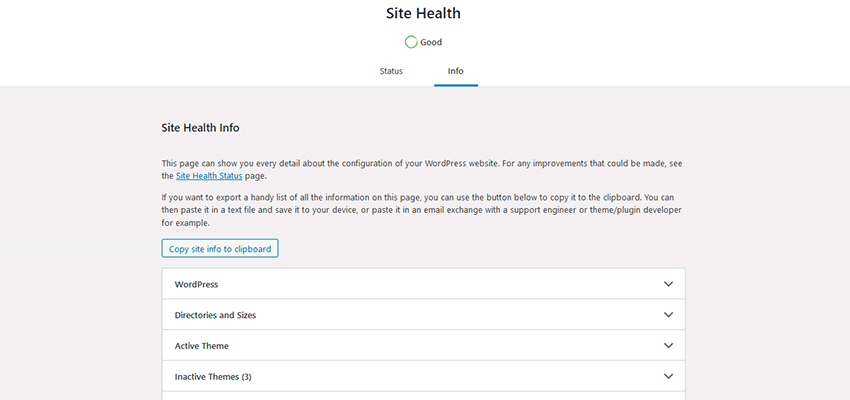
Also of note is the Site Health feature, that provides helpful information about your website. For instance, it will detect the version of PHP you’re using and tell you if you need to upgrade. You’ll also find details on the rest of your site’s setup to help with troubleshooting.
Among the “under-the-hood” enhancements, the ability to store site meta within multisite networks is an interesting development. This allows, for example, the ability to potentially group sites together by some common meta element. You can then add specific features to each site based on this data.

Released: May 7, 2019
Perhaps the most noticeable change here is that your WordPress install will send you an email when it detects a fatal PHP error. Through the use of a “recovery” mode, WordPress will allow administrators to access the site while the offending plugin or theme is paused.
A number of accessibility tweaks were added to the back end, which make for better keyboard navigation and overall flow.
Released: November 12, 2019
Gutenberg was a major focus of WordPress 5.3, with 150+ new features and improvements to the block editor. Among the most exciting is the long-anticipated Group block, which lets you combine multiple blocks into a single group. This makes it easier to style and move multiple blocks within your content. Plus, the Columns block now offers the ability to resize individual columns – something sorely missing from previous versions.
Accessibility shortcomings within Gutenberg and the back end as a whole also took center stage. After upgrading to WordPress 5.3, you might have noticed that buttons and form fields have a different look. There was also an effort to make design across both the editor and dashboard more consistent.
The Media Library also saw some love, with better support for uploading large, unoptimized images. WordPress will also automatically rotate images according to embedded orientation data.
And you’ll no longer need to worry about using an outdated administration email address. Upon logging in, WordPress will periodically ask you to verify the address on file.
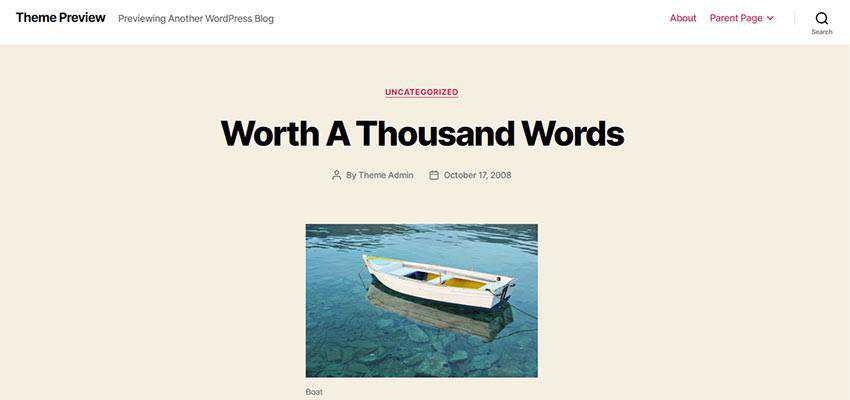
Other goodies include support for PHP 7.4 and the inclusion of the block-friendly Twenty Twenty default theme.

If 2018 was all about sweeping change, then 2019 has been more about building upon that new foundation. Stability and incremental improvement were at the forefront this year.
That’s really a win for the community as a whole. Big changes might be inevitable, but they shouldn’t come all that often – certainly not when it pertains to how we design and build websites with the CMS. For WordPress to continue to lead the pack it not only has to innovate, but also provide as solid a platform as possible.
A large number of web professionals make a living off of building with WordPress. And many businesses use it to sell online, serve customers and bolster their own reputations. Everyone who uses this software has a stake in its future. Thus, anything that creates too much of a disruption has to be carefully considered.
So, if this year seemed a little dull in comparison, that may be cause for celebration. I, for one, hope for much of the same in 2020!
Want to catch up on the best WordPress articles, tools and tutorials of the year? Here are a few favorites:
The post The 2019 WordPress Year in Review appeared first on Speckyboy Design Magazine.
Add Scroll Effects & Utilities to Your Website with These CSS & JS Snippets – User-friendly code snippets that focus on scrolling.

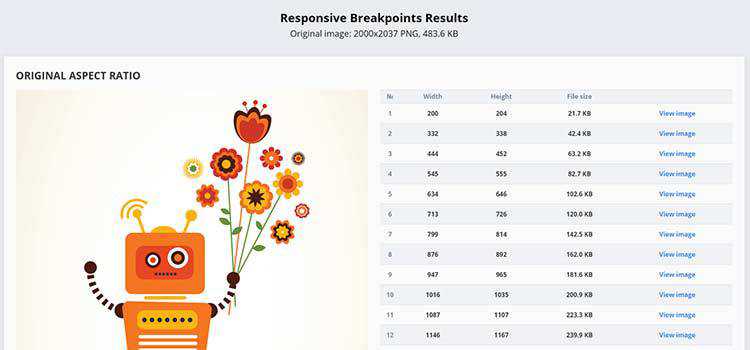
Responsive Image Breakpoints Generator – A tool for automatically choosing optimal responsive image sizes.

Interactivity and Animation with Variable Fonts – Learn to use this new font technology to increase creativity without sacrificing performance.

Accessibility Tips for Web Developers – Advice for building websites that are accessible to all.

Send Holiday Cheer with these Christmas Code Snippets – Add some festive flair to your projects with these snippets.

The State of UX in 2020 – The user experience trends we’ll be talking about in the new year.

5 Bad Habits That Can Hurt Your WordPress Website – Practices that can have a potentially negative impact on your WordPress site.

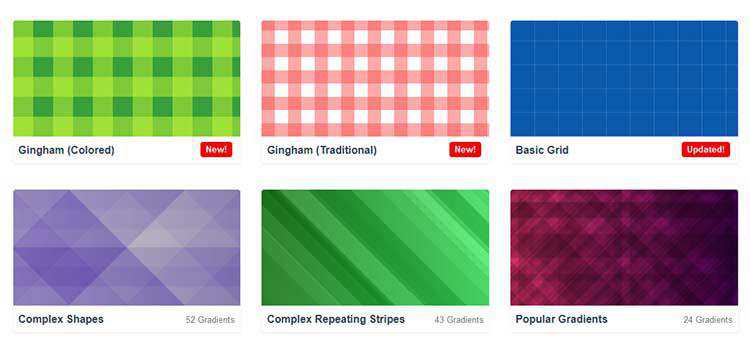
Gradient Magic – A massive collection of beautiful CSS gradients you can use in your design projects.

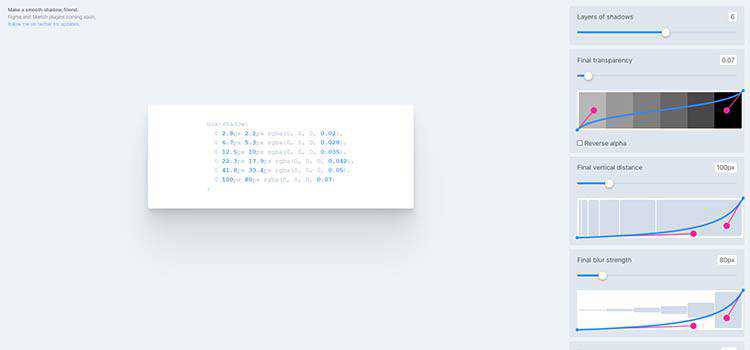
Make a smooth shadow, friend. – An online tool for generating CSS box-shadow effects.

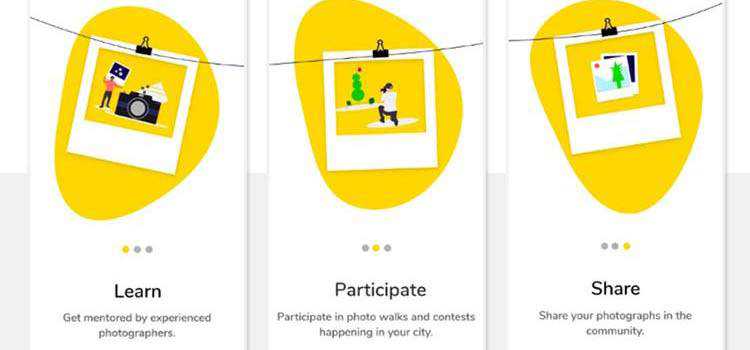
8 Beautifully Illustrated Onboarding Screens in Mobile Design – Examples of how illustration can enhance the new user onboarding experience.

Why You Shouldn’t Ignore Smaller Web Design Projects – Small projects won’t net you big profits, but there are other benefits.

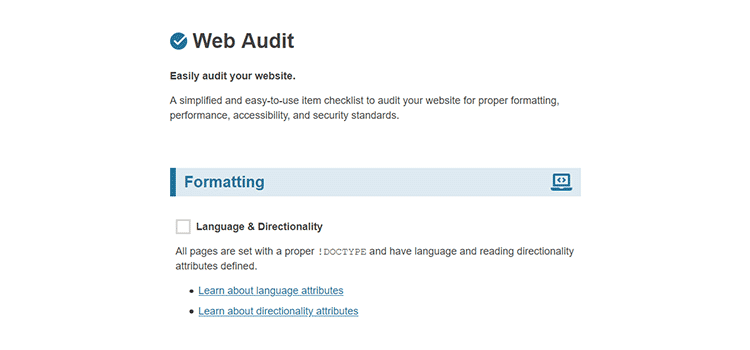
Web Audit – A checklist to audit your website for proper formatting, performance, accessibility, and security standards

A Recap of Frontend Development in 2019 – The news, events and design trends that made up 2019.

How to Use New CSS “:is()” for Easy Element Targeting – How this new CSS pseudo-class can help you save time and a few lines of code.

350+ Free Icons – A free collection of simple vector icons that can be easily customized.

The post Weekly News for Designers № 518 appeared first on Speckyboy Design Magazine.
As a designer, you spend most of your time doing actual design work. But there are so many other aspects that go into running a business you need to handle. And that includes invoicing. Though you can certainly just fire off an email stating an amount owed, that’s not the most efficient method.
You can use automation software to handle invoicing as well, however, that’s not in the budget for every designer. Sometimes, all you need is a simple invoice template to get the job done. And that’s precisely what we’ve rounded up here.
This collection of free invoice templates for designers are easy to edit and use on a regular basis for all of your clients. While they are all clearly marked as free, be certain to double-check licensing before adding one of these templates to your workflow.
Now, without further delay, here’s a quick collection of invoice templates that look great and function well, too.
You might also like… Free InDesign Brochure Templates, Free InDesign Proposal Templates, Free InDesign Resume Templates, Free Portfolio & Lookbook Templates and Free Magazine & Editorial InDesign Templates.
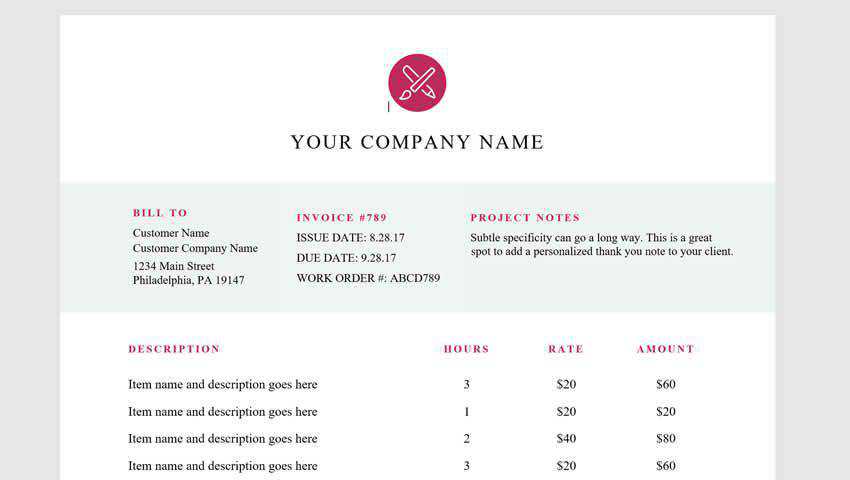
The Design & Web Design Invoice Templates can be used in either Word or Excel and can be customized for use in your business. You can add your name, logo, and contact information, customize the number of lines, and include an invoice number for easier record keeping. You can also add job codes, include a pay by date and change the color scheme to match your company’s branding.

The Freebie Invoice Bundle is editable in Illustrator and is organized into layers, which makes it easy to edit and customize. It uses free fonts so you can easily replicate the look of the sample template and it’s fully print-ready in CMYK and at 300dpi. You can add a custom logo, contact information, and modify the line items to reflect the project you’re working on.

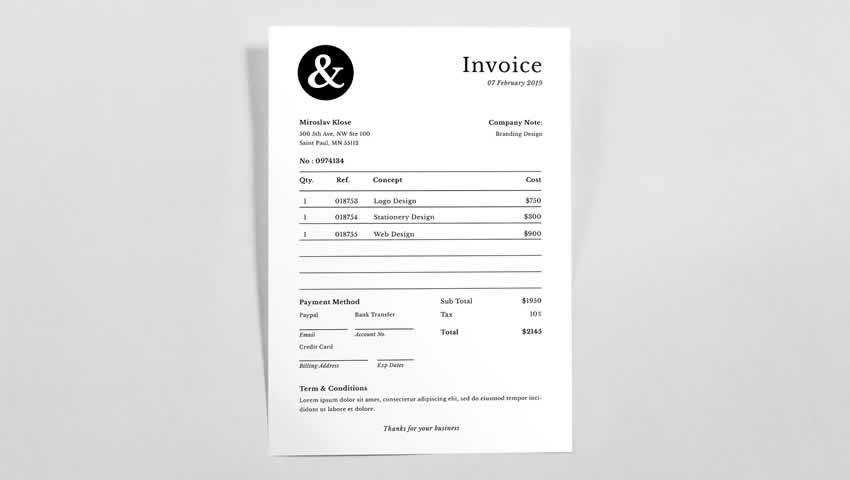
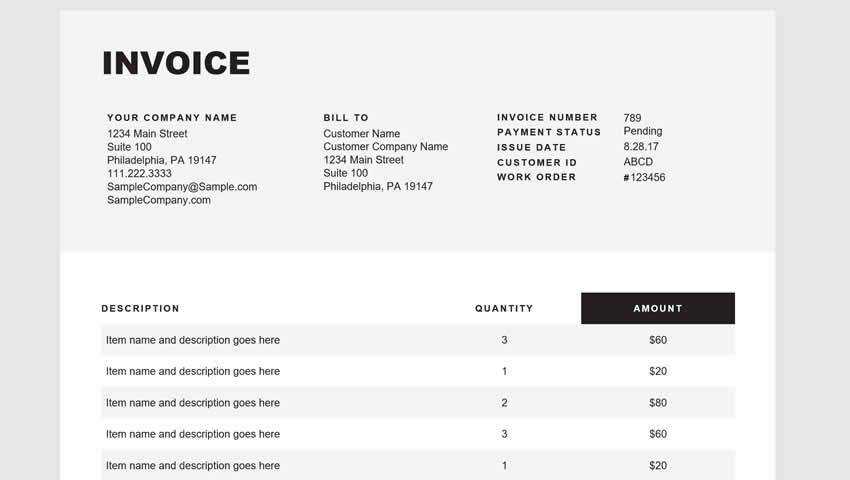
Another great choice is the Minimal Invoice Template. Its understated black and white design makes a statement and can do a great job of keeping in line with certain company’s branding. You can edit the logo, contact information, and the color scheme all within Photoshop. It uses a free font and everything is organized into layers within the file so you should have no trouble customizing it and using the template over and over for all of your clients.

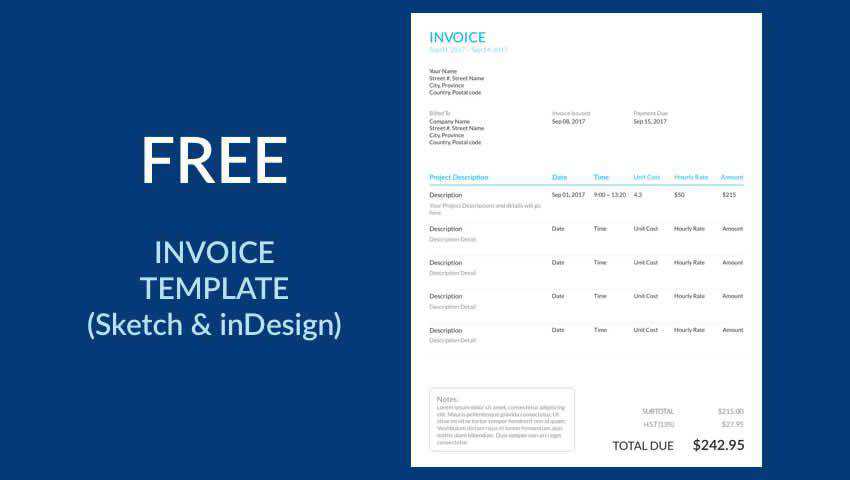
The Free Invoice Template is a Sketch file that offers a minimal and stylish design that can be used for a wide number of professions, not just graphic or web designers. You can customize the logos, colors, and text within this A4 sized template. It’s mostly whitespace, too, which makes sense: most invoices don’t need to be flashy.

The Modern Invoice Template features a bold color header that makes it stand out. To get started using this Sketch invoice template, just change up the logo and contact information. From there, add in your line items, the client’s info, and export the file, and next month repeat. Easy as that!

This minimal invoice template can be easily edited within Illustrator and can be sized at US Letter or A4. It includes free fonts and is print-ready, though you can easily export to PDF and submit your invoices that way, too. Add a logo, company name, line items, reference numbers, and more.

The Free Invoice Templates for Contractors is a template for Word and Excel that features a colorful stripe across the center of the invoice to add some style and visual appeal, without taking away from the general form and function of an invoice. You can customize the logo, company info, client info, and anything else you need to convey to get paid in a timely manner.

The Freelance Invoice Template is made for Illustrator and super easy to edit to customize it and to use it each month to facilitate a smooth payment process from your clients. Change the logo and color scheme, determine your rate of pay, include your company information, and more. You can also include information about how you’d prefer to be paid.

Now this invoice template is super understated, but I take that as a good thing. It’s only in black and white, but it includes lines and bolded areas that draw the eye and help to create a more seamless and professional finished product. Basically, the invoice you end up exporting from Adobe InDesign is suitable for any industry and will serve the needs of designers well.

Can you get any better than these two free invoice templates? Not only are they stunning, but they also present your information in a super logical manner, and manage to look good while doing it. The bold color choices and solid color blocks give the invoice character, which could be easily adapted to suit anyone’s branding and/or style. You can even add your signature at the bottom.

The Modern Invoice Template is simple but does the job of presenting your billable hours in a really lovely way. My favorite part is how there’s an arrow pointing from your information to the client’s. It’s a great visual cue. This InDesign template can be customized to feature your logo and company info, of course, but you could also opt to keep it logo-free if you’re really going for a minimalist look.

This invoice template is another all black-and-white selection that keeps its design minimal. I think this works well because the design stays out of the way of the important information you’re trying to convey to your client. You can add your logo, company info, and a signature to this cross-platform invoice template. It’s also grid-based, has free fonts, paragraph styles, and is print-ready.

The Simple and Basic Invoice Templates are designed for Word and Excel and super easy to use. The thinking behind these is that you spend all your time on designing things for clients — there’s no need to have to pour hours into designing an invoice for your business when you don’t have to. To get started, all you have to do is add your logo, company info, and fill your latest project and its payment terms. Then, just export it and send it to your client. It offers an easy solution to an issue that can be time-consuming, especially if you have a lot of clients.

Now this clean invoice template is available for both Word and Excel and is easy to configure and prepare for use. Add your logo and contact info and change the color scheme. That’s really all there is to it. Beyond that, you can enjoy the colorful lines and background colors that work to set off the textual info. Finally, add your line items and export the file. This makes it easy to compile invoices at the end of the month for all of your clients.

The Design Invoice really says everything you need to know right in its name, right? This template works in Adobe InDesign and can be exported to PDF to submit your clients at any time. You can customize the logo, company info, and images. Paragraph and character styles also make for a consistent design that works for your business. It also comes with free fonts. The overall look is muted but quite professional.

Last on our list is the Free Invoice Template. This selection is available for Sketch and InDesign and is easy to edit and export. You won’t have to spend a bunch of extra time configuring this one. Just select the colors you want to use, input your invoice, and you’re good to go. Because honestly, you should be spending more time doing the work that makes you money than handling the administrative elements of your business.

It is our hope this collection of free invoice templates for designers will make it easier for you to manage getting paid by your clients without having to spend a bunch of extra time facilitating it. As always, be sure to double check the licenses on these free templates before using them for your business just to be on the safe side. Otherwise, enjoy not having to spend so much time on invoicing anymore!
The post 12 Free Invoice Templates for Designers appeared first on Speckyboy Design Magazine.
Nikita Popov discusses some low level performance optimizations in PHP.
PHPStan Drupal: detecting deprecated constants and preparing for PHPStan 0.12 support Tuesday 10, December 2019 mglaman
drupal phpstan 24for2019