5 Best Practices for Breadcrumb Navigation
Breadcrumbs are a subtle element of a website that helps improve usability and navigation. They’re a utility that often receives little acknowledgment; however, breadcrumbs can have a large impact and provide a plethora of benefits, such as lowering bounce rate, increasing conversions, and improving user satisfaction.
Imagine you’re in a regular grocery store, except something is missing. All of the aisle signs are gone! The only way to find bananas or bread is to go through every aisle. There’s no direct path.
Pathing is what breadcrumbs are all about. They are usually found below the header on a website with many categories and pages, such as an eCommerce site. Breadcrumbs on a sports gear website might look like this if we’re on the football jersey section:
Home > Sports > Football > Jerseys
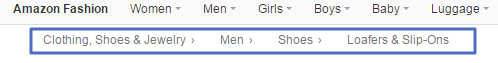
The “Home” “Sports” and “Football” words are all clickable links taking us to their corresponding section. Here’s a real-world example from the Amazon Fashion store:
Breadcrumbs should not be confused with a primary header. They are a secondary navigation option, often located underneath the primary header, just above the content on any given page. They normally have a smaller font size in the 8-12px range.
If you have a website with only a few pages, breadcrumbs are most likely an unnecessary feature. But if you have dozens, hundreds, or thousands of pages, breadcrumbs are like a godsend. A good idea would be to test your site with users to see if they ever get lost or confused. Breadcrumbs can help users who might be potential buyers find products, services, or categories efficiently.
Before implementing breadcrumbs there are a few things to keep mind to ensure we are actually improving the user experience.
1. Attributes vs. Pathing
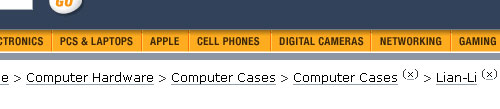
There are two primary styles of breadcrumbs. The first is based on attributes, meaning the breadcrumbs are made up of information such as specs, brands, sizes, and colors. Essentially we’re taking typical filter options and listing them in our breadcrumbs. This is often used in eCommerce stores where the products are easily discerned by their attributes. For example, we see this implementation on computer parts retailer NewEgg:
Pathing on the other hand takes a more hierarchal approach, where categories funnel down to the right. This follows the earlier example we covered for football jerseys.
2. Page and Content Categorization
Implementing breadcrumbs also requires us to ensure our pages and content are organized in a logical manner.
Go through pages, services, and items to ensure the final page – the page where a user can purchase the product, read reviews, see photos, etc. – does not fall under multiple categories. Depending on how large your database of products is, a situation can easily arise where products are being cross-referenced for categories that “kind of make sense” but inevitably confuse users.
3. Separate Each Level with Clarity
The common symbol used to separate the levels or hierarchy of breadcrumbs is the > sign. This signifies a direction and is arguably the most logical to use.
There are other variations which can be just as effective and helpful, such as:
- >> (the double greater than sign)
- ? (the long arrow)
- / (the backslash)
- // (the double backslash)
Symbols that might cause confusion include:
- | (the single separator)
- … (ellipses)
- : or ; (colon or semi-colon)
4. Enable Breadcrumb Links and Design Pages for Shopper Intent
This is a strategic approach to utilizing breadcrumbs as a way to reduce bounce rate. Essentially, we make each breadcrumb – aside from the final product or service page – a link. When a user clicks on this link they are often taken to a page that lists products or services under that hierarchy. For example:
On Nike.com when we click on the “Shoes” breadcrumbs it simply takes us back to a full list of shoes in a randomized order:
This is the format most eCommerce sites follow; however, there is an opportunity to design these sectional pages for a shopper’s intent. Since the shopper is backtracking from a product page to a sectional page, we might assume they were not satisfied or required more information. We can then create a call to action on a sectional page that either offers an incentive such as a discount for all products within that section, or a notification that lets users know our live chat feature is just a click away.
5. Plan Categorization Based on Searcher Intent
One of the most vital aspects of breadcrumbs is their relationship with search engine optimization. Due to the implementation of breadcrumbs, we’re forcing ourselves to strategically categories every product for users and for searchers. This means our categories and products are also comprised of the keywords we want to rank for in search engines.
Site hierarchies are actually displayed in search results, and Google’s search algorithm pays attention to our breadcrumb navigation. The search results will be a variation of the following:
While breadcrumbs might seem like a discreet web element, they are in fact tethered to our bottom line. Have you noticed any unique applications of breadcrumbs on other sites? Let us know in the comments below.
The post 5 Best Practices for Breadcrumb Navigation appeared first on WebFX Blog.