When you build a WordPress website, you open yourself up to an entire world of possibilities. That is both a good and bad thing.
The built-in conveniences and ability to extend functionality with just a few clicks make site owners feel at ease. The bright side is that this allows us to do more with a shoestring budget than we may have thought possible. But it can also lull us into a false sense of security.
The result is that we may be putting our websites at risk without fully realizing it. WordPress, after all, is not a set-it-and-forget-it CMS. On the contrary, it requires us to develop good practices and constant vigilance.
Here are five bad habits that, while innocent in intent, can bring unwanted drama to your WordPress install. We’ll cover both what can go wrong and provide simple solutions that will help you avoid future problems.
Leaving Unused Plugins Installed
It’s a pretty common practice. We search through the WordPress Plugin Repository and find something of interest. We install it and plan on seeing what it can do. However, maybe it isn’t a great fit, or maybe we never test it at all. Still, it sits there.
Keeping unused plugins around can be costly. From a security perspective, it can be dangerous. A vulnerable piece of code could very well lead to malware being installed on your server. This could, in turn, do untold amounts of damage to your site.
The unfortunate truth is that not all plugins are well-written or maintained. Some are even abandoned by their authors. If you happen to be the unlucky person who still has one of these plugins installed, you are a target.
Beyond that, the more plugins you have installed, the harder it is to troubleshoot any errors that arise. Clutter only serves to complicate the process.
The Solution
It’s okay to install plugins and test them out (preferably on a staging site). But make a habit of removing unwanted plugins – even those that aren’t currently active on your website. Routinely browse through your WordPress back end to check for items you don’t need.

Assuming Your Website Is Secure
Security is an area where a lot of us tend to have a blind spot. Not that we ignore it completely, mind you. But it is easy to become lax.
This can happen for a number of reasons. If your website hasn’t been hacked (to your knowledge, at least), you may think everything is just fine. Or maybe your web host boasts that it’s the most secure platform on Earth. Or perhaps you’ve taken a few minimal steps and feel that’s enough.
Whatever the reason, we are often more reactive than proactive. This means learning our lessons the hard way – after something bad has already happened.
The Solution
Don’t ever assume that your website is fully secure. Just think, some of the most sophisticated systems in the world have been hacked. Your website, by comparison, is easy pickings for a malicious actor.
Take security seriously at all levels. Use strong passwords, utilize a firewall or security plugin and make sure your install is up-to-date. It won’t stop every potential attack, but it can thwart the basic stuff.

Letting Commercial Licenses Expire
Sure, there are tons of free WordPress plugins and themes available. But there are times when commercial software just makes more sense. It might be a better fit for your needs or offer more powerful functionality. Plus, commercial-grade support is always welcome when it comes to mission-critical tools.
However, these items take often take a sustained financial commitment, as one-time purchases are becoming rare. Much of the commercially-available plugins and themes for WordPress tend to require yearly license renewals.
This recurring cost helps the developer provide support, add new features and fix bugs. It means that the software will continue to be actively developed, which benefits everybody.
Yet, I am still amazed at how often I see websites using software with long-expired licenses. This can be both a security and functionality nightmare. Eventually, something is going to either become vulnerable or break altogether as new versions of WordPress are released.
The Solution
Do some research before you buy a plugin or theme. Determine what the future costs will be and if they are manageable. Just as importantly, inform your clients about these licenses! Quite often, a license will expire simply because a client doesn’t know about it.

Using Multiple Plugins for the Same Purpose
Another potential complication of becoming a “plugin collector” is an overlap in functionality. This can result in your website taking a performance hit. If you’re running unnecessary code, it stands to reason that it will have a negative impact on page speed. And it can also create functionality conflicts, as multiple bits of code are fighting for the same space, so to speak.
This particular issue is often one that takes time to rear its head. For example, you may start out with a do-it-all plugin like Jetpack. After a while, you might seek out more niche plugins, some with functionalities that overlap the aforementioned Swiss Army knife of WordPress.
But this could be applied to literally any category of plugin. Contact forms, security, eCommerce, SEO – there are so many options for each. Collect enough of these plugins and eventually, a few are going to patrol the same territory.
The Solution
When possible, choose a definitive path for the functionality you need in any particular category. Either find a plugin that does just about everything you want, or piece together a few niche items.
This is where a plugin with its own ecosystem, such as WooCommerce, makes life easier. Through its many extensions, you can add just the capabilities you really need – thus avoiding overlap.

Not Keeping Personal Backups
Maintaining backups of your important files is a good practice that goes well beyond WordPress. But not everyone thinks about the risks associated with not having a copy of their website on hand at all times.
It is reasonable to assume that your web host will back up your website (both files and database) each and every day – and the responsible ones do. This can be a lifesaver. That is, unless something goes wrong.
As experience has taught me, you can’t rely solely on others for this duty. A poorly-timed mistake can leave you in a bad situation, should the worst happen. Missing critical files could mean filling in a lot of gaps or starting over from scratch.
The Solution
There are a number of ways to back up a WordPress website. The easiest and most direct method is by using a backup plugin. There are also a number of third-party services such as ManageWP, InfiniteWP or even Jetpack that offer similar functionality.
Whichever you choose, be sure to keep a copy of your site somewhere other than your web host. That could be a cloud storage service or even your local machine. That way, you’ll always have access – just in case.

WordPress Requires TLC
Long after the thrill of your website’s launch, WordPress still needs a lot of attention. The good news is that, even though there are some potential pitfalls, it doesn’t take a tremendous amount of effort to keep things running smoothly.
By developing an awareness of what you’ve installed and performing routine maintenance, you can often avoid the most serious kinds of problems.
Not sure you’re up to the challenge? Start off with something simple, like setting a weekly reminder to update your installation. From there, set a monthly reminder that urges you to take inventory of plugins and security.
Follow that plan and, pretty soon, your website will be in tip-top shape.
The post 5 Bad Habits That Can Hurt Your WordPress Website appeared first on Speckyboy Design Magazine.
To understand the value of your application and enjoy its features, modern web programs need to have an onboarding process. It is not just a whim. It is a crucial element that provides a solid foundation for good user experience and ensures the success of the entire venture.
You can have the best product ever. However, if your audience does not understand how to use it, all your efforts will be in vain. Therefore, onboarding should be well thought out, vigilantly crafted and live up to its name.
The task of onboarding is to teach users how to operate the interface and get the most out of the product. Therefore, you can use various old-school tricks to deliver messages effectively. You can go for guided animations, short tours, interactive interfaces, and even content-heavy approaches.
Whatever method you are going for, do not forget about one of the most effective tools for enlightening the crowd: accompanying visual material. It always saves the day.
Let us explore some representative examples where art assists the user’s integration.
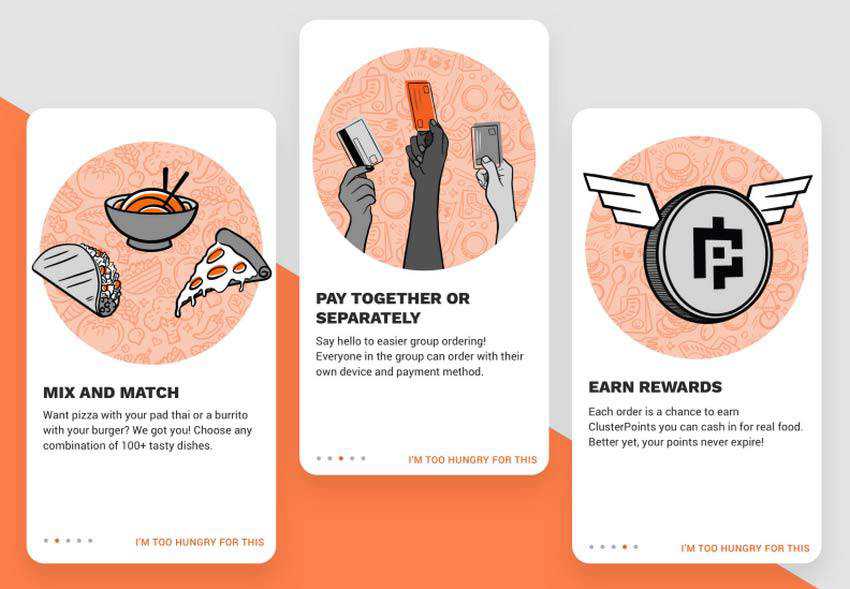
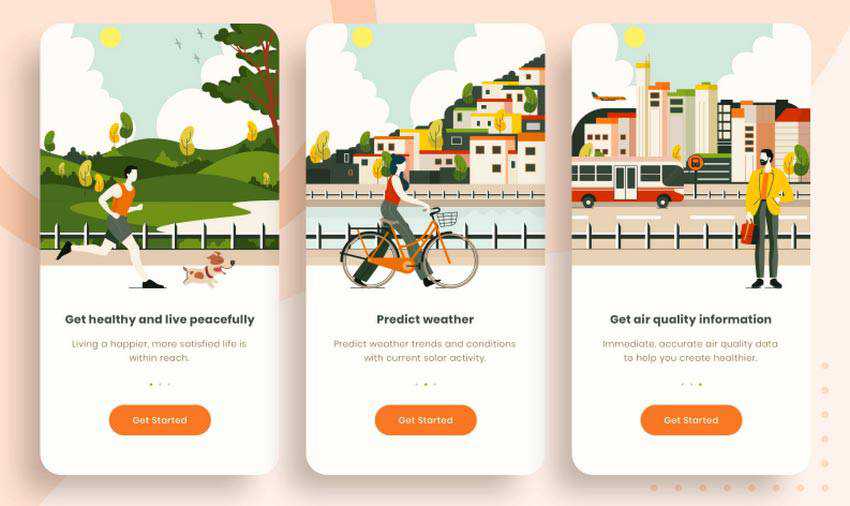
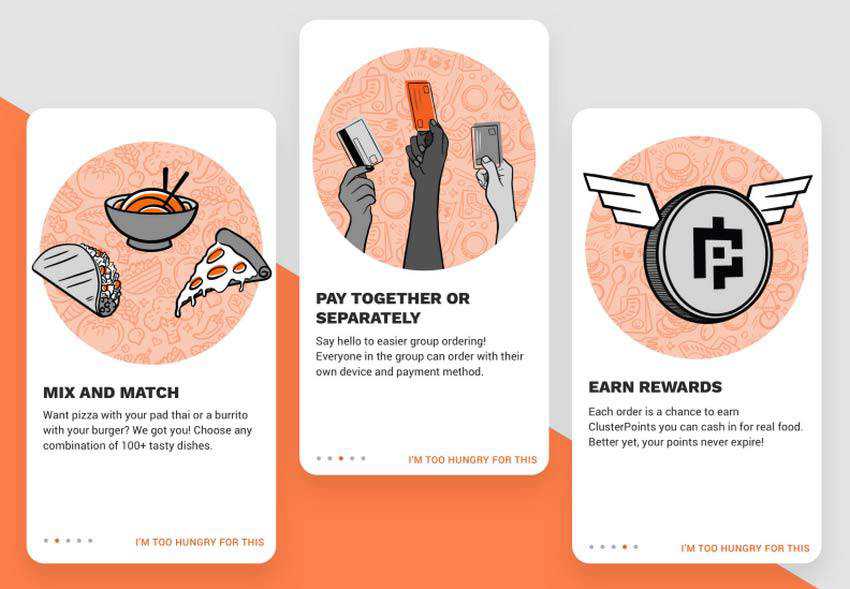
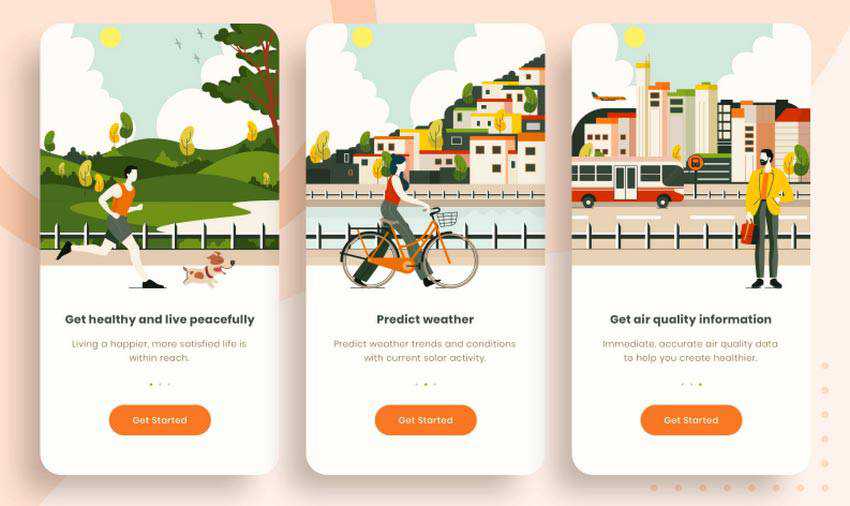
The onboarding process of ClusterTruck is exactly what we are talking about. Here, each screen has two parts: the content, where the functionality is described and an illustration that supports this statement with the proper visual cues.
What is interesting here is that these two complement and reinforce each other. Without the pictures, the screens would feel boring and insipid, even though the carefully highlighted headlines deliver the proper message. And without the content, it won’t be apparent at once what the author wants to tell us. Therefore, these two create a perfect symbiosis that makes the onboarding process comply with the audience’s needs.

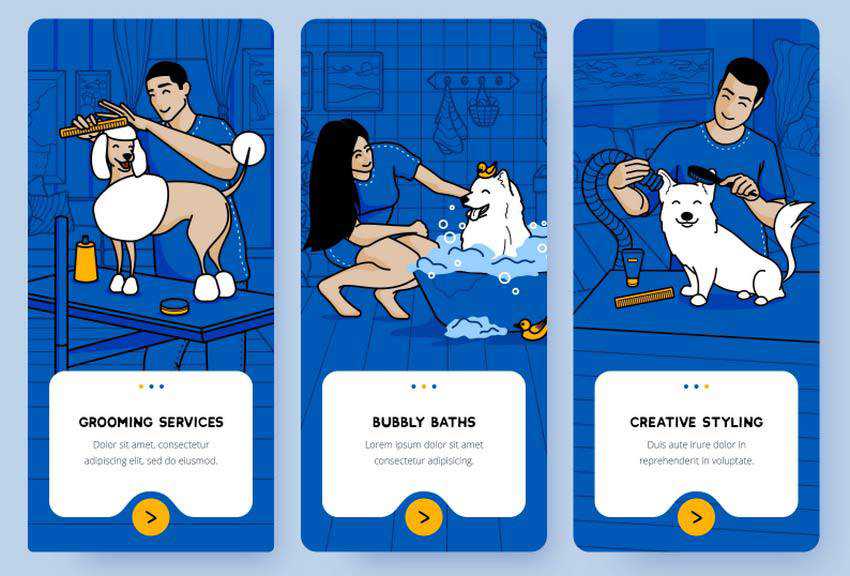
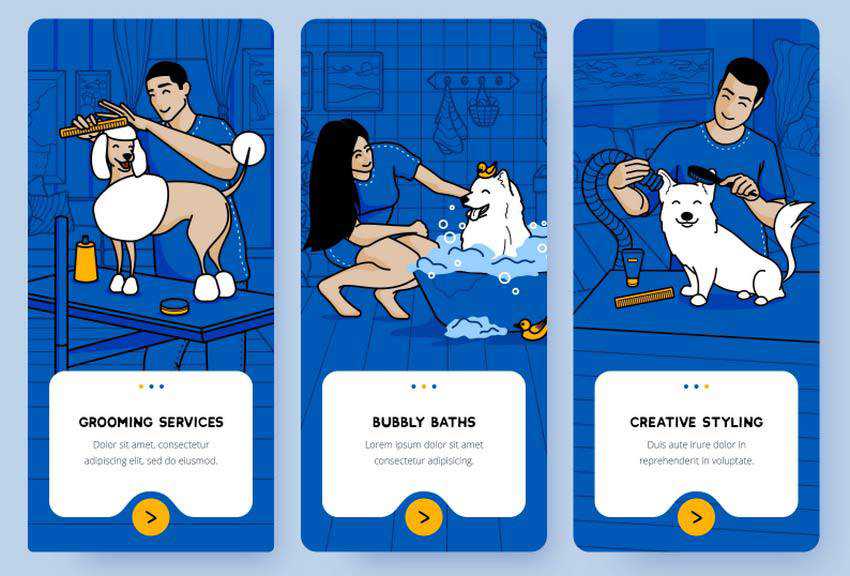
The second stop in our exploration of artistic onboarding examples is Grooming Onboarding.
Although the nameplate speaks for itself, isn’t it nice to see it for yourself? In addition, not everyone is aware of all the modern ways of taking care of their pets. Therefore, this onboarding can be quite enlightening.
Marta Więckowska has created several outstanding illustrations that reveal the primary grooming services. You do not even have to read the content here since the visual material says it all.
Note how the info boxes smoothly blend into fully-illustrated screens. They are integral elements of the picture and not just standalone units. The onboarding looks like a true masterpiece.

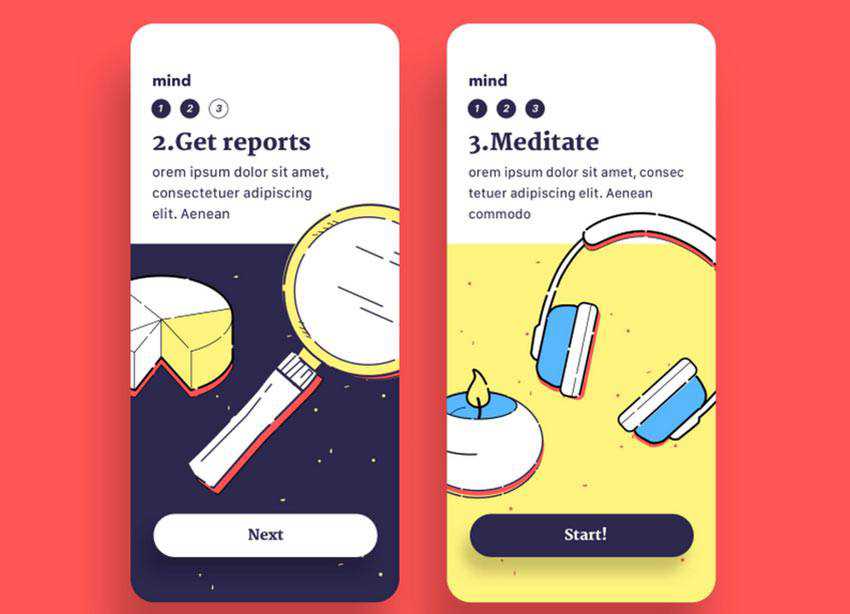
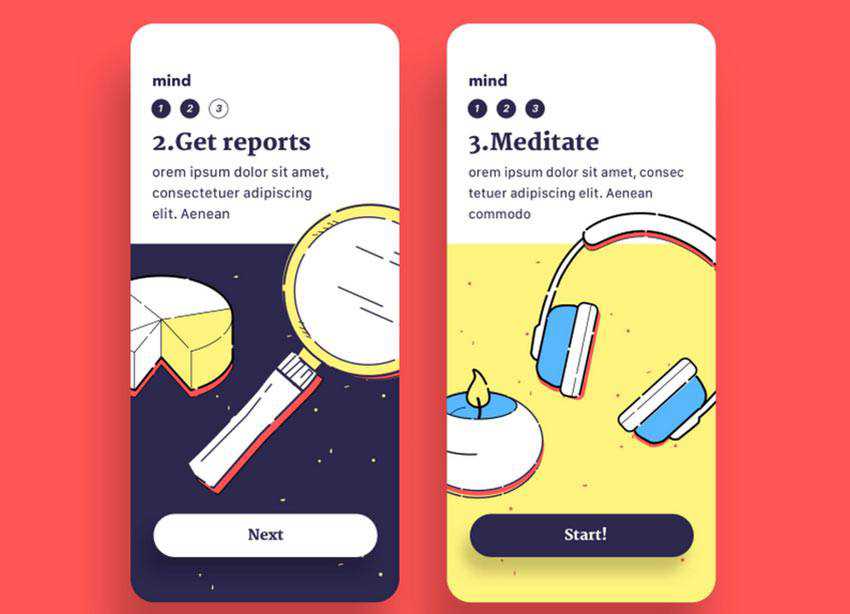
Much like in the previous example, here, illustrations and content go hand in hand. The text, as well as navigation, are so skillfully worked into the picturesque background that it feels like you are interacting with a piece of art.
The hand drawing is quite simple and even rustic in some sense. However, it is truly impeccable. Although the application was created to deal with mental health issues, nevertheless such a pleasant and soothing kind of welcoming message lightens the atmosphere and certainly brings the audience to your side.

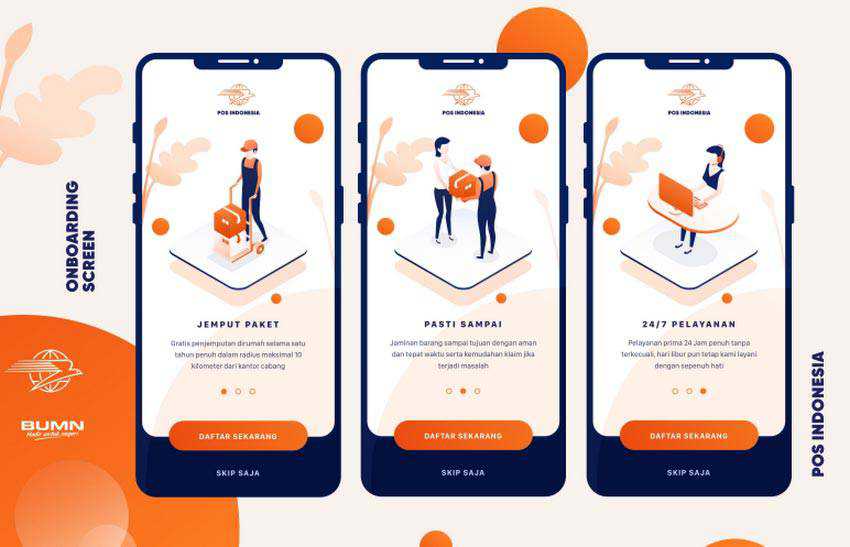
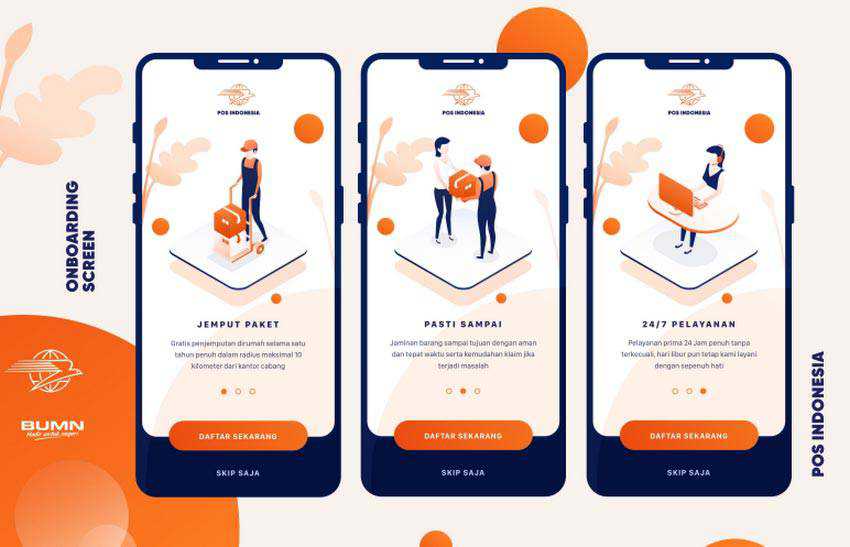
The team behind POS Onboarding Screens uses illustrations – not just for enhancing the message – but also for establishing the proper atmosphere. Here, the vector drawings perfectly meet the company’s philosophy, exuding serious and formal vibes.
Every detail, starting from the graphics and ending with navigation, sticks to this theme, building up trust from the doorstep.

The first thing that strikes an eye here is that the illustrations are highly-detailed. I would even say excessively so. While the majority of similar solutions prefer to stick to more schematic approaches, these vector drawings are accurate and elaborate. They will undoubtedly steal some of your precious time since you cannot just take your eyes off them.
Much like in the case of ClusterTruck, here, both illustrations and content are two integral elements of the screens that form the entire picture. The more so, each one occupies its part following the traditional patterns of dividing the screen into digestible, functional portions.

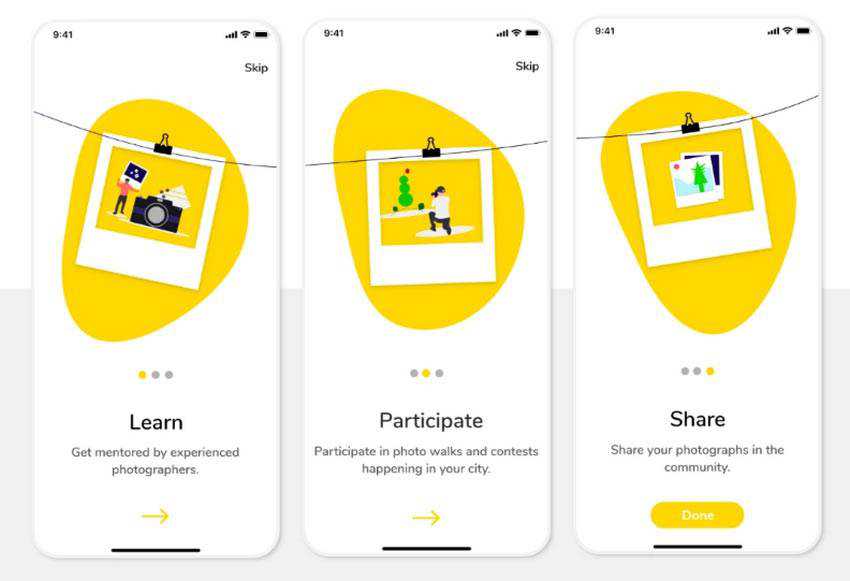
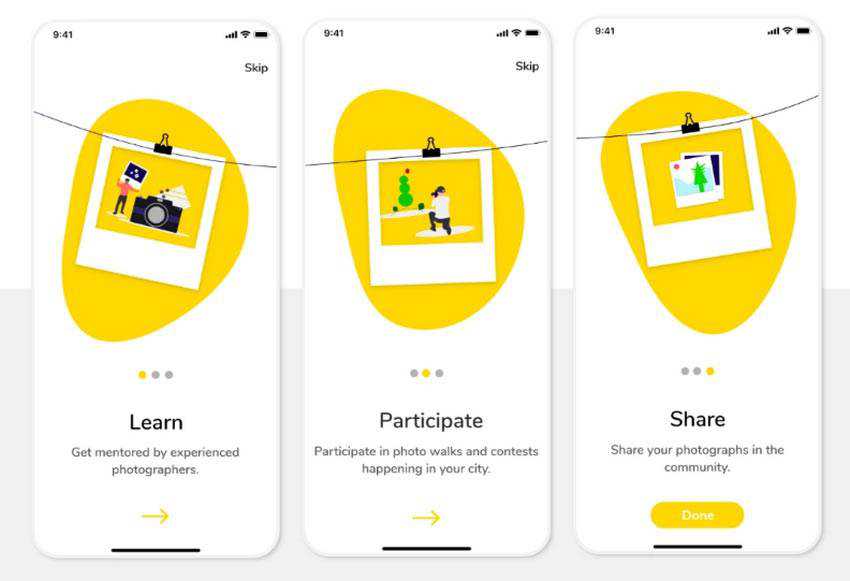
What instantly sets these screens apart from the others is that here, the illustrations are interconnected. I mean literally interconnected – since one screen leads to another through the clothes-line.
It feels like you are engaged in a story. There are just three pages and the illustrations are quite primitive and schematic – especially in comparison with the previous example. However, it is enough to get our attention, enhance the message and make an impression count. Simple but brilliant.

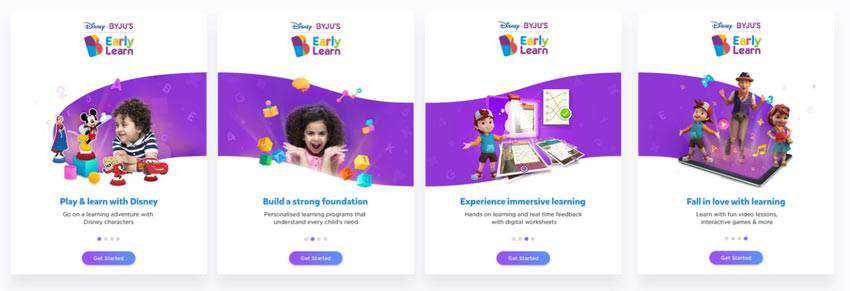
To show you that this approach does have some real-life foundation, we have also included an onboarding for one of Disney’s applications. Although there are no clothes-lines whatsoever, the creative team has skillfully used the background to connect the dots for us. And thanks to smooth shapes, this connection feels flowing and effortless.

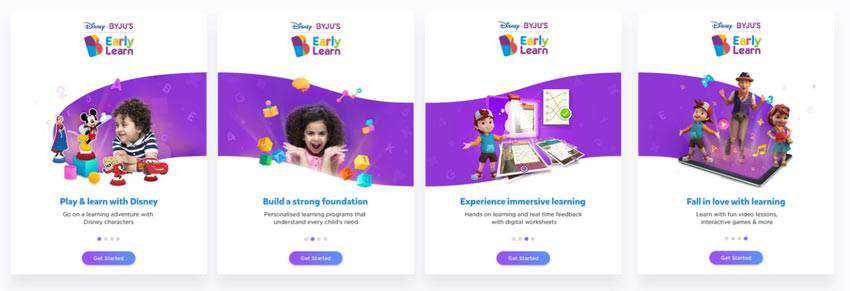
There is one area where onboarding can’t survive without the artistic approach, and it is applications created for children. Do you expect your young crowd to read all the info boxes? Even if they can, they certainly would not do it. Moreover, no one can make them. Therefore, a well-thought-out illustration that attracts interest is a must-have.
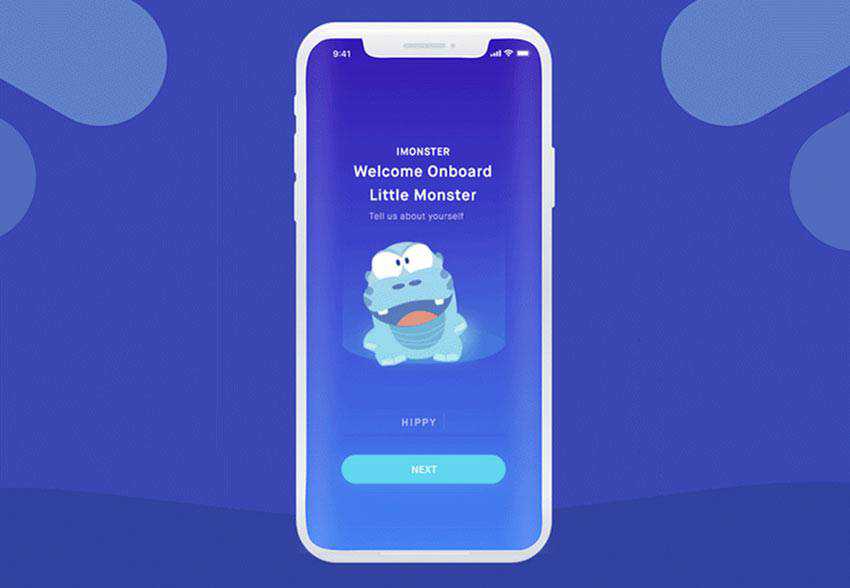
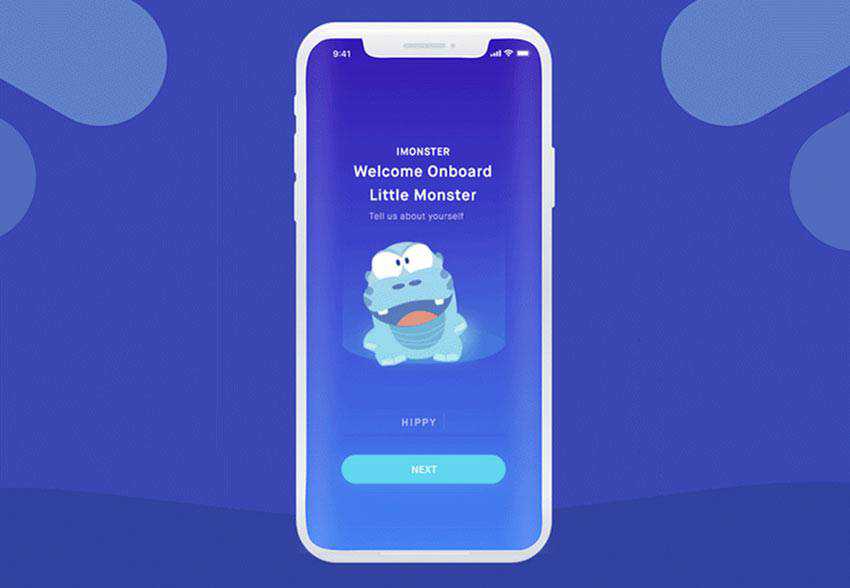
A child’s span of attention is quite short, and even the tiniest things can easily distract them. So, be ready to make these illustrations absorbing. Consider Onboarding Flow by Mingg to see how it is done these days.
Using a lovely cartoonish style, the team has created a funny mascot that follows children on their path to finish the onboarding process. It is fully animated and interactive.
When a child chooses the option, he or she can see what it means. Of course, they still have to read questions. Nevertheless, they are a part of a play that promises to bring some action. Who can resist that?

Get on Board
The great thing about an artistic take on onboarding is that designers treat information like a piece of art. Every example in our collection is a masterpiece that is a real feast for our eyes.
In some cases, they are pure decorations, while in others, the entire aesthetic and overall atmosphere are hinging on them. Sometimes they are just simple schematic drawings that support the headlines. Or they can be highly-detailed pictures that are worth a thousand words by themselves.
What’s more, you can use static pictures or go for something that’s fully animated and interactive. The sky is the limit.
The post 8 Beautifully Illustrated Onboarding Screens in Mobile Design appeared first on Speckyboy Design Magazine.