10 Popular Web Typography Frameworks & Libraries
There was a time when web typography was simply a matter of putting a few fonts together. Modern web design has now evolved to the point where we expect text to do more. We want it to be responsive to a user’s screen, automatically fit into designated spaces and provide other advanced functionality.
With the assistance of some outstanding frameworks and libraries, you can achieve a number of exciting typography effects. Below is a collection of some of our favorites.
The Designer & Developer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins & Design Assets
baffle.js
baffle.js adds an interesting “obfuscate and reveal” effect to desired text. At first glance, text appears scrambled. An animated sequence then systematically reveals the text string. There are a number of decorative uses, but it seems like an awesome basis for a word-scramble game.

Fitty
One trend we’re seeing in web typography is enabling text to automatically resize to fit into its parent container. Fitty is a tiny script that adds this functionality to your website. It supports web fonts and multiline text. The script will also automatically adjust as the user’s viewport changes.

Textillate.js
Textillate.js combines two popular text animation libraries (animate.css and lettering.js) to create one super-powerful collection of text effects. Virtually any type of animation you’re after is possible in one easy-to-use jQuery plugin.

React Text Gradient
Add beautiful text gradients to your site with React Text Gradient. This React component will check to see if background-clip is available. If so, a gradient is applied with CSS. Otherwise a SVG gradient is used as a fallback.

jQuery.auto-text-rotating
jQuery.auto-text-rotating isn’t the smoothest name – but this jQuery plugin is pretty darn cool. You can replace text in a string with multiple animation effects available. You’ll also be able to change multiple words within the same line, if desired.

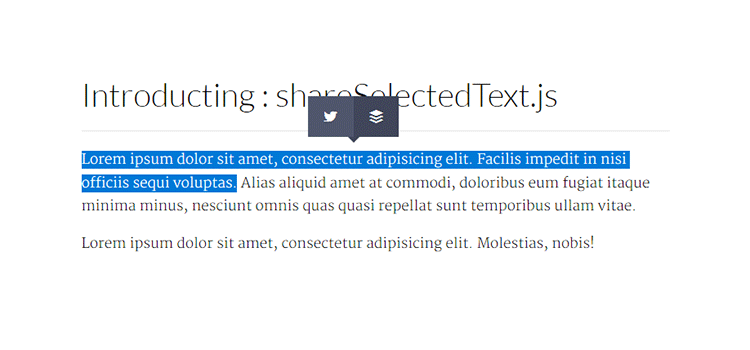
ShareSelectedText.js
Using ShareSelectedText.js brings Medium-style text quote sharing to any website. All a user needs to do is select some text and an icon menu appears – allowing for sharing on whichever supported services (Facebook, Twitter, Reddit, LinkedIn, Tumblr and more) you like. It’s very handy for letting users share parts of your content that’s most important to them.

React Reveal Text
React Reveal Text is a small library that reveals text with animation. It uses CSS transitions, which means it’s rather simple to configure. And it can be styled just like any other element on your website. This could be a very useful effect for hero banner or landing page intro.

Lettering.js
Lettering.js is a jQuery plugin that allows for control on a per-letter basis. It’s pretty simple. Call the script and define a CSS class or ID that corresponds with the text you want to alter. Each letter within that defined class becomes a HTML span with a class of its own. Use CSS to style each letter to the max!

text-balancer
text-balancer was developed by the New York Times and the aim of this simple script is to remove typographic widows from your content. You can run the script just on specific CSS selectors or more generally by using the .balance-text class.

Typed.js
Typed.js takes text strings and “types” them in the browser, deletes them and moves on to the next string. It’s quite simple to use and is a great way to tell a story. You can set up any number of text strings (in the script itself or through use of CSS selectors) and the speed at which they’re typed, along with several handy options.

It’s Your Type
Through the power of scripts like the ones featured above, web typography is capable of going well beyond the typical. We can now exercise complete control over how text looks and functions. With regards to looks, special effects that used to be the realm of print graphics are now fairly simple to replicate on the web. Functionality is boosted by tools that enable designers to create a better, friendlier UX.
For your next project, take a moment to imagine how you can better implement typography to enhance it. Then, take advantage of one of these amazing tools to make it happen.
The post 10 Popular Web Typography Frameworks & Libraries appeared first on Speckyboy Web Design Magazine.
