Kanboard Group Assign (New)
Read more at https://www.phpclasses.org/package/11989-PHP-Plugin-to-assign-tasks-to-groups-or-multiple-users.html
This way of iterating improves WordPress and ties back to one of my favorite open-source principles. The idea that with many eyes, all bugs are shallow. To me, that means that with enough people looking at a problem, someone is bound to be able to see the solution.
These words from Josepha Haden Chomphosy on the How WordPress Improves episode of the WP Briefing Podcast point to the factors that differentiate building software in an open-source environment. Our updates this month are closely tied to the philosophy behind those core principles of open source software.
WordPress version 5.7 “Esperanza,” came out on March 9. The release offers fresher admin colors, several improvements to the block editor, single-click HTTP to HTTPS migration, and a new Robots API. Read more about it in the release post, the field guide, and the talking points post for meetup groups. The Core Team has also started work on WordPress 5.8 pre-planning.
Want to contribute to WordPress 5.8? Join the WordPress #core channel in the Make WordPress Slack and follow the Core Team blog. The Core Team hosts weekly chats on Wednesdays at 5 AM and 8 PM UTC.
Contributor teams released Gutenberg Version 10.1 on March 3 and Version 10.2 on March 17.
Version 10.1 showcases significant improvements to reusable blocks, a clearer image toolbar, and spatial options for the social media block. Version 10.2 offers block pattern options to display contents from the query block and removes writing prompts from empty paragraphs in the editor. It also adds width adjustment for spacer blocks in horizontal parent blocks and the ability to transform media and text blocks into columns.
Want to get involved in building Gutenberg? Follow the Core Team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Make WordPress Slack. The “What’s next in Gutenberg” post offers more details on the latest updates. Don’t miss the monthly Gutenberg tutorial on How to make block patterns!
March saw a plethora of updates to the Full Site Editing project!
A proposal has been kicked off on building a project-wide WordPress contributor handbook. The handbook will have content around the WordPress project’s underlying philosophies and commitments, along with shared expectations on working together and building products. It will also contain modern open source best practices for WordPress.
Have a story that we should include in the next “Month in WordPress” post? Please submit it using this form.
Distributed Letters Animation Layout – Learn how to craft a stunning animation on a triple panel layout.

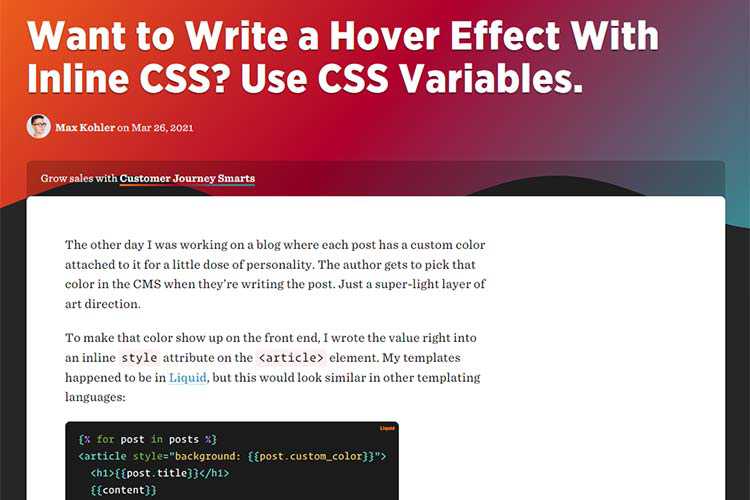
Want to Write a Hover Effect With Inline CSS? Use CSS Variables. – An example of how CSS variables can make inline hover styles a reality.

Waking Up the Taste Buds of Your Design Clients – How to surprise your clients with bold new design combinations.

Cookie Consent Speed.Run – Test your cookie knowledge while wading through a tricky UI.

The End of AMP – Google will no longer give preference to websites using AMP. Here’s why that’s a good thing.

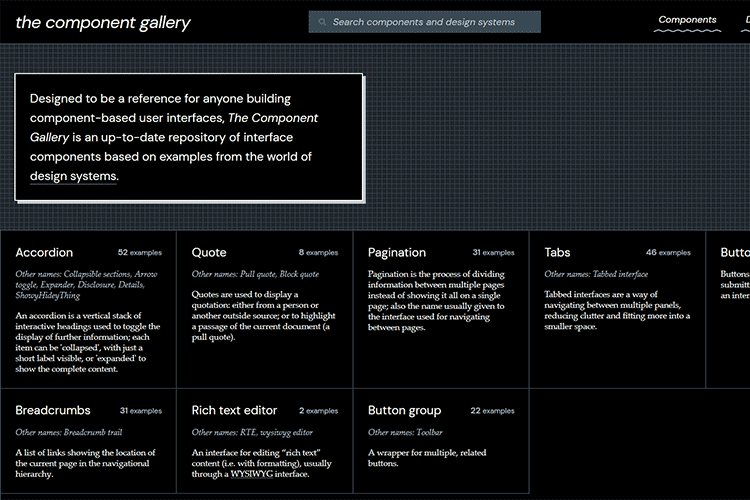
The Component Gallery – Gain inspiration from this up-to-date repository of interface components based on examples from the world of design systems.

8 Common Website Layouts Built with CSS Grid – Examples of how CSS Grid can help you easily craft common web layouts.

A Complete Guide To Accessible Front-End Components – A resource for reliable accessible components: from tabs and tables to toggles and tooltips.

Why skip-links are important for accessibility – A look at why skip-links play an important role in making a website accessible for everybody.

transition.css – A library of CSS transition styles that add compelling animation to your projects.

Are Google’s Core Web Vitals Metrics Unreasonable? – Here’s what Google’s new performance metrics mean to small and lower budget websites.

Reforms.js – Generate forms and cards with this Vue 3 and Bootstrap 5 library.

Theme Studio for VS Code – Use this tool to easily create and deploy your very own custom VS Code themes.

Noise & Gradient – A tool for generating a trendy textured gradient background.

Fontshare – Use this resource to download 100% free high-quality fonts.

The post Weekly News for Designers № 586 appeared first on Speckyboy Design Magazine.
One can never have too many Photoshop brushes. After all, a Photoshop brush is a versatile tool that can help you create a work of art or add those few missing finishing touches to your design. Not to mention, Photoshop brushes help you save time as you don’t have to recreate a certain effect or design from scratch.
While you can create Photoshop brushes yourself easily, there is little point in reinventing the wheel. That’s where premade Photoshop brushes come in handy. Given Photoshop’s popularity, chances are that the brush you need to complete your project has already been created by someone else and generously shared it with the design community.
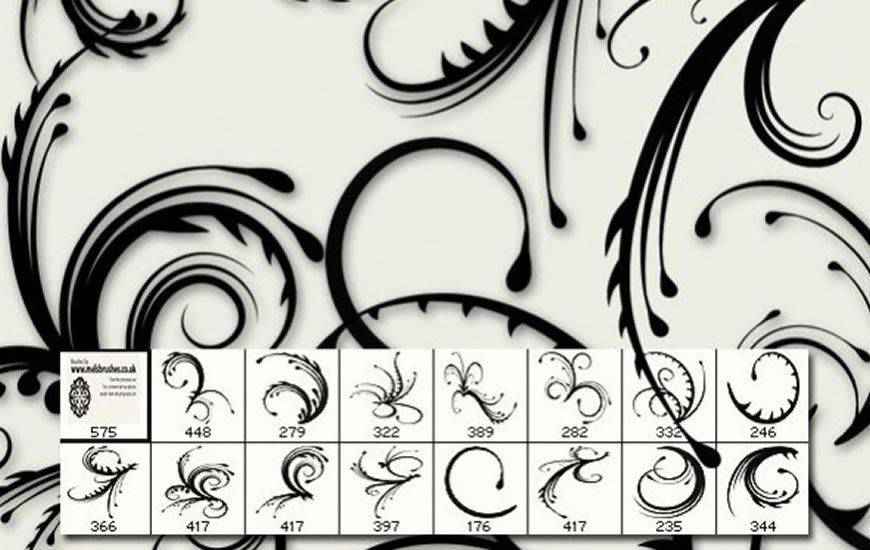
Take, for instance, swirl and ribbon brushes. These Photoshop brushes are perfect for celebratory designs as well as any design geared towards a female audience or where a certain elegance is required. If you’re working on such a project, you’re in luck.
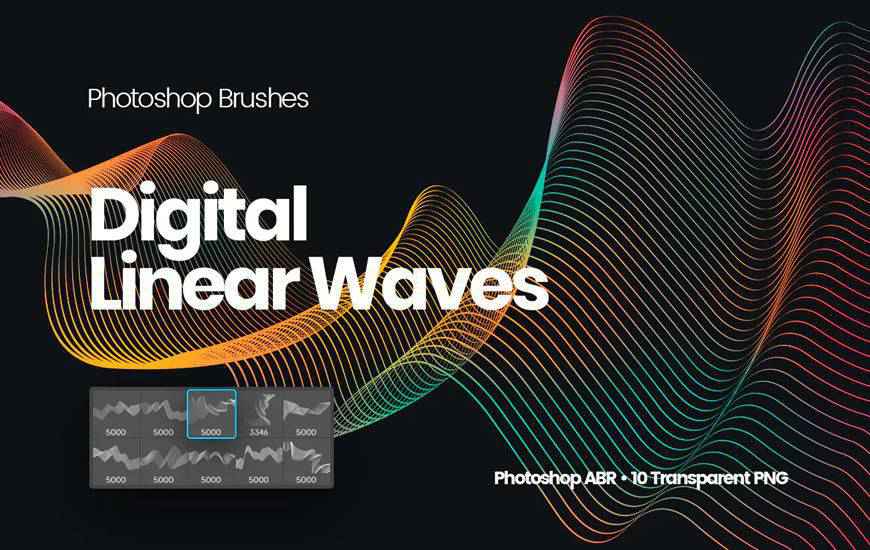
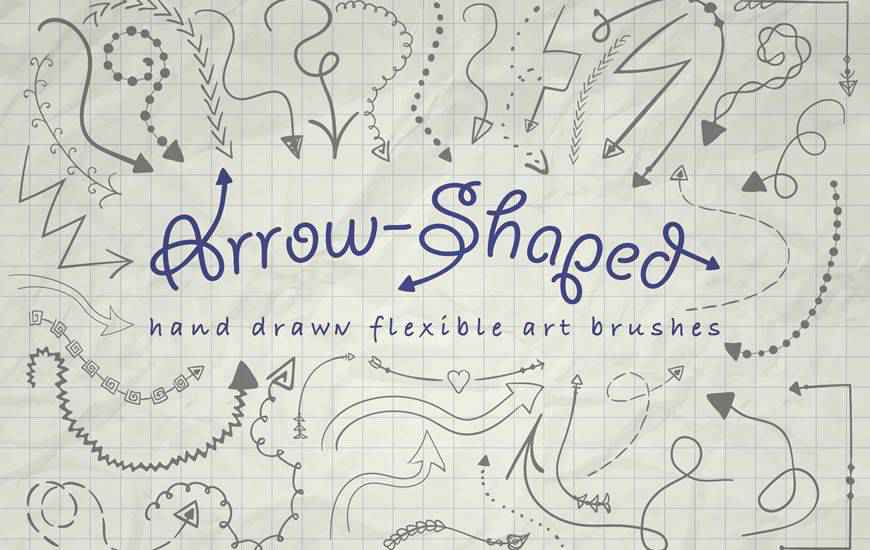
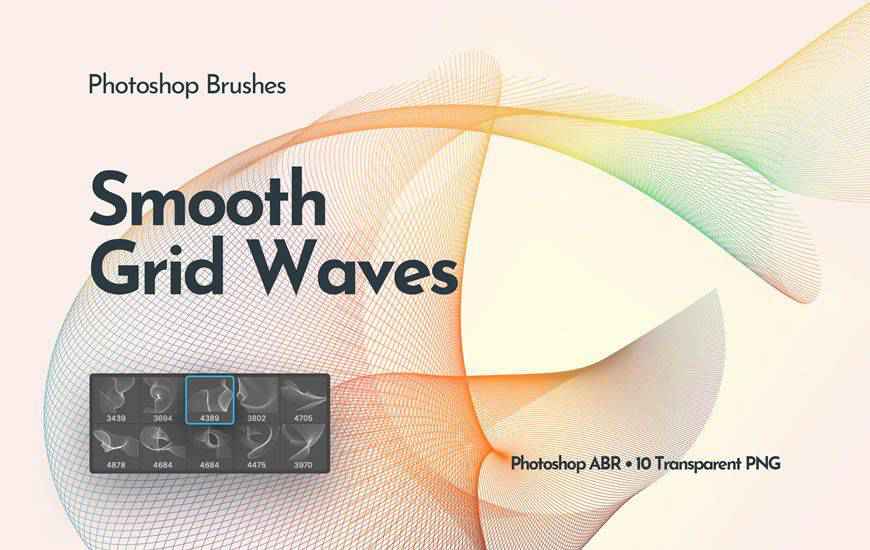
In this post, we’ve gathered the best high-quality swirl and ribbon Photoshop brushes. They will be the perfect asset for your creative library as you can use them to create stunning birthday cards, wedding invitations, event flyers, posters, and more. You can also use them to create decorative frames or add swirly lights to your designs. The best part is that they are completely free to download so you won’t break the bank by downloading them.
Check out the full collection below, download as many of these brushes as you want, and start using them in your design projects today.






























The post 25 High-Quality Free Swirl & Ribbon Photoshop Brushes appeared first on Speckyboy Design Magazine.

If you’ve ever built something for the WordPress block editor — a theme or a plugin — you may have also heard about block patterns.
Looking at the patterns that come bundled with WordPress, I thought it would be nice to dedicate to them a short post. They’re pretty nice, useful shortcuts when you know them, but there’s a good chance you may not know what they are or why you might want to use them.
Patterns are collections of pre-arranged blocks that can be combined and arranged in many ways making it easier to create beautiful content. They act as a head-start, leaving you to plug and play with your content as you see fit and be as simple as single blocks or as complex as a full-page layout.

They live in a tab in the block library. You can click or drag and you’re able to preview them with your site’s styles.

Basically, a block pattern is just a bunch of blocks put together in advance:
<!-- wp:group -->
<div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:separator {"className":"is-style-default"} -->
<hr class="wp-block-separator is-style-default"/>
<!-- /wp:separator -->
<!-- wp:image {"align":"center","id":553,"width":150,"height":150,"sizeSlug":"large","linkDestination":"none","className":"is-style-rounded"} -->
<div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="https://blockpatterndesigns.mystagingwebsite.com/wp-content/uploads/2021/02/StockSnap_HQR8BJFZID-1.jpg" alt="" class="wp-image-553" width="150" height="150"/></figure></div>
<!-- /wp:image -->
<!-- wp:quote {"align":"center","className":"is-style-large"} -->
<blockquote class="wp-block-quote has-text-align-center is-style-large"><p>"Contributing makes me feel like I'm being useful to the planet."</p><cite>— Anna Wong, <em>Volunteer</em></cite></blockquote>
<!-- /wp:quote -->
<!-- wp:separator {"className":"is-style-default"} -->
<hr class="wp-block-separator is-style-default"/>
<!-- /wp:separator --></div></div>
<!-- /wp:group -->That’s also how you create them: just use the block editor to configure a smattering of blocks to your liking, and the hard part’s over.
There’s more documentation in the handbook, but what it boils down to is this:
<?php
/*
Plugin Name: Quote Pattern Example Plugin
*/
register_block_pattern(
'my-plugin/my-quote-pattern',
array(
'title' => __( 'Quote with Avatar', 'my-plugin' ),
'categories' => array( 'text' ),
'description' => _x( 'A big quote with an avatar".', 'Block pattern description', 'my-plugin' ),
'content' => '<!-- wp:group --><div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --><!-- wp:image {"align":"center","id":553,"width":150,"height":150,"sizeSlug":"large","linkDestination":"none","className":"is-style-rounded"} --><div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="https://blockpatterndesigns.mystagingwebsite.com/wp-content/uploads/2021/02/StockSnap_HQR8BJFZID-1.jpg" alt="" class="wp-image-553" width="150" height="150"/></figure></div><!-- /wp:image --><!-- wp:quote {"align":"center","className":"is-style-large"} --><blockquote class="wp-block-quote has-text-align-center is-style-large"><p>"Contributing makes me feel like I\'m being useful to the planet."</p><cite>— Anna Wong, <em>Volunteer</em></cite></blockquote><!-- /wp:quote --><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --></div></div><!-- /wp:group -->',
)
);
?> That’s a snippet of PHP, which means you can drop it in a WordPress plugin, or perhaps more simply, paste it into the functions.php file from your theme. Done:
That’s a snippet of PHP, which means you can drop it in a WordPress plugin, or perhaps more simply, paste it into the functions.php file from your theme. Done:

For patterns that include images, it’s worth thinking about where those are stored. The TT1 Blocks theme (which is a fancy name for “TwentyTwentyOne Blocks”) stores images in the theme library.
The thing about a block pattern is, as soon as you insert it from the block library, it stops being a cohesive unit — now it’s just a smattering of blocks, detached from the pattern you created and meant to be customized to your liking. It’s a shortcut, not a template. That also means you don’t have to worry about switching themes or deactivating pattern plugins: the blocks you already inserted won’t go anywhere.
That being said, if you like this one pattern so much you want to use it again and again, with no customization at all, you can make it into a reusable block:
Reusable blocks are created, as the name implies, to be reused. The feature is a great way to store small bits of commonly used snippets that you can edit in one place to update in all. “Follow me on Twitter,” “Article series,“ or “Subscribe to my podcast” are great examples of that.
Patterns, as they ship today, are limited by the features available. If the block editor doesn’t allow you to customize letter-spacing, your block pattern can’t either. While the Global Styles project will expand what’s to blocks, in the meantime, we have to work with the available tools.
Even then, with the most basic ingredients — color, photography, typography — it is possible to do a lot:

I designed these patterns to potentially land in WordPress core, which all have a few properties in common:
You can think of a pattern as a section of a website: it is meant to be part of a whole, and so it works best when it can exist in the context of other patterns that share the same theme. There are a few sharing a Nature theme in the patterns above, a few sharing an Art theme, and others sharing an Architecture theme. When seen together, it becomes easier to see how you might be able to piece together multiple pages of your site, one page at a time.


By being parts of a whole, patterns will inevitably land in a context that uses different colors. With a reduced color palette, there’s both a better chance of fitting in and less to customize to make it just right.


Whether that’s images offset to create a unique silhouette, or just using less visible features (like fixed positioning in the Cover block), it’s a way to surface creativity.
Tip: You can use any block in your patterns, including blocks that came from a plugin. And if that block is in the block directory, it will prompt you to install it with one click if it’s missing from your self-hosted WordPress:
<?php
/*
Plugin Name: Quote Pattern Example Plugin
*/
register_block_pattern(
'my-plugin/my-quote-pattern',
array(
'title' => __( 'Quote with Avatar', 'my-plugin' ),
'categories' => array( 'text' ),
'description' => _x( 'A big quote with an avatar".', 'Block pattern description', 'my-plugin' ),
'content' => '<!-- wp:group --><div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --><!-- wp:image {"align":"center","id":553,"width":150,"height":150,"sizeSlug":"large","linkDestination":"none","className":"is-style-rounded"} --><div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="https://blockpatterndesigns.mystagingwebsite.com/wp-content/uploads/2021/02/StockSnap_HQR8BJFZID-1.jpg" alt="" class="wp-image-553" width="150" height="150"/></figure></div><!-- /wp:image --><!-- wp:quote {"align":"center","className":"is-style-large"} --><blockquote class="wp-block-quote has-text-align-center is-style-large"><p>"Contributing makes me feel like I\'m being useful to the planet."</p><cite>— Anna Wong, <em>Volunteer</em></cite></blockquote><!-- /wp:quote --><!-- wp:separator {"className":"is-style-default"} --><hr class="wp-block-separator is-style-default"/><!-- /wp:separator --></div></div><!-- /wp:group -->',
)
);
?>In case you want to make patterns, this example plugin features two of the patterns you saw above. Drop it in your plugins folder and they should show up in your block library.

Feel free to tweak it, customize it, and make it yours. It’s GPL, after all!
Thank you @joen for the help writing this post.
Trust is the foundation of a good client/designer relationship. It provides confidence and security to everyone involved. Without it, there is no means to achieve any sort of comfort level or positive productivity.
Just about every freelancer has a story about an untrustworthy client. Someone who promised the moon and delivered significantly less. Perhaps they weren’t truthful about their ability to pay or put you through one bad situation after another.
But trust is a two-way street. Web designers have a part to play in terms of gaining the trust of clients as well. It’s necessary for both successful project outcomes and staying in business over the long haul. If your clients don’t feel they can trust you – it’s going to be a bumpy ride.
So, how do you gain the trust of a client? Here are some tips for building a solid foundation.
Sometimes it can feel like you need to put on a show for certain clients. You want to prove that you know what you’re talking about. Yet, trying too hard can come off as inauthentic.
It’s understandable – especially for those of us who are a bit shy or early on in our careers. In an effort to impress someone, you might throw all sorts of technical jargon into the conversation – even if it’s relatively meaningless. Or panic to the point of making up answers when asked a tough question.
Eventually, this type of talk will catch up with you. For example, assuring someone that you can do a project within their budget and then repeatedly asking for more money. A client will start to question whether they can trust anything you say.
All told, you’re better off being your authentic self instead of trying to know all the things. Offer honest assessments and don’t be afraid to admit when you aren’t sure about something. Your personality will shine through and you’ll be more likely to be seen as an honest broker.
You’ll find that most clients don’t expect you to be perfect. Rather, they’re looking for someone they can count on.

Remember that aforementioned client who couldn’t deliver? You’d be quite disappointed to deal with someone like that. Well, clients feel the same about untrustworthy web designers. And nothing erodes trust faster than consistently breaking promises.
While the size of the promise matters, even the tiniest ones can have negative consequences. It should go without saying that meeting agreed-upon deadlines and budgets are of great importance. But even little things, like a missed follow-up communication you promised, can also add up.
The rule here is to do what you say you’re going to do. And if you’re unable to make it happen, hold yourself accountable.
This is also a good time to bring up the subject of reality. One of the best ways to keep your promises is to make sure they’re realistic. Claiming, for example, that you can build a killer new feature in a day is going to set you up for failure.
It is far better to be honest with both your client and yourself. And it doesn’t hurt to add a healthy buffer to things like deadlines.
If you think a project will take two weeks, tell your client it could take three. Complete the project before then and you’ll look like you’re ahead of the game.

Imagine an emergency where you aren’t able to make satisfactory contact with the people who can help. There’s a fire, but you can only reach the fire department’s voicemail. Or you report a burglary only to be yelled at by the police dispatcher.
OK, perhaps these examples are a bit extreme. But you get the idea. There are times when we all have questions or need help.
The simple act of being there for your clients is more important than you may think. They won’t feel left in the cold when they need your expertise. Plus, knowing that they can reach out to you builds trust and confidence in your relationship.
Being a good listener and non-judgmental are also trustworthy traits. If a client can reach you but feels ignored or belittled, the communication won’t be a positive one.
You don’t have to be unbearably cheerful – just calm and polite. Make them feel reassured that you understand what they’re saying (ask questions if you need clarification) and treat them with respect. It may sound small, but can make a large impact.

By nature, some people are more trusting than others. But just because a client shows a measure of trust in the beginning of a relationship doesn’t mean it will last. It must continue to be earned over time.
It’s not only worth working towards in a moral sense, but as a practical one as well. A client’s trust can mean not having to haggle over every last detail. And it can allow you to work on projects without an overbearing presence looking over your shoulder (virtually, of course). Not much can get done without it.
The best part of this is that earning trust doesn’t take a massive effort on your part. It may be a matter of cleaning up an unproductive habit or two. The rewards will be well worth it.
The post How to Gain the Trust of Your Web Design Clients appeared first on Speckyboy Design Magazine.