10 Tools & Apps to Help You Quickly Identify Fonts
We all know that a font choice can make or break your final design. What’s more, there are plenty of designs online that rely on fonts as the central part of the design. And with so many different fonts out there, it can be hard to identify which font was used in a particular design.
Luckily, there are several tools that can help you identify fonts and in this article, we’ve rounded up the best of them. Some are browser extensions and some are web apps. Scroll through the list below and be sure to bookmark them so you never have to wonder what font was used in a design or in a website.
The Designer Toolbox
Unlimited Downloads: 1,000,000+ Fonts, Mockups, Templates & Design Assets
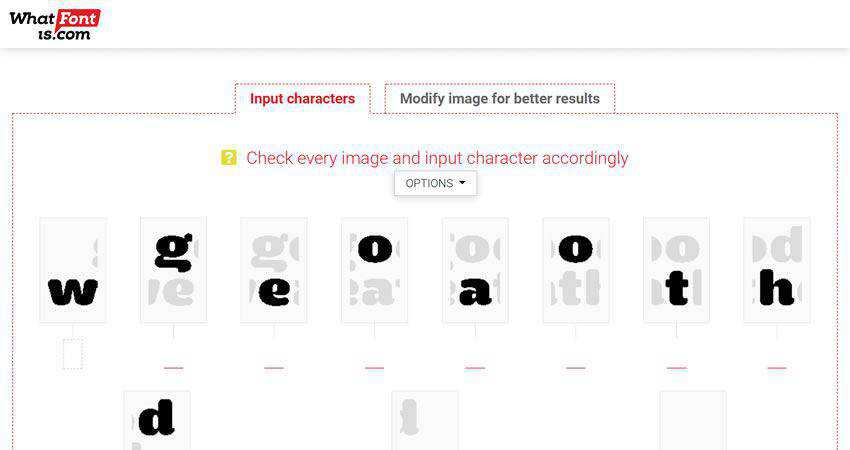
WhatFontIs
The WhatFontIs tool is an online tool that lets you identify fonts either by uploading an image or entering a URL where the font is located. The tool has an extensive catalogue of 550000+ commercial and free fonts and uses font finder AI to identify fonts.

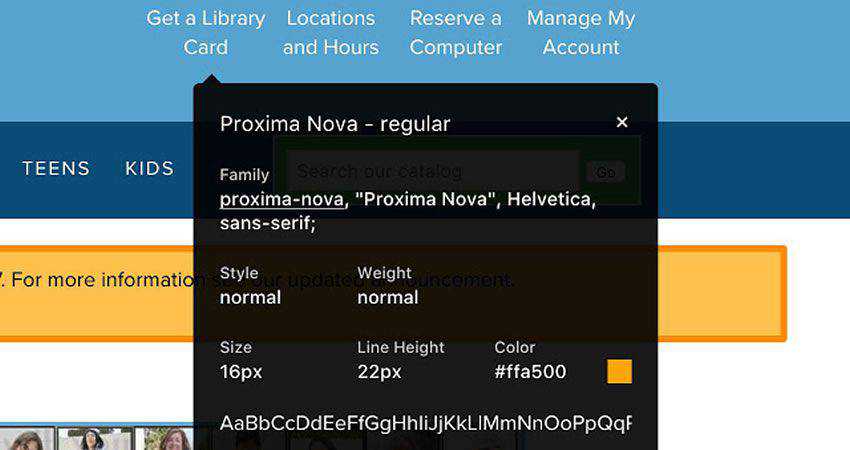
WhatFont Tool
The WhatFont Tool comes as a browser extension available for Chrome and Safari and as a bookmarklet. All you have to do is click it and then hover over the text on the webpage and the extension will show you the font’s name.

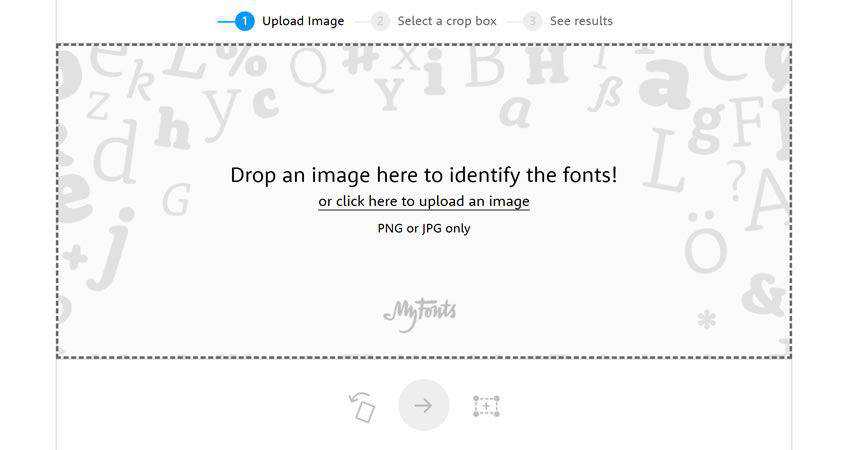
WhatTheFont
MyFonts has a neat tool, WhatTheFont, that allows you to identify fonts from an image. It supports both PNG and JPG and uses their collection of over 133,000 font styles to find the best match for the fonts in your image.

Fontface Ninja
Fontface Ninja is another browser extension for identifying fonts. What sets this one apart is the ability to try the fonts with your own text and the ability to immediately purchase the font by clicking on the pricing or download link. It works with Chrome, Safari, and Firefox.

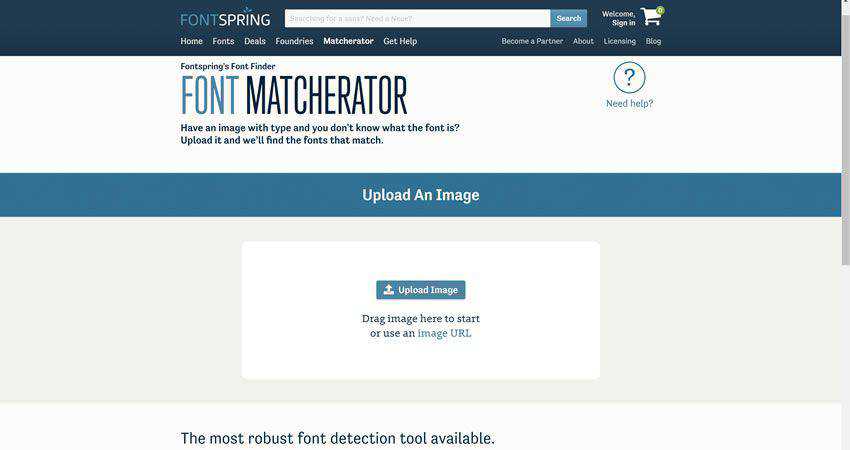
FontSpring Matcherator
FontSpring Matcherator lets you upload an image or share the link to the image URL to identify fonts that were used. The tool supports OpenType features and it even comes with a tag refinement feature so you can narrow down the results.

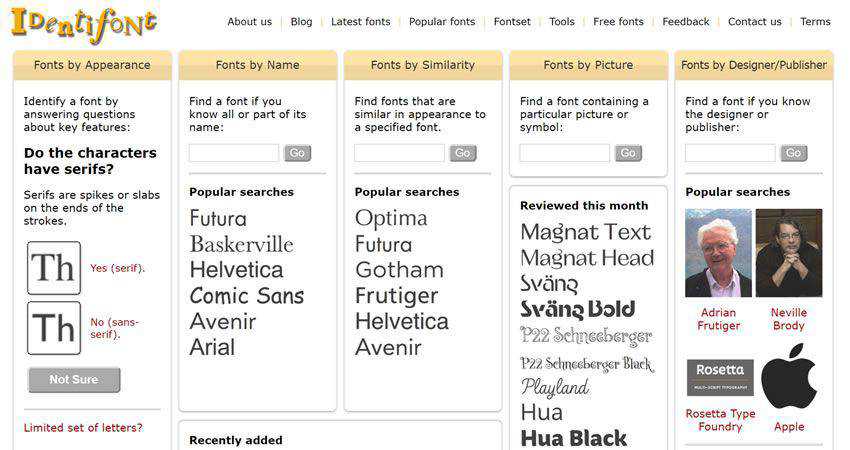
Identifont
Identifont works a little differently than the other tools on this list. It helps you identify fonts by asking you a series of questions about the font. It then gives you top three matches and a list of similar fonts.

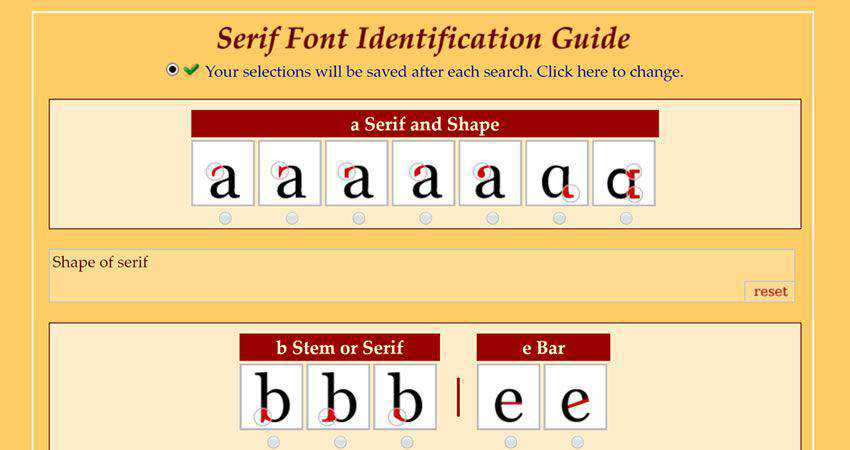
Serif Font Identification Guide
If you know that the font you’re trying to identify belongs to the Serif family, this tool will come in handy. It’s focused solely on serif fonts and guides you through several questions that will help you find out what serif font was used.

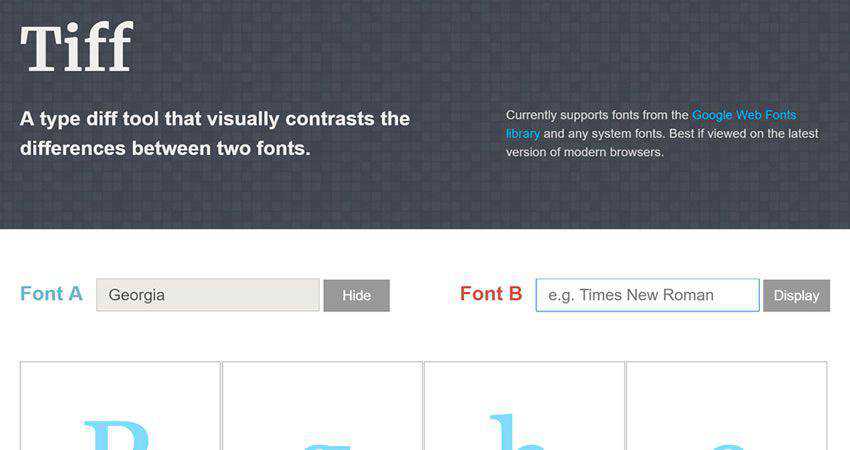
Tiff
Tiff markets itself as a font differentiator tool which lets you narrow down your font choices. Use the tool to visually highlight the differences between two fonts so you can choose the best font for your project.

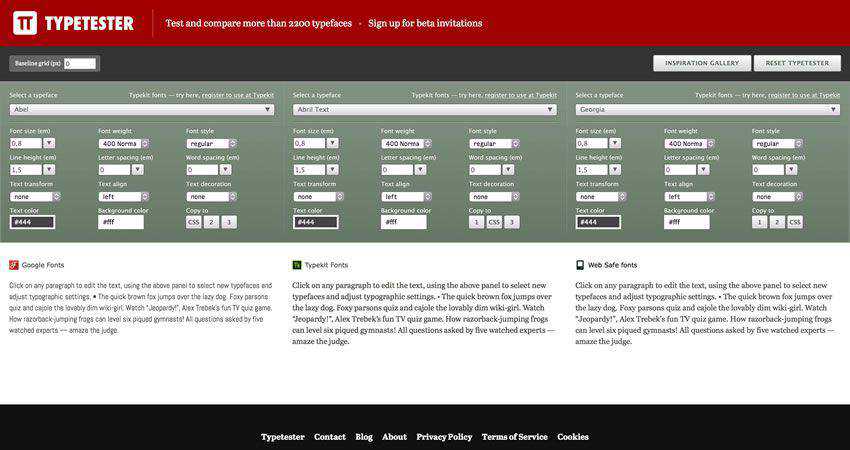
TypeTester
Sometimes, you are familiar with the font that was used but can’t pinpoint it with absolute certainty. TypeTester might come in handy as the tool lets you compare 3 typefaces at once so you can narrow down your choices.

Quora’s Typeface Identification
If you need an answer, all you have to do is ask. What better place to ask a question than Quora? Luckily, they have a category dedicated to typeface identification so be sure to check it out and get answers from other font lovers all over the world.
Conclusion
Identifying the fonts you see online is no longer mission impossible. Thanks to tools mentioned in this roundup, you can easily find out which font was used on any website as well as fonts used on image overlays or other graphic designs. Be sure to add these tools to your design toolbox and have fun identifying fonts!
The post 10 Tools & Apps to Help You Quickly Identify Fonts appeared first on Speckyboy Design Magazine.