7+ Web Design Trends for 2022: Which Will You Use?
If you’re not already thinking about 2022 web design, the time is now. Already, web design trends for 2022 have started to emerge, and if you want to stay on-trend and engage site visitors, it’s crucial to pay attention.
But what is the future of web design? Will everything change? Well — not everything, but some specific 2022 web design trends are worth your attention.
On this page, we’ll talk about them all! Before you continue reading, keep in mind that WebFX is a top-notch web design agency that always operates with the future of web design in mind. See a design you can’t live without? Contact WebFX online or give us a call at 888-601-5359 to learn about our web design services!
Let’s dive into our list of the most critical web design trends of 2022!
1. Page speed
Page speed is one web design trend that won’t stop appearing on top web design trends lists.
So don’t ignore page speed when:
- Creating new page designs
- Launching site updates
- Building a brand-new site design
If you do, you risk losing:
- Traffic
- Conversions
- Rankings in search results
- And more
People want fast experiences, and search engines like Google are now evaluating websites based on their page speed when it comes to search engine optimization. Google uses page speed, plus Core Web Vitals, to assess how fast a page loads and how soon a page becomes available for someone to use.
If you want to improve page speed, you can take a few steps:
- Compress images
- Condense HTML, CSS, and JavaScript code
- Use a content distribution network (CDN)
You can also invest in page speed optimization services, which help you and your in-house development team regain valuable time. Instead of worrying about your website’s speed, you have a trusted agency to manage and maximize your speed for you.
2. Accessibility
Creating an accessible site isn’t just about avoiding a six-figure fine — it’s also about providing every person who visits your website the ability to use your site. You want to create a website that anyone can use because that’s the kind of business your company is.
When it comes to meeting the standards set by the Americans with Disabilities Act (ADA) Standards for Accessible Design, there are multiple requirements to meet. That’s why most companies invest in ADA compliance services or tools.
If you have a WordPress website, for example, there are several plugins available.
Whether you choose to partner with a service provider or use a tool, you want to get started as soon as possible. The longer your business waits to act on this web design trend, the longer your site remains unusable to people with disabilities.
3. Mobile responsiveness
It shouldn’t come as a surprise that a mobile responsive website design should be at the top of your priority list for your 2022 website design.
When you have a mobile responsive website design, you ensure that users surfing your site on a smartphone or tablet get the same experience as they would on a desktop.
Mobile responsiveness is a critical web design trend for 2022, especially since the release of Google’s mobile-first index this past July.
Mobile-first indexing says that instead of looking at the desktop version of a website first, Google looks at the mobile version by default — making mobile responsiveness even more crucial in your 2022 web design.
How do I integrate mobile responsiveness into my website? Making your site mobile responsive is a process, and one of the best ways to get started is to work with a responsive web design company!
4. Simplicity
You’ve been hearing it for years — “keep your design simple.” But for 2022 web design, it’s crucial.
Users no longer have the time (or the patience) to muddle through a complicated website with unclear navigation or slow loading pages due to large motion graphics.
The future of web design is simple, and when we say simple, we mean in every way.
Check out Starbucks’ homepage — just a few colors, not a lot of frills — just a beautiful, aesthetically pleasing white chocolate mocha latte and delicious panini. It makes me want to pop into my local store for both of these items right off the bat, so this simplistic web design is doing its job.

Oh, and the navigation? It’s super simple too — a matter of fact, it only has three options!

How can I incorporate simplicity into my website?
Try simplifying these areas of your site to provide a better user experience and to effortlessly fall into the future of web design:
- Your navigation
- Your graphics
- Your home page
- Your color scheme
5. Illustrations
Of course, a photo of your team at happy hour is a great way to give a personal touch to your website, but when we look ahead to web design trends for 2022, that lighthearted photo might not cut it. A lot of companies, instead, have started to feature illustrations on their site pages.
Not only does this give a modern look, but it also makes your site pages unique. Users will remember your site because they don’t feature the same staged photo of your employees grinning ear to ear.
When you use an illustration, you can use your brand colors, and make it as detailed as possible to give the exact feel that you desire.
A great example is the luxury tent company, Pitch.
Check out the way they use custom illustrations to create the exact atmosphere that they want for their website.

They also use their brand’s colors to make it personal, and the whole home page has an outdoor feel — perfect for a website selling tents.
Imagine how boring this home page would be if they featured pictures of their tent manufacturers on the production line.
These simple, clean illustrations add a customized modern feel. When it comes to web design trends for 2022, plan to see a lot more illustrations!
How can I incorporate illustrations into my website?
First and foremost, if illustrations don’t fit your current website style, there’s no need to feel the pressure to add them. However, if you’re rebranding and want to go for a modern look, illustrations are a fantastic way to do so.
6. GIFs as graphics
Gone are the days of merely incorporating a stock photo into your content — if you do so, readers will become bored long before they can even read through your pages.
A significant web design trend for 2022 is the incorporation of GIFs into your content.
Not only do they help engage users and keep them on your pages longer, but they also add a unique design element that leads to better user experience.
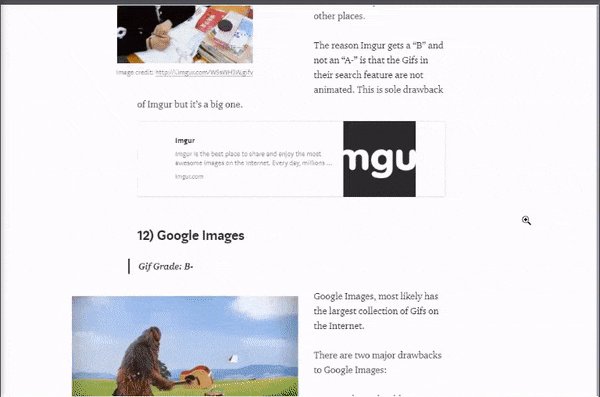
Below, you can see an example of GIFs within page content.

How can I incorporate GIFs into my website?
Look for content that gives instruction and use a tool like Gyazo to create stunning GIFs that engage users in your site content.
7. Animations
Similar to GIFs in your content, an emerging web design trend for 2022 is animations.
Not only are more websites adopting animations in their content in the form of GIFs, but they’re also utilizing animations on their home page, in calls to action, and more.
Check out the way Adidas uses animation on their home page!

This animation loop grabs the attention of users and encourages them to stick around — even if just for a few loops. This strategy is borderline genius since it’s easy to get stuck watching the animation over and over.
How do I incorporate animations into my website?
If you want to bring more life to your website, it’s a great idea to incorporate animations. However, you shouldn’t overdo it — only add animations to important pages like your home page.
If you want to adopt this 2022 web design trend, be sure to work with a web design company like WebFX that knows what they’re doing — an animation of this size can easily bog down your site and make it load slowly!
8. Integration of Instagram for a personal touch
Another web design trend for 2022 focuses on connecting to real customers through social media channels like Instagram.
For example, American Eagle started a campaign called #AExME, which features real customers wearing their clothing.

This campaign creates a fantastic marketing strategy because it:
- Allows potential customers to see what their clothing looks like on a physical person that isn’t a model
- Gives them ideas about how to wear certain pieces
- Inspires them to pair branded tops with branded bottoms, ultimately encouraging customers to buy more than just one item
- Helps potential customers relate — they see themselves in these photos, making it easier for them to buy
This web design trend for 2022 is a great one to pay attention to since it can improve your design and your conversions.
How do I integrate social media into my website?
If you want to team up with social media channels to make your web design even better, you’ll first have to get your hands on some user-generated content! To learn more, check out the resource above!
9. Voice optimization
By 2022, voice shopping is set to become a $40 billion industry. Today, more companies optimize their websites for voice searches, and the future of web design in 2022 is no different.
You must optimize your website’s content for voice search if you want to rank well in search results. As you likely already know, great search engine rankings help you funnel more qualified traffic to your website.
If you don’t rank highly, you likely won’t see much site traffic, and your beautifully designed website will go to waste.
With more users relying on voice technology like Siri and Alexa to find what they’re looking for online, your website must use natural language processing (NLP) to appeal to every audience — including those searching by voice.
How do I integrate voice optimization into my website?
Working with a well-known voice search optimization company can help you get the most from voice integration! Simply put, though, you’ll want to use language that is similar to what real humans would say to ensure that you appeal to every audience!
10. Artificial intelligence
Artificial intelligence, or AI, is creeping its way into every area of marketing, and for good reason. When you implement AI on your website, you’re able to use data to satisfy customer needs.
For example, many websites integrate chatbots that use artificial intelligence to reply.
Not only do chatbots benefit companies since it allows them to focus their energy elsewhere, but it also helps customers that have questions by providing a reply immediately.
How do I integrate artificial intelligence into my website?
One of the easiest ways to adopt artificial intelligence for your website is to opt for a chatbot. A digital marketing company like WebFX can help you get started!
Do the anticipated web design trends for 2022 have you freaked out?
No need to worry! WebFX, a full-service digital marketing agency that specializes in web design can help! We always stay ahead of the curve in terms of marketing and design, and we can help update your existing website or create a completely new website that guarantees success heading into the new year.
Our proprietary service offering, RainmakerFX, guarantees you and your company a new website in just 30 days — we’re not kidding!
No matter what you need to prepare for 2022 web design trends, WebFX is here to help!
Contact us online or give us a call at 888-601-5359 to talk about web design trends for 2022 and how we can make your website win all year! Need advice on a website redesign? Need a complete website overhaul? We can help with that, too!
The post 7+ Web Design Trends for 2022: Which Will You Use? appeared first on WebFX Blog.





