php.ini Settings Manager
Read more at https://www.phpclasses.org/package/11444-PHP-Get-and-set-the-values-of-PHP-settings-dynamically.html#2019-11-26-12:45:09
Latest PECL Releases:
When you need to showcase an app design, there’s no better way to do it than with an iPhone mockup. Not only can you use an iPhone mockup to showcase how the app icon looks on a screen but also to share the interface design of your app and various screens.
This helps potential investors as well as app users to see what they are getting which is extremely important when it comes to digital products. On top of that, an iPhone mockup will also give you plenty of screenshots to share in the app store.
In addition to that, you can use iPhone mockups to showcase phone case design as well as other types of designs. This includes websites, print templates, social media templates, software, and more.
But as lovely as iPhone mockups are, it’s time-consuming to create one from scratch each time you want to present your design. That’s where iPhone mockup templates come in handy.
We’ve rounded up the best free iPhone mockups that can be edited and customized with Photoshop. Some can even be edited in Illustrator and Sketch.
You might also like these free mockup templates: T-shirts, books, logos, responsive websites, posters, or this collection of scene creators.
This beautiful mockup set features iPhone 11 Pro design. The mockup includes 3 PSD scenes. Each iPhone template has 4 default colors and you can use it to showcase your app design or a responsive web design.

This mockup set is available once you sign up for Envato Elements. It features an iPhone, Macbook Pro with a Touch-Bar and iMac. Use it to showcase your website designs and demonstrate the responsiveness.

Use this mockup of an iPhone XI to showcase your app design, both how it looks on the homescreen as well as its interface. The template can easily be customized via smart objects.

This isometric mockup features an iPhone with both front and back display. You can use it to showcase an app design or an iPhone cover design. It’s free for both commercial and personal projects.

Use this iPhone XS Max mockup to present your apps or any branding or website projects. The template can be used for personal and commercial projects and can be customized via smart objects.

Consider this iPhone 11 mockup if you want a fun way to showcase your designs. Since this mockup includes AirPods as well, you can use it to feature pattern or case designs.

Facebook Design made mockups of iPhone devices that you can use with Sketch. Customize them to your liking and use them to display various design and branding projects.

If you love iPhone X, this mockup will be right up your alley. It can be used in Photoshop and Sketch and used to display app interfaces or website designs.

Use this iPhone template if you want a light and dark version of an iPhone. The template can easily be edited in Photoshop via smart objects. You can use it for commercial and personal projects.

This mockup bundle includes 7 different mockups of the new iPhone XR. You can edit the files in Sketch and Photoshop and easily add your own designs via smart objects.

If you design iPhone cases, this mockup will come in handy. It includes 3 different scenes. You can customize the design with your own thanks to smart objects. The mockup is free for personal and commercial use.

This is a realistic mockup of an iPhone X in a hand. Use it to showcase and present your app designs or a responsive website. The template can be edited via smart objects.

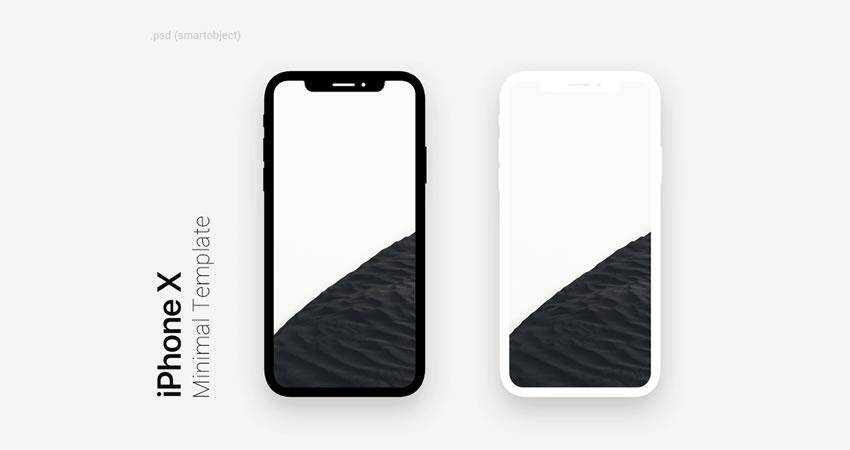
This minimal iPhone X mockup comes in 4 color variations which are an excellent starting point for your design. However, you can easily customize the colors to your liking and add your own design via smart objects.

Try this iPhone 11 Pro mockup to feature your app design. It comes in 4 colors and can be customized in Photoshop as well as Sketch.

This free mockup features an iPhone X on a Macbook Pro. Use it to showcase branding or responsive web designs. You can easily add your own design thanks to smart objects.

If you prefer Sketch to Adobe’s programs, this mockup will be right up your alley. You can easily edit it with your own design and use it in both commercial and personal projects.

Consider this mockup of iPhone and iPad devices to showcase responsive designs or branding projects. The template can be edited in Photoshop and used in both commercial and personal projects.

This elegant and minimal template features an iPhone 11 Pro on a table which gives it a more realistic look and feel. The template is easy to edit in Photoshop and it includes 4 different designs.

This mockup set was designed with the help of Clay UI kit. It features several iPhone devices so you can easily showcase an app design and various parts of the app interface.

This set features 3 different mockups with iPhone X devices. The template can be used to showcase an app design or a responsive website design.

Here’s an iPhone 11 mockup that comes in 6 different color versions. It’s a great choice when you want to present your designs in a colorful and bold way. The template can be edited in Photoshop.


This is another realistic iPhone X mockup on a white desk. It’s great template to showcase branding projects. The template can be used in personal and commercial projects and edited via smart objects.

A nice and subtle iPhone X template to put the main focus on your design. This template can be edited in Photoshop and you can easily add your elements with smart objects.

As part of your Envato Elements subscription, you’ll get access to this beautiful iPhone 11 Pro Max mockup. The template features all official iPhone 11 colors and comes in 2 different angles.

Here’s another iPhone 11 mockup designed exclusively for Sketch. The template features 3 different mockups which are perfect for showcasing app designs as well as phone case designs.

This collection of mockups contains all the new iPhone devices. You can edit these mockups in Photoshop as well as in Illustrator. You can also easily add your own designs via smart objects.

Use this mockup to easily generate different iPhone mockups. It’s fully editable and you can use it to showcase your app designs, brand designs, graphic or web designs.

This iPhone mockup comes in a variety of colors and you can easily replace the screen with your own designs. The template was designed in Photoshop and can be used in personal and commercial projects.

If you love iPhone XS, this set of mockups will come in handy. It features iPhone XS Max and iPhones XS. Use the smart object to add your own design and then showcase various parts of your design.

Here’s a photorealistic mockup of an iPhone 11 screen. You can edit the file in Photoshop and Sketch and use smart objects to add your own designs.

Check out this set of six mockups showing the iPhone 11 in all available colors. All templates are separate PSD files and come with smart layers for easy editing.

iPhone mockups can be used for various purposes; from showcasing app designs to presenting responsive websites or branding projects. Instead of creating them from scratch each and every time, take advantage of free iPhone mockup templates. By doing so, you’ll save time and be able to finish your design projects faster.
The post 25 Free iPhone Mockup Photoshop PSD Templates appeared first on Speckyboy Design Magazine.
A new Windows program has been added to the Free Command Line Shells page. This open source software supports backquotes (where the output of a command is inserted into the command line of another), background processing (run programs in the background), aliases, tab completion, extended wildcard/filename-matching, and so on.
PHP CodeSniffer is a great tool for making sure all your code is consistent with a set of rules and guidelines. However, there are cases, when you need to ignore the rules for a particular code snippet. For example, when you are working with third-party frameworks or libraries.
CodeSniffer ...
Latest PEAR Releases:
Each day, it seems like the web becomes a little less varied. At least, when it comes to the tools we use to build and view it.
Just think – WordPress powers about a third of all websites. Google Chrome is the browser of choice for nearly two thirds of all users. Popular JavaScript frameworks such as React, Vue and jQuery are continuing to grow. Not to mention toolkits such as Bootstrap that wield readymade layouts and UI elements.
Now, that’s not to say that we’ve completely run out of options or creative license. But it does mean that much of what we create shares at least some common threads. Whether it’s a CMS, the Google Fonts we utilize or even a trusted plugin – websites large and small are more alike than ever.
There are certainly downsides to this evolution. For example, while a single dominant web browser may save some compatibility headaches, there are also legitimate concerns about security, privacy and potentially stalled innovation. But there are some good things that come with this, too.
And the positive effects of a more consolidated web are our focus today. Let’s take a look at what this means for the web design community.
In days past, the web became a sort of proving ground for developers. All kinds of different tools became available for building and maintaining websites. The roll-your-own CMS, for example, was a popular way to let clients manage their content without giving them too much access.
While this was somewhat effective on a developer-by-developer basis, it wasn’t necessarily meant to work at scale. If you happened to take over a site that was built with a fully-custom CMS, you might have had a hard time figuring out what the previous developer was thinking. Even seemingly-simple tasks could require a lot of trial and error.
When systems like WordPress and Drupal came along, this provided a common foundation for all of us to build from. Now, taking over an existing website is a much different experience. We already know how to create a page or update software. There’s plenty of documentation for figuring out how things work.
Of course, sites can still be comprised of a disparate collection of themes and plugins. But because more websites are running on a common platform, the starting point for building or troubleshooting is much further along. We don’t have to worry about building everything from scratch, nor do we need to spend hours investigating the basics.

Continuing with the previous point, let’s take a trip back in time. Suppose it’s the year 2005 and a client has asked you to build them an eCommerce site. How would you have approached it? Now, think about how that approach may be different today.
Odds are, you’d have had a much more difficult time finding a stable, readymade solution. While there were shopping cart providers, this niche was just beginning to become widely adopted by the masses. And there were plenty of fly-by-night providers who may have promised a lot, but it was nearly impossible to know if they could deliver. By the time you found out, you may have become mired in a bad situation.
Over time, many of those providers were weeded out as segment leaders emerged. eCommerce is still a challenge, but web designers now have a solid group of options to choose from. It’s not so much about finding one that will still be there in a year as much as it is in selecting based on your project requirements.
The same can be said for other niche areas that require specialized functionality. Categories such as membership websites, online education and rich media can be built more solidly and cheaply than was possible back in the day. Thus, searching around for the right software is a more manageable and slightly less risky task.

It stands to reason that, when we have whittled things down to a few proven paths for our projects, we’ll get things done more efficiently. That’s not to say the journey isn’t without its bumps, but it is easier to see the light at the end of the tunnel.
We’ve talked about how a system such as WordPress can get things off to a faster start, but the same can be said of the various frameworks out there. Choose a well-established UI package, for example, and you’ll have a proven set of key elements that make up a website’s interface. It’s then a matter of customizing or extending these items to fit our needs.
Likewise, a JavaScript framework can often simplify the process of building an application or applying special effects. Their built-in functionality again means that there is no need to reinvent the wheel.
And the tools we use also play a part. Modern apps such as Figma and Sketch allow us to create a functioning UI and more easily transfer it to HTML and CSS. In fact, we can use them to build entire design systems that will serve us well throughout a project’s entire lifespan.

Over the past two decades, the web has transformed from its bespoke Wild West roots to something that more closely resembles a consumer marketplace. This is the result of both a lot of experimentation on the part of developers and the emergence of corporate influencers such as Google, Facebook and Automattic.
While we can argue about how much influence corporations should have over the industry, it would be hard to say that innovation has slowed down. However, much of the new ideas come in the form of how to tie in with or improve existing platforms and tools.
In that sense, we’re not seeing anyone try to become the next Google as much as developing new ways to make better use of its tools.
This all makes it a good time to be a web designer. We no longer spend hours wondering just how we’re going to accomplish something because we have better resources at our disposal. That means we can focus instead on perfecting the experience and simply getting things done.
The post The Bright Side of an Increasingly Homogeneous Web appeared first on Speckyboy Design Magazine.