WordPress 5.3 Beta 3 is now available!
This software is still in development, so we don’t recommend you run it on a production site. Consider setting up a test site to play with the new version.
You can test the WordPress 5.3 beta in two ways:
WordPress 5.3 is slated for release on November 12, 2019, and we need your help to get there.
Thanks to the testing and feedback from everyone who tested beta 2 (and beta 1) over 60 tickets have been closed in the past week.
Some highlights
- Fixes and enhancements in the admin interface changes introduced in previous 5.3 beta releases.
- Wording changes in login screen (#43037).
- Improved accessibility in media upload modal (#47149).
- Changes in the way the new error handling with images works (#48200).
- MediaElement.js has been updated from 4.2.6 to 4.2.13 (#46681). The script is now also being loaded in the footer again. This fixes a regression that happened two years ago, so might be worth noting (#44484).
- Update to the REST API media endpoint to allow resuming of uploads (#47987).
In addition to these, Beta 3 landed a number of small consistency and polish changes to the REST API, including an improvement to the permissions check used when editing comments, a fix for post type controller caching edge cases, and most importantly, the ability to use the _embed parameter to access the full data for a post using the /wp/v2/search endpoint.
Developer notes
WordPress 5.3 has lots of refinements to polish the developer experience. To keep up, subscribe to the Make WordPress Core blog and pay special attention to the developer notes tag for updates on those and other changes that could affect your products.
How to Help
Do you speak a language other than English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac where you can also find a list of known bugs.
Web design is loaded with existential questions. One of the biggest being: Can I build a website today that will still be relevant (in both style and function) tomorrow?
The answer probably depends on how many tomorrows into the future you’re referring to. But a good rule of thumb is that, the more time that passes, the less relevant a website’s design and functionality become. The future always brings change – often in ways we don’t anticipate.
This is probably a good thing, as it keeps us busy with redesign work. But if we’re refactoring an existing site, that can be a real challenge.
The key to taking on that challenge is in designing and building websites that keep an eye towards the future. Below are a few tips for doing just that.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Use Established Systems
Content Management Systems (CMS) have come to dominate the landscape. And while we all know the big players such as WordPress and Drupal, there are untold amounts of competitors. That doesn’t even take into account the plethora of DIY site builder services out there as well.
While many of the up-and-coming systems sound compelling, there is a serious question regarding their potential for longevity. Simply put: They may or may not be around in a few years. This isn’t even a question of quality. The reality is that it’s an uphill battle and there are bound to be some casualties along the way.
For your smaller projects, this may not be a deal-breaker. But for larger websites, stability is key. Having to move to a new CMS because your current platform is languishing (or worse) is a major task.
That’s why, before you craft a design or write a single line of code, choosing a CMS is the single biggest decision you’ll make. Choose wisely.
And, once you have chosen the perfect CMS, you’ll want think long and hard about any plugins you intend to use. This is especially important when those plugins will power core functionality, such as eCommerce, member management, etc. Again, the goal is to avoid the major disruption of having to switch later on.

Design and Code for Flexibility
One way to pretty much ensure a future hassle is to box yourself in with inflexible features. This includes both design elements that are built for whatever sample piece of content a client provided and custom code that isn’t easily extensible down the road.
Design
Websites evolve over time. New content is added and its format is always subject to change. This can be very difficult to foresee, however. And so, we tend to design for the here and now.
Still, this doesn’t mean that we can’t prepare for this inevitability. One simple way to do this is by utilizing some of the amazing new layout features in CSS. Flexbox, for example, offers multicolumn layouts that can stretch to match the tallest column of the group. And CSS Grid can be tweaked into nearly endless complex layouts with just a bit of code.
Navigation is another area that seems to always overrun its initial intent. We can prepare for this by following the trends, such as placing at least some items behind the good old hamburger menu. This allows for growth and doesn’t necessarily require any radical design changes.
Most of all, look for solutions that are both creative and practical. This will help you avoid running into a self-made design wall.
Code
Just as content needs change, so do functionality requirements. Therefore, it’s probably worth both anticipating and accepting that the code we write today is going to change at some point.
Depending on the language you’re using and your experience level, writing code that allows for future tweaks can be a real challenge. Sometimes, just getting it to work for the most immediate need takes all of our brainpower.
Plus, there are any number of ways to accomplish the same result. This, however, is a good thing. Once you have achieved your initial functionality goal, you have the opportunity to take a second look.
From there, think about ways to streamline what you’ve done and look at how easy it will be to extend later on. Ask yourself how you can make your code as efficient as possible. Taking those steps now could prevent a future mess.

Look for Areas of Potential Growth
Sometimes, building websites for clients is a guessing game. Often, it involves trying to figure out vague requests and anticipating how they’ll react to your ideas. It can be difficult to get on the same wavelength.
That’s why it’s important to ask the right questions. This can be very helpful when it comes to spotting areas of a project that could expand over time.
For instance, let’s say that a client tells you that they are looking for a simple eCommerce site (which doesn’t exist, by the way). This is an area primed for growth.
New products and features will most likely be added at some point. Understanding this, you can design and build in anticipation of the possibility. One example might be implementing a shopping cart that can be easily extended to do a multitude of things, rather than one with a narrow focus.

You Can’t Stop the Future, but You Can Try to Build for It
While predicting the future of web design and our client’s needs isn’t an exact science, it’s still a worthy endeavor. Certainly, there will be times when we guess wrong. But implementing forward-thinking practices into our workflow will help us accommodate most changes.
Above all, it’s about making smart decisions every step of the way. Whether that’s in choosing a CMS or writing some CSS, it’s important to think about how it affects a website’s ability to adapt to the future.
Nothing we create is going to last forever in its current form. But with preparation, we can help to ensure that its evolution is as smooth as possible.
The post Building Websites with the Future in Mind appeared first on Speckyboy Design Magazine.
Traffic isn’t great, online sales are even worse, and let’s not talk about the lack of phone calls.
Everyone, including you, is wondering the same thing — is your website a failure? Not yet, and not if you have anything to say about it. While a failing website can seem like a problem without a solution, that’s not the case.
Plenty of factors can cause website failure, from a slow speed to poor design, but rest assured — your website isn’t past the point of no return. Whether with the help of your design and development team or the assistance of an agency that specializes in website failure, you can bring your website back to its former glory.
Are you ready to fix your site? Keep reading to learn about the three factors behind a failing website and how to make them nonexistent. Plus, see three real-life examples from companies like Target and Myspace.
If you need to chat one-on-one about your site’s troubles, contact us online or call us at 888-601-5953!
1. Your website isn’t fast
A slow site is one of the top reasons websites fail. Go ahead and check your site’s speed (for free!) now.
Why can a slow site cause website failure?
No matter your industry, product, or service, a slow website can prove deadly to your website’s success.
Why?
People don’t want to wait for your page or site to load. They’re on a mission to get something done, whether it’s researching a topic, comparing service prices, or finding a new recipe for tonight’s dinner. They want answers, and they want them now.
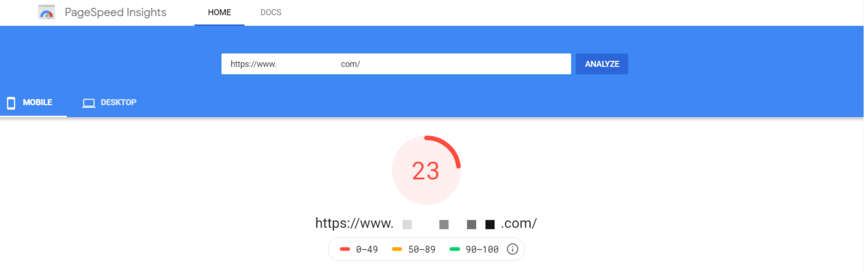
That’s why more than 50% of users abandon sites that load after more than three seconds.
![Example of website failure in speed test results]()
If your website’s speed is more than three seconds (or even two, as most users expect sites to load in two seconds), you may have found the cause behind your website’s failure. Give your site the best chance at success by prioritizing a fix for this problem.
Companies that make page speed a priority can experience a range of benefits.
A business that increases its site speed by one second, for example, increases its conversions by seven percent. Even better, they experience longer sessions, meaning people spend more time on the company’s website.
How do I make my website faster?
Creating a faster website includes several different solutions and approaches, including:
- Compressing site images with a tool like Squoosh or Kraken
- Minifying code like JavaScript, HTML, and CSS by removing unnecessary characters, like commas
- Reducing the number of redirects or 301s
- Using browser caching to decrease how often browsers need to reload your pages
- Improving server response times by fixing performance bottlenecks
- And more
In most cases, you will need the help of a developer to implement these changes.
While you can probably compress site images with ease, optimizing code may prove challenging without a developer background. If you don’t have an internal development team, you can invest in page speed optimization services, which help your business maintain a fast site.
2. Your website isn’t easy to use
Sites can also flop because they’re confusing and frustrating for people to use.
Why can a hard-to-use site cause website failure?
A hard-to-use site can result in website failure for a few reasons, including:
- People can’t view or find the information they need
- People can’t take the actions they want
- People can’t access your site
Essentially, a poorly designed site prevents users from doing what they (and you) want.
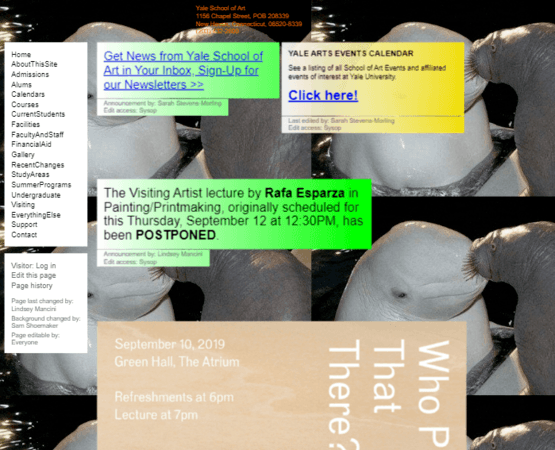
![Example of website failure in design]()
When it comes to web design, you want to provide a seamless customer experience. People should move from one page to another with ease. They shouldn’t have to think about what they need to do because your website provides an intuitive experience.
A few web design elements that can lead to poor usability and frustrating user experiences include:
- Navigation menus
- Typography
- Clickable elements
- Layout
- Color palette
For perspective on the impact of poor usability on your website’s performance, consider this fact: Almost 90% of users shop with a competitor after a poor user experience. It’s no surprise, then, that usability is one of the top reasons for website failure.
How do I make my website easier to use?
If you want to make your website a place that users and web designers love, take the following steps:
- Ask friends, family members, and coworkers to complete a task on your site
- Monitor their actions (and reactions) as they try to complete the task
- Request feedback on your site’s look, as well as what made the task difficult
Next, compile all that feedback and look for similarities.
For example, did almost everyone comment on how the text was difficult to read, because of its color? Or, did they mention that the navigation was unexpected in its organization, making the task challenging?
With this feedback, you can work with your design and development team to come up with some fixes.
A few examples of some changes to improve your website and prevent website failure include:
- Making the navigation bar consistent in its location and organization
- Updating your website copy for clarity
- Tweaking the site color palette for readability
- Changing the website layout for improved usability
- Creating a responsive design so that your site displays on all devices correctly
If you have questions about how to improve your site’s ease of use, you can always work with a web design agency. These agencies, like WebFX, specialize in web design and can help you develop a site that gives users the best experience possible.
3. Your website isn’t optimized for SEO
Sites without search engine optimization (SEO) can fail too. Does your website use SEO? Check now!
Why can an unoptimized site cause website failure?
When you’re planning to buy something, where do you go? The Internet, most likely.
Whether you head to Amazon, Google, or Facebook, you use the Internet to research your options, compare prices, and (in some cases) make your purchase. Studies show that around 80% of people do their product research online.
The Internet, however, features more than 1.9 billion websites.
How can people that have never heard of your business, products, or services, find you? Search engines.
Search engines, like Google or Bing, offer your company a way to get noticed by people in your target market. That’s because search engines compile a list of search results, which feature websites from across the web.
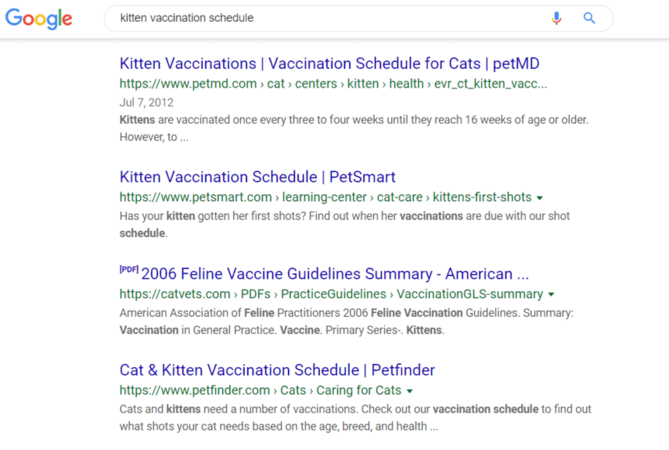
![Example of website failure in SERPs]()
If your site appears in those results, you have the chance to connect with your audience.
Appearing in search results, however, doesn’t guarantee a fix for website failure. You need to appear on the first page of results for the most impact because most users stick to the first page. For example, only 25% of users go to the second page of results.
![Page number in Google SERPs]()
How can your company earn a top spot in search results? With SEO.
SEO optimizes your website for search engines, as well as users. While it includes several technical and non-technical strategies, SEO maintains a simple and straightforward goal: Provide a fast and helpful experience to users.
Companies that don’t use SEO, however, place themselves at risk for website failure.
People can’t find your site, so your site doesn’t earn traffic, leads, or sales. This problem can become worse if you have a slow, poorly designed website because search engines like Google use speed and user behavior as ranking factors.
You can check and see if your site uses SEO (and how well) with a free SEO checker.
How do I make my website SEO-friendly?
While creating an SEO-friendly website can serve as one of the most challenging fixes for a failing website, it also offers the biggest impact. You can improve not only your position in search results but also increase critical company numbers like sales and revenue.
If you want to optimize your website for SEO, review the basics of SEO, from keywords to title tags.
Once you learn the basics of SEO, you can move forward with your SEO strategy. Start by auditing your website, whether manually, professionally, or with an SEO checker. Your audit will provide the foundation for your SEO plan.
Every SEO plan is different, but they all include a focus on the following factors:
You can also partner with an SEO agency if your team doesn’t have the resources or time to dedicate to SEO. Via the agency’s SEO services, your company can optimize its site, prevent website failure, and improve its revenue.
3 examples of website failure from companies you know
Curious about some other reasons websites fail? Check out these three real-life examples:
1. Healthcare.gov
![Website failure example healthcare.gov]()
The launch of HealthCare.gov, which opened the U.S. Health Insurance Marketplace, experienced several problems. From failed security features to unsuccessful logins, the website was far from successful at its launch. Now, though, users can count on the site to perform.
2. Myspace
![Website failure example, Myspace.com]()
While one of the world’s first social media networks launched without issue, its later management turned the website into a brief failure. Due to some developmental missteps, Myspace was vulnerable to phishing, malware, and spam, which harmed its market value and long-term popularity.
3. Target
![Website failure example, Target.com]()
Target also experienced a moment as a website failure. Upon launching its Missoni Collection, the website crashed and experienced a second crash six weeks later. Not to mention, site security missteps led to the company paying $18.5 million in settlement fees.
Afraid your website is failing? Save it today.
If you’re worried that you have a failed website, you can change that.
With WebFX, an award-winning full-service digital marketing agency, your business can receive the support and services you need to turn your website into a success. Discover how our services, from SEO to page speed optimization, can help by contacting us online or calling us at 888-601-5953 today!
The post Is Your Website a Failure? 3 Reasons Sites Fail (And How to Save Yours) appeared first on WebFX Blog.