Weekly News for Designers № 481
Room to Breathe: Using Whitespace in the Hero Area – Examples of how some well-placed white space can make your content stand out.

Sophisticated Partitioning with CSS Grid – The steps behind creating a very unique grid layout.

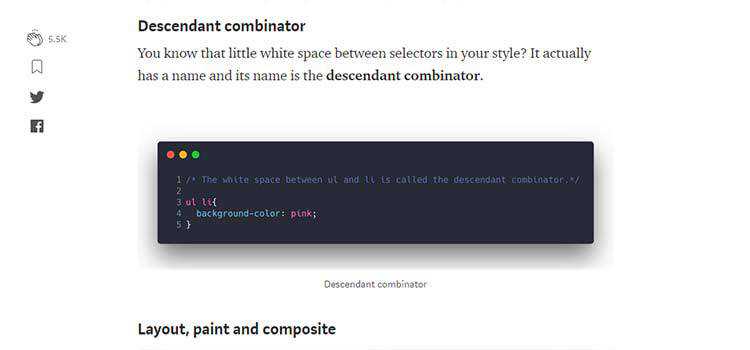
Things nobody ever taught me about CSS – Concepts and techniques that are essential to writing great CSS.

Bending the Rules to Accommodate Your Design Clients – Should you ever relax your rules for clients? If so, where to draw the line?

How to Create Smooth WebGL Transitions on Scroll using Phenomenon – Learn to create amazing scroll effects with the help of some JavaScript libraries.

React Index – A curated listing of React tutorials, tools and more.

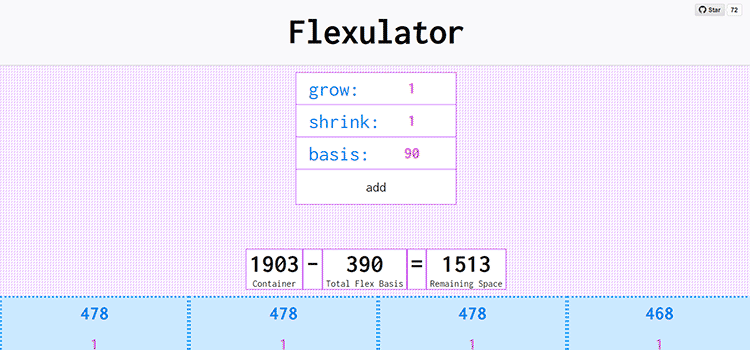
Flexulator – An interactive CSS Flexbox space distribution calculator.

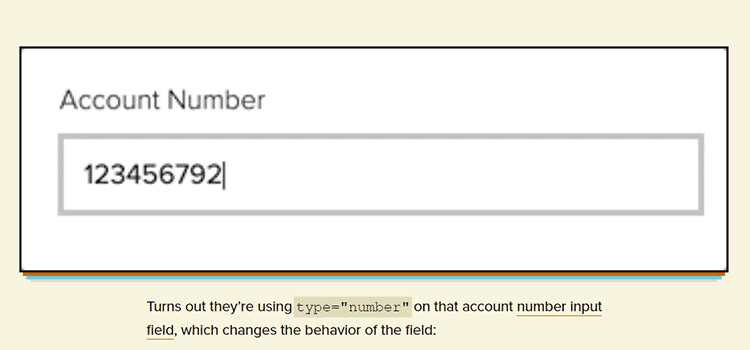
You probably don’t need input type=“number” – A real-life example of why this form field type is problematic.

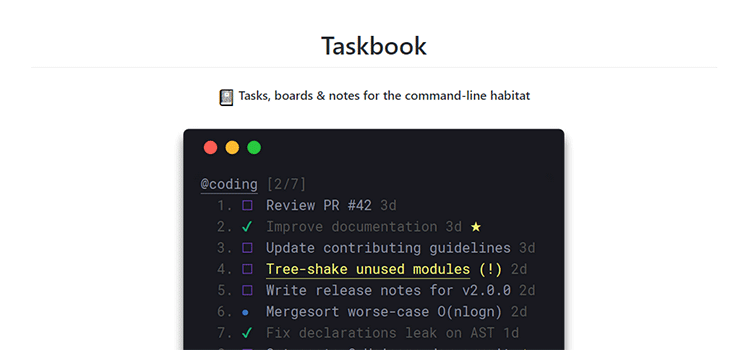
Taskbook – A task manager for the command line.

A Guide to Better Designer Client Relationships – How to put the client first in your design business.

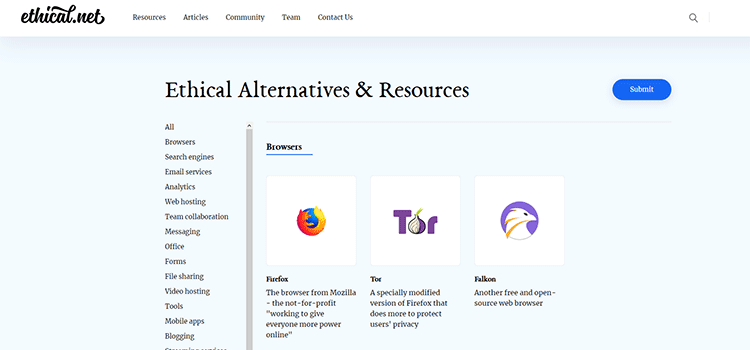
Ethical Alternatives & Resources – An index of apps and tools that are “ethical alternatives”.

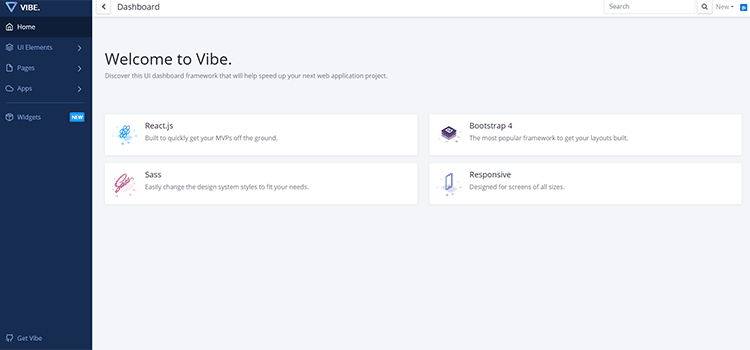
Vibe – A free dashboard built with React and Bootstrap 4.

DropCSS – A free tool that quickly and thoroughly cleans your unused CSS.

15 Free Google Slides Templates & Themes – Get your presentation creation process off to a fast start with one of these stellar templates.

How We Can Improve UX Education in 2019 – Doing more to prepare designers for their first job in the field.

Hacking Custom Checkboxes And Radios – Use CSS to make these form inputs more attractive and user-friendly.

Checklist Design – A collection of best practices for various UI and UX elements.

Start Bootstrap – SB Admin 2 – An open source admin dashboard theme built with Bootstrap.

All you need to know about hyphenation in CSS – Utilizing automated hyphenation in your style sheets.

Oops, I did it again: A guide to debugging common JavaScript errors – Learn the secrets behind fixing those cryptic JS errors.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 481 appeared first on Speckyboy Web Design Magazine.