Creating a visually attractive presentation to help you pitch your idea, team, or business to potential business partners, investors, or clients is crucial if you want to ensure a successful outcome.
But, creating a presentation and making it look good can be time-consuming, especially if you lack the design skills. In those situations, a high-quality Powerpoint template can save the day.
There is no shortage of both free and premium Powerpoint templates on the Internet, however, not all of them were created equal which means finding a quality template with an attractive design can be tricky.
That’s why in this post, we’ve rounded up the best free Powerpoint templates that will help you create a stunning presentation.
You might also like our collections of Business Powerpoint Templates or Minimally Designed Powerpoint Templates.
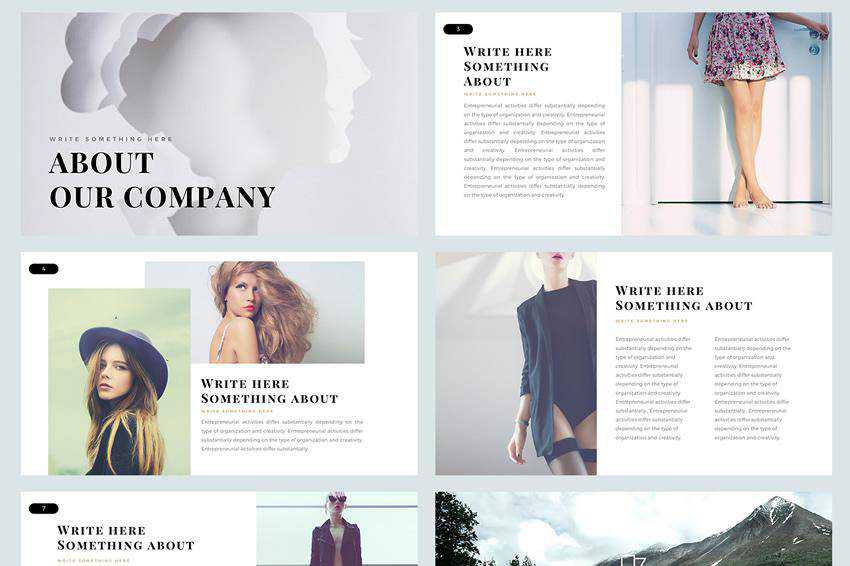
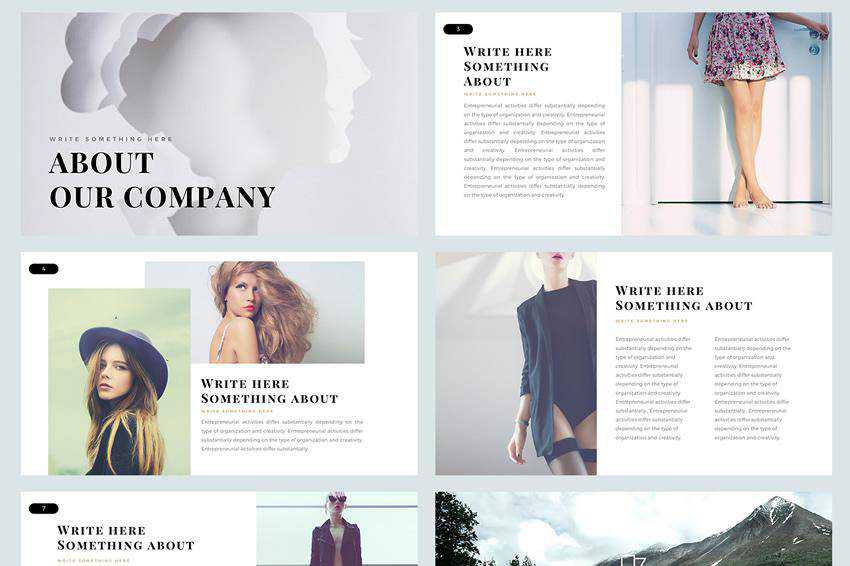
The Air template has a clean and minimal design and you can download it for free. The template comes with 60+ unique slides and was designed in 16:9 format. The template is easy to edit.

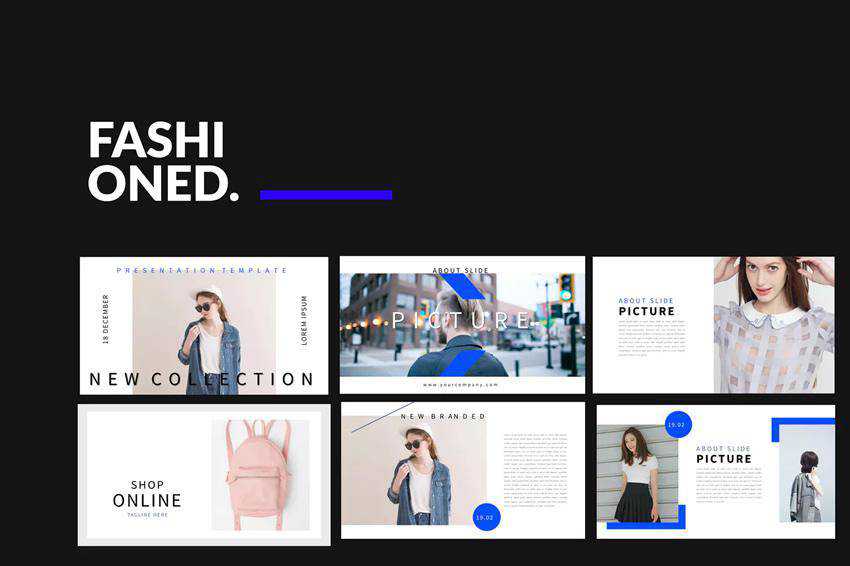
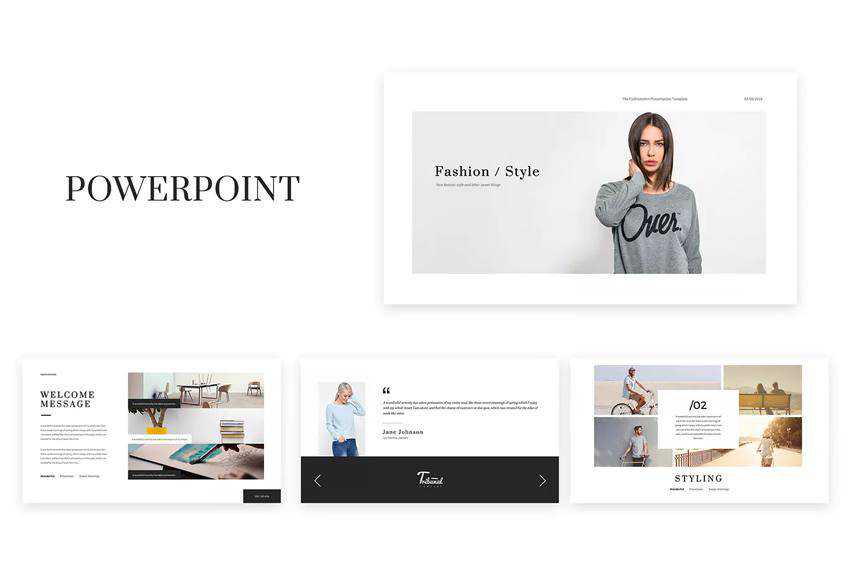
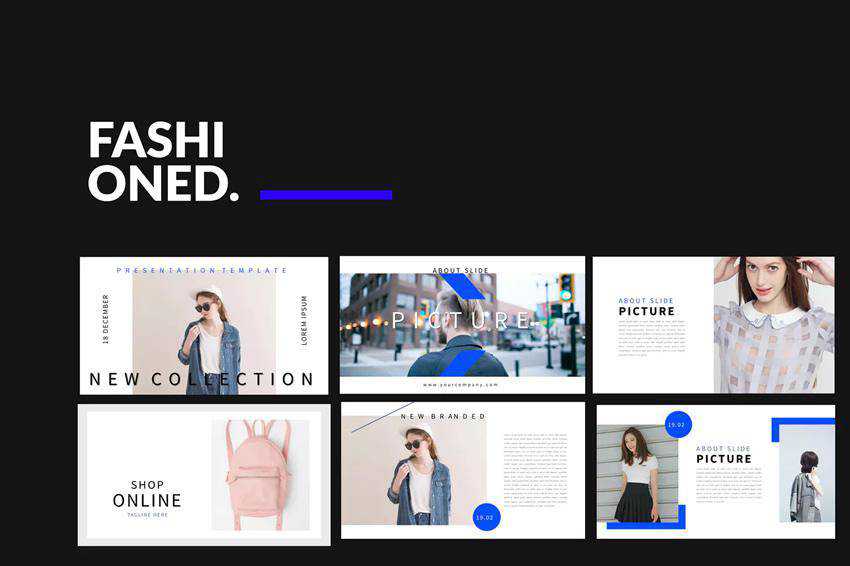
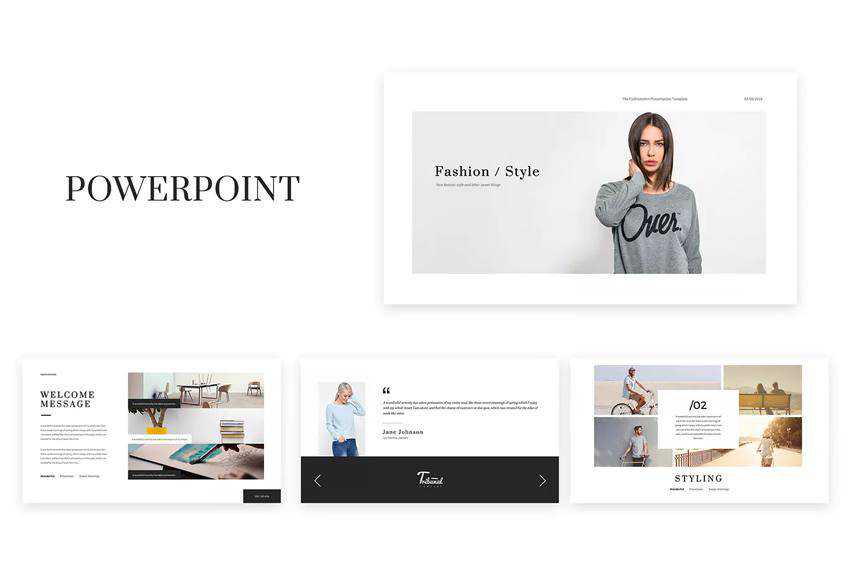
If you need to make a fashion presentation, look no further than this Fashion and Stylist PowerPoint template. You can get it when you sign up for Envato Elements and the template comes with more than 50 unique slides.

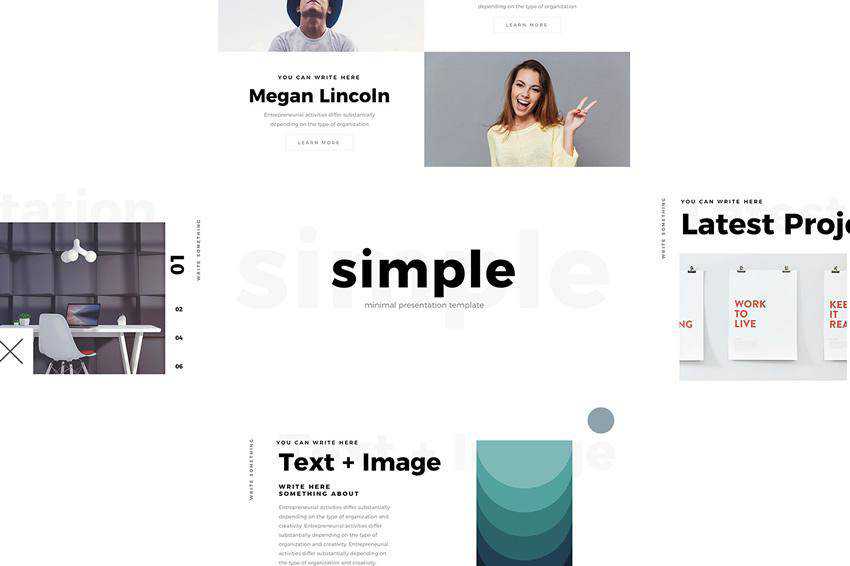
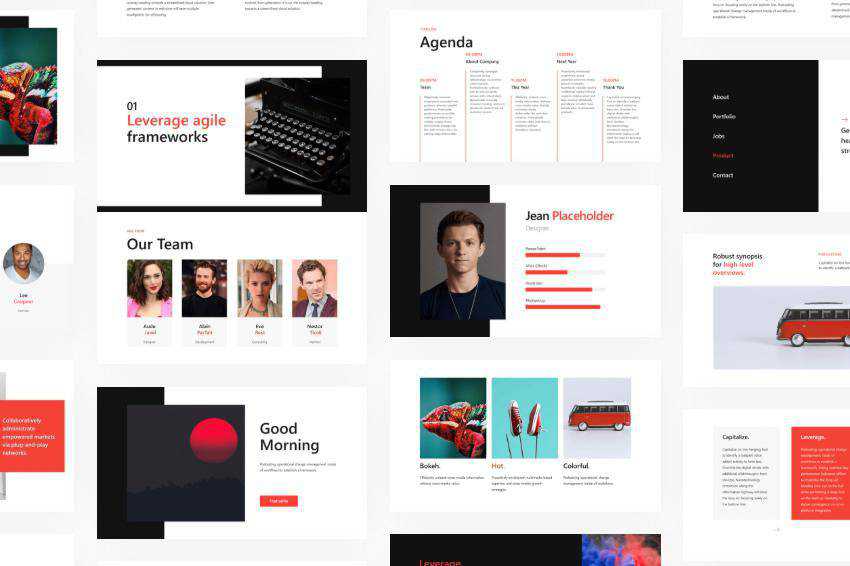
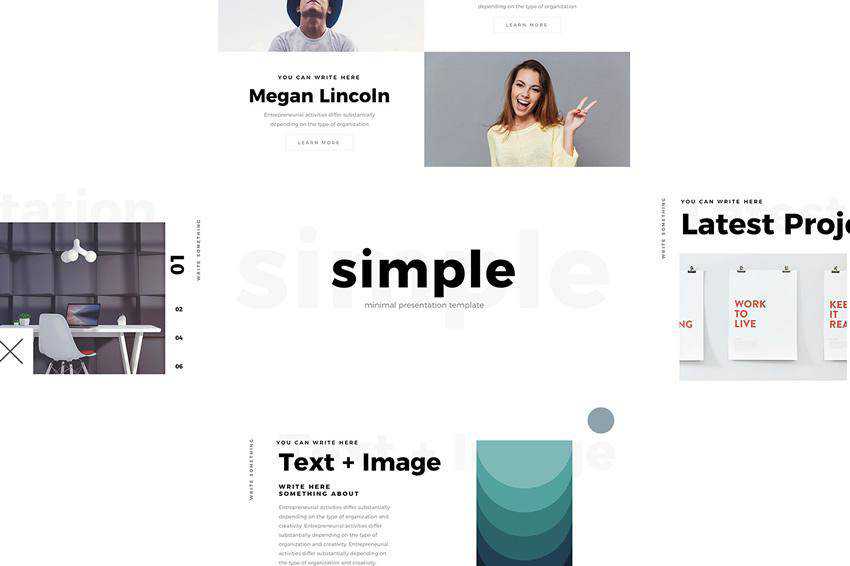
This simple PowerPoint template features bold typography which is bound to make your presentation content stand out. You can download it for free and the template was designed in 16:9 format.

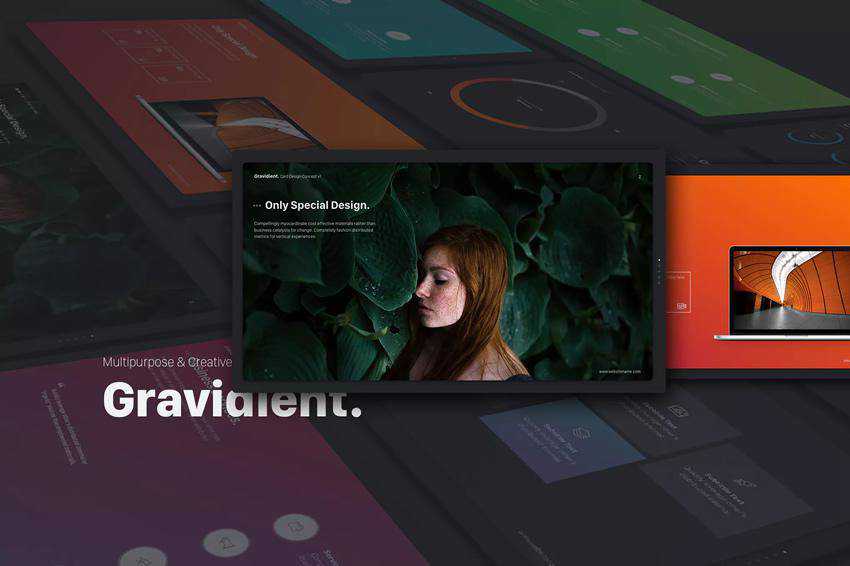
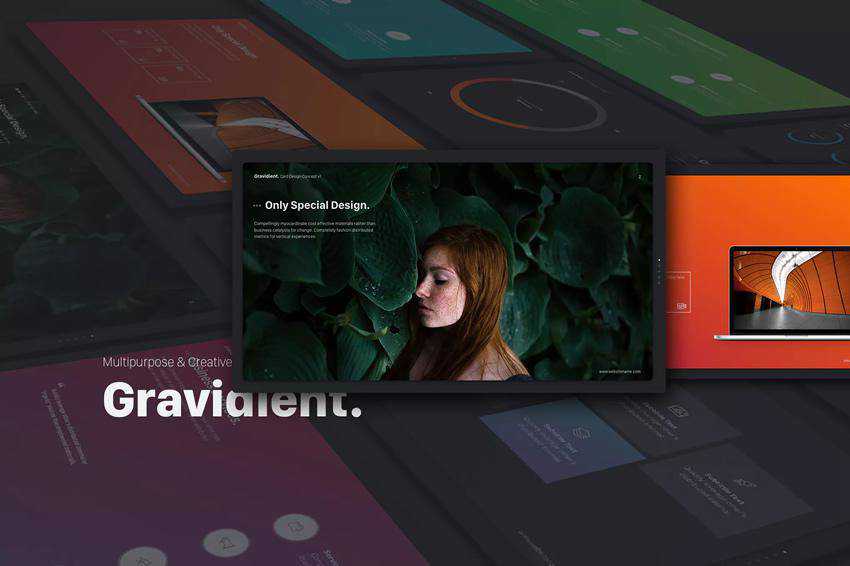
The Gravidient PowerPoint template is a modern template that comes with all the necessary slides to create any type of presentation. You can get it when you sign up for Envato Elements.

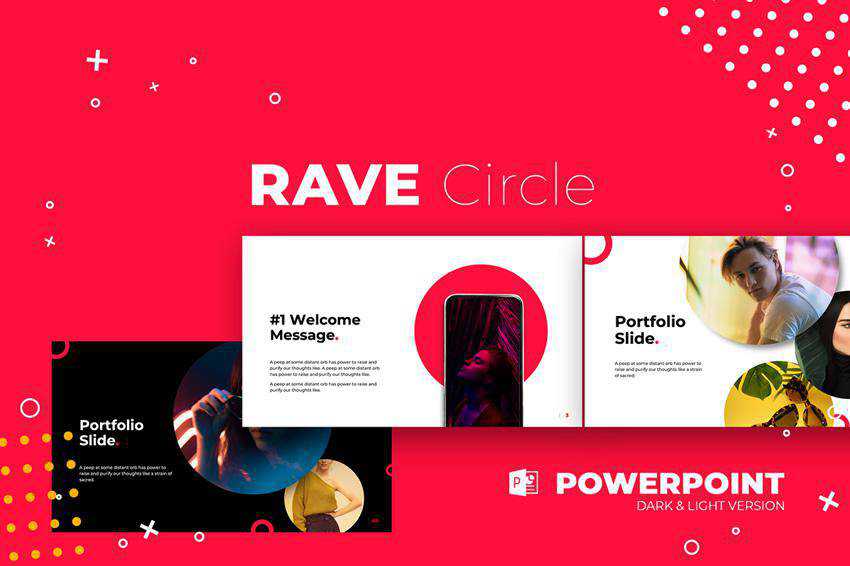
This PowerPoint template has a trendy and bold design. You can use it for any type of presentation and easily customize it to fit your branding.

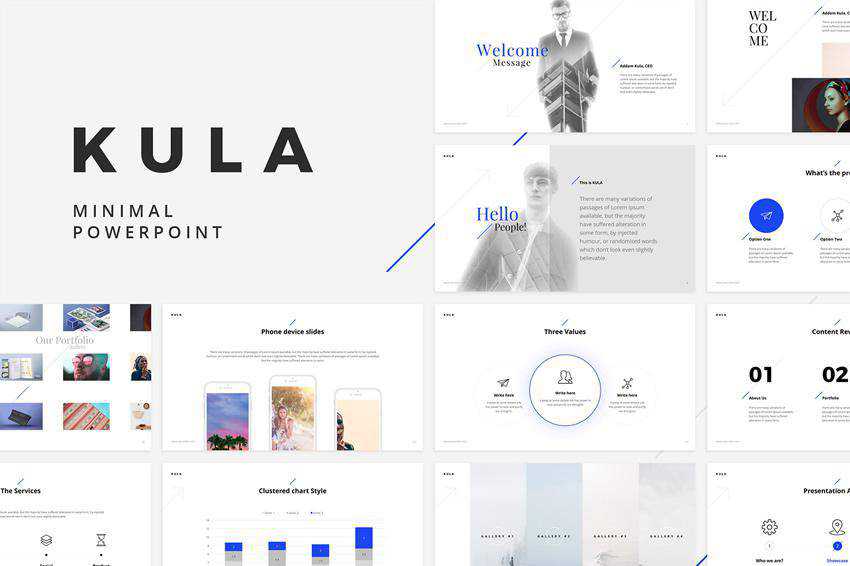
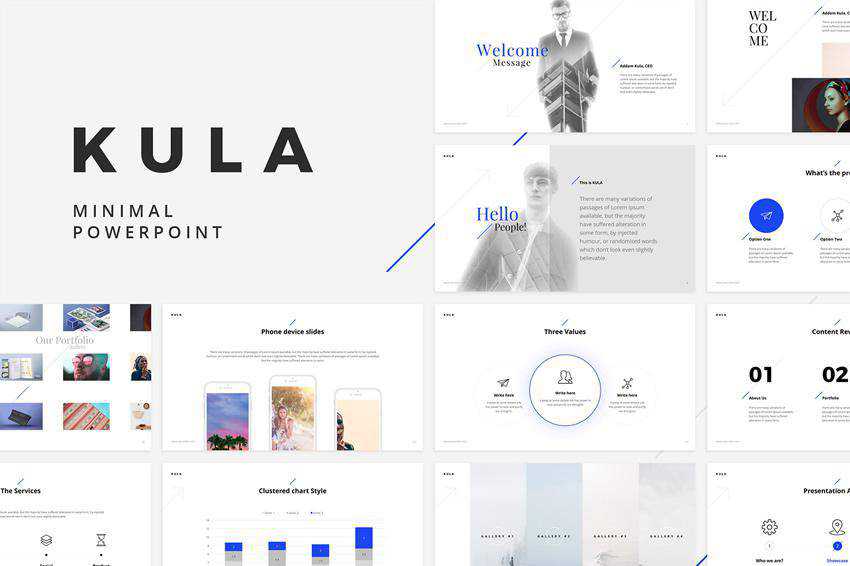
The Kula template comes with 90 unique slides and over 40 colors that serve as a great starting point for your presentation design. However, you can easily customize it to fit your needs.

Kaspa is a stylish PowerPoint template that comes with your Envato Elements subscription. It uses grid-based layouts and elegant typography which makes this template a great choice for fashion or beauty presentations.

The Pattern PowerPoint template is a great choice if you’re looking for a minimal yet attractive PowerPoint template. You will find all the slides needed to create the contents of your presentation.

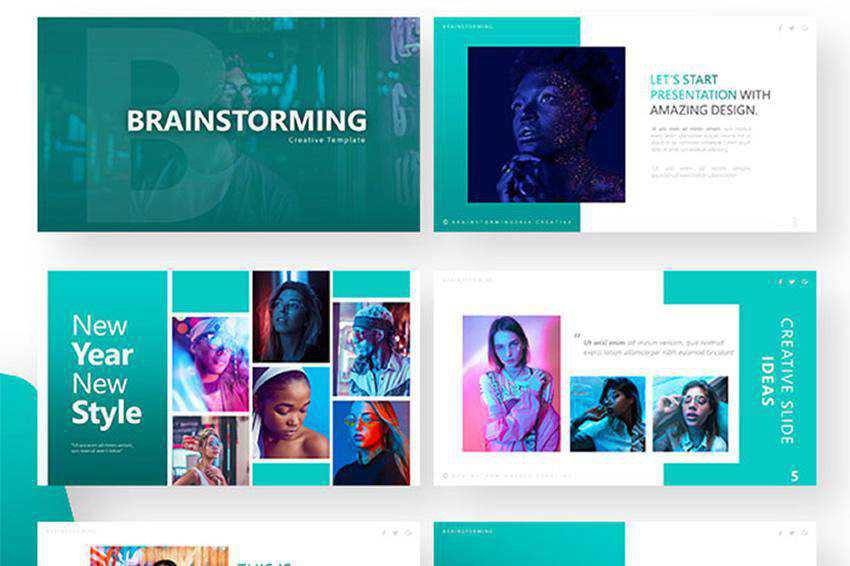
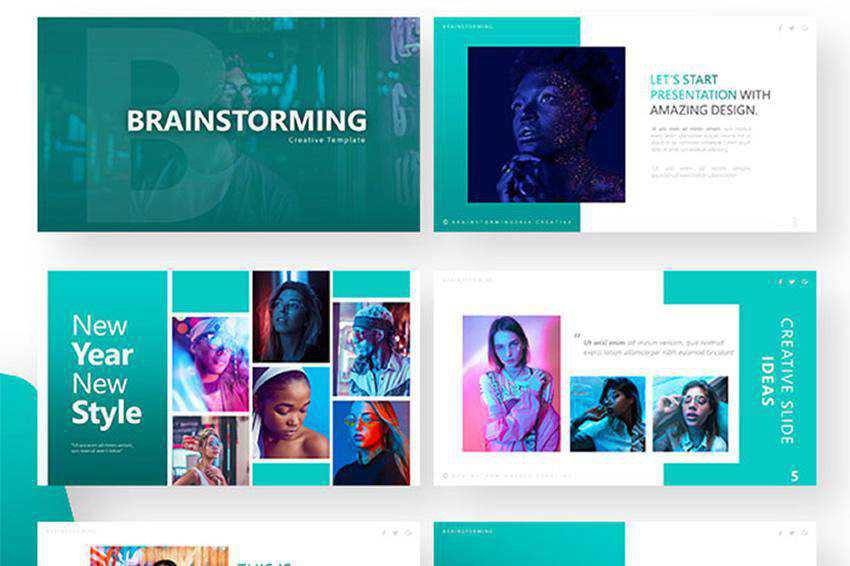
The Brainstorming PowerPoint presentation has a colorful design. You can use it for any type of business presentation and easily customize it thanks to image placeholders and master slides.

The X Note is a powerful and multipurpose PowerPoint template. You can use it for business presentations and you will get 40+ slides as well as 4 premade themes that are easy to customize.

The Look PowerPoint template has an elegant design that’s perfect for any type of fashion or beauty presentation. The template was designed in 16:9 format and comes with more than 55 slides.

The Glide template comes with 80 unique slides which include everything you need for a presentation. From cover slides to graphs and charts, you will have no problems presenting your ideas.

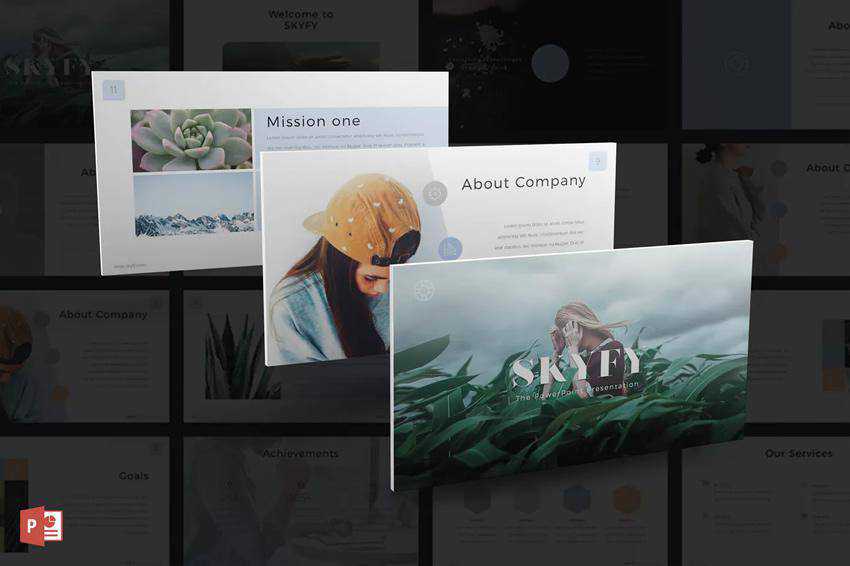
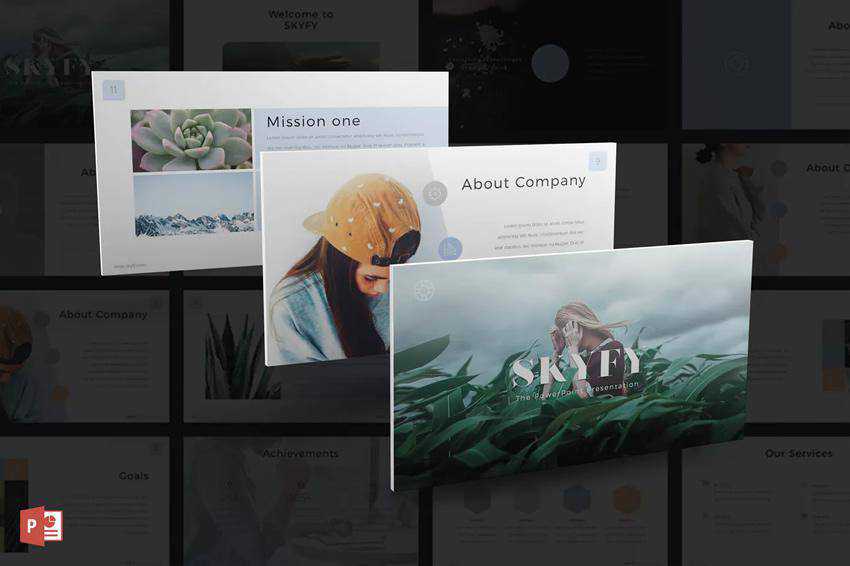
Skyfy is a trendy PowerPoint template that can be used for any type of presentation. It has a modern and clean design and comes with 100 unique slides and beautiful slide animations and transitions.

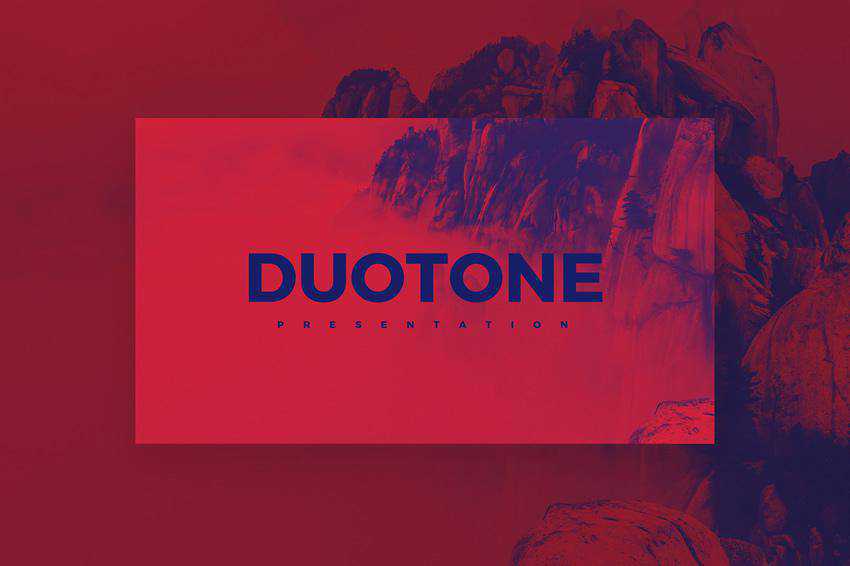
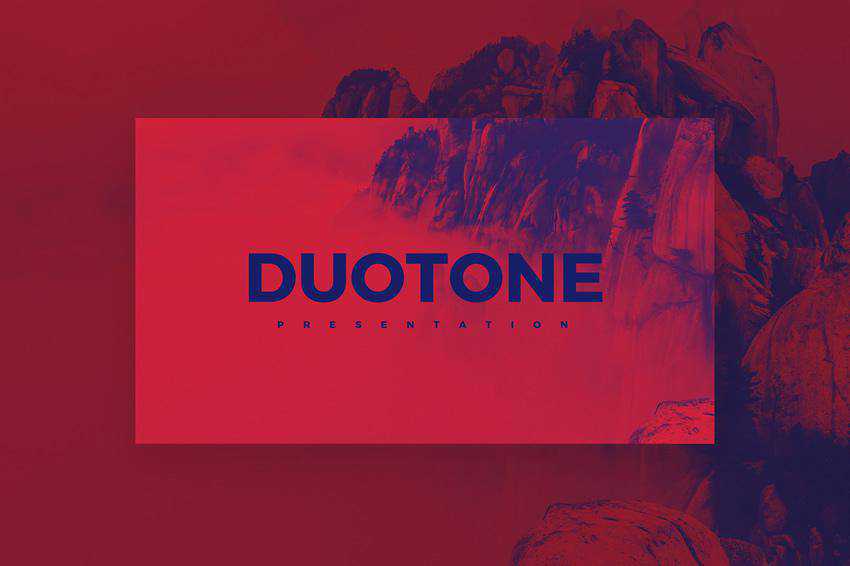
Make your presentation stand out by adding an attention-grabbing duotone effect. The template is easy to edit and you can easily customize the effect to match your brand.

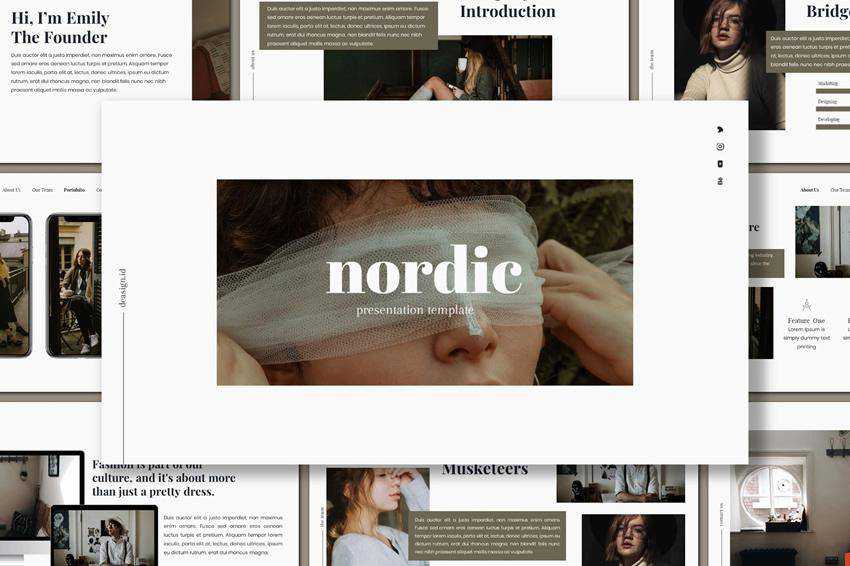
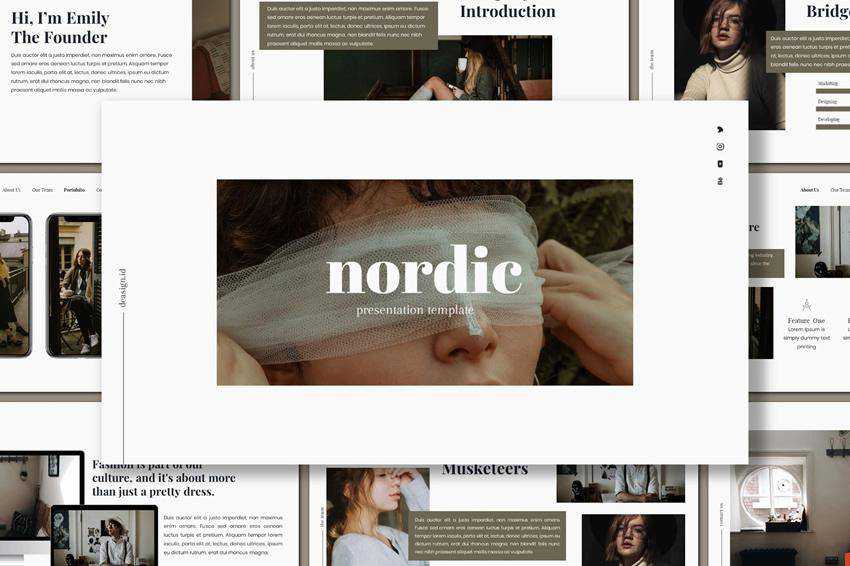
The Nordic template has a minimalistic design with beautiful typography. You can use it for any type of business or creative presentation.

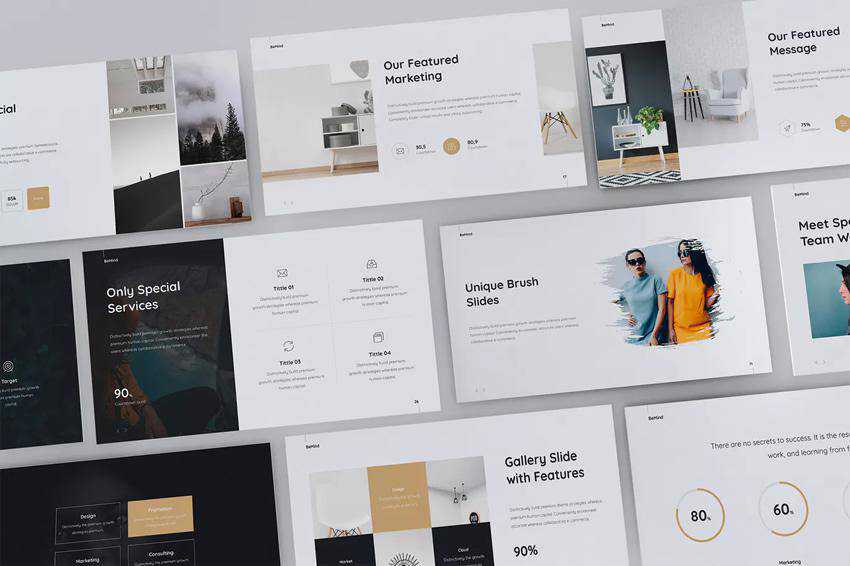
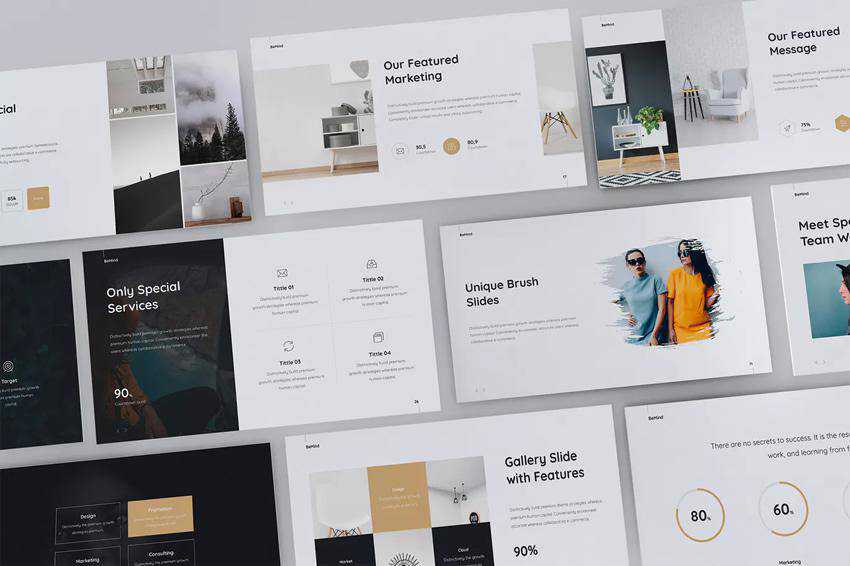
The BeMind template features a clean and minimal design that’s perfect for business presentations. You can get it as part of your Envato Elements subscription and the template includes over 100 slides, vector shapes, and master slides.

11. Power (Free)
The first template on our list, Power, has a clean and modern design and is a great choice if you’re creating a presentation to showcase your business to potential investors or business partners. This template includes over 120 unique slide designs as well as elements such as pie charts, team member placeholders, vector icons, and more.

If you’re looking for a template that follows the latest design trends, don’t miss the Business template. It features a minimal design with material color scheme and includes more than 50 unique slides. The template fits 16:9 format and comes with resizable vector icons, charts, maps, and dark and light versions.

The Golden template is a versatile template that can be used for all types of presentations not just business ones. It comes in three color schemes and features an elegant design. You’ll also find a free icon pack and 3 free fonts included.

Consider the Resume template if you’re trying to make a professional presentation as a part of your job hunt. Not only is this a creative way to stand out among the applicants but it also allows you to use images to illustrate your accomplishments.
This template includes a mix of text-based and image based slides, 2 color schemes, and a free icon pack.

Try the Warwick template for presentations that need a more serious or professional tone. This template makes great use of green and blue tones which are perfect if you need to relay information about financial or security matters.
You’ll find 25 different slides, premade styles for graphs, charts, and tables as well as a customizable icon family with 80 different icons and a world map.

The Computer Business template comes with 36 slides, which includes covers, tables of contents, timelines, diagrams, charts, tables, image slides, maps, and icon sets. The template also includes a premade color scheme which is easily editable.
This template can be used to make a presentation for your company as well as if you’re trying to make a pitch to potential clients or investors.

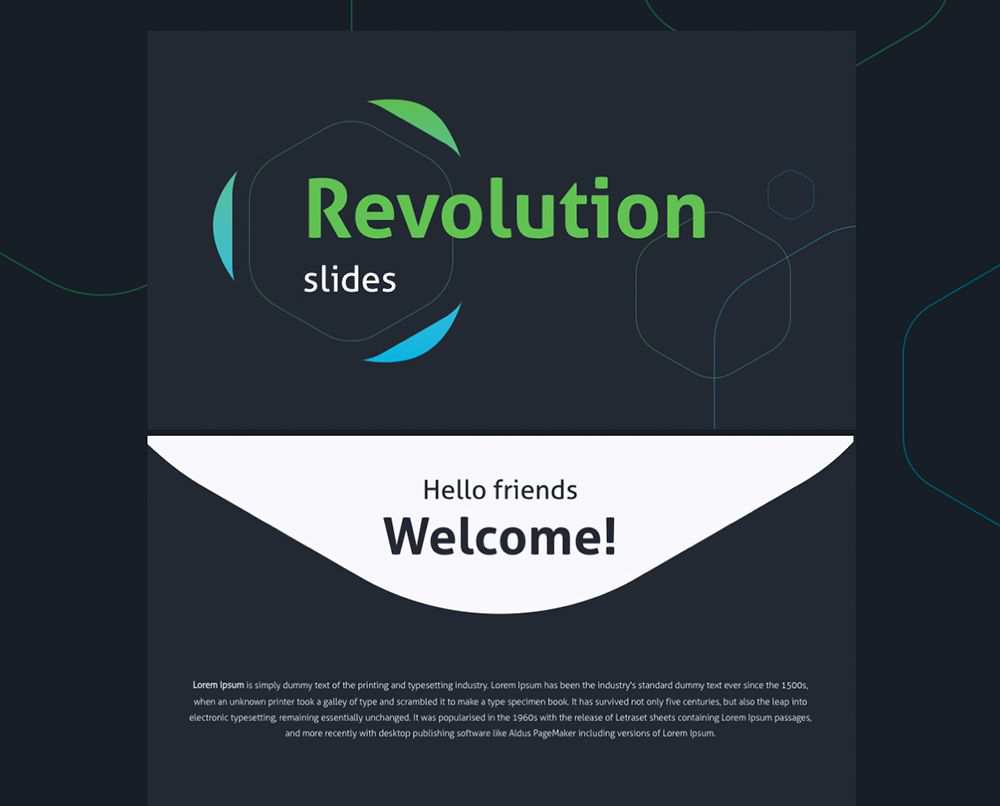
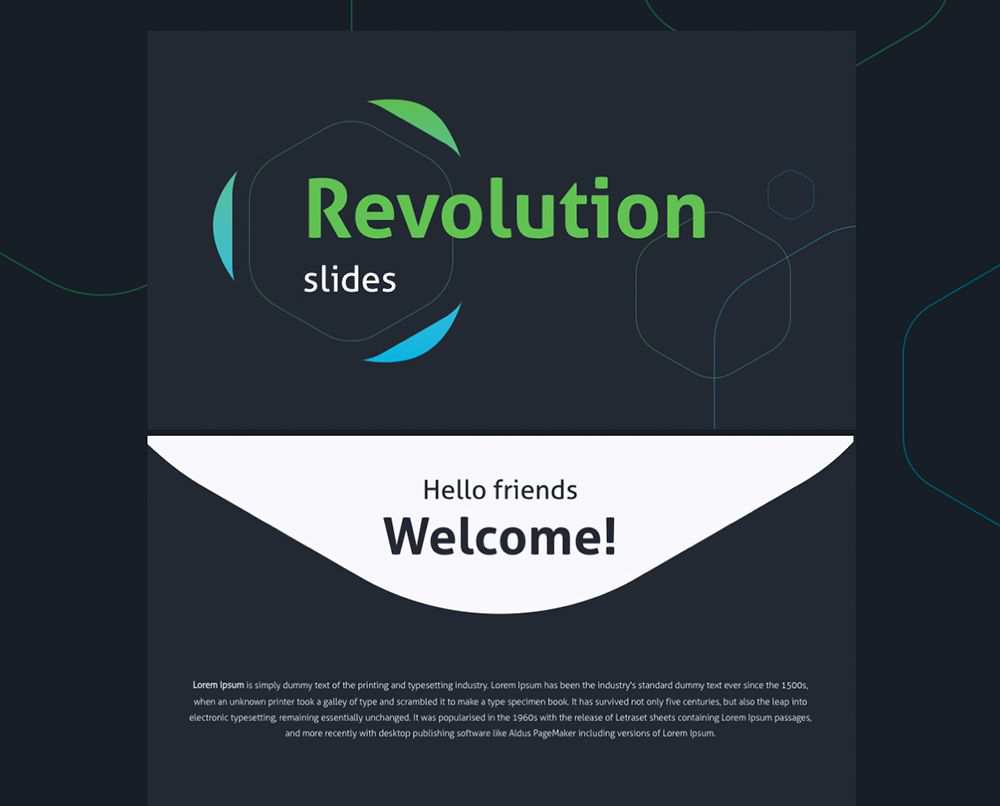
The Revolution template includes more than a 100 clean and professional slides and was designed in 1920×1080 resolution. It features a modern green and blue color scheme and comes with 500 resizable icons. You’ll find text slides, image slides and a combination of the two as well as a variety of charts, tables, graphs, infographics elements, and more.

18. Bronx (Free)
With its trendy and somewhat feminine design, the Bronx template is sure to grab the attention of anyone looking at your presentation. This template includes 35 slides designed in 16:9 format and tons of elements such as resizable icons, free fonts, flowcharts, and text and image slides.

The Katharine template is a great choice for anyone looking to make a presentation of their past projects. With a heavy focus on images, Katharine is perfect for designers, illustrators, photographers, and creatives alike. The template includes 17 different slides, predesigned styles for graphs, charts, and tables, and 80 customizable icons as well as a world map.

This duotone template is perfect for modern presentations. Designed with lawyers and attorneys in mind, you’ll definitely be able to make your case with this template. You’ll find 25 different slides that are easily editable and designed to fit 16:9 format.

21. Food (Free)
The Food template, like the name suggests, is perfect for anyone in the food industry. The template uses plenty of white space paired with a nice shade of yellow to make your food images the centre of attention.
This template comes with 32 beautiful and trendy slides in 16:9 format, includes 20 stock pictures, and 2 additional color schemes to choose from.

If you’re looking for a simple and minimal template look no further than iSlide. This template has plenty of white space and subtle pops of color that make it easy to focus on the contents of your presentation. You’ll find more than 20 unique slides, drag and drop placeholders, and resizable icons and shapes.

Use Powerpoint Templates to Save Time and Deliver Stunning Presentations
As you can see from the examples above, there are Powerpoint templates available for any type of presentation. Use our roundup as a starting point and find the perfect Powerpoint template that will help you create and deliver an awesome presentation.
How to Import & Install a Powerpoint Template
When it comes to making great presentations, a PowerPoint template will help you save time and ensure your presentation has a professional design. With hundreds of PowerPoint templates available online, you’re bound to find one that matches the topic of your presentation and your style. Here’s a quick tutorial on how to import and install a PowerPoint template.
- Download and unzip the PowerPoint template you want to use
- Launch PowerPoint and go to Open
- Navigate to the downloaded PowerPoint folder
- Open the PPTX file and customize it to your liking.
The post 20 Free Powerpoint Templates for Creatives appeared first on Speckyboy Design Magazine.
PHP Internals News: Episode 55: Dealing with Bugs
London, UK
Thursday, May 28th 2020, 09:18 BST
In this episode of "PHP Internals News" I chat with Ignace Nyamagana Butera (Twitter, GitHub, Blog) about how the PHP project handles bugs and bug reports.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:16
-
Hi, I'm Derick. And this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 55. Today I'm talking with Ignace Nyamagana Butera after he'd asked me on Twitter, how PHP deals with bugs. A few episodes ago, I did a Q&A session about the RFC process. And this time again, we'll have Ignace Nyamagana Butera asking the questions. Would you please introduce yourself?
- Ignace Nyamagana Butera 0:46
-
Hello, everyone. Hello, Derick. My name is Ignace Nyamagana Butera, but you can call me Nyamsprod. I've been a PHP developer for around 15 years now. Currently, I'm working as a software developer, and technical lead in the internet content provider agency. When I have free time, I'm doing some open source, I have a couple of projects that you may have heard of, like, league CSV and league URI. I created them and I am currently maintaining them.
- Derick Rethans 1:23
-
Yeah, as I said, it is not me asking the questions as you this time. So I think we should jump straight in actually.
- Ignace Nyamagana Butera 1:30
-
So my first question will be somehow really simple, because we are talking about bugs. And I was wondering if we had some statistics about bugs in PHP.
- Derick Rethans 1:44
-
Though there are some statistics. I mean, it's not really easy to get that information out of our bug system. But just having had a look, it's about on average, maybe one bug a day gets reported at the moment or is nearly 80,000 bugs in the bug system of course, not all of these are closed, some of them are open, but the majority of them are closed.
- Ignace Nyamagana Butera 2:07
-
Do bugs from the EOL PHP still being taken into account or we just say: okay, these bugs for instance, are for PHP five, will no longer look at them.
- Derick Rethans 2:18
-
If it's a bug, unless it's a security bug fix, we won't look at them for unsupported PHP versions. So at the moment, PHP, seven three, and seven four are still supported. So those bugs will of course look at, if it's a security bug, we only will go back to PHP seven two. If it's reported to any older version and seven two for example, seven one or seven zero, or even PHP four or five, which does happen occasionally, we'll tell them to upgrade first because we won't spend time doing that.
- Ignace Nyamagana Butera 2:47
-
Because I manage and maintain open source project. I know that PHP as a language is used everywhere and you can have multiple reports. First thing first, what is a bug? Because there are multiple definition of it.
- Derick Rethans 3:03
-
And I'm sure if you asked 12 people, you get 13 definitions. I think it is unexpected behavior of something that is documented. So if something is documented do this, and it does something else, or it does something really wrong like crash your program, then that will be a bug.
- Ignace Nyamagana Butera 3:21
-
What is the source of truth? Is it the PHP documentation? Is it the PHP specification language, what
Truncated by Planet PHP, read more at the original (another 19178 bytes)
Package:
Summary:
Create applications from configuration files
Groups:
Author:
Description:
This package can create applications from configuration files...
Read more at https://www.phpclasses.org/package/11659-PHP-Create-applications-from-configuration-files.html

Show Notes
- TwilioQuest
Lead your intrepid crew on a mission to save The Cloud in TwilioQuest, a PC role-playing game inspired by classics of the 16-bit era.”
The post Interview with Margaret Staples appeared first on Voices of the ElePHPant.

Show Notes
- TwilioQuest
Lead your intrepid crew on a mission to save The Cloud in TwilioQuest, a PC role-playing game inspired by classics of the 16-bit era.”
The post Interview with Margaret Staples appeared first on Voices of the ElePHPant.
Sometimes, you may get a client who wants you to do something that you’re just not comfortable with. We all want to please our clients, but how do you please a client who, say, really wants you to directly copy another company’s logo design or sales copy? Or who wants you to do something malicious to a competitor’s online reputation, Google ranking, et cetera?
It doesn’t matter what the unethical thing is or your reason for not wanting to do it – it’s always a pain to deal with and handle in a professional and courteous manner. Luckily, there is a reliable process many freelancers can use to stop these types of clients from getting out of control, and often prevent ethical issues from coming up in the first place.
Opting Out
First, it’s important to remember that the best option in situations like these is to simply have more options and avoid these types of projects altogether. Clients who are shady are almost always more trouble than they’re worth, and if the unethical activity can be traced back to you in any way, you’ll find yourself with more trouble on your hands than you ever wanted.
If you have other potential clients you can work with, you can simply fire these bad apples and send them (politely) on their way things start to get moldy. But how do you determine who’s on the level before you take on a project?

Spotting The Red Flags
Many times, you can use your natural intuition to determine whether or not a client will present ethical dilemmas before you begin working with them. It can be as simple as a “vibe” – just a weird feeling you get when talking to them, or the dodgy way in which they answer your questions.
I’ve turned down work from clients before who just had an oddness about them that I couldn’t explain. I didn’t know why they made me uncomfortable; simply that they did and I wanted nothing to do with their project. In more than one case, I found out later that they were, in fact, up to no good. Freelancer: 1, disaster: 0.
Other times, it can be the type of work a client asks you to do that sets off the alarm bells. Reputation management, radical brand redesigns, or conflict de-escalation with third parties like angry customers or threatening competitors, while not unethical by themselves, can be signs that your client might want to handle these problems in ways that aren’t entirely above board.
Use your judgement and listen to your gut when deciding which projects to take on. It might seem silly to turn away a client just from a feeling, but it can save you potentially years of headaches and legal problems. Plus, word to the wise: it’s often these kinds of clients who provide the biggest issues when it comes to payment as well.

Remember You’re The Expert
Sometimes, a request for something unethical can truly come out of nowhere. Everything is going fine, then suddenly your client springs a rotten request on you that you’re not sure how to handle.
In these situations, it’s likely that your client is less likely to be a crook, and more likely to simply be misguided on the direction they should be taking with the project. They see what’s working for their competitors, and they decide it’s not worth tampering with what’s clearly a winning formula. In other words, they have the right general idea, but need some help executing it in an original way.
It’s important to remind these types of clients – and yourself – that you were hired to apply your professional expertise to solve their business problems. Don’t be afraid to challenge your client’s assumptions as to what will be truly effective and why.
Point them to results you’ve achieved in the past that will show them that there are many ways to approach the dilemma that won’t violate anyone else’s intellectual property rights. Don’t just send them a new round of comps or revisions – take the time to explain what works, what doesn’t, and what will help them avoid a lawsuit.

Saying ‘I Told You So’
Ah, yes. Gloating. It’s not just for school children anymore. If you’ve done everything you can to convince a client to do the right thing, and they still refuse to see reason, it’s essential to be able to release yourself from liability if and when something goes horribly wrong. Here’s where having a record of all communication comes in handy.
Even if most of your exchange with the client happens in person and over the phone, always make transcribed copies of your recommendations, requests, and warnings, and ask the client to sign off or verify them via email.
Keep records of all the advice you provide and send a copy to your client, even if they end up completely ignoring you. That way, when their idea fails miserably, you can whip out your notes and show them that you warned them. Besides being satisfying to get a little revenge on a stubborn client, it makes it impossible for the client to hold you responsible for their poor behavior.
Hopefully, this will convince them that it’s always better to do things the right way rather than treading on someone else’s rights, but if not, at least you can walk away with a clean conscience and warn other freelancers you know to avoid that client at all costs.
The post Handling Ethical Disagreements With Your Design Clients appeared first on Speckyboy Design Magazine.
When you think about it, buttons are the drivers of online interaction. We use them to add products to our shopping carts, learn more about a service, confirm our decisions and submit contact forms.
In that way, a button click is sort of like the successful conclusion designers are trying to draw us to. That’s why it’s so important to choose buttons that both look great and provide obvious visual cues.
With that in mind, we’ve found a collection of CSS button libraries that you can use to drive interaction on your own web projects. Enjoy!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
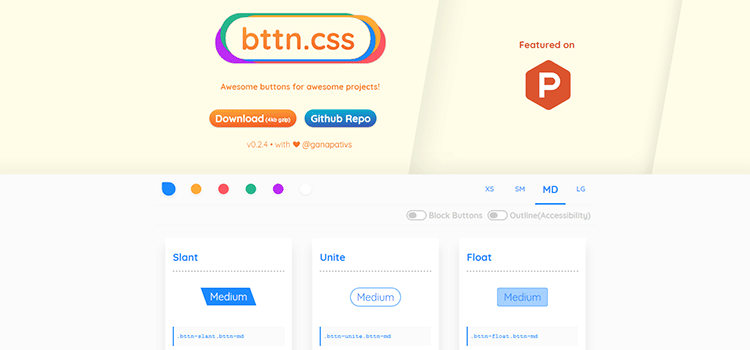
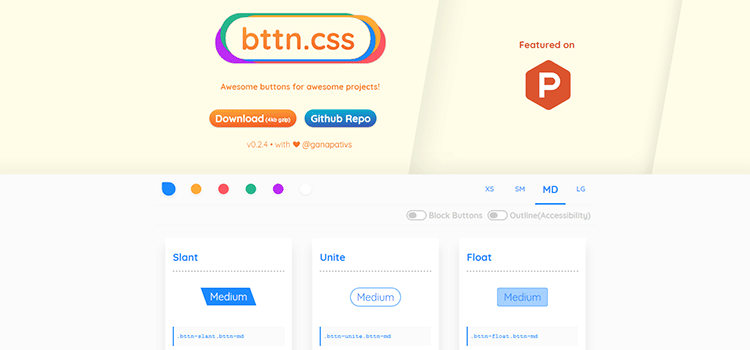
bttn.css – Awesome buttons for awesome projects
bttn.css is a collection of lightly-styled buttons that feature different shapes, sizes and colors. All styles can be called with simple class names. With the minified CSS file coming in at just 4kb, this library is also quite lightweight.

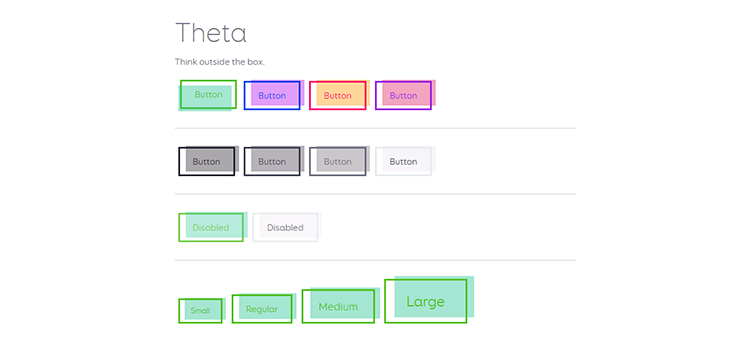
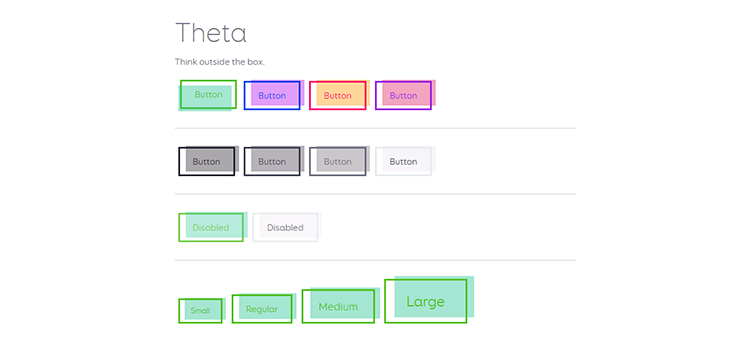
Buttons – A collection of CSS buttons
The title may be simple, but Buttons is a library with over 20 collections of styles to choose from. Standouts include the slightly-glassy Delta, the fun and sassy Theta, the roomy and minimal Mu and keyboard-like Phi. Be sure to check out the ultra-cool click effects in the demo.

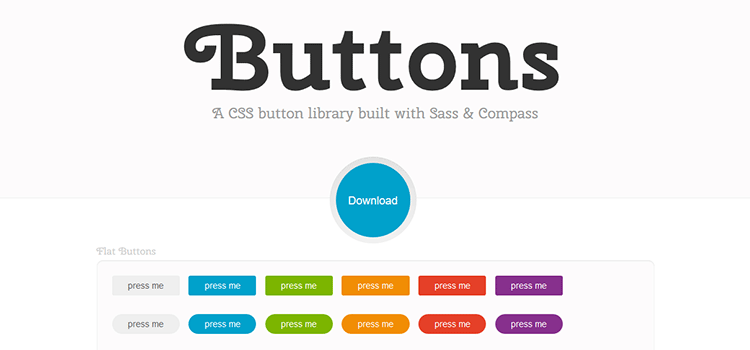
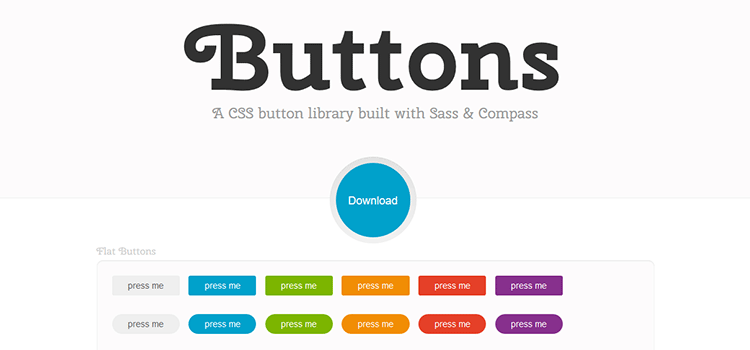
Buttons – A CSS button library built with Sass & Compass
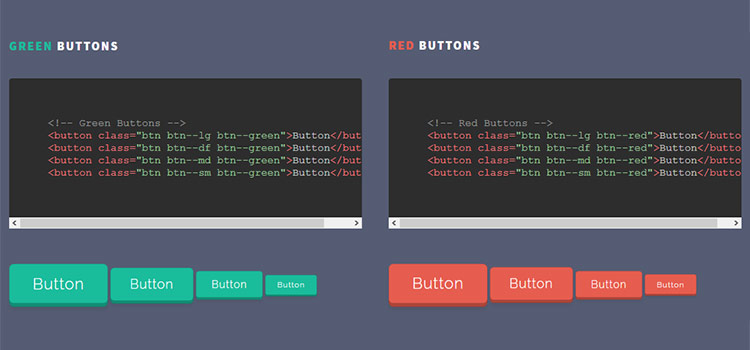
Not to be confused with the other library called, ahem, Buttons. This library contains simple and attractive CSS buttons in a variety of shapes. Extra goodies include icon button styles that utilize FontAwesome.

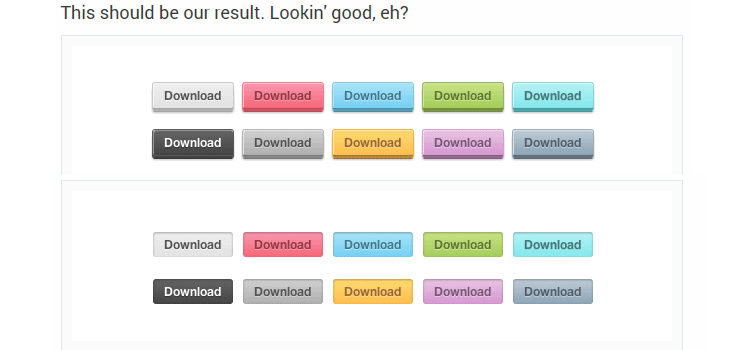
Pushy Buttons – CSS Pressable 3D Buttons
Pushy Buttons may not be the fanciest set you’ll find, but they’re colorful and easy to spot in a crowd. Plus, they provide an oddly-satisfying bounce when clicked. In the end, isn’t that all we really need from a button?

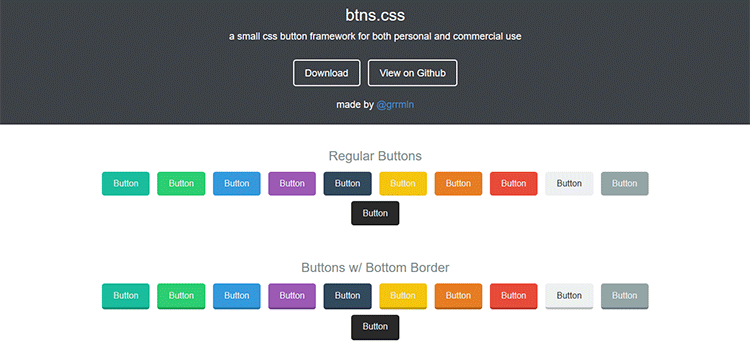
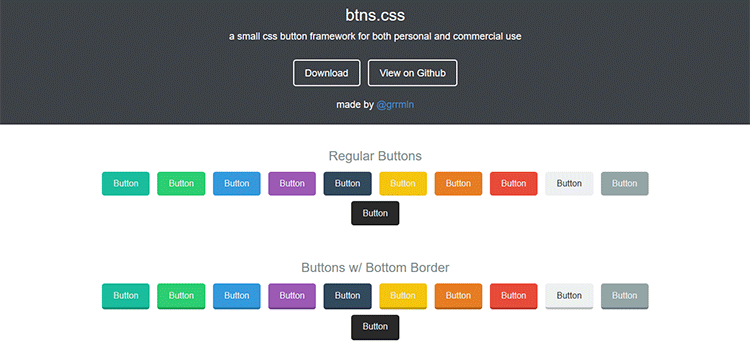
btns.css – A small CSS button framework for both personal and commercial use
Personally, I like buttons that make use of smooth CSS transitions. btns.css does a great job with subtle color transitions on hover and even versions that will expand and contract size.

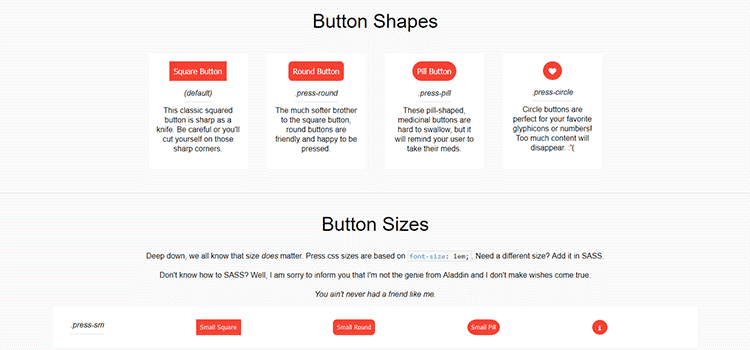
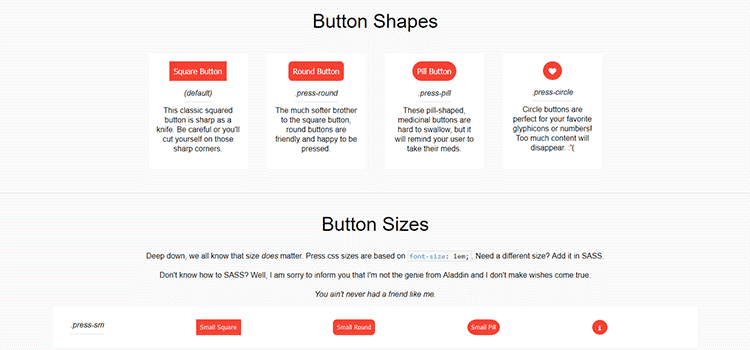
Press.css – A flat, lightweight, scalable button library influenced by Google’s Material Design guidelines
Press.css provides great-looking flat buttons in whatever size, shape and color you need. With only three included effects, code size is kept to a minimum (12kb). They also work swimmingly with FontAwesome icons.

An interesting take on your traditional icon button, CSS3 Button Hover Effects with FontAwesome only reveals the icon during the hover state. Hovering on a button activates a smooth CSS transition that brings a FontAwesome icon into view – either alongside or in place of text. Part of a great CodePen collection of CSS buttons.

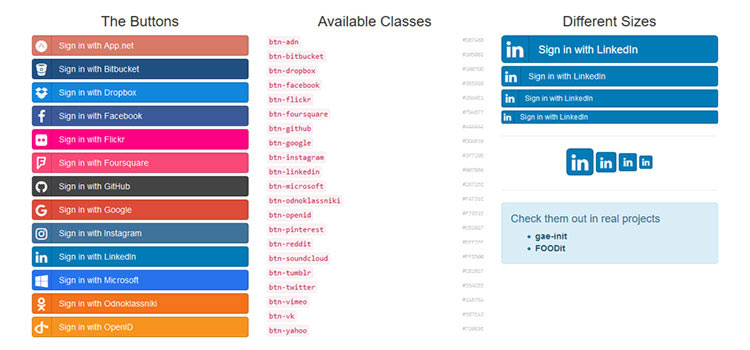
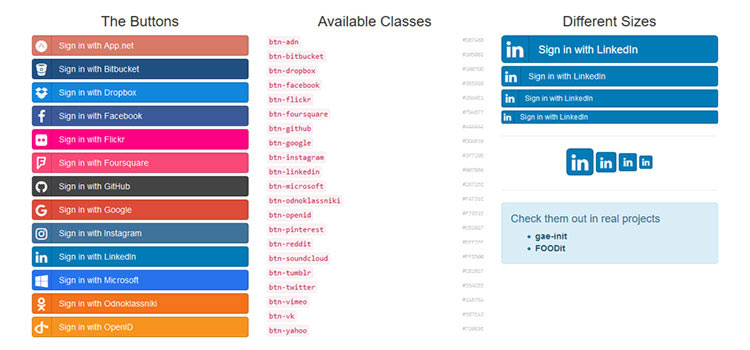
Social Buttons for Bootstrap – Social Sign-In Buttons made in pure CSS based on Bootstrap and Font Awesome
Social Buttons for Bootstrap combine the goodness of the Bootstrap framework with FontAwesome icons. All the big social media networks are included, over 20 in all. There are classes for each network, along with classes for different sizes. Colors are made to match for each respective service.

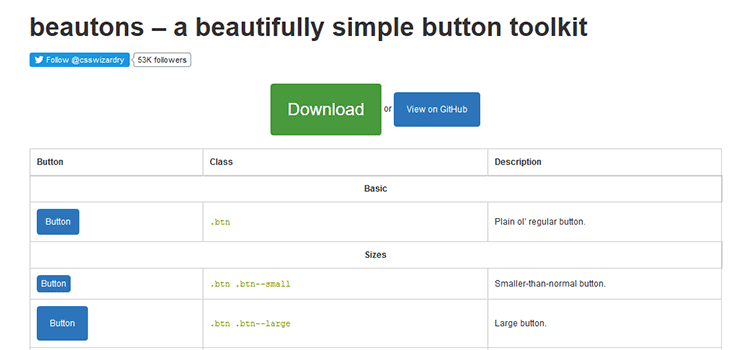
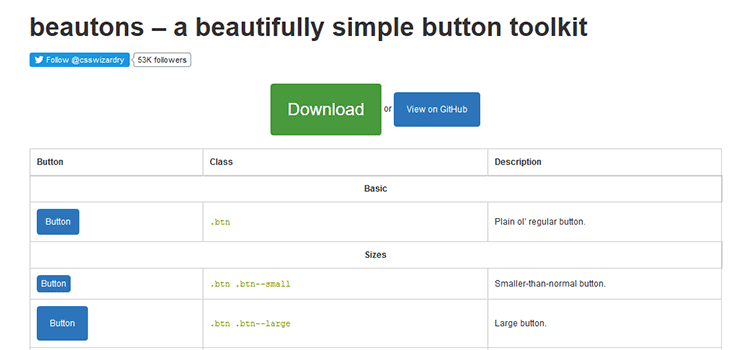
beautons – A beautifully simple button toolkit
beautons is a button library that’s all about simplicity. Choose from various sizes, styles and button states. CSS classes can be combined to mix and match different styles.

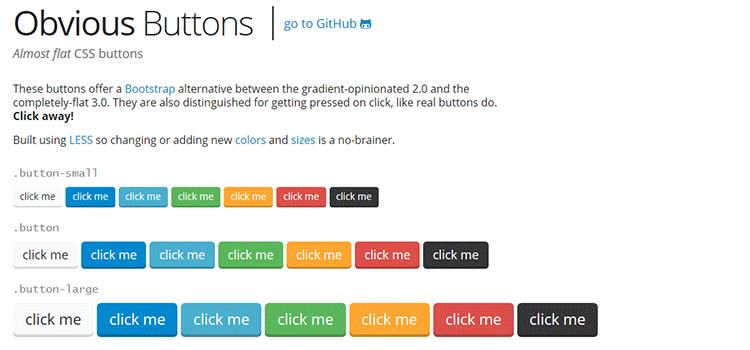
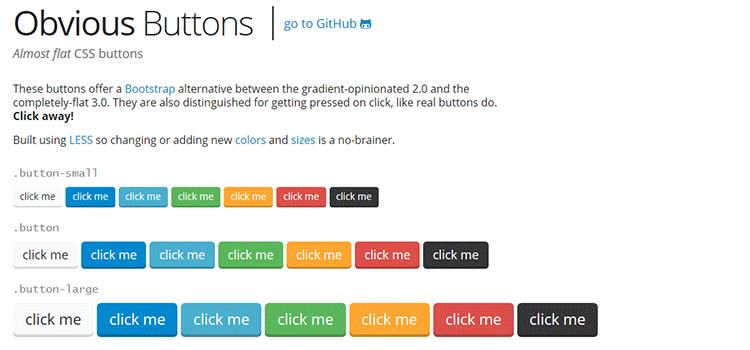
Obvious Buttons – A Bootstrap alternative between the gradient-opinionated 2.0 and the completely-flat 3.0
Built using LESS, Obvious Buttons are colorful, attractive and easy to customize. They also provide a simple animated effect when clicked.

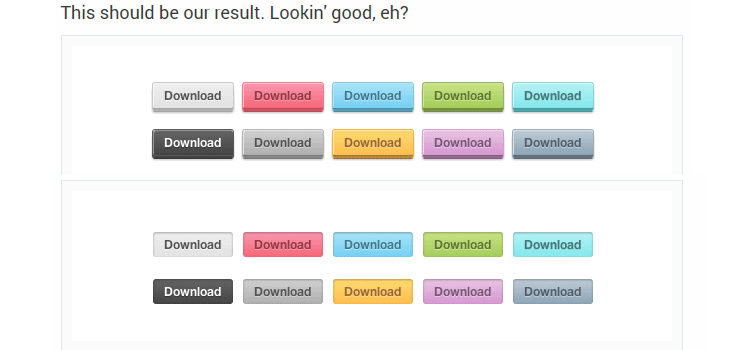
Orman Clark’s Chunky 3D Web Buttons is not just a collection of sexy buttons. It’s also a full-blown tutorial demonstrating how they were made. So you can start with the basics and go on to add your own touches.

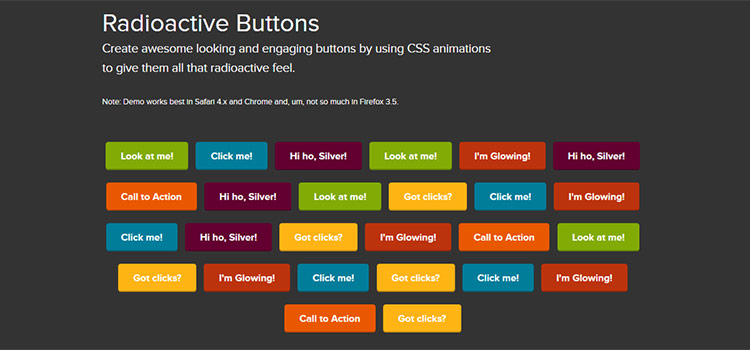
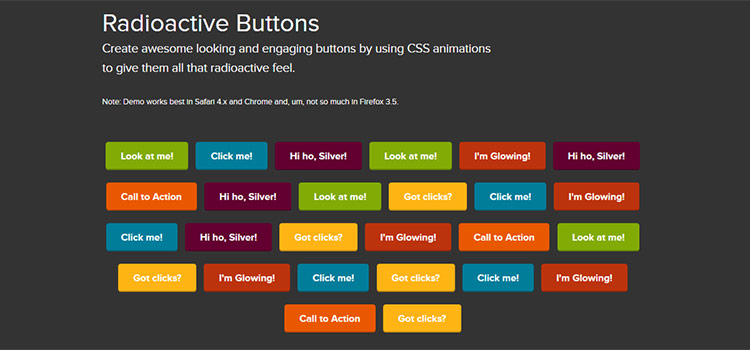
Radioactive Buttons – Create awesome looking and engaging buttons by using CSS animations
What separates Radioactive Buttons are the interesting hover effects that can be added in. For instance, hovering can result in a subtle pulsating color change (as if the button really were radioactive). This is done through looping a CSS transition a set number of times. The result is a fun, attention-grabbing button.

It’s All About Those Clicks
Buttons can often be a bit overlooked when putting together a website. After all, they generally don’t take up much screen real estate and are not the most exciting design element. Still, utilizing the right one can draw attention and encourage a click. Note how several of the libraries above use interesting hover and click effects. These types of effects can bring a bit of functional fun to buttons and improve the overall UX.
Next time you’re designing a website or working on a call-to-action (CTA), think about buttons as more than just a simple design element. Think of them as the gateway to your sites’ goals. Using one of the libraries featured above really can make a difference in your conversion rates.
The post 10 High-Quality Free CSS Button Libraries & Frameworks appeared first on Speckyboy Design Magazine.
Package:
Summary:
Framework to build PHP applications
Groups:
Author:
Description:
This package provides a framework to build PHP applications...
Read more at https://www.phpclasses.org/package/11661-PHP-Framework-to-build-PHP-applications.html

The ability to easily share data is a foundation of what makes the web so great. But, it’s often been difficult to present data in an easy-to-digest manner. Simply dumping large reams of statistics out in text format may make the information available, but it’s far from user-friendly.
That’s why the job of sharing information is about more than just the information itself. The way in which it is presented can be equally important.
Through the use of WordPress plugins, there are a number of ways to both calculate and display various kinds of data. Here are some tools you can use to help present information in an attractive visual format.
BUILD WORDPRESS SITES FASTER
Announcing Template Kits. Responsive WordPress Designs Built For Elementor.
WordPress Charts and Graphs Lite enables you to create 9 different chart types including line, bar, area, column, pie and geo charts. Data can be easily imported via a CSV file. Charts are displayed via HTML5/SVG to allow for a sharp display on any device.

If you’re using Gravity Forms, this unofficial add-on will help you provide a visual representation of form submission data. You can choose from 4 types of charts and which specific fields you want to visualize.

Using the Chart.js framework, WordPress Charts can visualize your data in 6 different chart formats. Based on HTML5, the charts scale nicely and even work in older versions of Internet Explorer. The plugin now features a WP Charts Widget, allowing for even more display options.

Data Tables Generator lets you create interactive tables. They can be sorted and even have charts attached. Tables are created within WordPress in an Excel-like interface. On the front end, users can export tables in various formats.

While Inline Google Spreadsheet Viewer will let you easily embed a Google Spreadsheet into your WordPress website, it can do so much more. Spreadsheets (or CSV, MySQL and other types of files) can be turned into interactive HTML tables or charts. Simply select a few options and embed the data into your page or post using a Shortcode.

Developed by Drexel University’s openHTML research team, Snowball is a plugin that enables writers to create immersive, long-form articles using WordPress. While images and text are a big part of the package, data visualization is also included. Authors have the ability to insert various charts and meta information.

Sometimes, fancy charts and tables can actually hinder a user’s ability to decipher data. Responsive Mortgage Calculator takes a complicated thing (figuring out the terms of a mortgage loan) and makes it dead simple. Users fill out a short, customizable form and get a simple text output of the results.

Those who have a need to dynamically generate calculations based on user input will love Calculated Fields Form. Various types of calculators can be created, including those based on date, pricing, weight, percentages and good old fashioned numbers.

With Map Visualizer, you can import data via a CSV file to plot information on to a Google Map. Maps can then be embedded into your site via a Shortcode.

Flow charts can be a great method for explaining a complicated process. DrawIt is a companion piece to draw.io, a free service for creating flow charts online. Create a chart on their website and easily import it to your own site.

It’s a Visual Medium
One of the keys to great design is ensuring that the user can not only access information, but do so in such a way that is easy for them to understand. The interactivity that the web provides can be harnessed to do just that. Take advantage of the tools above and enable users to see your data in a whole new light.
The post 10 Powerful Plugins for Visualizing Data in WordPress appeared first on Speckyboy Design Magazine.